จะเพิ่มแบบอักษรลงใน WordPress ได้อย่างไร? (แบบอักษรที่กำหนดเองโดยไม่มีปลั๊กอิน)
เผยแพร่แล้ว: 2024-04-15คุณสงสัยหรือ ไม่ว่าจะเพิ่มแบบอักษรลงใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร ? ถ้าใช่ก็อยู่ที่นี่!
ไม่ว่าคุณจะใช้งานบล็อก ร้านค้าอีคอมเมิร์ซ หรือไซต์พอร์ตโฟลิโอ การเลือกแบบอักษรที่เหมาะสม สามารถ ยกระดับแบรนด์ของคุณ และ ดึงดูดผู้ชมของคุณ ได้
แต่นี่คือจุดหักมุม: คุณไม่จำเป็นต้องมีปลั๊กอินแฟนซีเพื่อเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ WordPress ของคุณ
ในบทความนี้ เราจะพูดถึงการเดินทางของแบบอักษร โดยสำรวจ วิธีใส่ แบบอักษรที่คุณเลือกให้ กับเว็บไซต์ของคุณ โดยไม่ต้องยุ่งยากกับปลั๊กอิน !
เอาล่ะ เรามาเจาะลึกกันดีกว่า!
วิดีโอสอน – วิธีเพิ่มแบบอักษรลงใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
คุณต้องการชมวิดีโอสอนแทนหรือไม่ เรามีวิดีโอแนะนำฉบับสมบูรณ์เกี่ยวกับการเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณที่แนบมาด้านล่าง ดูเลยตอนนี้!
อย่างไรก็ตาม โปรดอ่านคำแนะนำโดยละเอียดเกี่ยวกับกระบวนการนี้ต่อไป!
ความสำคัญของการใช้แบบอักษรที่กำหนดเองบนเว็บไซต์ WordPress ของคุณ
ในการออกแบบเว็บไซต์ภูมิทัศน์อันกว้างใหญ่ แบบอักษรมีบทบาทสำคัญ ไม่ใช่แค่ตัวอักษรและอักขระเท่านั้น แต่พวกเขาคือกระบอกเสียงของเว็บไซต์ของคุณ ผู้กำหนดอารมณ์ และนักเล่าเรื่องที่เงียบงัน
แบบอักษรที่กำหนดเองมีบทบาทสำคัญในการกำหนดความสวยงาม ความสามารถในการอ่าน และประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ WordPress ของคุณ
มาเจาะลึกถึงความสำคัญของพวกเขากัน:
- เอกลักษณ์ของแบรนด์ที่ได้รับการปรับปรุง: แบบอักษรที่กำหนดเองทำให้แบรนด์ของคุณโดดเด่น ตอกย้ำบุคลิกที่เป็นเอกลักษณ์และทำให้ผู้เยี่ยมชมจดจำได้มากขึ้น
- ปรับปรุงความสามารถในการอ่าน: การเลือกแบบอักษรที่เหมาะสมจะปรับปรุงความง่ายดายที่ผู้เยี่ยมชมสามารถอ่านเนื้อหาของคุณ นอกจากนี้ ยังทำให้พวกเขามีส่วนร่วมและสนใจที่จะสำรวจไซต์ของคุณอีกด้วย
- แสดงบุคลิกภาพ: แบบอักษรแสดงความรู้สึกและสไตล์ ให้คุณแสดงเอกลักษณ์ของแบรนด์ได้ในทุกคำพูด และทำให้เว็บไซต์ของคุณรู้สึกเข้าถึงได้มากขึ้น
- ส่วนหัวที่ดึงดูดความสนใจ: แบบอักษรที่หนาและสร้างสรรค์สำหรับส่วนหัวและชื่อเรื่องจะดึงดูดความสนใจของผู้เยี่ยมชม นอกจากนี้ ทำให้พวกเขาอยากรู้ว่ามีอะไรต่อไปในไซต์ของคุณ
- การสร้างลำดับชั้น: รูปแบบตัวอักษรที่แตกต่างกันช่วยจัดระเบียบเนื้อหาของคุณ และชี้แจงสิ่งที่สำคัญ และแนะนำผู้เยี่ยมชมผ่านเว็บไซต์ของคุณได้อย่างราบรื่น
- ความสม่ำเสมอและความเป็นมืออาชีพ: การใช้แบบอักษรเดียวกันทั่วทั้งไซต์ของคุณทำให้มีรูปลักษณ์ที่สวยงามและเป็นมืออาชีพ เพื่อหลีกเลี่ยงความสับสนและทำให้ผู้เยี่ยมชมสามารถนำทางได้ง่ายขึ้น
โดยสรุป แบบอักษรที่กำหนดเองไม่ได้เป็นเพียงองค์ประกอบการออกแบบ แต่เป็นเครื่องมือที่มีประสิทธิภาพที่กำหนดการรับรู้ การมีส่วนร่วม และความสำเร็จโดยรวมของไซต์ของคุณ ดังนั้นเลือกอย่างชาญฉลาด และปล่อยให้ตัวพิมพ์ของคุณบอกเล่าเรื่องราวของคุณ!
คุณเจอเว็บไซต์ที่มีตัวอักษรที่สวยงามหรือไม่? จากนั้น ให้ตรวจสอบบทความของเราเกี่ยวกับวิธีค้นหาแบบอักษรที่เว็บไซต์ใช้เพื่อทราบข้อมูลเพิ่มเติม
จะเพิ่มแบบอักษรลงใน WordPress ได้อย่างไร? (แบบอักษรที่กำหนดเองโดยไม่มีปลั๊กอิน)
เรามาเจาะลึกขั้นตอนในการเพิ่มแบบอักษรที่กำหนดเองโดยไม่ต้องพึ่งปลั๊กอิน รัดเข็มขัดไว้นะผู้ชื่นชอบแบบอักษร!
ขั้นตอนที่ 1: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณอัปเกรดเป็นเวอร์ชัน WordPress 6.5
คุณรู้หรือไม่ว่า WordPress เวอร์ชัน 6.5 ที่เพิ่งเปิดตัวเมื่อเร็วๆ นี้ นำเสนอฟีเจอร์และการปรับปรุงใหม่ๆ ที่น่าตื่นเต้นมากมาย

