วิธีเพิ่มไอคอนรูปภาพด้วยเมนูนำทางใน WordPress
เผยแพร่แล้ว: 2023-03-05คุณต้องการเพิ่มไอคอนรูปภาพในเมนูการนำทาง WordPress ของคุณหรือไม่?
รูปภาพสามารถช่วยให้ผู้เข้าชมเข้าใจการนำทางของไซต์ของคุณได้อย่างรวดเร็ว คุณยังสามารถใช้ไอคอนเพื่อเน้นเนื้อหาที่สำคัญที่สุดของเมนูหรือคำกระตุ้นการตัดสินใจ
ในบทความนี้ เราจะแสดงวิธีเพิ่มไอคอนรูปภาพให้กับเมนูการนำทางใน WordPress

ทำไมต้องเพิ่มไอคอนรูปภาพด้วยเมนูการนำทางใน WordPress?
โดยปกติแล้วเมนูการนำทางของ WordPress จะเป็นลิงก์ข้อความธรรมดา ลิงก์เหล่านี้ใช้ได้กับเว็บไซต์ส่วนใหญ่ แต่ก็ไม่ได้ดูน่าสนใจหรือน่าสนใจเสมอไป
การเพิ่มไอคอนรูปภาพในเมนูการนำทาง จะช่วยกระตุ้นให้ผู้เข้าชมสนใจเมนูและสำรวจไซต์ของคุณมากขึ้น

หากเมนูของคุณมีตัวเลือกต่างๆ มากมาย ไอคอนรูปภาพจะช่วยให้ผู้เข้าชมสแกนเนื้อหาและค้นหาสิ่งที่ต้องการได้ง่ายขึ้น นี่เป็นวิธีที่ง่ายในการเพิ่มการดูหน้าเว็บและลดอัตราตีกลับใน WordPress
คุณอาจใช้ไอคอนรูปภาพเพื่อเน้นรายการเมนูที่สำคัญที่สุด เช่น ลิงก์ชำระเงินในตลาดออนไลน์ของคุณ

ด้วยการเน้นคำกระตุ้นการตัดสินใจในแถบเมนู คุณมักจะได้รับการสมัคร การขาย สมาชิก และคอนเวอร์ชั่นอื่นๆ มากขึ้น
จากที่กล่าวมา มาดูกันว่าคุณสามารถเพิ่มไอคอนรูปภาพไปยังเมนูการนำทาง WordPress ของคุณได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1: เพิ่มไอคอนรูปภาพไปยังเมนูการนำทางโดยใช้ปลั๊กอิน (ง่ายและรวดเร็ว)
วิธีที่ง่ายที่สุดในการเพิ่มไอคอนรูปภาพในเมนู WordPress ของคุณคือการใช้ปลั๊กอิน Menu Image ปลั๊กอินนี้มาพร้อมกับไอคอน dashicon ที่คุณสามารถเพิ่มได้ด้วยการคลิกเพียงไม่กี่ครั้ง

หากคุณเพิ่มไอคอน Font Awesome ลงในเว็บไซต์ของคุณ คุณสามารถใช้ไอคอนเหล่านี้กับปลั๊กอินฟรีนี้ได้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการตั้งค่า Font Awesome โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มแบบอักษรไอคอนให้กับธีม WordPress ของคุณ
หากคุณต้องการใช้ไฟล์ไอคอนของคุณเอง Menu Image ยังให้คุณเลือกรูปภาพหรือไอคอนจากไลบรารีสื่อของ WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Image Menu สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
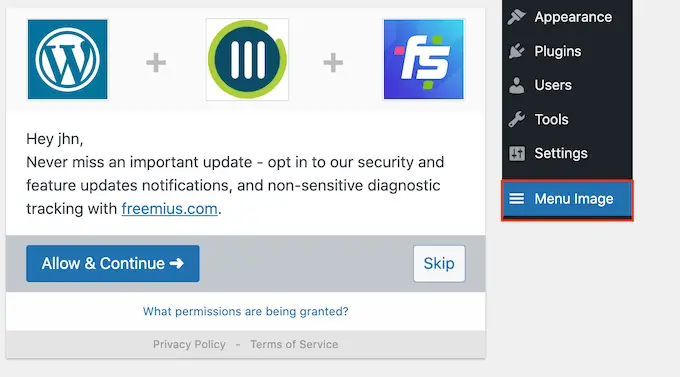
เมื่อเปิดใช้งาน คลิกที่ภาพเมนูในแดชบอร์ดของ WordPress บนหน้าจอนี้ คุณสามารถเลือกได้ว่าต้องการรับการแจ้งเตือนด้านความปลอดภัยและคุณสมบัติ หรือคลิกที่ปุ่ม 'ข้าม'

