วิธีเพิ่มการแบ่งหน้าให้กับ WordPress Magbook WordPress Theme
เผยแพร่แล้ว: 2022-10-18การเพิ่มเลขหน้าใน WordPress Magbook WordPress Theme นั้นง่ายมาก สิ่งที่คุณต้องทำคือทำตามขั้นตอนง่าย ๆ เหล่านี้: 1. ไปที่โฟลเดอร์ WordPress Magbook WordPress Theme ของคุณ 2. ค้นหาไฟล์ชื่อ “page.php” และเปิดในโปรแกรมแก้ไขข้อความที่คุณต้องการ 3. ค้นหารหัสที่ระบุว่า “the_posts_pagination();” และแทนที่ด้วย “pagination_links();” 4. บันทึกไฟล์และอัปโหลดไปยังเซิร์ฟเวอร์ของคุณ นั่นคือทั้งหมดที่มีให้! เมื่อคุณเยี่ยมชมไซต์ WordPress ของคุณ คุณจะเห็น ลิงก์การแบ่ง หน้าที่ด้านล่างของแต่ละหน้า
ปลั๊กอิน PageNavi เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการเพิ่มการสนับสนุนการแบ่งหน้าให้กับธีม WordPress มีคุณลักษณะที่ยอดเยี่ยมใน WordPress ที่เรียกว่า paginate_links ซึ่งถูกเพิ่มใน WordPress 2.1 นี่เป็นวิธีง่ายๆ ในการคืนค่า ฟังก์ชันการแบ่งหน้า ในการใช้ธีมของคุณ คุณต้องเพิ่มโค้ดต่อไปนี้
ฉันจะสร้างธีมการแบ่งหน้าแบบกำหนดเองใน WordPress ได้อย่างไร

หากคุณต้องการสร้างธีมการแบ่งหน้าแบบกำหนดเองใน WordPress คุณสามารถใช้คลาส WP_Pagination คลาสนี้ให้คุณปรับแต่ง วิธีการแสดงการแบ่งหน้า บนไซต์ WordPress ของคุณได้
บล็อกยอดนิยมจำนวนมากใช้การแบ่งหน้าเป็นตัวเลขเพื่อให้ผู้เยี่ยมชมสามารถไปยังส่วนต่างๆ ของหน้าที่เก็บถาวรได้ง่ายขึ้น ระบบตัวเลขในไฟล์เก็บถาวรช่วยให้ผู้เยี่ยมชมสามารถเรียกดูหน้าเฉพาะได้โดยการป้อนชุดตัวเลข ปลั๊กอิน WP-PageNavi เป็นวิธีที่ง่ายที่สุดในการกำหนดค่าการ แบ่งหน้าเป็นตัวเลข ตอนนี้คุณสามารถควบคุมการแบ่งหน้าของไซต์ของคุณได้อย่างเต็มที่โดยใช้ WP-PageNavi ไม่จำเป็นต้องใช้ข้อความเริ่มต้นสำหรับการแบ่งหน้า คุณสามารถเปลี่ยนข้อความที่ปรากฏขึ้นเมื่อแสดงลิงก์ 'หน้าแรก' และ 'หน้าสุดท้าย' ของเว็บไซต์ของคุณ จำนวนจะเพิ่มขึ้นโดยอัตโนมัติสิบครั้งสำหรับการดูแต่ละครั้ง