ฟีเจอร์ที่โดดเด่นอย่างหนึ่งคือไลบรารีฟอนต์แบบรวมที่เป็นนวัตกรรมใหม่ สิ่งนี้ทำให้สามารถเข้าถึง Google Fonts ที่หลากหลาย พร้อมด้วยตัวเลือกในการอัปโหลดแบบอักษรที่กำหนดเองโดยตรงภายในตัวแก้ไขบล็อก
ซึ่งช่วยลดความจำเป็นในการใช้ปลั๊กอินของบุคคลที่สาม และช่วยให้คุณสำรวจแบบอักษรที่หลากหลายเพื่อให้สอดคล้องกับสไตล์ภาพของเว็บไซต์ของคุณได้อย่างแม่นยำ

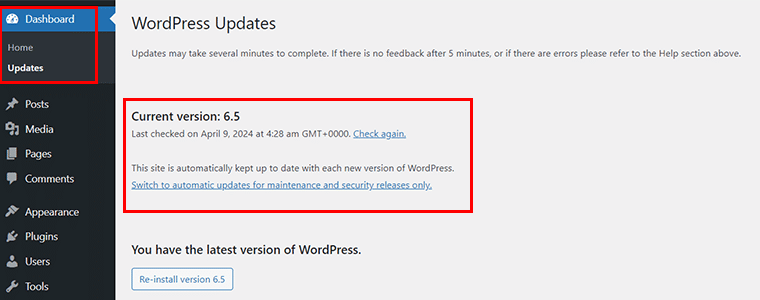
ดังนั้น ขั้นตอนแรกคือต้องแน่ใจว่าเว็บไซต์ของคุณได้รับการอัปเกรดเป็นเวอร์ชัน WordPress 6.5 หากไม่เป็นเช่นนั้น ให้ไปที่ 'แดชบอร์ด > อัปเดต' และอัปเดตทันที
ขั้นตอนที่ 2: ไปที่ ลักษณะที่ปรากฏ > สไตล์ > แท็บการพิมพ์
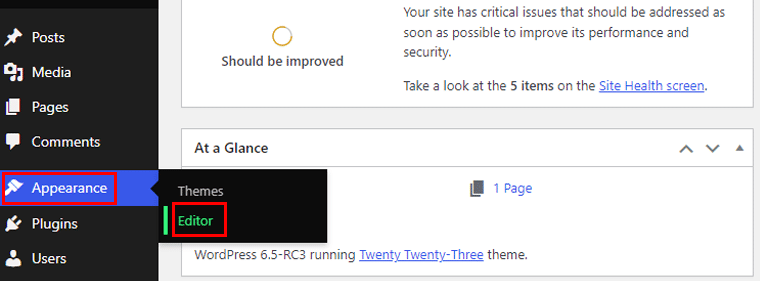
ตอนนี้ไปที่ตัวเลือก 'รูปลักษณ์ > ตัวแก้ไข'