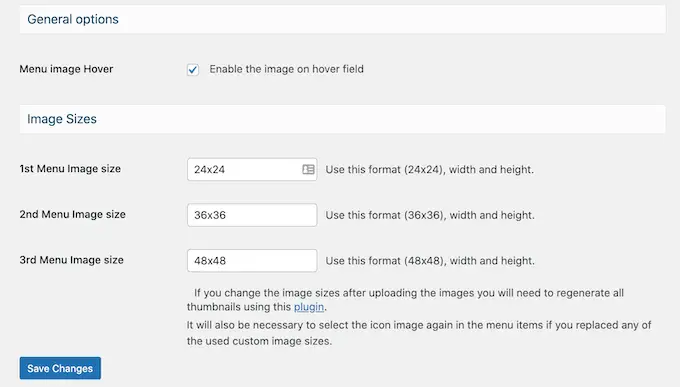
ซึ่งจะนำคุณไปยังหน้าจอที่คุณสามารถกำหนดการตั้งค่าของปลั๊กอินได้ ในการเริ่มต้น คุณจะเห็นขนาดต่างๆ ทั้งหมดที่คุณสามารถใช้สำหรับไอคอนรูปภาพ
หากคุณวางแผนที่จะใช้ไอคอนจาก Font Awesome หรือ dashicons ภาพเมนูจะปรับขนาดโดยอัตโนมัติ อย่างไรก็ตาม หากคุณใช้รูปภาพจากไลบรารีสื่อ คุณจะต้องเลือกขนาดด้วยตนเอง
ปลั๊กอินรองรับขนาดรูปภาพเริ่มต้นของ WordPress เช่น ภาพขนาดย่อ รูปภาพ และขนาดใหญ่ นอกจากนี้ยังเพิ่มขนาดเฉพาะสามขนาดที่ตั้งค่าเป็น 24×24, 36×36 และ 48×48 พิกเซลตามค่าเริ่มต้น

การตั้งค่าเหล่านี้ควรใช้งานได้ดีกับเว็บไซต์ส่วนใหญ่ แต่คุณสามารถทำให้ไอคอนใหญ่ขึ้นหรือเล็กลงได้โดยพิมพ์ตัวเลขที่แตกต่างกันสำหรับขนาดรูปภาพเมนูที่ 1, 2 หรือ 3
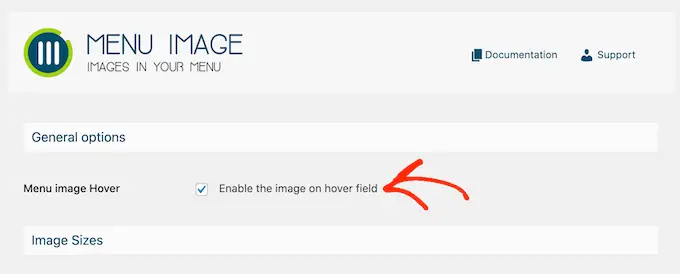
เมื่อคุณเพิ่มไอคอนในเมนูของคุณ คุณจะเห็นฟิลด์ 'ภาพที่โฮเวอร์' ตามค่าเริ่มต้น ซึ่งช่วยให้คุณแสดงไอคอนอื่นได้เมื่อผู้เยี่ยมชมวางเมาส์เหนือรายการเมนูนั้น
โปรดทราบว่าการตั้งค่านี้จะใช้ได้เฉพาะเมื่อคุณใช้รูปภาพของคุณเอง คุณไม่จำเป็นต้องกังวลเกี่ยวกับคุณลักษณะ 'รูปภาพเมื่อเลื่อนเมาส์ไปเหนือ' หากคุณวางแผนที่จะใช้ไอคอนเส้นประหรือไอคอน Font Awesome
การแสดงไอคอนอื่นสามารถช่วยให้ผู้เข้าชมเห็นว่าพวกเขาอยู่ที่ไหนในเมนูการนำทาง สิ่งนี้มีประโยชน์อย่างยิ่งหากเมนูมีรายการต่างๆ มากมาย ตัวอย่างเช่น คุณอาจใช้สีหรือขนาดไอคอนที่แตกต่างกันเพื่อเน้นรายการเมนูที่เลือกในปัจจุบัน
หากคุณต้องการลองใช้เอฟเฟ็กต์โฮเวอร์แบบต่างๆ ตรวจสอบให้แน่ใจว่าคุณได้ทำเครื่องหมายที่ 'เปิดใช้รูปภาพบนฟิลด์โฮเวอร์'

