วิธีเพิ่ม Google Maps ใน WordPress (ทางที่ถูกต้อง)
เผยแพร่แล้ว: 2022-01-31คุณต้องการแสดง Google Maps บนเว็บไซต์ WordPress ของคุณหรือไม่?
หากคุณกำลังทำธุรกิจในท้องถิ่น การแสดง Google แผนที่บนไซต์ของคุณสามารถช่วยให้ผู้ใช้ค้นหาตำแหน่งของคุณได้อย่างง่ายดาย นอกจากนี้ยังช่วยปรับปรุงการมองเห็นของเครื่องมือค้นหาของเว็บไซต์ของคุณเพื่อให้คุณสามารถดึงดูดผู้เยี่ยมชมเว็บไซต์ได้มากขึ้น
ในบทความนี้เราจะแสดงวิธีการเพิ่ม Google Maps ใน WordPress

ทำไมต้องเพิ่ม Google Maps ใน WordPress?
คุณรู้หรือไม่ว่า Google Maps เป็นแอพนำทางที่ได้รับความนิยมสูงสุดในทุกแพลตฟอร์ม?
หากคุณมีที่อยู่สำนักงานหรือร้านค้าจริง การเพิ่ม Google Maps ในเว็บไซต์ WordPress จะทำให้ผู้ใช้สามารถค้นหาร้านค้า ร้านอาหาร หรือร้านค้าปลีกของคุณได้อย่างรวดเร็ว วิธีนี้ช่วยให้คุณดึงดูดลูกค้าและสร้างธุรกิจได้มากขึ้น
ไม่เพียงเท่านั้น แต่การฝัง Google Maps ยังสามารถปรับปรุง WordPress SEO ของคุณได้ จากข้อมูลของ Google 46% ของการค้นหาทั้งหมดเป็นการค้นหาในท้องถิ่น การเพิ่ม Google Maps บน WordPress สามารถเพิ่ม SEO ในพื้นที่ของคุณและปรับปรุงการมองเห็นของคุณในการค้นหาในท้องถิ่น
ขณะนี้มีสองวิธีในการฝัง Google แผนที่ใน WordPress และเราจะแสดงให้คุณเห็นทั้งสองวิธี
ประโยชน์ของวิธีที่สองคือการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ในท้องถิ่นทั้งหมด ดังนั้นหากคุณใช้วิธีนี้ แสดงว่า Google จะเริ่มรวมตำแหน่งของคุณบน Google Maps นอกจากนี้ยังจะแสดงข้อมูลธุรกิจของคุณ เช่น ชื่อ โลโก้ ที่อยู่ หมายเลขโทรศัพท์ เวลาเปิดทำการ และอื่นๆ ในผลการค้นหาในท้องถิ่น
ด้านล่างนี้คือลิงก์ด่วนที่คุณสามารถใช้เพื่อไปยังส่วนที่คุณต้องการ:
อย่างที่กล่าวไปแล้ว มาดูกันว่าคุณสามารถเพิ่ม Google Maps ลงใน WordPress ได้อย่างไร
วิธีเพิ่ม Google Maps ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณต้องการเพียงฝัง Google Maps อย่างรวดเร็วในโพสต์หรือหน้า WordPress คุณสามารถใช้วิธี iFrame เริ่มต้นได้
เพียงไปที่เว็บไซต์ Google Maps และพิมพ์ที่อยู่ในพื้นที่ค้นหา

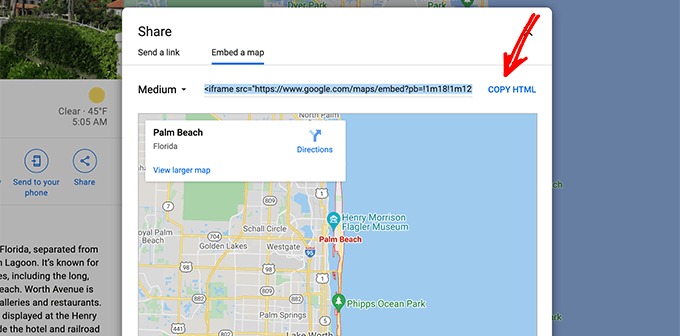
ถัดไป คุณต้องคลิกไอคอนแชร์ จากนั้นป๊อปอัปจะแสดงตัวเลือกให้ส่งลิงก์ตำแหน่งหรือฝังแผนที่ คุณต้องเลือกตัวเลือกฝังแผนที่