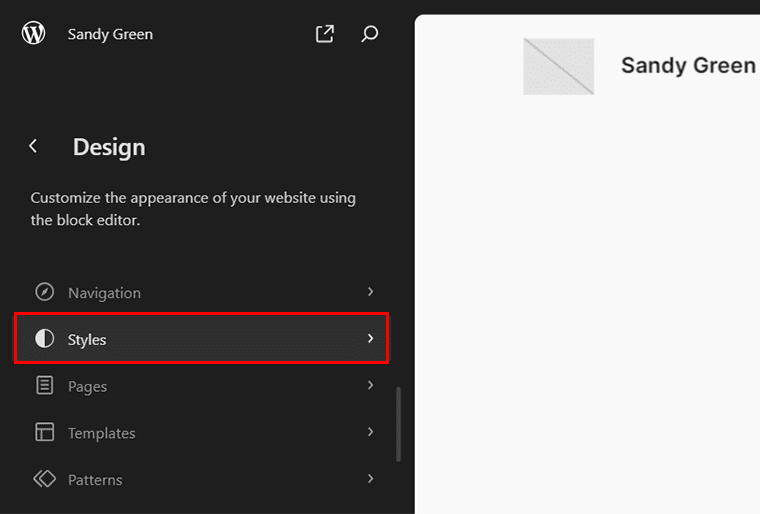
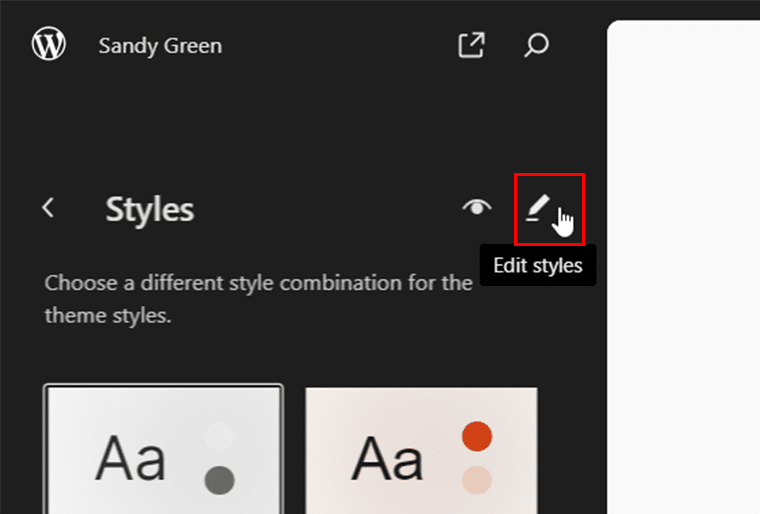
เมื่อคุณอยู่ใน UI ของเครื่องมือแก้ไขไซต์แล้ว ให้ไปที่เมนู 'สไตล์'

จากนั้น ภายในเมนูสไตล์ ให้คลิกไอคอน 'ปากกา' ซึ่งแสดงถึงตัวเลือก 'แก้ไขสไตล์'

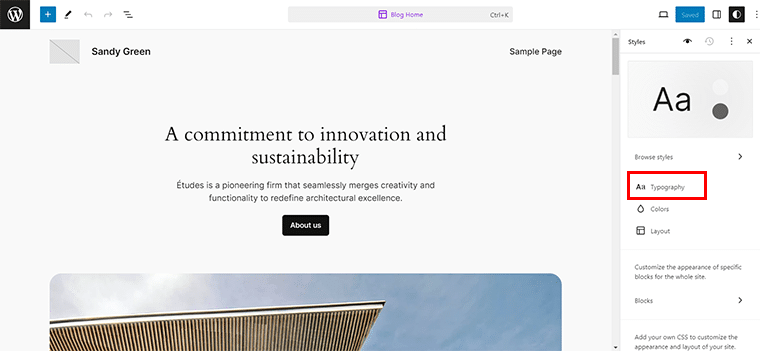
ทางด้านขวาคุณจะเห็นตัวเลือก 'การพิมพ์' คลิกที่มัน

