วิธีเพิ่มเทมเพลตส่วนหัวในตัวสร้างออกซิเจน – ทีละขั้นตอน
เผยแพร่แล้ว: 2022-07-06Oxygen builder เป็นปลั๊กอินสร้างเพจ WordPress ที่ยอดเยี่ยม แม้ว่า Elementor Pro จะใช้เครดิตส่วนใหญ่สำหรับปลั๊กอินตัวสร้างเพจ แต่ Oxygen เป็นเครื่องมือที่ยอดเยี่ยมสำหรับผู้เริ่มต้น ต้องใช้เวลาพอสมควรในการทำความคุ้นเคยกับตัวสร้างเพจใหม่นี้ แต่เมื่อคุณทำเสร็จแล้ว มันจะค่อนข้างใช้งานง่าย
หากคุณต้องการเพิ่มส่วนหัวที่กำหนดเองโดยใช้ Oxygen builder ฉันจะแนะนำคุณในบทความนี้ ผู้เริ่มต้นมักจะพบว่าเป็นการยากที่จะเพิ่มเทมเพลตส่วนหัวให้กับเครื่องสร้างออกซิเจน ดังนั้นฉันจะอธิบายในลักษณะที่ง่ายที่สุด
การติดตั้ง Oxygen Builder โดยมีหรือไม่มีเทมเพลต
ตามค่าเริ่มต้น Oxygen Builder จะปิดใช้งานธีม ดังนั้นการปรับแต่งโดยใช้แดชบอร์ด WordPress และการตั้งค่าธีมจึงไม่สามารถใช้งานได้
ด้วยการใช้ Oxygen Builder คุณสามารถสร้างส่วนหัว ส่วนท้าย ป๊อปอัป และเนื้อหาหลักได้อย่างง่ายดายโดยไม่ต้องใช้ธีมแฟนซี
ระหว่างขั้นตอนการติดตั้ง Oxygen ให้คุณเลือกระหว่างการติดตั้งเริ่มต้นและการติดตั้งเปล่า ใน " การ ติดตั้งเริ่มต้น " เทมเพลตที่มีส่วนหัวและส่วนท้ายจะถูกเพิ่ม ขณะที่ใน " การติดตั้งเปล่า " ตัวสร้างหน้าจะถูกติดตั้งโดยไม่มีส่วนหัว ส่วนท้าย หรือเนื้อหาใดๆ

วิธีง่ายๆ: วิธีเพิ่มเทมเพลตส่วนหัวใน Oxygen Builder
หากต้องการ คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าหรือสร้างส่วนหัวของ Oxygen ตั้งแต่เริ่มต้น ประกอบด้วย เทมเพลต 18 ชุด รวมถึงส่วนหัวและส่วนท้าย 18 ชุด คุณสามารถเลือกส่วนหัวได้ทั้งนี้ขึ้นอยู่กับธีมของเว็บไซต์และการออกแบบเป้าหมาย

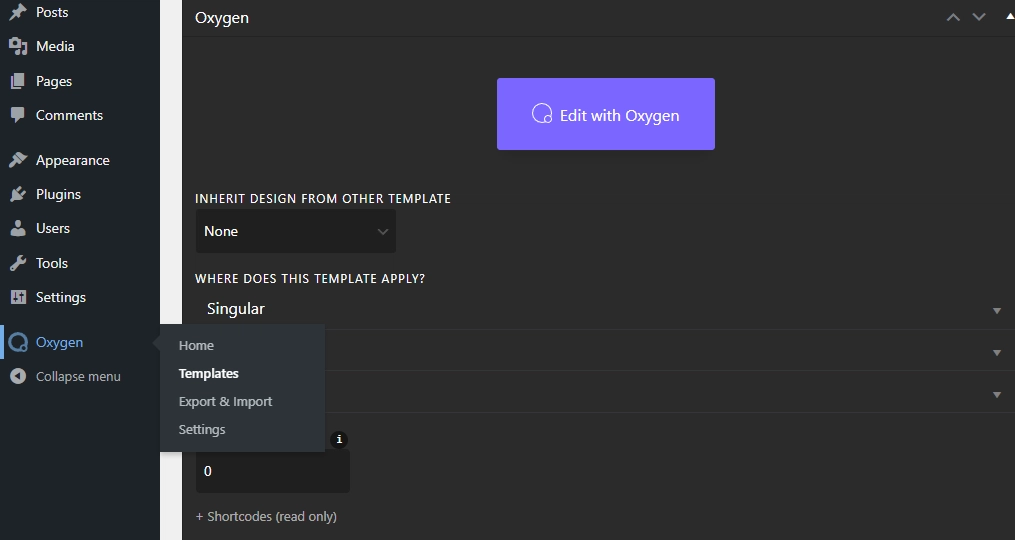
ในการเพิ่มส่วนหัวจากไลบรารีเทมเพลต คุณต้องไปที่ เมนู Oxygen จากแถบด้านข้างทางซ้ายในแดชบอร์ด WordPress
ไปที่ Oxygen ⇒ เทมเพลต ⇒ Main ⇒ แก้ไข ⇒ แก้ไขด้วย Oxygen คุณจะเข้าสู่หน้าที่มีส่วนหัว ส่วนท้าย และเนื้อหาหรือว่างเปล่าตามการติดตั้งของคุณ

