วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ Elementor
เผยแพร่แล้ว: 2022-09-12เจ้าของเว็บไซต์ทุกคนต้องการให้เว็บไซต์ของตนดูดีที่สุดและน่าดึงดูดมากจนผู้ใช้ควรยกย่องและสำรวจเว็บไซต์ของตนอย่างละเอียดถี่ถ้วน
เป็นไปได้ที่จะทำให้เว็บไซต์ดูน่าสนใจได้หลายวิธี และหนึ่งในนั้นคือการเพิ่มแบบอักษรที่สร้างสรรค์ คุณกำลังคิดที่จะเพิ่มฟอนต์แบบกำหนดเองที่สร้างสรรค์ให้กับหน้า Elementor ของคุณหรือไม่?
หากคุณสงสัยเกี่ยวกับเรื่องนี้แต่ไม่รู้ว่าจะสร้างได้อย่างไร คุณไม่จำเป็นต้องกังวล
ในบล็อกนี้ เราจะให้คำแนะนำฉบับสมบูรณ์เกี่ยวกับการเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ WordPress ของคุณโดยใช้ Elementor
แล้วเราจะรออะไรอยู่? มาเริ่มกันเลย.
จะเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress โดยใช้ Elementor ได้อย่างไร
หากคุณเคยใช้ Elementor มาก่อน คุณจะรู้ว่ามันง่ายและมีประสิทธิภาพเพียงใด มีคุณสมบัติมากมายของ Elementor ซึ่งคุณสามารถสร้างรูปลักษณ์ที่สวยงามให้กับเว็บไซต์ของคุณได้
นอกเหนือจากคุณสมบัติเหล่านี้ Elementor ยังให้ความยืดหยุ่นในการเพิ่มแบบอักษรที่กำหนดเองและปรับแต่งรูปแบบสำหรับเว็บไซต์ของคุณ
ก่อนดำเนินการต่อ มีรูปแบบแบบอักษรเริ่มต้นที่ Elementor รองรับซึ่งคุณจำเป็นต้องทราบ
อันดับแรก ให้เราพูดถึงพวกเขาโดยสังเขปก่อน
- ไฟล์ WOFF: WOFF เป็นรูปแบบแบบอักษร Web Open ซึ่งเป็นแบบอักษร OpenType หรือ TrueType ที่ใช้โดยเบราว์เซอร์สมัยใหม่
- ไฟล์ WOFF2: ไฟล์ ฟอนต์ของเว็บนี้สร้างขึ้นในไฟล์ WOFF ในรูปแบบ 2.0 ซึ่งรองรับฟอนต์ OpenType และ TrueType ที่ให้การบีบอัดได้ดีกว่า WOFF
- ไฟล์ TTF: ไฟล์ TTF เป็นรูปแบบฟอนต์ TrueType ที่พัฒนาโดย Apple และใช้ใน macOS และ Windows
- ไฟล์ SVG: SVG ซึ่งย่อมาจาก Scalable Vector Graphics เป็นรูปแบบภาพเวกเตอร์แบบ XML ใช้สำหรับกำหนดรูปแบบไฟล์กราฟิกสองมิติสำหรับเว็บ
- ไฟล์ EOT: EOT เป็นรูปแบบไฟล์ Embedded Open Type ที่ทำงานบน IE และออกแบบโดย Microsoft
มี 2 วิธีในการเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ของคุณ:
- การใช้คุณสมบัติแบบอักษรที่กำหนดเองของ Elementor
- การใช้ปลั๊กอิน WordPress
วิธีที่ 1: เพิ่มแบบอักษรที่กำหนดเองลงใน WordPress โดยใช้ Elementor Custom Fonts Feature
หากต้องการใช้คุณลักษณะแบบอักษรที่กำหนดเองของ Elementor คุณต้องอัปเกรดเป็น Elementor Pro
คุณลักษณะแบบอักษรที่กำหนดเองมีอยู่ในแผน Elementor Lite จนถึงเมื่อไม่กี่ปีก่อน แต่หลังจากการอัปเกรด ได้เปลี่ยนเป็นผู้ใช้ Pro เท่านั้น
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ Elementor ของคุณ:
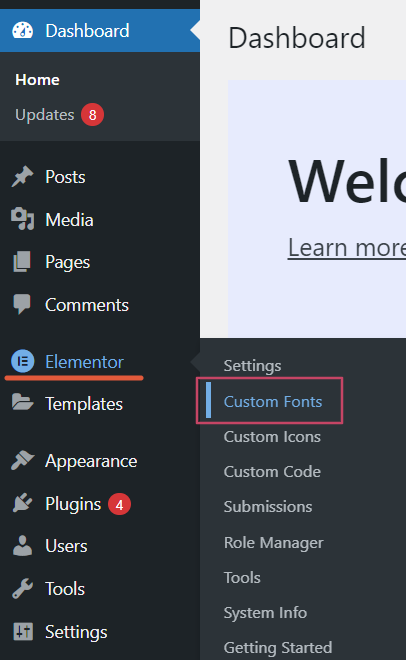
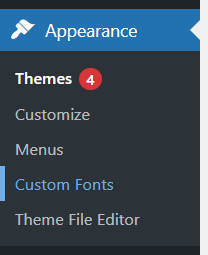
- ขั้นตอนที่ 1: เปิด WP Admin Dashboard สำรวจแถบด้านข้างและไปที่ Elementor > Custom Fonts

