วิธีเพิ่มคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์ใน WooCommerce
เผยแพร่แล้ว: 2023-03-01คุณต้องการเพิ่มส่วนคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์ใน WooCommerce หรือไม่
การเพิ่มส่วนถามตอบช่วยให้ลูกค้าสามารถถามคำถามเกี่ยวกับผลิตภัณฑ์ก่อนซื้อ และดูคำถามและคำตอบของลูกค้ารายอื่นๆ ได้ ซึ่งจะช่วยกู้คืนยอดขายรถเข็นที่ถูกละทิ้งและปรับปรุงการมีส่วนร่วมของลูกค้าในร้านค้าของคุณ และลดคำขอรับการสนับสนุน
ในบทความนี้ เราจะแสดงวิธีเพิ่มคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์ใน WooCommerce อย่างง่ายดาย

ทำไมคุณควรเพิ่มคำถาม & คำตอบเกี่ยวกับผลิตภัณฑ์ใน WooCommerce
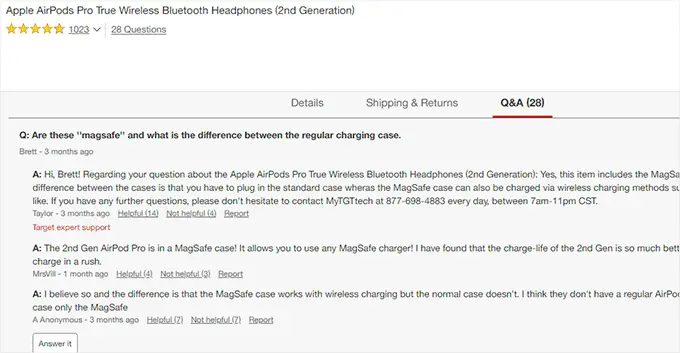
คุณอาจสังเกตเห็นส่วนคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์บนเว็บไซต์อีคอมเมิร์ซยอดนิยม เช่น Amazon, Target, Best Buy และอื่นๆ

การเพิ่มส่วนคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์ช่วยให้ลูกค้าสามารถถามคำถามเกี่ยวกับผลิตภัณฑ์ได้ในหน้าผลิตภัณฑ์
คุณหรือลูกค้าของคุณสามารถตอบคำถามนั้นได้ และลูกค้าใหม่รายอื่นๆ ที่อาจมีคำถามเดียวกันนี้จะเห็นคำถามเดียวกัน
ในระยะเวลาหนึ่ง หน้าผลิตภัณฑ์ของคุณจะมีส่วนคำถามที่พบบ่อยซึ่งจะช่วยเพิ่มยอดขายและลดอัตราตะกร้าสินค้าที่ถูกละทิ้ง
การเพิ่มส่วนคำถามและคำตอบลงในร้านค้าออนไลน์ของคุณยังช่วยให้คุณจัดการเนื้อหาที่ผู้ใช้สร้างขึ้น ซึ่งช่วยปรับปรุงอันดับการค้นหาผลิตภัณฑ์ WooCommerce ของคุณ
ตามที่กล่าวมา มาดูกันว่าคุณจะเพิ่มคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์ไปยัง WooCommerce ได้อย่างไร
- การเพิ่มส่วนถามตอบเกี่ยวกับผลิตภัณฑ์โดยใช้ปลั๊กอินพรีเมียม
- การเพิ่มส่วนถามตอบเกี่ยวกับผลิตภัณฑ์โดยใช้ปลั๊กอินฟรี
1. การเพิ่มส่วนถามตอบเกี่ยวกับผลิตภัณฑ์โดยใช้ปลั๊กอินพรีเมียม
สำหรับวิธีนี้ เราจะใช้ปลั๊กอินคำถามและคำตอบของ YITH WooCommerce
เป็นปลั๊กอินระดับพรีเมียมและมาพร้อมกับคุณสมบัติเพิ่มเติมเพื่อเพิ่มส่วนถามตอบที่มีส่วนร่วมอย่างง่ายดายพร้อมประสบการณ์ผู้ใช้ที่ดีขึ้น
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินคำถามและคำตอบของ YITH WooCommerce สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
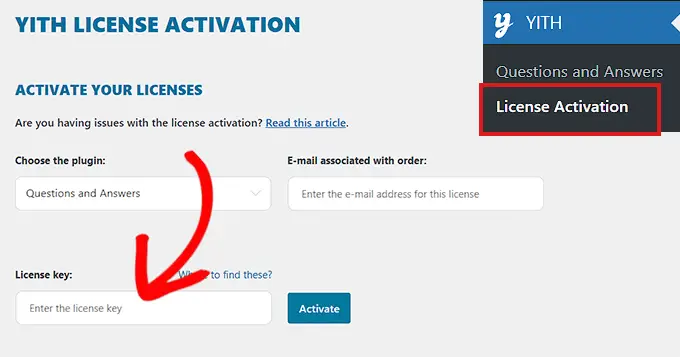
เมื่อเปิดใช้งาน ไปที่หน้า YITH » การเปิดใช้งานใบอนุญาต และป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ปลั๊กอิน