ในการสร้างไฟล์เก็บถาวรในธีม WordPress คุณจะต้องแก้ไขโค้ดในไฟล์ index.php หรือ archive.php รวมถึงไฟล์เทมเพลตไฟล์เก็บถาวรอื่นๆ หากต้องการเปลี่ยนโค้ด WP-PageNavi เพียงวางโค้ดลงในไฟล์ style.html ของธีม ตามด้วยการเปลี่ยนแปลงในไฟล์ธีม ดังนั้น เมื่อคุณอัปเดตปลั๊กอิน การปรับแต่งใดๆ ของคุณจะไม่สูญหาย ลิงก์ 'เก่ากว่า' และ 'ใหม่กว่า' รวมถึงการแบ่งหน้าที่เป็นตัวเลขเริ่มต้น รวมอยู่ในธีม WordPress มากมาย คุณสามารถเพิ่มโค้ดนี้ลงในธีมของคุณได้ด้วยตนเองโดยใช้ไคลเอ็นต์ FTP หรือตัวจัดการไฟล์ของผู้ให้บริการโฮสติ้ง WordPress คุณอาจต้องแสดงรหัสที่ด้านล่างของหน้าเก็บถาวร เนื่องจากจะส่งผลต่อตำแหน่งที่รหัสปรากฏบนเว็บไซต์ของคุณ ไฟล์ style.html มีโค้ดที่คุณจะต้องวางลงในไฟล์ต่อไปนี้ หลังจากนั้น คุณสามารถบันทึกการเปลี่ยนแปลงของคุณโดยคลิกที่ปุ่ม อัปเดตไฟล์ เมื่อคุณไปที่หน้าเก็บถาวรของเว็บไซต์ของคุณ คุณสามารถดูเลขหน้าแบบสดได้
ฉันจะรับการแบ่งหน้าบน WordPress ได้อย่างไร
รายการเลขหน้าสามารถแสดงโดยอัตโนมัติใน WordPress ด้วยคุณสมบัติมากมาย หากคุณต้องการการแบ่งหน้าที่มีประสิทธิภาพมากขึ้น คุณสามารถใช้ฟังก์ชัน the_posts_pagination() สำหรับ WordPress เวอร์ชัน 4.x หรือสูงกว่าได้ คุณจะสามารถระบุได้ว่าโพสต์ใดถูกลิงก์ในแถวโดยคลิกที่หมายเลขหน้า
ฉันจะรับเลขหน้าใน WordPress ได้อย่างไร
มันไม่ต่างอะไรกับการเปรียบเทียบว่าจริงหรือไม่ ด้วย WP เวอร์ชัน 3.9 0 เป็นไปได้ที่จะเพิ่มอาร์กิวเมนต์ที่สองด้วยค่าเริ่มต้นในอาร์กิวเมนต์ $paged = get_query_var('paged', $default) กล่าวอีกนัยหนึ่ง $paged = get_query_var('paged', 1 ) หรือ $paged = get_query_var('paged, 0 ) ก็เพียงพอแล้ว
ฉันจะเพิ่มเลขหน้าให้กับธีม WordPress ของฉันได้อย่างไร

ปลั๊กอิน WP-PageNavi ใช้เพื่อสร้างเลขหน้าในธีม WordPress ของคุณ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP-PageNavi ก่อน ไปที่การตั้งค่า – **ไฟล์โปรแกรม*** PageNavi เพื่อกำหนดการตั้งค่าปลั๊กอินหลังจากเปิดใช้งานแล้ว สามารถติดตั้งการแบ่งหน้าได้โดยใช้ฟังก์ชัน
