วิธีการเพิ่ม Open Graph Meta Tags ไปยัง WordPress
เผยแพร่แล้ว: 2022-09-11เมตาแท็กแบบเปิดคือข้อมูลโค้ดที่ควบคุมวิธีการนำเสนอเนื้อหาของเว็บไซต์ของคุณเมื่อมีการแชร์บนโซเชียลมีเดีย การเพิ่มเมตาแท็กแบบ open graph ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการรับรองว่าเนื้อหาของคุณจะดูดีที่สุดเมื่อแชร์บน Facebook, Twitter หรือไซต์โซเชียลมีเดียอื่นๆ มีหลายวิธีในการเพิ่มเมตาแท็กของกราฟเปิดใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Yoast SEO หรือ All in One SEO Pack อีกวิธีหนึ่งคือการเพิ่มโค้ดลงในไฟล์ header.php ของธีม WordPress ด้วยตนเอง ไม่ว่าคุณจะเลือกวิธีใด อย่าลืมทดสอบฟังก์ชันการแชร์บนโซเชียลมีเดียของไซต์ของคุณหลังจากที่คุณเพิ่มเมตาแท็ก open graph เพื่อให้แน่ใจว่าทุกอย่างทำงานตามที่ควรจะเป็น
Open Graph คือชุดของเมตาแท็กที่สามารถเพิ่มลงในหน้าเว็บของคุณเพื่อทำให้แพลตฟอร์มโซเชียลมีเดียน่าสนใจยิ่งขึ้น เครือข่ายโซเชียล เช่น Facebook, Twitter, LinkedIn และ Google+ จะแสดงลิงก์ไปยังไซต์ของคุณให้ชัดเจนยิ่งขึ้น อันเป็นผลมาจากการใช้แท็ก HTML พื้นฐานเพื่อเพิ่มข้อมูลสำคัญเกี่ยวกับโพสต์ของคุณ เราจะอธิบายสองสามขั้นตอนในบทความนี้เพื่อเรียนรู้วิธีเพิ่ม แท็ก Open Graph ลงในไซต์ WordPress ของคุณโดยใช้ฟังก์ชันใดฟังก์ชันหนึ่งด้านล่างนี้ การใช้แท็กเหล่านี้ทำให้บริการของบุคคลที่สามสามารถเข้าถึงข้อมูลจำนวนมากเกี่ยวกับเว็บไซต์ของคุณได้ เราจะดูวิธีการเพิ่มแท็กเหล่านี้ด้วยตนเองหรือใช้ปลั๊กอินสำหรับกรณีการใช้งานขั้นสูงในอีกไม่กี่สัปดาห์ข้างหน้า