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
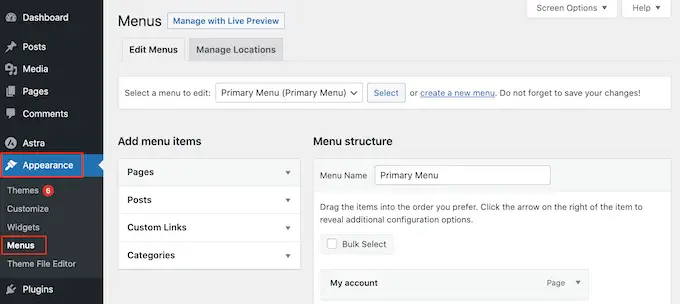
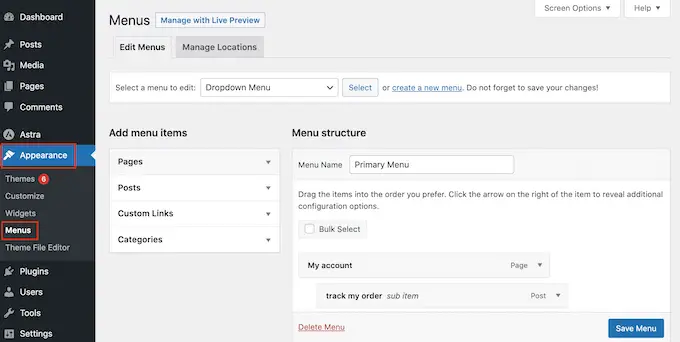
หากต้องการเพิ่มไอคอนในเมนูการนำทาง ให้ไปที่ ลักษณะที่ปรากฏ»เมนู ตามค่าเริ่มต้น WordPress จะแสดงเมนูหลักของไซต์ของคุณ

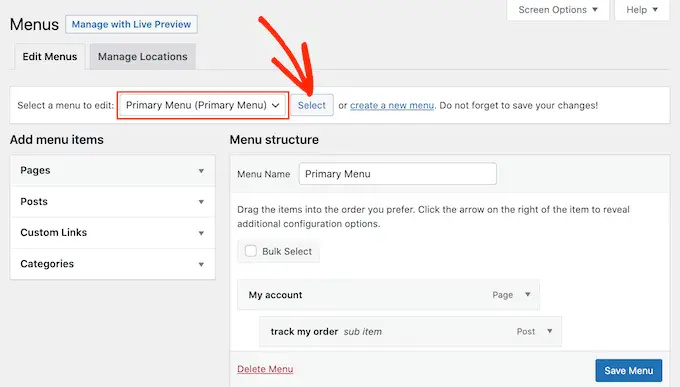
หากคุณต้องการแก้ไขเมนูอื่น เพียงเปิดเมนูแบบเลื่อนลง 'เลือกเมนูเพื่อแก้ไข' และเลือกเมนูจากรายการ หลังจากนั้น คลิกที่ 'เลือก'
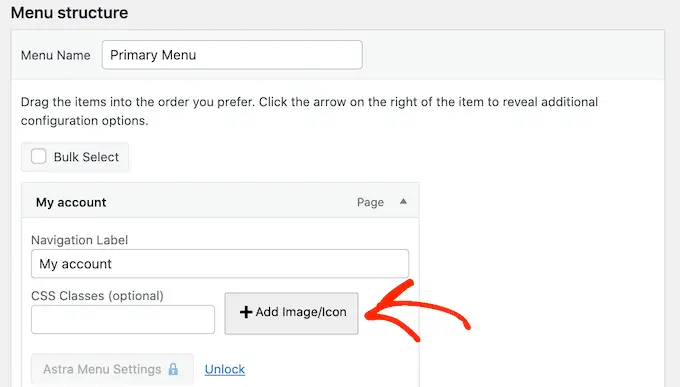
ตอนนี้ ค้นหารายการเมนูแรกที่คุณต้องการเพิ่มไอคอนและคลิก จากนั้น เพียงเลือกปุ่ม 'เพิ่มรูปภาพ/ไอคอน' ใหม่

ตอนนี้คุณสามารถตัดสินใจได้ว่าจะใช้ภาพของคุณเองหรือเลือกไอคอน
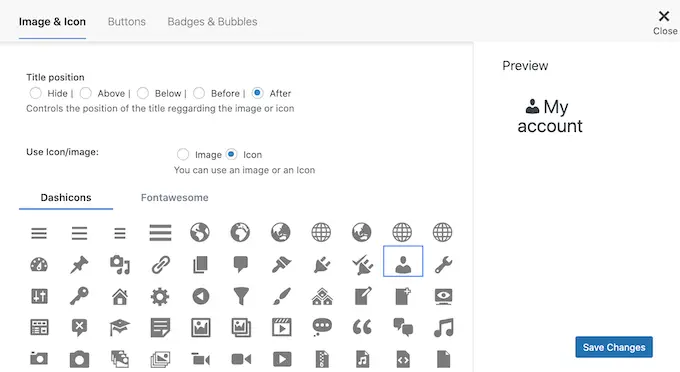
หากต้องการใช้ไอคอนสำเร็จรูป ให้คลิกที่ปุ่มตัวเลือกถัดจาก 'ไอคอน' จากนั้นคุณสามารถคลิกเพื่อเลือกไอคอน dashicon หรือ Font Awesome