ตัวเลือกการแบ่งหน้า WordPress ทั่วไปสามแบบมีให้สำหรับธีมฟรีและธีมพรีเมียม ในบทเรียนนี้ เราจะแสดงวิธีสร้างฟังก์ชันง่ายๆ เพื่อเพิ่มจำนวนคอลัมน์ในบล็อกของคุณ บทช่วยสอนนี้เน้นที่ฟังก์ชันที่สร้างลิงก์หีบเพลงใน WordPress ซึ่งมีพารามิเตอร์ดังต่อไปนี้: ในกรณีส่วนใหญ่ การแบ่งหน้าจะพบได้ในไฟล์ archive.html หรือไฟล์ index.html ในบางธีม แทนที่ รหัสการแบ่งหน้าเริ่มต้น ด้วยการเรียกใช้ฟังก์ชันที่จุดเริ่มต้นของแต่ละไฟล์เหล่านี้ ขณะนี้ สไตล์ CSS ที่คุณเลือกใช้กับเลขหน้าที่สอดคล้องกับสีและการออกแบบของธีมได้แล้ว
ปลั๊กอิน Wp-pagenavi: การแบ่งหน้าอัตโนมัติ
เมื่อคุณใช้ปลั๊กอิน WP-PageNavi คุณสามารถเลือกให้มี เมนูการแบ่งหน้า ได้
วิธีเพิ่มการแบ่งหน้าใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
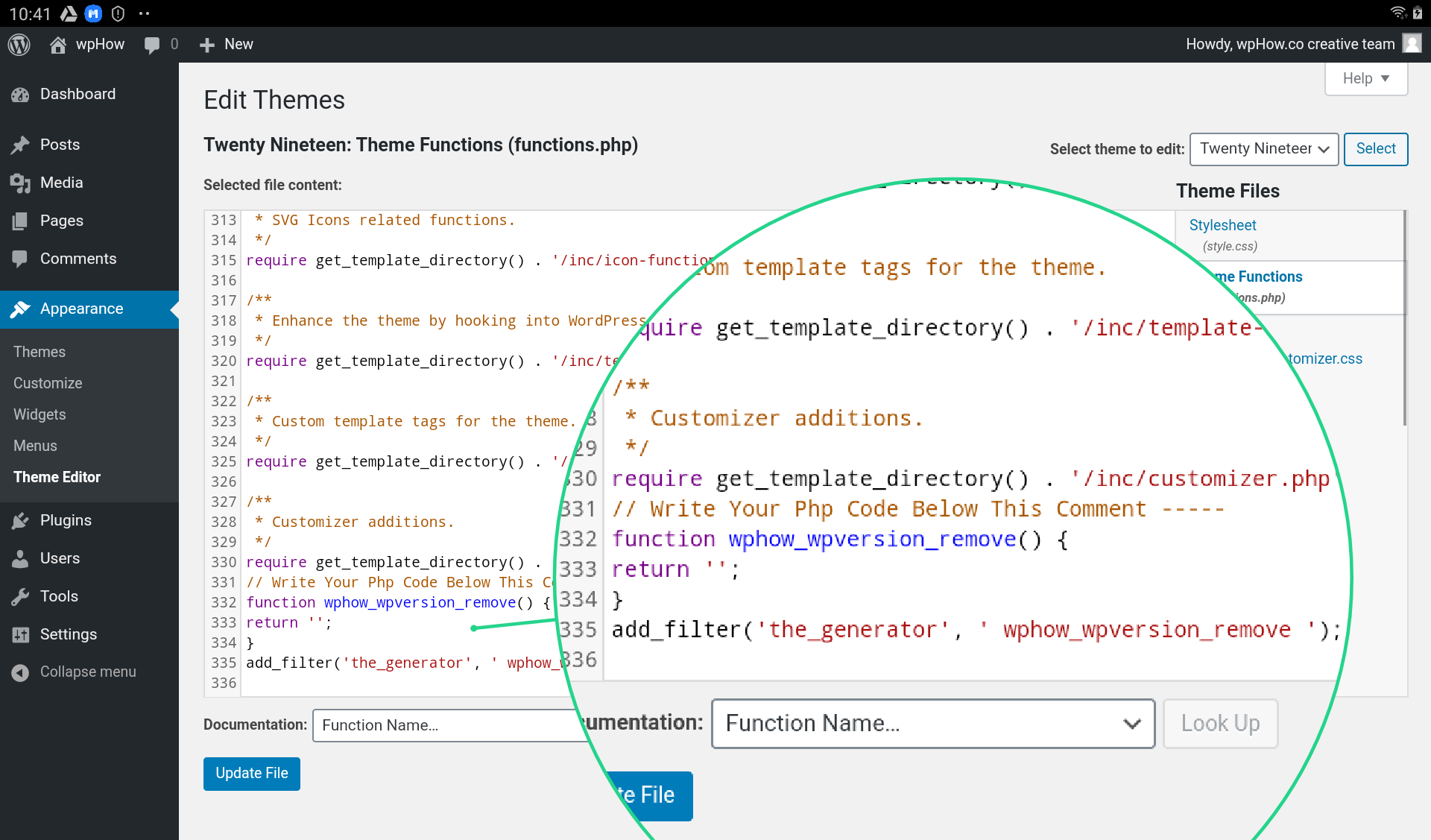
มีสองสามวิธีในการเพิ่มการแบ่งหน้าใน WordPress โดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการใช้ฟังก์ชัน WordPress paginate_links() คุณสามารถเพิ่มฟังก์ชันนี้ลงในไฟล์ functions.php ของธีมของคุณหรือในปลั๊กอินที่กำหนดเองได้ อีกวิธีในการเพิ่มการแบ่งหน้าใน WordPress คือการใช้คลาส WP_Query สามารถใช้คลาสนี้ในไฟล์เทมเพลตของธีมหรือในปลั๊กอินที่กำหนดเอง สุดท้าย คุณยังสามารถใช้ฟังก์ชัน WordPress display_posts_navigation() ได้ ฟังก์ชันนี้คล้ายกับฟังก์ชัน paginate_links() แต่ได้รับการออกแบบมาเพื่อใช้กับ WordPress loop
นี่คือข้อมูลที่แสดงในหลาย ๆ หน้าซึ่งแสดงบนเกือบทุกเว็บแอปพลิเคชัน คุณจะสามารถปรับปรุงมูลค่าของบล็อกของคุณได้โดยการเพิ่มเลขหน้าแบบกำหนดเอง หุ่นยนต์เสิร์ชเอ็นจิ้นจะสามารถรวบรวมข้อมูลโพสต์ของคุณได้เร็วขึ้น หลังจากที่คุณโหลดไฟล์ functions.php ลงในโฟลเดอร์ของธีมแล้ว คุณจะต้องเพิ่มสองฟังก์ชันต่อไปนี้ นี่คือลิงค์ไปยังรายการไฟล์หลายไฟล์ที่คุณสามารถคัดลอกและวางโค้ดได้ จำเป็นต้องวางโค้ดในตำแหน่งที่หน้าการนำทางควรปรากฏ หากคุณต้องการลบรหัสการนำทางเริ่มต้น ให้ไปที่การตั้งค่าของเพจ
จากนั้น เราจะต้องกำหนดรูปแบบ รหัสเลขหน้า โดยใช้ CSS หากคุณต้องการรวมโค้ดนี้ ให้คัดลอกไปยังไฟล์ CSS ของธีมของคุณ (ซึ่งมักจะเป็นสไตล์ CSS)
เลือกการตั้งค่าการแบ่งหน้า WordPress ของคุณ
