วิธีเพิ่ม Drop Caps ในบทความ WordPress
เผยแพร่แล้ว: 2023-04-15คุณกำลังมองหาวิธีเพิ่มตัวพิมพ์ใหญ่ใน WordPress หรือไม่?
Drop Cap เป็นวิธีที่ดีในการเริ่มย่อหน้า การมีตัวอักษรตัวแรกขนาดใหญ่จะช่วยให้คุณดึงดูดความสนใจของผู้อ่านและทำให้พวกเขาสนใจที่จะอ่านเนื้อหาของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มตัวพิมพ์ใหญ่ในบทความ WordPress อย่างง่ายดาย

Drop Cap คืออะไร?
หมวกทรงหยดน้ำเป็นเทคนิคการจัดสไตล์ที่ใช้กันทั่วไปในหนังสือและนิตยสารฉบับพิมพ์ที่มีเนื้อหาแบบอ่านยาว ตัวอักษรตัวแรกของย่อหน้าเริ่มต้นในแต่ละบทใช้ขนาดตัวอักษรที่ใหญ่
โดยปกติตัวพิมพ์ใหญ่จะขยายลงด้านล่างเพื่อลดลงต่ำกว่า 2-3 บรรทัดแรก ซึ่งเป็นเหตุผลว่าทำไมจึงเรียกว่า "ตัวพิมพ์ใหญ่"

การเพิ่มตัวพิมพ์ใหญ่ช่วยให้เนื้อหาของคุณโดดเด่นและดึงดูดความสนใจของผู้เยี่ยมชม พวกเขาเพิ่มสัมผัสที่เป็นทางการและดั้งเดิมให้กับการออกแบบไซต์ของคุณ
มีหลายวิธีในการเพิ่มตัวพิมพ์ใหญ่ให้กับเว็บไซต์ WordPress คุณสามารถใช้ตัวเลือกในตัวในโปรแกรมแก้ไขบล็อก WordPress หรือใช้ปลั๊กอิน
ดังที่กล่าวไว้ มาดูกันว่าคุณสามารถเพิ่มตัวพิมพ์ใหญ่ในบทความ WordPress ได้อย่างง่ายดายโดยใช้วิธีการต่างๆ ได้อย่างไร
อย่าลังเลที่จะคลิกลิงก์ด้านล่างเพื่อไปยังวิธีการที่คุณต้องการ:
- วิธีที่ 1. เพิ่ม Drop Caps โดยใช้ WordPress Block Editor
- วิธีที่ 2 เพิ่ม Drop Caps โดยใช้โค้ด CSS
- วิธีที่ 3 เพิ่ม Drop Caps โดยใช้ปลั๊กอิน
วิธีที่ 1. เพิ่ม Drop Caps โดยใช้ WordPress Block Editor
วิธีนี้แนะนำสำหรับผู้ใช้ทุกคนเนื่องจากเป็นค่าเริ่มต้นในตัวแก้ไขบล็อค WordPress ในขณะที่ใช้งานได้ คุณต้องทำด้วยตนเองสำหรับแต่ละโพสต์ หากคุณกำลังมองหาวิธีอัตโนมัติ ให้ข้ามไปที่วิธีที่ 2
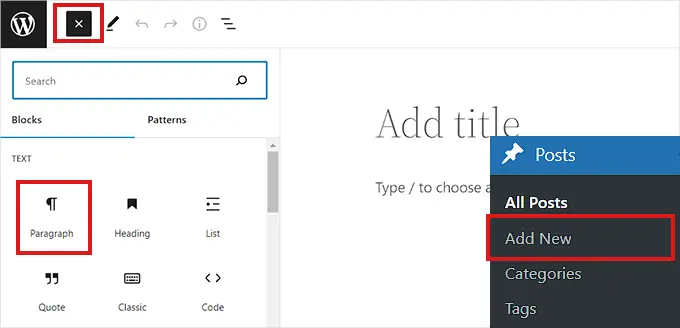
ก่อนอื่นตรงไปที่ โพสต์»เพิ่มหน้าใหม่ จากแดชบอร์ดผู้ดูแลระบบ WordPress
ตอนนี้ เพียงคลิกปุ่ม 'เพิ่มบล็อก' (+) ที่มุมซ้ายบนของหน้าจอ
หลังจากนั้น เพียงค้นหาและคลิกบล็อกย่อหน้าเพื่อเพิ่มลงในโพสต์ของคุณ

