ทำไมการแบ่งหน้าจึงสำคัญสำหรับไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-04-06การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการแบ่งเนื้อหาออกเป็นส่วนๆ ที่จัดการได้สำหรับผู้ใช้ของคุณ ช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยอนุญาตให้พวกเขาสำรวจเนื้อหาของคุณได้ง่ายขึ้น
Elementor เป็นปลั๊กอิน WordPress ยอดนิยมที่ช่วยให้คุณสามารถสร้างหน้าและโพสต์ที่สวยงามได้อย่างง่ายดายด้วยการลากและวาง นอกจากนี้ยังมีคุณลักษณะที่มีประโยชน์ที่เรียกว่า "การแบ่งหน้า" ซึ่งช่วยให้คุณสามารถเพิ่มการแบ่งหน้าลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย
ในบทความนี้ เราจะแสดงวิธีการเพิ่มเลขหน้าใน WordPress โดยใช้ Elementor
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP-PageNavi ก่อน การตั้งค่าของปลั๊กอินสามารถปรับได้โดยคลิกที่แท็บการตั้งค่าการตั้งค่าใน PageNavi บนเว็บไซต์ WordPress สามารถค้นหาการแบ่งหน้าได้โดยใช้แอพ WordPress เป็นไปได้ที่จะแก้ไขปัญหาด้วยการแก้ไขไฟล์ Php ด้วยตนเองโดยตรงในเทมเพลตธีมของคุณ
ฉันจะเพิ่มการแบ่งหน้าใน WordPress ได้อย่างไร
 เครดิต: memberfix.rocks
เครดิต: memberfix.rocksเมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WP แสดงโพสต์ > เพิ่มใหม่ เพื่อเพิ่มรายการโพสต์ใหม่ ในการพิจารณาว่าควรแสดงเนื้อหาใด เราขอแนะนำให้คุณดูการตั้งค่าทั้งหมด ตรวจสอบให้แน่ใจว่าได้เลือกช่องการแบ่งหน้าในแท็บ โพสต์ แล้วตั้งค่าจำนวนโพสต์ต่อหน้าตามกล่องโต้ตอบ ตั้งค่าการเติม
การแบ่งหน้าเป็นเรื่องปกติในบล็อก WordPress จำนวนมาก ธีมเกือบทั้งหมดมีการแบ่งหน้าอยู่แล้ว แต่ถ้ามี คุณสามารถเปลี่ยนการแบ่งหน้าเริ่มต้นบนไซต์ของคุณได้อย่างง่ายดาย ในบทความนี้ เราจะพูดถึงกลยุทธ์สองสามข้อในการจัดเลขหน้าที่ดี เราจะพูดคุยสั้นๆ เกี่ยวกับ WP-PageNavi ในอีกสักครู่ แต่สำหรับตอนนี้ มันเป็นปลั๊กอินการแบ่งหน้าที่ได้รับความนิยมอย่างมาก หากคุณต้องการสร้างธีมของคุณเองหรือเพิ่มการแบ่งหน้าให้กับธีมที่มีอยู่ WordPress มีฟังก์ชันในตัวและโค้ดสองสามบรรทัดที่คุณสามารถใช้ได้ เมื่อเปิดไฟล์ functions.php ของคุณและป้อนรหัสต่อไปนี้ คุณสามารถสร้าง Page Number Pagination สำหรับเทมเพลตของคุณได้