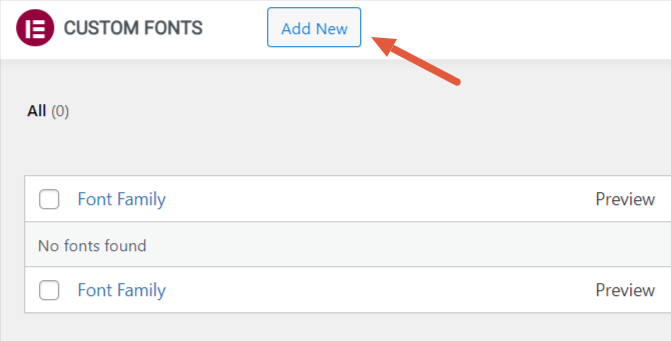
- ขั้นตอนที่ 2: ทันทีที่คุณคลิกที่ตัวเลือก แบบอักษรที่กำหนดเอง คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าแบบอักษรที่กำหนดเองของ Elementor จากนั้นคุณต้องคลิกที่ปุ่ม "เพิ่มใหม่"

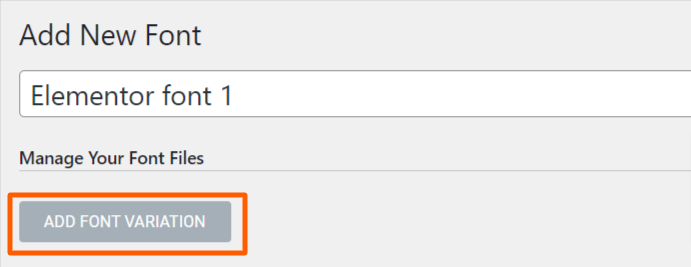
หากต้องการเพิ่มแบบอักษรใหม่ คุณต้องป้อนชื่อตระกูลแบบอักษรของคุณ ที่นี่เรากำลังตั้งชื่อว่า 'Elementor font 1'
จากนั้นคลิกปุ่ม "เพิ่มรูปแบบแบบอักษร" ด้านล่างพื้นที่ชื่อแบบอักษร

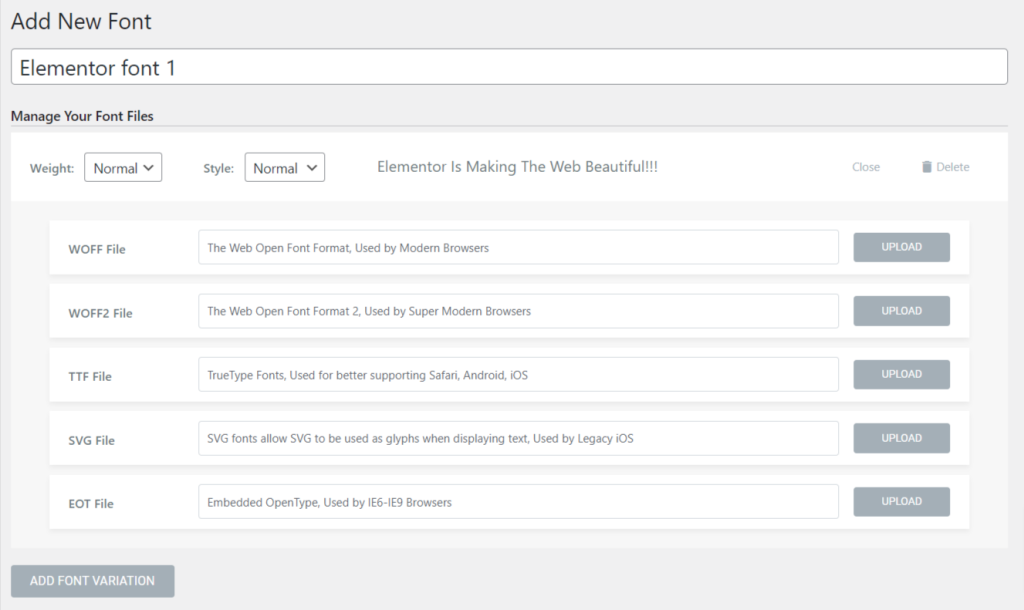
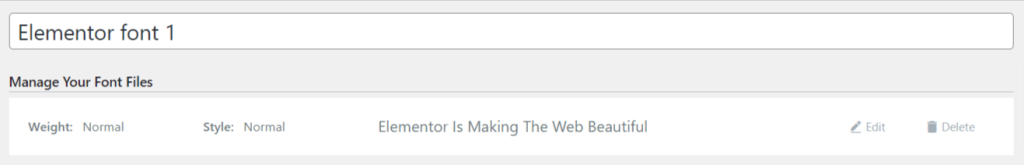
- ขั้นตอนที่ 3: เมื่อคุณกดปุ่มรูปแบบแบบอักษร คุณจะได้รับตัวเลือกในการจัดการและปรับแต่งไฟล์แบบอักษรของคุณ