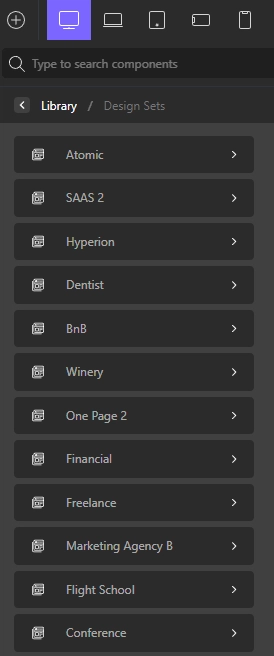
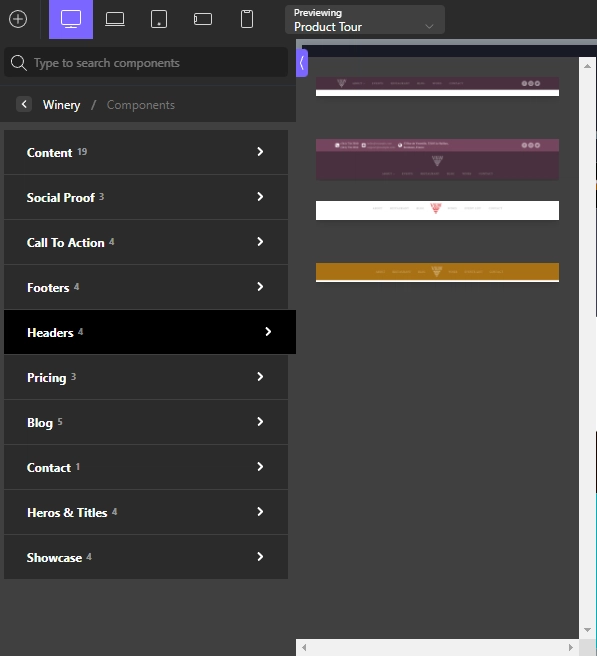
หากต้องการเพิ่มส่วนหัวใหม่ ให้คลิกที่ปุ่ม “เพิ่มองค์ประกอบ” (“ ⊕ ”) จากนั้นเลื่อนและเลือกคลัง คลิกที่ "ชุดการออกแบบ"
จากนั้นเลือกเทมเพลตจากรายการและคลิก " ส่วนและองค์ประกอบ " เลื่อนลงไปที่ ส่วนหัว คุณจะได้รับการออกแบบส่วนหัว 1 ถึง 5 แบบในแต่ละเทมเพลต ทั้งนี้ขึ้นอยู่กับเทมเพลต

โดยปกติ องค์ประกอบใหม่มักจะลดลงที่ด้านล่างของหน้า คุณสามารถลากส่วนหัวโดยใช้ตัวชี้แล้ววางที่ด้านบนสุดของหน้า
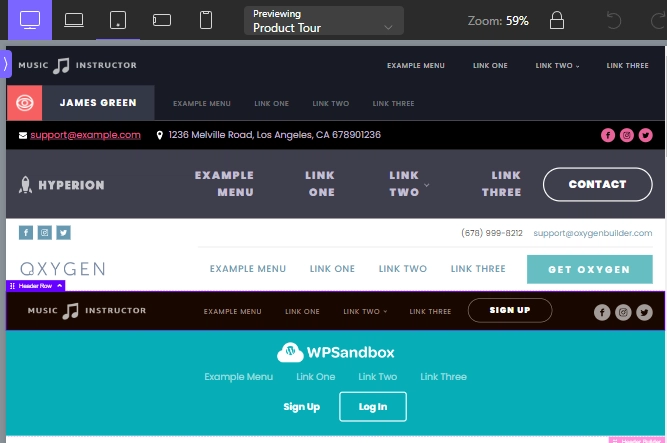
นี่คือการออกแบบส่วนหัวบางส่วนที่คุณจะได้รับ