เมื่อเพิ่มฟังก์ชันนี้ลงในเทมเพลต คุณจะดูลิงก์ก่อนหน้าและลิงก์ถัดไปที่รวมไว้ในแท็กการนำทาง HTML5 ได้ นอกจากการแสดงรายการหมายเลขหน้าแล้ว ลิงก์เลขหน้ายังสามารถใช้เพื่อเชื่อมโยงไปยังหมายเลขหน้าถัดไปและหน้าก่อนหน้าได้อีกด้วย Get_query_var ใช้เพื่อกำหนดหน้าที่เราอยู่ในปัจจุบัน การใช้ฟังก์ชัน paginate_links ทำให้เราสามารถสร้างรายการของเพจ รวมทั้งปุ่มก่อนหน้าและปุ่มถัดไปได้ ปลั๊กอินบางตัวสามารถช่วยคุณค้นหาการแบ่งหน้าที่กำหนดเองได้มากขึ้น ไม่มีตัวเลือกเพิ่มเติมสำหรับ WP-Paginate ซึ่งเป็นวิธีแก้ปัญหาง่ายๆ ที่ไม่เกี่ยวข้องกับความพยายามใดๆ เพิ่มเติม หากคุณมีหน้าจำนวนมาก คุณอาจพบว่าปลั๊กอินนี้มีประโยชน์ การปรับแต่งมีจำกัด เช่นเดียวกับ WP Page-Navi แต่มีสไตล์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง
โพสต์ที่มีการแบ่งหน้าใน WordPress จะถูกโหลดซ้ำโดยอัตโนมัติ คุณสามารถใส่แท็กต่อไปนี้ในโพสต์ของคุณได้หากต้องการ
[รวม]
โปรดดูข้อมูลต่อไปนี้ในหน้าถัดไปของคุณ
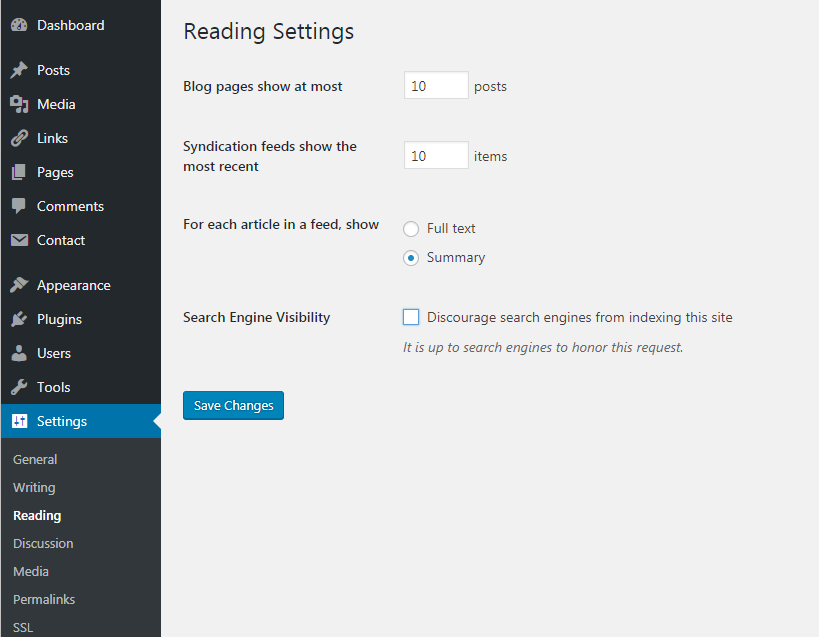
ฉันจะเพิ่มการแบ่งหน้าในผลลัพธ์ของ WordPress ได้อย่างไร
 เครดิต: www.wppagebuilders.com
เครดิต: www.wppagebuilders.com การเพิ่มการแบ่งหน้าให้กับผลลัพธ์ของ WordPress เป็นเรื่องง่าย ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP-Paginate เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณต้องไปที่การตั้งค่า » WP-Paginate เพื่อกำหนดการตั้งค่าปลั๊กอิน
คุณสามารถเลือกรูปแบบการแบ่งหน้า เลือกตำแหน่งของลิงก์การแบ่งหน้า และกำหนดจำนวนโพสต์ที่จะแสดงในแต่ละหน้า เมื่อคุณกำหนดการตั้งค่าปลั๊กอินเสร็จแล้ว คุณต้องไปที่ตัวแก้ไข WordPress และเพิ่มโค้ดต่อไปนี้ในบทความหรือหน้าที่คุณต้องการแสดงผลลัพธ์ที่มีการแบ่งหน้า:
[wp-เลขหน้า]
รหัสนี้จะแสดงลิงก์การแบ่งหน้าที่ด้านล่างของโพสต์หรือหน้า
วิธีแบ่งหน้าผลการค้นหา WordPress ของคุณ
ฟังก์ชัน paginateSearch() สามารถใช้เพื่อทำให้หน้าผลการค้นหาของ WordPress เป็นระเบียบมากขึ้น ยอมรับอาร์เรย์ของคู่คีย์/ค่าที่กำหนดรูปแบบและเนื้อหาของหน้าผลการค้นหา ในตัวอย่างต่อไปนี้ เราจะแสดงวิธีแบ่งหน้าผลลัพธ์การค้นหาสิบรายการแรกโดยใช้วิธี paginateSearch()
โปรดติดตั้ง phpbr ฟังก์ชัน paginateSearch() สามารถดำเนินการได้โดยใช้ฟังก์ชันที่กำหนด //กำหนด [คณิตศาสตร์]//ใหม่ WP_Query[/math]; //br] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define Get_query_var = เพจ ('เพจ'); WordPress_Updates = เพจ ('เพจ'); HTML5_Updates = เพจ ('เพจ');
$base_url ='http://localhost/wordpress/';*br' $page_format = “มาตรฐาน”; br> หาก current_page = 1 และ br=0 แล้ว current_page จะเป็น $one $total_results_pages = 10; ผลลัพธ์สามารถแสดงผลได้ดังนี้: *paged, *base_url, *page_format, *current_page, and *total_page
เป็นไปได้ไหมที่จะยกเลิกสถานะ Facebook ของฉัน?
