วิธีเพิ่มเมนูการนำทางแบบกำหนดเองในธีม WordPress
เผยแพร่แล้ว: 2022-11-08คุณต้องการเพิ่มเมนูการนำทางที่กำหนดเองในธีม WordPress ของคุณหรือไม่?
ชุดรูปแบบทั้งหมดได้กำหนดตำแหน่งที่คุณสามารถแสดงเมนูการนำทางได้ อย่างไรก็ตาม ตามค่าเริ่มต้น คุณไม่สามารถเพิ่มเมนูที่อื่นได้ ยกเว้นตำแหน่งที่กำหนดไว้ล่วงหน้าเหล่านี้
ในบทความนี้ เราจะแสดงวิธีเพิ่มเมนูการนำทางแบบกำหนดเองไปยังส่วนใดๆ ของธีม WordPress ของคุณ

ทำไมต้องเพิ่มเมนูการนำทางที่กำหนดเองในธีม WordPress?
เมนูการนำทางคือรายการลิงก์ที่ชี้ไปยังส่วนสำคัญของเว็บไซต์ของคุณ ทำให้ผู้เข้าชมสามารถค้นหาเนื้อหาที่น่าสนใจได้ง่าย ซึ่งสามารถเพิ่มการดูหน้าเว็บและลดอัตราตีกลับใน WordPress
ตำแหน่งที่แน่นอนของเมนูของคุณจะแตกต่างกันไปตามธีม WordPress ของคุณ ธีมส่วนใหญ่มีหลายตัวเลือก คุณจึงสร้างเมนูต่างๆ และแสดงในที่ต่างๆ ได้
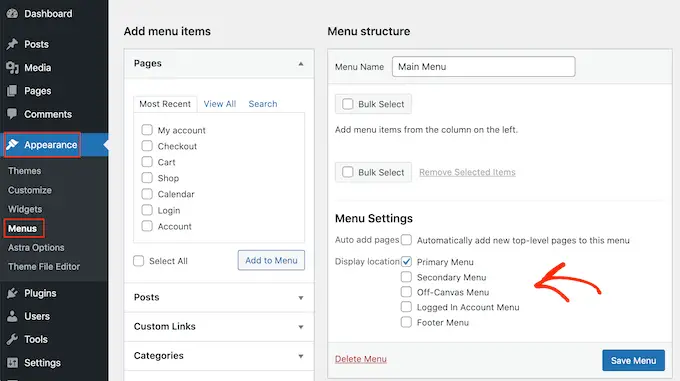
หากต้องการดูตำแหน่งที่คุณสามารถแสดงเมนูในธีม WordPress ปัจจุบันของคุณ เพียงตรงไปที่ลักษณะที่ ปรากฏ » เมนู จากนั้นดูที่ส่วน 'แสดงตำแหน่ง'
รูปภาพต่อไปนี้แสดงตำแหน่งที่สนับสนุนโดย Astra WordPress Theme

อย่างไรก็ตาม บางครั้งคุณอาจต้องการแสดงเมนูในพื้นที่ที่ไม่ได้แสดงเป็น 'ตำแหน่งที่แสดง' ในธีมของคุณ
ด้วยเหตุนี้ ลองมาดูวิธีสร้างเมนูการนำทาง WordPress และเพิ่มลงในธีมของคุณ เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการ
- วิธีที่ 1 การเพิ่มเมนูการนำทางแบบกำหนดเองในการแก้ไขไซต์แบบเต็ม
- วิธีที่ 2 การสร้างเมนูการนำทางแบบกำหนดเองใน WordPress โดยใช้ SeedProd (ใช้ได้กับทุกธีม)
- วิธีที่ 3 การสร้างเมนูการนำทางแบบกำหนดเองใน WordPress โดยใช้รหัส (ขั้นสูง)
วิธีที่ 1 การเพิ่มเมนูการนำทางแบบกำหนดเองในการแก้ไขไซต์แบบเต็ม
หากคุณใช้ธีมบล็อก คุณสามารถเพิ่มเมนูการนำทางแบบกำหนดเองได้โดยใช้ Full Site Editing (FSE) และตัวแก้ไขบล็อก สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทความของเราเกี่ยวกับธีมการแก้ไขเว็บไซต์แบบเต็ม WordPress ที่ดีที่สุด
วิธีนี้ใช้ไม่ได้กับทุกธีม และไม่อนุญาตให้คุณปรับแต่งทุกส่วนของเมนู หากคุณต้องการเพิ่มเมนูแบบกำหนดเองทั้งหมดให้กับธีม WordPress เราขอแนะนำให้ใช้ปลั๊กอินตัวสร้างเพจ
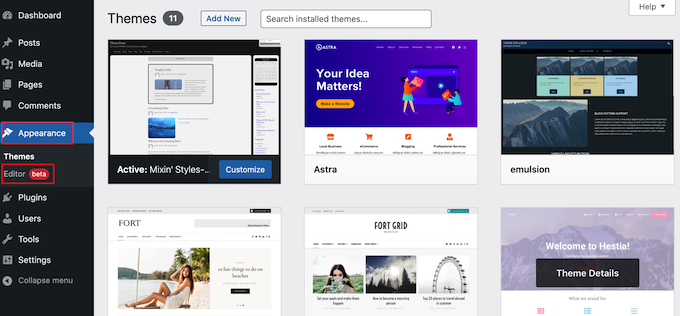
หากคุณใช้ธีมแบบบล็อก ให้ไปที่ลักษณะที่ ปรากฏ » ตัวแก้ไข

