วิธีเพิ่ม Schema Markup ให้กับไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-11การเพิ่ม สคีมามาร์กอัป ในไซต์ WordPress ของคุณสามารถช่วยปรับปรุงอัตราการคลิกผ่านของไซต์และอันดับการค้นหาทั่วไป มาร์กอัปสคีมาคือโค้ดที่ช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาในเว็บไซต์ของคุณ การเพิ่มมาร์กอัปสคีมาในไซต์ของคุณทำให้คุณสามารถบอกเครื่องมือค้นหาว่าไซต์ของคุณเกี่ยวกับอะไรและมีประโยชน์ต่อผู้ใช้อย่างไร ในบทความนี้ เราจะแสดงวิธีเพิ่มมาร์กอัปสคีมาในไซต์ WordPress ของคุณ
มาร์กอัปคือตัวอย่างของข้อมูลเมตา (หรือที่เรียกว่า microdata) ที่เพิ่มลงในเว็บไซต์ของคุณเพื่อให้เครื่องมือค้นหาสามารถรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาได้ องค์ประกอบแต่ละอย่างจะมีคุณค่ามากขึ้นเมื่อมีข้อมูลเพิ่มเติม เช่น ข้อมูลที่มีและบริบทที่อยู่ในนั้น SERP ที่กำหนดค่าอย่างเหมาะสมสามารถช่วยใน SEO ได้โดยการอนุญาตให้หน้าเว็บของคุณแสดงคุณลักษณะขั้นสูงที่สุด ด้วยเหตุนี้ คุณจะได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเพิ่มมาร์กอัปสคีมาในไซต์ WordPress ของคุณ ตลอดจนวิธีทำงานและเหตุใดจึงสำคัญ ด้วยข้อมูลตามบริบทที่ให้กับเครื่องมือค้นหา เว็บไซต์ของคุณจะปรากฏในผลการค้นหาที่สูงขึ้นเมื่อคุณให้ข้อมูลที่เกี่ยวข้องแก่เครื่องมือค้นหา นอกจากนี้ SEO ตามตำแหน่งยังได้รับการสนับสนุนโดยตัวอย่างข้อมูลและไซต์ลิงก์ที่หลากหลาย Schema.org รองรับประเภทข้อมูลที่หลากหลาย รวมถึง MediaGallery, SportsEvent และ FloorPlan
การตรวจสอบให้มั่นใจว่าเนื้อหาที่คุณกำลังแชร์เป็นพอดแคสต์มีความสำคัญมากขึ้นกว่าเดิม เนื่องจากมีผู้คนจำนวนมากขึ้นใช้ผู้ช่วยด้านเสียง เช่น Echo ของ Amazon และ Google Assistant หากต้องการดูว่าข้อมูลหลายประเภทอาจเกี่ยวข้องกับเว็บไซต์หรือหน้าเดียวกันอย่างไร ให้ดูตัวอย่างง่ายๆ นี้ คุณจะได้เรียนรู้วิธีใช้ปลั๊กอินเพื่อรวม microdata ของ schema.org ในเว็บไซต์ WordPress ของคุณในภายหลัง องค์กรและบริษัทเทคโนโลยีเป็นผู้ใช้หลักของมาร์กอัปสคีมา Schema Markup สามารถใช้ได้หลายวิธีบนเว็บไซต์ WordPress การติดตั้งธีมที่มีมาร์กอัปอยู่แล้วเป็นวิธีหนึ่ง คุณสามารถใช้ปลั๊กอินเฉพาะเพื่อเพิ่ม Schema Markup ลงในไซต์ของคุณได้
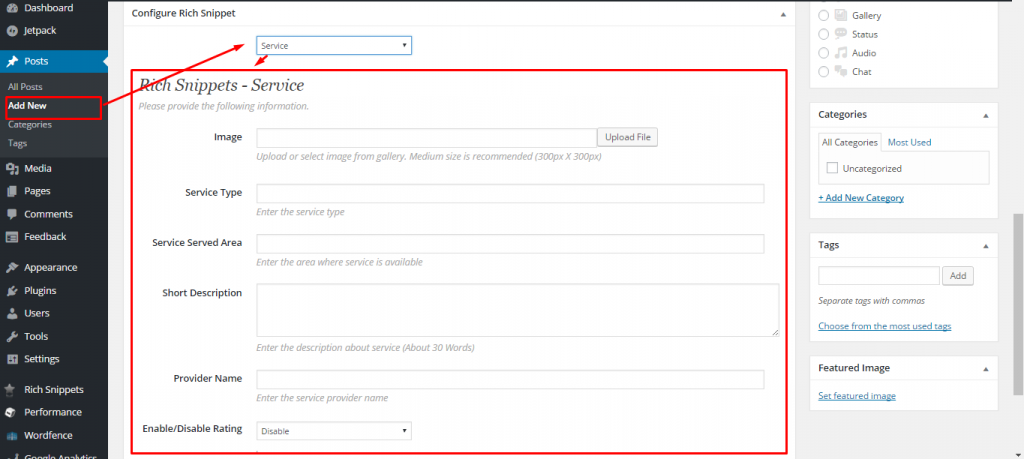
