วิธีเพิ่มปุ่มถูกใจ Facebook ใน WordPress
เผยแพร่แล้ว: 2022-11-10คุณต้องการเพิ่มปุ่ม Facebook Like ใน WordPress หรือไม่?
ปุ่มถูกใจของ Facebook บนเว็บไซต์ WordPress ของคุณสามารถทำให้ผู้ใช้สามารถกดถูกใจและแชร์เนื้อหาของคุณได้อย่างง่ายดายและสะดวก คุณสามารถเพิ่มการมีส่วนร่วมและรับผู้ติดตามได้มากขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่ม Facebook Like ใน WordPress

ทำไมต้องเพิ่มปุ่ม Facebook Like ใน WordPress?
Facebook เป็นหนึ่งในแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุดในโลก ธุรกิจจำนวนมากใช้ Facebook เพื่อเชื่อมต่อกับลูกค้าและโปรโมตผลิตภัณฑ์ของตน
การเพิ่มปุ่มถูกใจของ Facebook ลงในเว็บไซต์ WordPress ของคุณสามารถช่วยเพิ่มการมีส่วนร่วมได้ นอกจากนี้ยังกระตุ้นให้ผู้คนแบ่งปันเนื้อหาของคุณบนโปรไฟล์ Facebook และดึงดูดผู้ใช้ใหม่มาที่ไซต์ของคุณ
คุณสามารถใช้ปุ่มถูกใจของ Facebook เพื่อเพิ่มผู้ติดตามโซเชียลของคุณและสร้างชุมชน ช่วยเพิ่มการรับรู้เกี่ยวกับผลิตภัณฑ์และบริการของคุณและเพิ่มการแปลง
ที่กล่าวว่า มาดูกันว่าคุณสามารถเพิ่มปุ่มถูกใจของ Facebook ใน WordPress โดยใช้ปลั๊กอินหรือเพิ่มรหัสที่กำหนดเองได้อย่างไร
วิธีที่ 1: เพิ่มปุ่มถูกใจของ Facebook ใน WordPress โดยใช้ปลั๊กอิน
ในวิธีนี้ เราจะใช้ปลั๊กอิน WordPress เพื่อเพิ่มปุ่ม Facebook Like วิธีนี้ง่ายมากและแนะนำสำหรับผู้เริ่มต้น
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Like & Share ของ BestWebSoft สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
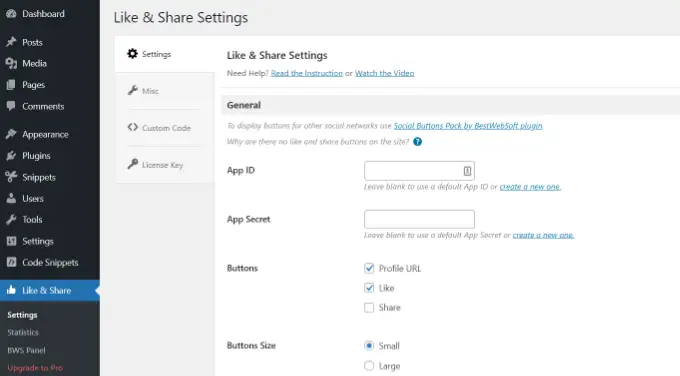
เมื่อเปิดใช้งาน คุณสามารถไปที่ Like & Share » Settings จากแผงควบคุม WordPress ของคุณ