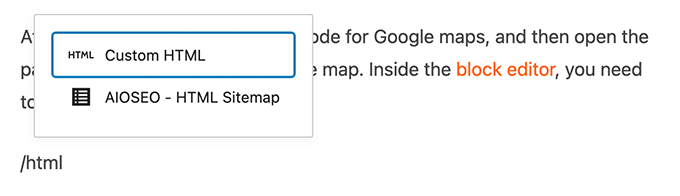
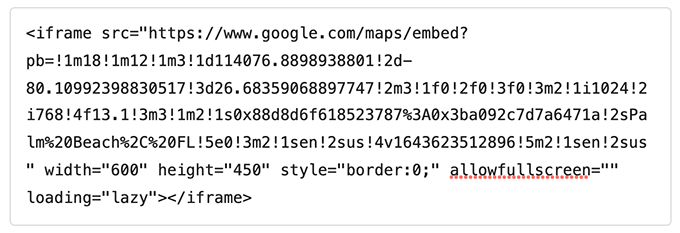
หลังจากนั้น เพียงคัดลอกโค้ด HTML สำหรับ Google Maps จากนั้นเปิดหน้าเว็บที่คุณต้องการฝังแผนที่ ภายในตัวแก้ไขบล็อก คุณต้องเพิ่มบล็อก HTML ที่กำหนดเอง

ตอนนี้คุณสามารถวางโค้ดฝังตัวที่คุณคัดลอกจาก Google Maps แล้วอัปเดตหรือเผยแพร่หน้าเพื่อดูตัวอย่างการเปลี่ยนแปลง

วิธีนี้ใช้ได้กับการฝัง Google Maps อย่างรวดเร็ว แต่ไม่ได้ให้ประโยชน์ SEO สูงสุดแก่คุณ
หากคุณเป็นธุรกิจขนาดเล็ก ร้านอาหาร หรือร้านค้าออนไลน์ที่มีสถานที่ตั้งจริงแห่งเดียวหรือหลายแห่ง เราขอแนะนำให้คุณใช้โซลูชันถัดไปเพื่อเพิ่มอันดับ SEO ในพื้นที่ของคุณให้สูงสุด เนื่องจากใช้ข้อมูลกราฟเปิดที่เหมาะสมเพื่อช่วยให้คุณมีอันดับสูงขึ้นใน Google
วิธีเพิ่ม Google แผนที่ไปยัง WordPress ด้วยปลั๊กอิน SEO ในพื้นที่
วิธีที่ดีที่สุดในการเพิ่ม Google Maps และเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ SEO ในพื้นที่คือการใช้ All in One SEO (AIOSEO)
เป็นปลั๊กอิน SEO ที่ดีที่สุดสำหรับ WordPress เพราะช่วยให้คุณได้รับการจัดอันดับ SEO ที่สูงขึ้นโดยไม่ต้องแก้ไขโค้ดหรือจ้างนักพัฒนา ผู้เชี่ยวชาญกว่า 3 ล้านคนใช้ AIOSEO เพื่อปรับปรุงการจัดอันดับของเครื่องมือค้นหา

สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน AIOSEO Pro เนื่องจากมีคุณลักษณะ Local SEO และตัวเลือกการเพิ่มประสิทธิภาพที่มีประสิทธิภาพอื่นๆ นอกจากนี้ยังมี AIOSEO เวอร์ชันฟรีที่คุณสามารถใช้เพื่อเริ่มต้นการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับเครื่องมือค้นหา
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน AIOSEO ใน WordPress สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่า คุณสามารถคลิกปุ่ม 'มาเริ่มกันเลย' เพื่อกำหนดค่าปลั๊กอินได้ หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำเกี่ยวกับวิธีตั้งค่า All in One SEO ใน WordPress อย่างถูกต้อง

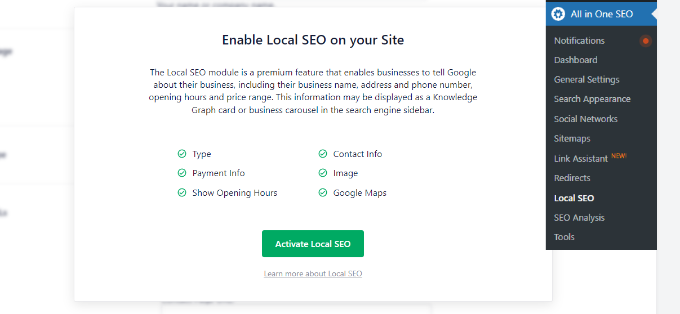
ถัดไป คุณสามารถตรงไปที่ All in One SEO » Local SEO จากแดชบอร์ด WordPress ของคุณ
จากนั้นคลิกปุ่ม 'เปิดใช้งาน Local SEO' เพื่อเริ่มต้นการกำหนดค่าการตั้งค่าท้องถิ่น

