วิธีเพิ่มรูปภาพใน WordPress (อย่างมืออาชีพ)
เผยแพร่แล้ว: 2022-09-08การเพิ่มรูปภาพใน WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจให้กับโพสต์และเพจของคุณ ในบทความนี้เราจะแสดงวิธีเพิ่มรูปภาพใน WordPress อย่างง่ายดาย เราจะครอบคลุมหัวข้อต่อไปนี้: การอัปโหลดรูปภาพใน WordPress การเพิ่มรูปภาพจากคอมพิวเตอร์ของคุณ การเพิ่มรูปภาพจากไลบรารีสื่อ WordPress การแทรกรูปภาพในบทความและหน้าของคุณ การจัดตำแหน่งรูปภาพใน WordPress การเพิ่มคำบรรยายให้กับรูปภาพของคุณ การสร้างแกลเลอรีรูปภาพใน WordPress การเปลี่ยนขนาด ของรูปภาพของคุณ หลังจากอ่านบทความนี้แล้ว คุณจะรู้วิธีเพิ่มรูปภาพใน WordPress อย่างมืออาชีพ มาเริ่มกันเลย.
หากคุณเลือกรูปภาพสำหรับไซต์ WordPress.com คุณจะปรับปรุงรูปลักษณ์ เราได้แบ่งรูปภาพออกเป็นหลายหน้าเพื่อช่วยคุณในการเริ่มต้น เนื่องจากมีหลายวิธีในการเพิ่มรูปภาพในไซต์ของคุณ หากคุณต้องการแสดงรูปภาพแบบเต็มความกว้าง ให้ใช้ธีมที่รองรับบล็อกรูปภาพ มีพื้นหลังต่างๆ สำหรับบล็อกหน้าปก เช่นเดียวกับตัวเลือกการวางซ้อนที่มีการไล่ระดับสี และรูปแบบการแสดงผลที่แตกต่างกัน คุณสามารถเพิ่มรูปภาพหลายรูปลงในบล็อกแกลเลอรีได้อย่างง่ายดาย และรูปภาพเหล่านั้นจะถูกจัดเรียงโดยอัตโนมัติอย่างมีสไตล์ หากต้องการดูว่าเกิดอะไรขึ้นเมื่อภาพสองภาพอยู่เคียงข้างกัน (หรือด้านบนและด้านล่าง) และใช้แถบเลื่อนเพื่อเปรียบเทียบ ให้ใช้บล็อก Image Compare คุณสามารถใส่รูปภาพหรือวิดีโอเคียงข้างกันโดยมีข้อความในส่วนสื่อ
วิธีที่ดีที่สุดในการเพิ่มรูปภาพในธีม WordPress คืออะไร? ฟังก์ชันธีมสามารถเปลี่ยนแปลงได้โดยใช้แถบเลื่อนสำหรับขนาดรูปภาพ หากต้องการสร้าง ภาพขนาดย่อ ที่กำหนดเอง ให้เพิ่มเส้นขนาดที่กำหนดเองลงในไฟล์ธีม
วิธีเพิ่มรูปภาพพร้อมข้อความใน WordPress
 เครดิต: wplift.com
เครดิต: wplift.comหากต้องการใช้รูปภาพ ให้ไปที่โพสต์ที่ต้องการ ในกรณีที่เป็นโพสต์ใหม่ ให้ป้อนชื่อในช่องชื่อ คลิกแท็บข้อความทางด้านขวาเหนือกล่องข้อความ จากนั้นคลิกเพิ่มสื่อที่มุมซ้ายเหนือกล่องข้อความ เลือกไฟล์ที่คุณต้องการอัปโหลดจากแท็บอัปโหลดไฟล์ของหน้าต่างแทรกสื่อ จากนั้นคลิกแท็บอัปโหลดไฟล์อีกครั้งเพื่อเลือก