ตัวเลือกการแบ่งหน้าในการตั้งค่าการอ่านสามารถเข้าถึงได้โดยคลิกที่ 'การตั้งค่า' และเลื่อนลงไปที่ 'การอ่าน' หากคุณต้องการใส่เลขหน้าของโพสต์ คุณสามารถทำได้ด้วยจำนวนหน้าหรือจำนวนคำต่อหน้า หากคุณไม่ต้องการให้แสดงหมายเลขหน้าในหน้าแรก คุณสามารถเลือก 'เลือกหน้าแรกอื่น' หากคุณต้องการเริ่มต้นด้วยหน้าที่สอง ไปที่ 'หมายเลขหน้า' และเลือก 'จัดรูปแบบหมายเลขหน้า' และตั้งค่า 'เริ่มต้นที่' เป็น '1'
รหัสการแบ่งหน้าของ WordPress

การแบ่งหน้าเป็นคุณลักษณะทั่วไปใน WordPress ที่ช่วยให้คุณสามารถแบ่งเนื้อหาออกเป็นหลายหน้าได้ สิ่งนี้มีประโยชน์สำหรับเนื้อหาที่ยาวขึ้น เช่น บล็อกโพสต์หรือคำอธิบายผลิตภัณฑ์ หากต้องการเพิ่มการแบ่งหน้าในไซต์ WordPress คุณจะต้องแก้ไขโค้ดของธีม
การแบ่งหน้าใน WordPress มีสองส่วน: โค้ดที่อยู่ในธีมของคุณ และการตั้งค่าที่คุณสามารถกำหนดค่าได้ในแผงการดูแลระบบ WordPress ของคุณ โค้ดที่คุณต้องเพิ่มในธีมของคุณจะแตกต่างกันไปตามธีมที่คุณใช้ คุณสามารถดูคำแนะนำในการเพิ่มโค้ดการแบ่งหน้าให้กับธีม WordPress ยอดนิยมได้ใน WordPress Codex
เมื่อคุณเพิ่มรหัสการแบ่งหน้าลงในธีมของคุณแล้ว คุณสามารถกำหนดการตั้งค่าในแผงการดูแลระบบ WordPress ของคุณได้ การตั้งค่าเหล่านี้รวมถึงจำนวนโพสต์หรือผลิตภัณฑ์ที่ควรแสดงในแต่ละหน้า และข้อความที่ควรใช้สำหรับลิงก์ "ถัดไป" และ "ก่อนหน้า"

มันถูกสร้างขึ้นใน WordPress เพื่อให้คุณสามารถนำทางโพสต์ได้อย่างง่ายดาย เมื่อใช้หลายลูป (รายการโพสต์) ในไฟล์เทมเพลตของธีม สามารถใส่เลขหน้าได้เพียงลูปเดียว นั่นคือลูปหลัก เมื่อการแบ่งหน้ามีผลลัพธ์ที่น่าประหลาดใจอยู่เสมอ ซึ่งมักเกิดจากการแก้ไขลูปหลักที่ไม่ถูกต้องของธีม หากคุณมีปัญหาเกี่ยวกับการแบ่งหน้าของธีม WordPress คุณอาจประสบปัญหาขั้นตอนการแก้ไขปัญหาบางอย่างที่คุณควรดำเนินการ หากไม่ทำเช่นนั้น คุณต้องรวม Paged Parameter ในการสืบค้นเพื่อให้แน่ใจว่าเข้าใจหน้าที่พยายามสืบค้น การค้นหาแบบวนซ้ำหลักสามารถแทนที่ได้ด้วยการเชื่อมต่อกับ pre_get_posts และเปลี่ยนการสืบค้นหลักในกรณีนี้ วิธีนี้จะทำให้มีเงื่อนไขที่น่าเชื่อถือมากขึ้น เมื่อเราต้องการเปลี่ยนการสืบค้น เราสามารถใช้แท็กแบบมีเงื่อนไข (is_home is_category() และอื่นๆ)