จากนั้น คุณจะต้องเพิ่ม Facebook App ID และ App Secret หากคุณไม่มีข้อมูลนี้ ให้ทำตามขั้นตอนด้านล่างนี้
วิธีสร้าง Facebook App ID และ App Secret
ไปข้างหน้าและคลิกลิงก์ 'สร้างใหม่' ใต้ช่อง ID แอปหรือ App Secret ในปลั๊กอิน Like & Share
สิ่งนี้จะนำคุณไปยังเว็บไซต์ Meta สำหรับนักพัฒนา เราแนะนำให้เปิดเว็บไซต์ในแท็บหรือหน้าต่างอื่น เนื่องจากคุณจะต้องเปิดหน้าการตั้งค่า Like & Share ในแดชบอร์ด WordPress ของคุณเพื่อป้อนรหัสแอปและข้อมูลลับ
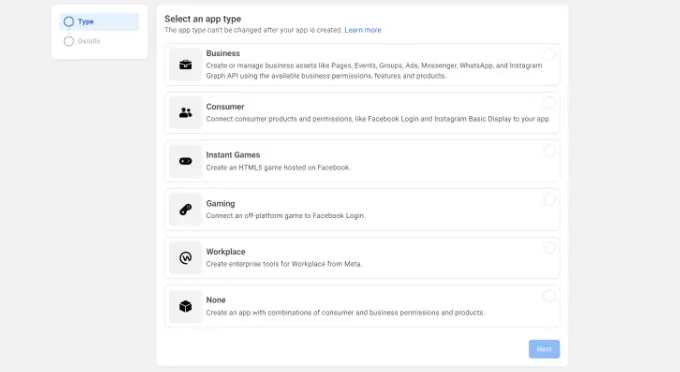
จากที่นี่ คุณจะต้องเลือกประเภทแอป ไปข้างหน้าและเลือก 'ธุรกิจ' เป็นประเภทแอป แล้วคลิกปุ่ม 'ถัดไป'

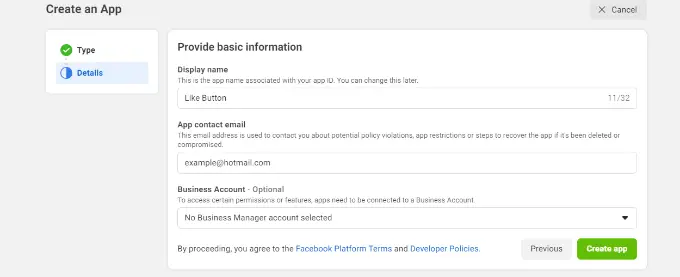
ถัดไป คุณจะต้องระบุข้อมูลพื้นฐานเกี่ยวกับแอปของคุณ
คุณสามารถป้อนชื่อที่แสดงสำหรับแอปของคุณ และตรวจสอบให้แน่ใจว่าที่อยู่อีเมลที่ถูกต้องปรากฏอยู่ใต้ฟิลด์ 'อีเมลติดต่อของแอป' Facebook จะเลือกที่อยู่อีเมลของบัญชีที่คุณกำลังเข้าสู่ระบบโดยอัตโนมัติ
นอกจากนี้ยังมีการตั้งค่าตัวเลือกเพื่อเลือกบัญชีธุรกิจ คุณสามารถปล่อยให้สิ่งนี้อยู่ใน 'ไม่ได้เลือกบัญชีตัวจัดการธุรกิจ' และคลิกปุ่ม 'สร้างแอป'

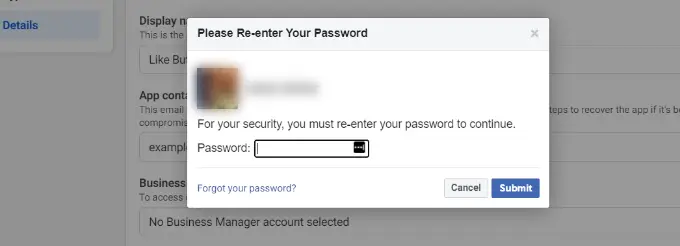
หน้าต่างป๊อปอัปจะปรากฏขึ้นซึ่ง Facebook จะขอให้คุณป้อนรหัสผ่านอีกครั้ง
การดำเนินการนี้มีวัตถุประสงค์เพื่อความปลอดภัยเพื่อหยุดกิจกรรมที่เป็นอันตรายในบัญชีของคุณ ไปข้างหน้าและป้อนรหัสผ่านบัญชี Facebook ของคุณแล้วคลิกปุ่ม 'ส่ง'

หลังจากนั้น คุณจะเห็นแดชบอร์ดของแอป
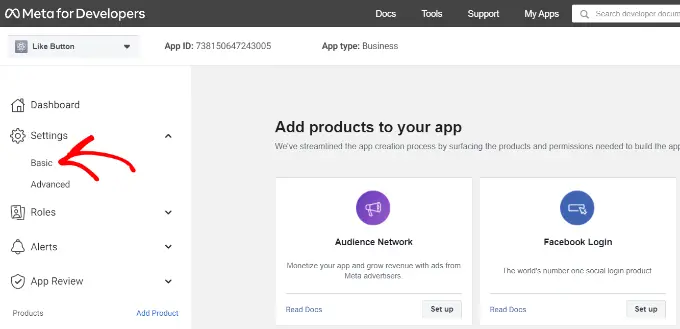
จากที่นี่ คุณสามารถไปที่ การตั้งค่า»พื้นฐาน จากเมนูทางด้านซ้ายของคุณ

