วิธีเพิ่มฟอนต์ Etsy SVG ใน Silhouette Studio
เผยแพร่แล้ว: 2022-12-17หากคุณต้องการเพิ่มพิซซ่าให้กับ โปรเจ็กต์ Silhouette Studio ของคุณ การใช้ฟอนต์ Etsy SVG เป็นวิธีที่ยอดเยี่ยมในการทำเช่นนั้น! ต่อไปนี้เป็นคำแนะนำโดยย่อเกี่ยวกับวิธีเพิ่มแบบอักษรเหล่านี้ลงในซอฟต์แวร์ของคุณ ก่อนอื่น คุณจะต้องดาวน์โหลดไฟล์ฟอนต์ Etsy SVG โดยปกติไฟล์เหล่านี้จะถูกบีบอัด ดังนั้นคุณจะต้องคลายซิปไฟล์ก่อนใช้งาน จากนั้น เปิด Silhouette Studio และไปที่เมนู "ไฟล์" ภายใต้ "ไฟล์" เลือก "เปิด" ในกล่องโต้ตอบ "เปิด" ให้ไปที่ตำแหน่งที่คุณบันทึกไฟล์ฟอนต์ Etsy SVG เลือกไฟล์แล้วคลิก “เปิด” ตอนนี้แบบอักษรจะพร้อมใช้งานในเมนูแบบเลื่อนลง "แบบอักษร" ใน Silhouette Studio! ตอนนี้คุณรู้วิธีเพิ่มฟอนต์ Etsy SVG ใน Silhouette Studio แล้ว ขอให้สนุกกับการทดลองกับฟอนต์เหล่านี้ในโครงการของคุณ!
วิธีเพิ่มฟอนต์ลงใน Silhouette Studio บน Mac

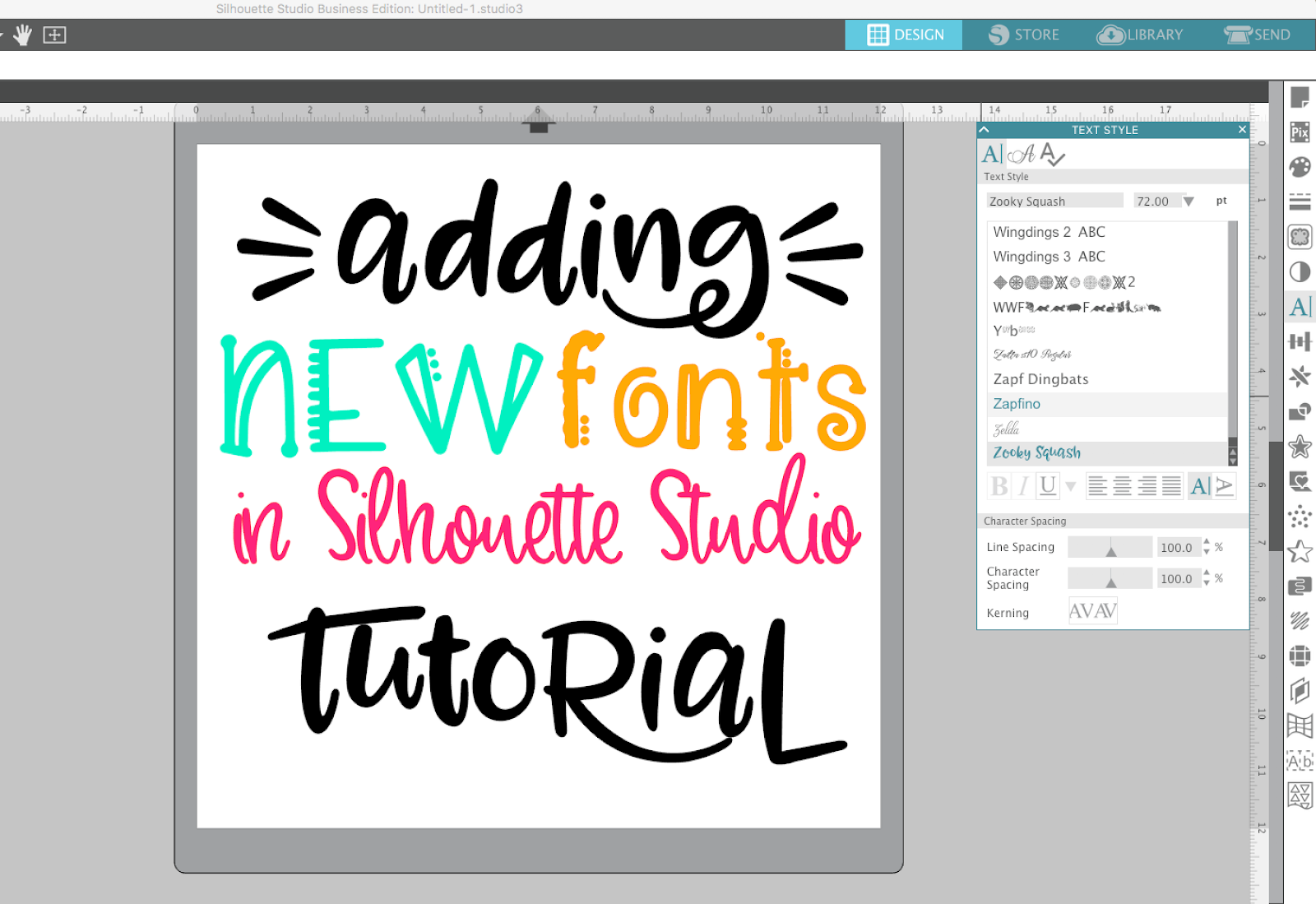
หากต้องการเพิ่มฟอนต์ลงใน Silhouette Studio บน mac ให้เปิด ซอฟต์แวร์ Silhouette Studio แล้วไปที่แท็บ “Library” จากนั้นคลิกที่ปุ่ม "เพิ่มแบบอักษร" ที่ด้านล่างของแท็บ "ไลบรารี" หน้าต่างจะปรากฏขึ้นและคุณสามารถเลือกแบบอักษรที่คุณต้องการเพิ่มในไลบรารีสตูดิโอภาพเงาของคุณได้
