วิธีเพิ่มกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-01-16หากคุณต้องการเพิ่ม Scalable Vector Graphics (SVG) ลงในเว็บไซต์ WordPress ของคุณ มีสองสามวิธีที่คุณสามารถใช้ได้ โดยทั่วไป คุณสามารถใช้ Media Library ในตัวเพื่ออัปโหลดไฟล์ SVG ของคุณ หรือใช้ปลั๊กอิน เช่น Safe SVG เพื่อจัดการและอัปโหลด เมื่อคุณเตรียมไฟล์ SVG แล้ว มีสองสามวิธีในการเพิ่มลงในไซต์ WordPress ของคุณ คุณสามารถใช้ฟังก์ชันรูปภาพในตัวของ WordPress เพื่อเพิ่มลงในโพสต์และหน้าของคุณ หรือคุณสามารถใช้ปลั๊กอิน เช่น WP Shape เพื่อเพิ่มลงในส่วนหัว ส่วนท้าย หรือแถบด้านข้างของไซต์ของคุณ หากคุณต้องการควบคุมวิธีแสดงไฟล์ SVG ของคุณมากขึ้น คุณสามารถใช้ปลั๊กอิน เช่น SVG Support เพื่อเพิ่มรหัสย่อที่ให้คุณควบคุมขนาด สี และลักษณะอื่น ๆ ของไฟล์ SVG ของคุณได้ ไม่ว่าคุณจะเลือกเพิ่ม SVG ในไซต์ WordPress ของคุณอย่างไร ตรวจสอบให้แน่ใจว่าคุณใช้แหล่งที่เชื่อถือได้สำหรับไฟล์ของคุณ ด้วยการวางแผนเล็กน้อย คุณสามารถเพิ่มกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย
(กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เป็นรูปแบบภาพที่ใช้ XML ที่ใช้ในการแสดงกราฟิกบนเว็บและในแอพ ไฟล์ SVG เป็นไฟล์ XML ที่ระบุรูปร่างและสีที่ใช้ในรูปภาพ เมื่อพูดถึงประสิทธิภาพ โดยทั่วไปแล้ว SVG จะมีขนาดเล็กกว่าคู่ขนานมาก ด้วยเหตุนี้จึงมีการสร้าง Icon Fonts จำนวนมาก ซึ่งจะกล่าวถึงในภายหลัง เมื่อพูดถึง XML วิธีการดั้งเดิมนั้นไม่มีประสิทธิภาพสำหรับกราฟิกที่ซับซ้อนเพราะมันยาวและน่าเบื่อมาก คุณสามารถใช้ซอฟต์แวร์แบบเวกเตอร์เพื่อสร้างกราฟิก ซึ่งสามารถส่งออกเป็นไฟล์ SVG สำเร็จรูปในภายหลังได้ Adobe Illustrator และ Inkscape เป็นโปรแกรมแก้ไขเวกเตอร์ที่รู้จักกันดีสองโปรแกรม เช่นเดียวกับ Affinity Designer และ Illustrator
การเพิ่มไฟล์ SVG ในโพสต์และเพจของคุณด้วยแท็กรูปภาพแบบดั้งเดิมจะทำให้พวกมันมีรูปร่าง อาจจำเป็นต้องมีการกำหนดสไตล์ เอฟเฟ็กต์แอนิเมชัน และข้อจำกัดด้วย มีปลั๊กอินที่รู้จักกันดีจำนวนหนึ่งซึ่งคุณสามารถใช้เพื่อทำทั้งหมดนี้ให้สำเร็จได้ ปลั๊กอินยอดนิยมบางตัวสำหรับการเปิดใช้งาน SVG ใน WordPress แสดงอยู่ด้านล่าง ปลั๊กอินนี้ซึ่งใช้เป็นวิดเจ็ต อนุญาตให้คุณแสดงไอคอนโซเชียลมีเดียในรูปแบบ SVG คุณสามารถเพิ่มไฟล์ svega และสร้างรหัสย่อได้โดยใช้คุณลักษณะ Add Full SVG Support นอกจากนี้ คุณไม่จำเป็นต้องสร้างภาพใหม่ทุกภาพในจอภาพ Retina ตราบใดที่คุณตั้งค่าความกว้างสูงสุดเป็นอย่างน้อย 200%