การดำเนินการนี้จะเปิดตัวแก้ไขไซต์เต็มรูปแบบพร้อมกับเทมเพลตของธีมที่ใช้งานอยู่ซึ่งคุณเลือกไว้แล้ว
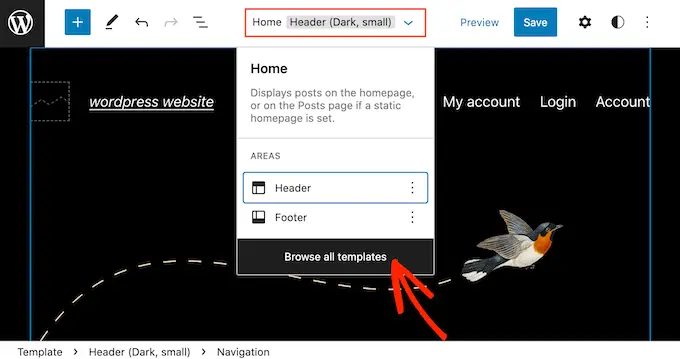
หากคุณต้องการเพิ่มเมนูการนำทางแบบกำหนดเองให้กับเทมเพลตอื่น ให้คลิกลูกศรในแถบเครื่องมือแล้วเลือก 'เรียกดูเทมเพลตทั้งหมด'

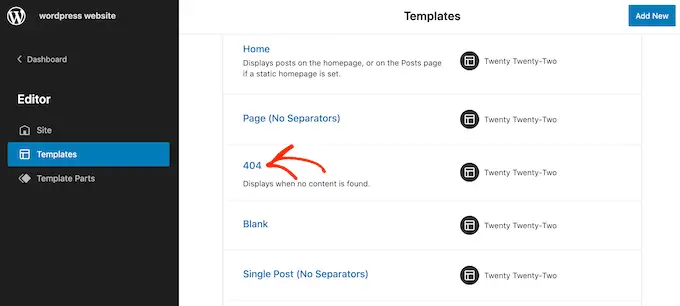
ตัวแก้ไขไซต์จะแสดงเทมเพลตต่างๆ ทั้งหมดที่เป็นส่วนหนึ่งของธีมของคุณ
เพียงค้นหาเทมเพลตที่คุณต้องการแก้ไข แล้วคลิก

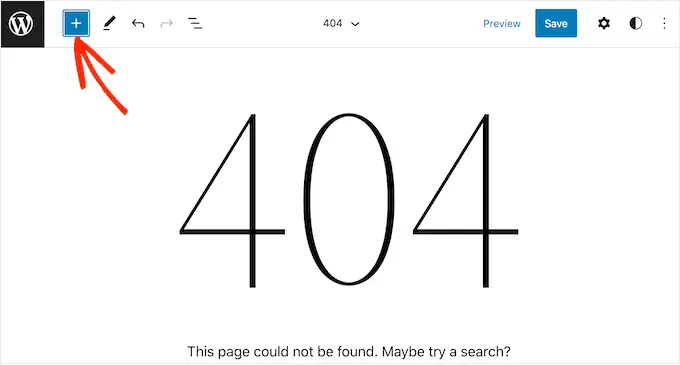
ขั้นตอนต่อไปคือการเพิ่มบล็อกการนำทางไปยังพื้นที่ที่คุณต้องการแสดงเมนูของคุณ
ที่มุมซ้ายบน คลิกที่ปุ่ม '+' สีน้ำเงิน

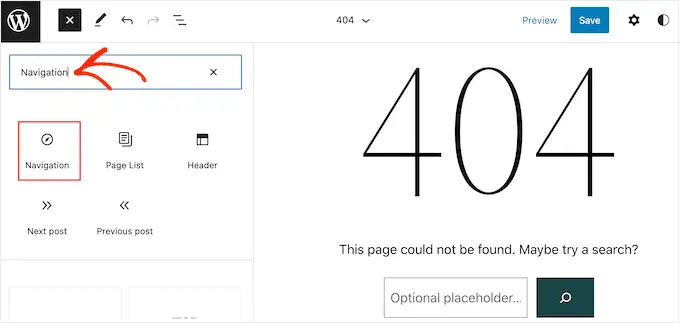
ตอนนี้ ไปข้างหน้าและพิมพ์ 'Navigation' ลงในแถบค้นหา
เมื่อบล็อก 'Navigation' ปรากฏขึ้น เพียงลากและวางลงในเลย์เอาต์ของคุณ

จากนั้นคลิกเพื่อเลือกบล็อกการนำทาง
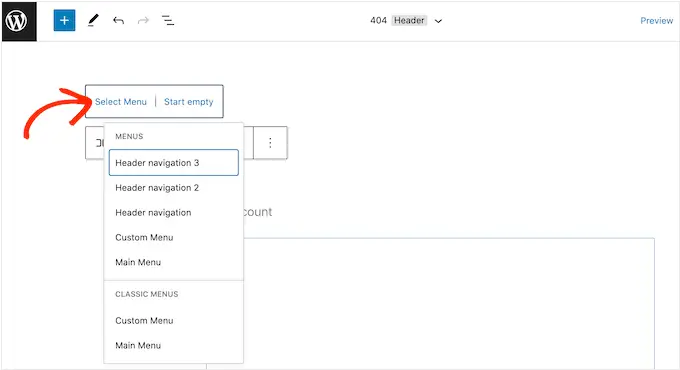
หากคุณได้สร้างเมนูที่คุณต้องการแสดงแล้ว ให้คลิก 'เลือกเมนู' และทำการเลือกจากดรอปดาวน์

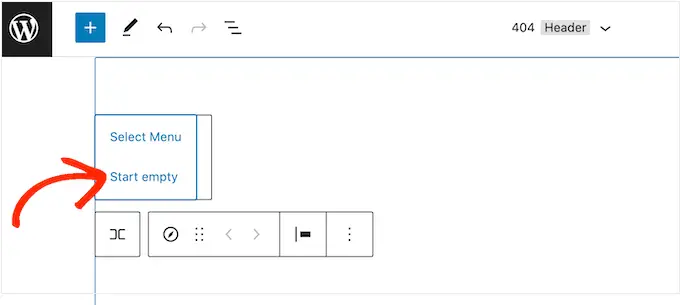
อีกทางเลือกหนึ่งคือการคลิกที่ 'สร้างเมนูใหม่' ซึ่งช่วยให้คุณสร้างเมนูการนำทางภายในเครื่องมือแก้ไขไซต์แบบเต็ม
หากต้องการเริ่มต้นด้วยเมนูว่าง เพียงคลิกที่ 'เริ่มว่าง'

