วิธีเพิ่ม Google Maps Store Locator ใน WordPress (ตัวเลือกฟรี)
เผยแพร่แล้ว: 2022-09-20คุณต้องการเพิ่มตัวระบุตำแหน่งร้าน Google Maps ในเว็บไซต์ WordPress ของคุณหรือไม่?
ตัวระบุตำแหน่งร้านคือแผนที่ที่ชี้ไปยังที่ตั้งธุรกิจของคุณ หากคุณทำธุรกิจในท้องถิ่น จะช่วยให้ผู้ใช้พบคุณบนแผนที่ ขอเส้นทางการขับขี่ และแบ่งปันตำแหน่งของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มตัวระบุตำแหน่งร้าน Google Maps บน WordPress อย่างง่ายดาย

ทำไมต้องเพิ่ม Google Maps Store Locator ใน WordPress?
ผู้ใช้ WordPress จำนวนมากเปิดเว็บไซต์ธุรกิจขนาดเล็กที่ให้บริการเฉพาะเมืองหรือภูมิภาค ซึ่งรวมถึงธุรกิจต่างๆ เช่น ร้านอาหาร ตัวแทนอสังหาริมทรัพย์ ช่างประปา ผู้ให้บริการบำรุงรักษา ร้านค้าขนาดเล็ก ร้านเสริมสวย และอื่นๆ
การเพิ่มเครื่องระบุตำแหน่งร้าน Google Maps ลงในไซต์ของคุณจะช่วยให้ผู้ใช้ค้นหาคุณได้ พวกเขาจะสามารถขอเส้นทางการขับขี่ไปยังร้านค้าของคุณและแบ่งปันตำแหน่งกับเพื่อนๆ ได้
นอกจากนี้ยังสามารถช่วยปรับปรุงการมองเห็นเครื่องมือค้นหาของเว็บไซต์ของคุณและดึงดูดผู้เยี่ยมชมเว็บไซต์ได้มากขึ้น
มาดูวิธีเพิ่มตัวระบุตำแหน่งร้าน Google Maps บนเว็บไซต์ WordPress ของคุณ เราจะแสดงให้คุณเห็นทั้งวิธีการฟรีและแบบชำระเงินพร้อมข้อดีและข้อเสีย จากนั้นคุณสามารถเลือกวิธีที่เหมาะสมกับความต้องการของคุณได้มากที่สุด
วิธีที่ 1: การเพิ่ม Simple Store Locator ให้กับ WordPress (ฟรี)
วิธีนี้ฟรีและง่ายดาย เนื่องจากไม่ต้องใช้ความพยายามพิเศษในการสร้างคีย์ Google Maps API ขอแนะนำสำหรับผู้ใช้ที่ต้องการเพิ่มแผนที่อย่างง่ายของที่ตั้งร้านค้าของตน
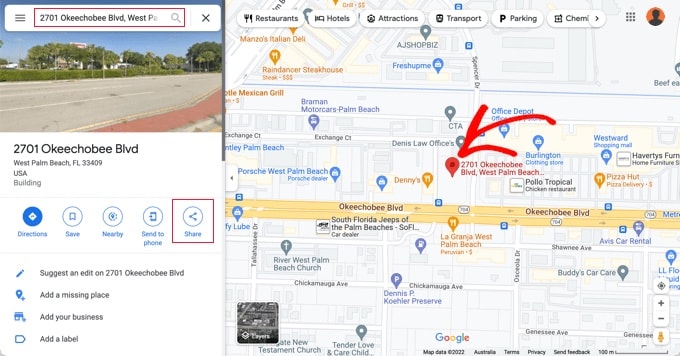
ขั้นแรก คุณต้องไปที่เว็บไซต์ Google Maps บนคอมพิวเตอร์ของคุณ ถัดไป ป้อนที่อยู่ร้านค้าของคุณในช่องค้นหา จากนั้น Google Maps จะแสดงที่อยู่ร้านค้าของคุณบนแผนที่พร้อมเครื่องหมายปักหมุด

ตรวจสอบให้แน่ใจว่าเครื่องหมายถูกวางไว้ในตำแหน่งที่ถูกต้อง คุณสามารถเลือกระดับการซูมได้โดยคลิกปุ่มซูมที่มุมล่างขวา
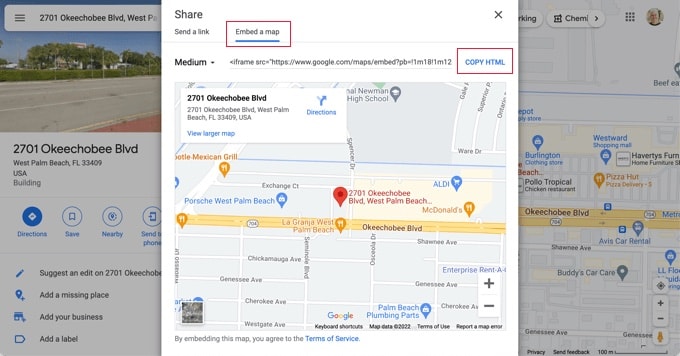
เมื่อคุณพอใจกับรูปลักษณ์ของแผนที่แล้ว คุณต้องคลิกปุ่มแชร์จากคอลัมน์ด้านซ้าย นี่จะแสดงป๊อปอัปที่คุณต้องสลับไปที่แท็บ 'ฝังแผนที่'