เมื่อเปิดใช้งาน Local SEO addon สำหรับ WordPress คุณสามารถเพิ่มตำแหน่งเดียวหรือหลายตำแหน่งใน AIOSEO และแสดงบน Google Maps เราจะแสดงวิธีเพิ่มทั้งสองอย่างให้กับเว็บไซต์ของคุณ
การเพิ่มสถานที่เดียว
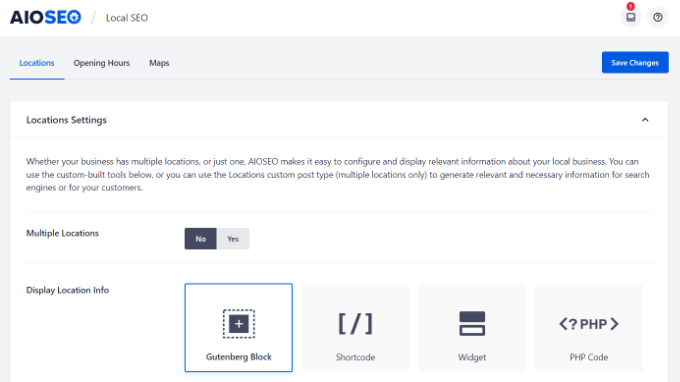
หากต้องการเพิ่มสถานที่ตั้ง ข้อมูลทางธุรกิจ เวลาทำการ และอื่นๆ ก่อนอื่นคุณต้องไปที่แท็บ "ตำแหน่ง" ใต้ All in One SEO » Local SEO
หากคุณมีสถานที่ตั้งจริงแห่งเดียว ให้ตั้งค่าตัวเลือก 'หลายสถานที่' เป็น ไม่ใช่

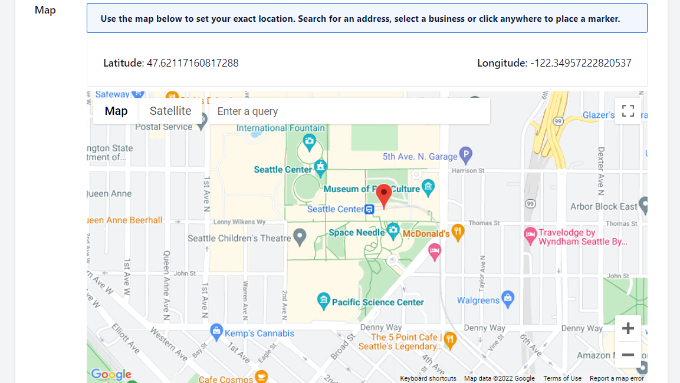
หลังจากนั้น เลื่อนลงไปที่ส่วน "แผนที่" เพื่อปักหมุดตำแหน่งที่แน่นอนของคุณ
เพียงป้อนที่อยู่ของคุณในฟิลด์ 'ป้อนข้อความค้นหา' แล้ว Google แผนที่จะแสดงตำแหน่งของคุณ

เมื่อคุณป้อนตำแหน่งของคุณแล้ว อย่าลืมคลิกปุ่มบันทึกการเปลี่ยนแปลง
การเพิ่มสถานที่หลายแห่ง
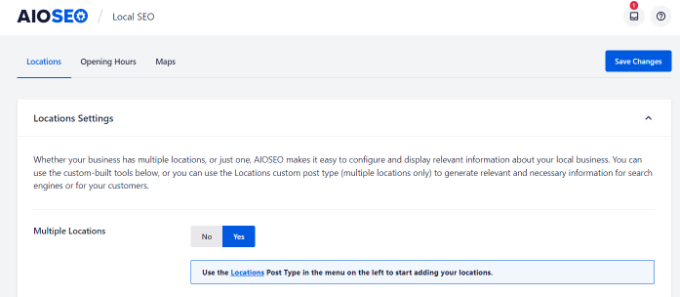
หากคุณมีสถานที่ตั้งจริงมากกว่าหนึ่งแห่ง คุณจะต้องเปิดใช้งานการตั้งค่า 'หลายตำแหน่ง' ใต้แท็บ 'ตำแหน่ง' ใน Local SEO