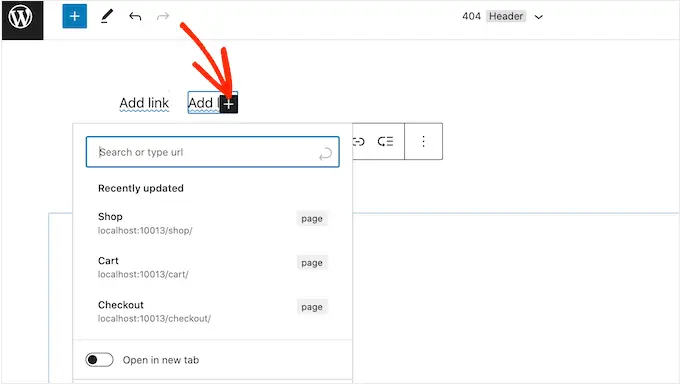
หากต้องการเพิ่มรายการในเมนูใหม่ เพียงคลิกที่ไอคอน '+'
ซึ่งจะเปิดป๊อปอัปที่คุณเพิ่มโพสต์หรือหน้า และตัดสินใจว่าควรเปิดลิงก์เหล่านี้ในแท็บใหม่หรือไม่

เพียงทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มรายการในเมนู
เมื่อคุณพอใจกับรูปลักษณ์ของเมนู เพียงคลิกที่ปุ่ม 'บันทึก' ขณะนี้ไซต์ของคุณจะใช้เทมเพลตใหม่ และผู้เข้าชมสามารถโต้ตอบกับเมนูการนำทางที่กำหนดเองของคุณได้
วิธีที่ 2 การสร้างเมนูการนำทางแบบกำหนดเองใน WordPress โดยใช้ SeedProd (ใช้ได้กับทุกธีม)
เครื่องมือแก้ไขเว็บไซต์แบบสมบูรณ์เป็นวิธีที่ง่ายและรวดเร็วในการเพิ่มเมนูพื้นฐานแบบกำหนดเองให้กับธีมแบบบล็อก อย่างไรก็ตาม หากคุณต้องการเพิ่มเมนูขั้นสูงที่ปรับแต่งได้อย่างเต็มที่ให้กับธีมใด ๆ คุณจะต้องมีปลั๊กอินตัวสร้างเพจ
SeedProd เป็นปลั๊กอินตัวสร้างเพจ WordPress ที่ดีที่สุดในตลาดและให้คุณปรับแต่งทุกส่วนของเมนูการนำทางของคุณ
SeedProd มาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพกว่า 180 แบบ ซึ่งคุณสามารถใช้เป็นจุดเริ่มต้นได้ หลังจากเลือกเทมเพลตแล้ว คุณสามารถเพิ่มเมนูการนำทางที่กำหนดเองไปยังไซต์ของคุณโดยใช้การลากและวางง่ายๆ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี SeedProd รุ่นฟรีที่ให้คุณสร้างเมนูการนำทางแบบกำหนดเองโดยไม่ต้องเขียนโค้ด อย่างไรก็ตาม ในคู่มือนี้ เราจะใช้ SeedProd Pro เนื่องจากมีเทมเพลตมากมายให้คุณเลือก
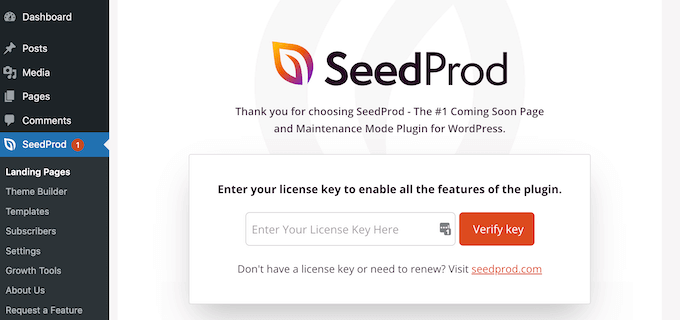
หลังจากเปิดใช้งานปลั๊กอิน SeedProd จะขอรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส'
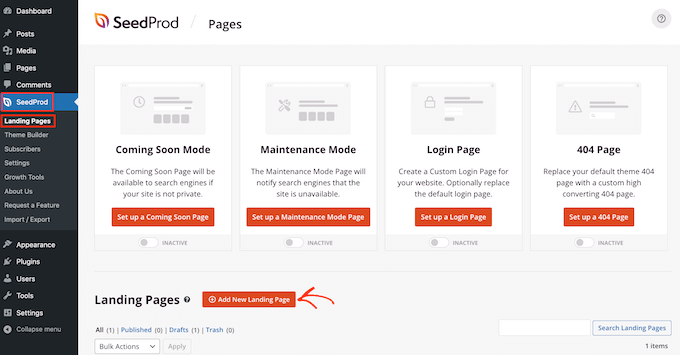
เมื่อคุณทำเสร็จแล้ว ให้ไปที่ SeedProd » Landing Pages และคลิกที่ปุ่ม 'เพิ่ม Landing Page ใหม่'

ตอนนี้ คุณสามารถเลือกเทมเพลตสำหรับเพจที่คุณกำหนดเองได้แล้ว
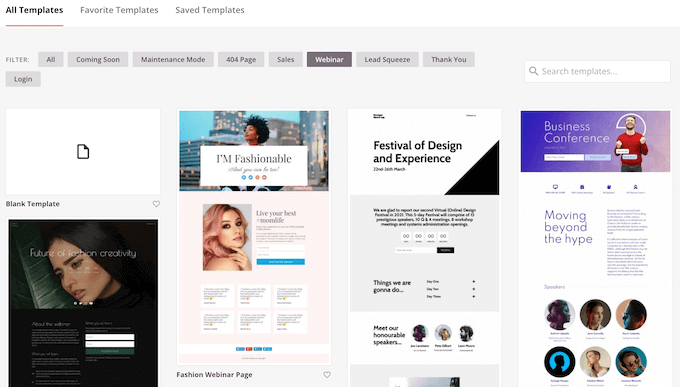
เพื่อช่วยคุณค้นหาการออกแบบที่เหมาะสม เทมเพลตทั้งหมดของ SeedProd ได้รับการจัดระเบียบเป็นประเภทแคมเปญต่างๆ เช่น แคมเปญเร็วๆ นี้และแคมเปญ Lead Squeeze คุณสามารถใช้เทมเพลตของ SeedProd เพื่อปรับปรุงหน้า 404 ของคุณได้

