การเพิ่มฟังก์ชัน Onclick ให้กับเพจ WordPress
เผยแพร่แล้ว: 2022-04-17การเพิ่มฟังก์ชัน onclick ให้กับหน้า WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน
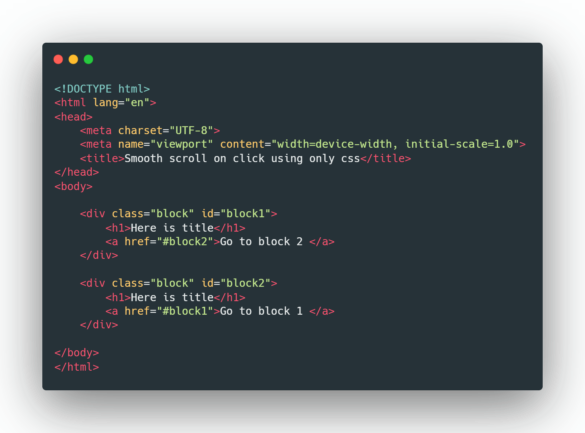
ขั้นแรก เปิดหน้า WordPress ที่คุณต้องการเพิ่มฟังก์ชัน onclick ในโปรแกรมแก้ไขข้อความ
ถัดไป ค้นหาตำแหน่งบนหน้าที่คุณต้องการให้ฟังก์ชัน onclick เกิดขึ้น
จากนั้น เพิ่มรหัสต่อไปนี้ไปยังตำแหน่งบนหน้า:
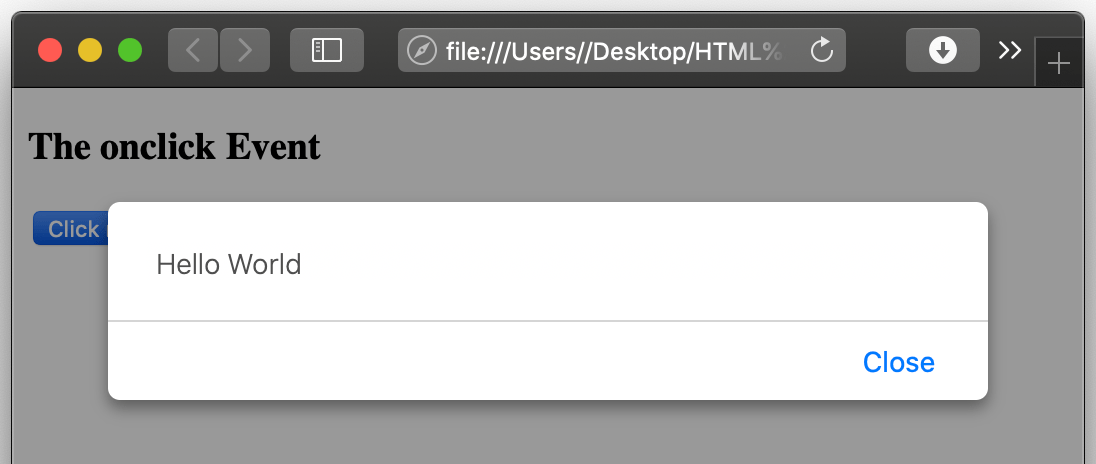
คลิกที่นี่
บันทึกหน้าและดูตัวอย่างในเว็บเบราว์เซอร์เพื่อทดสอบฟังก์ชัน onclick
เบราว์เซอร์ทั้งหมดมีแอตทริบิวต์ onclick หากต้องการให้ปุ่ม onclick ปรากฏในลักษณะนี้ จะต้องต่อท้ายองค์ประกอบที่เรียกว่า /button คุณสามารถเพิ่มประเภทปุ่มและสไตล์ลงในแอปพลิเคชันได้โดยพิมพ์ลงในโปรแกรมแก้ไข การใช้แอตทริบิวต์ทำให้ง่ายต่อการกำหนดค่าของ onclick เป็นค่า เพื่อให้สามารถเรียกใช้บรรทัดโค้ดได้ในขณะที่คลิกอินสแตนซ์ onclick ของ HTML จะต้องมีแอตทริบิวต์ Onclick ฟังก์ชัน JavaScript onclick สามารถเปิดใช้งานได้โดยวิธีนี้ เมื่อคลิกที่แอตทริบิวต์ onclick หรือ href คุณสามารถเรียกใช้ฟังก์ชันจากแท็ก HTML
ฉันจะเพิ่ม Onclick บน WordPress ได้อย่างไร
 เครดิต: Pinterest
เครดิต: Pinterestไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการเพิ่มเหตุการณ์ onclick ไปยังไซต์ WordPress อาจแตกต่างกันไปขึ้นอยู่กับสถานการณ์เฉพาะ อย่างไรก็ตาม เคล็ดลับทั่วไปที่อาจเป็นประโยชน์ ได้แก่ การเพิ่มเหตุการณ์ onclick ให้กับปุ่มหรือลิงก์โดยใช้ HTML หรือใช้ปลั๊กอิน เช่น jQuery เพื่อเพิ่มเหตุการณ์ onclick ให้กับองค์ประกอบบนหน้า
ฉันกำลังพยายามใช้เหตุการณ์ Javascript ที่จะส่งอีเมลถึงผู้ที่คลิก 'ความช่วยเหลือ' ใน Mailchimp โดยถามว่าพวกเขาได้รับการตอบกลับหรือไม่และช่วยพวกเขาได้หรือไม่ แถบการนำทางถูกโหลดเป็นไฟล์เดียวลงในไฟล์ own.php ของเราโดยตรง เพื่อให้ลูกค้าของฉันเลือกปุ่มเผยแพร่โพสต์ได้ง่ายขึ้น ฉันต้องการเพิ่มกิจกรรมการยืนยันง่ายๆ ซึ่งจะถามว่าเขาต้องการเผยแพร่โพสต์หรือไม่ ดังนั้นเขาจะคลิกใช่หรือไม่ใช่ และโพสต์จะถูกเผยแพร่หรือไม่ ฉันจะเพิ่มเหตุการณ์ onclick ในโปรแกรมแก้ไข tinymce ได้อย่างไร