คุณต้องการใช้ภาพของคุณเองแทนหรือไม่?
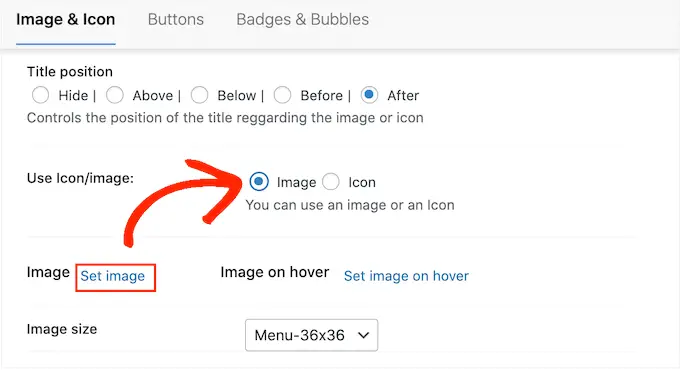
จากนั้นเลือกปุ่มตัวเลือกถัดจาก "รูปภาพ" แล้วคลิกลิงก์ "ตั้งค่ารูปภาพ"

ตอนนี้คุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ
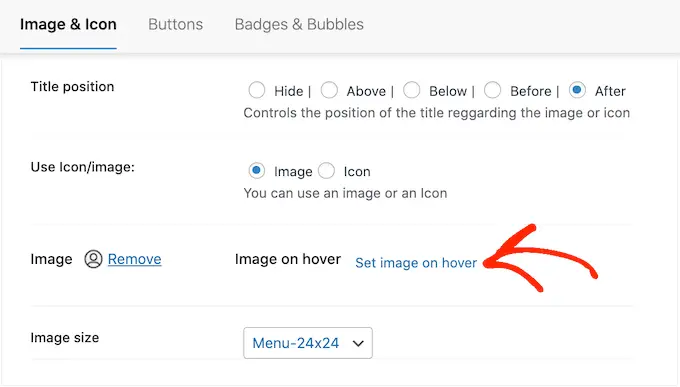
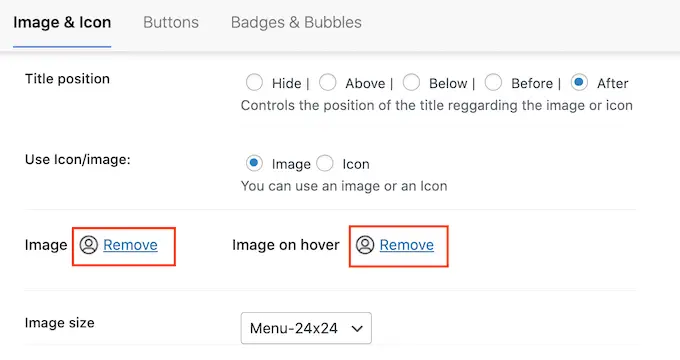
หากคุณทำเครื่องหมายที่ 'เปิดใช้รูปภาพบนช่องโฮเวอร์' ในการตั้งค่าของปลั๊กอิน คุณจะต้องคลิก 'ตั้งค่ารูปภาพเมื่อโฮเวอร์' ด้วย

ตอนนี้ เลือกภาพที่จะแสดงเมื่อผู้ใช้วางเมาส์เหนือรายการเมนูนี้
บางครั้ง คุณอาจต้องการละเว้นการตั้งค่านี้และแสดงไอคอนเดียวกันไม่ว่าจะเกิดอะไรขึ้นก็ตาม ในการดำเนินการนี้ ให้คลิกที่ 'ตั้งค่ารูปภาพเมื่อเลื่อนเมาส์ไปเหนือ' จากนั้นเลือกรูปภาพที่เหมือนกันทุกประการ
หากคุณไม่ทำเช่นนี้ ไอคอนจะหายไปเมื่อผู้เยี่ยมชมวางเมาส์เหนือไอคอนนั้น

หลังจากนั้น ให้เปิดเมนูแบบเลื่อนลงขนาดรูปภาพแล้วเลือกขนาดจากรายการ การใช้ขนาดเดียวกันสำหรับไอคอนทั้งหมดจะทำให้เมนูดูเป็นระเบียบมากขึ้น
อย่างไรก็ตาม คุณอาจทำให้ไอคอนที่สำคัญที่สุดของเมนูใหญ่ขึ้น ตัวอย่างเช่น หากคุณสร้างร้านค้าออนไลน์โดยใช้ปลั๊กอินเช่น WooCommerce คุณอาจใช้ไอคอนที่ใหญ่กว่าสำหรับ 'ชำระเงิน' เพื่อให้โดดเด่น
เมื่อคุณพอใจกับไอคอนแล้ว ก็ถึงเวลาดูฉลากของรายการเมนู
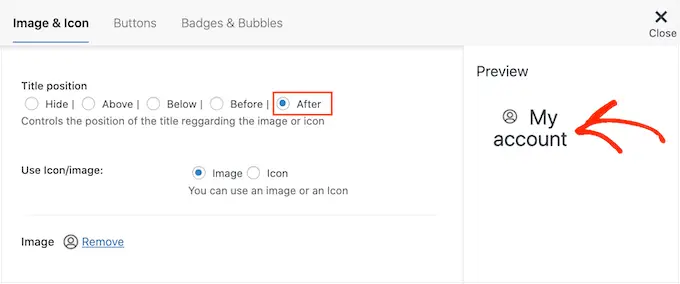
ตามค่าเริ่มต้น ปลั๊กอินจะแสดงป้ายชื่อหลังไอคอน