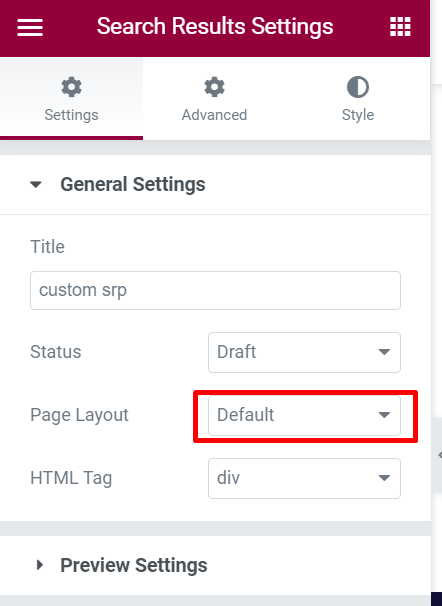
วิธีการใช้การแบ่งหน้าใน Elementor
 เครดิต: www.wpcrafter.com
เครดิต: www.wpcrafter.com การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการแบ่งเนื้อหาออกเป็นส่วนๆ ที่จัดการได้สำหรับผู้อ่านของคุณ ใน Elementor คุณสามารถเพิ่มการแบ่งหน้าให้กับเนื้อหาของคุณได้อย่างง่ายดายโดยใช้ฟังก์ชัน WordPress ดั้งเดิม เพียงเพิ่มรหัสต่อไปนี้ในเนื้อหาของคุณ:
[wp_paginate]
สิ่งนี้จะเพิ่มการแบ่งหน้าให้กับเนื้อหาของคุณโดยอัตโนมัติ คุณยังสามารถจัดรูปแบบลิงก์การแบ่งหน้าโดยใช้ CSS
การลอยตัวขององค์ประกอบล้มเหลว วิธีแก้ไขคือใส่โค้ด JS ไว้ที่ด้านล่างของเธรดนี้ เนื่องจากคุณสมบัติ Pro ของเรารวมอยู่ในเว็บไซต์ของคุณแล้ว คุณต้องติดต่อฉันที่ my.elementor.com ก่อน ไม่อนุญาตให้ติดตั้งผลิตภัณฑ์เชิงพาณิชย์บน WordPress.org ตามกฎ ตรวจสอบว่าหน้าข่าวได้รับการแก้ไข และพร้อมใช้งานเป็นเทมเพลต (https://elementor.com/help/save-page-as-template/) คุณไม่จำเป็นต้องไปที่การตั้งค่า สร้างเทมเพลตการเก็บถาวรโดยเลือกเทมเพลต > ตัวสร้างธีม ขณะนี้ แบบสอบถามของวิดเจ็ต Posts สามารถเปลี่ยนเป็นการสืบค้นข้อมูลปัจจุบันได้ ซึ่งจะส่งผลให้มีการแบ่งหน้าที่เหมาะสมที่สุด
วิธีเพิ่มการแบ่งหน้าให้กับธีม WordPress ของคุณ
หากต้องการเพิ่มโค้ดต่อไปนี้ในไฟล์ header.php ของธีม โปรดดูที่ [url] เพิ่มฟังก์ชัน page_navi() ให้กับส่วนหัวของธีมของคุณดังนี้: add_action('WP_head', 'page_navi'); ฟังก์ชัน page_navi() รายการหน้า:'[div class=page-items||'; $output.='div class=page-header||'; $output.= 'h3 Get_the_posts() 'page-link' เป็นชื่อของคลาส Get_the_title() เป็นวิธีการรับชื่อของเอกสาร $output.='/div>'; ส่งคืน $output; br>'; '/a'/p>'; 'output.='/div>'; ส่งคืน $output เพียงวางบรรทัดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ Add_action('template_redirect','page_nav'); %22 สุดท้าย คุณต้องรวมบรรทัดต่อไปนี้ในธีมของคุณ ไฟล์ style.css เป็นไฟล์ที่ใช้