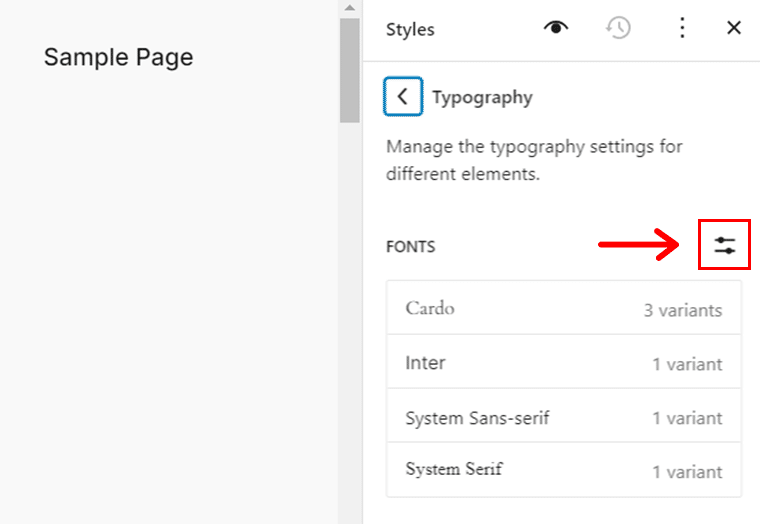
จากนั้นคลิกที่ไอคอน 'จัดการแบบอักษร' ที่อยู่ด้านข้างเมนูแบบอักษร

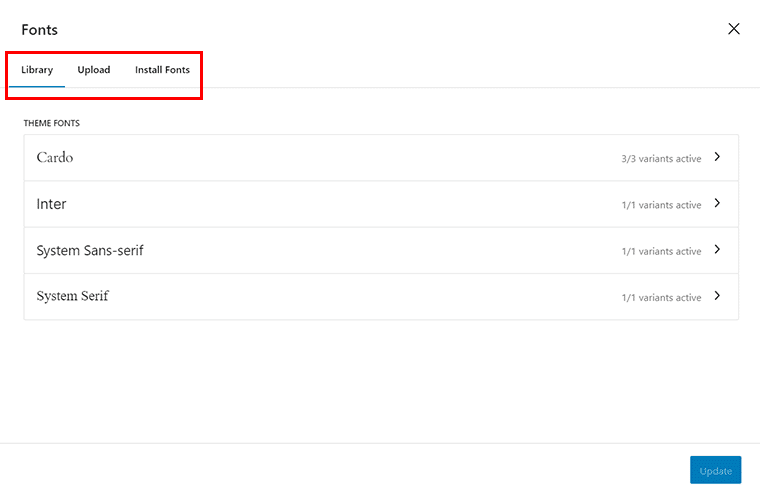
หน้าต่างป๊อปอัปจะปรากฏขึ้น โดยนำเสนอแบบอักษร 'Library' พร้อมด้วยแท็บ 'อัปโหลด' และ 'ติดตั้งแบบอักษร'

ขั้นตอนที่ 3: ต้องการ Google Fonts หรือไม่ ไปที่แท็บติดตั้งแบบอักษร
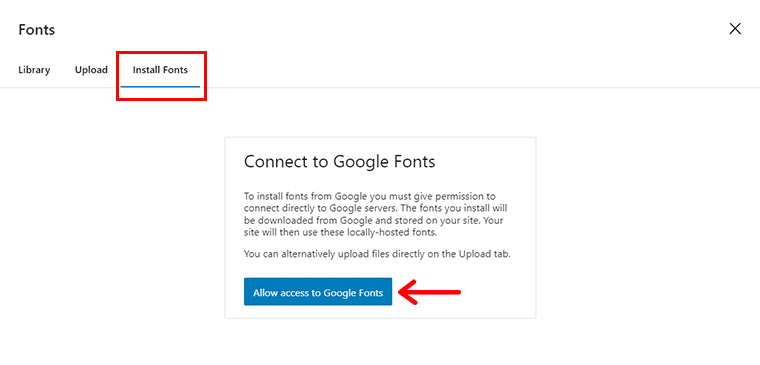
ตอนนี้ หากคุณต้องการ Google Fonts สิ่งที่คุณต้องทำคือไปที่แท็บ "ติดตั้งแบบอักษร"


และคลิกที่ปุ่ม "อนุญาตให้เข้าถึง Google Fonts"
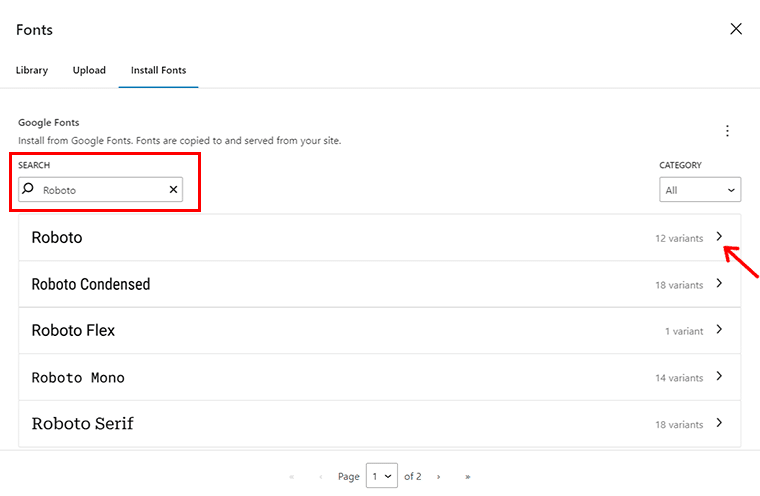
ขณะนี้ คุณสามารถ เลือกระหว่าง Google Fonts ที่มีให้เลือก หรือ ค้นหาอย่างรวดเร็ว ใน ช่องค้นหา