ตอนนี้คุณจะเห็นตำแหน่งที่คุณค้นหาบนแผนที่พร้อมโค้ด HTML คุณควรคลิกลิงก์ 'คัดลอก HTML' เพื่อรับโค้ดสำหรับฝัง
ตอนนี้ตรงไปที่ส่วนผู้ดูแลระบบของเว็บไซต์ WordPress ของคุณและแก้ไขโพสต์หรือหน้าที่คุณต้องการแสดงแผนที่ตัวระบุตำแหน่งร้าน
โดยปกติ ผู้ใช้จะเพิ่มแผนที่ระบุตำแหน่งร้านในหน้าแบบฟอร์มติดต่อด้วยหมายเลขโทรศัพท์ธุรกิจและเวลาเปิดทำการ
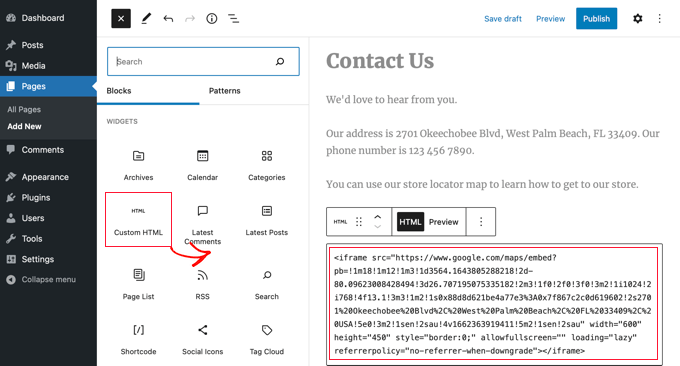
ในหน้าจอแก้ไขโพสต์ คุณต้องเพิ่มบล็อก 'HTML ที่กำหนดเอง'

คุณควรวางรหัสที่คุณคัดลอกจาก Google แผนที่ลงในพื้นที่ข้อความของบล็อก 'HTML ที่กำหนดเอง'
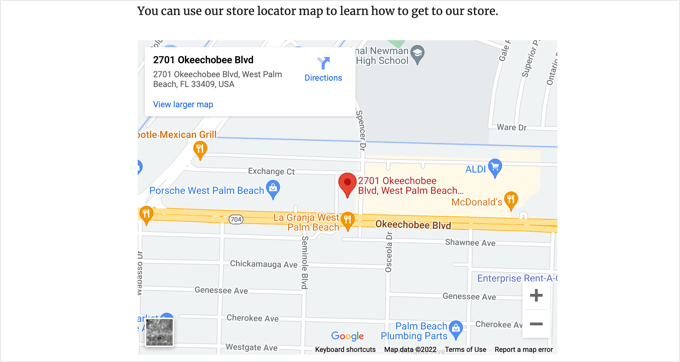
ตอนนี้คุณสามารถดูตัวอย่างหน้าเพื่อดู Google แผนที่ที่ฝังอยู่ในหน้าของคุณ มันจะแสดงตำแหน่งร้านค้าของคุณที่ทำเครื่องหมายไว้บนแผนที่พร้อมลิงก์เพื่อขอเส้นทางไปที่นั่นหรือเพื่อบันทึกตำแหน่ง

วิธีนี้ใช้ได้กับการฝัง Google Maps อย่างรวดเร็ว แต่ไม่ได้ให้ประโยชน์ SEO สูงสุดแก่คุณ กล่าวอีกนัยหนึ่ง จะไม่ช่วยให้คุณมีอันดับสูงขึ้นและได้รับการเข้าชมมากขึ้นจากเครื่องมือค้นหาหรือการค้นหาแผนที่ของ Google
หากคุณเป็นธุรกิจขนาดเล็ก ร้านอาหาร หรือร้านค้าออนไลน์ในสถานที่ตั้งจริงอย่างน้อยหนึ่งแห่ง เราขอแนะนำให้ใช้โซลูชันถัดไปเพื่อปรับปรุงการจัดอันดับ SEO ในพื้นที่ของคุณ
วิธีที่ 2: การเพิ่ม Store Locator ด้วย Local SEO (แนะนำ)
เกือบ 46% ของการค้นหาทั้งหมดบน Google มีจุดประสงค์ในท้องถิ่น All in One SEO (AIOSEO) เป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาดและช่วยให้คุณนำการเข้าชมฟรีจากเครื่องมือค้นหาไปยังเว็บไซต์ของคุณ
ด้วย AIOSEO คุณสามารถป้อนที่ตั้งร้านค้า รายละเอียดการติดต่อ และเวลาทำการโดยใช้ สคีมามาร์กอัปเพื่อให้ข้อมูลปรากฏบนหน้าผลลัพธ์ของเครื่องมือค้นหา
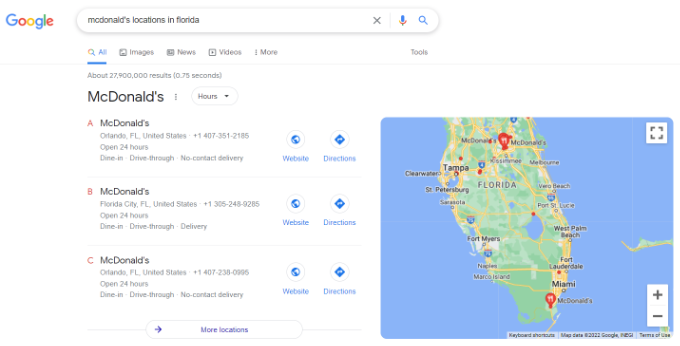
ตัวอย่างเช่น เมื่อคุณค้นหา 'ที่ตั้งของ McDonald ในฟลอริดาใน Google' ใน Google คุณจะเห็นตัวอย่างข้อมูลแนะนำที่มีจุดหมายปลายทางต่างๆ และแผนที่พร้อมตำแหน่งที่ปักหมุดไว้

ซึ่งจะช่วยปรับปรุงการจัดอันดับ SEO ของเว็บไซต์ของคุณและเพิ่มอัตราการคลิกในการค้นหา
หมายเหตุ: คุณต้องมีอย่างน้อยแผน AIOSEO Plus เพื่อเข้าถึงคุณลักษณะ Local SEO ที่จำเป็นสำหรับบทช่วยสอนนี้
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน AIOSEO สำหรับ WordPress สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ปลั๊กอินจะเรียกใช้วิซาร์ดการตั้งค่า หากคุณต้องการความช่วยเหลือในการกำหนดค่าปลั๊กอิน โปรดดูคำแนะนำเกี่ยวกับวิธีตั้งค่า AIOSEO สำหรับ WordPress