การออกแบบช่องทำเครื่องหมายที่ดีขึ้น
พิมพ์ * = ช่องทำเครื่องหมาย id *chk1, ค่า * = 1 = 1 = br ช่องทำเครื่องหมายสำหรับ 1*/ป้ายกำกับ
ฉันจะใช้ปุ่ม Onclick ได้อย่างไร
 เครดิต: tutorial.eyehunts.com
เครดิต: tutorial.eyehunts.comมีสองสามวิธีในการใช้ปุ่ม onclick วิธีหนึ่งคือการใช้แอตทริบิวต์ onclick บนองค์ประกอบปุ่ม สามารถใช้เพื่อทริกเกอร์ฟังก์ชันเมื่อคลิกปุ่ม อีกวิธีหนึ่งคือการเพิ่มตัวฟังเหตุการณ์ไปยังองค์ประกอบปุ่ม ซึ่งจะช่วยให้คุณสามารถเรียกใช้ฟังก์ชันได้เมื่อคลิกปุ่ม
GetElementById (รายการของฉัน); item.onclick = ฟังก์ชั่น (สตริง); item.onclick = ฟังก์ชั่น (สตริง); และอื่นๆ
เมื่อออกแบบปุ่มหรือลิงก์ คุณควรเลือกประเภทปุ่มที่เหมาะสม ปุ่มใช้งาน ปิดใช้งาน และโฮเวอร์เป็นปุ่มสามประเภท
ควรใช้ปุ่มที่ใช้งานเป็นปุ่มเริ่มต้น มีการใช้กันอย่างแพร่หลายและง่ายที่สุดในการใช้ทั้งหมด ปุ่มที่ไม่ได้ใช้จะถูกจัดเป็นปุ่มที่ปิดใช้งาน เมื่อผู้ใช้คลิกที่มัน ปุ่มจะเปิดใช้งาน โดยพื้นฐานแล้วปุ่มโฮเวอร์คือปุ่มที่ไม่ได้ปิดใช้งานหรือใช้งานอยู่ เมื่อผู้ใช้วางเมาส์เหนือปุ่มนั้น ปุ่มจะเปิดใช้งาน
สามารถใช้แท็ก button> เพื่อสร้างปุ่มได้ แท็กปุ่มที่ปิดใช้งานปุ่ม // สามารถใช้เพื่อสร้างปุ่มที่ปิดใช้งานได้ ในการสร้างปุ่มโฮเวอร์ ให้ใช้แท็ก *button type=hover%27
มีปุ่มเพิ่มเติมจากปุ่มเหล่านี้ แต่เป็นปุ่มที่ใช้บ่อยที่สุด
คุณต้องเลือกประเภทของเหตุการณ์ onclick ที่จะใช้เมื่อสร้างปุ่ม เหตุการณ์ Onclick แบ่งออกเป็นสามประเภท: ปุ่ม การส่ง และการเปลี่ยนแปลง
วิธีการทั่วไปในการดำเนินเหตุการณ์ปุ่ม onclick คือการใช้เหตุการณ์ เมื่อผู้ใช้คลิกปุ่ม ฟังก์ชัน onclick จะทำงานบนคอมพิวเตอร์ของตน
เมื่อคุณต้องการส่งแบบฟอร์ม จะมีการใช้เหตุการณ์ onclick เมื่อผู้ใช้คลิกปุ่ม ฟังก์ชัน onclick จะถูกดำเนินการ แต่จะไม่ส่งแบบฟอร์ม
เมื่อคุณเปลี่ยนเนื้อหาบนหน้าเว็บ คุณต้องใช้เหตุการณ์ onclick เมื่อผู้ใช้คลิกปุ่ม ฟังก์ชัน onclick จะทำงาน แต่เนื้อหาของหน้าเว็บจะไม่เปลี่ยนแปลง

เมื่อใดควรใช้ Onclick ใน Html
คุณสามารถตั้งค่าหน้าเว็บอื่นได้เมื่อมีการคลิกปุ่มใน HTML โดยใช้แอตทริบิวต์ onclick
คุณสามารถเพิ่ม Onclick To Css ได้หรือไม่?