ตัวอย่างเช่น ลองค้นหา 'Roboto' และคลิกที่ไอคอน '>' ของตัวเลือกที่คุณต้องการ

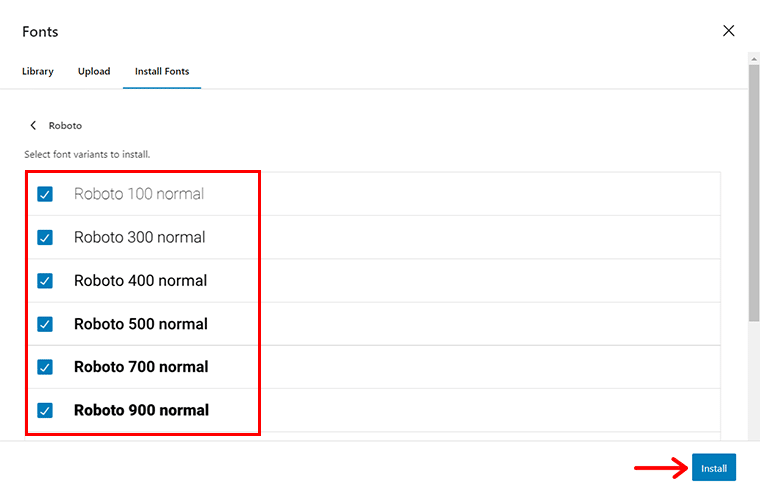
ถัดไป เลือกรูปแบบแบบอักษร ตามที่คุณต้องการแล้วกดปุ่ม "ติดตั้ง"

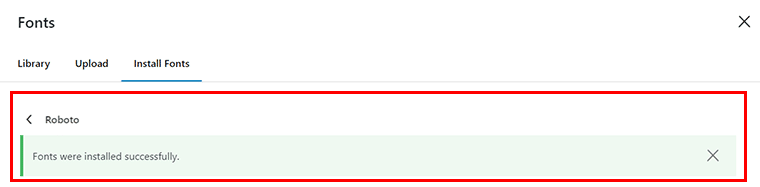
เมื่อเสร็จแล้วคุณจะเห็นการแจ้งเตือนความสำเร็จ
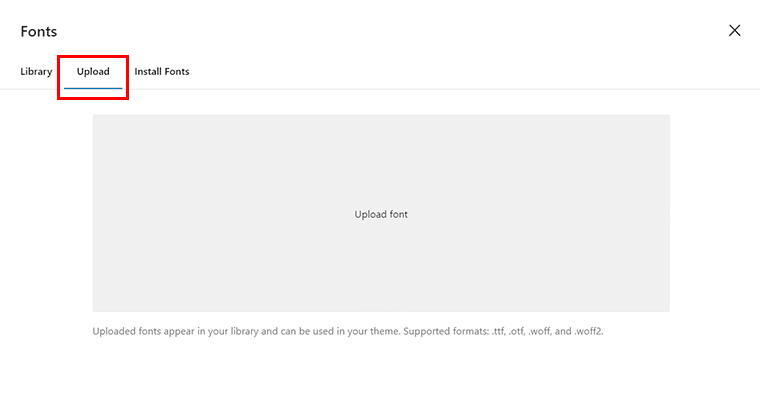
ขั้นตอนที่ 4: ต้องการแบบอักษรที่กำหนดเองหรือไม่ ไปที่แท็บอัปโหลด
ในทำนองเดียวกัน หากคุณต้องการแบบอักษรที่กำหนดเอง ให้ไปที่แท็บ "อัปโหลด" ซึ่งคุณสามารถอัปโหลดแบบอักษรของคุณในรูปแบบ .ttf, .wof และ .woff2 ได้