หากต้องการเปลี่ยนสิ่งนี้ ให้เลือกปุ่มตัวเลือกใดก็ได้ในส่วน 'ตำแหน่งชื่อเรื่อง'
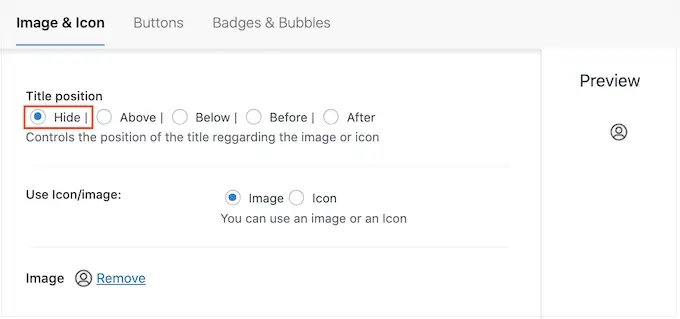
อีกทางเลือกหนึ่งคือการลบป้ายกำกับการนำทางออกทั้งหมด โดยสร้างเมนูแบบไอคอนเท่านั้น สิ่งนี้สามารถป้องกันไม่ให้เมนูที่มีรายการจำนวนมากดูรก
อย่างไรก็ตาม คุณควรซ่อนป้ายกำกับเฉพาะเมื่อเห็นได้ชัดว่าแต่ละไอคอนหมายถึงอะไร หากไม่ชัดเจน ผู้เข้าชมจะมีปัญหาในการไปยังส่วนต่างๆ ของบล็อก WordPress หรือเว็บไซต์ของคุณ

หากต้องการดำเนินการต่อและซ่อนป้ายกำกับ ให้เลือกปุ่มตัวเลือกถัดจาก 'ไม่มี'

เมื่อคุณพอใจกับวิธีการตั้งค่ารายการเมนูแล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง'
หากต้องการเพิ่มไอคอนให้กับรายการเมนูอื่นๆ เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
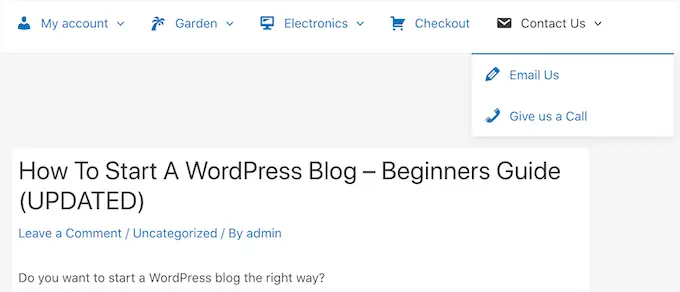
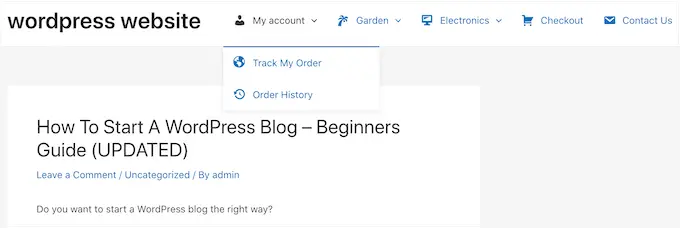
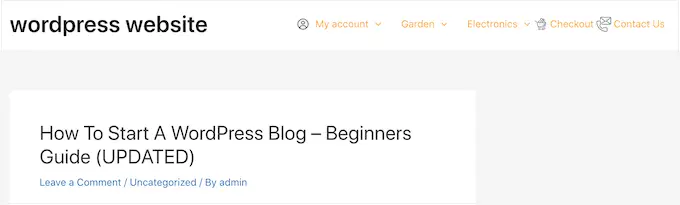
เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึกเมนู' ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นเมนูการนำทางที่อัปเดตแล้ว
คุณยังสามารถเพิ่มไอคอนรูปภาพในเมนูการนำทางของคุณโดยใช้ CSS แบบกำหนดเอง สิ่งนี้ทำให้คุณมีความยืดหยุ่นมากขึ้นในการควบคุมตำแหน่งที่ไอคอนปรากฏในเมนูของคุณ
อย่างไรก็ตาม คุณต้องเพิ่มรหัสที่กำหนดเองใน WordPress ดังนั้นจึงแนะนำสำหรับผู้ใช้ WordPress ระดับกลางหรือระดับสูง