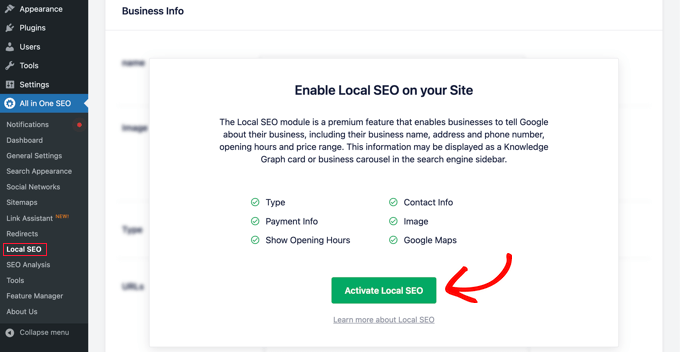
เมื่อขั้นตอนการตั้งค่าเสร็จสิ้น คุณจะต้องไปที่ All in One SEO » Local SEO บนแดชบอร์ด WordPress ของคุณ
คุณสามารถคลิกปุ่ม 'เปิดใช้งาน Local SEO' เพื่อเริ่มต้นการกำหนดค่าการตั้งค่าท้องถิ่น

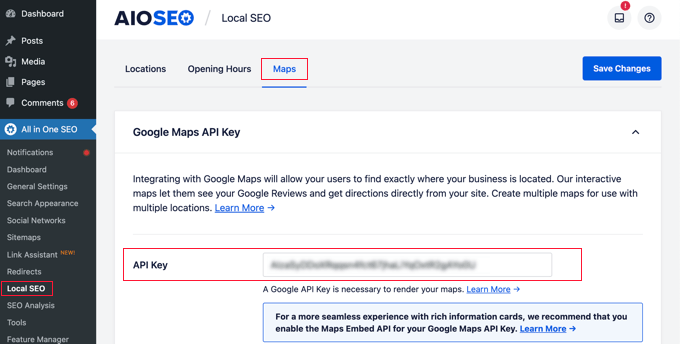
ถัดไป คุณต้องคลิกแท็บ 'แผนที่' ที่หน้า Local SEO ด้านบน
ในหน้าแผนที่ คุณควรเห็นฟิลด์ 'คีย์ API'

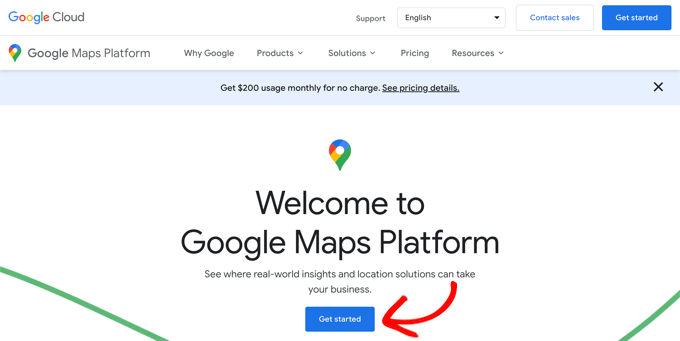
คุณสามารถรับคีย์ API สำหรับ Google Maps ได้โดยไปที่ Google Maps Platform และลงชื่อเข้าใช้ด้วยบัญชี Google ของคุณ
หลังจากนั้น คุณควรคลิกปุ่ม 'เริ่มต้น'

ทรัพยากร Google Cloud ถูกจัดระเบียบตามโครงการ หากคุณยังไม่มีโปรเจ็กต์ ระบบจะสร้างโปรเจ็กต์ให้คุณโดยอัตโนมัติ
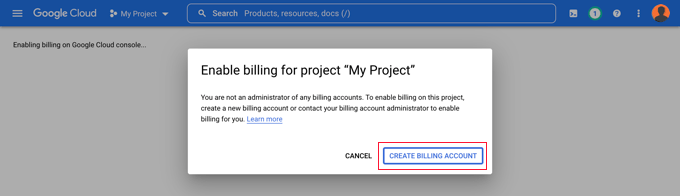
โปรดทราบว่าคุณจะต้องเปิดใช้งานการเรียกเก็บเงินสำหรับโครงการเพื่อใช้ Google Maps API อย่างไรก็ตาม ไม่น่าเป็นไปได้ที่คุณจะจ่ายอะไรเลย
คำขอฝังแผนที่ฟรีพร้อมการใช้งานไม่จำกัดตามรายละเอียดในเอกสารของ Google และคุณยังได้รับเครดิตรายเดือน $200 ต่อเดือนอีกด้วย
คุณต้องคลิกปุ่ม 'สร้างบัญชีสำหรับการเรียกเก็บเงิน'

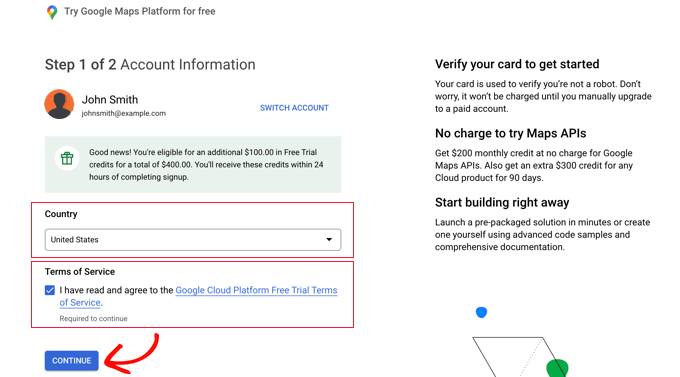
ตอนนี้คุณจะเห็นหน้าข้อมูลบัญชี คุณควรเลือกประเทศของคุณจากเมนูแบบเลื่อนลงและยอมรับข้อกำหนดในการให้บริการ
เมื่อคุณพร้อมแล้ว ให้คลิกปุ่ม 'ดำเนินการต่อ'