เป็นวิธีที่ดีในการรับข้อมูลเพิ่มเติมเล็กน้อยเกี่ยวกับรูปภาพที่มีการซ้อนทับข้อความ นอกจากนี้ยังเป็นวิธีที่ง่ายและรวดเร็วในการสร้างโฆษณาออนไลน์ของคุณเอง ในบทความนี้ เราจะพูดถึงสามวิธีในการเพิ่มข้อความลงในรูปภาพใน WordPress บล็อกหัวเรื่องและย่อหน้าบนบล็อกหน้าปกจะใช้เพื่อเพิ่มข้อความลงในรูปภาพโดยอัตโนมัติ รูปภาพยังสามารถวางตำแหน่งเมื่อผู้เยี่ยมชมเลื่อนดูหน้าเว็บหรือเป็นภาพซ้อนทับที่มีการซ้อนทับสี การใช้โอเวอร์เลย์เป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนความโปร่งใส และสามารถใช้แถบเลื่อน 'ความทึบ' เพื่อเปลี่ยนความโปร่งใสได้ การเพิ่มข้อความลงในรูปภาพ WordPress ทำได้ง่ายและรวดเร็วด้วยบล็อกในตัว
ปลั๊กอินตัวสร้างเพจจะช่วยให้คุณสร้างเพจที่กำหนดเองได้อย่างสมบูรณ์ เป็นปลั๊กอินรุ่นที่ทันสมัยที่สุดและดีที่สุด คุณสามารถเริ่มต้นได้โดยไปที่ SeedProd คลิกที่ เพิ่มหน้า Landing Page ในส่วน เพิ่มหน้า Landing Page ใหม่ หลังจากนั้น คุณจะต้องเลือกเทมเพลต ซึ่งจะทำหน้าที่เป็นจุดเริ่มต้นของเพจของคุณ การคลิกเทมเพลตเปล่า คุณสามารถเลือกผ้าใบเปล่าเป็นเทมเพลตแรกได้ ฟิลด์ 'ชื่อเพจ' มีฟิลด์ที่คุณสามารถป้อนชื่อสำหรับเพจได้
ขอแนะนำให้คุณใช้ชื่อนี้เป็น URL ของหน้า แต่สามารถเปลี่ยนแปลงได้ตลอดเวลา คุณสามารถรับภาพสต็อกปลอดค่าลิขสิทธิ์นับพันได้อย่างง่ายดายด้วย SeedProd คุณสามารถดูตัวอย่างเทมเพลตส่วนเหล่านี้ได้โดยวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนแว่นขยาย ถัดไป แทนที่รูปภาพบนเทมเพลตด้วยรูปภาพใหม่ คุณสามารถใช้ไลบรารีสื่อของ WordPress เพื่ออัปโหลดภาพ หรือคุณสามารถใช้ภาพสต็อก เทมเพลตฮีโร่ของ SeedProd มีหลายแบบที่มีเนื้อหาเพิ่มเติม เช่น ปุ่มเรียกร้องให้ดำเนินการ เนื้อหานี้มีการเปลี่ยนแปลงอะไรบ้าง?
เมื่อคุณเลือกบล็อกแล้ว คุณสามารถเปลี่ยนบล็อกได้ มีตัวเลือกอื่นๆ เช่น การนำบล็อกออกจากเทมเพลต เมื่อคุณพอใจกับ การออกแบบหน้าเว็บ ของคุณแล้ว ให้คลิกปุ่ม 'บันทึก'
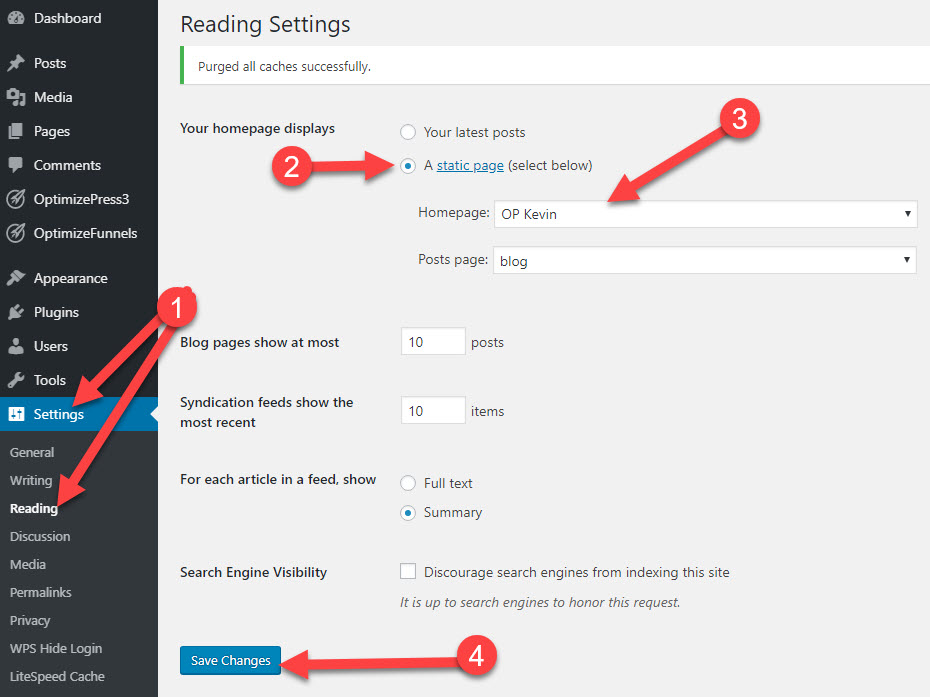
วิธีเพิ่มรูปภาพในหน้าแรกของ WordPress
 เครดิต: OptimizePress