หากต้องการดูการออกแบบใดๆ ให้ละเอียดยิ่งขึ้น เพียงวางเมาส์เหนือเทมเพลตนั้นแล้วคลิกไอคอนรูปแว่นขยาย
เมื่อคุณพบการออกแบบที่คุณต้องการใช้ ให้คลิก 'เลือกเทมเพลตนี้'

เราใช้เทมเพลต 'Black Friday Sales Page' ในภาพทั้งหมดของเรา แต่คุณสามารถใช้เทมเพลตใดก็ได้ที่คุณต้องการ
หลังจากเลือกเทมเพลตแล้ว ให้พิมพ์ชื่อสำหรับเพจที่กำหนดเองนั้น SeedProd จะสร้าง URL โดยอัตโนมัติตามชื่อเรื่องของเพจ แต่คุณสามารถเปลี่ยน URL นี้เป็นอะไรก็ได้ที่คุณต้องการ
หลังจากป้อนข้อมูลนี้ คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

เทมเพลตส่วนใหญ่มีบล็อกอยู่แล้ว ซึ่งเป็นองค์ประกอบหลักของเค้าโครงหน้า SeedProd ทั้งหมด
หากต้องการปรับแต่งบล็อก เพียงคลิกเพื่อเลือกในเครื่องมือแก้ไขเพจ
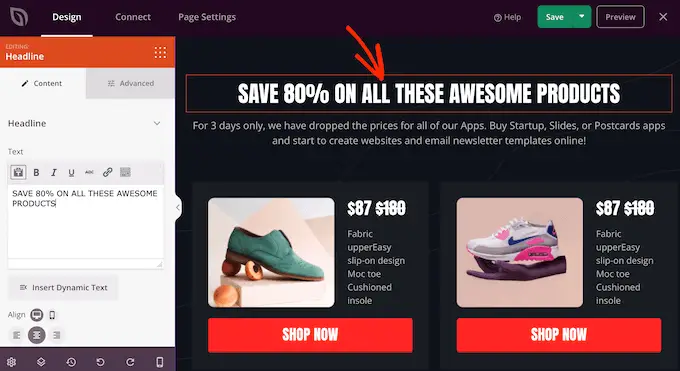
แถบเครื่องมือด้านซ้ายจะแสดงการตั้งค่าทั้งหมดสำหรับบล็อกนั้น ตัวอย่างเช่น ในภาพด้านล่าง เรากำลังเปลี่ยนข้อความภายในบล็อก 'พาดหัว'

คุณสามารถจัดรูปแบบข้อความ เปลี่ยนการจัดแนว เพิ่มลิงก์ และอื่นๆ โดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
หากต้องการเพิ่มบล็อกใหม่ให้กับงานออกแบบของคุณ ให้หาบล็อกใดก็ได้ในเมนูด้านซ้ายมือแล้วลากไปที่งานออกแบบของคุณ หากคุณต้องการลบบล็อก เพียงคลิกเพื่อเลือกบล็อกนั้น จากนั้นคลิกที่ไอคอนถังขยะ

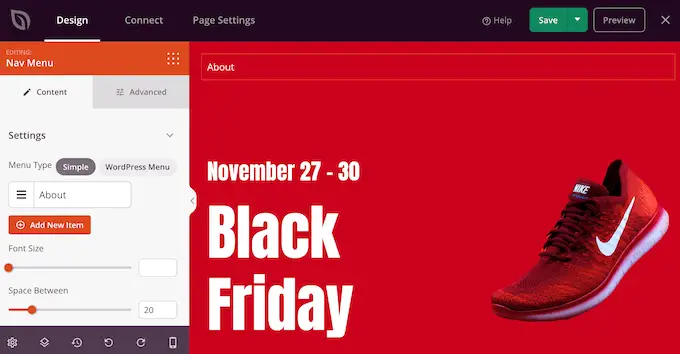
เนื่องจากเราต้องการสร้างเมนูการนำทางแบบกำหนดเอง ให้ลากบล็อก 'เมนูนำทาง' ไปบนหน้า
สิ่งนี้จะสร้างเมนูการนำทางที่มีรายการ 'เกี่ยวกับ' เริ่มต้นเพียงรายการเดียว

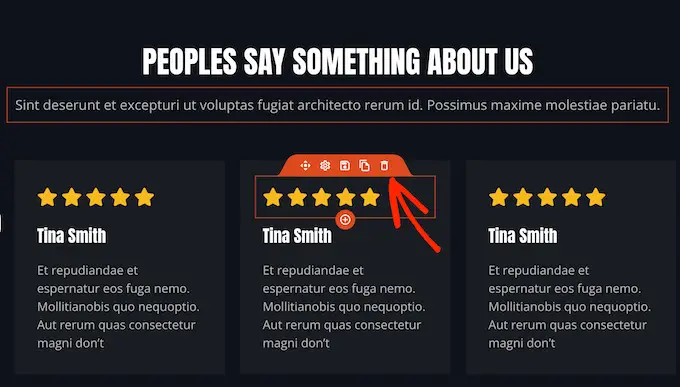
หากต้องการปรับแต่งรายการเมนูนี้ ให้คลิกเพื่อเลือกรายการในเมนูด้านซ้ายมือ
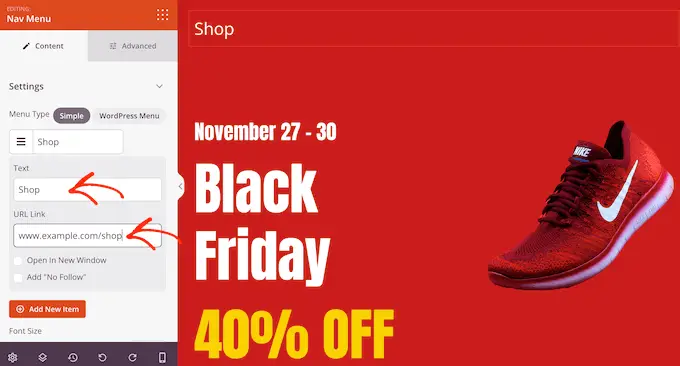
ซึ่งจะเปิดการควบคุมบางอย่างที่คุณสามารถเปลี่ยนข้อความได้ รวมทั้งเพิ่ม URL สำหรับรายการเมนูที่จะเชื่อมโยงด้วย