คุณสามารถจัดการไฟล์ฟอนต์ของคุณตามน้ำหนักฟอนต์ สไตล์ ( ปกติ ตัวเอียง & เฉียง ) และไฟล์ฟอนต์ เช่น WOFF, WOFF2, TTF, SVG และ EOT
- ขั้นตอนที่ 4: ดาวน์โหลดแบบอักษรฟรีหรือซื้อจากอินเทอร์เน็ต
มีแหล่งข้อมูลฟรีและจ่ายเงินจำนวนมากซึ่งมีแบบอักษรที่กำหนดเองที่ยอดเยี่ยมซึ่งเข้ากันได้กับเว็บไซต์ WordPress และ Elementor
จะหาแบบอักษรที่กำหนดเองฟรีได้ที่ไหน
คุณอาจสงสัยว่าฉันสามารถหาแบบอักษรที่กำหนดเองได้ฟรีจากที่ใด
เว็บไซต์ฟรีหลายแห่งเสนอแบบอักษรที่กำหนดเองฟรี เช่น fonts.com, Google Fonts, Typekit และอื่นๆ
อย่าลืมตรวจสอบความถูกต้องของเว็บไซต์ก่อนดาวน์โหลดหรือซื้อแบบอักษร
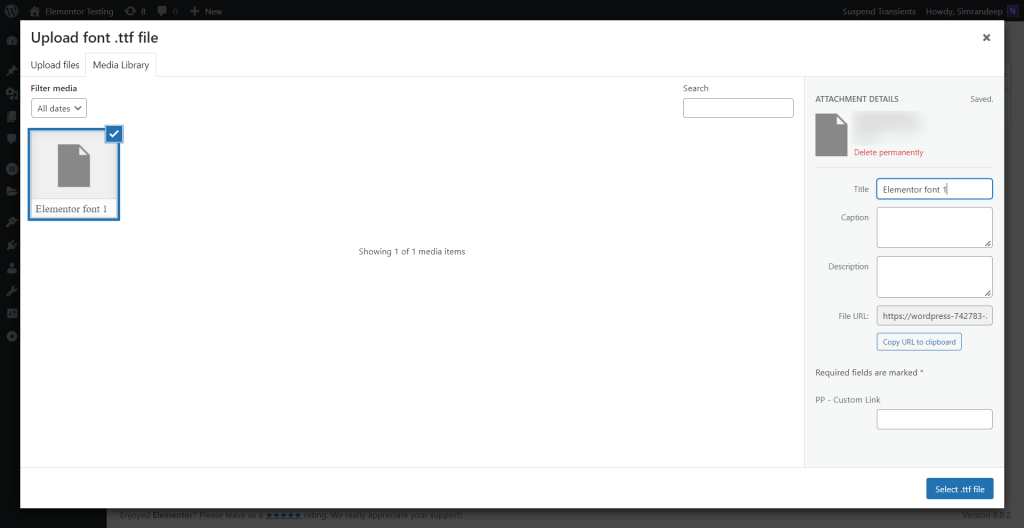
- ขั้นตอนที่ 5: เมื่อคุณดาวน์โหลดแบบอักษรที่ต้องการแล้ว คุณต้องอัปโหลดไฟล์ในรูปแบบแบบอักษรใดก็ได้จากห้ารูปแบบที่พร้อมใช้งานและกดปุ่มเผยแพร่