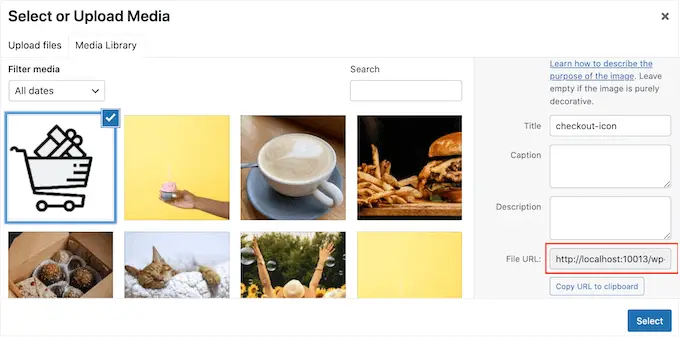
ก่อนที่คุณจะเริ่มต้น ไปข้างหน้าและอัปโหลดไฟล์ภาพทั้งหมดของคุณไปยังไลบรารีสื่อของ WordPress สำหรับรูปภาพแต่ละรูป ตรวจสอบให้แน่ใจว่าคุณได้คัดลอก URL ของรูปภาพนั้นแล้ววางลงในโปรแกรมแก้ไขข้อความ เช่น Notepad คุณจะต้องใช้ลิงก์ในโค้ดของคุณ ซึ่งจะช่วยประหยัดเวลาได้มาก
หากต้องการค้นหา URL ของรูปภาพ เพียงแค่เลือกในไลบรารีสื่อของ WordPress จากนั้นดูที่ฟิลด์ 'File URL'

สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีรับ URL ของรูปภาพที่คุณอัปโหลดใน WordPress
หลังจากนั้นไปที่ ลักษณะที่ปรากฏ » เมนู .

ถัดไป เปิดเมนูแบบเลื่อนลง 'เลือกเมนูเพื่อแก้ไข' และเลือกเมนูที่คุณต้องการเพิ่มไอคอนรูปภาพ
หลังจากนั้น ให้คลิก 'เลือก'

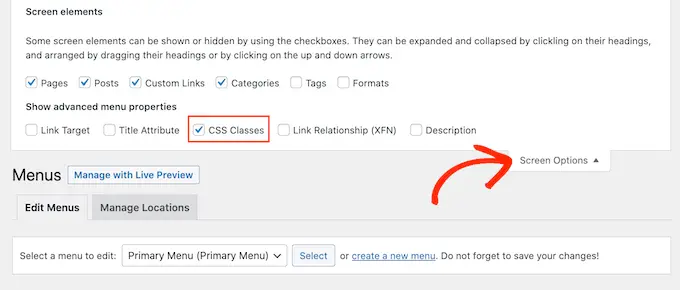
ถัดไป คุณต้องเปิดใช้งานคลาส CSS ที่กำหนดเองโดยคลิกที่ 'ตัวเลือกหน้าจอ'
ในแผงที่ปรากฏขึ้น ทำเครื่องหมายที่ช่องถัดจาก 'คลาส CSS'

เมื่อเสร็จแล้ว คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองให้กับรายการใดก็ได้ในเมนูการนำทาง นี่คือวิธีที่คุณจะเชื่อมโยงแต่ละรายการเมนูกับรูปภาพในไลบรารีสื่อของ WordPress
คุณสามารถเรียกคลาสเหล่านี้อะไรก็ได้ที่คุณต้องการ แต่ควรใช้บางอย่างที่ช่วยให้คุณระบุรายการเมนูได้
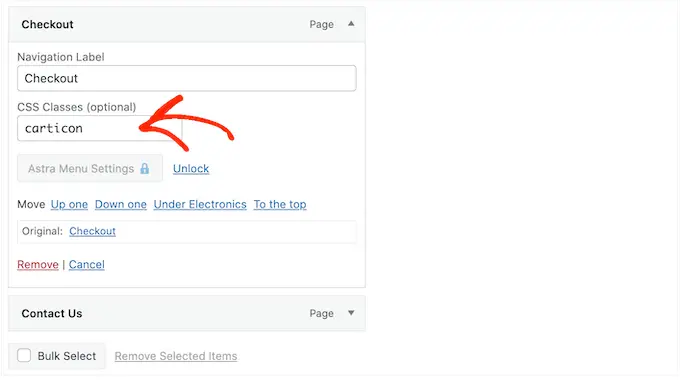
ในการเริ่มต้น เพียงคลิกที่รายการแรกที่คุณต้องการเพิ่มไอคอนรูปภาพ ในช่อง 'คลาส CSS (ไม่บังคับ)' ให้พิมพ์ชื่อคลาสที่คุณต้องการใช้