รายการหน้า * ระยะขอบ: 0 อัตโนมัติ; *.page-header * ระยะขอบ: 0; ช่องว่างภายใน: 0; *.page-link * font-size: 11px; ตกแต่งข้อความ: ไม่มี;
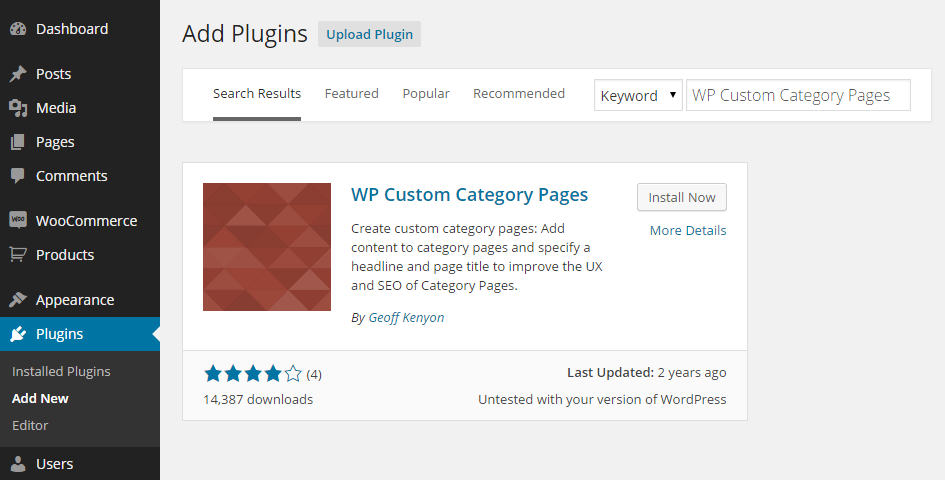
วิธีเพิ่มการแบ่งหน้าในปลั๊กอิน WordPress แบบกำหนดเอง
 เครดิต: pagely.com
เครดิต: pagely.com การเพิ่มการแบ่งหน้าให้กับปลั๊กอินที่กำหนดเองของ WordPress เป็นเรื่องง่าย สิ่งที่คุณต้องทำคือเพิ่มโค้ดต่อไปนี้ลงในปลั๊กอินของคุณ:
ฟังก์ชั่น add_pagination() {
โกลบอล $wp_query;
ใหญ่ = 999999999; // ต้องการจำนวนเต็มที่ไม่น่าเป็นไปได้
echo paginate_links (อาร์เรย์ (
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'รูปแบบ' => '? เพจ=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
}

เมื่อใช้การตั้งค่าเริ่มต้นของปลั๊กอิน คุณสามารถซ่อนและแทนที่การแบ่งหน้าที่มีอยู่ในธีมด้วยชุดที่กำหนดเองได้ คุณจะสามารถระบุเลย์เอาต์ของการแบ่งหน้าโดยไม่ต้องแก้ไข หากต้องการ คุณสามารถปรับแต่งประเภทโพสต์ได้โดยเลือกประเภทโพสต์จากหัวข้อ 'เพจ' มีรายการเดียวที่สามารถใช้ในการโหลดหลายบทความ รวมทั้งรายการของจุดเริ่มต้นที่สามารถใช้สำหรับการนำทางหน้า ใน WordPress คุณสามารถสร้างคุณลักษณะการแบ่งหน้าในตัวได้ ถ้าคุณเขียนเพียงประโยคเดียว คุณก็จะสามารถบรรลุสิ่งนี้ได้
ฉันจะรับการแบ่งหน้าบน WordPress ได้อย่างไร
ปลั๊กอิน WP-PageNavi เป็นวิธีที่ง่ายที่สุดในการเพิ่มเลขหน้าให้กับไซต์ WordPress ของคุณ ปลั๊กอินนี้ทำงานโดยไม่จำเป็นต้องเปลี่ยนแปลงโค้ดของธีม ทำให้ง่ายกว่าวิธีโค้ดแบบเต็มมาก เนื่องจาก WP-PageNavi ให้คุณควบคุมการแบ่งหน้าบนไซต์ของคุณได้อย่างสมบูรณ์
Elementor Post Widget Pagination
การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการแบ่งเนื้อหาเป็นส่วนๆ ที่จัดการได้สำหรับผู้อ่านของคุณ วิดเจ็ตโพสต์ Elementor มีคุณสมบัติการแบ่งหน้าที่ช่วยให้เพิ่มการแบ่งหน้าในโพสต์ของคุณได้ง่าย เพียงเพิ่มวิดเจ็ตในโพสต์ของคุณแล้วเลือกตัวเลือก 'การแบ่งหน้า' จากนั้นเลือกจำนวนโพสต์ต่อหน้าและรูปแบบการแบ่งหน้าที่คุณต้องการใช้