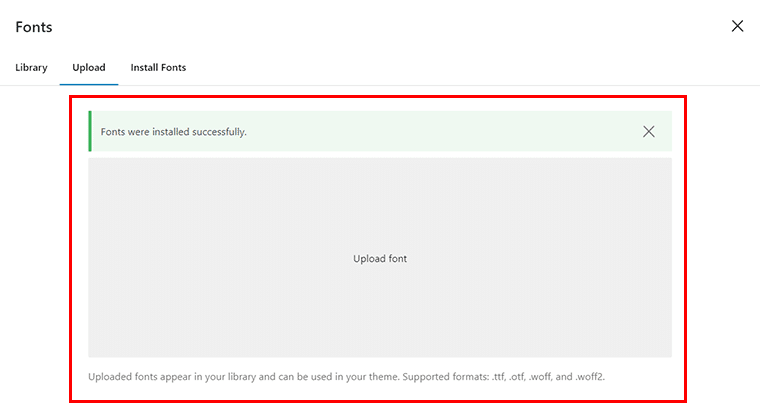
ตัวอย่างเช่น เราได้อัปโหลดไว้ที่นี่ แบบอักษร 'Proxima Nova' ในรูปแบบ . wof เมื่อคุณอัปโหลดไฟล์แล้ว คุณจะเห็นการแจ้งเตือนว่าสำเร็จ

ด้วยเหตุนี้ คุณจะเห็นแบบอักษรนั้นถูกเพิ่มลงในไลบรารีแบบอักษร และคุณก็เข้าใจแล้ว!

ขั้นตอนที่ 5: เลือกแบบอักษรที่เพิ่มใหม่ & บันทึกการเปลี่ยนแปลง
ทีนี้ลองมาดูการใช้งานแบบอักษรที่เพิ่มใหม่ของคุณกัน
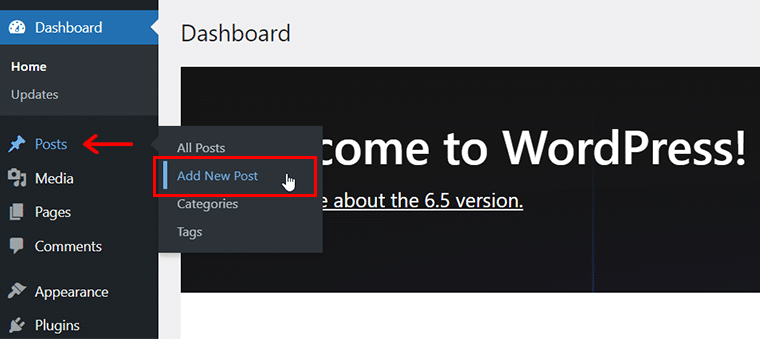
เพื่อดำเนินการดังกล่าว ให้ไปที่ 'โพสต์ > เพิ่มใหม่' และเพิ่มเนื้อหาของคุณ

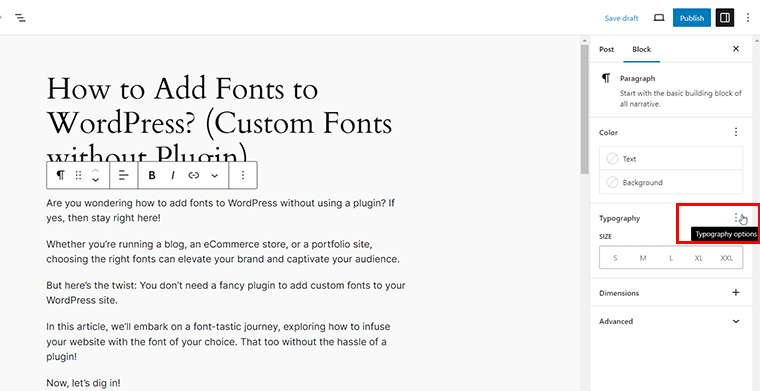
จากนั้น คลิกเนื้อหาที่คุณต้องการเปลี่ยนการพิมพ์ของคุณ จากนั้นคุณจะเห็นไอคอน 'ตัวเลือกการพิมพ์' ให้คลิกที่เนื้อหานั้น