อย่าลืมคลิกที่ปุ่มเปิดใช้งานหลังจากป้อนรหัสใบอนุญาตของคุณ
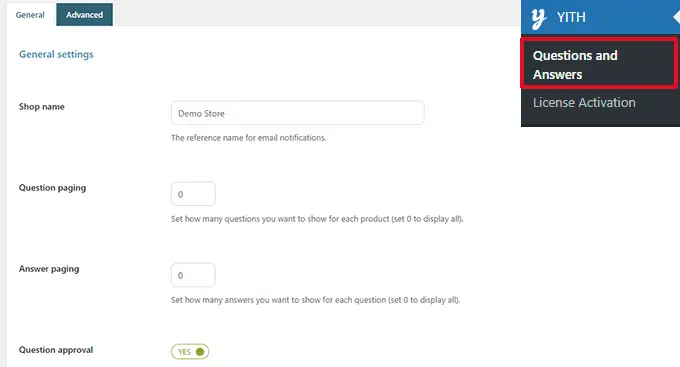
ถัดไป คุณต้องไปที่หน้า YITH » คำถามและคำตอบ เพื่อกำหนดการตั้งค่าปลั๊กอิน

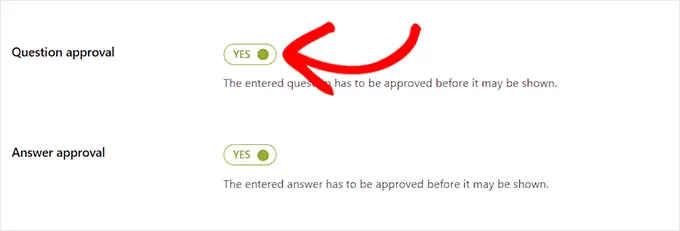
จากที่นี่ คุณต้องเลื่อนลงไปที่ตัวเลือก 'การอนุมัติคำถาม' และเพียงแค่สลับสวิตช์เป็น 'ใช่'
เมื่อคุณดำเนินการแล้ว คำถามในหน้าผลิตภัณฑ์จะต้องได้รับการอนุมัติจากผู้ดูแลระบบก่อนที่จะแสดงบนร้านค้า WooCommerce ของคุณ