7 ปลั๊กอินการแบ่งหน้าที่ดีที่สุดสำหรับ WordPress
ในการใช้ ปลั๊กอินการแบ่งหน้า จำเป็นต้องมีหนึ่งในเจ็ดโซลูชันที่กล่าวถึงก่อนหน้านี้ คุณสามารถเปลี่ยนการตั้งค่าในแท็บ "การแบ่งหน้า" ในแผงผู้ดูแลระบบ WordPress เมื่อเปิดใช้งานปลั๊กอินแล้ว
การแบ่งหน้าแบบไดนามิกใน WordPress
การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการแบ่งเนื้อหาบนเว็บไซต์ของคุณ และ WordPress ทำให้ง่ายต่อการทำ ตามค่าเริ่มต้น WordPress จะแบ่งหน้าเนื้อหาของคุณโดยแบ่งออกเป็นหน้าต่างๆ และคุณสามารถควบคุมจำนวนบทความที่จะแสดงในแต่ละหน้าได้ในการตั้งค่าของคุณ หากคุณต้องการควบคุมการแบ่งหน้ามากขึ้น คุณสามารถใช้ปลั๊กอินเช่น WP-Paginate ปลั๊กอินนี้ให้คุณเลือกจำนวนโพสต์ที่จะแสดงในแต่ละหน้า และคุณยังสามารถตั้งค่า การแบ่งหน้าแบบไดนามิก ซึ่งหมายความว่าโพสต์ที่เก่ากว่าจะถูกโหลดโดยอัตโนมัติเมื่อผู้ใช้เลื่อนลง
WordPress การแบ่งหน้าด้วยตัวเลข
การใช้ปลั๊กอิน WP-PageNavi การแบ่งหน้าเป็นตัวเลขนั้นง่ายพอๆ กับการเพิ่มลงใน WordPress คุณยังต้องทำการเปลี่ยนแปลงเล็กน้อยในโค้ดของธีมของคุณ แต่ WP-PageNavi ทำให้มันง่ายกว่าวิธีโค้ดแบบเต็มมาก เพราะจะช่วยให้คุณควบคุมสิ่งที่เกิดขึ้นกับหน้าของไซต์ของคุณได้
หากคุณกำลังใช้ไซต์ WordPress คุณจะต้องเพิ่มการเติมตัวเลข การแบ่งหน้าเป็นปลั๊กอิน freemium ที่ช่วยให้คุณสามารถสร้างการ แบ่ง หน้าที่เป็นตัวเลขสำหรับหน้าเว็บ บล็อก เอกสารสำคัญ ผลการค้นหา ผู้เขียน หมวดหมู่ และแท็กของคุณ ด้วยแอปนี้ คุณสามารถสร้างเลย์เอาต์ที่เรียบง่ายแต่สง่างามด้วยชุดการตั้งค่าที่เป็นมิตรกับผู้เริ่มต้นสำหรับตำแหน่งของการแบ่งหน้า ส่วนต่าง ๆ และการออกแบบ ตลอดจนซ่อนเลย์เอาต์เฉพาะของธีมเฉพาะ หากต้องการเข้าถึงการตั้งค่า ให้ไปที่การแบ่งหน้า มีสามตัวเลือกที่สามารถพบได้ที่นี่: ทั่วไป การแบ่งหน้าตัวเลข และรูปแบบที่กำหนดเอง คุณสามารถเปลี่ยนช่วงของหน้าได้โดยป้อนจำนวนลิงก์ที่จะปรากฏก่อนและหลังหมายเลขหน้าเมื่อหมายเลขหน้าปรากฏในการแบ่งหน้า หากคุณเลือกตำแหน่งฟังก์ชันแบบกำหนดเองเป็นค่าตัวเลือกตำแหน่งการแบ่งหน้า คุณจะเห็นส่วนย่อยการแบ่งหน้าแบบกำหนดเองถัดจากส่วนแท็บหลัก