หลังจากการประกาศอ็อบเจ็กต์ $post ทั่วโลก เราจะทำการตรวจสอบตามเงื่อนไขเพื่อให้แน่ใจว่าเราอยู่ในหน้าโพสต์ เราใช้ชื่อเรื่อง ข้อความที่ตัดตอนมา และ URL ของโพสต์เป็นชื่อ คำอธิบาย และ URL ตามลำดับ
Get_bloginfo ใช้สำหรับชื่อไซต์และประเภท และประเภทของเราคือบทความ ในการใช้คุณสมบัติของรูปภาพ เราใช้แหล่งที่มาของรูปภาพ รูปภาพขนาดย่อของโพสต์ และรูปภาพเริ่มต้นของเราหากมี เป็นปลั๊กอินที่มีคุณลักษณะครบถ้วนและครอบคลุมซึ่งทำมากกว่าเพียงแค่เพิ่มเมตาแท็กที่เหมาะสมลงในหน้าเว็บของคุณ ซอฟต์แวร์นี้สามารถใช้ร่วมกับ SEO เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา ปลั๊กอินยังมีข้อมูลเมตาสำหรับ Twitter และ Google+ ซึ่งทั้งหมดจะถูกเพิ่มโดยอัตโนมัติ เช่นเดียวกับความสามารถในการปรับแต่งประเภทของโพสต์ที่ใช้ การใช้ WP Facebook Open Graph Protocol เป็นวิธีที่ยอดเยี่ยมในการรับแท็กกราฟแบบเปิดในเว็บไซต์ของคุณ เป็นประโยชน์สำหรับคุณที่จะนำเสนอโพสต์ของคุณในลักษณะเดียวกับที่แสดงบนแพลตฟอร์มโซเชียลมีเดียที่หลากหลาย คุณสามารถเรียกใช้โครงการนี้ได้ในเวลาไม่กี่นาทีด้วยโค้ดสองสามบรรทัดหรือด้วยความช่วยเหลือของปลั๊กอิน
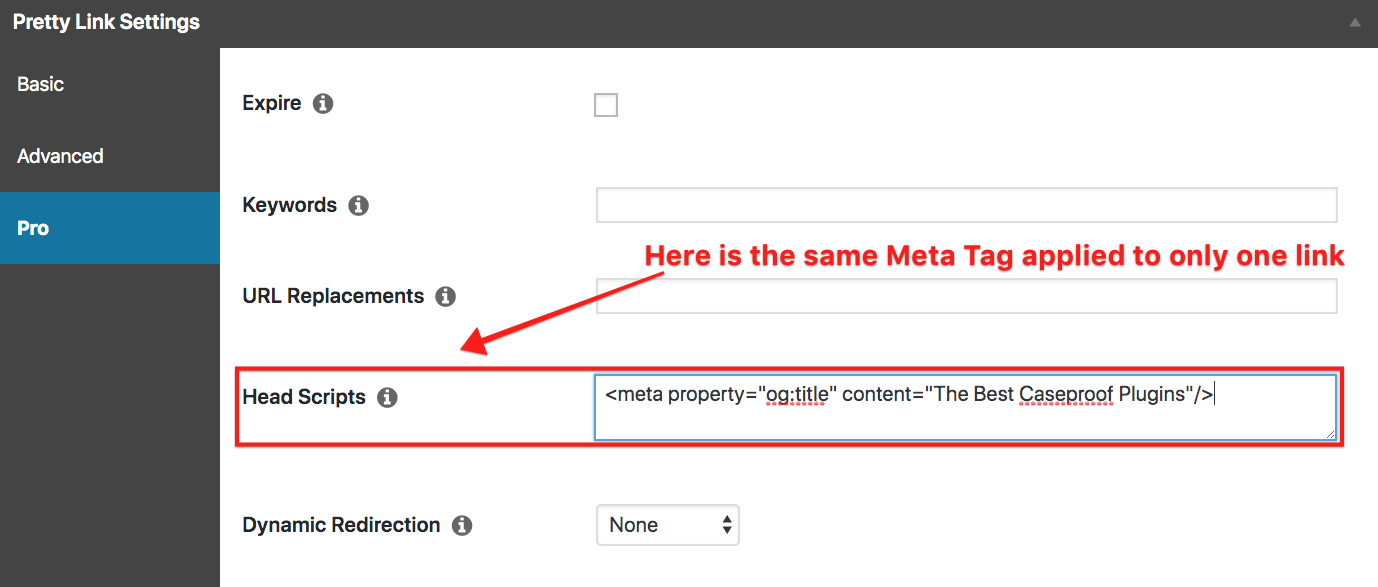
คุณเพิ่มเมตาแท็กลงในกราฟเปิดได้อย่างไร
 เครดิต: prettylinks.com
เครดิต: prettylinks.comไปที่การตั้งค่าเพจเพื่ออัปโหลดภาพโซเชียลมีเดียของคุณ หากต้องการเพิ่มแท็ก OG อื่นๆ และกำหนดการตั้งค่าเริ่มต้น ให้ไปที่การตั้งค่าหน้า > ขั้นสูง > การแทรกโค้ดส่วนหัวของหน้า ในส่วนต่อไปนี้ คุณจะได้เรียนรู้วิธีเพิ่มแท็กด้วยตนเอง
