วิธีเพิ่มไม่ต้องคลิกขวาบนรูปภาพ WordPress
เผยแพร่แล้ว: 2023-04-01คุณต้องการเพิ่มไม่ให้คลิกขวาที่รูปภาพ WordPress ของคุณหรือไม่?
หากคุณเป็นช่างภาพ ศิลปิน หรือผู้สร้างเนื้อหา คุณอาจกังวลว่าผู้คนจะขโมยภาพของคุณ แม้ว่าการหยุดการขโมยรูปภาพทั้งหมดจะเป็นเรื่องยาก แต่คุณสามารถทำให้ผู้อื่นขโมยรูปภาพจากเว็บไซต์ของคุณได้ยากขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มไม่ให้คลิกขวาบนรูปภาพและแกลเลอรีของ WordPress

เหตุใดจึงไม่เพิ่มการคลิกขวาบนรูปภาพ WordPress
อินเทอร์เน็ตทำให้การแชร์ผลงานของคุณกับคนทั้งโลกง่ายขึ้น แต่ก็ทำให้คนอื่นขโมยภาพของคุณได้ง่ายขึ้นด้วย
คนเหล่านี้อาจใช้เนื้อหาของคุณเพื่อส่งเสริมการหลอกลวงหรือผลิตภัณฑ์ที่ฉ้อฉล พวกเขาอาจขายงานศิลปะดิจิทัลและกราฟิกของคุณทางออนไลน์ ทำเงินจากการทำงานหนักของคุณในขณะที่คุณไม่ได้ทำอะไรเลย
หากคุณเป็นผู้มีอิทธิพลทางออนไลน์หรือมีสื่อสังคมออนไลน์ขนาดใหญ่ที่ติดตาม ผู้คนอาจขโมยรูปภาพของคุณและปลอมตัวเป็นคุณทางออนไลน์ ตัวอย่างเช่น พวกเขาอาจแสร้งทำเป็นว่าคุณเป็นพันธมิตรด้านการตลาดแบบแอฟฟิลิเอต
แม้ว่าคุณจะเขียนบล็อก WordPress เพียงอย่างเดียว ผู้คนก็ยังอาจใช้รูปภาพส่วนตัวของคุณเป็นส่วนหนึ่งของการหลอกลวงทางออนไลน์ เช่น โฆษณาปลอมหรือบทวิจารณ์
สแกมเมอร์สามารถขูดเนื้อหาและรูปภาพของบล็อก WordPress ของคุณ แล้วเผยแพร่ซ้ำบนเว็บไซต์อื่นๆ เนื้อหาที่ซ้ำกันนี้อาจทำให้ WordPress SEO ของคุณเสียหายได้
แม้ว่าจะไม่มีวิธีแก้ปัญหาเดียวที่สามารถป้องกันการขโมยภาพได้อย่างสมบูรณ์ แต่คุณสามารถทำให้ไซต์ของคุณเป็นเป้าหมายที่น่าสนใจน้อยลงได้
จากที่กล่าวมา เรามาดูกันว่าคุณจะเพิ่มรูปภาพและแกลเลอรีของ WordPress ได้อย่างไรโดยไม่ต้องคลิกขวา เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1. วิธีเพิ่มไม่ต้องคลิกขวาที่รูปภาพ WordPress ทั้งหมดของคุณ
วิธีที่ง่ายที่สุดในการปกป้องรูปภาพของคุณคือการใช้รูปภาพที่ไม่คลิกขวา ปลั๊กอินฟรีนี้อนุญาตให้คุณปิดใช้งานการคลิกขวาที่รูปภาพเท่านั้น ผู้ใช้จึงยังคงสามารถคลิกขวาที่เนื้อหาอื่นๆ ของคุณได้ รวมทั้งลิงก์
คุณยังสามารถเปิดและปิดการคลิกขวาโดยขึ้นอยู่กับว่าผู้เยี่ยมชมลงชื่อเข้าใช้บัญชีของพวกเขาหรือไม่ วิธีนี้เหมาะมากหากคุณใช้งานเว็บไซต์ภาพถ่ายสต็อกสำหรับสมาชิกเท่านั้น หรือเว็บไซต์สมาชิกในรูปแบบอื่นๆ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
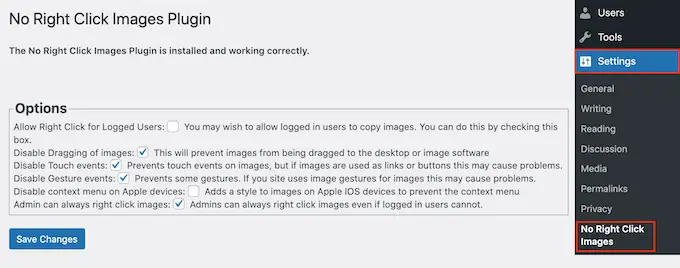
เมื่อเปิดใช้งาน ให้ไปที่ การตั้งค่า » ไม่มีรูปภาพ คลิกขวา เพื่อกำหนดการตั้งค่าปลั๊กอิน