อย่างไรก็ตาม เพื่อผลลัพธ์ที่ดีกว่า เราขอแนะนำให้คุณอัปโหลดไฟล์ฟอนต์ในทั้งห้ารูปแบบ เพื่อให้เนื้อหาของคุณโหลดได้อย่างราบรื่นในระบบหรือเบราว์เซอร์ใดๆ

อย่าลืมอัปโหลดไฟล์แบบอักษรมากกว่าหนึ่งไฟล์ในแต่ละครั้งในรูปแบบต่างๆ มิฉะนั้นอาจทำให้เพจของคุณช้าลง

และเสร็จแล้ว! แบบอักษรของเราถูกเพิ่มลงใน Elementor แล้วและพร้อมใช้งาน
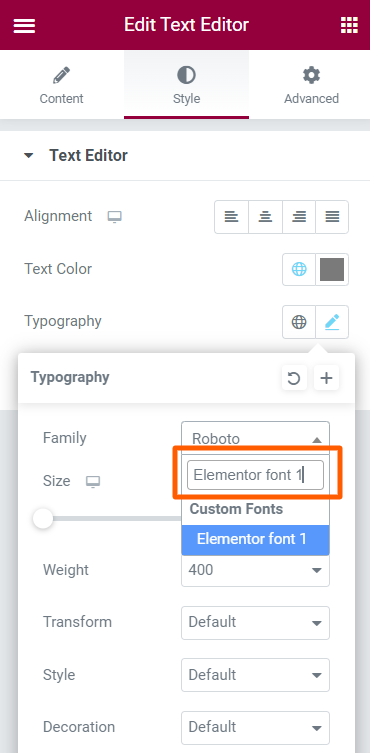
- ขั้นตอนที่ 6: เปิดหน้าแก้ไข Elementor และในส่วนการพิมพ์ ให้ค้นหาแบบอักษรที่สร้างขึ้นใหม่ เช่น ' Elementor font 1'

สุดท้าย 'ฟอนต์องค์ประกอบ 1' ที่เราเพิ่งเพิ่มเข้าไปก็พร้อมใช้งานแล้ว
วิธีที่ 2: เพิ่มแบบอักษรที่กำหนดเองโดยใช้ปลั๊กอิน WordPress
วิธีนี้จะเหมาะอย่างยิ่งสำหรับผู้ที่ใช้เวอร์ชัน Elementor lite
- ขั้นตอนที่ 1: ไปที่ WP Admin Dashboard บนแถบด้านข้างของผู้ดูแลระบบ ให้คลิกที่ Plugins > Add New

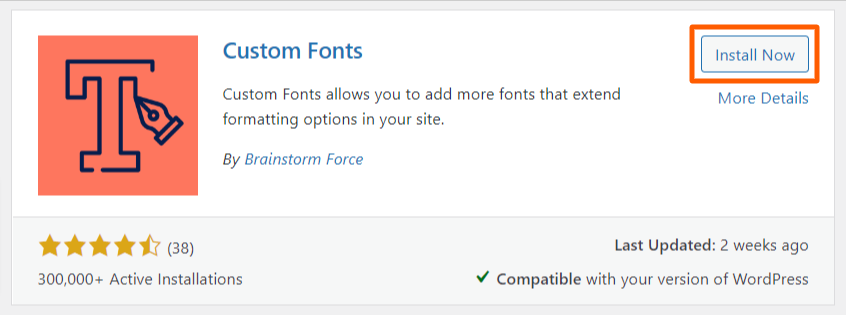
- ขั้นตอนที่ 2: พิมพ์ ' แบบอักษรที่กำหนดเอง ' กดปุ่ม ติดตั้ง ทันที และเปิดใช้งานปลั๊กอิน

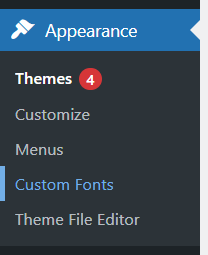
- ขั้นตอนที่ 3: เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะพบตัวเลือก 'แบบอักษรที่กำหนดเอง ' ใต้คุณลักษณะลักษณะที่ปรากฏ คลิกที่ตัวเลือกนั้นและคุณก็พร้อมแล้ว