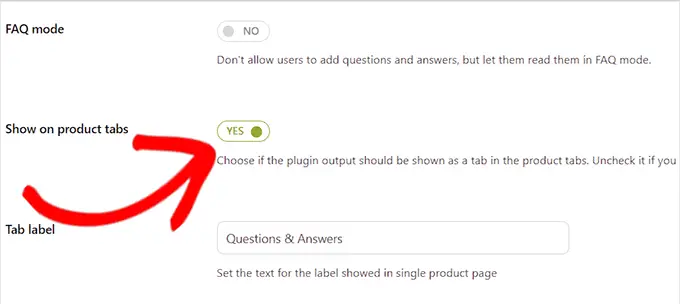
ถัดไป คุณต้องเลื่อนไปที่ตัวเลือก 'แสดงบนแท็บผลิตภัณฑ์'
ที่นี่ คุณต้องสลับสวิตช์เป็น 'ใช่' เพื่อให้ปลั๊กอินเพิ่มส่วน 'คำถามและคำตอบ' ในหน้าผลิตภัณฑ์โดยอัตโนมัติ

หลังจากนั้น อย่าลืมคลิกปุ่ม 'บันทึกตัวเลือก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
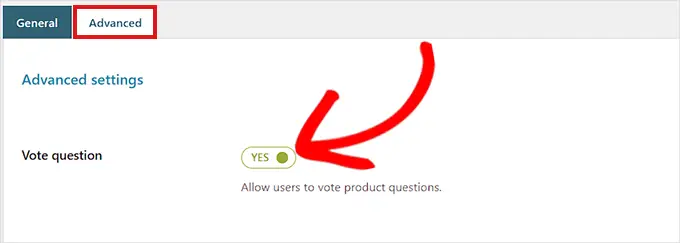
ตอนนี้ คุณต้องเปลี่ยนไปใช้แท็บ 'การตั้งค่าขั้นสูง'
จากที่นี่ เพียงสลับสวิตช์ 'โหวตคำถาม' เป็น 'ใช่' หากคุณต้องการอนุญาตให้ผู้ใช้โหวตคำถามเกี่ยวกับผลิตภัณฑ์

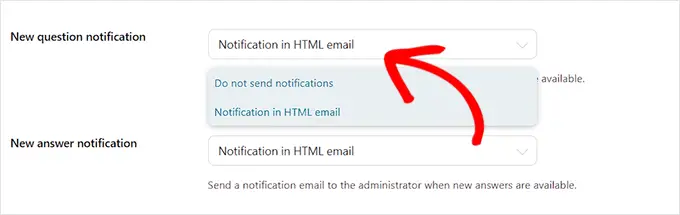
ถัดไป คุณสามารถเลือกได้ว่าต้องการรับการแจ้งเตือนทางอีเมลเมื่อมีการส่งคำถามบนเว็บไซต์ของคุณหรือไม่
เพียงเลือกตัวเลือก 'การแจ้งเตือนในอีเมล HTML' จากเมนูแบบเลื่อนลงถัดจากฟิลด์ 'การแจ้งเตือนคำถามใหม่'
เคล็ดลับ: เพื่อให้แน่ใจว่าสามารถส่งอีเมลได้ คุณต้องใช้เซิร์ฟเวอร์ SMTP ดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไข WooCommerce ที่ไม่ส่งอีเมล
ในทำนองเดียวกัน คุณยังสามารถเลือกตัวเลือก 'การแจ้งเตือนในอีเมล HTML' ในฟิลด์ 'การแจ้งเตือนคำตอบใหม่' หากคุณต้องการรับอีเมลเมื่อมีการตอบคำถามในไซต์ของคุณ

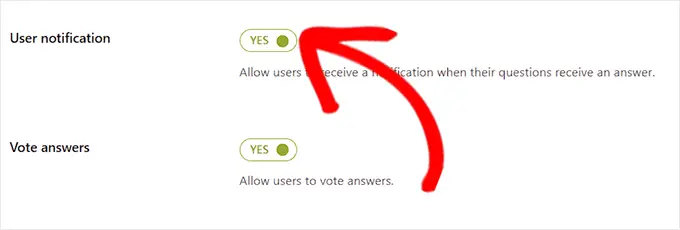
ผู้ใช้ของคุณยังสามารถได้รับการแจ้งเตือนเมื่อตอบคำถามที่พวกเขาส่งมา
หากต้องการเปิดใช้งาน คุณต้องสลับสวิตช์ข้างตัวเลือก 'การแจ้งเตือนผู้ใช้' เป็น 'ใช่'