คุณสามารถใช้ประโยชน์จากวิดเจ็ตพรีเมียมและราคาฟีเจอร์ของเราได้ การชำระเงินออนไลน์ที่ปลอดภัยสามารถทำได้โดยใช้ SSL ระบบยืนยันตัวตนของเราใช้การเข้ารหัส SSL 256 บิต เพื่อรับรองการรักษาความลับของข้อมูลของคุณ หากคุณไม่คืนเงินภายใน 30 วัน คุณจะได้รับเงินคืน ที่นี่รับบัตรเครดิตหลักๆ เช่น Visa, Mastercard, American Express และ PayPal วิดเจ็ตเหล่านี้สามารถใช้เพื่อสร้างเค้าโครงแบบไดนามิกสำหรับโพสต์ WordPress คุณสามารถใช้แอปโพสต์ carousel lite ได้ฟรี
เลย์เอาต์แบบหมุนเป็นวิธีที่ยอดเยี่ยมในการแสดงโพสต์ ฟรี Icon Bullets รวมอยู่ในแพ็คเกจ สามารถใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อสร้างรายการคุณลักษณะหรือบริการของคุณได้ เครื่องมือ Elementor พร้อมที่จะไปสู่ระดับถัดไป ใช้เวลาน้อยลงในการค้นหาวิดเจ็ตและมีเวลาเรียนรู้วิธีใช้งานมากขึ้น
Elementor Portfolio Pagination
มีหลายวิธีในการเพิ่มการแบ่งหน้าให้กับผลงาน Elementor ของคุณ อย่างแรกคือการเพิ่มวิดเจ็ตการแบ่งหน้าที่มีตัวเลขลงในเพจของคุณ สิ่งนี้จะเพิ่มเลขหน้าให้กับพอร์ตของคุณโดยอัตโนมัติ วิธีที่สองคือการเพิ่มวิดเจ็ตปุ่มก่อนหน้า/ถัดไปในเพจของคุณ สิ่งนี้จะเพิ่มปุ่มก่อนหน้าและถัดไปลงในพอร์ตโฟลิโอของคุณ ซึ่งคุณสามารถใช้เพื่อแบ่งหน้ารายการพอร์ตของคุณด้วยตนเอง
การใช้ปลั๊กอิน WordPress คุณสามารถเพิ่มรูปภาพลงในพอร์ตโฟลิโอของคุณได้อย่างง่ายดาย สุดท้ายแต่ไม่ท้ายสุด คุณสามารถเลือก "ธรรมดา" การแบ่งหน้าสูงแค่ไหน? ปลั๊กอิน Nimble Portfolio สามารถดาวน์โหลดได้โดยคลิกที่มัน ตัวเลือกเพิ่มรายการผลงานสามารถเข้าถึงได้โดยคลิกที่มัน ด้วยคุณสมบัติ WP-PageNAV คุณสามารถรวมตัวเลือกการแบ่งหน้าได้ เมื่อคุณแก้ไขเทมเพลตไฟล์ PHP คุณสามารถเพิ่มรูปแบบการแบ่งหน้าลงในเทมเพลตของธีมได้โดยตรง