เครดิต: OptimizePressในการเพิ่มรูปภาพลงในโฮมเพจ WordPress คุณจะต้องลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress ก่อน เมื่อคุณเข้าสู่ระบบ คุณจะต้องไปที่ส่วน "ลักษณะที่ปรากฏ" จากนั้นคลิกที่ "ปรับแต่ง" จากที่นี่ คุณจะสามารถคลิกที่แท็บ "ส่วนหัว" แล้วอัปโหลดภาพที่คุณต้องการได้
คุณสามารถเปลี่ยนรูปภาพในหน้าแรกของไซต์ WordPress ได้ ทั้งนี้ขึ้นอยู่กับการออกแบบธีมของคุณ ในบางเทมเพลต คุณสามารถฮาร์ดโค้ดหน้าแรกแบบสแตติกได้โดยใช้หน้าจอตัวแก้ไข เนื้อหาของโพสต์ เพจ และวิดเจ็ตรวมอยู่ในเนื้อหาอื่นๆ ด้วย ดูเอกสารประกอบของธีมของคุณเพื่อดูว่ารูปภาพหน้าแรกของคุณมาจากที่ใด หากต้องการดูภาพ ให้ไปที่ด้านขวาของวิดเจ็ตแล้วคลิกลูกศรชี้ลง ใช้วิธีการไฮไลท์&วาง แทนที่รูปภาพเก่าด้วยรูปภาพใหม่ หากรูปภาพถูกฝังในวิดเจ็ตโดยใช้ HTML ควรใช้หน้าต่างสื่อเพื่อค้นหา URL หลังจากที่คุณคลิกปุ่มบันทึก คุณสามารถบันทึกการเปลี่ยนแปลงลงในวิดเจ็ตได้
วิธีเพิ่มรูปภาพเด่นใน WordPress
หากต้องการเพิ่มรูปภาพเด่นใน WordPress ให้ไปที่โพสต์หรือหน้าที่คุณต้องการเพิ่มรูปภาพ ที่ด้านขวาของหน้าจอ คุณจะเห็นกล่อง "รูปภาพเด่น" คลิกลิงก์ "ตั้งค่ารูปภาพเด่น" จากนั้นเลือกรูปภาพที่คุณต้องการใช้จากไลบรารีสื่อของคุณ
รูปภาพที่ออกแบบมาอย่างดีสามารถทำให้เว็บไซต์หรือโพสต์บล็อกของคุณน่าสนใจยิ่งขึ้น รูปภาพเด่นของคุณไม่เพียงแต่ดึงดูดความสนใจของผู้เยี่ยมชมมายังเนื้อหาของคุณ แต่ยังช่วยเพิ่มคุณภาพของภาพในบล็อก/หน้าของคุณด้วย เหตุใดแดชบอร์ดจึงไม่มีรูปภาพใด ๆ ไม่ต้องกังวล ฉันได้รวบรวมบทช่วยสอนนี้เกี่ยวกับวิธีเพิ่ม รูปภาพเด่น ใน WordPress เนื่องจาก WordPress.org เป็นบ้านของชุมชนออนไลน์ที่ใหญ่ที่สุดแห่งหนึ่งของโลก นักพัฒนาหลายคนจึงมีน้ำใจมากพอที่จะรวมคุณลักษณะนี้ไว้ในธีมของพวกเขา ในการแก้ไขฟังก์ชันการทำงานของรูปภาพในธีมของคุณ ก่อนอื่นคุณต้องใส่โค้ดต่อไปนี้ในไฟล์ functions.php ของรูปภาพนั้น หลังจากคุณทำตามขั้นตอนนี้เสร็จแล้ว ธีมของคุณจะพร้อมแสดงรูปภาพเด่น

อัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณหากคุณใช้ Mac แถบความคืบหน้าจะปรากฏขึ้นเพื่อระบุว่ารูปภาพของคุณได้รับการอัปโหลดแล้ว เมื่อคลิกที่ภาพ คุณสามารถเลือกภาพเด่นสำหรับโปรไฟล์ของคุณได้ เป็นสิ่งสำคัญที่คุณจะต้องอัปเดตโพสต์หรือหน้าของคุณเพื่อให้เหมาะสมกับรูปภาพเด่น
รูปภาพเด่นบน WordPress คืออะไร?
