วิธีเพิ่ม HTML และ CSS ที่กำหนดเองให้กับไซต์ WordPress
เผยแพร่แล้ว: 2022-09-14หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress ก็คือมันสามารถปรับแต่งได้มาก คุณสามารถเพิ่ม HTML และ CSS ของคุณเองลงในไซต์ WordPress ได้อย่างง่ายดายโดยไม่ต้องเรียนรู้การเขียนโปรแกรมมากนัก ในบทความนี้ เราจะแสดงวิธีเพิ่ม HTML และ CSS ที่กำหนดเองให้กับไซต์ WordPress การเพิ่ม HTML ที่กำหนดเอง คุณสามารถเพิ่ม HTML ที่กำหนดเองลงในไซต์ WordPress ได้โดยการเพิ่มไฟล์ใหม่ลงในธีมของคุณ WordPress จะค้นหาไฟล์ชื่อ custom.html ในโฟลเดอร์ธีมของคุณโดยอัตโนมัติ คุณสามารถสร้างไฟล์นี้โดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad หรือ TextEdit เมื่อคุณสร้างไฟล์ custom.html แล้ว คุณสามารถเพิ่มโค้ด HTML ของคุณเองลงไปได้ ตัวอย่างเช่น คุณสามารถเพิ่มส่วนหัวหรือส่วนท้ายที่กำหนดเองลงในไซต์ของคุณได้ การเพิ่ม CSS ที่กำหนดเอง นอกจากการเพิ่ม HTML ที่กำหนดเองแล้ว คุณยังสามารถเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress ของคุณได้ คุณสามารถทำได้โดยสร้างไฟล์ใหม่ชื่อ custom.css ในโฟลเดอร์ธีมของคุณ คุณสามารถใช้โปรแกรมแก้ไขข้อความเพื่อสร้างไฟล์นี้ได้อีกครั้ง เมื่อคุณสร้างไฟล์ custom.css แล้ว คุณสามารถเพิ่มโค้ด CSS ของคุณเองลงไปได้ วิธีนี้จะช่วยให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้โดยไม่ต้องแก้ไขไฟล์ CSS ที่มีอยู่ของธีม การเพิ่ม HTML และ CSS ที่กำหนดเองใน WordPress เมื่อคุณรู้วิธีเพิ่ม HTML และ CSS ที่กำหนดเองลงใน WordPress แล้ว คุณสามารถเริ่มปรับแต่งไซต์ของคุณให้เข้ากับเนื้อหาในหัวใจของคุณได้ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณบ่อยๆ เพื่อไม่ให้งานของคุณสูญหาย นอกจากนี้ อย่าลืมดูตัวอย่างการเปลี่ยนแปลงของคุณก่อนที่จะเผยแพร่ไปยังไซต์ที่ใช้งานจริงของคุณ ด้วยวิธีนี้ คุณจะเห็นว่าพวกเขาหน้าตาเป็นอย่างไรก่อนที่คนอื่นจะมอง