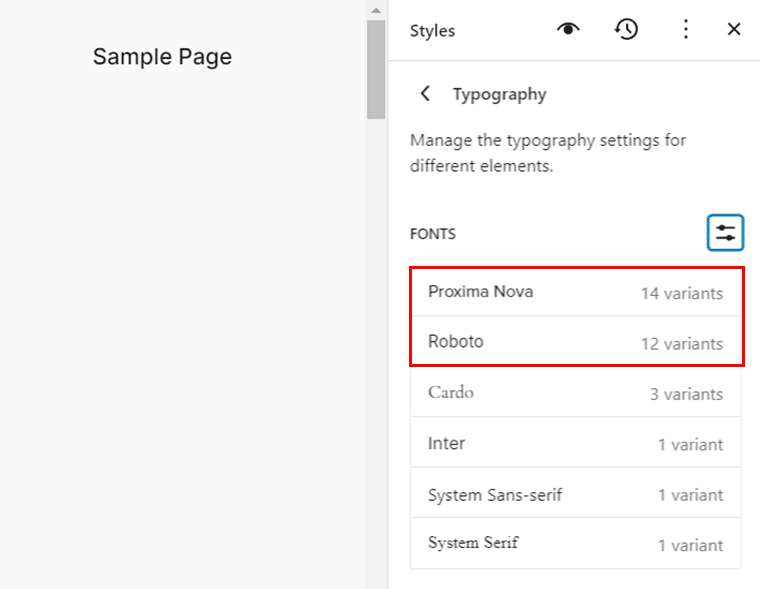
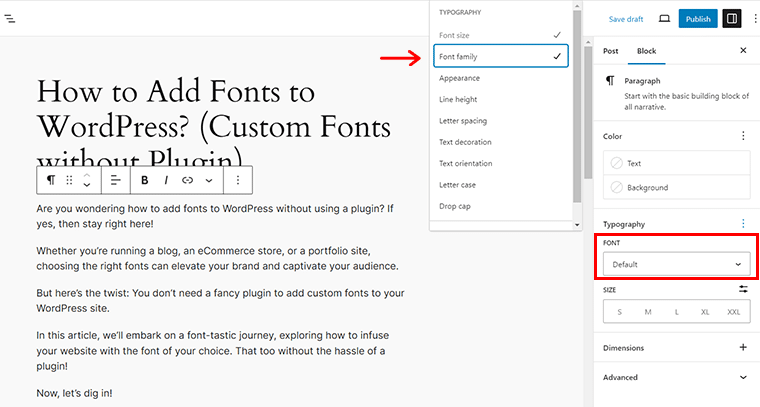
ตอนนี้คลิกที่แท็บ 'Font Family' และเลือกแบบอักษรที่คุณต้องการ

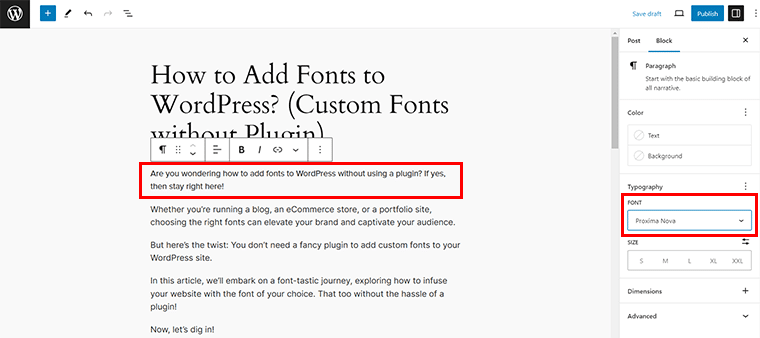
ตัวอย่างเช่น ลองเลือก 'Proxima Nova' ด้วยเหตุนี้คุณจึงสามารถเห็นการเปลี่ยนแปลงทางด้านขวาได้ทันที

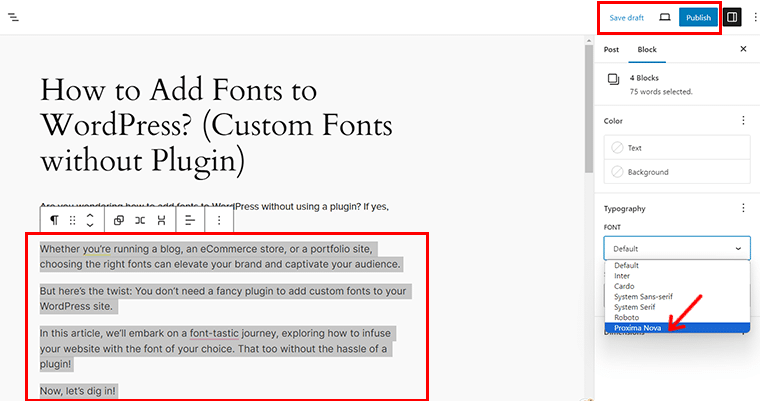
ในทำนองเดียวกัน คุณสามารถเปลี่ยนแบบอักษรของเนื้อหาอื่นได้ และเมื่อเสร็จแล้วให้กดปุ่ม 'บันทึกฉบับร่าง' หรือ 'เผยแพร่' ที่ด้านบนตามที่คุณต้องการ