หลังจากนั้น คุณจะตรวจสอบการตั้งค่าอื่นๆ ได้ ตัวเลือกเริ่มต้นจะใช้ได้กับเว็บไซต์ส่วนใหญ่ แต่คุณสามารถเปลี่ยนแปลงได้หากจำเป็น
สุดท้าย อย่าลืมคลิกที่ปุ่ม 'บันทึกตัวเลือก' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
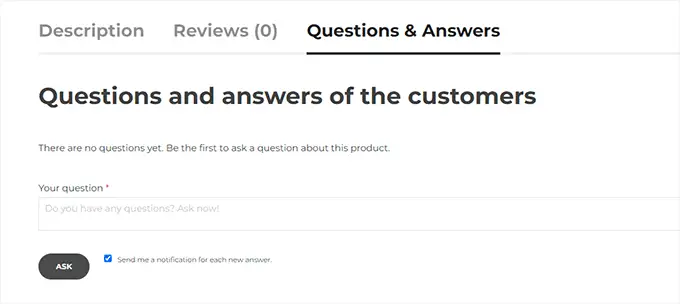
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูส่วนคำถามและคำตอบที่ปรากฏในหน้าผลิตภัณฑ์ของคุณ

จากที่นี่ ลูกค้าของคุณสามารถส่งคำถามได้
กลั่นกรองคำถามและเพิ่มคำตอบ
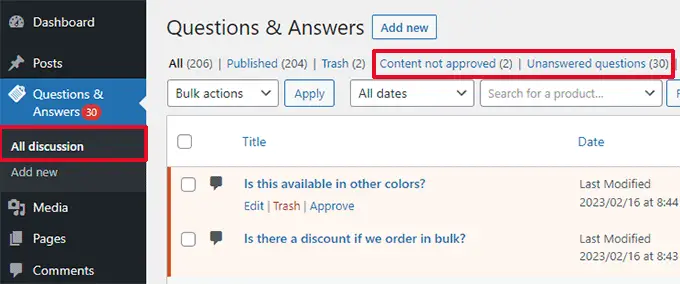
คุณจะได้รับการแจ้งเตือนทางอีเมลสำหรับคำถามใหม่ที่ผู้ใช้ส่งมา คุณยังสามารถดูได้โดยไปที่หน้า คำถามและคำตอบ » การสนทนาทั้งหมด


คุณสามารถจัดเรียงรายการที่นี่ตาม 'เนื้อหาไม่ได้รับการอนุมัติ' หรือ 'คำถามที่ไม่มีคำตอบ'
คุณยังสามารถวางเมาส์เหนือคำถามแล้วคลิก 'อนุมัติ' เพื่อให้คำถามนั้นใช้งานได้จริง
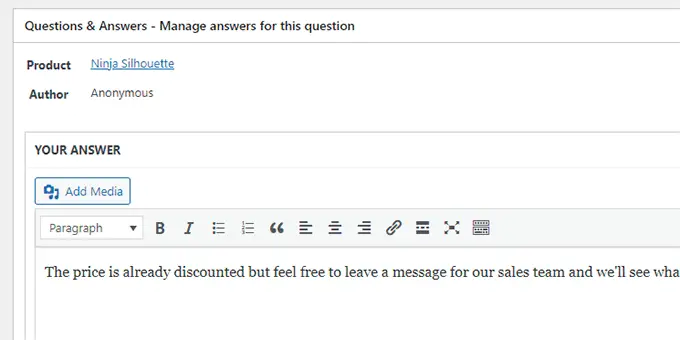
หากต้องการเพิ่มคำตอบสำหรับคำถาม คุณสามารถคลิกที่ลิงก์ 'แก้ไข' ด้านล่างคำถามนั้น ในหน้าจอแก้ไข ให้เลื่อนลงไปที่ส่วน 'คำตอบของคุณ' เพื่อตอบคำถาม