ถัดไป คุณต้องเปิดแผงการตั้งค่าบล็อกในคอลัมน์ด้านขวา
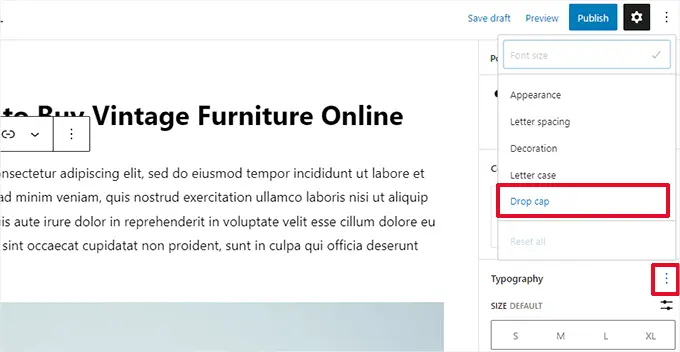
เมื่อคุณทำเช่นนั้น ตรงไปที่ส่วน 'การพิมพ์' และคลิกไอคอนสามจุดข้าง ๆ เพื่อเปิดตัวเลือกการพิมพ์
ถัดไป คุณต้องเลือกตัวเลือก 'ใส่ตัวพิมพ์ใหญ่' จากรายการเพื่อเพิ่มลงในส่วน 'การพิมพ์' ของคุณ

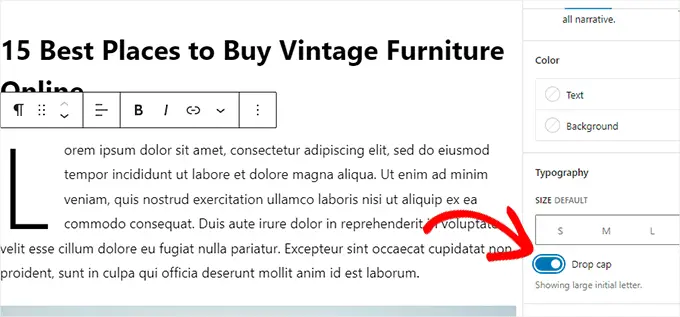
เมื่อเพิ่มคุณสมบัติ Drop Cap แล้ว เพียงสลับสวิตช์ข้างตัวเลือก 'Drop Cap' เพื่อแสดงตัวอักษรเริ่มต้นขนาดใหญ่ที่จุดเริ่มต้นของย่อหน้า
อย่าลืมคลิกปุ่ม 'บันทึกฉบับร่าง' หรือ 'เผยแพร่' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ

ตอนนี้คุณได้เพิ่ม drop cap ในโพสต์ของคุณเรียบร้อยแล้ว
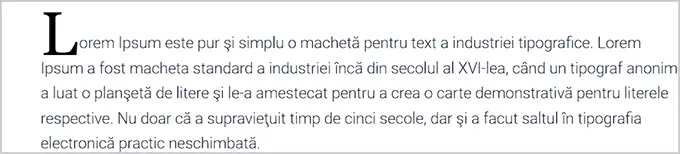
นี่คือลักษณะที่ปรากฏบนไซต์สาธิตของเรา