ตามค่าเริ่มต้น รายการเมนูจะเป็นลิงก์ 'ติดตาม' และเปิดในหน้าต่างเบราว์เซอร์เดียวกัน หากต้องการเปลี่ยนการตั้งค่าเหล่านี้ เพียงใช้ช่องทำเครื่องหมายในส่วน 'ลิงก์ URL'
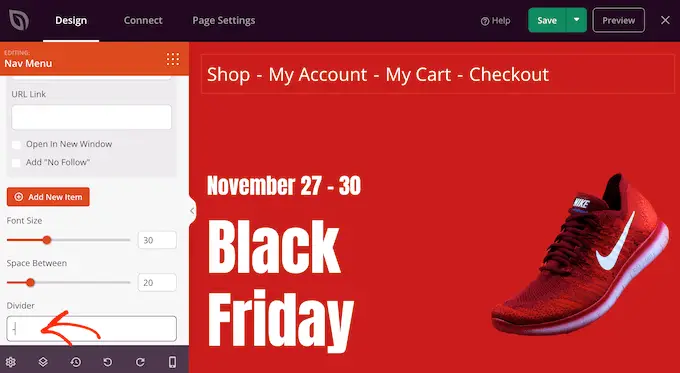
ในภาพต่อไปนี้ เรากำลังสร้างลิงก์ "nofollow" ซึ่งจะเปิดในหน้าต่างใหม่

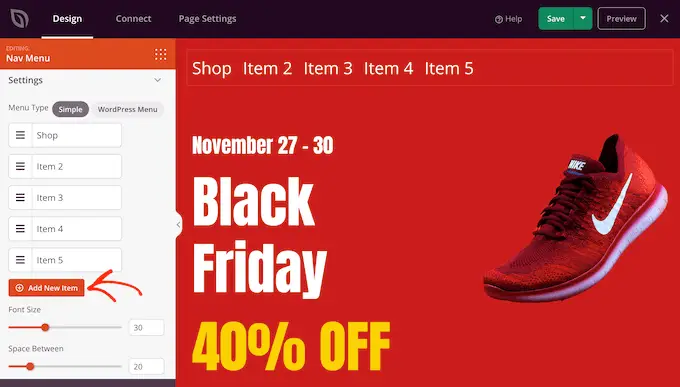
หากต้องการเพิ่มรายการในเมนู เพียงคลิกที่ปุ่ม 'เพิ่มรายการใหม่'

จากนั้น คุณสามารถปรับแต่งแต่ละรายการเหล่านี้ได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

เมนูด้านซ้ายยังมีการตั้งค่าที่เปลี่ยนขนาดแบบอักษรและการจัดตำแหน่งข้อความ
คุณยังสามารถสร้างตัวแบ่งซึ่งจะปรากฏระหว่างแต่ละรายการในเมนู

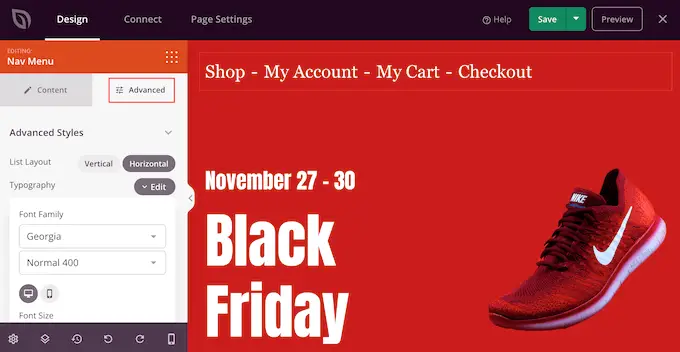
หลังจากนั้น ให้เปลี่ยนไปใช้แท็บ 'ขั้นสูง' ที่นี่ คุณสามารถเปลี่ยนสี ระยะห่าง รูปแบบตัวอักษร และตัวเลือกขั้นสูงอื่นๆ ของเมนูได้
เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างจริงจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าอะไรดูดีในการออกแบบของคุณ

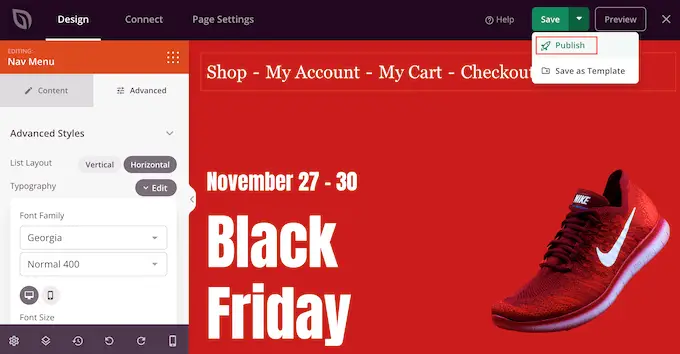
เมื่อคุณพอใจกับรูปลักษณ์ของเมนูแบบกำหนดเองแล้ว ก็ถึงเวลาเผยแพร่
เพียงคลิกลูกศรแบบเลื่อนลงถัดจาก 'บันทึก' แล้วเลือก 'เผยแพร่'