ใน Open Graph เมตาแท็กคือข้อมูลโค้ดสั้นๆ ที่ควบคุมว่าจะแสดง URL ใดเมื่อเข้าถึงผ่านโซเชียลมีเดีย คุณสมบัติเหล่านี้เป็นส่วนหนึ่งของโปรโตคอล Open Graph ของ Facebook และ LinkedIn และ Twitter ก็ใช้งานเช่นกัน ผู้ใช้อาจมีแนวโน้มที่จะคลิกและดูเนื้อหาที่แชร์มากขึ้นด้วยแท็ก OG ที่ปรับให้เหมาะสมที่สุด เพื่อให้เครือข่ายโซเชียลเข้าใจพื้นฐานของเพจของคุณ คุณต้องรวมแท็ก Open Graph (OG) ของ Facebook ปรับแต่งได้เฉพาะแท็กทั่วเว็บไซต์ เช่น ของเว็บไซต์ของคุณ ด้วยเหตุนี้ การมีแท็ก Open Graph จึงง่ายพอๆ กับการฮาร์ดโค้ดแท็กด้วย Wix คุณสามารถสร้างภาพที่กำหนดเองสำหรับทุกหน้าใน Squarespace
สิ่งสำคัญที่สุดที่ต้องพิจารณาคือสไตล์ของตัวอย่างข้อมูล การทดสอบยังช่วยป้องกันปัญหาที่แท็ก OG แสดงหรือดึงอย่างไม่ถูกต้อง แท็ก Open Graph และ Twitter Card มีประโยชน์สำหรับการแสดงตนในโซเชียลมีเดียของคุณ แต่ไม่จำเป็นต้องใช้เวลากับพวกเขามากนัก แม้ว่าคุณจะไม่อนุญาตให้รวบรวมข้อมูล แต่โปรแกรมรวบรวมข้อมูล Facebook และ LinkedIn ก็สามารถขูดและแสดงเนื้อหาได้ เครื่องมือตรวจสอบไซต์ของ Ahrefs สามารถใช้เพื่อดูหน้าเว็บของคุณเป็นกลุ่มได้หากคุณมีหน้าหลายร้อยหน้า และไม่แน่ใจว่าหน้าใดมีแท็ก Open Graph
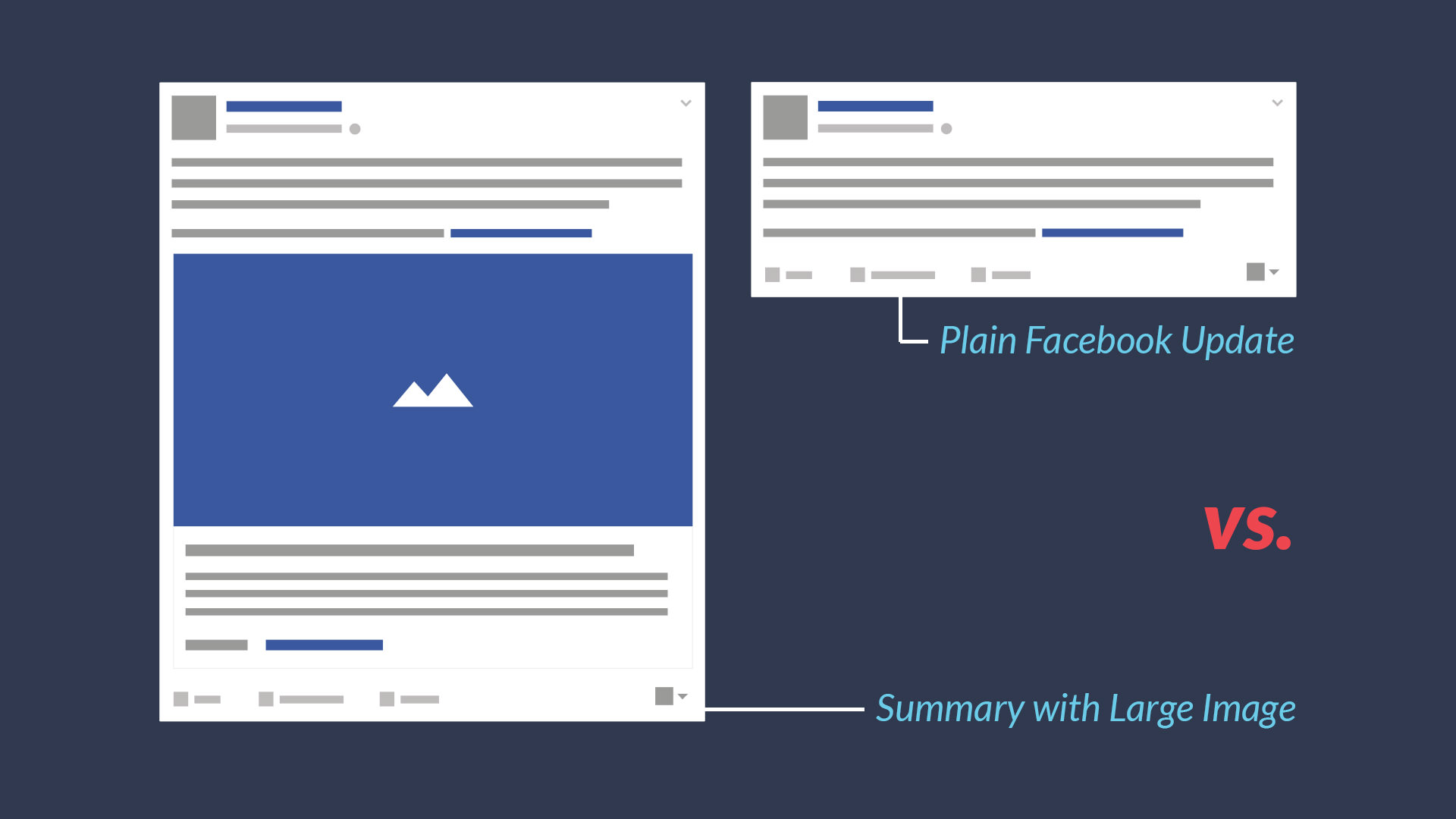
เปิดแท็กกราฟ
 เครดิต: Sitechecker
เครดิต: Sitecheckerแท็กกราฟเปิดเป็นโค้ด HTML ชนิดหนึ่งที่ช่วยให้เจ้าของเว็บไซต์สามารถควบคุมลักษณะที่ปรากฏของเว็บไซต์เมื่อแชร์บนโซเชียลมีเดีย ใช้เพื่อให้ข้อมูลเกี่ยวกับเว็บไซต์ เช่น ชื่อ คำอธิบาย และรูปภาพ ซึ่งช่วยให้ผู้ใช้สามารถดูตัวอย่างไซต์เมื่อแชร์ และช่วยปรับปรุงอัตราการคลิกผ่าน