โปรดทราบว่าตัวเลือกตัวพิมพ์ใหญ่ในตัวในตัวแก้ไขบล็อกจะใช้สไตล์ของธีม WordPress ของคุณสำหรับสี แบบอักษร และขนาดของตัวอักษรตัวแรก
หากคุณต้องการเปลี่ยนสไตล์ของ drop cap ในตัวแก้ไขบล็อกของ WordPress คุณจะต้องใช้โค้ด CSS ที่กำหนดเองเพื่อกำหนดสไตล์ของ drop cap
วิธีที่ 2 เพิ่ม Drop Caps โดยใช้โค้ด CSS
สำหรับวิธีนี้ เราจะเพิ่มโค้ด CSS ที่กำหนดเองเพื่อเพิ่มตัวพิมพ์ใหญ่อัตโนมัติในย่อหน้าแรกของแต่ละโพสต์ คุณสามารถเพิ่มโค้ด CSS ให้กับสไตล์ชีตของธีมหรือใช้ปลั๊กอินข้อมูลโค้ดก็ได้
เราขอแนะนำให้ใช้ WPCode ซึ่งเป็นปลั๊กอินข้อมูลโค้ดอันดับ #1 ที่ใช้โดยไซต์มากกว่า 1,000,000 แห่งทั่วโลก ทำให้การเพิ่มโค้ดในไซต์ของคุณเป็นเรื่องง่ายสุด ๆ โดยไม่ยุ่งยาก
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
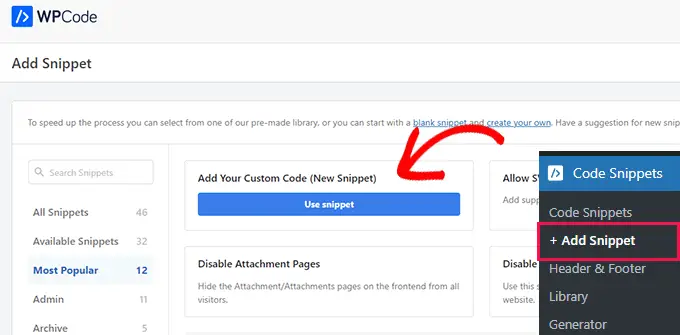
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า Code Snippets » +Add Snippets จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากที่นี่ คุณต้องวางเมาส์เหนือตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างใหม่)'
ซึ่งจะแสดงปุ่ม 'ใช้ตัวอย่างข้อมูล' ที่คุณต้องคลิก

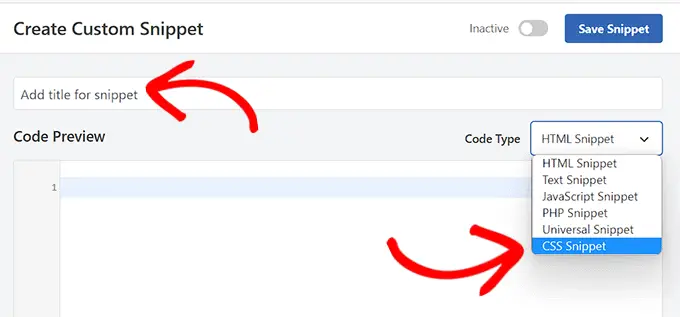
เมื่อคุณอยู่ในหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ให้เริ่มด้วยการป้อนชื่อสำหรับข้อมูลโค้ดของคุณ อาจเป็นอะไรก็ได้ที่จะช่วยให้คุณระบุตัวอย่างข้อมูลได้
หลังจากนั้น คุณต้องเลือก 'CSS Snippet' เป็น 'Code Type' จากเมนูแบบเลื่อนลงทางด้านขวา

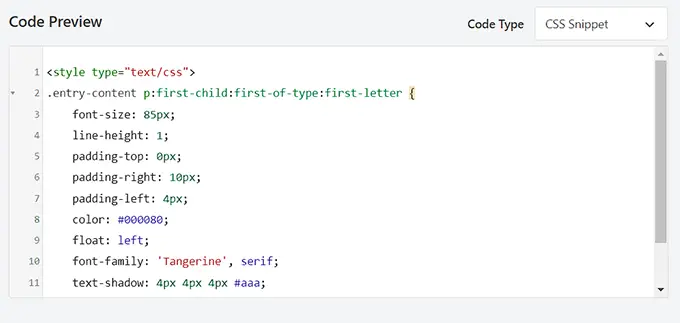
ถัดไป เพียงคัดลอกและวางโค้ดต่อไปนี้ในช่อง 'แสดงตัวอย่างโค้ด'