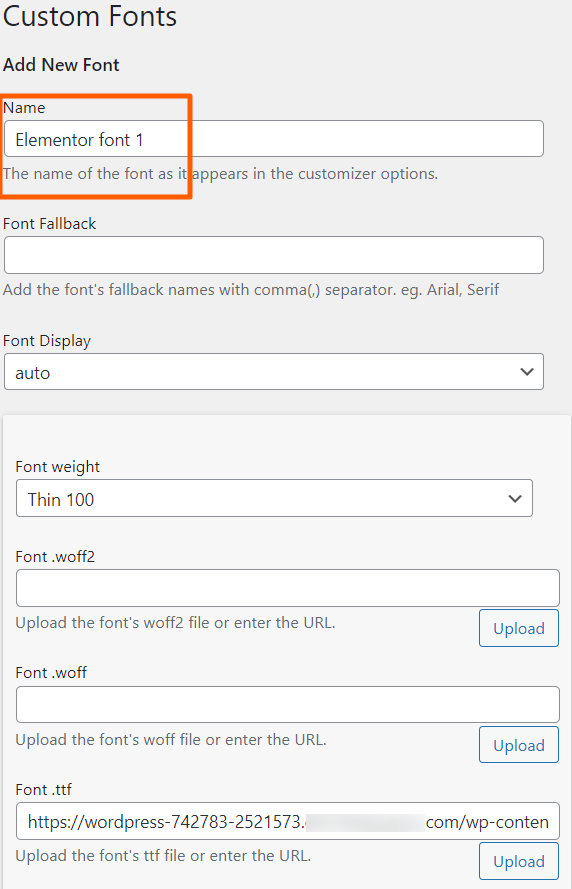
- ขั้นตอนที่ 4: เมื่อคุณมาถึงส่วนแบบอักษรที่กำหนดเองแล้ว ให้ป้อนชื่อแบบอักษรและแบบอักษรสำรอง ขั้นสุดท้าย ให้อัปโหลดรูปแบบฟอนต์ทีละรายการสำหรับรูปแบบทั้งหมด ดังที่อธิบายไว้ในวิธีที่ 2

- ขั้นตอนที่ 5: เพิ่มไฟล์ฟอนต์แบบกำหนดเองใหม่ของคุณเรียบร้อยแล้วและพร้อมใช้งาน คุณสามารถค้นหาแบบอักษรในตัวเลือกการพิมพ์ภายในแท็บรูปแบบบนหน้าตัวแก้ไข Elementor
ปรับแต่งเนื้อหาของคุณโดยใช้แบบอักษรที่เพิ่มใหม่บนเว็บไซต์ของคุณด้วยปลั๊กอิน Elementor ฟรี & แบบอักษรที่กำหนดเอง อย่างไรก็ตาม หากคุณเป็นนักเขียนโค้ดที่มีประสบการณ์ คุณสามารถสร้างแบบอักษรที่กำหนดเองสำหรับเว็บไซต์ของคุณโดยใช้ Elementor ได้อย่างง่ายดาย
จนถึงตอนนี้ เราได้รวมวิธีการทั้งสามที่คุณสามารถทำตามเพื่อสร้างแบบอักษรที่กำหนดเองสำหรับเว็บไซต์ Elementor ของคุณผ่านแหล่งข้อมูลฟรีและมีค่าใช้จ่าย เลือกหนึ่งที่เหมาะสมกับความต้องการของคุณ
อ่านต่อ: วิธีใช้ Elementor
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์ หากคุณประสบปัญหาใด ๆ ในการทำตามขั้นตอนที่กล่าวถึงในบทความนี้ โปรดอย่าลังเลที่จะเชื่อมต่อกับเราหรือส่งคำถามของคุณในส่วนความคิดเห็น เราจะพยายามอย่างเต็มที่เพื่อแก้ไขข้อสงสัยของคุณ
หากคุณเพิ่งเริ่มต้นการเดินทางกับ Elementor บทความนี้ วิธีใช้ Elementor: คู่มือโดยละเอียดสำหรับผู้เริ่มต้น จะเป็นแนวทางที่สมบูรณ์แบบสำหรับคุณ
ในกรณีที่คุณกำลังค้นหาโซลูชันแบบครบวงจรสำหรับเครื่องมือสร้างเพจ Elementor ของคุณ โปรแกรมเสริม PowerPack Elementor จะเป็นตัวเลือกที่ดีที่สุด
หากคุณชอบบทความนี้ คุณสามารถสมัครรับจดหมายข่าวของเราเพื่อรับบทความที่น่าทึ่งเกี่ยวกับ Elementor & WordPress
นอกจากนี้ คุณยังสามารถเชื่อมต่อกับเราบนแพลตฟอร์มเหล่านี้: YouTube, Facebook และ Twitter