เมื่อเสร็จสิ้นแล้ว คุณสามารถ ดูตัวอย่าง แบบอักษรที่เลือกบนเว็บไซต์ของคุณได้

คำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มแบบอักษรลงใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
ตอนนี้ เรามาตอบคำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มแบบอักษรลงใน WordPress โดยไม่ต้องใช้ปลั๊กอิน:
คำถามที่ 1 ฉันจำเป็นต้องอัปเดตเวอร์ชัน WordPress เพื่อเพิ่มแบบอักษรที่กำหนดเองโดยไม่ต้องใช้ปลั๊กอินหรือไม่
ตอบ: ได้ ขอแนะนำให้ตรวจสอบให้แน่ใจว่า WordPress เวอร์ชันของคุณเป็น 6.5 ขึ้นไปสำหรับการเข้าถึงฟีเจอร์ที่เกี่ยวข้องกับฟอนต์ล่าสุด
คำถามที่ 2 ฉันจะหาแท็บ Typography ใน WordPress เพื่อเพิ่มแบบอักษรที่กำหนดเองได้ที่ไหน
ตอบ: คุณสามารถค้นหาแท็บ Typography ใต้ส่วน Styles ภายในเมนู ลักษณะที่ปรากฏ ของแดชบอร์ด WordPress ของคุณ
คำถามที่ 3 ฉันสามารถใช้ Google Fonts โดยไม่ต้องติดตั้งปลั๊กอินบน WordPress ได้หรือไม่
ตอบ: แน่นอน คุณสามารถเข้าถึง Google Fonts ได้โดยตรงจากแท็บ ติดตั้งแบบอักษร ใต้ ส่วนการพิมพ์ โดยไม่ต้องใช้ปลั๊กอิน
คำถามที่ 4 ฉันจะเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress โดยไม่ใช้ปลั๊กอินได้อย่างไร
ตอบ: หากต้องการเพิ่มแบบอักษรที่กำหนดเอง ให้ไปที่แท็บ อัปโหลด ในส่วน การพิมพ์ ซึ่งคุณสามารถอัปโหลดไฟล์แบบอักษรจากคอมพิวเตอร์ของคุณไปยังไซต์ WordPress ของคุณได้
คำถามที่ 5 ฉันสามารถดูตัวอย่างแบบอักษรที่กำหนดเองก่อนที่จะนำไปใช้กับเว็บไซต์ WordPress ของฉันได้หรือไม่
ตอบ: ใช่ WordPress มีตัวเลือกการแสดงตัวอย่างสำหรับแบบอักษรที่อัปโหลด นอกจากนี้ ยังช่วยให้คุณเห็นว่าพวกมันปรากฏอย่างไรก่อนทำการเปลี่ยนแปลงใดๆ
คำถามที่ 6 ฉันจำเป็นต้องมีความรู้ด้านการเขียนโค้ดเพื่อเพิ่มแบบอักษรที่กำหนดเองโดยไม่ต้องใช้ปลั๊กอินบน WordPress หรือไม่?
ตอบ: โดยทั่วไปคุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดขั้นสูงในการอัปโหลดและใช้แบบอักษรที่กำหนดเองใน WordPress อย่างไรก็ตาม ความคุ้นเคยบางประการกับ CSS อาจเป็นประโยชน์ในการปรับแต่งรูปแบบตัวอักษรอย่างละเอียด
สำหรับผู้มาใหม่ การตั้งค่าไซต์ของคุณอาจเป็นเรื่องที่ท้าทาย ดังนั้น เราขอแนะนำให้อ่านคำแนะนำทีละขั้นตอนเกี่ยวกับการสร้างไซต์ตั้งแต่เริ่มต้นที่นี่
บทสรุป
และนั่นคือทั้งหมด เพื่อน ๆ ! เรามาถึงตอนท้ายของบทความเกี่ยวกับ วิธีเพิ่มแบบอักษรลงใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เราเชื่อว่าตอนนี้คุณสามารถเปลี่ยนโฉมหน้าเว็บไซต์ WordPress ตามที่คุณต้องการได้!
หากคุณต้องการคำชี้แจงในขั้นตอนใด ๆ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง เรายินดีที่จะช่วยเหลือคุณ
อย่าลืมตรวจสอบการอ่านอื่นๆ ของเรา เช่น วิธีเพิ่ม Google Analytics ลงใน WordPress และวิธีทำการตลาดผ่านโซเชียลมีเดียสำหรับธุรกิจขนาดเล็ก
แบ่งปันบทความนี้กับเพื่อนและครอบครัวของคุณโดยสงสัยว่าจะเพิ่มแบบอักษรลงใน WordPress ได้อย่างไรโดยไม่ต้องใช้ปลั๊กอิน
ติดตามเราบนโซเชียลมีเดีย Facebook และ Twitter เพื่อติดตามเนื้อหาของเรา