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
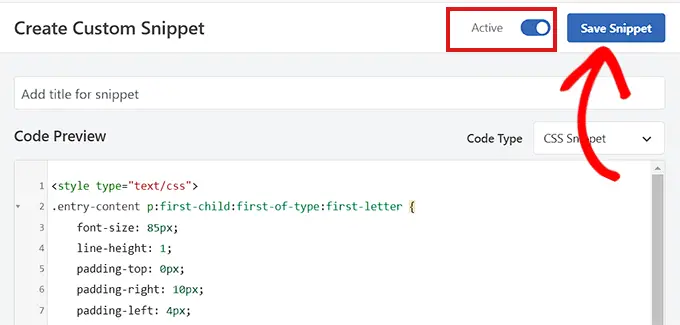
นี่คือลักษณะของโค้ดของคุณเมื่อคุณวางลงใน 'การแสดงตัวอย่างโค้ด'

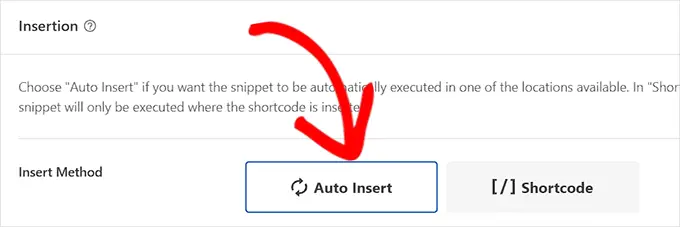
ตอนนี้ คุณต้องเลื่อนลงไปที่ส่วนการแทรก และเลือกวิธี 'แทรกอัตโนมัติ' หากคุณต้องการรันโค้ดทั่วทั้งไซต์ของคุณ
คุณสามารถใช้วิธี 'รหัสย่อ' หากคุณต้องการเพิ่มตัวพิมพ์ใหญ่เฉพาะสำหรับโพสต์เฉพาะ
เมื่อคุณบันทึกส่วนย่อยแล้ว คุณจะได้รับรหัสย่อที่คุณสามารถวางลงในตัวแก้ไขบล็อกของโพสต์ที่คุณต้องการเพิ่มตัวพิมพ์ใหญ่

หลังจากนั้น ให้กลับไปที่ด้านบนของหน้าและสลับสวิตช์ไปที่ 'ใช้งานอยู่'
สุดท้าย คลิกที่ปุ่ม 'บันทึกตัวอย่าง'

ข้อมูลโค้ด CSS ของคุณจะเผยแพร่บนเว็บไซต์ของคุณ
นี่คือรูปลักษณ์ของ Drop Cap บนไซต์สาธิตของเราโดยใช้ข้อมูลโค้ด CSS ด้านบน

วิธีที่ 3 เพิ่ม Drop Caps โดยใช้ปลั๊กอิน
หากคุณลังเลที่จะเพิ่ม CSS แบบกำหนดเอง คุณสามารถเพิ่มตัวพิมพ์ใหญ่โดยใช้ปลั๊กอิน Initial Letter
ปลั๊กอินนี้ยังให้คุณเปลี่ยนขนาด สี และฟอนต์ของ drop caps
หมายเหตุ: โปรดทราบว่าปลั๊กอิน Initial Letter ยังไม่ได้รับการทดสอบกับ WordPress เวอร์ชันล่าสุด และนักพัฒนาไม่ได้ดูแลอีกต่อไป
อย่างไรก็ตาม เราได้ทดสอบปลั๊กอินและใช้งานได้ดี หากคุณยังไม่แน่ใจ โปรดดูบทความของเราเกี่ยวกับปลั๊กอินที่ล้าสมัย
ก่อนอื่นคุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Initial Letter สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
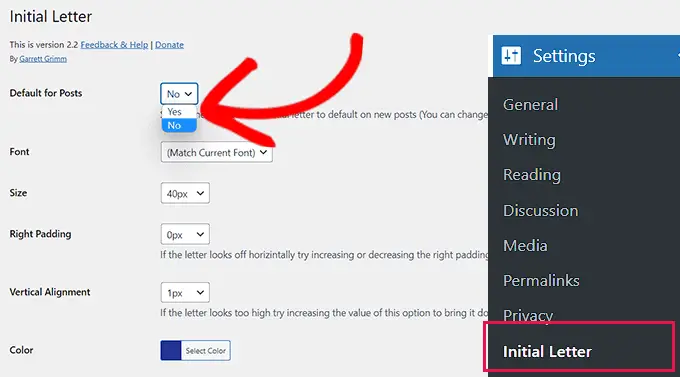
เมื่อเปิดใช้งาน ไปที่หน้า การตั้งค่า » จดหมายเริ่มต้น จากแถบด้านข้างของผู้ดูแลระบบ
จากที่นี่ คุณต้องกำหนดการตั้งค่าสำหรับดร็อปแคป
ขั้นแรก คุณต้องเลือกว่าต้องการให้ใช้ตัวพิมพ์ใหญ่กับโพสต์ใหม่โดยอัตโนมัติหรือไม่
เพียงเลือก 'ใช่' หรือ 'ไม่' จากเมนูแบบเลื่อนลงถัดจากตัวเลือก 'ค่าเริ่มต้นสำหรับโพสต์'
ถัดไป คุณต้องเลือกแบบอักษร สี ขนาด และช่องว่างภายในที่คุณต้องการสำหรับตัวพิมพ์ใหญ่
หมายเหตุ: คุณอาจต้องกลับมาที่การตั้งค่าหลังจากดูตัวอย่างเว็บไซต์ของคุณเพื่อปรับตัวเลือกสไตล์เหล่านี้