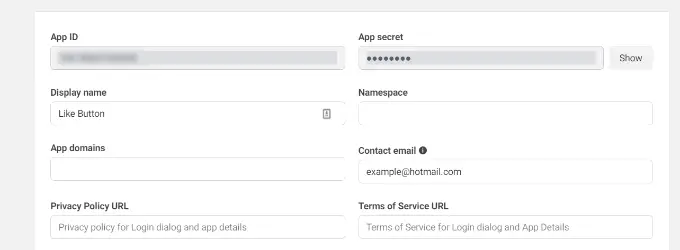
ในหน้าการตั้งค่าพื้นฐาน คุณจะเห็น 'App ID' และ 'App Secret'
ตอนนี้คุณสามารถป้อนข้อมูลนี้ในการตั้งค่าปลั๊กอิน Like & Share ในแดชบอร์ด WordPress ของคุณ

เสร็จสิ้นการปรับแต่งปุ่มถูกใจ Facebook ของคุณ
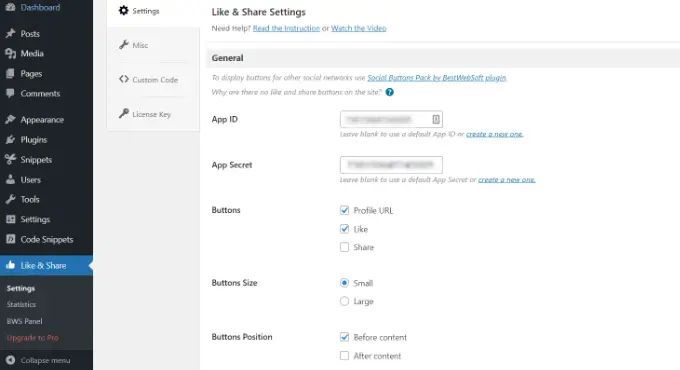
ขั้นแรก ให้คัดลอก 'App ID' และกลับไปที่แท็บหรือหน้าต่างที่คุณเปิดหน้า Like & Share » Settings เพียงป้อน 'App ID' ในช่องที่เกี่ยวข้อง
ตอนนี้ทำซ้ำขั้นตอนโดยคัดลอกข้อมูล 'App Secret' จากหน้า Meta for Developers แล้ววางลงในการตั้งค่าปลั๊กอิน Like & Share

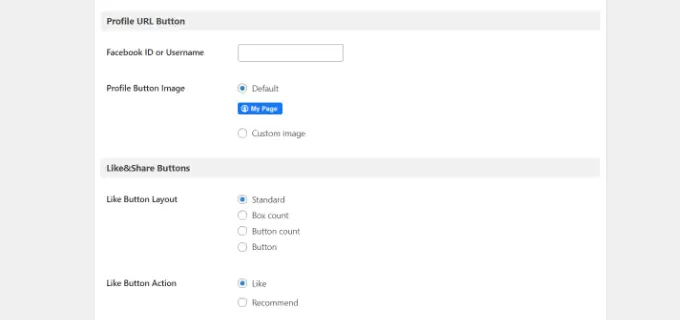
เมื่อคุณทำเสร็จแล้ว คุณสามารถเลือกได้ว่าจะแสดงปุ่มถูกใจของ Facebook พร้อมกับ URL โปรไฟล์และปุ่มแชร์หรือไม่
นอกจากนี้ยังมีการตั้งค่าเพื่อแก้ไขขนาดปุ่มถูกใจของ Facebook ตำแหน่งก่อนหรือหลังเนื้อหา และการจัดตำแหน่ง