ในบทช่วยสอนนี้ ฉันจะแนะนำคุณผ่านขั้นตอนที่จำเป็นในการเพิ่มเอฟเฟกต์ css แบบกำหนดเองไปยังหน้าหรือโพสต์ WordPress ใดๆ ภายในไม่กี่นาที คุณสามารถเพิ่ม CSS ที่กำหนดเองลงใน WordPress ได้โดยใช้หนึ่งในสองวิธี ขอแนะนำให้คุณใช้ตัวแก้ไขธีมเพื่อเพิ่ม CSS ลงในธีมโดยตรง ตัวเลือกที่สองคือการแทรกแท็กสไตล์ลงในโพสต์โดยตรงในรูปแบบของ CSS แบบอินไลน์ ปลั๊กอินนี้สามารถใช้เพื่อเพิ่ม CSS ที่กำหนดเองให้กับปุ่ม 3D Social Media แบบพลิกได้ที่มีอยู่ นี่คือซอร์สโค้ดและบทช่วยสอนสำหรับปุ่มโซเชียลมีเดีย Flipable ซึ่งคุณสามารถหาได้ที่นี่ หากคุณชอบเนื้อหาของเรา โปรดทำบน Facebook หรือ YouTube
ฉันจะเพิ่มไฟล์ Css ที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: WPBeginner
เครดิต: WPBeginnerในส่วนลักษณะที่ปรากฏของแดชบอร์ด ให้เลื่อนลงและเลือก CSS เพิ่มเติม จากเมนูแบบเลื่อนลง เมื่อคลิกปุ่มนี้ คุณจะสามารถใช้เครื่องมือในตัวเพื่อเพิ่มโค้ด CSS ใดๆ ลงในเว็บไซต์ของคุณได้
หากคุณต้องการทำงานบนไซต์ WordPress ให้มากขึ้น คุณอาจจำเป็นต้องทำการเปลี่ยนแปลงเล็กน้อย ในบทช่วยสอนนี้ เราจะมาดูสี่วิธีในการเพิ่ม CSS ที่กำหนดเองใน WordPress ตัวเลือก CSS ที่กำหนดเอง สามารถเข้าถึงได้ผ่านทาง Customizer หรือผ่านทางธีมย่อย หากคุณเปลี่ยนไปใช้ธีมอื่น คุณจะสูญเสีย CSS ที่กำหนดเอง โปรดป้อนกฎของรูปแบบในกล่องข้อความที่ปรากฏด้านล่างคำแนะนำ ในการเริ่มต้น คุณต้องแทรก CSS ลงในธีมของคุณก่อน คุณสามารถลองใช้ธีมในขนาดหน้าจอต่างๆ ได้โดยเลือกไอคอนอุปกรณ์เล็กๆ (เดสก์ท็อป แท็บเล็ต มือถือ) จากแถบด้านข้างของเครื่องมือปรับแต่ง
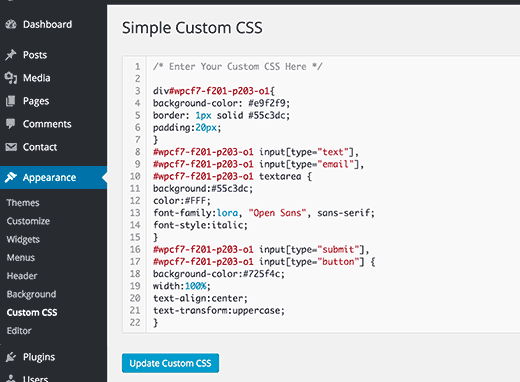
นอกเหนือจากการอนุญาตให้คุณเพิ่ม CSS ที่ไม่ขึ้น กับธีมลงในเว็บไซต์ของคุณแล้ว การใช้ปลั๊กอิน CSS ที่กำหนดเองจะช่วยประหยัดเวลาของคุณ หากคุณต้องการเปลี่ยน CSS ของธีมในลักษณะที่สำคัญ ธีมย่อยคือจุดเริ่มต้นที่ดี คุณสามารถเปลี่ยนไฟล์ของธีมหลักได้ เช่น CSS, PHP หรือรูปภาพ โดยใช้ธีมย่อย ในบทช่วยสอนนี้ เราจะใช้ Simple Custom CSS ซึ่งไม่ต้องการการเข้ารหัสเพิ่มเติมใดๆ คุณสามารถแก้ไขไฟล์ style.html ได้จากโปรแกรมแก้ไขโค้ด เช่น Atom หรือ Visual Studio Code หรือเมนู Appearance ของพื้นที่ผู้ดูแลระบบ WordPress หากคุณต้องการใช้ภาษาในการปรับแต่ง คุณสามารถใช้เครื่องมือปรับแต่งหรือเครื่องมือปรับแต่งเพื่อเพิ่มโค้ดใหม่ของคุณได้ หากคุณต้องการให้ WordPress Core เรียกไฟล์ CSS ภายนอกได้อย่างถูกต้อง คุณสามารถอัปโหลดไฟล์นั้นลงในไฟล์ functions.php ของธีมย่อยของคุณได้