ด้วยการใช้ ธีม Schema แบบพรีเมียม คุณสามารถเพิ่มการจัดอันดับเครื่องมือค้นหาของเว็บไซต์ของคุณได้ หลังจากที่คุณได้ติดตั้งและเปิดใช้งานสคีมาแล้ว ควรมีโลโก้นอกเหนือจากข้อมูลพื้นฐานเกี่ยวกับหน้าเกี่ยวกับและการติดต่อของคุณ หลังจากที่คุณคลิกปุ่ม Quick Configuration Wizard แล้ว คุณจะต้องกรอกแบบฟอร์ม คุณสามารถเพิ่มส่วนขยายในการตั้งค่าของคุณได้โดยไปที่แท็บการตั้งค่าและคลิกส่วนขยาย นอกจากนี้ยังมีส่วนขยายสำหรับ WooCommerce รวมถึงคุณสมบัติอื่น ๆ หากคุณต้องการรวมมาร์กอัป Schema ลงในไซต์ WordPress คุณจะต้องทราบประเภทของเอนทิตีที่ไซต์นำเสนอ
ลิงก์ไปยังส่วนนี้อยู่ในส่วนกราฟความรู้ของ schema.org เมื่อคุณเพิ่มผู้ใช้ในไซต์ของคุณ ผู้ใช้นั้นจะปรากฏในรายการแบบเลื่อนลงของปลั๊กอิน และข้อมูลจากโปรไฟล์ของพวกเขาจะถูกอัปโหลด เมื่อเสิร์ชเอ็นจิ้นเข้าใจว่าร้านค้าของคุณขายอะไรและตลาดหลักอยู่ที่ใด พวกเขาจะค้นหาประเภทผู้เยี่ยมชมที่คุณต้องการได้ง่ายขึ้น มาร์กอัปร้านค้ามีคุณลักษณะที่สำคัญสองประการ: บอกผู้คนว่ามาร์กอัปสคีมาทำอะไรและขอบเขตของมันคืออะไร เสิร์ชเอ็นจิ้นจะสามารถระบุได้ว่าไซต์นี้เป็นของผู้ค้าปลีกประเภทใดโดยพิจารณาจากประเภทองค์กรและประเภทย่อยของไซต์ เครื่องมือทดสอบของ Google จะบอกคุณว่ามาร์กอัปสคีมาในไซต์ของคุณมีแง่มุมใดบ้างและส่วนใดบ้างที่ขาดหายไป ตรวจสอบให้แน่ใจว่าไม่มีคุณลักษณะที่ขาดหายไปโดยย้อนกลับและปรับการตั้งค่าปลั๊กอิน การค้นหาข้อมูลที่เกี่ยวข้องโดยตรงบนหน้ารายการของเครื่องมือค้นหาอาจเป็นความแตกต่างระหว่างการขายที่ประสบความสำเร็จและการขายที่ล้มเหลว
คุณจะพบผู้ทดสอบข้อมูลที่มีโครงสร้างในแท็บ "การบำรุงรักษา" ของแอปสคีมา หากคุณป้อน URL มาร์กอัปสคีมาที่พบในหน้านั้นจะแสดงขึ้น เป็นเครื่องมือทดสอบเพียงเครื่องมือเดียวที่แสดงข้อมูล schema.org แบบไดนามิกและไม่แคชผลลัพธ์
มาร์กอัปสคีมา (schema.org) ช่วยให้เครื่องมือค้นหาเข้าใจข้อมูลในเว็บไซต์ของคุณได้ดีขึ้น ส่งผลให้ได้ผลลัพธ์ที่เกี่ยวข้องมากขึ้น คุณสามารถใช้มาร์กอัปเหล่านี้เพื่อให้เครื่องมือค้นหาเห็นว่าเกิดอะไรขึ้นเบื้องหลังเอนทิตีที่กล่าวถึงในเว็บไซต์ของคุณ
เลือกหน้าเว็บสำหรับ ประเภทสคี มาและหน้าคำถามที่พบบ่อยสำหรับประเภทหน้าเว็บ คำถามคำถามที่พบบ่อยข้อแรกจะถูกเพิ่มด้วยการเพิ่มช่องคำถามและคำตอบ เมื่อคลิกปุ่ม 'เพิ่มใหม่' คุณสามารถเพิ่มคำถามเพิ่มเติมในใบสมัครของคุณได้ หากเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลง
ฉันจะใส่รหัส Schema Markup บนเว็บไซต์ของฉันได้ที่ไหน
 เครดิต: www.schemaboost.com
เครดิต: www.schemaboost.comคุณสามารถเพิ่มโค้ดมาร์กอัปสคีมาในส่วนหัวหรือเนื้อหาของเว็บไซต์ของคุณได้