ตัวเลือกเริ่มต้นควรใช้งานได้กับผู้ใช้ส่วนใหญ่ แต่ก็ยังคุ้มค่าที่จะตรวจสอบว่าคุณต้องทำการเปลี่ยนแปลงหรือไม่ โดยเฉพาะอย่างยิ่ง การตั้งค่าเหล่านี้สามารถช่วยคุณปิดช่องโหว่ที่ผู้คนอาจใช้เพื่อหลีกเลี่ยงการป้องกันการคลิกขวา
ปลั๊กอินจะปิดใช้งานการลากรูปภาพนอกกรอบ ดังนั้นผู้ใช้จึงไม่สามารถคัดลอกรูปภาพโดยการลากไปยังเดสก์ท็อปหรือแท็บอื่น ด้วยเหตุนี้ เราจึงแนะนำให้ทำเครื่องหมายที่ 'ปิดใช้งานการลากรูปภาพ' ไว้เสมอ
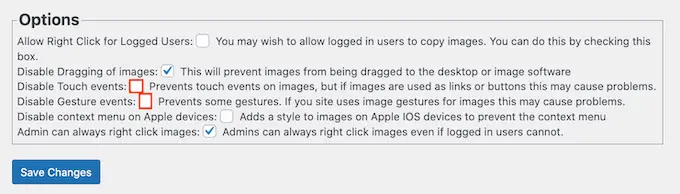
ภาพที่ไม่มีการคลิกขวายังปิดใช้งานกิจกรรมการสัมผัสและท่าทาง ซึ่งสามารถหยุดผู้คนจากการขโมยภาพบนอุปกรณ์ที่ใช้การกระทำประเภทนั้น อย่างไรก็ตาม วิธีนี้อาจทำให้เกิดปัญหาได้หากคุณใช้รูปภาพเป็นลิงก์หรือปุ่ม หรือหากผู้เยี่ยมชมโต้ตอบกับรูปภาพของคุณโดยใช้รูปแบบลายเส้น เช่น รูปภาพก่อนและหลัง
หากคุณพบปัญหา คุณสามารถเปิดใช้งานการรองรับเหตุการณ์การสัมผัสและท่าทางสัมผัสอีกครั้งโดยยกเลิกการเลือกช่องต่อไปนี้: 'ปิดใช้งานเหตุการณ์การสัมผัส' และ 'ปิดใช้งานเหตุการณ์การใช้ท่าทางสัมผัส'

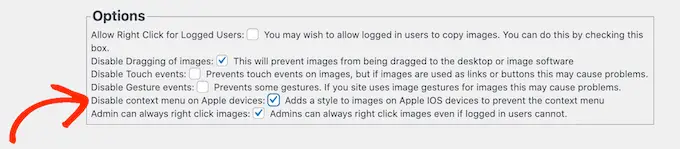
ตามค่าเริ่มต้น ผู้เข้าชมยังคงสามารถเปิดเมนูตามบริบทและบันทึกภาพของคุณบนอุปกรณ์ Apple
ที่กล่าวว่า คุณอาจต้องการทำเครื่องหมายที่ช่องถัดจาก 'ปิดใช้งานเมนูตามบริบทบนอุปกรณ์ Apple' วิธีนี้จะเพิ่มสไตล์ให้กับรูปภาพบน iPhone และ iPad ซึ่งจะหยุดผู้ใช้ไม่ให้เปิดเมนูตามบริบทของ Apple และขโมยรูปภาพของคุณ

เมื่อคุณพอใจกับวิธีการตั้งค่าปลั๊กอินแล้ว อย่าลืมคลิกที่ 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถออกจากบัญชีผู้ดูแลระบบ WordPress และเยี่ยมชมเว็บไซต์ของคุณได้แล้ว จากนั้น เพียงคลิกขวาที่รูปภาพใดก็ได้เพื่อตรวจสอบว่าปลั๊กอินทำงานอยู่
วิธีที่ 2 วิธีเพิ่มไม่คลิกขวาที่แกลเลอรีรูปภาพ
หากคุณต้องการปกป้องภาพแต่ละภาพทั่วทั้งเว็บไซต์ของคุณ วิธีแรกก็เป็นทางเลือกที่ดี อย่างไรก็ตาม บางครั้งคุณอาจต้องการสร้างแกลเลอรีรูปภาพใน WordPress แล้วปิดใช้งานการคลิกขวาสำหรับแกลเลอรีทั้งหมด ตัวอย่างเช่น คุณอาจสร้างพอร์ตโฟลิโอภาพถ่ายหรือแสดงผลิตภัณฑ์ยอดนิยมของคุณในรูปแบบแกลเลอรีที่สวยงาม
นี่คือที่มาของ Envira Gallery
เป็นหนึ่งในปลั๊กอินแกลเลอรี WordPress ที่ดีที่สุดในตลาดและมาพร้อมกับส่วนเสริมการป้องกันที่ปิดใช้งานความสามารถในการคลิกขวาบนแกลเลอรีที่คุณสร้างโดยใช้ปลั๊กอิน

สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
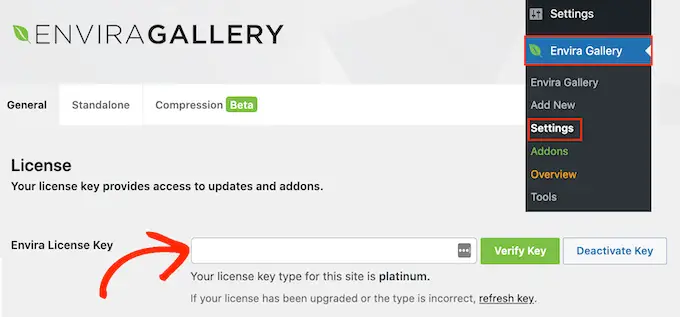
เมื่อเปิดใช้งาน ไปที่ Envira Gallery » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ Envira Gallery
เมื่อเสร็จแล้วให้คลิกที่ 'ยืนยันรหัส'
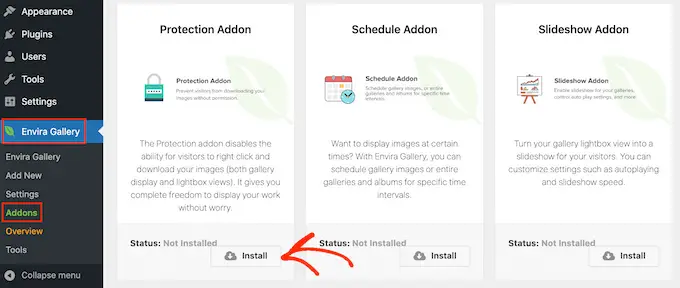
จากนั้นตรงไปที่หน้า Envira Gallery » Addons ที่นี่ ค้นหา addon การป้องกัน และคลิกที่ปุ่ม 'ติดตั้ง'

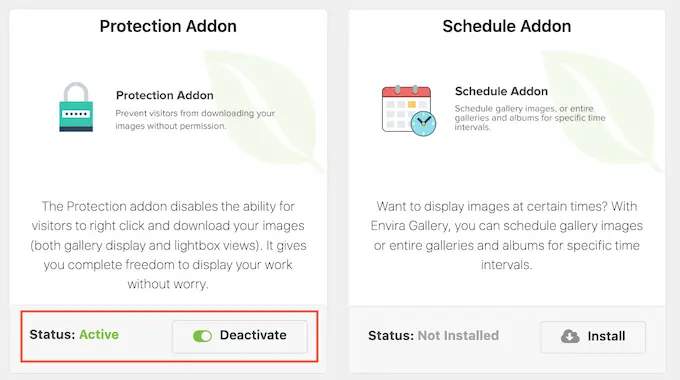
เมื่อคุณเห็นแถบเลื่อน 'ไม่ใช้งาน' ให้คลิกเพื่อให้แสดง 'ใช้งานอยู่' แทน
หลังจากนั้น คุณก็พร้อมที่จะเริ่มสร้างแกลเลอรีรูปภาพที่ได้รับการป้องกันแล้ว

ในการเริ่มต้น ให้ไปที่หน้า Envira Gallery » Add New และพิมพ์ชื่อสำหรับแกลเลอรีของคุณ
นี่เป็นเพียงข้อมูลอ้างอิงของคุณ ดังนั้นคุณสามารถใช้อะไรก็ได้ที่ช่วยให้คุณระบุแกลเลอรีในแดชบอร์ด WordPress ของคุณได้

ตอนนี้คุณพร้อมที่จะเพิ่มรูปภาพในแกลเลอรีแล้ว คุณสามารถคลิกที่ 'เลือกไฟล์จากคอมพิวเตอร์ของคุณ' หรือ 'เลือกไฟล์จากแหล่งอื่น' จากนั้นเลือกรูปภาพจากไลบรารีสื่อ WordPress
หลังจากนั้น ให้เลื่อนไปที่ส่วน 'ปัจจุบันในแกลเลอรีของคุณ' และคลิกที่แท็บ 'เบ็ดเตล็ด'