เมื่อแชร์ลิงก์บนโซเชียลมีเดีย โปรโตคอล Open Graph ช่วยให้มั่นใจว่าเนื้อหาจะปรากฏเฉพาะเมื่อมีความเกี่ยวข้องเท่านั้น เนื้อหาบน Facebook, Twitter, LinkedIn, Slack และ WhatsApp สามารถควบคุมได้โดยใช้แท็ก Open Graph แท็ก Open Graph มีหลายประเภท รวมถึงเว็บไซต์ บทความ เพลง วิดีโอ และอื่นๆ เมื่อใช้เมตาแท็กเพื่อกำหนดชื่อเรื่องของหน้าเว็บ เมตาแท็กจะกำหนดชื่อหน้า เมตาแท็กคำอธิบายจะบอกเนื้อหาของคุณเล็กน้อย เมตาแท็กของรูปภาพกำหนดลักษณะที่ปรากฏบนแพลตฟอร์มโซเชียลมีเดีย เมื่อแชร์รูปภาพบนโซเชียลมีเดีย 1200 x 628 พิกเซลเป็นขนาดที่ดีที่สุด
ปรับเนื้อหาที่แบ่งปันของคุณให้เหมาะสมและทำให้ใช้งานได้ง่ายขึ้น ประโยชน์ของ SEO ได้แก่ การมองเห็นที่เพิ่มขึ้น การมีส่วนร่วมมากขึ้น และการเข้าชมเว็บไซต์ของคุณมากขึ้น ในการเพิ่มแท็ก Open Graph คุณต้องเพิ่มแท็กเหล่านี้ในส่วน HTML ที่มีป้ายกำกับ >หัว> เมื่อมีคนแชร์เพจของคุณ คุณใช้แท็กแบบเก่า (OG) เพื่อแจ้งเครือข่ายโซเชียลมีเดียว่าจะแสดงเนื้อหาใด การใช้ มาร์กอัป Open Graph เครือข่ายโซเชียลจะแสดงเนื้อหาที่แชร์ เมื่อใช้แท็กเปิดกราฟ คุณไม่สามารถใส่ข้อมูลเกี่ยวกับผู้คน สถานที่ สินค้า รีวิว ราคา เหตุการณ์ และอื่นๆ ตัวอย่างข้อมูลสื่อสมบูรณ์จะรวมอยู่ในมาร์กอัปสคีมาเพื่อปรับปรุงลักษณะที่ปรากฏของหน้าของคุณในผลการค้นหา ไปที่ schema.org เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้ schema.org

แท็ก Open Graph คืออะไร?