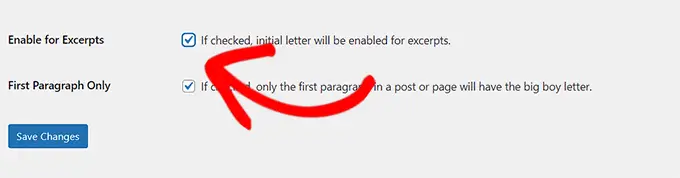
หลังจากนั้น ทำเครื่องหมายที่ช่องถัดจากตัวเลือก 'เปิดใช้งานสำหรับข้อความที่ตัดตอนมา' หากคุณต้องการให้เปิดใช้ตัวพิมพ์ใหญ่สำหรับข้อความที่ตัดตอนมาของโพสต์
คุณยังสามารถทำเครื่องหมายที่ช่องถัดจากตัวเลือก 'ย่อหน้าแรกเท่านั้น' หากคุณต้องการเพิ่มตัวพิมพ์ใหญ่เฉพาะลงในย่อหน้าแรกของโพสต์ของคุณ

สุดท้าย อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถเยี่ยมชมโพสต์ใดๆ บนเว็บไซต์ของคุณได้แล้ว และคุณจะเห็นการทำงานของตัวพิมพ์ใหญ่ลดลงในย่อหน้าแรกของโพสต์ของคุณ

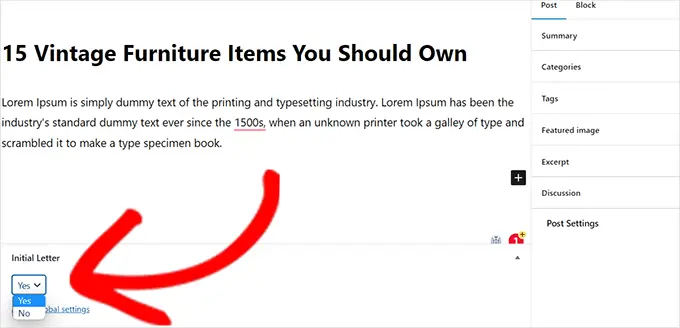
หากคุณต้องการลบ drop caps สำหรับโพสต์ คุณสามารถทำได้โดยเปิดโพสต์ในตัวแก้ไขบล็อก
เลื่อนลงไปที่ส่วน 'จดหมายเริ่มต้น' แล้วเลือกตัวเลือก 'ไม่' จากเมนูแบบเลื่อนลง
การดำเนินการนี้จะปิดใช้งานตัวพิมพ์ใหญ่สำหรับโพสต์นั้น

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มตัวพิมพ์ใหญ่ในบทความ WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีตรวจสอบว่าโพสต์ WordPress ของคุณอยู่ในอันดับสำหรับคำหลักที่ถูกต้องหรือไม่ และตัวเลือกอันดับต้น ๆ ของเราสำหรับธีม WordPress บล็อกที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีเพิ่ม Drop Caps ในบทความ WordPress ปรากฏตัวครั้งแรกบน WPBeginner