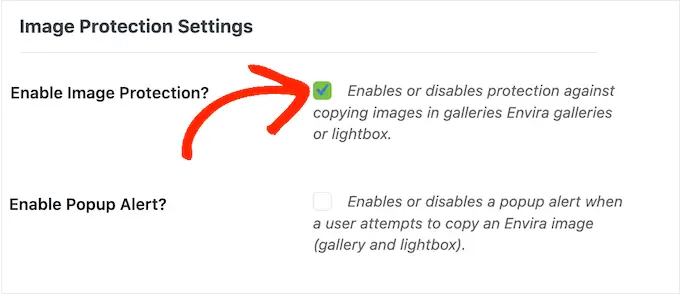
ภายใต้ 'การตั้งค่าการป้องกันรูปภาพ' ทำเครื่องหมายที่ช่องถัดจาก 'เปิดใช้งานการป้องกันรูปภาพ'
ซึ่งจะปิดใช้งานการดำเนินการคลิกขวาสำหรับแกลเลอรี Envira ทั้งหมดของคุณ

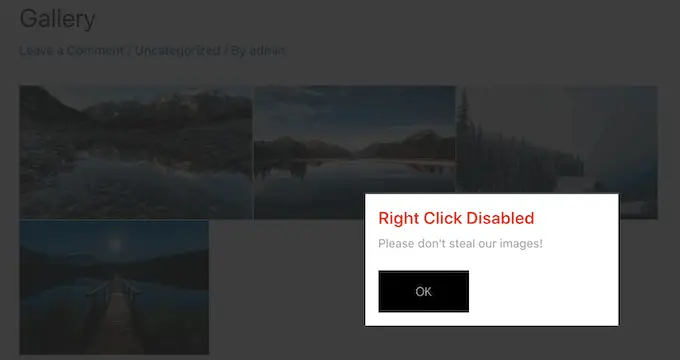
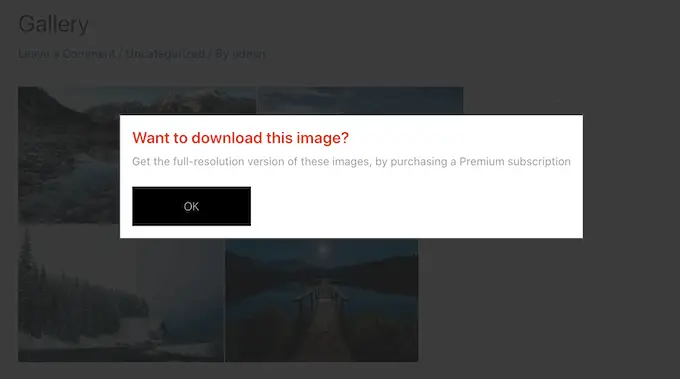
หากผู้เข้าชมพยายามคลิกขวาที่แกลเลอรี คุณอาจต้องการแสดงป๊อปอัปบนเว็บไซต์ WordPress ของคุณ ตัวอย่างเช่น คุณอาจแจ้งให้บุคคลนี้ทราบว่ารูปภาพของคุณมีลิขสิทธิ์ และไม่สามารถดาวน์โหลดได้หากไม่ได้รับอนุญาตจากคุณ
หากคุณขายงานศิลปะดิจิทัลหรือภาพถ่าย คุณสามารถใช้ป๊อปอัปเพื่อเพิ่มยอดขายในร้านค้าออนไลน์ของคุณได้

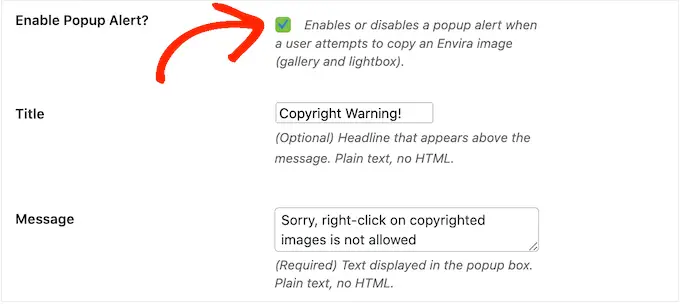
หากต้องการสร้างป๊อปอัป ให้ทำเครื่องหมายที่ช่องถัดจาก 'เปิดใช้งานการแจ้งเตือนป๊อปอัป'
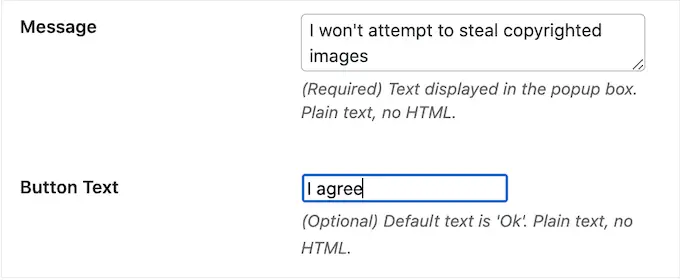
จากนั้นคุณสามารถพิมพ์ชื่อเรื่องและข้อความได้