เมื่อคุณเพิ่มรูปภาพลงในพอร์ตโฟลิโอ รูปภาพนั้นจะแสดงเป็นส่วนหนึ่งของวิดเจ็ตพอร์ตโฟลิโอ ฉันจะซ่อนแผงพอร์ตโฟลิโอ WordPress ของฉันได้อย่างไร หน้า Portfolio มีตัวเลือกให้เลือกหน้าการตั้งค่าสำหรับแดชบอร์ด WordPress ของคุณ ขั้นตอนแรกคือการเลือก Portfolio เพื่อเพิ่มหมวดหมู่ใหม่ พอร์ตโฟลิโอสามารถจัดการได้โดยไปที่การตั้งค่าการแสดงผลและเลือกเมนูพอร์ตโฟลิโอ คุณสามารถปิดใช้งานฟิลด์ใดก็ได้ในจอแสดงผล
Wp-pagenav และ Elementor: A Match Made In Pagination Heaven
การเพิ่มการแบ่งหน้าให้กับ WP-PageNAV นั้นง่ายพอๆ กับการเพิ่มการแบ่งหน้าพื้นฐาน คุณสามารถเปลี่ยนการตั้งค่าของปลั๊กอินเพื่อใช้ข้อความหรือตัวเลขประเภทใดก็ได้หลังจากที่เปิดใช้งานแล้ว คุณยังสามารถเปลี่ยนการตั้งค่าเริ่มต้นได้ด้วยตัวเองโดยไปที่หน้าการตั้งค่า Page Navi คุณสามารถใช้เครื่องมือแก้ไข Elementor เพื่อแก้ไขพอร์ตโฟลิโอของคุณได้อย่างรวดเร็วและมีประสิทธิภาพ โดยต้องใช้การสลับเพียงเล็กน้อยเท่านั้น
ตัวเลือกการแบ่งหน้า
การแบ่งหน้าเป็นกระบวนการของการแบ่งเอกสารออกเป็นหน้าที่แยกกัน ไม่ว่าจะเป็นหน้าอิเล็กทรอนิกส์หรือหน้าที่พิมพ์ ในการอ้างอิงถึงเอกสารอิเล็กทรอนิกส์ การแบ่งหน้าหมายถึงกระบวนการแบ่งเอกสารออกเป็นส่วนเล็กๆ ที่สามารถดูได้ง่ายบนหน้าจอคอมพิวเตอร์หรือพิมพ์บนเครื่องพิมพ์ ในการอ้างอิงถึงเอกสารที่พิมพ์ออกมา การแบ่งหน้าหมายถึงกระบวนการแบ่งเอกสารออกเป็นหน้าแต่ละหน้าที่เรียงลำดับกัน
เมื่อเลือกตัวเลือกการแบ่งหน้า คุณจะเก็บบรรทัดของย่อหน้าไว้ในหน้าหรือในคอลัมน์ได้ คุณสามารถตั้งค่าตัวแบ่งหน้าก่อนแต่ละย่อหน้าได้เสมอเพื่อป้องกันไม่ให้ย่อหน้าใดย่อหน้าอยู่ด้านบนสุดของหน้าอย่างต่อเนื่อง สิ่งสำคัญคือต้องป้องกันไม่ให้แถวของตารางแตกข้ามหน้า คลิกที่นี่เพื่อดูตาราง พื้นที่พิเศษมักจะรวมอยู่ในรูปแบบย่อหน้าก่อนแต่ละย่อหน้า ช่องว่างพิเศษระหว่างบรรทัดข้อความสั้น ๆ ควรถูกกำจัดโดยการแทรกตัวแบ่งบรรทัดด้วยตนเอง การกด COMMAND ทำให้ Word 2016 กลับสู่สถานะเดิมบน Mac ได้ หากคุณไม่มีแป้นบนแป้นพิมพ์ ให้กด SHIFT ค้างไว้แล้วกดแป้นลูกศรขวา
เลย์เอาต์การแบ่งหน้า: เลย์เอาต์สามคอลัมน์