ทำขั้นตอนนี้ซ้ำหากคุณมีคำถามที่ยังไม่ได้ตอบเพิ่มเติม
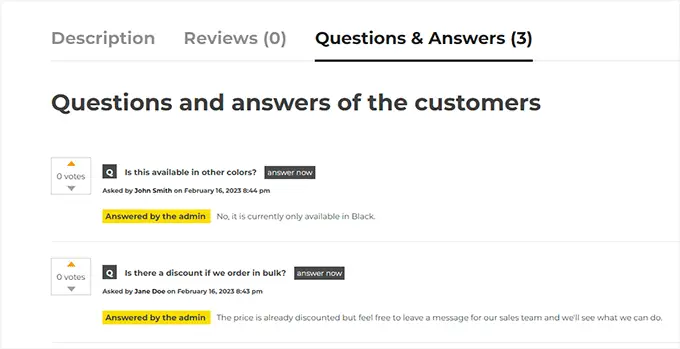
นี่คือลักษณะของส่วนคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์ในร้านค้าสาธิตของเรา

2. การเพิ่มส่วนถามตอบเกี่ยวกับผลิตภัณฑ์โดยใช้ปลั๊กอินฟรี
หากคุณต้องการใช้ปลั๊กอินฟรีเพื่อเพิ่มส่วนถามตอบสินค้าไปยังร้านค้า WooCommerce วิธีนี้เหมาะสำหรับคุณ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานคำถามและคำตอบผลิตภัณฑ์สำหรับปลั๊กอิน WooCommerce สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
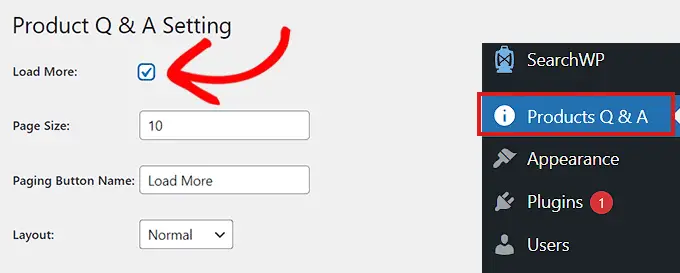
เมื่อเปิดใช้งาน คลิกเมนู ถามตอบผลิตภัณฑ์ จากแถบด้านข้างของผู้ดูแลระบบ WordPress ซึ่งจะนำคุณไปยังหน้า 'การตั้งค่าถามตอบผลิตภัณฑ์'
จากที่นี่ เพียงเลือกตัวเลือก 'โหลดเพิ่มเติม' หากคุณต้องการเพิ่มปุ่ม 'โหลดเพิ่มเติม' ในส่วนถาม & ตอบผลิตภัณฑ์ของคุณ
การเพิ่มปุ่มนี้จะช่วยให้ลูกค้าสามารถโหลดคำถามที่เก่ากว่า และลดเวลาในการโหลดหน้าเว็บหากผลิตภัณฑ์ได้รับคำถามมากมาย

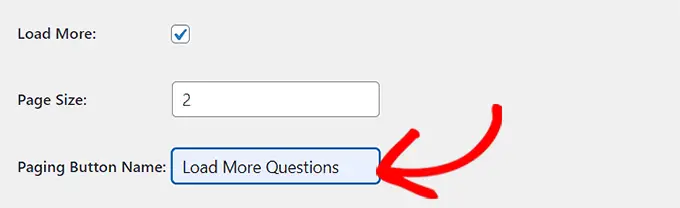
ถัดไป คุณต้องเลือกขนาดหน้า
ซึ่งหมายความว่าคุณต้องเลือกจำนวนคำถามเริ่มต้นที่แสดงในส่วนถามตอบของคุณ
คำถามอื่นๆ ทั้งหมดจะถูกซ่อนไม่ให้เห็น ผู้ใช้จะสามารถเข้าถึงคำถามเหล่านั้นได้หลังจากคลิกปุ่ม 'โหลดเพิ่มเติม'
คุณยังสามารถเปลี่ยนข้อความที่ใช้สำหรับปุ่ม 'โหลดเพิ่มเติม' เป็นอะไรก็ได้ที่คุณต้องการ ตัวอย่างเช่น คุณสามารถเรียกมันว่า 'โหลดคำถามเพิ่มเติม'