SLATE เป็นปลั๊กอินที่ให้คุณเพิ่มเอฟเฟ็กต์ svega ที่กำหนดเองในเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอินนี้เพื่อสร้างภาพลักษณ์ของแบรนด์ที่แข็งแกร่ง เน้นวิดเจ็ต CTA หรือเน้นองค์ประกอบเฉพาะในแบบที่โดดเด่น คุณสามารถตรวจสอบสเปกตรัมสี รูปร่างต่างๆ และอื่นๆ ด้วย SVG
ฉันจะเปิดใช้งาน Svg ใน WordPress โดยไม่มีปลั๊กอินได้อย่างไร

หากต้องการเปิดใช้งาน SVG ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ ประเภทไฟล์['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); ฟังก์ชัน fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('thumbnail'), 'medium' => __('Medium'), 'large ' => __('ใหญ่'), 'เต็ม' => __('เต็มขนาด'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
เป็นรูปแบบภาพที่ได้รับความนิยมในหมู่นักออกแบบเว็บไซต์ในการเพิ่มภาพเวกเตอร์โดยใช้ภาพประเภทหนึ่งที่เรียกว่า SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) ไม่สามารถอัปโหลดไฟล์ SVG จาก WordPress โดยใช้วิธีการอัปโหลดที่เว็บไซต์ให้มา ด้วยการเพิ่มปลั๊กอินลงในเว็บไซต์ WordPress ของคุณ คุณสามารถเปิดใช้การสนับสนุนได้ แม้ว่าจะสามารถเปิดใช้งานการอัปโหลด SVG โดยใช้วิธีการด้วยตนเองได้ แต่ก็ไม่จำเป็นต้องใช้ปลั๊กอิน ไฟล์ sva ที่เสียหายสามารถอัปโหลดและใช้เพื่อทำลายเว็บไซต์ของคุณ ภัยคุกคามความปลอดภัยประเภทนี้สามารถหลีกเลี่ยงได้โดยใช้ปลั๊กอินความปลอดภัยหลายตัวสำหรับ WordPress คุณจะอัปโหลดภาพ sva บน WordPress ได้อย่างไร?
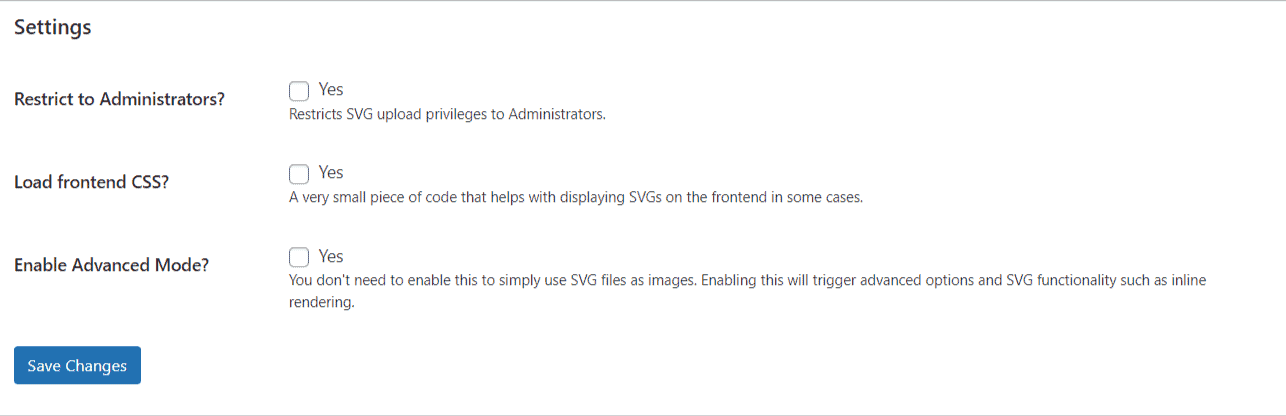
วิธีที่ 1: ใช้ปลั๊กอินสนับสนุน SVG เพื่อเพิ่ม SVG ใน WordPress คุณสามารถอัปโหลดและล้างไฟล์ SVG โดยใช้การอัปโหลดอย่างปลอดภัย หากคุณไม่ต้องการโพสต์ของแขก ปลั๊กอิน Safe SVG เป็นตัวเลือกที่ดีที่สุด คุณยังสามารถใช้ปลั๊กอินการจัดการโค้ด เช่น Code Snippets หากคุณต้องการเพิ่มโค้ด PHP ลงในไซต์ WordPress ของคุณ โปรดแจ้งให้เราทราบหากคุณมีคำถามใด ๆ เกี่ยวกับเรื่องนี้ เพื่อให้เราสามารถตอบคำถามเหล่านี้ได้ในส่วนความคิดเห็น หากคุณทำตาม คุณจะได้เรียนรู้วิธีอัปโหลด SVG เข้าสู่ WordPress อย่างมั่นใจ