เมนูการนำทางที่กำหนดเองและหน้าของคุณจะเผยแพร่บนบล็อก WordPress ของคุณ
วิธีที่ 3 การสร้างเมนูการนำทางแบบกำหนดเองใน WordPress โดยใช้รหัส (ขั้นสูง)
หากคุณไม่ต้องการตั้งค่าปลั๊กอินตัวสร้างเพจ คุณสามารถเพิ่มเมนูการนำทางแบบกำหนดเองได้โดยใช้โค้ด โดยปกติ คุณจะต้องเพิ่มข้อมูลโค้ดที่กำหนดเองในไฟล์ functions.php ของธีมของคุณ
อย่างไรก็ตาม เราไม่แนะนำวิธีนี้สำหรับใครก็ตาม ยกเว้นผู้ใช้ขั้นสูง และถึงอย่างนั้น ความผิดพลาดเล็กน้อยในโค้ดของคุณอาจทำให้เกิดข้อผิดพลาดทั่วไปของ WordPress หรือทำให้ไซต์ของคุณเสียหายได้ทั้งหมด
นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ WPCode เป็นวิธีที่ง่ายและปลอดภัยที่สุดในการเพิ่มรหัสที่กำหนดเองใน WordPress โดยไม่ต้องแก้ไขไฟล์ WordPress หลักใดๆ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรีบนเว็บไซต์ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
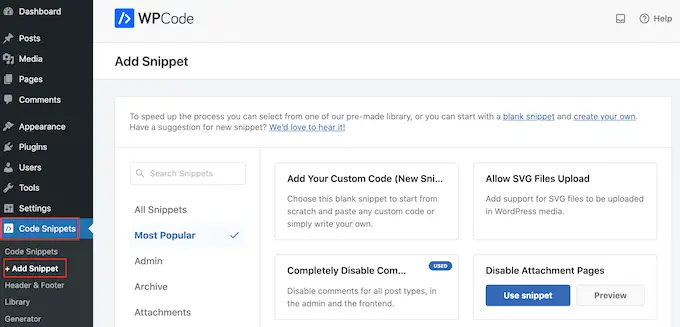
เมื่อเปิดใช้งาน ให้ไปที่ Code Snippets » Add Snippet in your WordPress dashboard.

ที่นี่ คุณจะเห็นตัวอย่างข้อมูลสำเร็จรูปต่างๆ ทั้งหมดที่คุณสามารถเพิ่มลงในไซต์ของคุณได้
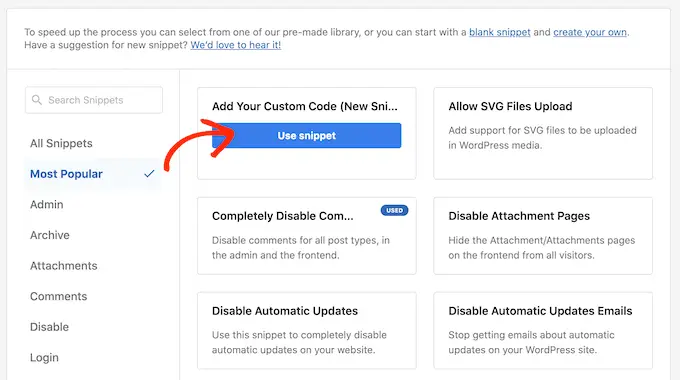
เนื่องจากเราต้องการเพิ่มข้อมูลโค้ดของเราเอง ให้วางเมาส์เหนือ 'เพิ่มรหัสที่กำหนดเองของคุณ' แล้วคลิก 'ใช้ข้อมูลโค้ด'

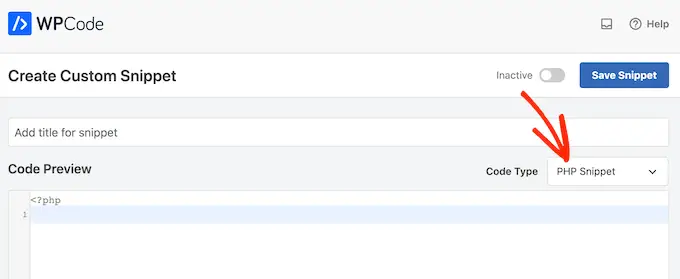
ในการเริ่มต้น ให้ป้อนชื่อสำหรับข้อมูลโค้ดที่กำหนดเอง นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุตัวอย่างข้อมูลได้
หลังจากนั้น เปิดเมนูแบบเลื่อนลง 'ประเภทรหัส' และเลือก 'ข้อมูลโค้ด PHP'

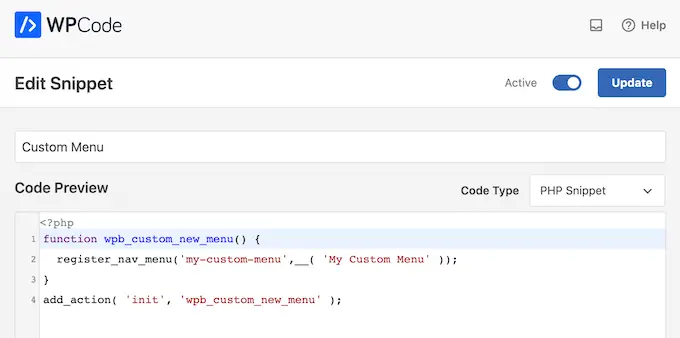
เมื่อคุณทำเสร็จแล้ว ให้วางส่วนย่อยต่อไปนี้ลงในตัวแก้ไขโค้ด:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
การดำเนินการนี้จะเพิ่มตำแหน่งเมนูใหม่ให้กับธีมของคุณ ซึ่งเรียกว่า 'เมนูแบบกำหนดเองของฉัน' หากต้องการใช้ชื่ออื่น เพียงเปลี่ยนข้อมูลโค้ดด้านบน
หากคุณต้องการเพิ่มเมนูการนำทางใหม่มากกว่าหนึ่งรายการให้กับธีมของคุณ เพียงเพิ่มบรรทัดเพิ่มเติมในข้อมูลโค้ดของคุณ ตัวอย่างเช่น ที่นี่เรากำลังเพิ่มตำแหน่งเมนูใหม่สองตำแหน่งในธีมของเรา ซึ่งเรียกว่าเมนูแบบกำหนดเองของฉันและเมนูพิเศษ:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
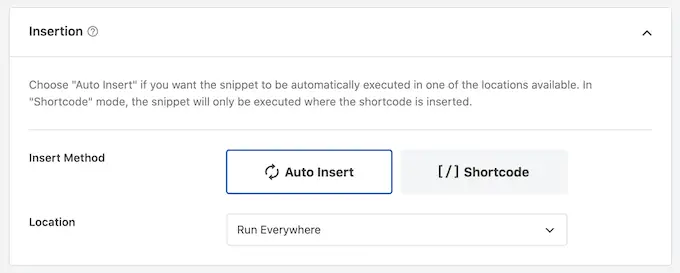
ด้านล่างกล่องรหัส คุณจะเห็นตัวเลือกการแทรก หากยังไม่ได้เลือก ให้เลือกวิธี 'แทรกอัตโนมัติ' เพื่อที่ข้อมูลโค้ดจะถูกแทรกและดำเนินการบนไซต์ของคุณโดยอัตโนมัติ
หลังจากนั้น เปิดเมนูแบบเลื่อนลง 'ตำแหน่ง' และคลิก 'เรียกใช้ทุกที่'