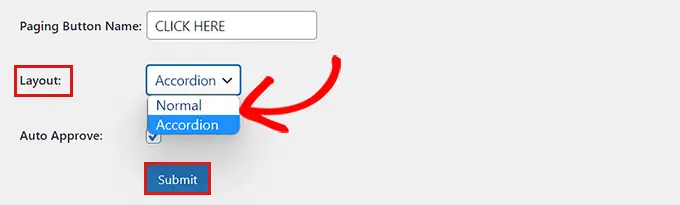
ถัดไป คุณต้องเลือกเลย์เอาต์สำหรับส่วนถาม & ตอบผลิตภัณฑ์ของคุณจากเมนูแบบเลื่อนลงถัดจากตัวเลือก 'เลย์เอาต์'
คุณสามารถเลือกตัวเลือก 'ปกติ' หากคุณต้องการแสดงส่วนถามตอบในย่อหน้า

ในทางกลับกัน คุณยังสามารถแสดงคำถามของคุณเป็นเมนูแอคคอร์เดียนได้อีกด้วย ซึ่งหมายความว่าผู้ใช้จะต้องคลิกที่คำถามเพื่อดูคำตอบ
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่มส่งที่ด้านล่างเพื่อบันทึกการตั้งค่าของคุณ
การจัดการคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์
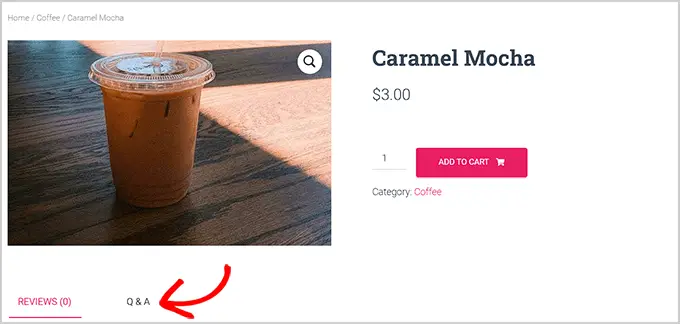
หลังจากกำหนดค่าปลั๊กอินแล้ว เพียงไปที่หน้าสินค้าใดก็ได้ในร้านค้าของคุณ คุณจะสังเกตเห็นแท็บถามตอบใหม่ที่เพิ่มเข้ามา

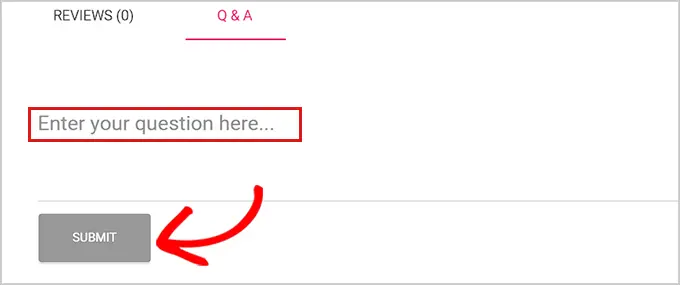
เมื่อคลิกแล้วจะแสดงส่วน 'ถามตอบ' ซึ่งลูกค้าสามารถส่งคำถามได้
คุณจะได้รับอีเมลแจ้งเตือนเมื่อผู้ใช้ส่งคำถาม