เมตาแท็ก Open Graph ควบคุมวิธีการแสดง URL บนโซเชียลมีเดีย และเป็นส่วนย่อยของโค้ดที่ใช้แสดง URL การ์ดเหล่านี้เป็นส่วนหนึ่งของโปรโตคอล Open Graph ของ Facebook และ LinkedIn และ Twitter ก็ใช้เช่นกัน (หากไม่มีอยู่) โดยการเลือก *หัว
Open Graph สำหรับ SEO คืออะไร?
เมตาแท็กเป็นส่วนย่อยของข้อความที่ปรากฏใน Open Graph เพื่อระบุว่าเพจกำลังสื่อสารกับไซต์โซเชียลมีเดียใด (เช่น Facebook และ Twitter) คุณสามารถแชร์เพจบน Facebook เช่นเดียวกับเว็บไซต์ของคุณ และเนื้อหาจะแสดงในแท็บ 'ใครดูหน้าของฉัน'
เปิดกราฟ WordPress
Open Graph เป็นโปรโตคอลที่ช่วยให้หน้าเว็บใดๆ กลายเป็นวัตถุที่สมบูรณ์ใน กราฟโซเชีย ล ตัวอย่างเช่น ใช้บน Facebook เพื่ออนุญาตให้หน้าเว็บใดๆ มีฟังก์ชันการทำงานเหมือนกับวัตถุอื่นๆ บน Facebook
เป็นโปรโตคอลที่อนุญาตให้รวมหน้าเว็บในกราฟโซเชียลได้อย่างสง่างาม ไลค์ของเพจเหล่านี้สามารถใช้ร่วมกับปุ่มไลค์และ กราฟ API บน Facebook เช่นเดียวกับโพสต์บน Twitter ปลั๊กอิน Open Graph จะแทรกข้อมูลเมตาของ Open Graph ลงในโพสต์และเพจของ WordPress ตลอดจนให้กลไกส่วนขยายสำหรับปลั๊กอินและธีมอื่นๆ เพื่อแทนที่ ซอฟต์แวร์โอเพนซอร์ซ เช่น Open Graph มีให้ใช้งานฟรีและเปิดกว้าง ปลั๊กอินนี้เผยแพร่ต่อสาธารณะโดยผู้ร่วมให้ข้อมูลจำนวนหนึ่ง Open Graph สามารถพบได้บน GitHub ที่ willnorris/wordpress-opengraph เวอร์ชันใหม่จะวางจำหน่ายในวันที่ 21 ตุลาคม 2021 เวอร์ชัน 1.10.0 จะเปิดตัวในวันที่ 20 เมษายน 2020 มีบทวิจารณ์ให้อ่านเก้ารายการ
กราฟเปิดยังคงใช้งานอยู่แม้จะมีระบบการแท็กของ Twitter
แม้ว่า Twitter จะใช้ระบบแท็กของตัวเอง แต่โปรโตคอล Open Graph ก็ยังคงใช้บนเว็บไซต์จำนวนมาก สามารถสร้างออบเจ็กต์ที่หลากหลายใน กราฟโซเชีย ลโดยใช้โปรโตคอล และสามารถใช้กับปุ่มถูกใจและกราฟ API ของ Facebook รวมถึงโพสต์ใน Twitter ได้ นอกจากนี้ โปรโตคอลยังคงใช้บนเว็บไซต์ยอดนิยมของโลกบางแห่ง เช่น Amazon และ TripAdvisor แม้ว่า Twitter จะเป็นผู้นำในการใช้ Open Graph ก็ตาม แต่โปรโตคอลยังคงใช้งานอยู่และจะใช้เวลาอีกระยะหนึ่ง
เปิดกราฟ WordPress Yoast