เมื่อคุณเพิ่มรูปภาพเด่นในรายการโพสต์ในบล็อก รูปภาพนั้นจะปรากฏที่ด้านบนของโพสต์ เช่นเดียวกับในรายการโพสต์ในบล็อกของคุณ รูปภาพเด่นสามารถพบได้ในแถบด้านข้างของตัวแก้ไขโพสต์บล็อก WordPress แต่เป็นองค์ประกอบที่สำคัญของตัวแก้ไข
วิธีใช้รูปภาพเด่นบน WordPress และแพลตฟอร์มอื่นๆ
หากคุณใช้แพลตฟอร์ม WordPress คุณสามารถใช้ วิดเจ็ตภาพ เด่นเพื่อเพิ่มรูปภาพเด่นในโพสต์หรือหน้าได้ นอกจากนี้ยังจะปรับขนาดรูปภาพสำหรับเนื้อหาในวิดเจ็ต หากคุณไม่มี WordPress คุณสามารถอัปโหลดรูปภาพเด่นไปยังเซิร์ฟเวอร์ของคุณและใส่ลิงก์ไปยังโพสต์หรือเพจของคุณ ไฟล์รูปภาพสามารถเข้าถึงได้โดยคลิกที่ลิงค์ ต่อไปนี้คือคำแนะนำบางส่วนที่จะช่วยคุณปรับแต่งรูปภาพเด่นของคุณ ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีคุณภาพสูงและเกี่ยวข้องกับเพจหรือโพสต์ที่คุณต้องการ ตรวจสอบให้แน่ใจว่ารูปภาพพอดีกับเนื้อหาอย่างเหมาะสม คุณควรเก็บภาพของคุณให้สอดคล้องกับสไตล์บล็อกของคุณ ไฟล์รูปภาพควรเชื่อมโยงกับโพสต์หรือเพจของคุณ
วิธีสร้างภาพขนาดย่อใน WordPress
ในการ สร้างภาพขนาดย่อ ใน WordPress คุณจะต้องใช้ Image Widget วิดเจ็ตนี้จะช่วยให้คุณเลือกภาพที่คุณต้องการใช้เป็นภาพขนาดย่อได้ เช่นเดียวกับขนาดของภาพขนาดย่อ เมื่อคุณเลือกตัวเลือกเหล่านี้แล้ว คุณสามารถคลิกที่ปุ่ม "สร้างภาพขนาดย่อ" สิ่งนี้จะสร้างภาพขนาดย่อสำหรับคุณและแทรกลงในบทความหรือหน้า WordPress ของคุณ
ตัวอย่างเช่น โพสต์ภาพขนาดย่อประกอบด้วยกราฟิกขนาดเล็กและข้อความที่ตัดตอนมาซึ่งปรากฏในแถบด้านข้างของเว็บไซต์ เมื่อผู้ใช้คลิกที่ลิงค์หรือรูปภาพ บทความขนาดเต็มจะปรากฏขึ้น ใน WordPress รูปภาพเด่นจะใช้เป็นส่วนหนึ่งของกระบวนการภาพขนาดย่อ บทแนะนำนี้จะแนะนำคุณเกี่ยวกับขั้นตอนต่างๆ ในการสร้างภาพขนาดย่อของโพสต์ใน WordPress ปลั๊กอินนี้จะดึงรูปภาพจาก Flickr จากโพสต์ของคุณโดยอัตโนมัติตามชื่อโพสต์ของคุณ การใช้ภาพเหล่านี้เป็นฉากหลัง WordPress จะสามารถสร้างโพสต์ภาพขนาดย่อได้ หากคุณมีบัญชี WordPress คุณสามารถเปลี่ยนความละเอียดของรูปภาพได้โดยใช้ตัวแก้ไข