หากคุณต้องการปรับแต่งธีม WordPress ของคุณ คุณสามารถทำได้ด้วยธีมย่อย เมื่อสร้างกฎของสไตล์ที่กำหนดเองสำหรับธีมลูกของคุณ คุณต้องแก้ไข ไฟล์ style.css ก่อน คำแนะนำต่อไปนี้จะแนะนำคุณตลอดกระบวนการจัดคิวไฟล์ CSS ที่อัปโหลดแล้ว ThemeForest มีธีม WordPress ให้เลือกมากมาย
ฉันจะอัปโหลดไฟล์ Css ไปยัง WordPress ได้อย่างไร
หากต้องการค้นหาโฟลเดอร์ที่มีไฟล์ CSS ให้ไปที่เนื้อหา WP > ธีม > ชื่อธีมของคุณ สไตล์ชีตและสไตล์ CSS เป็นชื่อที่พบบ่อยที่สุด จากนั้นคุณสามารถดาวน์โหลดและแก้ไขไฟล์ข้อความโดยใช้โปรแกรมแก้ไขข้อความบนคอมพิวเตอร์ของคุณ หลังจากแก้ไขไฟล์ CSS แล้ว คุณสามารถอัปโหลดได้โดยไปที่ไดเร็กทอรีเดียวกันกับที่บันทึกไว้
ทำไม Css ที่กำหนดเองของฉันไม่ทำงาน WordPress?
หากคุณมีปัญหากับ การสร้าง CSS ให้ไปที่ผู้ดูแลระบบ WP หลังจากนั้น คุณสามารถล้างแคช (แคช WP และแคชของเบราว์เซอร์) และรีเฟรชหน้าได้ ขั้นตอนแรกคือการตรวจสอบว่าแคชของไซต์ของคุณถูกบล็อก หากมีปลั๊กอินแคชหรือเซิร์ฟเวอร์ที่เปิดใช้งานอยู่ จำเป็นต้องลบแคชเหล่านี้
ไฟล์ Css ที่กำหนดเองใน WordPress อยู่ที่ไหน
สิ่งนี้เป็นจริงสำหรับทุกธีมของ WordPress โฟลเดอร์ /WP-content/themes/themename/ เป็นที่ที่สะดวกที่สุดในการค้นหา
วิธีเพิ่มหน้า Html ที่กำหนดเองใน WordPress
 เครดิต: HTML ออนไลน์
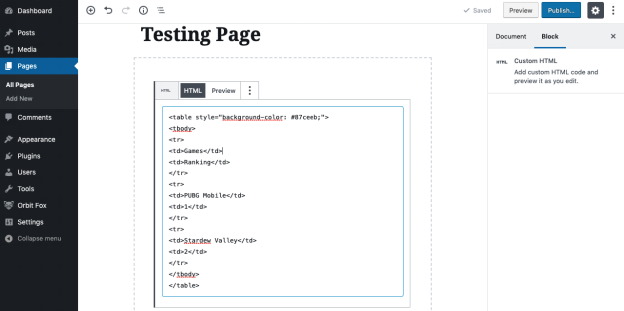
เครดิต: HTML ออนไลน์สมมติว่าคุณมี หน้า HTML แบบกำหนดเอง ที่คุณต้องการเพิ่มลงในไซต์ WordPress ของคุณ สิ่งแรกที่คุณต้องทำคืออัปโหลดหน้าไปยังบัญชีโฮสติ้ง WordPress ของคุณ เมื่ออัปโหลดหน้าแล้ว คุณสามารถแก้ไขได้ในตัวแก้ไข WordPress โดยไปที่หน้า > เพิ่มใหม่ ในตัวแก้ไข WordPress คุณสามารถเพิ่มหน้า HTML แบบกำหนดเองของคุณไปยังพื้นที่เนื้อหา เมื่อเสร็จแล้ว คุณสามารถเผยแพร่หน้านั้นและหน้านั้นจะเผยแพร่บนเว็บไซต์ WordPress ของคุณ
ฉันควรสร้างหน้า HTML ที่กำหนดเองสำหรับเว็บไซต์ wordpress ของฉันหรือไม่ การเพิ่มหน้า HTML มีประโยชน์หลายประการ คุณสามารถหลีกเลี่ยงการใช้เวลาและเงินไปกับสิ่งที่ไม่คุ้นเคย ประหยัดเวลา และทำให้แน่ใจว่าเว็บไซต์ใหม่ของคุณมีลักษณะตามที่คุณต้องการ นอกจากนี้ยังเป็นตัวเลือกที่ดีหากธีมที่คุณต้องการไม่รองรับรูปแบบหน้าที่เฉพาะเจาะจงหรือไม่สามารถสร้างได้ ก่อนที่คุณจะเริ่มต้น คุณควรตรวจสอบให้แน่ใจว่าหน้า HTML ที่กำหนดเองของคุณอยู่ในลำดับ ใส่เทมเพลต ไฟล์ index.html และการพึ่งพาอื่น ๆ บนคอมพิวเตอร์ของคุณในโฟลเดอร์ชื่อ "เทมเพลต" หลังจากนั้นให้บันทึกไฟล์ทั้งหมดในโฟลเดอร์ลงในไฟล์ zip