จากนั้น คุณก็พร้อมที่จะเลื่อนไปที่ด้านบนสุดของหน้าจอแล้วคลิกที่สลับ 'ไม่ใช้งาน' เพื่อให้เปลี่ยนเป็น 'ใช้งานอยู่'
สุดท้าย ไปข้างหน้าและคลิกที่ 'บันทึก' เพื่อทำให้ส่วนย่อยนี้ใช้งานได้จริง

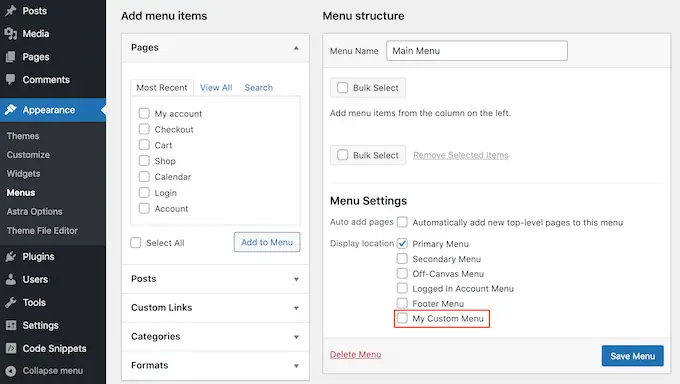
หลังจากนั้น ไปที่ลักษณะที่ ปรากฏ » เมนู และดูที่พื้นที่ 'แสดงตำแหน่ง'
ตอนนี้คุณควรเห็นตัวเลือกใหม่ 'เมนูกำหนดเองของฉัน'

ตอนนี้คุณพร้อมที่จะเพิ่มรายการเมนูในตำแหน่งใหม่แล้ว สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทางสำหรับผู้เริ่มต้น
เมื่อคุณพอใจกับเมนูของคุณแล้ว ขั้นตอนต่อไปคือการเพิ่มลงในธีม WordPress ของคุณ
การเพิ่มเมนูการนำทางที่กำหนดเองให้กับธีม WordPress ของคุณ
เจ้าของเว็บไซต์ส่วนใหญ่แสดงเมนูนำทางใต้ส่วนหัวต่อจากโลโก้หรือชื่อเว็บไซต์ ซึ่งหมายความว่าเมนูการนำทางเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็น
อย่างไรก็ตาม คุณสามารถแสดงเมนูการนำทางที่กำหนดเองได้ทุกที่ที่ต้องการโดยเพิ่มโค้ดลงในไฟล์เทมเพลตของธีม
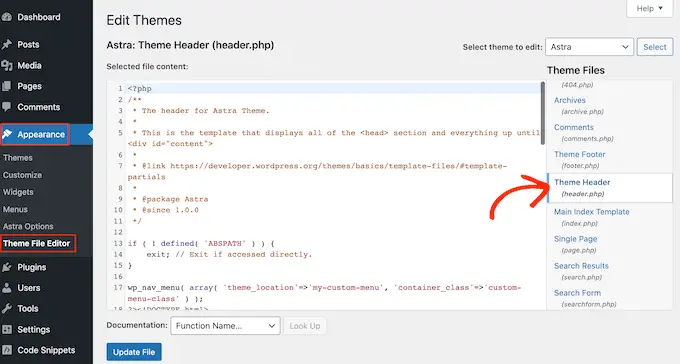
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ » ตัวแก้ไขไฟล์ธีม
ในเมนูด้านขวา ให้เลือกเทมเพลตที่คุณต้องการแก้ไข ตัวอย่างเช่น หากคุณต้องการแสดงเมนูการนำทางที่กำหนดเองในส่วนหัวของเว็บไซต์ของคุณ โดยทั่วไปคุณจะต้องเลือกไฟล์ header.php

สำหรับความช่วยเหลือในการค้นหาไฟล์เทมเพลตที่ถูกต้อง โปรดดูคำแนะนำของเราเกี่ยวกับวิธีค้นหาไฟล์ที่จะแก้ไขในธีม WordPress ของคุณ
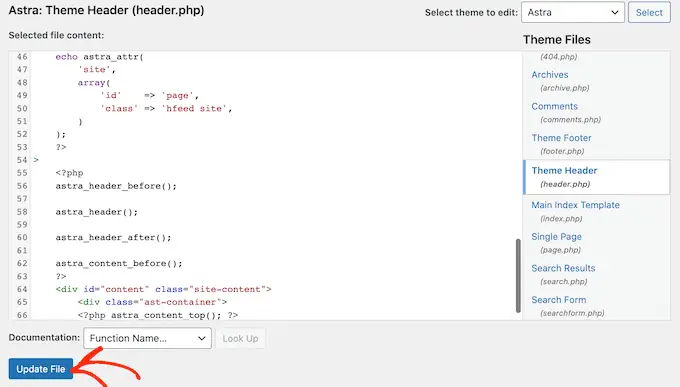
หลังจากเลือกไฟล์เทมเพลต คุณต้องเพิ่มฟังก์ชัน wp_nav_menu และระบุชื่อเมนูแบบกำหนดเองของคุณ ตัวอย่างเช่น ในตัวอย่างโค้ดต่อไปนี้ เรากำลังเพิ่ม My Custom Menu ที่ส่วนหัวของธีม:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
หลังจากเพิ่มรหัสแล้ว ให้คลิกที่ปุ่ม 'อัปเดตไฟล์' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