ในชุมชนธุรกิจ 2 คุณจะพบสถานที่สำหรับเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณ คุณสามารถทำเครื่องหมายหน้าใดก็ได้ด้วยมาร์กอัป และมีมาร์กอัปอื่นๆ ที่เฉพาะเจาะจงมากสำหรับแต่ละหน้าที่คุณมาร์กอัป ธีมจำนวนมากจะมีมาร์กอัปก่อนที่จะเผยแพร่ นอกจากหน้าแรกของเราแล้ว ยังมีหน้าคำถามที่พบบ่อยและแบบฟอร์มการติดต่อบนเว็บไซต์ หน้านี้สร้างขึ้นด้วยตัวสร้างส่วนหน้า ทำให้เราเพิ่มโค้ดได้อย่างรวดเร็วและง่ายดาย เมื่อฉันไปที่นี่และทดสอบหน้าเว็บ ฉันจะสังเกตเห็นว่าฉันมี สคีมาขององค์กรเพิ่มเติม หากคุณต้องการทำความสะอาดจริงๆ ให้รักษาหน้าไว้ให้สูงที่สุด
นอกเหนือจากความพิเศษบางอย่าง การเพิ่มลงในหน้าเฉพาะหมายถึงการคัดลอกข้อมูลของหน้านั้นลงในโค้ด ไซต์ WordPress ใด ๆ จะไม่มีปัญหากับเรื่องนี้ เป็นสิ่งสำคัญที่จะต้องทราบว่าสิ่งที่คุณใช้ในคำถามที่พบบ่อยจะต้องรวมอยู่ในคำถามที่พบบ่อยในหน้านี้ด้วย หากคุณไม่ต้องการทำตามขั้นตอนเหล่านี้ การทำเช่นนี้อาจเป็นประโยชน์ คุณสามารถใช้ปลั๊กอิน WordPress ในกรณีนี้ได้เช่นกัน หากฉันต้องการคำถามที่พบบ่อยเกี่ยวกับโพสต์หรือเทมเพลตทั้งหมดของไซต์ของคุณ ฉันสามารถสร้างกฎที่ทำเช่นนั้นได้และปรากฏในโพสต์หรือเทมเพลตทุกรายการ หรือฉันสามารถใช้เทมเพลตดังกล่าวในแต่ละหน้าได้เนื่องจากคุณไม่ต้องการ ไม่ต้องการให้ FAQ ทำงานทั้งหมด หากต้องการเพิ่ม เพียงคัดลอกและวางลงในเนื้อหา ส่วนหัว หรือส่วนท้ายของหน้า ขึ้นอยู่กับว่าอยู่ที่ไหน
ฉันจะเพิ่ม Faq Schema ใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
 เครดิต: techprofet.com
เครดิต: techprofet.comคุณสามารถสร้างคำถามที่พบบ่อยของ WordPress ได้โดยไม่ต้องใช้ปลั๊กอินโดยการเพิ่มสคีมา หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก โค้ด JSON-LD จะถูกวางลงในเพจของคุณในโปรแกรมแก้ไขข้อความเมื่อคุณได้รับมา หากต้องการรวม FAQ Schema ให้เพิ่มบล็อก HTML ที่กำหนดเองใน Gutenberg ก่อน
วิธีเพิ่มหน้าหรือส่วนคำถามที่พบบ่อยในไซต์ WordPress ของคุณ
โดยไปที่แท็บหน้าของไซต์ WordPress ของคุณ คุณสามารถเพิ่มหน้าคำถามที่พบบ่อยได้ คลิกลิงก์เพิ่มหน้าใหม่ในพื้นที่หน้าเพื่อเพิ่มหน้าใหม่ กล่องโต้ตอบ เพิ่มหน้าใหม่ เปิดใช้งานแล้ว กล่องคำถามที่พบบ่อยจะอยู่ใต้กล่องชื่อเรื่อง เมื่อคุณป้อน URL สำหรับหน้าคำถามที่พบบ่อย ให้จดบันทึก URL ช่องคำอธิบายจะต้องเต็มไปด้วยคำอธิบายสั้นๆ แต่ให้ข้อมูลเกี่ยวกับหน้าคำถามที่พบบ่อยของคุณ