คุณจะใช้คลาส CSS ที่กำหนดเองเหล่านี้ในขั้นตอนถัดไป ดังนั้นให้จดบันทึกไว้ใน Notepad หรือแอปที่คล้ายกัน
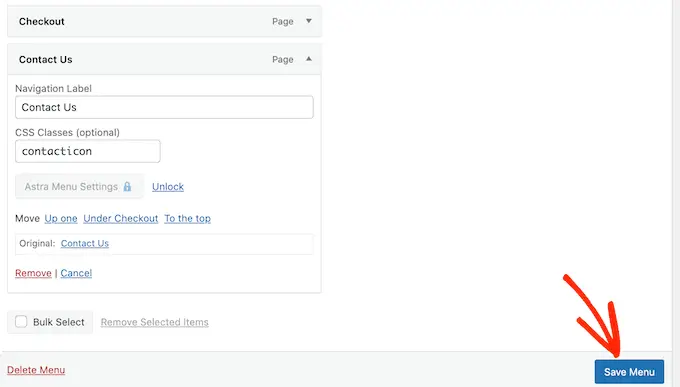
เพียงทำตามขั้นตอนเดียวกันเพื่อเพิ่มคลาสแยกต่างหากให้กับรายการเมนูทั้งหมดของคุณ หลังจากนั้น คลิกที่ 'บันทึกเมนู' เพื่อจัดเก็บการตั้งค่าของคุณ
หมายเหตุ: แต่ละไอคอนจะเชื่อมโยงกับคลาส CSS ของตัวเอง ดังนั้นโปรดติดป้ายกำกับรายการเมนูให้แตกต่างกันหากคุณต้องการใช้ไอคอนแยกกัน

ตอนนี้คุณพร้อมที่จะเพิ่มไอคอนรูปภาพในเมนูการนำทาง WordPress โดยใช้ CSS แล้ว
บ่อยครั้งที่บทช่วยสอน WordPress จะบอกให้คุณเพิ่มข้อมูลโค้ดลงในไฟล์ธีม WordPress ของคุณ อย่างไรก็ตาม การทำเช่นนั้นอาจทำให้เกิดข้อผิดพลาดทั่วไปของ WordPress และไม่เหมาะสำหรับผู้เริ่มต้น
นั่นเป็นเหตุผลที่เราแนะนำ WPCode
WPCode เป็นปลั๊กอินตัวอย่างโค้ดยอดนิยมที่ใช้โดยเว็บไซต์ WordPress มากกว่า 1 ล้านเว็บไซต์ อนุญาตให้คุณเพิ่มโค้ดที่กำหนดเองโดยไม่ต้องแก้ไขไฟล์ functions.php ของธีม
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
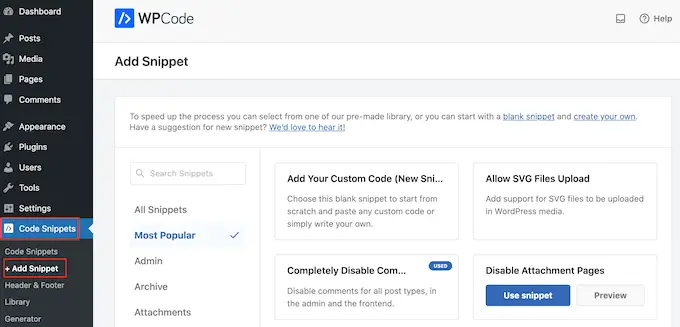
เมื่อเปิดใช้งาน ตรงไปที่ Code Snippets » Add Snippet

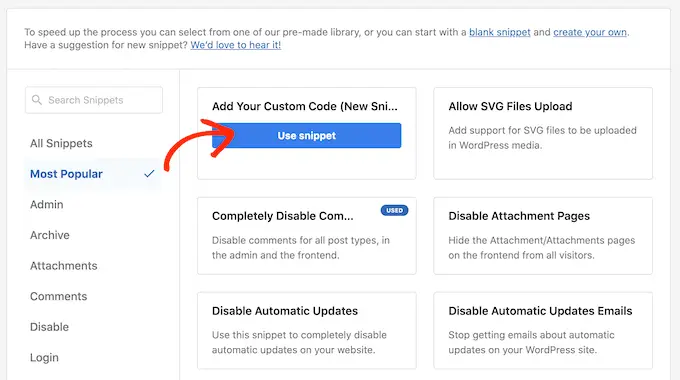
ที่นี่ เพียงวางเมาส์เหนือ 'Add Your Custom Code'
เมื่อปรากฏขึ้น ให้คลิก 'ใช้ตัวอย่างข้อมูล'

ในการเริ่มต้น ให้พิมพ์ชื่อสำหรับข้อมูลโค้ดที่กำหนดเอง นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุตัวอย่างข้อมูลในแดชบอร์ดของ WordPress
เมื่อเสร็จแล้ว ให้เปิดเมนูแบบเลื่อนลง 'ประเภทรหัส' และเลือก 'ข้อมูลโค้ด CSS'