หากคุณเปิดใช้งานปุ่ม URL โปรไฟล์ คุณสามารถเลื่อนลงไปที่ส่วน 'ปุ่ม URL โปรไฟล์' และป้อนชื่อผู้ใช้ Facebook หรือ ID ของคุณ
เมื่อเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
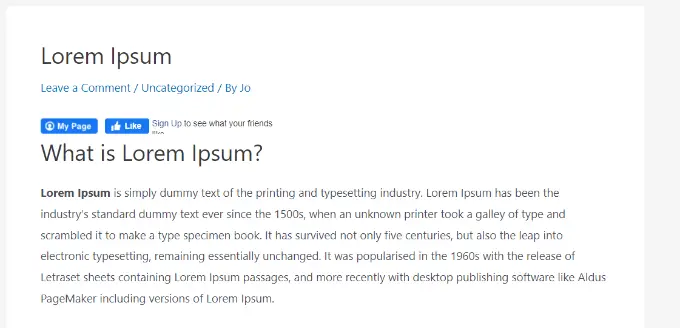
ตอนนี้ ปลั๊กอินจะเพิ่มปุ่มถูกใจของ Facebook ไปยังเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ และวางตำแหน่งตามการตั้งค่าของคุณ
คุณยังสามารถใช้ [fb_button] เพื่อเพิ่มปุ่มถูกใจของ Facebook ที่ใดก็ได้บนไซต์ของคุณ
นั่นคือทั้งหมด! ตอนนี้คุณสามารถเยี่ยมชมไซต์ของคุณและดูปุ่มถูกใจในแต่ละโพสต์ได้แล้ว

วิธีที่ 2: เพิ่ม Facebook Like Button ใน WordPress ด้วยตนเอง
อีกวิธีในการเพิ่มปุ่มถูกใจของ Facebook คือการใช้รหัสที่กำหนดเอง อย่างไรก็ตาม วิธีนี้จำเป็นต้องให้คุณเพิ่มโค้ดโดยตรงใน WordPress ดังนั้นเราจึงแนะนำสำหรับผู้ที่สะดวกแก้ไขโค้ดเท่านั้น
ด้วยเหตุนี้ เราจึงจะใช้ปลั๊กอิน WPCode ฟรีในการทำเช่นนั้น ซึ่งทำให้ง่ายสำหรับทุกคนในการเพิ่มโค้ดลงในบล็อก WordPress ของพวกเขา
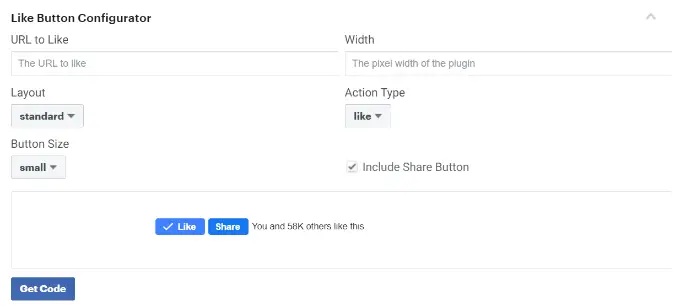
ขั้นแรก คุณต้องไปที่หน้า 'ปุ่มถูกใจ' บนเว็บไซต์ Meta สำหรับนักพัฒนา และเลื่อนลงไปที่ส่วน 'เครื่องมือกำหนดค่าปุ่มถูกใจ'


จากนั้น คุณสามารถป้อน URL ของหน้า Facebook ของคุณในช่อง 'URL ที่จะถูกใจ' นี่จะเป็นหน้าที่คุณต้องการเชื่อมต่อกับปุ่มถูกใจของ Facebook
หลังจากนั้น เพียงใช้การกำหนดค่าเพื่อเลือกรูปแบบและขนาดของปุ่มถูกใจ คุณจะเห็นตัวอย่างปุ่มถูกใจ
เมื่อพอใจกับการแสดงตัวอย่างแล้ว ให้คลิกที่ปุ่ม 'รับรหัส'
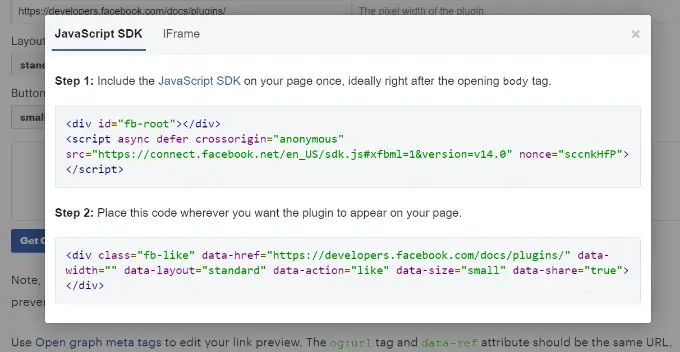
ซึ่งจะแสดงป๊อปอัปที่แสดงข้อมูลโค้ดสองส่วนภายใต้แท็บ 'JavaScript SDK'