ตัวเลือกนี้มีให้เฉพาะส่วนการ แบ่งหน้า และลิงก์และป้ายกำกับของหน้าที่เกี่ยวข้อง ไม่ใช้เพื่อจัดระเบียบองค์ประกอบต่างๆ ที่แสดงบนหน้าเว็บ คุณสามารถเพิ่มเลขหน้าให้กับไซต์ WordPress ของคุณโดยใช้โค้ดที่กำหนดเองแทนปลั๊กอิน ในบทความนี้ เราจะแสดงวิธีใช้ข้อมูลโค้ด PHP อย่างง่ายเพื่อแสดงเลขหน้าบนบล็อก หน้าค้นหา และที่เก็บถาวร ฟังก์ชัน qodef_custom_pagination() ถูกสร้างขึ้นเพื่อแสดงเลขหน้าในโค้ดนี้ เพื่อให้บรรลุสิ่งนี้ โค้ดจะเรียกใช้ฟังก์ชัน paginate_links() ฟังก์ชันที่กำหนดเองต้องดำเนินการด้วยวิธีใดวิธีหนึ่งจากสองวิธีหากต้องการทำงานบนเว็บไซต์ WordPress
ขั้นตอนแรกคือการแทรกการเรียกใช้ฟังก์ชันลงในไฟล์เทมเพลตโดยตรง หรือเชื่อมต่อกับ hook ที่ระบุในไฟล์เทมเพลต ในทางกลับกัน การแทรกข้อมูลโค้ดที่คล้ายกันภายในไฟล์เทมเพลตผ่าน FTP เป็นวิธีที่สะดวกกว่า บทความนี้จะกล่าวถึงสองวิธีในการกำหนดค่าฟังก์ชันที่กำหนดเองใน WordPress ขั้นตอนแรกคือการเรียกใช้ฟังก์ชันภายในไฟล์เทมเพลตเฉพาะ นอกจากนี้ยังมีตัวเลือกในการเชื่อมต่อฟังก์ชั่นที่กำหนดเองกับ WordPress hooks กล่าวอีกนัยหนึ่ง hooks เหล่านี้เป็นตัวยึดตำแหน่งภายในโค้ดที่สามารถใช้เพื่อสร้างฟังก์ชันแบบกำหนดเองใหม่ได้ นี่คือตัวอย่างโค้ดที่เราใช้ในการแสดงส่วนการแบ่งหน้าของเว็บไซต์ของเรา
ฟังก์ชันนี้มีชื่อว่า qodef_custom_pagination ตามชื่อในย่อหน้าก่อนหน้า หากต้องการใช้งาน จำเป็นต้องใส่ไฟล์ functions.php ของธีมลูกหรือปลั๊กอินเฉพาะของเว็บไซต์ คุณควรปรึกษากับผู้เขียนธีมของคุณเพื่อกำหนดการดำเนินการเฉพาะที่เหมาะสมกับธีมของคุณ เมื่อใช้ CSS คุณสามารถซ่อนการแบ่งหน้าเริ่มต้นในธีมของคุณได้ ก่อนที่จะพยายามดูการแบ่งหน้า คุณควรตรวจสอบเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ปัจจุบันของคุณก่อน เมื่อคุณคลิกองค์ประกอบที่คุณระบุ คุณจะต้องค้นหาองค์ประกอบการตัดคำ คุณสามารถซ่อนองค์ประกอบ HTML เพิ่มเติมในลักษณะนี้ได้เช่นกัน