มีปลั๊กอิน SVG ทั้งแบบฟรีและแบบชำระเงินให้เลือกมากมาย การเลือกปลั๊กอินที่เหมาะกับคุณจึงเป็นเรื่องยาก เราโชคดีพอที่จะได้รับคำติชมจากทั้งการวิจัยของเราเองและผู้ใช้ เพื่อให้รายชื่อปลั๊กอิน jQuery SVG ที่ดีที่สุดที่มีอยู่ในปัจจุบันแก่คุณ ฉันแนะนำให้ใช้ปลั๊กอิน Raphael-Vector Graphics ฟรีเพื่อสร้างกราฟิกแบบเวกเตอร์ ได้รับความสนใจอย่างมากจากการใช้งานที่ง่าย รวมถึงฟังก์ชันและฟีเจอร์ต่างๆ ปลั๊กอินการแพนและซูม SVG ที่ใช้ระบบสัมผัสทำให้การแพนและซูมภาพ SVG ของคุณง่ายขึ้นด้วยนิ้วของคุณ ทำให้เหมาะสำหรับอุปกรณ์ที่ใช้ระบบสัมผัส เมื่อคุณใช้ JQuery แบบอินไลน์ คุณสามารถฝังโค้ด HTML พร้อมรูปภาพได้โดยตรงจากปลั๊กอิน คุณสามารถสร้างและแก้ไขรูปภาพโดยใช้ iSVG ซึ่งเป็นปลั๊กอินที่ทรงพลังและหลากหลายที่สามารถเรียกใช้ในเว็บเบราว์เซอร์ของคุณ ปลั๊กอินแอนิเมชันพาธ SVG ช่วยให้คุณสร้างพาธเคลื่อนไหวในไฟล์ .VSP ของคุณได้อย่างง่ายดาย สุดท้าย หากคุณต้องการปลั๊กอินแบบชำระเงินที่มีตัวแก้ไขเส้นทาง SVG เราขอแนะนำให้ใช้ปลั๊กอินนั้น ราคาของปลั๊กอินทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่มีทักษะ SVG ขั้นสูงที่หลากหลาย
5 วิธีในการเพิ่มรูปภาพ Svg ในบทความ WordPress ของคุณ
มีหลายวิธีในการสร้างบล็อกโดยใช้ WordPress แต่การอัปโหลดภาพ sva อาจเป็นเรื่องยาก มีหลายวิธีในการเพิ่มไฟล์ SVG ในบทความ WordPress ของคุณ หลังจากอัปโหลดไฟล์ SVG แล้ว คุณจะเพิ่มบล็อกรูปภาพในเครื่องมือแก้ไขโพสต์ได้ HTML หน้า HTML สามารถฝังองค์ประกอบ SVG ได้ด้วย หากรูปภาพ SVG ของคุณไม่ปรากฏใน Google Chrome คุณอาจต้องเปลี่ยนค่าใน ซอร์สโค้ด SVG เพื่อรวมแอตทริบิวต์ที่มีค่าที่ถูกต้อง
ฉันจะฝังไฟล์ Svg ลงในเว็บไซต์ของฉันได้อย่างไร

เพียงอ้างอิง URL ที่ฝังในแอตทริบิวต์ src ตามปกติสำหรับองค์ประกอบ img> หากคุณไม่มีอัตราส่วนกว้างยาวในตัว จะต้องใช้แอตทริบิวต์ความสูงหรือความกว้าง หากคุณยังไม่ได้ดำเนินการ โปรดไปที่หน้า HTML เพื่อดูรูปภาพ
เรายังต้องการแท็ก "object" ด้วยเบราว์เซอร์ล่าสุดและการอัปเดตเทคโนโลยีหรือไม่ ข้อดีและข้อเสียของการมีบัญชี Quora คืออะไร? แท็กและฝังแบบอักษรโดยใช้คุณสมบัตินาโน หากเป็นไปได้ ให้ใช้การบีบอัดแบบคงที่และการบีบอัดด้วย Brotli เพื่อบีบอัด SVG ของคุณ เนื่องจากรูปภาพในเว็บไซต์ของเรามีจำนวนมากขึ้น เราอาจประสบปัญหาในการแสดงผล ดังนั้น หากเราใช้การฝัง เครื่องมือค้นหาจะสามารถแสดงรูปภาพของเราบนเว็บไซต์ของพวกเขาได้ แท็ก HTML เป็นวิธีที่มีประสิทธิภาพสูงสุดในการฝัง SVG ลงใน HTML