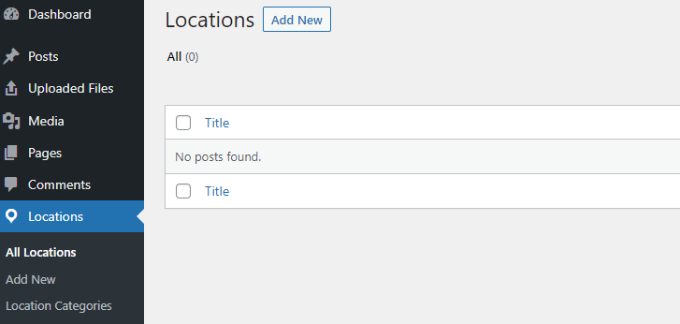
หลังจากนั้น เมนู Locations ใหม่จะปรากฏในแผงการดูแลระบบ WordPress ของคุณ
ไปข้างหน้าและไป ที่ Locations จากนั้นคลิกปุ่ม 'เพิ่มใหม่'

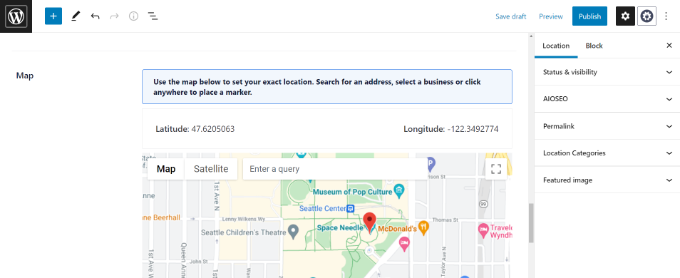
เมื่อคุณอยู่ในตัวแก้ไข WordPress ให้เลื่อนลงไปที่ส่วน 'แผนที่'
ที่นี่ คุณสามารถป้อนที่อยู่ในฟิลด์ 'ป้อนข้อความค้นหา'

หลังจากป้อนตำแหน่งของคุณบนแผนที่และเพิ่มข้อมูลตำแหน่งแล้ว ให้คลิกปุ่ม 'เผยแพร่'
ตอนนี้คุณสามารถทำขั้นตอนนี้ซ้ำและเพิ่มสถานที่สำหรับธุรกิจของคุณได้มากเท่าที่คุณต้องการ
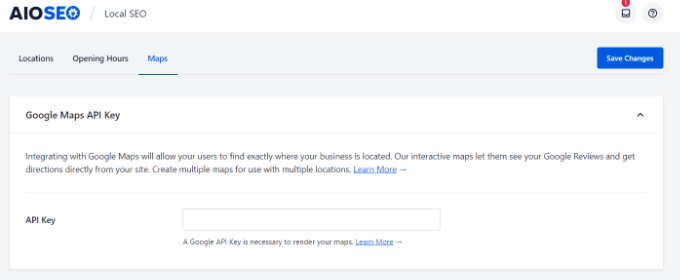
เมื่อคุณเพิ่มสถานที่เสร็จแล้ว คุณสามารถไปที่แท็บ 'แผนที่' ในเมนู All in One SEO » Local SEO

ที่นี่คุณจะต้องป้อนคีย์ Google Maps API

ตอนนี้ มาดูวิธีสร้างคีย์ API สำหรับ Google Maps กัน
การสร้างคีย์ Google Maps API
ในการเริ่มต้น คุณจะต้องไปที่เว็บไซต์ Google Maps Platform และคลิกปุ่ม 'เริ่มต้นใช้งาน'

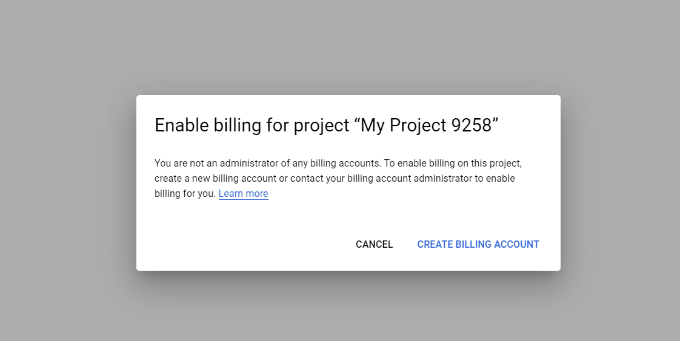
หลังจากลงชื่อเข้าใช้บัญชี Google แล้ว คุณจะต้องตั้งค่าบัญชีสำหรับการเรียกเก็บเงิน
แพลตฟอร์ม Google Maps มีราคาจ่ายตามการใช้งาน และเสนอการใช้งานรายเดือน 300 ดอลลาร์แรกฟรีสำหรับผู้ใช้ทุกคน สำหรับเว็บไซต์ส่วนใหญ่จะครอบคลุมการฝังแผนที่อย่างง่ายเหมือนกับที่เรากำลังสร้างในบทช่วยสอนนี้
ไม่ต้องกังวล พวกเขาจะไม่คิดค่าธรรมเนียมใดๆ จากคุณ เว้นแต่คุณจะอัปเกรดเป็นบัญชีแบบชำระเงินด้วยตนเอง
ในการเริ่มต้น ให้ไปข้างหน้าและคลิกปุ่ม 'สร้างบัญชีสำหรับการเรียกเก็บเงิน'