Open Graph เป็นโปรโตคอลที่สร้างขึ้นโดย Facebook เพื่อสร้างมาตรฐานในการแชร์ข้อมูลบนโซเชียลมีเดีย WordPress Yoast เป็นปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มแท็ก Open Graph ลงในเว็บไซต์ของคุณได้อย่างง่ายดาย ทำให้คุณควบคุมวิธีการแชร์เนื้อหาของคุณบนโซเชียลมีเดียได้มากขึ้น
โปรโตคอล Open Graph คือชุดของเมตาแท็กที่สามารถเพิ่มลงในเว็บไซต์ของตนได้ จากนั้นแพลตฟอร์มโซเชียลมีเดียจะประเมินแท็กเหล่านี้และพิจารณาว่าลิงก์ไปยังหน้าใดหน้าหนึ่งควรปรากฏอย่างไร การใช้ปลั๊กอินเช่น Yoast SEO ทำให้การเพิ่มแท็ก Open Graph ลงในเว็บไซต์ของคุณค่อนข้างง่าย การเลือกรูปภาพ ชื่อเรื่อง และคำอธิบายที่ถูกต้อง โพสต์ของคุณจะโดดเด่นยิ่งขึ้นในแง่ของเนื้อหาบน Facebook เป็นเรื่องปกติที่เครือข่ายโซเชียลอื่นๆ (เช่น LinkedIn และ Google+) จะใช้ ข้อมูล Open Graph เดียวกันกับ Facebook เช่นเดียวกับโพสต์และหน้าของคุณ Yoast SEO สามารถเพิ่มสิ่งเหล่านี้ได้ หากต้องการดูว่าเครื่องมือการแชร์บน Facebook ของคุณผิดพลาดหรือไม่ ให้ไปที่เครื่องมือแก้ไขข้อบกพร่องการแชร์ของ Facebook
หลังจากป้อน URL ของโพสต์หรือเพจของคุณแล้ว คุณจะได้รับแจ้งให้แก้ไขข้อบกพร่อง เมื่อคุณคลิกที่แท็บแสดงตัวอย่างลิงก์ คุณจะเห็นรูปภาพของลิงก์ที่แชร์ของคุณบน Facebook หากข้อมูลไม่ตรงกัน ให้คลิกปุ่มขูดอีกครั้งที่ด้านบนของหน้าเพื่อเปลี่ยนกลับเป็น ข้อมูล Open Graph เดิม
คุณตั้งค่าแท็ก Open Graph อย่างไร?
ในการอัปโหลดแท็ก Open Graph ไปยังหน้า Squarespace ให้ไปที่ Page Settings แล้วเลือก Social Image หากต้องการเพิ่มแท็ก OG และกำหนดการตั้งค่าเริ่มต้นเอง ให้ไปที่การตั้งค่าหน้า > ขั้นสูง > การใส่รหัสส่วนหัวของหน้า ส่วนต่อไปนี้จะแนะนำคุณเกี่ยวกับการเพิ่มแท็กด้วยตนเอง รวมถึงการคัดลอกและวางโค้ดลงในไฟล์ที่เหมาะสม
Open Graph Protocol WordPress คืออะไร?
นี่คือบทสรุปของสิ่งที่เราเขียน หน้าเว็บใดๆ ก็สามารถแปลงเป็นวัตถุที่มีรูปแบบสมบูรณ์ในกราฟโซเชียลได้ด้วย Open Graph หน้าเหล่านี้สามารถใช้กับ Facebook's Like Button และ Graph API ได้เช่นเดียวกับโพสต์ Twitter
ฉันจะเพิ่มโปรโตคอล Open Graph ในเว็บไซต์ของฉันได้อย่างไร
การใช้ปลั๊กอิน WordPress สำหรับ SEO โดย Yoast คุณสามารถเพิ่มเมตาแท็กโปรโตคอลกราฟเปิดในเว็บไซต์ของคุณ หลังจากที่คุณเพิ่มปลั๊กอินแล้ว ให้ไปที่การตั้งค่าปลั๊กอิน (SEO) และเลือก 'เพิ่ม Open Graph Meta Data ' ในการตั้งค่าปลั๊กอิน