โปรดทราบว่าหากคุณเพิ่มข้อมูลโค้ดเหล่านี้ลงในธีม WordPress ของคุณโดยตรง อาจทำให้เว็บไซต์ของคุณเสียหายได้ นอกจากนี้ ข้อมูลโค้ดจะถูกเขียนทับเมื่อคุณอัปเดตธีม
วิธีที่ง่ายกว่าในการเพิ่มโค้ดให้กับคุณคือการใช้ปลั๊กอิน WPCode ช่วยให้คุณสามารถวางข้อมูลโค้ดลงในเว็บไซต์ของคุณและจัดการโค้ดที่กำหนดเองได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ธีม
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
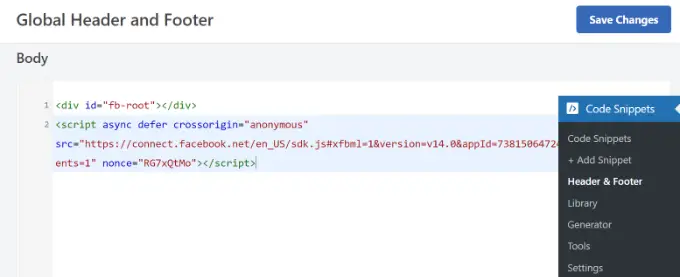
เมื่อเปิดใช้งาน คุณสามารถไปที่ Code Snippets » Header and Footer จากแดชบอร์ด WordPress ของคุณ ตอนนี้ คุณจะต้องคัดลอกส่วนย่อยของโค้ดแรกและเพิ่มลงในไฟล์ header.php ของธีม WordPress ของคุณต่อจากแท็ก <body>
เพียงคัดลอกรหัสและป้อนในส่วน 'เนื้อหา' อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'

ถัดไป คุณต้องคัดลอกโค้ดส่วนที่สองและวางลงในไซต์ WordPress ของคุณเพื่อแสดงปุ่มถูกใจ
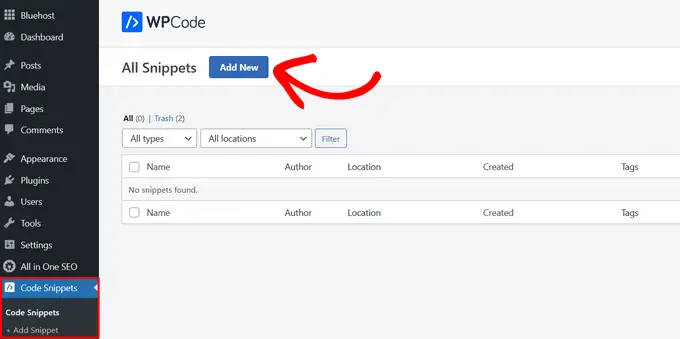
ในการเริ่มต้น คุณสามารถไปที่ Code Snippets » + Add Snippet จากแผงผู้ดูแลระบบ WordPress ของคุณ หรือคลิกปุ่ม 'เพิ่มใหม่'

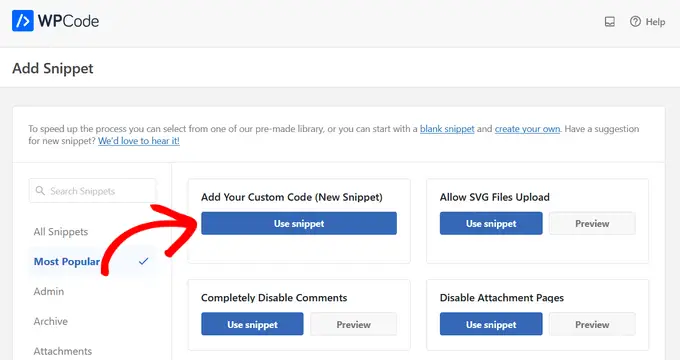
ในหน้าจอถัดไป WPCode จะให้คุณเลือกตัวอย่างจากไลบรารีที่สร้างไว้ล่วงหน้าหรือเพิ่มโค้ดที่กำหนดเองใหม่
ไปข้างหน้าและเลือกตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างใหม่)' แล้วคลิกปุ่ม 'ใช้ตัวอย่าง'