 เครดิต: learndesigntutorial.com
เครดิต: learndesigntutorial.comไม่สามารถเพิ่มเหตุการณ์ onclick ให้กับ CSS เนื่องจาก CSS เป็นภาษาสไตล์ชีตและไม่มีความสามารถในการเพิ่มตัวจัดการเหตุการณ์ หากคุณต้องการเพิ่มเหตุการณ์ onclick ให้กับองค์ประกอบ คุณจะต้องใช้ JavaScript
ฉันจะตั้งค่า Onclick ด้วย CSR ได้อย่างไร ในกรณีนั้น ไม่จำเป็นต้องใช้ CSS แต่คุณสามารถใช้ Javascript หรือ PHP ได้ในกรณีนั้น เป็นการดีที่สุดที่จะใช้การแฮ็กช่องทำเครื่องหมายบ่อยที่สุด (โดยส่วนใหญ่เนื่องจากไม่มีการเลื่อนเมาส์และใช้งานได้) หลังจากคลิกปุ่มใน HTML แล้ว เหตุการณ์ onclick จะถูกดำเนินการ ไม่จำเป็นสำหรับองค์ประกอบที่จะเชื่อมโยงกับมิกซ์อิน GlobalEventHandlers เพื่อให้เป็นไปโดยอัตโนมัติ เมื่อคลิกปุ่มบนตัวชี้เมาส์ องค์ประกอบนั้นจะถูกวางบนหน้าจอ เมื่อคลิกที่องค์ประกอบ คุณจะเห็นโฆษณาสำหรับองค์ประกอบนั้น
วิธีเพิ่ม Javascript ให้กับฟังก์ชั่น WordPress Php
ในการเพิ่มจาวาสคริปต์ลงในไฟล์ functions.php ของ WordPress คุณจะต้องสร้างไฟล์ใหม่ในไดเร็กทอรีธีม WordPress ของคุณและตั้งชื่อเป็น functions.js ถัดไป คุณจะต้องเปิดไฟล์ functions.php และเพิ่มโค้ดต่อไปนี้ที่ด้านบนสุด:
ต้องการ (get_template_directory() . ' /functions.js' );
เพื่อให้แน่ใจว่าไฟล์ functions.js ของคุณโหลดได้เมื่อไซต์ WordPress ของคุณโหลด สุดท้าย คุณสามารถเพิ่มโค้ดจาวาสคริปต์ของคุณลงในไฟล์ functions.js ของคุณได้ และโค้ดดังกล่าวจะพร้อมใช้งานในไซต์ WordPress ของคุณ
ในการเพิ่ม Javascript ให้กับฟังก์ชัน WordPress มีขั้นตอนทีละขั้นตอน ใช้ปลั๊กอิน เช่น โค้ดส่วนหัวหรือส่วนท้ายเพื่อเรียนรู้วิธีเขียนสคริปต์ JavaScript ที่กำหนดเอง เมื่อคุณสร้างไฟล์ JavaScript แบบคงที่สำหรับธีมเดียว รหัสนี้จะถูกสร้างขึ้น คุณสามารถใช้ปลั๊กอิน PHP เช่น WP_enqueue_script เพื่อเพิ่ม JavaScript แบบกำหนดเองให้กับธีมของคุณ เมื่อคุณเรียกใช้โค้ด/ฟังก์ชันจาวาสคริปต์ผ่าน estring ใน PHP โค้ดจะถูกส่งไปยังเบราว์เซอร์ไคลเอ็นต์ คุณสามารถใช้ jQuery ใน WordPress ได้หรือไม่? jQuery เข้ากันได้กับระบบปฏิบัติการหลักทั้งหมด รวมถึง Android, Firefox OS 2, Apple OS และ Sony XperiaX
ฟังก์ชั่น Onclick
ฟังก์ชัน onclick เป็นฟังก์ชันที่ทริกเกอร์เมื่อมีการคลิกองค์ประกอบ สามารถใช้เพื่อดำเนินการต่างๆ เช่น เปิดหน้าหรือหน้าต่างใหม่ หรือแสดงข้อความแจ้งเตือน