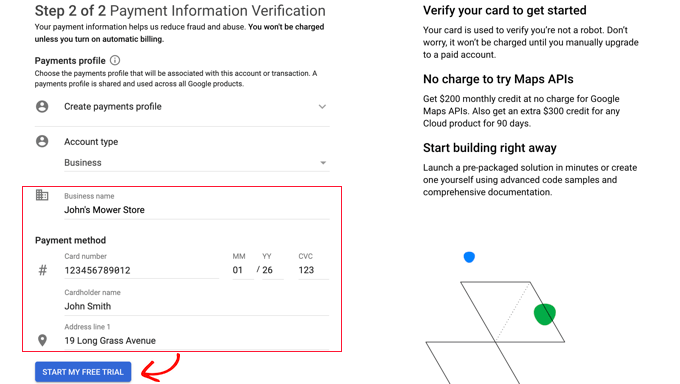
ตอนนี้ คุณต้องเลือกโปรไฟล์การชำระเงินที่มีอยู่หรือสร้างโปรไฟล์ใหม่
โปรไฟล์จะใช้สำหรับบุคคลหรือธุรกิจ และจะมีชื่อของบุคคลหรือธุรกิจ วิธีการชำระเงิน และที่อยู่

เมื่อคุณป้อนข้อมูลดังกล่าวแล้ว คุณต้องคลิกปุ่ม 'เริ่มการทดลองใช้ฟรีของฉัน'
ไม่ต้องกังวลกับคำว่า 'ทดลองใช้ฟรี' คำขอฝังแผนที่ยังคงฟรีแม้ช่วงทดลองใช้ฟรีจะสิ้นสุดลง และบัตรเครดิตของคุณจะไม่ถูกเรียกเก็บเงินจนกว่าคุณจะอัปเกรดเป็นบัญชีแบบชำระเงินด้วยตนเอง
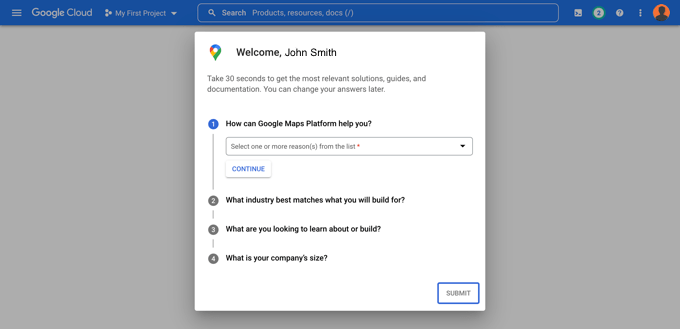
คุณอาจถูกขอให้กรอกแบบสำรวจธุรกิจของคุณเป็นเวลา 30 วินาทีเพื่อให้แน่ใจว่าคุณได้รับข้อมูลที่เกี่ยวข้องมากที่สุด

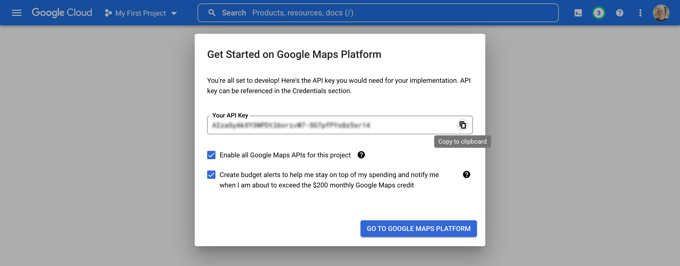
เมื่อคุณคลิกปุ่ม 'ส่ง' คีย์ Google Maps API ของคุณจะปรากฏขึ้น คุณจะต้องป้อนคีย์นี้ในการตั้งค่าปลั๊กอินสำหรับวิธีที่ 2 และ 3
จากนั้น คุณสามารถคลิกไอคอน 'คัดลอกไปยังคลิปบอร์ด' ที่ส่วนท้ายของฟิลด์ 'รหัส API ของคุณ' เมื่อคุณทำเสร็จแล้ว เพียงปิดป๊อปอัปโดยคลิกปุ่ม 'ไปที่ Google Maps Platform'

การจำกัดคีย์ Google Maps API ของคุณ
เราขอแนะนำให้คุณจำกัดคีย์เพื่อไม่ให้ผู้อื่นใช้คีย์ได้
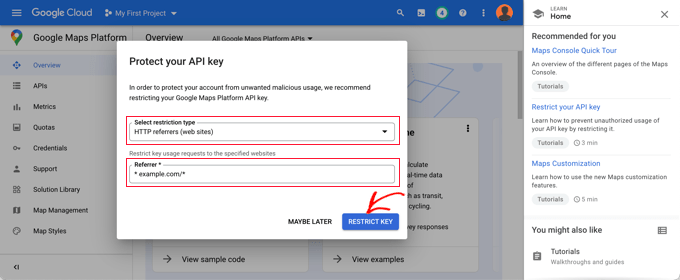
หลังจากที่คุณสร้างคีย์ API แล้ว Google จะแสดงป๊อปอัป 'ปกป้องคีย์ API ของคุณ' ซึ่งคุณสามารถจำกัดคีย์ของคุณได้ เพื่อให้ทำงานบนเว็บไซต์ของคุณเองเท่านั้น
ในเมนูแบบเลื่อนลง 'เลือกประเภทการจำกัด' คุณต้องเลือก 'ผู้อ้างอิง HTTP (เว็บไซต์)' จากนั้นในฟิลด์ถัดไป คุณควรพิมพ์ชื่อโดเมนเว็บไซต์ของคุณลงในฟิลด์ 'New item' โดยใช้รูปแบบ *example.com/*