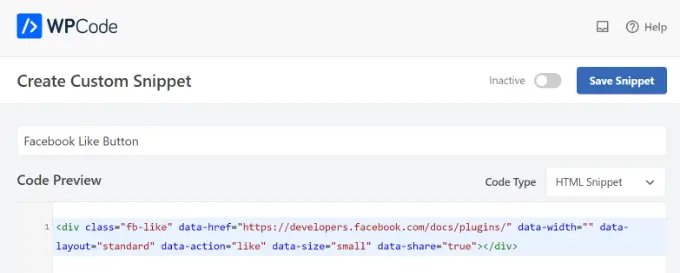
หลังจากนั้น คุณสามารถตั้งชื่อโค้ดที่คุณกำหนดเอง และป้อนข้อมูลโค้ดที่สองในส่วน 'แสดงตัวอย่างโค้ด'
อย่าลืมคลิกเมนูแบบเลื่อนลง 'ประเภทโค้ด' และเลือก 'HTML Snippet' เป็นประเภทโค้ด

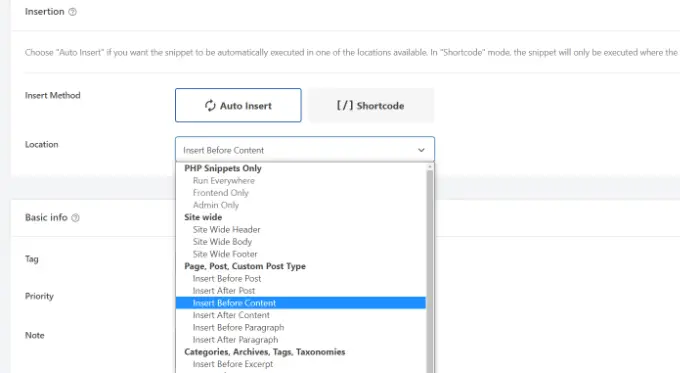
จากนั้น คุณสามารถเลื่อนลงไปที่ส่วน 'การแทรก' และเลือกตำแหน่งที่คุณต้องการให้ปุ่มถูกใจของ Facebook ปรากฏ ตัวอย่างเช่น สมมติว่าคุณต้องการให้ปรากฏก่อนเนื้อหา
เพียงคลิกเมนูแบบเลื่อนลง 'ตำแหน่ง' และเลือกตัวเลือก แทรกก่อนเนื้อหา ใต้หน้า โพสต์ ประเภทโพสต์ที่กำหนดเอง

เมื่อเสร็จแล้ว คุณสามารถคลิกปุ่ม 'บันทึกตัวอย่างข้อมูล'
คุณจะต้องคลิกปุ่มสลับและเปลี่ยนจากไม่ใช้งานเป็นใช้งาน

เพียงเท่านี้ ปุ่มถูกใจของ Facebook จะปรากฏบนเว็บไซต์ของคุณหลังจากป้อนรหัส
Open Graph Metadata คืออะไร & จะเพิ่มลงใน WordPress ได้อย่างไร?
Open Graph เป็นข้อมูลเมตาที่ช่วยให้ Facebook รวบรวมข้อมูลเกี่ยวกับเพจหรือโพสต์บนไซต์ WordPress ของคุณ ข้อมูลนี้ประกอบด้วยภาพขนาดย่อ ชื่อโพสต์/หน้า คำอธิบาย และผู้แต่ง
Facebook ค่อนข้างฉลาดในการดึงฟิลด์ชื่อและคำอธิบาย อย่างไรก็ตาม หากโพสต์ของคุณมีรูปภาพมากกว่าหนึ่งรูป บางครั้งรูปภาพนั้นอาจแสดงภาพขนาดย่อที่ไม่ถูกต้องเมื่อแชร์
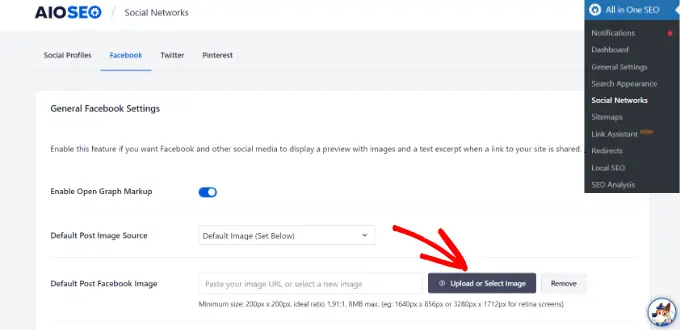
หากคุณใช้ปลั๊กอิน All in One SEO (AIOSEO) อยู่แล้ว สามารถแก้ไขได้ง่ายๆ โดยไปที่ All in One SEO » Social Networks และคลิกที่แท็บ Facebook
จากนั้น คลิกปุ่ม 'อัปโหลดหรือเลือกรูปภาพ' เพื่อตั้งค่ารูปภาพโพสต์ Facebook เริ่มต้น หากบทความของคุณไม่มีรูปภาพกราฟเปิด