การสร้างส่วนหัวด้วยตัวสร้างส่วนหัวของออกซิเจน
แม้ว่าจะมีตัวเลือกมากมาย แต่คุณอาจต้องการสร้างส่วนหัวที่กำหนดเอง ตัวสร้างส่วนหัวของออกซิเจนช่วยลดความยุ่งยากและปรับปรุงกระบวนการสร้างส่วนหัว ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถสร้างส่วนหัวที่ตอบสนองเฉพาะอุปกรณ์และตอบสนองได้
ขั้นตอนที่ 1: สร้างเทมเพลตใหม่
คุณสามารถทำงานกับเทมเพลตเริ่มต้นบนส่วนหัวของ Oxygen คุณสามารถลบส่วนหัวเริ่มต้นออกจากเทมเพลต หลัก และสร้างส่วนหัวใหม่หรือสร้างเทมเพลตใหม่ได้
หากต้องการเพิ่มเทมเพลตใหม่ ให้ไปที่เทมเพลตภายใต้ Oxygen คลิกที่ "เพิ่มเทมเพลตใหม่" ตั้งชื่อตามที่คุณต้องการแล้วกดเผยแพร่
ตอนนี้คุณจะได้รับปุ่ม Edit with Oxygen เพื่อสร้างส่วนหัวของคุณ คุณจะได้หน้าว่างที่คุณจะทำส่วนหัวตามที่คุณต้องการ
ขั้นตอนที่ 2: การสร้างตัวสร้างส่วนหัว
ตอนนี้คลิกที่ "เพิ่มองค์ประกอบ" คลิกที่ Helpers จากนั้นเลือก "Header Builder" ส่วนหัวไม่สมบูรณ์โดยไม่มีโลโก้และเมนู
คุณสามารถเพิ่มองค์ประกอบจากปุ่มเพิ่มองค์ประกอบ ในการเพิ่มเมนู คุณต้องคลิกที่ปุ่มเพิ่ม แล้วคลิก WordPress ⇒ เมนู
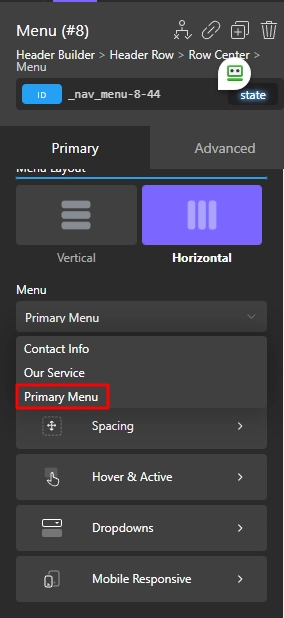
จากการตั้งค่า ให้เลือกเมนูหลัก หากคุณมีหลายเมนูบนเว็บไซต์