ตามค่าเริ่มต้น ผู้เข้าชมจะคลิกปุ่ม 'ตกลง' เพื่อปิดป๊อปอัป
คุณสามารถแทนที่ "ตกลง" ด้วยข้อความที่คุณกำหนดเองได้โดยพิมพ์ลงในช่อง "ข้อความของปุ่ม"

เมื่อคุณพอใจกับวิธีการตั้งค่าแกลเลอรีแล้ว ให้คลิกที่ 'เผยแพร่' เพื่อบันทึกการตั้งค่าของคุณ

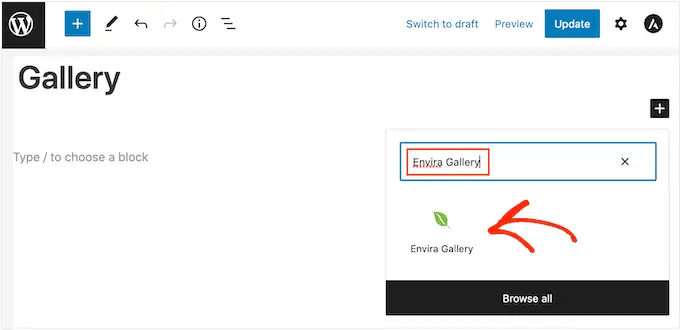
หากต้องการเพิ่มแกลเลอรีลงในเว็บไซต์ของคุณ เพียงแก้ไขโพสต์หรือหน้าที่คุณต้องการแสดงรูปภาพ จากนั้นคลิกที่ไอคอน '+'
ในป๊อปอัป พิมพ์ 'Envira Gallery' จากนั้นคลิกที่บล็อกด้านขวาเมื่อปรากฏขึ้น

ซึ่งจะเพิ่มบล็อก Envira Gallery ลงในเพจ
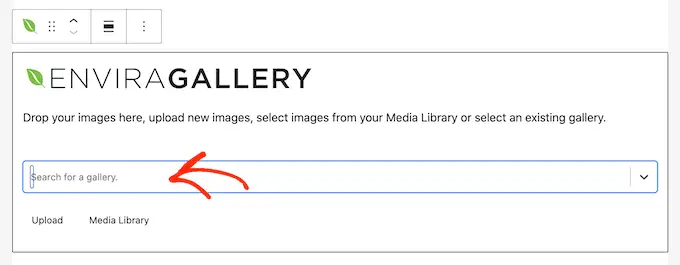
ขณะนี้คุณสามารถเปิดเมนูแบบเลื่อนลงและเลือกแกลเลอรีที่คุณเพิ่งสร้างขึ้น

เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ให้คลิก 'เผยแพร่' หรือ 'อัปเดต' เพื่อทำให้แกลเลอรีที่ได้รับการป้องกันใช้งานได้
ข้อดีและข้อเสียของการปิดใช้งานการคลิกขวาบนรูปภาพ WordPress
การปิดใช้งานการคลิกขวาจะทำให้ผู้อื่นขโมยภาพของคุณได้ยากขึ้น นอกจากนี้ยังเตือนผู้ใช้ว่าพวกเขาไม่สามารถดาวน์โหลดไฟล์โดยไม่ได้รับอนุญาตจากเจ้าของ
บางครั้งสิ่งนี้ก็เพียงพอแล้วที่จะหยุดไม่ให้คนอื่นขโมยรูปภาพของคุณ โดยเฉพาะอย่างยิ่งสำหรับนักต้มตุ๋นที่มักมองหาวิธีง่ายๆ ในการดาวน์โหลดภาพให้ได้มากที่สุด นอกจากนี้ยังสามารถกีดกันผู้เยี่ยมชมที่แท้จริงซึ่งอาจถือว่าพวกเขาสามารถดาวน์โหลดและใช้เนื้อหาออนไลน์ใดๆ
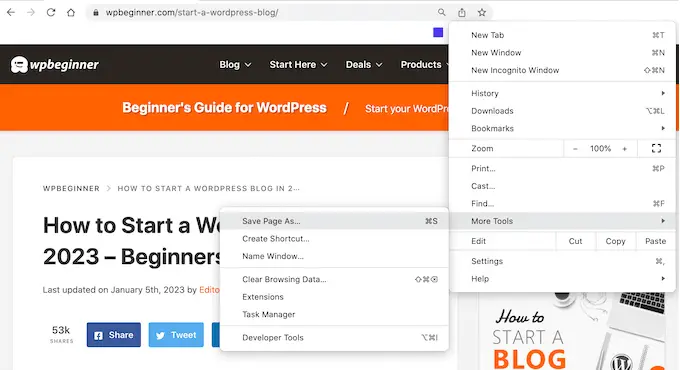
อย่างไรก็ตาม ยังมีวิธีหลีกเลี่ยงเว็บไซต์ที่ไม่มีการป้องกันคลิกขวา ตัวอย่างเช่น ผู้ใช้ยังคงสามารถดาวน์โหลดทั้งหน้าได้