ในโปรแกรมแก้ไขโค้ด คุณจะต้องเพิ่มโค้ดสำหรับทุกไอคอนที่คุณต้องการแสดง
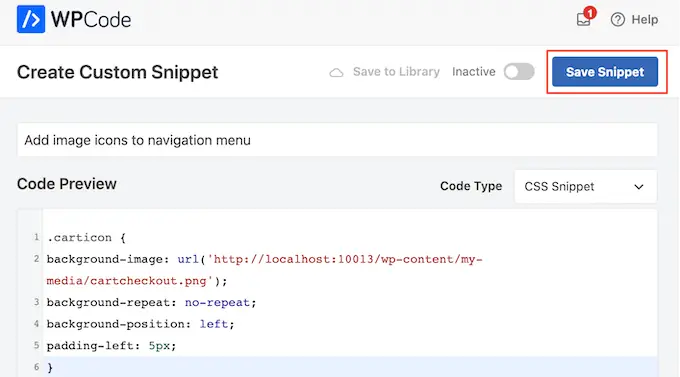
เพื่อช่วยคุณ เราได้สร้างตัวอย่างข้อมูลด้านล่าง คุณสามารถดำเนินการต่อและเปลี่ยน '.carticon' เป็นคลาส CSS แบบกำหนดเองที่คุณสร้างในขั้นตอนก่อนหน้า คุณจะต้องแทนที่ URL ด้วยลิงก์ไปยังรูปภาพในไลบรารีสื่อ WordPress ของคุณ:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
หมายเหตุ: คุณจะต้องคงจุด '.' ข้างหน้าคลาส CSS ในข้อมูลโค้ด นั่นคือสิ่งที่บอก WordPress ว่าเป็นคลาสและไม่ใช่ตัวเลือก CSS ประเภทอื่น
คุณจะต้องปรับข้อมูลโค้ดด้านบนสำหรับแต่ละรายการเมนูที่คุณสร้างขึ้นด้านบน คุณสามารถวางทั้งหมดลงในฟิลด์ 'แสดงตัวอย่างโค้ด'
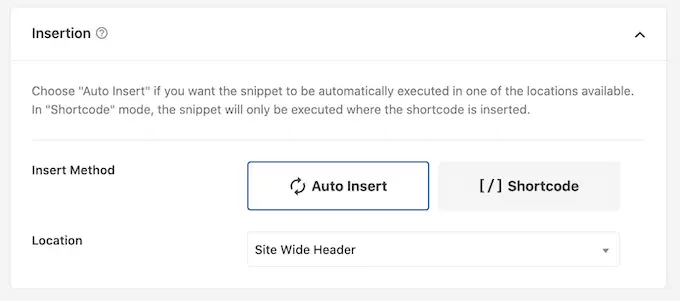
เมื่อคุณพอใจกับโค้ดของคุณแล้ว ให้เลื่อนไปที่ส่วน 'การแทรก' WPCode สามารถเพิ่มโค้ดไปยังตำแหน่งต่างๆ ได้ เช่น หลังโพสต์ทุกครั้ง ส่วนหน้าเท่านั้น หรือผู้ดูแลระบบเท่านั้น
คุณต้องการใช้โค้ด CSS ที่กำหนดเองในเว็บไซต์ WordPress ทั้งหมดของเรา ดังนั้นคลิกที่ 'แทรกอัตโนมัติ' หากยังไม่ได้เลือกไว้
จากนั้น เปิดเมนูแบบเลื่อนลง 'ตำแหน่ง' และเลือก 'ส่วนหัวของไซต์'

หลังจากนั้น คุณก็พร้อมที่จะเลื่อนไปที่ด้านบนสุดของหน้าจอและคลิกที่สลับ 'ไม่ใช้งาน' เพื่อให้เปลี่ยนเป็น 'ใช้งานอยู่'
สุดท้าย คลิกที่ 'บันทึกตัวอย่างข้อมูล' เพื่อทำให้ CSS ที่กำหนดเองใช้งานได้จริง

ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นไอคอนรูปภาพทั้งหมดในเมนูการนำทางของคุณ
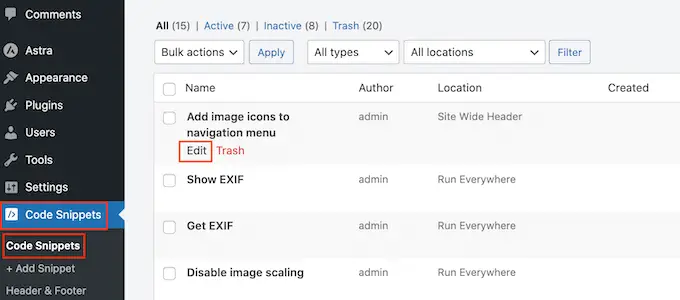
คุณอาจต้องปรับแต่ง CSS เพื่อให้แสดงไอคอนรูปภาพในจุดที่ถูกต้อง ทั้งนี้ขึ้นอยู่กับธีมของคุณ หากเป็นกรณีนี้ ให้ไปที่ Code Snippets » Code Snippets ในแดชบอร์ดของ WordPress
จากนั้น เพียงวางเมาส์เหนือตัวอย่างข้อมูลแล้วคลิกลิงก์ 'แก้ไข' เมื่อปรากฏ

ซึ่งจะเปิดตัวแก้ไขโค้ด พร้อมให้คุณทำการเปลี่ยนแปลงบางอย่าง
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มไอคอนรูปภาพในเมนูการนำทาง WordPress ของคุณ คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด และวิธีสร้างรายได้จากบล็อกออนไลน์ด้วย WordPress
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