คุณควรเห็นข้อความว่า 'จำกัดคีย์ API ของคุณสำเร็จ' ตอนนี้คีย์จะใช้ได้เฉพาะกับ Google Maps ที่ฝังอยู่ในเว็บไซต์เฉพาะของคุณ
กลับไปที่เว็บไซต์ของคุณ คุณควรป้อนคีย์ API ของคุณในฟิลด์ ถัดไป คุณสามารถเลื่อนลงเพื่อแก้ไขการตั้งค่าแผนที่
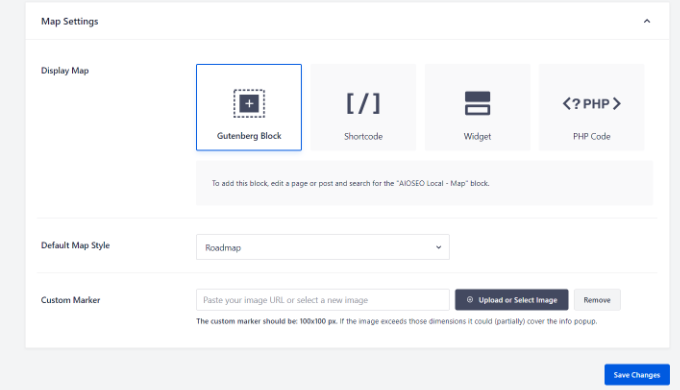
AIOSEO ให้คุณแสดง Google Maps โดยใช้บล็อก Gutenberg (ตัวแก้ไข WordPress) รหัสย่อ วิดเจ็ต หรือโค้ด PHP นอกจากนี้ยังให้คุณเลือกรูปแบบแผนที่ต่างๆ และเพิ่มเครื่องหมายที่กำหนดเองลงในแผนที่ของคุณ


สำหรับบทช่วยสอนนี้ ตรวจสอบให้แน่ใจว่าได้เลือกการตั้งค่า 'Gutenberg Block' อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เมื่อคุณทำเสร็จแล้ว
ตอนนี้คุณสามารถสร้างแผนที่ระบุตำแหน่งร้านของคุณได้แล้ว วิธีดำเนินการขึ้นอยู่กับว่าธุรกิจของคุณมีร้านเพียงร้านเดียวหรือหลายสาขา
การเพิ่มแผนที่สำหรับสถานที่เดียว
หากธุรกิจของคุณดำเนินการจากที่ตั้งทางกายภาพแห่งเดียว แผนที่จะใช้ข้อมูลที่คุณให้ไว้บนหน้า 'การตั้งค่าตำแหน่ง' ของ All in One SEO
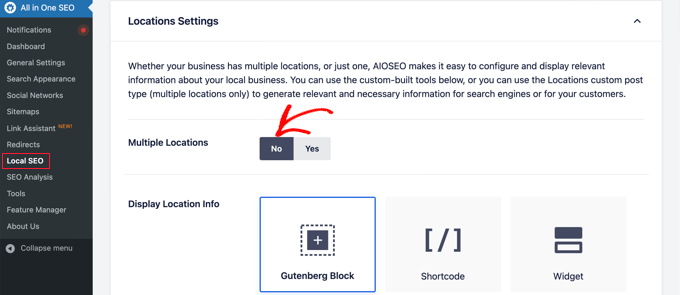
ไปข้างหน้าตอนนี้และสลับไปที่แท็บ 'สถานที่' ของหน้า All in One SEO » Local SEO
เนื่องจากคุณมีสถานที่ตั้งทางกายภาพแห่งเดียว คุณควรตรวจสอบให้แน่ใจว่าได้ตั้งค่าตัวเลือก 'หลายสถานที่' เป็น 'ไม่'

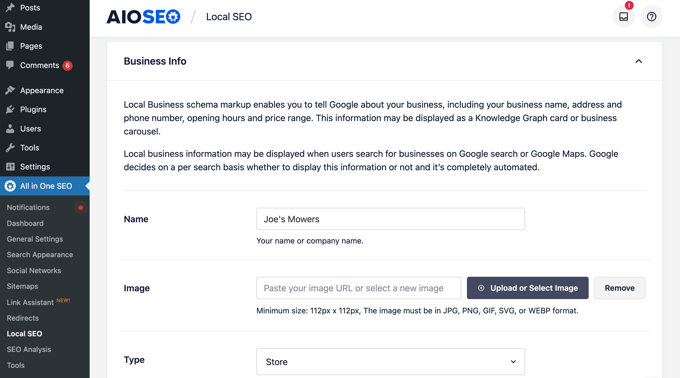
ถัดไป คุณควรเลื่อนลงไปที่ส่วน 'ข้อมูลธุรกิจ' และกรอกข้อมูลเกี่ยวกับธุรกิจของคุณให้มากที่สุด
นี่เป็นสิ่งสำคัญเนื่องจากข้อมูลอาจปรากฏขึ้นเมื่อมีผู้ค้นหาธุรกิจของคุณโดยใช้การค้นหาโดย Google หรือ Google แผนที่

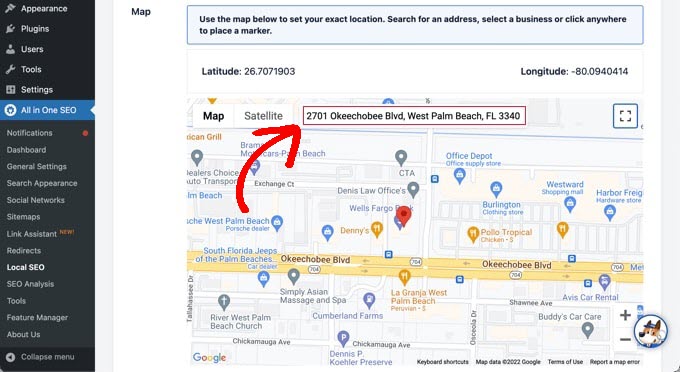
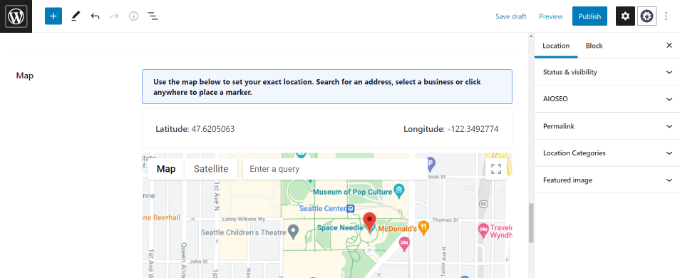
หลังจากนั้น เลื่อนลงไปที่ส่วน 'แผนที่' เพื่อปักหมุดตำแหน่งที่แน่นอนของคุณ
เพียงป้อนที่อยู่ของคุณในฟิลด์ 'ป้อนข้อความค้นหา' หมุดจะถูกเพิ่มที่ตำแหน่งนั้น และคุณสามารถย้ายหมุดได้โดยการลากไปยังตำแหน่งใหม่หากจำเป็น