คุณสามารถเพิ่มปุ่มโดยใช้วิธีการเดียวกันได้ คุณลักษณะที่ดีที่สุดของการสร้างส่วนหัวใน Oxygen คุณสามารถลากและวางรายการเพื่อปรับตำแหน่งได้ คุณสามารถวางรายการในตำแหน่งการจัดชิดขวา จัดกึ่งกลาง และจัดชิดซ้าย
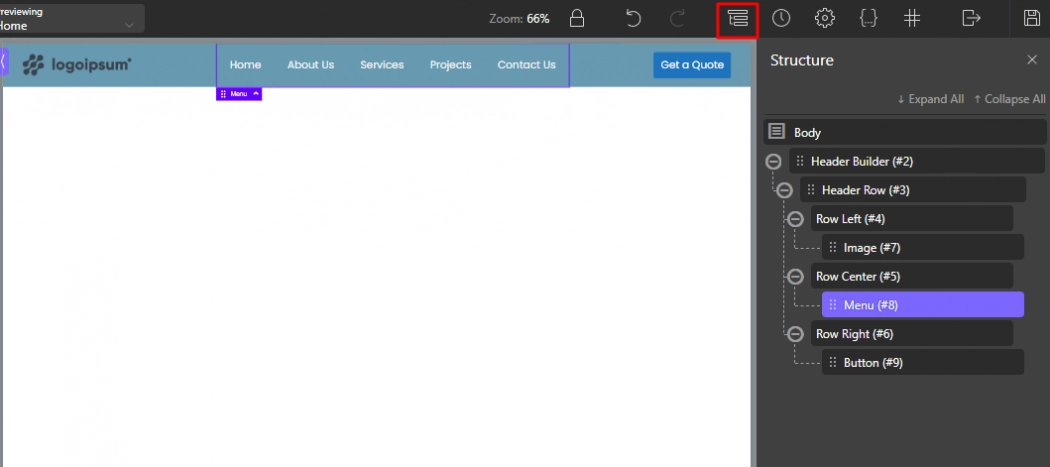
นอกจากนี้ คุณยังสามารถใช้การตั้งค่าโครงสร้างเพื่อปรับตำแหน่งขององค์ประกอบ หากคุณรู้สึกไม่สะดวกใจที่จะลากไปที่ตัวสร้างส่วนหัวโดยตรง


คุณสามารถลากองค์ประกอบภายใต้ Row Left, Row Center และ Row Right นอกจากนี้ คุณสามารถวางองค์ประกอบใดๆ ในแถวใหม่ได้จากแถบด้านข้างของโครงสร้าง
ขั้นตอนที่ 3: หลายแถวสำหรับส่วนหัว
คุณสามารถเพิ่มแถวเพื่อเพิ่มข้อมูลและลิงก์สำหรับธุรกิจของคุณ ตัวอย่างเช่น คุณสามารถเพิ่มเวลาทำการและไอคอนโซเชียลในแถวใหม่ในส่วนหัว ดับเบิลคลิกที่ "ตัว สร้างส่วนหัว " ที่มุมล่างขวาของส่วนหัวหลัก
คลิกที่ " เพิ่มแถวอื่น " ในแถบด้านข้างทางซ้าย ฉันจะเพิ่มเวลาทำการและไอคอนโซเชียลในตัวอย่างนี้ในแถวใหม่ คุณสามารถใช้ความคิดสร้างสรรค์ของคุณในวิธีนี้
ในการเพิ่มเวลาทำการ ฉันจะเลือกข้อความจากแท็บองค์ประกอบ และสำหรับไอคอนโซเชียล คุณยังสามารถค้นหาในไลบรารีองค์ประกอบได้อีกด้วย ลากส่วนหัวรองไปที่ด้านบนหรือด้านล่างของส่วนหัวหลัก
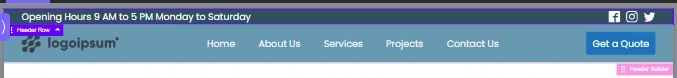
นี่คือเวอร์ชันของฉันของ Header with Oxygen Header Builder