หากคุณต้องการการโต้ตอบในไฟล์รูปภาพของคุณ คุณสามารถใช้แท็ก 'ไม่สามารถโต้ตอบได้' เว้นแต่ภาพของคุณจะถูกแคชไว้ การใช้แท็ก "ถอยกลับ" จะส่งผลให้มีการโหลดซ้ำ เนื่องจาก SVG นั้นเป็น DOM โดยพื้นฐานแล้ว คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้ CSS ภายนอก แบบอักษร และสคริปต์ เนื่องจาก ID และคลาสยังคงถูกห่อหุ้มอยู่ในไฟล์ การเก็บรูปภาพ SVG โดยใช้แท็กออบเจกต์จึงเป็นเรื่องง่าย หากต้องการใช้การฝังแบบอินไลน์ ID และคลาสทั้งหมดต้องไม่ซ้ำกัน เฉพาะเมื่อจำเป็นต้องมีการเปลี่ยนแปลงแบบไดนามิกอันเป็นผลมาจากการโต้ตอบของผู้ใช้กับ SVG ของคุณเท่านั้นที่เป็นข้อยกเว้นสำหรับกฎนี้ ในกรณีส่วนใหญ่ เราแนะนำให้ใช้ SVG แบบอินไลน์ ยกเว้นหน้าโหลดล่วงหน้า Iframes อาจดูแลรักษาได้ยาก เครื่องมือค้นหาไม่ได้รับการจัดทำดัชนี และไม่มีประโยชน์สำหรับ SEO
คุณสามารถแทรกองค์ประกอบ SVG ลงในหน้า HTML ได้หลายวิธี คุณสามารถลากหรือวางไฟล์ SVG แล้วเลือกไฟล์จากพื้นที่สีขาว จำเป็นต้องคลิกปุ่มแปลงหลังจากที่คุณได้เลือกวิธีการแปลงแล้ว เมื่อการแปลง SVG เป็น HTML เสร็จสมบูรณ์ คุณจะสามารถดาวน์โหลดไฟล์ HTML ของคุณได้
คุณสามารถใช้ SVG เพื่อแสดงผลงานของคุณในรูปแบบที่สะดวกยิ่งขึ้น หากคุณฝังไว้ในเพจของคุณ คุณสามารถสร้างเอกสารที่ดาวน์โหลดได้ง่ายๆ โดยแปลงไฟล์ .sva เป็น HTML
ทำไม Svg จึงเป็นตัวเลือกที่ดีที่สุดสำหรับโลโก้และไอคอน
การใช้ SVG เพื่อสร้างโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ เหมาะที่สุดสำหรับสีและรูปทรงที่เรียบง่าย นอกจากนี้ แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่เวอร์ชันเก่าอาจไม่รองรับ หากสิ่งนี้เกิดขึ้น หลายคนที่ยังใช้เว็บไซต์อยู่จะมองว่าเว็บไซต์เสียหรือล้าสมัย
ด้วยเหตุนี้จึงสามารถฝัง SVG ลงในหน้า HTML ได้โดยตรง ทำให้สามารถแคช แก้ไขได้โดยตรงโดยใช้ CSS และจัดทำดัชนีเพื่อการเข้าถึงที่มากขึ้น นอกจากนี้ SVG ยังเป็นมิตรกับ SEO และอนุญาตให้คุณแทรกคำหลัก คำอธิบาย และลิงก์ลงในมาร์กอัปได้โดยตรง หลังจากการแปลง ไฟล์ HTML สามารถดาวน์โหลดและใช้เพื่อเพิ่ม SVG ไปยังโปรแกรมอื่นได้