ไปที่เซิร์ฟเวอร์ที่คุณติดตั้ง WordPress ไว้และอัปโหลดไฟล์เก็บถาวร หากเซิร์ฟเวอร์ของคุณไม่รองรับการเปลี่ยนเส้นทาง คุณจะไม่สามารถเปลี่ยนเส้นทางไฟล์ index.php เมื่อคุณป้อน URL สำหรับหน้า HTML ที่กำหนดเอง ข้อผิดพลาดนี้สามารถแก้ไขได้โดยแก้ไขไฟล์ .htaccess และค้นหา คุณไม่ต้องกังวลหากพบข้อผิดพลาด 404 หากคุณพยายามเข้าถึงหน้าใหม่ของคุณ WordPress มักสร้างข้อผิดพลาดเช่นนี้ แต่แก้ไขได้ง่าย
วิธีเพิ่มรหัส Html ในส่วนหัวของ WordPress
คุณสามารถติดตั้งส่วนหัวได้ในส่วนการตั้งค่า วางรหัสลงในสคริปต์ในกล่องส่วนหัวแล้วบันทึก
เมื่อใช้วิธีใดวิธีหนึ่ง คุณสามารถกำหนดส่วนหัวหรือส่วนท้ายของ WordPress ที่มีโค้ดได้ ธีมของเว็บไซต์ของคุณสามารถแก้ไขได้ด้วยตนเองหรือสามารถเสียบเข้าไปได้ ด้วยวิธีการใดๆ ที่มีอยู่ คุณสามารถเพิ่มคุณลักษณะที่กำหนดเองและข้อมูลผู้ใช้ไปยังเว็บไซต์ของคุณได้อย่างง่ายดาย ไฟล์บางไฟล์ในธีมของคุณต้องได้รับการแก้ไข หากคุณต้องการเพิ่มโค้ดลงในส่วนหัวหรือส่วนท้ายด้วยตนเอง คุณสามารถสร้างธีมลูกได้อย่างรวดเร็วและง่ายดายโดยเลือกปลั๊กอินจากเมนูแบบเลื่อนลง ปลั๊กอิน เช่น ส่วนหัว ส่วนท้าย และส่วนหลัง หากคุณต้องการใช้ปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งานก่อน แดชบอร์ดการตั้งค่าช่วยให้คุณสามารถดูแท็บส่วนท้ายและส่วนหัวเมื่อคุณติดตั้งแล้ว ในส่วนนี้ คุณจะพบโปรแกรมแก้ไขข้อความสำหรับเพิ่มข้อมูลโค้ด โค้ดติดตามของ Google Analytics และ JavaScript ที่กำหนดเองรวมอยู่ใน Swishpets
วิธีเพิ่มส่วนหัวใน WordPress
WordPress ช่วยให้คุณเพิ่มส่วนหัวได้อย่างง่ายดาย คุณสามารถเลือกเทมเพลตจากแดชบอร์ดของ WordPress ได้อย่างง่ายดาย หลังจากนั้น คุณต้องเลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) จากนั้นตั้งชื่อเทมเพลตส่วนหัวของคุณ หากคุณต้องการสร้างส่วนหัว (หรือส่วนท้าย) ของคุณเอง คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าได้
คุณสามารถใช้ Html ใน WordPress ได้หรือไม่?