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งานปลั๊กอินรูปขนาดย่อของบทความที่เกี่ยวข้องสำหรับ WordPress เมื่อเปิดใช้งาน ปลั๊กอินจะแนะนำ คุณลักษณะ WordPress ใหม่ที่ เรียกว่า Thumbs ของโพสต์ที่เกี่ยวข้อง หน้าจอที่สามให้คุณเปลี่ยนการแสดงโพสต์ คุณมีตัวเลือกในการแสดงความสัมพันธ์บนเพจหรือโพสต์ของคุณในตัวอย่างก่อนหน้านี้ ขั้นตอนที่สองคือการเลือกภาพขนาดย่อที่คุณต้องการใช้ ขั้นตอนต่อไปนี้คือการเลือกรูปแบบของรูปขนาดย่อ เช่น สี ขนาดฟอนต์ และความยาวของข้อความที่ตัดตอนมา ขั้นตอนที่สี่คือการสร้างรหัสย่อสำหรับปลั๊กอินนี้เพื่อให้ปรากฏที่ใดก็ได้ในเว็บไซต์ของคุณ
WordPress แทรกรูปภาพในบล็อก
คุณสามารถเพิ่มบล็อกรูปภาพได้โดยคลิกปุ่ม 'เพิ่มบล็อกใหม่' หรือพิมพ์ /image ลงในเครื่องมือแก้ไขโพสต์ สามปุ่มจะปรากฏขึ้นภายในบล็อกรูปภาพเปล่า สามารถอัพโหลดรูปภาพคอมพิวเตอร์ สามารถเลือกรูปภาพจากไลบรารีสื่อ หรือสามารถแทรกรูปภาพโดยระบุ URL ไปยัง ไฟล์รูปภาพ
บล็อกรูปภาพทำให้ง่ายต่อการเพิ่มสื่อในบทความและหน้า WordPress ของคุณ คุณสามารถเพิ่มรูปภาพลงในเว็บไซต์ของคุณได้ง่ายขึ้นหากคุณเรียนรู้การตั้งค่าต่างๆ เราจะแนะนำคุณผ่านแต่ละตัวเลือกของบล็อกรูปภาพในโพสต์นี้ รวมทั้งให้คำแนะนำสำหรับการใช้งาน เมื่อคุณคลิกไอคอน Image Block แถบเครื่องมือขนาดเล็กจะปรากฏขึ้นเหนือรูปภาพของคุณ ในการเปลี่ยนขนาดของรูปภาพ คุณสามารถป้อนข้อความ Alt และเปลี่ยนขนาดของรูปภาพโดยใช้ ฟิลด์การตั้งค่ารูปภาพ คุณยังสามารถทำให้รูปภาพใหญ่ขึ้นหรือเล็กลงได้ด้วยการเลือก กว้าง หรือ เต็มความกว้าง หลังสามารถใช้เพื่อขยายภาพเกินพื้นที่เนื้อหามาตรฐาน
หากคุณเพิ่งเรียนรู้วิธีใช้ Image Block ใน WordPress คุณควรคำนึงถึงคำแนะนำสองสามข้อ คุณสามารถปรับปรุงหน้าเว็บของคุณและลักษณะที่ปรากฏของรูปภาพได้อย่างง่ายดายและราบรื่นด้วยการเพิ่มประสิทธิภาพรูปภาพของคุณ การทำความเข้าใจความแตกต่างในการตั้งค่าการปรับขนาดและครอบตัดสามารถช่วยประหยัดเวลาได้อย่างมาก คุณสามารถปรับแต่งรูปภาพได้โดยใช้บล็อกรูปภาพ ซึ่งอนุญาตให้คุณแทรกลงใน หน้า WordPress ของคุณ บล็อกนี้ช่วยให้คุณสามารถปรับขนาดและปรับแต่งลักษณะที่ปรากฏในขณะที่ยังแสดงโดยตรงในตัวแก้ไข คุณยังสามารถใช้บล็อกรูปภาพเพื่ออัปโหลดรูปภาพได้โดยตรงจากคอมพิวเตอร์ของคุณ แทรกรูปภาพจากไลบรารีสื่อ WordPress หรือเพิ่มรูปภาพจาก URL
วิธีเพิ่มรูปภาพในโพสต์หรือหน้าใน WordPress
WordPress อนุญาตให้คุณอัปโหลดรูปภาพไปยังโพสต์และหน้าต่างๆ เมื่อคลิกไอคอน + คุณสามารถดูบล็อก "รูปภาพ" คุณสามารถอัปโหลดรูปภาพจากไลบรารีสื่อของคุณ หรือแทรก URL จาก URL หากคุณต้องการอัปโหลดรูปภาพ นอกจากนี้ คุณสามารถจัดแนวบล็อกรูปภาพและเปลี่ยนขนาด การจัดตำแหน่ง และลิงก์ได้