เมื่อเสร็จแล้ว คุณต้องเลื่อนไปที่ด้านบนหรือด้านล่างของหน้าและคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถเพิ่มแผนที่ที่ตั้งร้านค้าของคุณไปยังบทความหรือหน้า WordPress ใดก็ได้ ในการเริ่มต้น เพียงแก้ไขหรือเพิ่มโพสต์หรือหน้าใหม่บนเว็บไซต์ของคุณ
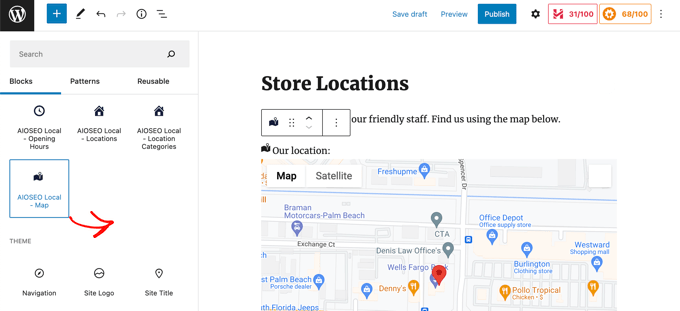
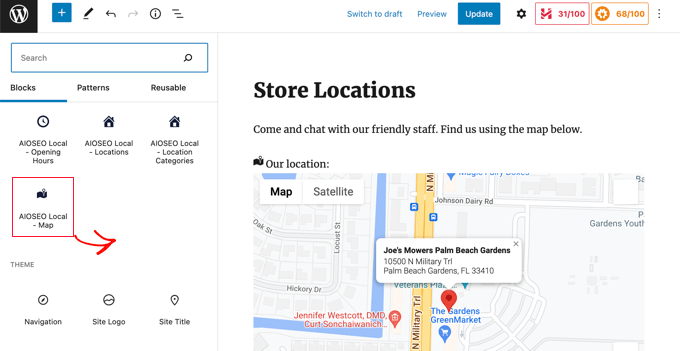
เมื่อคุณอยู่ในเครื่องมือแก้ไขบล็อก ให้คลิกปุ่ม '+' ที่ด้านบนและเพิ่มบล็อก 'AIOSEO Local - แผนที่' ที่ใดก็ได้บนหน้า ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เมื่อดำเนินการเสร็จ

ขอแสดงความยินดี คุณได้เพิ่มเครื่องระบุตำแหน่งร้าน Google Maps ลงในไซต์ของคุณสำเร็จแล้ว
การเพิ่มแผนที่สำหรับหลายตำแหน่ง
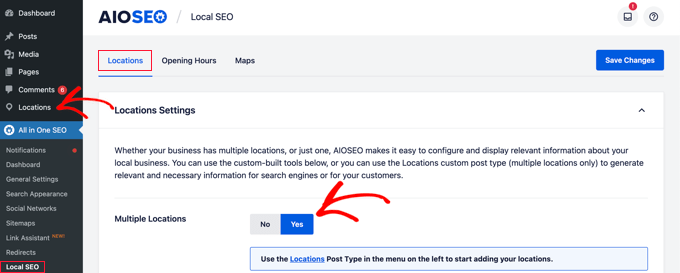
ในการเพิ่มแผนที่สำหรับตำแหน่งอื่น คุณต้องไปที่แท็บ Locations ของหน้า All in One SEO » Local SEO เมื่อถึงแล้ว คุณต้องคลิกตัวเลือก 'ใช่' สำหรับหลายตำแหน่ง จากนั้นคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ที่ด้านบนของหน้าจอ

เมื่อคุณบันทึกการเปลี่ยนแปลง คุณจะสังเกตเห็นว่ามีการเพิ่มประเภทโพสต์ที่กำหนดเองของ Locations ลงในแถบด้านข้างของผู้ดูแลระบบ นี่คือที่ที่คุณจะป้อนที่ตั้งธุรกิจของคุณ
ไปข้างหน้าและไป ที่ Locations » All Locations จากนั้นคลิกปุ่ม 'Add New'

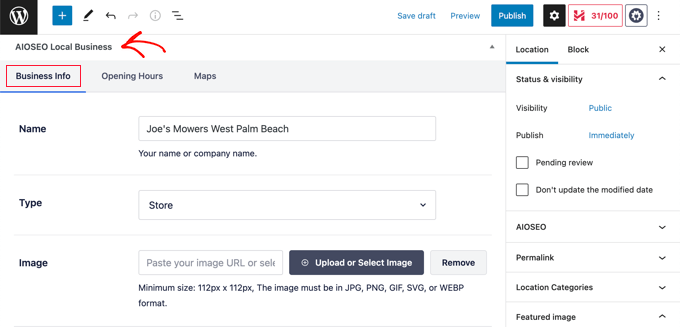
การดำเนินการนี้จะนำคุณไปยังเครื่องมือแก้ไขสถานที่ คุณจะต้องเพิ่มชื่อสำหรับสถานที่ที่คุณกำลังเพิ่ม เช่น ชื่อร้านค้าหรือเมือง
ตอนนี้คุณควรเลื่อนลงไปที่ส่วน 'AIOSEO Local Business' ของเพจ ใต้เนื้อหาโพสต์
ตรวจสอบว่าคุณป้อนข้อมูลมากที่สุดเท่าที่เป็นไปได้ เนื่องจากอาจปรากฏขึ้นเมื่อมีผู้ค้นหาธุรกิจของคุณในการค้นหาโดย Google หรือ Google Maps