การดำเนินการนี้จะคัดลอกเนื้อหาของหน้าลงในไฟล์ รวมถึงรูปภาพทั้งหมด
ผู้คนสามารถใช้ view source ของเบราว์เซอร์หรือเครื่องมือตรวจสอบเพื่อเข้าถึงไฟล์รูปภาพโดยตรงโดยไม่ต้องคลิกขวา

ด้วยเหตุนี้ คุณจึงไม่ควรคิดว่าการปิดใช้งานการคลิกขวานั้นเพียงพอที่จะทำให้รูปภาพของคุณปลอดภัย
ในทางกลับกัน ผู้เข้าชมบางคนอาจมีเหตุผลที่แท้จริงว่าทำไมพวกเขาจึงต้องดาวน์โหลดภาพของคุณ ตัวอย่างเช่น พวกเขาอาจต้องการแบ่งปันงานของคุณกับผู้มีโอกาสเป็นลูกค้าในอนาคตหรือโพสต์บนโซเชียลมีเดีย
คุณอาจอนุญาตให้ผู้คนนำภาพของคุณไปใช้ซ้ำได้ด้วยวิธีเฉพาะ เช่น การใช้งานศิลปะดิจิทัลบนเว็บไซต์ที่ไม่แสวงหาผลกำไร ในกรณีนี้ การปิดใช้งานการคลิกขวาอาจทำให้ผู้ใช้ของแท้ไม่สามารถเข้าถึงรูปภาพของคุณได้ ซึ่งเป็นประสบการณ์ที่ไม่ดีของผู้เข้าชม
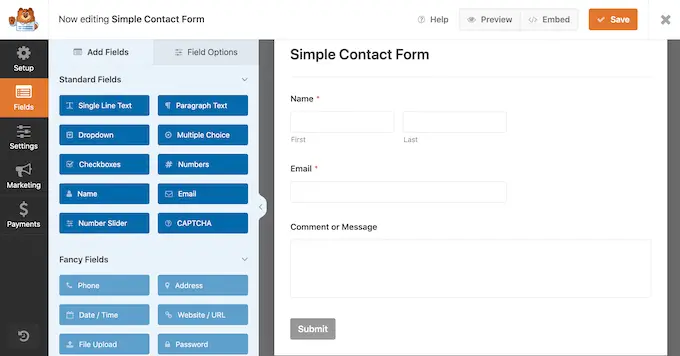
หากคุณไม่ได้เพิ่มการคลิกขวาที่เว็บไซต์ของคุณ เราขอแนะนำให้ให้วิธีง่ายๆ แก่ผู้อื่นในการขอเข้าถึงรูปภาพของคุณ คุณสามารถทำได้โดยเพิ่มแบบฟอร์มติดต่อไปยัง WordPress โดยใช้ปลั๊กอิน เช่น WPForms

หากมีโอกาสที่ผู้เยี่ยมชมของคุณอาจต้องการเข้าถึงทันที คุณยังสามารถเพิ่มแชทสดในไซต์ของคุณได้อีกด้วย สิ่งนี้ทำให้ผู้คนสามารถส่งคำขอและรับการตอบกลับแบบเรียลไทม์ ซึ่งเป็นประสบการณ์ที่ยอดเยี่ยมของผู้ใช้
วิธีอื่นในการกีดกันการขโมยรูปภาพบนเว็บไซต์ของคุณ
เมื่อต้องปกป้องรูปภาพของคุณ การปิดใช้งานการคลิกขวาเป็นขั้นตอนแรกที่ดี อย่างไรก็ตาม หากคุณต้องการหยุดหัวขโมยจริง ๆ เราขอแนะนำให้ใช้มาตรการพิเศษบางอย่าง
ด้วยเหตุนี้ ต่อไปนี้คือวิธีเพิ่มเติมบางประการในการหยุดไม่ให้ผู้คนดาวน์โหลด ใช้ซ้ำ และขายภาพโดยไม่ได้รับความยินยอมจากคุณ
1. เพิ่มประกาศเกี่ยวกับลิขสิทธิ์ใต้รูปภาพของคุณ
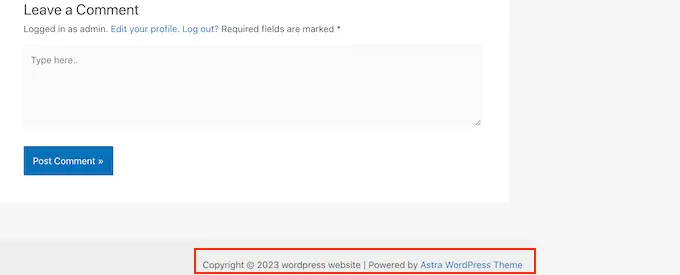
หากคุณยังไม่ได้ดำเนินการ คุณควรเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ในเว็บไซต์ของคุณ เราขอแนะนำให้เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกลงในส่วนท้ายของ WordPress เพื่อให้ปรากฏในทุกหน้าและแสดงวันที่ปัจจุบันเสมอ