เว็บไซต์ WordPress ทุกแห่งสร้างขึ้นโดยใช้ HTML ซึ่งเป็นส่วนประกอบสำคัญ คุณสามารถเปลี่ยนรูปลักษณ์และพฤติกรรมของหน้าเว็บได้โดยการเรียนรู้แม้กระทั่งความเข้าใจพื้นฐานของ HTML ความเรียบง่ายของภาษานี้ทำให้ง่ายต่อการเรียนรู้และใช้งาน แม้ว่าคุณจะไม่เคยเขียนโค้ดมาก่อนก็ตาม
สิ่งสำคัญคือต้องเข้าใจวิธีการ แก้ไข HTML ใน WordPress เพื่อให้ใช้งานได้ดี ด้วยความรู้ที่จำเป็นในการแก้ไขโค้ด คุณสามารถแก้ไขปัญหาหรือโซลูชันที่สร้างเองได้ ในกรณีส่วนใหญ่ คุณสามารถปล่อยให้ซอร์สโค้ดของ WordPress อยู่คนเดียวได้ แต่คุณอาจต้องแก้ไขในบางครั้ง หากคุณต้องการแก้ไขซอร์สโค้ดของ WordPress คุณจะต้องมีโปรแกรมแก้ไขข้อความ HTML เช่น Notepad สำหรับ Windows หรือ Text สำหรับ Mac คุณจะต้องติดตั้งเบราว์เซอร์ที่ทันสมัย เช่น Google Chrome และไคลเอนต์ FTP เช่น FileZilla หากคุณต้องการแก้ไข HTML ให้เลือกวิดเจ็ตที่ต้องการ ทำการเปลี่ยนแปลง และบันทึก คุณสามารถออกแบบเว็บไซต์ของคุณให้ตรงตามข้อกำหนดเฉพาะ เช่น เค้าโครง สี และแบบอักษรเฉพาะด้วยธีม WordPress
คุณสามารถใช้ธีมอื่นได้หากคุณไม่ชอบธีมใดธีมหนึ่ง PHP และ CSS สามารถแก้ไขได้ใน WordPress ได้สองวิธี สามารถเข้าถึงได้ผ่านทางโปรแกรมแก้ไขโค้ด WordPress หรือไคลเอ็นต์ FTP การแก้ไข HTML ใน WordPress ต้องใช้เหตุผลที่น่าสนใจ ธีมและปลั๊กอินมักเพียงพอ หากคุณต้องการแก้ไขปัญหาหรือต้องการปรับแต่ง WordPress คุณสามารถแก้ไขซอร์สโค้ดได้ ก่อนจะทำอะไร คุณควรคิดถึงเป้าหมายของคุณ เครื่องมือที่คุณมี และระยะเวลาที่คุณมี
จำเป็นอย่างยิ่งที่จะต้องใส่พาดหัวและเนื้อหาในเว็บไซต์ทั้งหมด แต่ไม่ใช่ทุกเว็บไซต์จะต้องมีส่วนหัว ในเว็บไซต์ของคุณ คุณสามารถใช้บล็อกส่วนหัวของ WordPress เพื่อเพิ่มส่วนหัวได้ บล็อกส่วนหัวนี้ใช้งานง่ายและสามารถใช้กับหน้าหรือโพสต์ใดก็ได้ เข้าสู่ระบบแดชบอร์ด WordPress และเลือกหน้าหรือโพสต์ที่คุณต้องการแก้ไข คุณจะสามารถเลือกบล็อกที่คุณต้องการแก้ไขได้โดยคลิกที่บล็อก ทางด้านขวา ให้คลิกจุดสามจุดที่ปรากฏขึ้น คุณสามารถแทรกรหัสของคุณโดยเลือก 'แก้ไขเป็น HTML'
ในส่วนนี้ คุณสามารถใส่ชื่อ ข้อมูลเมตา และลิงก์ไปยังเว็บไซต์ของคุณได้ คุณยังสามารถรวมข้อมูลติดต่อของโซเชียลมีเดียและข้อมูลติดต่อเว็บไซต์ในบัญชีของคุณได้ การเพิ่มบล็อคส่วนหัวในเว็บไซต์ของคุณเป็นวิธีง่ายๆ ในการเพิ่มประกายไฟเล็กๆ น้อยๆ