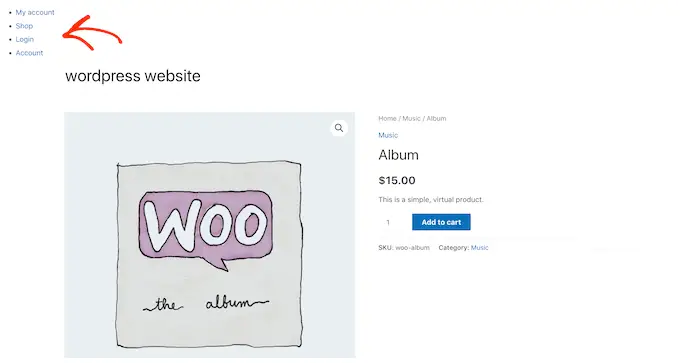
ตอนนี้หากคุณเยี่ยมชมไซต์ของคุณ คุณจะเห็นเมนูแบบกำหนดเองกำลังทำงานอยู่
ตามค่าเริ่มต้น เมนูของคุณจะปรากฏเป็นรายการสัญลักษณ์แสดงหัวข้อย่อยธรรมดา

คุณสามารถจัดรูปแบบเมนูการนำทางที่กำหนดเองให้เหมาะกับธีม WordPress หรือแบรนด์ของบริษัทโดยการเพิ่มโค้ด CSS ที่กำหนดเองลงในไซต์ของคุณ
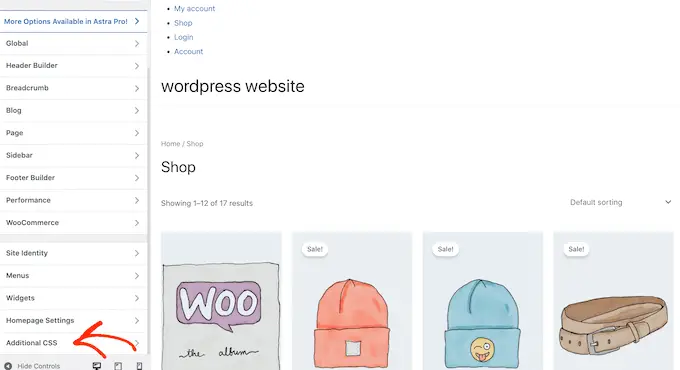
ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง

ในตัวปรับแต่ง WordPress คลิกที่ ' CSS เพิ่มเติม '
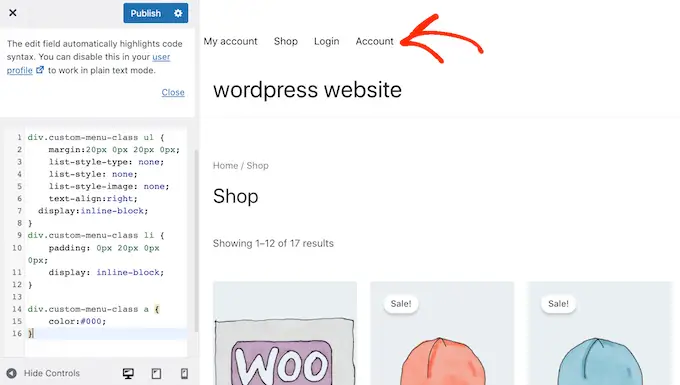
ซึ่งจะเปิดตัวแก้ไขโค้ดขนาดเล็กที่คุณสามารถพิมพ์ CSS บางตัวได้

ตอนนี้คุณสามารถจัดรูปแบบเมนูของคุณโดยใช้คลาส CSS ที่คุณเพิ่มในเทมเพลตธีมของคุณ ในตัวอย่างของเรา นี่คือ . .custom_menu_class
ในโค้ดต่อไปนี้ เรากำลังเพิ่มระยะขอบและช่องว่างภายใน ตั้งค่าสีข้อความเป็นสีดำ และจัดเรียงรายการเมนูในรูปแบบแนวนอน:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
เครื่องมือปรับแต่ง WordPress จะอัปเดตโดยอัตโนมัติเพื่อแสดงว่าเมนูจะมีลักษณะอย่างไรด้วยสไตล์ใหม่

หากคุณพอใจกับรูปลักษณ์ของเมนู ให้คลิกที่ 'เผยแพร่' เพื่อให้การเปลี่ยนแปลงของคุณมีผล
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีจัดรูปแบบเมนูการนำทางของ WordPress
ทำได้มากขึ้นด้วยเมนูการนำทางของ WordPress
ด้วย WordPress คุณสามารถทำอะไรได้มากกว่าแค่แสดงลิงก์ในเมนู ต่อไปนี้เป็นวิธีใช้ประโยชน์จากเมนูการนำทางของคุณให้มากยิ่งขึ้น:
- วิธีเพิ่มไอคอนรูปภาพด้วยเมนูนำทางใน WordPress
- วิธีเพิ่มตรรกะเงื่อนไขให้กับเมนูใน WordPress
- วิธีเพิ่มคำอธิบายเมนูในธีม WordPress ของคุณ
- วิธีเพิ่มเมนูตอบสนองแบบเต็มหน้าจอใน WordPress
- วิธีเพิ่มเมนูขนาดใหญ่ในไซต์ WordPress ของคุณ
เราหวังว่าคำแนะนำที่ดีที่สุดนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มเมนูการนำทางที่กำหนดเองใน WordPress คุณอาจต้องการดูวิธีที่ดีที่สุดในการเพิ่มการเข้าชมบล็อกของคุณ และวิธีติดตามผู้เยี่ยมชมเว็บไซต์ไปยังไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีเพิ่มเมนูการนำทางแบบกำหนดเองใน WordPress Themes ปรากฏตัวครั้งแรกบน WPBeginner