นอกจากนั้น คุณยังสามารถกำหนดค่าภาพกราฟเปิดสำหรับแต่ละโพสต์หรือเพจ
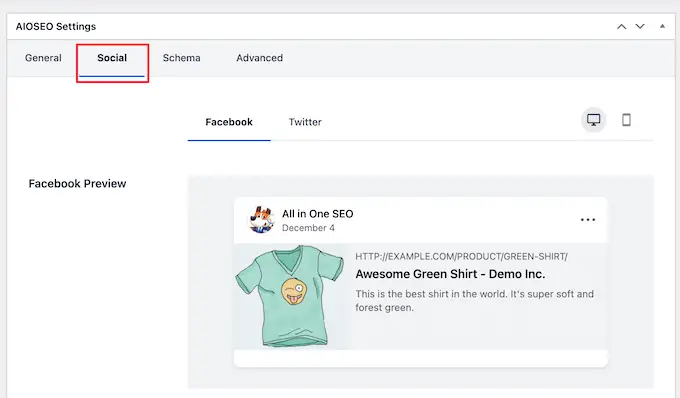
เมื่อคุณแก้ไขโพสต์ เพียงเลื่อนลงไปที่ส่วนการตั้งค่า AIOSEO ในเครื่องมือแก้ไขเนื้อหา จากนั้น เปลี่ยนไปที่แท็บ 'โซเชียล' และดูตัวอย่างภาพขนาดย่อของคุณ

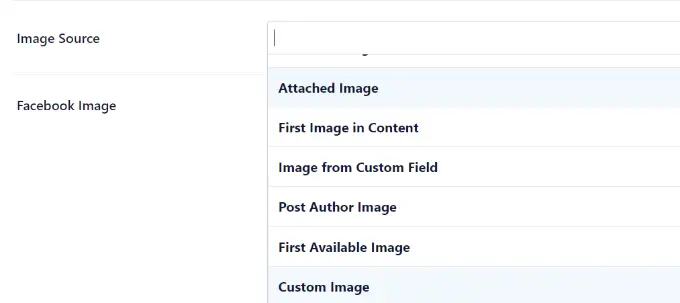
ตอนนี้ให้เลื่อนลงไปที่ตัวเลือก 'แหล่งที่มาของรูปภาพ' จากนั้นคุณสามารถเลือกภาพกราฟแบบเปิดสำหรับโพสต์ของคุณได้
ตัวอย่างเช่น คุณสามารถเลือกรูปภาพเด่น รูปภาพที่แนบมา รูปภาพแรกในเนื้อหา หรืออัปโหลดรูปภาพที่กำหนดเองเพื่อใช้เป็นภาพขนาดย่อของกราฟเปิด

สำหรับรายละเอียดเพิ่มเติมและวิธีอื่นในการเพิ่มข้อมูลเมตาของกราฟแบบเปิด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มข้อมูลเมตาแบบกราฟแบบเปิดของ Facebook ใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มปุ่มถูกใจของ Facebook ใน WordPress คุณอาจต้องการดูรายการวิธีการจดทะเบียนชื่อโดเมนและปลั๊กอินโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีเพิ่มปุ่มถูกใจ Facebook ใน WordPress ปรากฏตัวครั้งแรกบน WPBeginner