ขั้นตอนที่ 4: ทำให้ส่วนหัวใช้ซ้ำได้
เมื่อคุณพอใจกับเทมเพลตส่วนหัวแล้ว คุณจะต้องทำให้มันใช้งานได้กับทุกหน้า คุณต้องตั้งค่านั้นด้วยตนเองหากคุณสร้างเทมเพลตใหม่แทนที่จะแก้ไขเทมเพลต " หลัก "
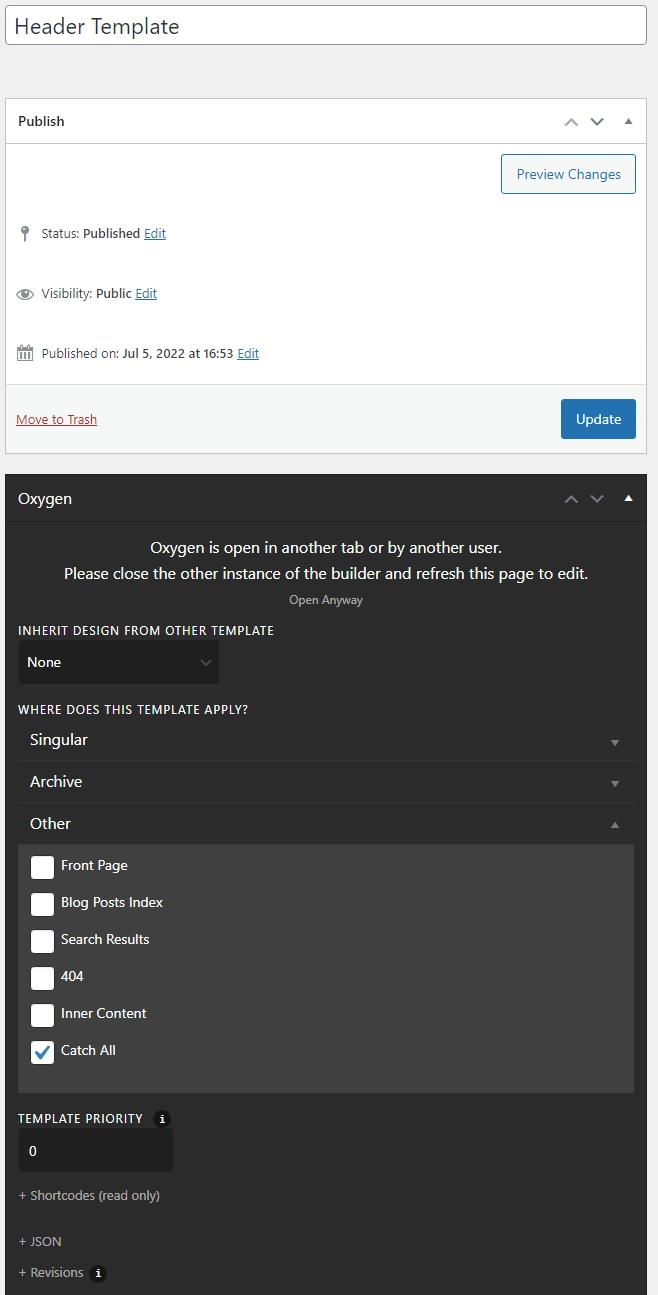
ขั้นแรก ไปที่ส่วนเทมเพลตในเมนูออกซิเจน คลิกแก้ไขบนเทมเพลตที่คุณสร้างขึ้นสำหรับส่วนหัว ตอนนี้เลื่อนลงและคลิกที่ "อื่นๆ" จากนั้นทำเครื่องหมายที่ () " จับทั้งหมด "

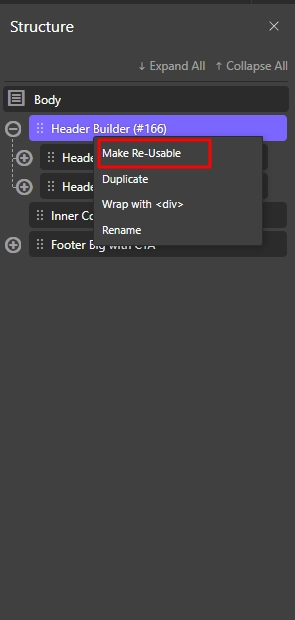
จากนั้นคลิกที่ Edit with Oxygen และเปิดแถบด้านข้างของ โครงสร้าง คลิกไอคอนปากกาบนตัวสร้างส่วนหัวแล้วเลือก ทำให้ใช้ ซ้ำได้ เปลี่ยนชื่อองค์ประกอบตามที่คุณต้องการแล้วคลิกบันทึก

ตอนนี้คุณจะพบส่วนหัวที่สร้างขึ้นใหม่ในแท็บ Reusable ใน Oxygen Builder
ทำให้ส่วนหัวติดหนึบ
ขอแนะนำให้ใช้ส่วนหัวที่ติดหนึบเมื่อคุณใช้ CTA บนส่วนหัว นอกจากนี้ ส่วนหัวแบบติดหนึบยังช่วยให้ไซต์ของคุณมีมุมมองแบบพารัลแลกซ์ ซึ่งทำให้ไซต์ดูมีชีวิตชีวามากขึ้น