สามารถใช้ซอฟต์แวร์ Silhouette Studio เพื่อเพิ่มแบบอักษรได้ คุณสามารถค้นหาชุดฟอนต์ฟรีและฟอนต์แบบชำระเงินได้ที่นี่บนอินเทอร์เน็ต มีร้านค้าออนไลน์มากมายที่คุณสามารถรับฟอนต์ได้ จะสามารถออกแบบได้หากคุณติดตั้งไว้ในคอมพิวเตอร์ของคุณ ด้วยเหตุผลข้างต้น ฉันจึงหลีกเลี่ยงฟอนต์ฟรีเป็นส่วนใหญ่ Hungry Jpeg เป็นที่ที่ฉันได้รับแบบอักษรส่วนใหญ่ของฉัน ฟอนต์ระดับมืออาชีพที่มาพร้อมกับสิทธิ์ใช้งานเชิงพาณิชย์แบบขยายจะมาพร้อมกับชื่อเรื่อง พวกเขามักจะลงเอยด้วยไฟล์ขนาดเล็กที่มีข้อมูลทั้งหมดรวมอยู่ในเพนนี
วิธีใช้ซอฟต์แวร์ Silhouette Studio บน Chromebook
หากคุณไม่มีพีซีหรือ Mac คุณยังคงสามารถใช้ซอฟต์แวร์บน Chromebook ได้โดยทำตามขั้นตอนเหล่านี้: คุณต้องติดตั้งเบราว์เซอร์ Chrome ไว้ในคอมพิวเตอร์ของคุณ คุณสามารถดาวน์โหลดซอฟต์แวร์ที่คุณต้องการลองได้โดยไปที่เว็บไซต์ Silhouette Studio คลิกปุ่มดาวน์โหลด จากนั้นเลือก เมื่อคุณดาวน์โหลดเสร็จแล้ว ให้เปิดเบราว์เซอร์ Chrome แล้วเลือก Silhouette Studio หากต้องการเปิดหน้าต่าง ให้กดปุ่มเปิดที่ด้านล่าง หน้าจอถัดไปจะแสดงปุ่มดาวน์โหลดถัดจาก ไอคอนแบบอักษร เมื่อการดาวน์โหลดเสร็จสิ้น ให้คลิกปุ่มติดตั้งเมื่อคุณทำเสร็จแล้ว เพื่อเริ่มการติดตั้ง ให้คลิกปุ่ม Open หากคุณใช้ Mac ให้ทำตามขั้นตอนเหล่านี้ เมื่อคลิกที่ลิงก์ คุณจะสามารถเข้าถึงแอป Silhouette Studio ได้ บนเมนู ไฟล์ ให้มองหาฟอนต์ เลือกแบบอักษรที่คุณต้องการใช้จากเมนูแบบอักษร หากต้องการใช้แบบอักษรที่ไม่มีในแอป Silhouette Studio ให้คัดลอกไฟล์ไปยังคอมพิวเตอร์ของคุณแล้วเปิดใน Silhouette Studio