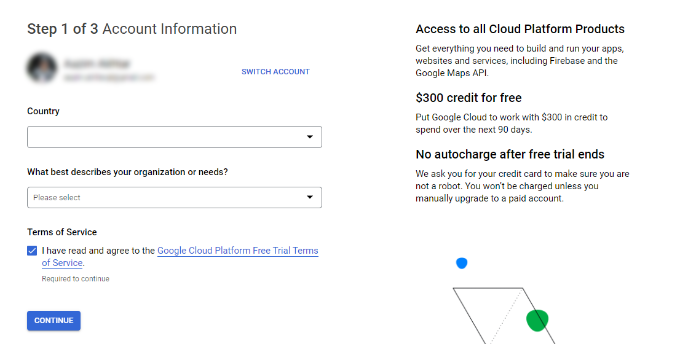
ถัดไป คุณสามารถเลือกประเทศของคุณและเลือกสิ่งที่อธิบายองค์กรของคุณได้ดีที่สุดจากเมนูแบบเลื่อนลง
เมื่อคุณเลือกข้อมูลนี้แล้ว ให้คลิกช่องทำเครื่องหมายสำหรับข้อกำหนดในการให้บริการ แล้วคลิกปุ่ม 'ดำเนินการต่อ'

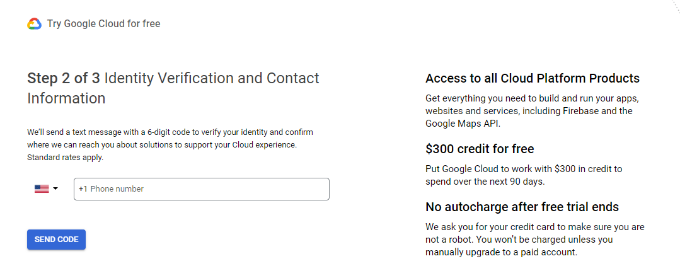
ในหน้าจอถัดไป คุณจะต้องป้อนหมายเลขโทรศัพท์เพื่อยืนยันและคลิกปุ่ม 'ส่งรหัส'

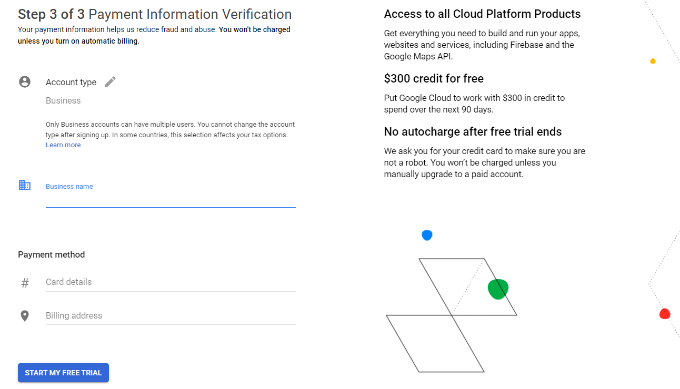
หลังจากยืนยันรหัสแล้ว สิ่งที่ต้องทำต่อไปคือป้อนชื่อธุรกิจ รายละเอียดวิธีการชำระเงิน และที่อยู่สำหรับเรียกเก็บเงิน
เมื่อคุณป้อนรายละเอียดเหล่านี้แล้ว ให้คลิกปุ่ม 'เริ่มการทดลองใช้ฟรีของฉัน'