คุณสามารถซ่อนส่วนการแบ่งหน้าของหน้า HTML ได้โดยใช้ข้อมูลโค้ดอย่างง่าย ตัวเลือก CSS ที่เคยตรวจสอบโครงสร้าง HTML จะถูกแทนที่ อย่างที่คุณต้องทำ เนื่องจาก theqodef-m-pagination.px แสดงถึงองค์ประกอบการห่อด้านนอกของเรา เราจึงเลือกที่จะซ่อนมัน ด้วยการติดตั้งปลั๊กอิน Pagination คุณสามารถรวมตัวเลือก CSS นี้ในช่องป้อนข้อมูล บทความนี้จะกล่าวถึงสองวิธีในการกำหนดค่าเลขหน้าบนเว็บไซต์ WordPress มีไว้สำหรับผู้ใช้ WordPress ประเภทต่างๆ แต่มีขั้นตอนที่เหมือนกัน ด้วยความช่วยเหลือของบทความนี้ ผู้ใช้ WordPress ระดับกลางจะสามารถขยายความรู้เกี่ยวกับแนวคิดการเข้ารหัส WordPress ขั้นสูงที่กล่าวถึงในบทความก่อนหน้า
เพิ่มการแบ่งหน้าในผลการค้นหา WordPress
การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงความสามารถในการใช้งานหน้าผลการค้นหาของคุณบน WordPress ตามค่าเริ่มต้น WordPress จะแสดงผลลัพธ์ 10 รายการต่อหน้า แต่คุณสามารถเปลี่ยนตัวเลขนี้เพื่อแสดงผลมากหรือน้อยต่อหน้าได้ ในการดำเนินการนี้ เพียงไปที่แผงผู้ดูแลระบบ WordPress และไปที่การตั้งค่า > การอ่าน จากที่นี่ คุณสามารถเปลี่ยนการตั้งค่า "แสดงหน้าบล็อกได้สูงสุด" เป็นหมายเลขใดก็ได้ที่คุณต้องการ นอกจากนี้ คุณยังสามารถเปิดหรือปิดใช้งานการแบ่งหน้าในหน้าผลการค้นหาของคุณโดยเลือกหรือยกเลิกการเลือกช่องทำเครื่องหมาย "การแบ่งหน้า"
การใส่เลขหน้าเป็นอย่างไร?
เลือก แทรก > หมายเลขหน้า จากนั้นเลือกตำแหน่งและรูปแบบที่เหมาะสมกับความต้องการของคุณมากที่สุด เลือก Different First Page หากคุณไม่ต้องการให้หมายเลขหน้าปรากฏในหน้าแรก หากคุณต้องการเริ่มต้นที่ 0 คุณต้องไปที่หมายเลขหน้า > จัดรูปแบบหมายเลขหน้าแล้วตั้งค่าเริ่มต้นเป็น 1
Wp Paginate คืออะไร?
WP-Paginate ปลั๊กอินการแบ่งหน้าที่เรียบง่ายและยืดหยุ่น ช่วยปรับปรุงการนำทางสำหรับไซต์ WordPress โดยให้ผู้ใช้มีอินเทอร์เฟซที่ใช้งานง่ายยิ่งขึ้น นอกเหนือจากการปรับปรุงประสบการณ์ของผู้เยี่ยมชมแล้ว ยังมีการรายงานการแบ่งหน้าอย่างกว้างขวางเพื่อเพิ่ม SEO ของไซต์ของคุณ ทำให้คุณสามารถระบุลิงก์เพิ่มเติมไปยังเนื้อหาของคุณได้