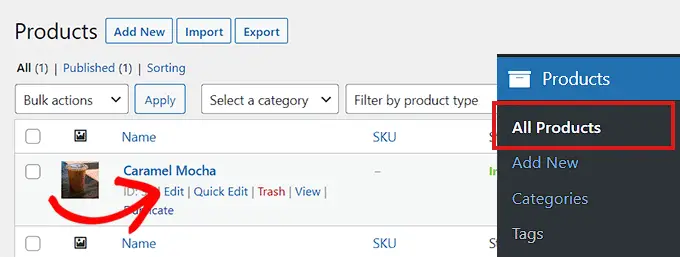
ตอนนี้ เพื่อตอบคำถามลูกค้า คุณต้องไปที่หน้า ผลิตภัณฑ์ » ผลิตภัณฑ์ทั้งหมด จากแดชบอร์ดผู้ดูแลระบบ WordPress
จากที่นี่ เพียงคลิกปุ่ม 'แก้ไข' ใต้ผลิตภัณฑ์เพื่อเปิดหน้า 'แก้ไขผลิตภัณฑ์'

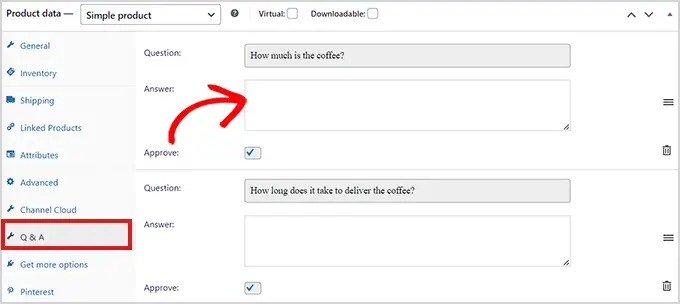
ถัดไป คุณต้องเลื่อนลงไปที่ส่วน 'ข้อมูลผลิตภัณฑ์' และคลิกแท็บ 'ถามตอบ' จากคอลัมน์ด้านซ้าย
ที่นี่ คำถามทั้งหมดที่ส่งมาในหน้าของผลิตภัณฑ์นั้นๆ จะแสดงขึ้น

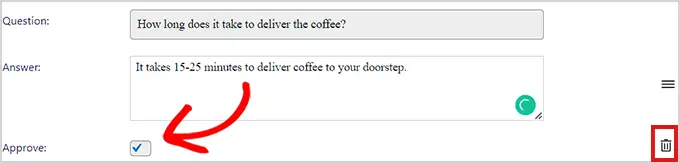
ตอนนี้ คุณต้องพิมพ์คำตอบสำหรับคำถามของลูกค้าในช่อง 'คำตอบ'
หากคุณต้องการลบคำถามเนื่องจากไม่เหมาะสมหรือไม่เกี่ยวข้องกับผลิตภัณฑ์ของคุณ คุณสามารถทำได้โดยคลิกไอคอนลบที่มุมขวาของคำถามแต่ละข้อ
คุณยังสามารถยกเลิกการเลือกตัวเลือก 'อนุมัติ' หากคุณไม่ต้องการแสดงคำถามในหน้าผลิตภัณฑ์

หลังจากที่คุณตอบคำถามเกี่ยวกับผลิตภัณฑ์แล้ว ให้ไปที่ด้านบนของหน้าและคลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้ คุณสามารถไปที่หน้าผลิตภัณฑ์เพื่อดูส่วนคำถามและคำตอบที่กำลังดำเนินการอยู่

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มคำถามและคำตอบเกี่ยวกับผลิตภัณฑ์ใน WooCommerce คุณยังสามารถดูตัวเลือกอันดับต้น ๆ ของเราสำหรับปลั๊กอิน WooCommerce ที่ดีที่สุดเพื่อพัฒนาร้านค้าของคุณ และคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บเพื่อเพิ่มยอดขาย
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