หลังจากนั้น คุณควรพบส่วน 'แผนที่' และป้อนที่อยู่ในฟิลด์ 'ป้อนข้อความค้นหา'
หมุดจะปรากฏที่ตำแหน่งนั้น

หลังจากป้อนตำแหน่งของคุณบนแผนที่และเพิ่มข้อมูลตำแหน่งแล้ว ให้คลิกปุ่ม 'เผยแพร่'
ตอนนี้คุณสามารถทำซ้ำขั้นตอนนี้และเพิ่มที่ตั้งธุรกิจอื่นๆ ของคุณ
เมื่อเสร็จแล้ว คุณสามารถเพิ่มแผนที่ระบุตำแหน่งร้านลงในเว็บไซต์ของคุณสำหรับแต่ละตำแหน่งได้โดยใช้บล็อก 'AIOSEO Local - แผนที่' ในตัวแก้ไข WordPress

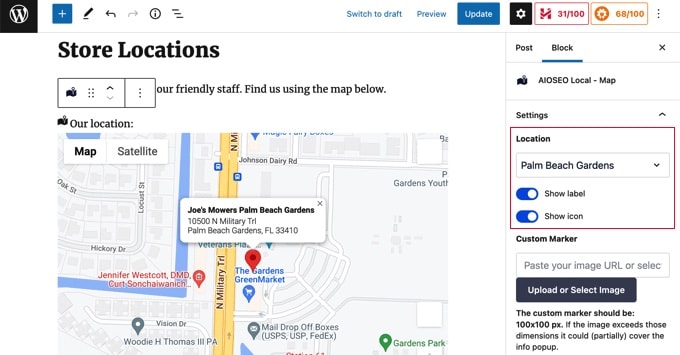
ตอนนี้ คุณจะต้องเลือกตำแหน่งที่จะแสดงบนแผนที่
ในการทำเช่นนั้น ให้ดูที่บานหน้าต่างการตั้งค่าบล็อกทางด้านขวาของหน้าจอ และเลือกร้านค้าที่คุณต้องการให้แสดงจากเมนูแบบเลื่อนลง 'ตำแหน่ง'

เพียงเพิ่มบล็อกแผนที่ท้องถิ่นเพิ่มเติมสำหรับสถานที่อื่นๆ อย่าลืมคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' ที่ด้านบนของหน้าเพื่อแสดงแผนที่บนเว็บไซต์ของคุณ
วิธีที่ 3: การแสดงที่ตั้งร้านค้าหลายแห่งบนแผนที่เดียว
สองวิธีแรกช่วยให้คุณสามารถเพิ่มแผนที่ระบุตำแหน่งร้านด้วยตำแหน่งเดียว หากคุณมีสถานที่หลายแห่ง คุณต้องเพิ่มแผนที่แยกกันสำหรับสถานที่แต่ละแห่ง
หรือคุณสามารถใช้วิธีที่สามของเราเพื่อแสดงสถานที่หลายแห่งบนแผนที่เดียว
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Locatoraid Store Locator สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ในการเปิดใช้งาน คุณต้องไปที่ Locatoraid » Configuration และตั้งค่าปลั๊กอิน
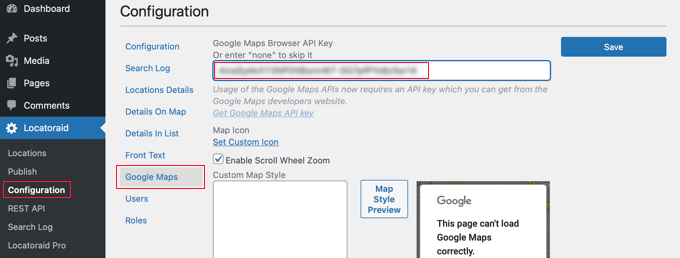
ในแท็บ 'Google Maps' คุณจะต้องวางคีย์ Google Maps API คุณสามารถทำตามวิธีการด้านบนในวิธีที่ 2 เพื่อสร้าง
จากนั้นคุณต้องคลิกไอคอน 'บันทึก' เพื่อจัดเก็บคีย์ คุณควรสังเกตว่า Google แผนที่สามารถโหลดได้อย่างถูกต้องในหน้าต่าง 'ตัวอย่างรูปแบบแผนที่'

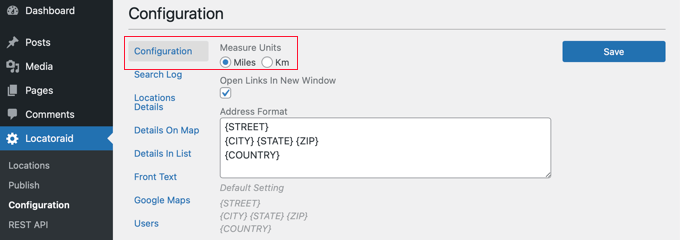
จากนั้น คุณสามารถไปที่แท็บ 'การกำหนดค่า' และเลือกว่าจะแสดงไมล์หรือกิโลเมตรบนแผนที่
คุณยังสามารถตรวจสอบตัวเลือกอื่นๆ เช่น รูปแบบที่อยู่ รายละเอียดที่คุณต้องการแสดงบนแผนที่ และผู้ใช้รายใดที่สามารถใช้ปลั๊กอินได้

เมื่อคุณพอใจกับการตั้งค่าของปลั๊กอินแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
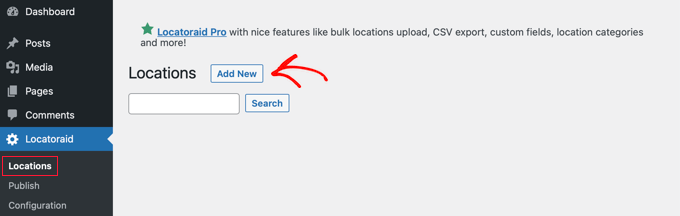
ตอนนี้คุณพร้อมที่จะเพิ่มที่ตั้งร้านค้าของคุณแล้ว คุณควรไปที่ Locatoraid » Locations เมื่อถึงที่นั่น คุณต้องคลิกปุ่ม 'เพิ่มใหม่'