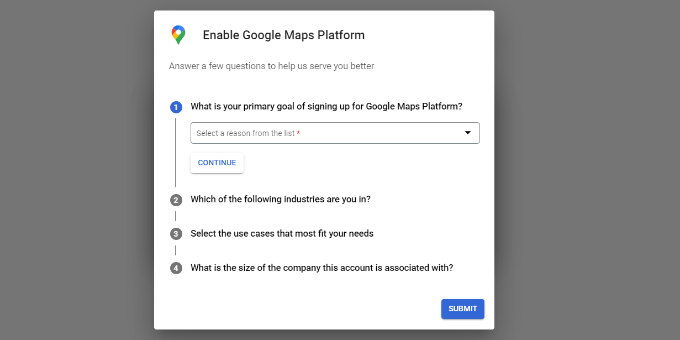
ต่อไป คุณจะถูกถามคำถามชุดละ 4 คำถามเกี่ยวกับองค์กรของคุณ และคุณจะใช้งาน Google Maps Platform อย่างไร
Google แผนที่จะถามเกี่ยวกับเป้าหมายหลักของคุณในการใช้แพลตฟอร์มนี้ คุณอยู่ในอุตสาหกรรมใด เลือกกรณีการใช้งาน และขนาดบริษัทของคุณ
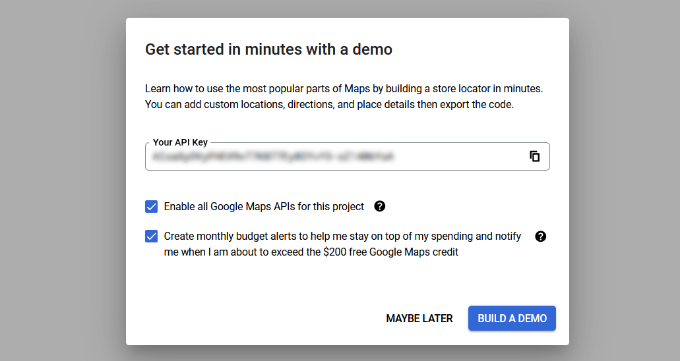
หลังจากตอบคำถามเหล่านี้แล้ว ให้ดำเนินการต่อและคลิกปุ่ม 'ส่ง'

ตอนนี้คุณจะเห็นป๊อปอัปพร้อมคีย์ Google Maps API
คุณสามารถคัดลอกและบันทึกคีย์นี้ในไฟล์ข้อความเพื่อใช้ในอนาคต

เมื่อคุณได้สร้างคีย์ Google Maps API แล้ว คุณจะต้องกลับไปที่แดชบอร์ด WordPress เพื่อป้อนคีย์ดังกล่าวในการตั้งค่า AIOSEO Local SEO
การกำหนดการตั้งค่า Google Maps บน WordPress
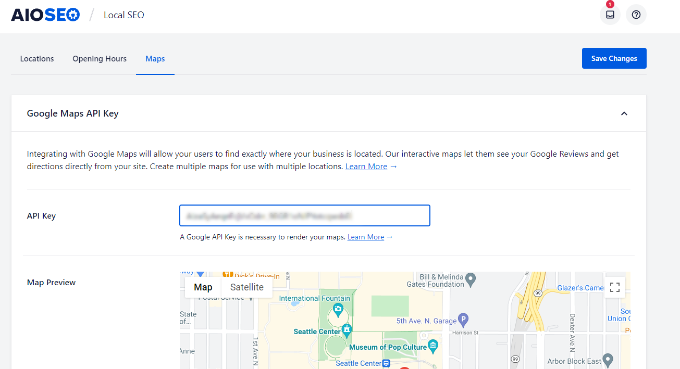
ตอนนี้คุณสามารถกลับไปที่ All in One SEO » Local SEO จากแดชบอร์ด WordPress ของคุณแล้วไปที่แท็บ 'แผนที่'
ไปข้างหน้าและป้อนรหัส Google Maps API ในช่อง 'รหัส API' คุณจะเห็นตัวอย่างแผนที่ใน AIOSEO ทันทีที่คุณเพิ่มคีย์

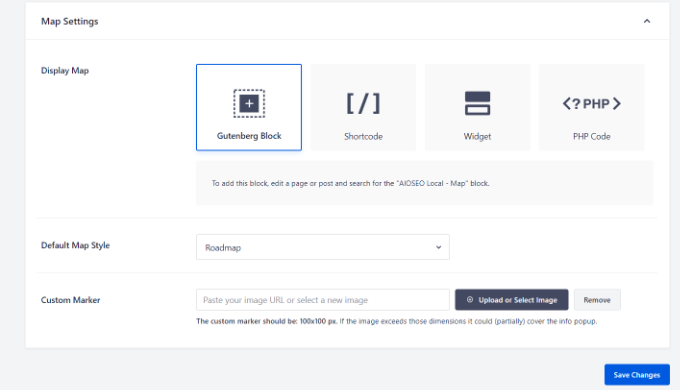
ถัดไป คุณสามารถเลื่อนลงเพื่อแก้ไขการตั้งค่าแผนที่
AIOSEO ให้คุณแสดง Google Maps โดยใช้บล็อก Gutenberg, รหัสย่อ, วิดเจ็ตหรือรหัส PHP นอกจากนี้ยังให้คุณเลือกรูปแบบแผนที่ต่างๆ และเพิ่มเครื่องหมายที่กำหนดเองลงในแผนที่ของคุณ

อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เมื่อคุณทำเสร็จแล้ว
การแสดง Google Maps ใน WordPress
ถัดไป คุณสามารถเพิ่ม Google Maps ลงในโพสต์หรือหน้า WordPress ได้ ในการเริ่มต้น เพียงแก้ไขหรือเพิ่มหน้าใหม่บนเว็บไซต์ของคุณ
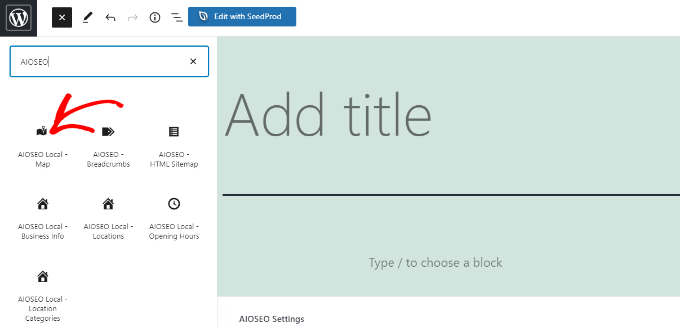
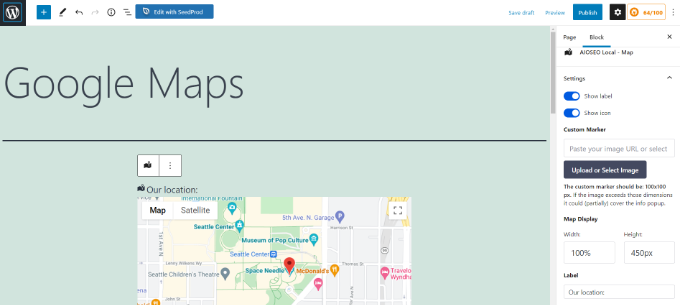
เมื่อคุณอยู่ในเครื่องมือแก้ไขบล็อก ให้คลิกปุ่ม '+' ที่ด้านบนและเพิ่มบล็อก 'AIOSEO Local - แผนที่' ที่ใดก็ได้บนหน้า

หลังจากนั้น Google Map ของคุณจะถูกเพิ่มลงในเพจ
AIOSEO ยังให้คุณแก้ไขการตั้งค่าแผนที่จากตัวเลือกทางด้านขวาของคุณ ตัวอย่างเช่น คุณสามารถแสดงป้ายกำกับและไอคอน เพิ่มเครื่องหมายที่กำหนดเอง และแก้ไขความกว้างและความสูงของแผนที่

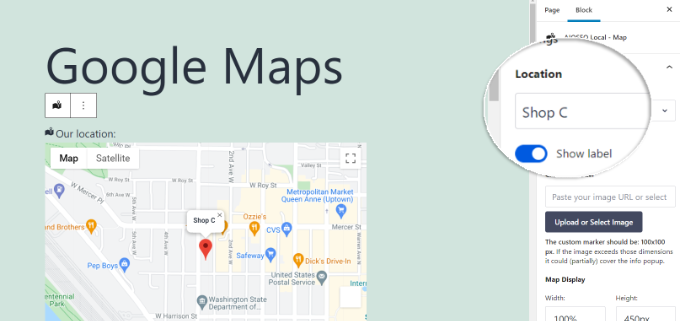
หากคุณมีสถานที่หลายแห่ง คุณสามารถเลือกสถานที่ที่จะเน้นโดยเลือกจากตัวเลือกที่ให้ไว้ในเมนูทางด้านขวาของคุณ
เพียงคลิกที่เมนูแบบเลื่อนลง 'ตำแหน่ง' และเลือกตำแหน่งที่คุณต้องการให้แสดงบนเว็บไซต์ของคุณ