ประโยชน์ของ HTML สำหรับเว็บไซต์ WordPress
ด้วยแพลตฟอร์ม WordPress คุณสามารถสร้างเว็บไซต์ได้อย่างรวดเร็วและง่ายดาย ด้วยความสะดวกในการใช้งานและคุณสมบัติมากมาย หากคุณเพิ่งเริ่มต้นกับ WordPress และต้องการทำให้เว็บไซต์ของคุณมีไดนามิกมากขึ้น HTML เป็นจุดเริ่มต้นที่ดี นอกจากนี้ยังช่วยให้คุณสามารถรวมธีมและการปรับแต่งของคุณเองในโพสต์และเพจของคุณ ดังนั้น คุณจะมีเว็บไซต์แบบไดนามิกและปรับแต่งได้มากกว่าที่คุณใช้เฉพาะคุณสมบัติในตัวของ WordPress เท่านั้น HTML เป็นวิธีที่ดีที่สุดในการอัปเดตเว็บไซต์ของคุณเป็นประจำ หรือสร้างแบบไดนามิกและปรับแต่งเองมากขึ้น
วิธีแก้ไขโค้ด Html ในธีม WordPress
หากคุณต้องการแก้ไขโค้ด HTML ใน WordPress คุณต้องเข้าถึงไฟล์ธีมของคุณ คุณสามารถทำได้โดยไปที่แดชบอร์ด WordPress และเลือก ลักษณะที่ปรากฏ > ตัวแก้ไข การดำเนินการนี้จะดึงโค้ดสำหรับธีมที่ใช้งานอยู่ในปัจจุบันของคุณ จากที่นี่ คุณสามารถเปลี่ยนแปลงโค้ด HTML ของธีมได้ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณก่อนที่จะออกจากตัวแก้ไข
เมื่อคลิกลิงก์ "แก้ไข HTML" ในส่วน "วิธีแก้ไข HTML" ของซอร์สโค้ดของธีม คุณจะแก้ไข HTML ในธีม WordPress ได้ เมื่อคุณเพิ่มธีม WordPress ใหม่ลงในแดชบอร์ด การทำเช่นนั้นค่อนข้างง่าย ซอร์สโค้ดสำหรับแอปพลิเคชัน HTML ของคุณไม่จำเป็นต้องแก้ไขผ่านปลั๊กอินหรือแพลตฟอร์มของบุคคลที่สาม คู่มือนี้จะช่วยคุณในการเลือกโซลูชันที่เหมาะสมที่สุดสำหรับความต้องการเฉพาะของคุณ หากคุณเป็นช่างเทคนิค การแก้ไขซอร์สโค้ด HTML ของ WordPress ด้วยไคลเอนต์ FTP นั้นไม่ใช่เรื่องยาก เราจะใช้ FileZilla ในบทความนี้ ซึ่งถือว่าปลอดภัยและเป็นมิตรกับผู้ใช้มากที่สุดในบรรดาทางเลือกอื่นๆ คุณยังสามารถใช้คำสั่ง cPanel เพื่อแก้ไข WordPress HTML
ด้วยความช่วยเหลือของ cPanel คุณสามารถจัดการเว็บไซต์ WordPress ที่อยู่อีเมล ชื่อโดเมน การเชื่อมต่อฐานข้อมูล และอื่นๆ คุณจะได้เรียนรู้วิธีแก้ไขแหล่งที่มาของ WordPress HTML โดยใช้ CMS WordPress หากคุณต้องการแก้ไข WordPress HTML โปรดใช้ความระมัดระวัง หากแหล่งที่มาของ WordPress มีการเปลี่ยนแปลง ไซต์ของคุณอาจตกอยู่ในอันตราย