นี่เป็นการเริ่มต้นที่ดี แต่ก็เป็นความคิดที่ดีที่จะเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ใต้ภาพแต่ละภาพเป็นข้อความล้วน วิธีนี้จะป้องกันไม่ให้ผู้อื่นขโมยรูปภาพของคุณ โดยไม่กระทบกับรูปลักษณ์ของรูปภาพบนเว็บไซต์ของคุณ
ผู้เข้าชมบางคนสันนิษฐานว่าพวกเขาสามารถดาวน์โหลดและนำภาพที่เห็นทางออนไลน์กลับมาใช้ใหม่ได้ การเพิ่มประกาศเกี่ยวกับลิขสิทธิ์จะช่วยขจัดความสับสนและหยุดผู้คนไม่ให้ทำผิดพลาดโดยบริสุทธิ์ใจนี้

2. เพิ่มลายน้ำให้กับรูปภาพของคุณ
อีกทางเลือกหนึ่งคือการเพิ่มลายน้ำให้กับรูปภาพของคุณ วิธีนี้ใช้งานได้ดีกับเว็บไซต์ภาพถ่ายสต็อกที่ผู้เข้าชมคาดหวังว่าจะเห็นลายน้ำ แต่รูปภาพของคุณอาจดูไม่ดีที่สุด

นี่อาจเป็นปัญหาสำหรับบางเว็บไซต์ โดยเฉพาะอย่างยิ่งหากคุณเป็นช่างภาพหรือศิลปินดิจิทัลที่โปรโมตผลงานของพวกเขา
ด้วยเหตุผลดังกล่าว เราขอแนะนำให้วางตำแหน่งลายน้ำของคุณอย่างระมัดระวังเพื่อไม่ให้คนอื่นขโมยภาพ โดยไม่ทำลายรูปลักษณ์ของภาพบนเว็บไซต์ของคุณ
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มลายน้ำให้กับรูปภาพโดยอัตโนมัติ
3. ตั้งค่าการแจ้งเตือนการโจรกรรมเนื้อหาอัตโนมัติ
บางครั้ง เว็บไซต์จะกล่าวถึงชื่อธุรกิจหรือแบรนด์ของคุณถัดจากรูปภาพที่ถูกขโมย โดยเฉพาะอย่างยิ่งหากพวกเขาได้คัดลอกทั้งหน้าจากไซต์ของคุณ
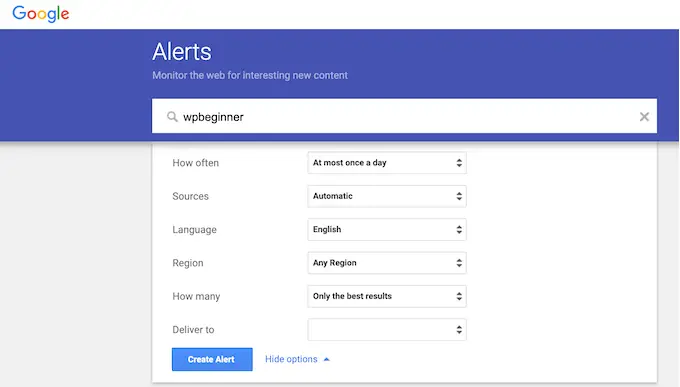
ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะตั้งค่าการแจ้งเตือนชื่อแบรนด์โดยใช้บริการเช่น Google Alerts เพียงตรงไปที่หน้า Google Alerts แล้วพิมพ์ชื่อไซต์ แบรนด์ ผลิตภัณฑ์ หรือข้อความสำคัญอื่นๆ ของคุณ
หากมีวลีหรือคำกระตุ้นการตัดสินใจที่คุณเพิ่มในแต่ละโพสต์ คุณอาจต้องพิมพ์คำนี้ลงใน Google Alerts