แบบอักษรสำหรับ Silhouette Studio

ด้วยเครื่อง Silhouette ของคุณ คุณสามารถใช้แบบอักษรใดก็ได้ที่คุณดาวน์โหลดลงในคอมพิวเตอร์ของคุณ ทุกคนสามารถใช้ซอฟต์แวร์ Silhouette Studio ได้ แบบอักษรนี้มาพร้อมกับอักขระ OTF
เรียนรู้ทุกสิ่งที่ควรรู้เกี่ยวกับฟอนต์ใน Silhouette Studio ในคู่มือนี้ คุณจะได้เรียนรู้วิธีเพิ่มฟอนต์ลงในซอฟต์แวร์ Studio วิธีเลือกฟอนต์ที่ดีที่สุดสำหรับโปรเจ็กต์ของคุณ ตลอดจนวิธีแก้ไขและจัดการฟอนต์ เพื่อแลกเปลี่ยนกับลิงค์พันธมิตร คุณจะได้รับส่วนลดสำหรับโพสต์นี้ ขึ้นอยู่กับคุณว่าคุณต้องการใช้ Silhouette ของคุณอย่างไร สิ่งสำคัญคือต้องจำไว้ว่า ฟอนต์บางตัวทำงานได้ดีกว่าแบบอื่น ขึ้นอยู่กับเครื่องของคุณ เมื่อคุณดูแบบอักษร ให้นึกถึงความหนาหรือบางของเส้น หากคุณตั้งใจจะตัดฟอนต์ขนาดเล็ก ตรวจสอบให้แน่ใจว่าคุณไม่ได้ตัดฟอนต์บนไวนิล

Silhouette Studio มีฟอนต์ที่สามารถใช้สร้างภาพร่างด้วยปากกาสเก็ตช์ของคุณ ฟอนต์ประเภทนี้ (หรือที่เรียกว่า ฟอนต์ร่าง ฟอนต์ บรรทัดเดียวหรือฟอนต์ขนนกฟอยล์ หรือเรียกง่ายๆ ว่าร่าง) ประกอบด้วยเส้นแทนที่จะเป็นโครงร่าง เมื่อพูดถึงฟอนต์ไวนิล ฟอนต์เรียบๆ ที่ไม่มีพื้นผิวมากเกินไปหรือมีเส้นบางเกินไปนั้นเหมาะอย่างยิ่ง เมื่อคุณพิมพ์บางอย่างใน Silhouette Studio