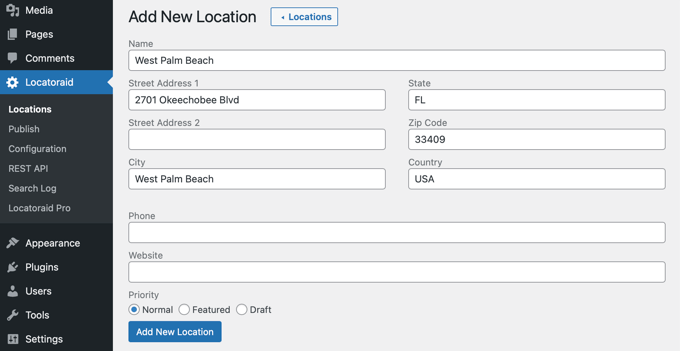
ซึ่งจะนำคุณไปยังหน้า 'เพิ่มตำแหน่งใหม่' คุณสามารถพิมพ์ชื่อร้าน ที่ตั้ง และรายละเอียดอื่นๆ ได้ที่นี่
เมื่อเสร็จแล้ว คุณควรคลิกปุ่ม 'เพิ่มตำแหน่งใหม่' ที่ด้านล่างของหน้า

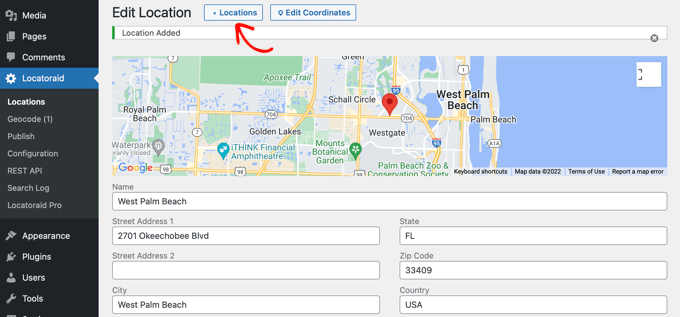
คุณจะถูกนำไปที่หน้า 'แก้ไขสถานที่' ซึ่งคุณสามารถดูตำแหน่งร้านค้าบนแผนที่ได้
หากทุกอย่างดูดีแล้ว คุณควรคลิกปุ่ม '< Location' ที่ด้านบนของหน้าจอเพื่อกลับไปยังหน้า Locatoraid » Locations ในแดชบอร์ดของคุณ

คุณสามารถเพิ่มสถานที่อื่นๆ ได้โดยคลิกปุ่ม 'เพิ่มสถานที่' และทำตามขั้นตอนเหล่านี้ซ้ำ
เมื่อสร้างที่ตั้งร้านค้าทั้งหมดของคุณแล้ว คุณสามารถเพิ่มแผนที่ลงในเว็บไซต์ของคุณได้
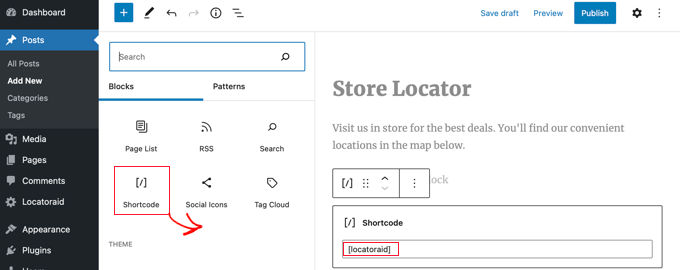
เพียงเพิ่มหรือแก้ไขเพจ แล้วคลิกไอคอน '+ เพิ่มบล็อก' สีน้ำเงิน คุณควรลากบล็อค Shortcode ไปที่เพจ จากนั้นป้อน shortcode [locatoraid] ลงในฟิลด์

รหัสย่อเริ่มต้นนี้จะทำงานได้ดีสำหรับเว็บไซต์ส่วนใหญ่ อย่างไรก็ตาม คุณสามารถปรับแต่งแผนที่ได้โดยใช้รหัสย่ออื่น ไปที่หน้า Locatoraid » เผยแพร่ เพื่อเรียนรู้เพิ่มเติม
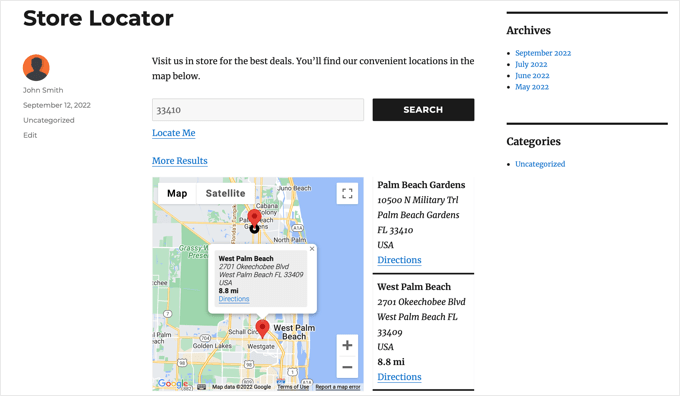
ตอนนี้คุณสามารถเผยแพร่หรืออัปเดตหน้าและไปที่เว็บไซต์ของคุณเพื่อดูแผนที่เครื่องระบุตำแหน่งร้านของคุณ
ตำแหน่งร้านค้าทั้งหมดของคุณจะแสดงบนแผนที่เดียวกัน หากผู้ใช้ของคุณพิมพ์ที่อยู่ของตนหรือคลิกลิงก์ 'ค้นหาฉัน' พวกเขาสามารถค้นหาร้านค้าที่ใกล้ที่สุดและขอเส้นทางได้

เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มเครื่องระบุตำแหน่งร้าน Google Maps ใน WordPress คุณอาจต้องการเรียนรู้วิธีสร้างที่อยู่อีเมลธุรกิจฟรี หรือตรวจสอบรายชื่อแชทบอท AI ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