เค้าโครงเลขหน้ามีให้เลือกหลายขนาดและรูปร่าง สามคอลัมน์เป็นเรื่องปกติสำหรับการจัดวางเลขหน้า เว็บไซต์นี้แบ่งออกเป็นสามคอลัมน์ โดยคอลัมน์ซ้ายแสดงถึงหน้าปัจจุบัน คอลัมน์กลางแทนหน้าก่อนหน้า และคอลัมน์ขวาแสดงถึงหน้าถัดไป
ในเลย์เอาต์การแบ่งหน้าบางอัน โดยทั่วไปแล้วปุ่มต่างๆ จะถูกวางไว้ที่ด้านล่างของคอลัมน์ ขณะที่ปุ่มอื่นๆ จะถูกวางไว้ที่ด้านบน ไม่ว่าในกรณีใด ปุ่มต่างๆ จะช่วยให้ผู้เยี่ยมชมสามารถไปยังหน้าก่อนหน้าหรือหน้าถัดไปโดยไม่ต้องเลื่อนลง
เป็นเรื่องปกติที่รูปแบบการแบ่งหน้าจะมีวิดเจ็ต "จำนวนหน้าทั้งหมด" หรือ "จำนวนหน้า" ที่ด้านล่างของหน้า วิดเจ็ตแสดงจำนวนหน้าในเอกสารและจำนวนหน้าในคอลัมน์ในปัจจุบัน คุณลักษณะนี้จะทำให้ผู้ใช้สามารถกำหนดจำนวนเนื้อหาที่เหลืออยู่ในคอลัมน์ปัจจุบันได้ง่ายขึ้นก่อนที่จะตัดสินใจเลื่อนลง
แก้ไขการแบ่งหน้าของ WordPress
การแบ่งหน้า WordPress เป็นระบบสำหรับแบ่งเนื้อหาออกเป็นหน้าแยก มีประโยชน์สำหรับการแยกเนื้อหาที่ยาวเกินไปที่จะแสดงในหน้าเดียว หรือสำหรับการจัดระเบียบเนื้อหาในลักษณะที่ทำให้ง่ายต่อการไปยังส่วนต่างๆ มีหลายวิธีในการใช้การแบ่งหน้าใน WordPress และวิธีการที่คุณเลือกจะขึ้นอยู่กับความต้องการของคุณ
เมื่อคุณไปที่หน้า 2 หรือสูงกว่าสำหรับหมวดหมู่โพสต์บล็อกบนไซต์ WordPress ของคุณ การแบ่งหน้าของ WordPress จะไม่ทำงาน โดยทั่วไป สิ่งนี้เกิดขึ้นจากการใช้โครงสร้างลิงก์ถาวรที่กำหนดเอง /%category%/%postname%/ ซึ่งเป็นสิ่งที่ฉันใช้บนเว็บไซต์ของฉัน คุณยังสามารถล้างแคชและแคชของเบราว์เซอร์ของปลั๊กอิน เช่น WP Rocket หรือ W3 Total Cache
วิธีเพิ่มการแบ่งหน้าให้กับไซต์ WordPress ของคุณ
คุณสามารถเพิ่มการแบ่งหน้า WordPress อย่างง่ายโดยใช้ WP-Paginate มีรายงานว่าจะเพิ่มประสบการณ์ผู้ใช้โดยให้การนำทางที่ดีขึ้นและได้รับการแสดงเพื่อเพิ่มการเพิ่มประสิทธิภาพกลไกค้นหาของไซต์ของคุณโดยให้ลิงก์เพิ่มเติมไปยังเนื้อหาของคุณ คุณสามารถใช้วิดเจ็ต Posts ของ Elementor เพื่อแสดงบทความของคุณบนเว็บไซต์ และใช้วิดเจ็ต Archive Posts เพื่อแสดงเนื้อหาที่เก็บถาวรของคุณ