ข้อความของคุณจะปรากฏโปร่งใสด้วยโครงร่างสีแดงตามปกติ หากคุณกำลังสร้างโปรเจ็กต์ที่คุณจะพิมพ์หรือใช้ในทางอื่น คุณอาจต้องการเปลี่ยนสีฟอนต์ เติมแผงเติมด้วยการไล่ระดับสีหรือเติมลวดลาย รวมทั้งการเติมที่คุณเลือก Silhouette Studio มีสัญลักษณ์แบบอักษรสำหรับแก้ไขและเข้าถึงข้อความ
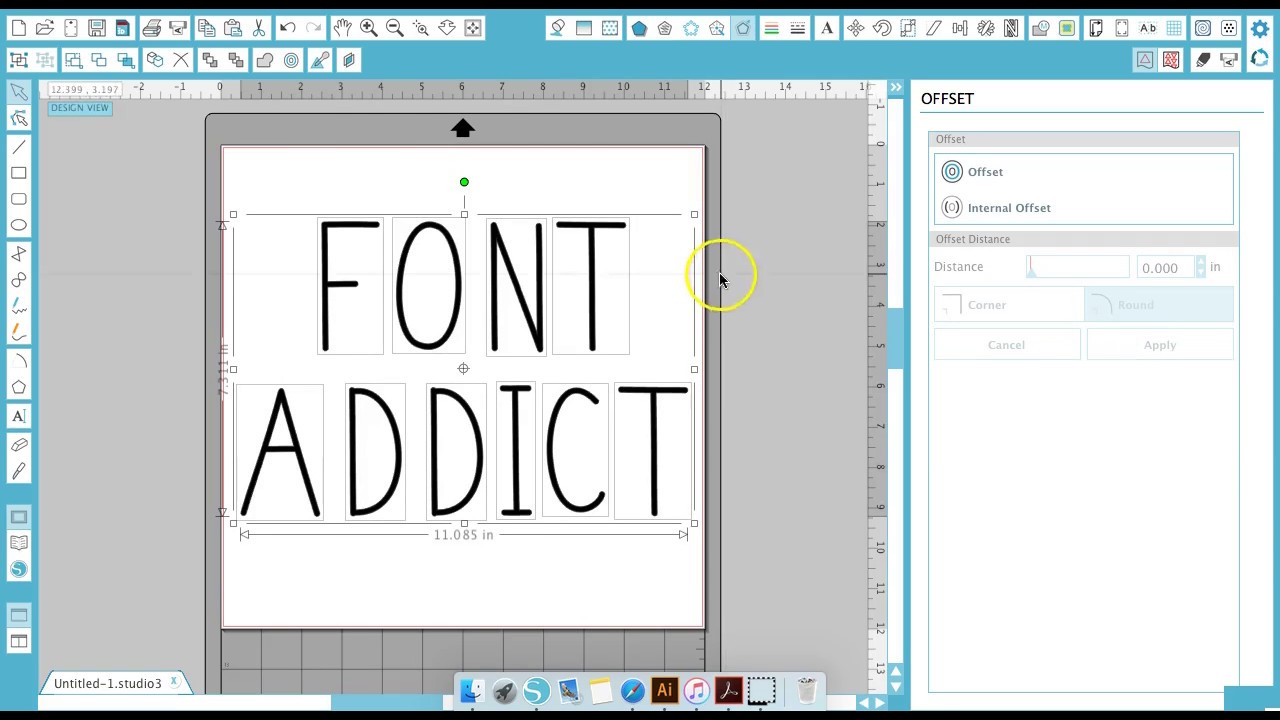
คุณสามารถใช้สัญลักษณ์เพื่อสร้างรูปลักษณ์ที่ไม่เหมือนใครให้กับแบบอักษรของคุณ ในภาพด้านล่าง คุณจะเห็นวิธีที่ฉันใช้สัญลักษณ์แบบอักษร Kingbirds เพื่อทำให้การออกแบบข้อความของฉันดูน่าพึงพอใจยิ่งขึ้น คุณสามารถแปลงลายมือของคุณให้เป็นฟอนต์ส่วนบุคคลได้ด้วย Silhouette Font Creator เฉพาะผู้ที่มีซอฟต์แวร์ Business Edition หรือสูงกว่าเท่านั้นที่มีสิทธิ์ใช้งานคุณสมบัตินี้ ฉันจะโพสต์วิดีโอและอธิบายวิธีการทำงานของ Font Creator เร็วๆ นี้ คอยดูสิ่งนั้น
วิธีติดตั้งแบบอักษร Svg
คุณสามารถทำเช่นเดียวกันกับแบบอักษร SVG หากคุณสงสัยว่าจะติดตั้งได้อย่างไร เปิดเครื่องรูดโฟลเดอร์เมื่อดาวน์โหลดจากไฟล์ a.zip นามสกุลไฟล์สำหรับฟอนต์ OpenType-SVG และนามสกุลสำหรับฟอนต์ปกติจะเหมือนกัน
เป็นรูปแบบฟอนต์ที่มีฟอนต์ OpenType ทั้งหมดหรือบางส่วนเป็นงานศิลปะ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) สัญลักษณ์สามารถใช้เพื่อแสดงสีหลายสีรวมถึงเอฟเฟกต์การไล่ระดับสีในสีเดียว