หลังจากนั้น ใช้เมนูแบบเลื่อนลงเพื่อกำหนดค่าการแจ้งเตือนและพิมพ์ที่อยู่อีเมลที่คุณต้องการรับการแจ้งเตือน
เมื่อคุณพอใจกับวิธีการตั้งค่าการแจ้งเตือนแล้ว ให้คลิก 'สร้างการแจ้งเตือน'
ตอนนี้ เมื่อมีคนเผยแพร่เนื้อหาที่คัดลอกมาของคุณ คุณจะได้รับอีเมลแจ้งให้คุณทราบ
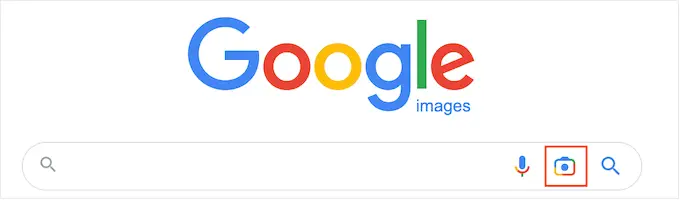
4. ย้อนกลับการค้นหารูปภาพด้วย Google
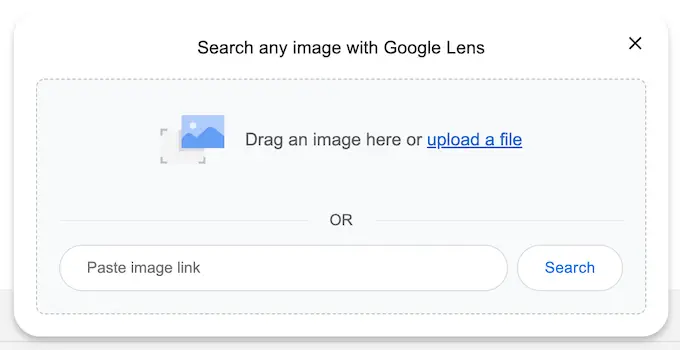
คุณสามารถใช้การค้นหารูปภาพของ Google เพื่อค้นหาสถานที่ทั้งหมดที่มีการใช้รูปภาพเฉพาะทางออนไลน์ เพียงตรงไปที่หน้า Google รูปภาพแล้วคลิกที่ไอคอนกล้องขนาดเล็ก

การดำเนินการนี้จะเพิ่มส่วนที่คุณสามารถวางลิงก์โดยตรงไปยังรูปภาพหรืออัปโหลดสำเนาจากคอมพิวเตอร์ของคุณ
หลังจากนั้น คลิกที่ 'ค้นหา'

Google จะแสดงรูปภาพทั้งหมดที่คล้ายกับรูปภาพของคุณ หากคุณพบภาพที่แน่นอนในเว็บไซต์อื่น คุณสามารถคลิกผ่านเพื่อดูว่าภาพนั้นถูกนำไปใช้อย่างไร
หากคุณมีภาพถ่ายจำนวนมาก การตรวจสอบแต่ละภาพด้วยตนเองอาจใช้เวลาและความพยายามมาก อย่างไรก็ตาม รูปภาพย้อนกลับของ Google เป็นวิธีที่ดีในการเปิดเผยไซต์ที่นำรูปภาพของคุณกลับมาใช้ใหม่ ดังนั้นจึงควรทำการค้นหาเป็นครั้งคราว
หรือคุณสามารถใช้บริการภาพย้อนกลับขั้นสูงเช่น Pixsy
5. ติดต่อโฮสต์หรือนายทะเบียนของเว็บไซต์
หากมีคนขโมยภาพของคุณแล้วเผยแพร่ซ้ำ เราขอแนะนำให้ติดต่อบุคคลนั้น มีโอกาสที่พวกเขาอาจไม่รู้ตัวว่ากำลังใช้ภาพที่มีลิขสิทธิ์อย่างผิดกฎหมาย
อย่างไรก็ตาม หากเป็นเว็บไซต์สแปม คุณอาจประสบปัญหาในการหาข้อมูลติดต่อ คุณสามารถใช้เครื่องมือค้นหา IsItWP เพื่อค้นหาตำแหน่งที่โฮสต์โดเมนและเว็บไซต์แทนได้

เครื่องมือจะดึงข้อมูลที่มีอยู่ รวมทั้งบริษัทผู้ให้บริการเว็บโฮสติ้ง
การขโมยเนื้อหาเป็นกิจกรรมที่ผิดกฎหมาย และบริษัทเว็บโฮสติ้งส่วนใหญ่ไม่ต้องการโฮสต์เว็บไซต์ที่ผิดกฎหมาย ด้วยเหตุนี้ คุณจึงติดต่อโฮสต์และผู้รับจดทะเบียนได้โดยตรงเพื่อลองลบเว็บไซต์ออก
บริษัทเว็บโฮสติ้งที่มีชื่อเสียงส่วนใหญ่ให้ความสำคัญกับข้อร้องเรียน DMCA (Digital Millennium Copyright Act) อย่างจริงจัง ดังนั้นวิธีนี้มักจะได้ผลลัพธ์ที่ดี
เราหวังว่าบทความนี้จะช่วยให้คุณไม่ต้องคลิกขวาบนรูปภาพ WordPress คุณอาจต้องการดูคู่มือความปลอดภัย WordPress ขั้นสูงสุดของเรา หรือดูตัวเลือกปลั๊กอิน Instagram WordPress ที่ดีที่สุดจากผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