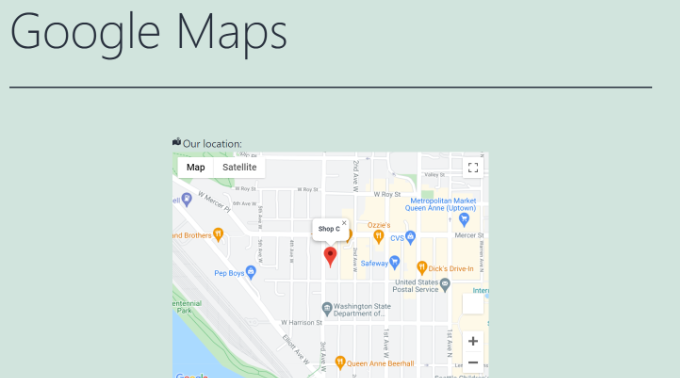
เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้เผยแพร่หน้าเว็บ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของ Google Maps

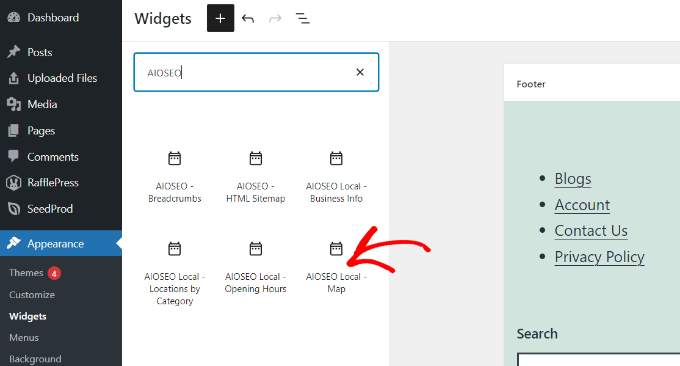
คุณยังสามารถเพิ่ม Google Maps ลงในส่วนวิดเจ็ตของไซต์ได้ เช่น แถบด้านข้างหรือส่วนท้าย
ในการเริ่มต้น ตรงไปที่ Appearance » Widgets จากแผงผู้ดูแลระบบ WordPress ของคุณ ถัดไป ให้คลิกปุ่ม '+' และเพิ่มบล็อกวิดเจ็ต 'AIOSEO Local - แผนที่' ที่คุณต้องการแสดงตำแหน่งของคุณ

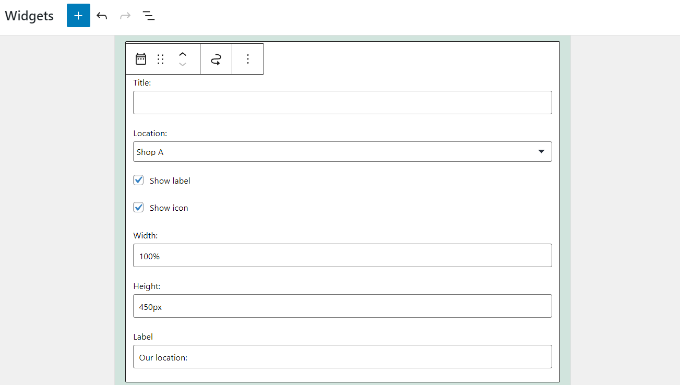
หลังจากนั้น คุณสามารถแก้ไขการตั้งค่าวิดเจ็ตได้
ตัวอย่างเช่น คุณสามารถเพิ่มชื่อ เปลี่ยนความกว้างและความสูงของแผนที่ เลือกตำแหน่งที่จะแสดงหากคุณมีหลายตำแหน่ง และแก้ไขป้ายกำกับ

แค่นั้นแหละ!
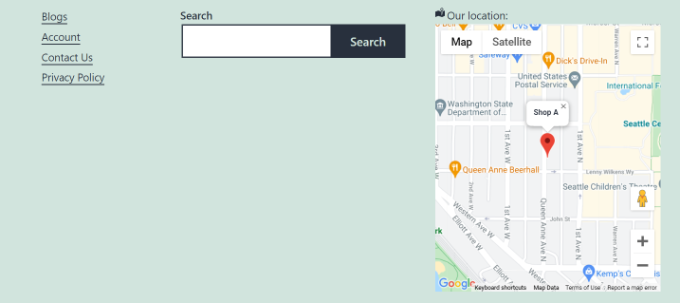
เมื่อคุณอัปเดตเว็บไซต์ของคุณ คุณจะเห็น Google Maps ในพื้นที่วิดเจ็ตของคุณ

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่ม Google Maps ในเว็บไซต์ WordPress ของคุณ คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับปลั๊กอิน WordPress ที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก และผู้เชี่ยวชาญของเราเลือกบริการป้องกันการโจรกรรมข้อมูลประจำตัวที่ดีที่สุดสำหรับผู้ประกอบการ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