ขั้นแรก ไปที่เทมเพลต " หลัก " และเปิดใช้งานส่วนหัวของคุณจากตัวเลือก " ใช้ซ้ำ ได้" ตอนนี้ คุณจะเห็นการตั้งค่าสองแบบ หลักและขั้นสูง
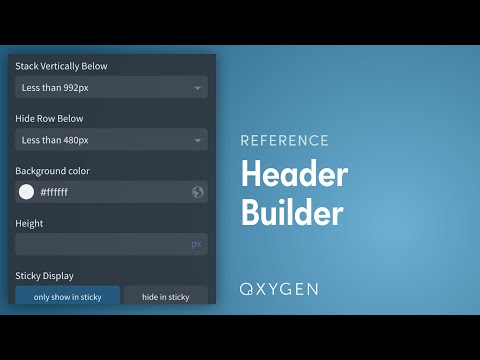
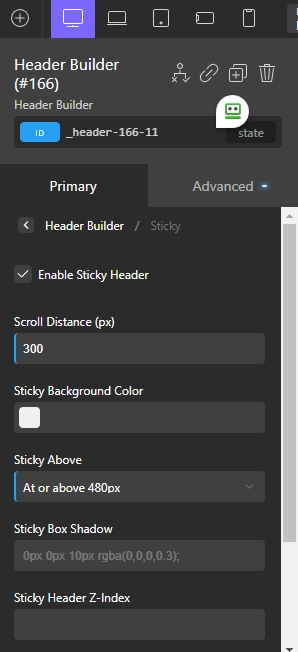
จากเมนูหลัก ให้เลือก เปิดใช้งาน Sticky Header จากนั้นคุณสามารถแก้ไขระยะการเลื่อน สีพื้นหลัง ขนาดอุปกรณ์ ฯลฯ
ทำให้ส่วนหัวตอบสนอง
คุณสามารถปรับขนาดหน้าจอและจัดตำแหน่งองค์ประกอบไปทางขวา ซ้าย และตรงกลางได้ตามต้องการ คุณยังสามารถซ่อนแถวตามอุปกรณ์ได้ด้วยส่วนหัวแบบหลายแถว การใช้ส่วนหัวแบบสองชั้น คุณสามารถสร้างหน้าจอที่มีผู้คนหนาแน่นบนหน้าจอขนาดเล็กได้
คุณสามารถซ่อนแถวรองได้ ทั้งนี้ขึ้นอยู่กับขนาดหน้าจอของอุปกรณ์ การซ่อนแถวรองไว้ใต้ หน้าจอ 480px ผู้ใช้จะมีประสบการณ์ที่ดีขึ้นมาก
คำถามที่พบบ่อย
ฉันสามารถใช้ Theme Header กับ Oxygen Builder ได้หรือไม่
Oxygen builder ปิดการใช้งานธีมของคุณโดยสิ้นเชิง ดังนั้นจึงไม่มีทางใช้ส่วนหัวของธีมได้ ดังนั้น คุณไม่สามารถแก้ไขส่วนหัวของธีมด้วย Oxygen Header Builder
บทสรุป
Oxygen Builder เป็นเครื่องมือสร้าง WordPress ที่ไม่เหมือนใคร คุณสามารถใช้คุณสมบัติธีมและฟังก์ชันการแก้ไข WordPress ของตัวสร้างกับตัวสร้างเพจส่วนใหญ่ได้ ตัวสร้างธีมของ Oxygen ทำงานอย่างอิสระและไม่รบกวนเครื่องมือแก้ไขอื่นๆ
ผู้เริ่มต้นที่สมบูรณ์อาจพบว่างานนี้ค่อนข้างสับสน เมื่อพวกเขาคุ้นเคยกับปลั๊กอินแล้ว พวกเขาก็สามารถสร้างเกือบทุกอย่างได้ นอกจากนี้ อินเทอร์เฟซผู้ใช้ยังค่อนข้างใช้งานง่ายสำหรับผู้เริ่มต้น
ฉันหวังว่าคุณจะได้เรียนรู้สิ่งใหม่เกี่ยวกับการเพิ่มเทมเพลตส่วนหัวให้กับ Oxygen builder ด้วย Oxygen Header Builder คุณสามารถสร้างส่วนหัวที่กำหนดเองหรือใช้ส่วนหัวที่มีอยู่เพื่อสร้างการออกแบบที่คุณต้องการ