นอกจากนี้ยังอาจรวมถึงคุณสมบัติที่เปิดใช้งานการแทนที่สัญลักษณ์หรือรูปแบบอื่น คุณต้องใช้โหมดสี RGB ใน Adobe Illustrator เนื่องจาก ฟอนต์ Bitmap SVG ไม่ใช่แบบเวกเตอร์ จึงไม่มีความสามารถปรับขนาดได้ พวกเขาวาดด้วยมือด้วยพื้นผิวและความโปร่งใสที่แตกต่างกัน ที่ขนาดใหญ่ อาจทำให้เป็นพิกเซลได้ แผง Glyphs คือหน้าต่างที่แสดงอักขระที่เป็นส่วนหนึ่งของฟอนต์ OpenType SVG ของคุณ
3 เคล็ดลับในการสร้างฟอนต์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
เมื่อสร้างแบบอักษร SVG มีบางสิ่งที่ต้องจำไว้ เมื่อพัฒนาไลบรารีแบบอักษร วิธีที่ดีที่สุดคือเริ่มต้นด้วยไลบรารี่ มีฟอนต์ SVG ฟรีและเชิงพาณิชย์ที่ดีมากมายในตลาด ตรวจสอบให้แน่ใจว่าได้ใช้องค์ประกอบ Scalable Vector Graphics (SVG) ที่ถูกต้องเมื่อสร้างแบบอักษรของคุณ องค์ประกอบเส้นทางสามารถใช้เพื่อสร้างเส้นโค้งและเส้นทาง ฟังก์ชัน text() สามารถใช้เพื่อสร้างข้อความ และสามารถใช้องค์ประกอบแบบอักษรใบหน้าเพื่อใช้แบบอักษรกับเอกสารทั้งหมด แบบอักษรเป็นไปตามมาตรฐาน SVG มีแบบอักษร SVG เชิงพาณิชย์หลายแบบ ที่สอดคล้องกับมาตรฐาน 1.1 มีแหล่งข้อมูลบางส่วนที่สามารถช่วยเหลือคุณได้ หากคุณสนใจเรียนรู้วิธีสร้างฟอนต์ SVG W3C Working SVG Group ดูแลรักษารายการข้อมูลจำเพาะเกี่ยวกับ SVG ทั้งหมดรวมถึงคำแนะนำแบบอักษร สุดท้าย มีแหล่งข้อมูลออนไลน์มากมายสำหรับสร้างฟอนต์ตั้งแต่เริ่มต้น เช่น เว็บไซต์ Font Squirrel