หากต้องการเพิ่มส่วนคำถามที่พบบ่อยในไซต์ WordPress ให้ไปที่ส่วนโพสต์และคลิกที่แท็บโพสต์ ตัวเลือกเพิ่มโพสต์ใหม่สามารถพบได้ในพื้นที่โพสต์ ขณะนี้คุณสามารถเปิดกล่องโต้ตอบเพิ่มโพสต์ใหม่ได้ สามารถพิมพ์ URL ของส่วนคำถามที่พบบ่อยลงในช่อง URL ในกล่องคำอธิบาย คุณต้องกรอกคำอธิบายส่วนคำถามที่พบบ่อยโดยย่อ
วิธีเพิ่ม Schema Markup ให้กับเว็บไซต์
 เครดิต: Cloudways
เครดิต: Cloudwaysการเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุง SEO ของเว็บไซต์ของคุณ มาร์กอัปสคีมาคือโค้ดที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณเพื่อช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของเว็บไซต์ของคุณ การเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณสามารถช่วยให้คุณได้รับการเข้าชมมากขึ้นจากเครื่องมือค้นหา และยังช่วยให้คุณปรับปรุงอัตราการคลิกผ่านของเว็บไซต์ของคุณได้อีกด้วย
เป้าหมายของ โครงการสคีมา คือการช่วยกำหนดสิ่งที่แสดงโดยทั่วไปโดยการพัฒนากรอบงานโอเพนซอร์สที่สามารถคาดการณ์ได้และมีโครงสร้าง มีมาร์กอัปสคีมามากกว่า 1,000 ประเภทบนเว็บไซต์ schema.org เราขอแนะนำให้ใช้เฉพาะ Schema ที่ได้รับการสนับสนุนโดยเครื่องมือค้นหาหากคุณใช้เครื่องมือค้นหา ประหยัดเวลาและความพยายามได้หากคุณจัดลำดับความสำคัญของเครื่องมือค้นหาที่ได้รับการสนับสนุน มีเครื่องมือมากมายที่จะช่วยคุณในการสร้างมาร์กอัปสคีมาสำหรับเว็บไซต์ของคุณ เนื่องจากเป็นการอ่านและอัปเดตที่ง่ายที่สุด เราขอแนะนำให้คุณเน้นที่ LD/JSON การเพิ่ม Schema Markup ลงในทุกหน้าของเว็บไซต์อาจเป็นเรื่องยุ่งยากหากเครื่องมือค้นหาไม่ชัดเจนว่ามันคืออะไร
Schema บนเว็บไซต์คืออะไร?
สคีมาของเว็บไซต์ คือชุดของคำหรือแท็กในคำศัพท์ทั่วไปที่บริษัทการตลาดออนไลน์ของคุณ (เช่นเรา!) สามารถใช้เพื่อค้นหาผลลัพธ์ที่แม่นยำยิ่งขึ้นในเครื่องมือค้นหา เช่น Google
วิธีเพิ่ม Schema Markup ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
มีสองสามวิธีในการเพิ่มสคีมามาร์กอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการใช้ฟีเจอร์ฟิลด์ที่กำหนดเองของ WordPress ซึ่งสามารถทำได้โดยการเพิ่มฟิลด์ที่กำหนดเองในบทความหรือหน้า WordPress ของคุณโดยใช้ชื่อ "สคีมา" และค่าเป็นรหัสสคีมา อีกวิธีหนึ่งคือการเพิ่มโค้ดสคีมาลงในไฟล์ functions.php ของธีม WordPress ของคุณ คุณสามารถทำได้โดยเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: function my_schema_function() { echo ”; } add_action( 'wp_head', 'my_schema_function' ); รหัสนี้จะเพิ่มรหัสสคีมาที่ส่วนหัวของไซต์ WordPress ของคุณ คุณยังสามารถเพิ่มมาร์กอัปสคีมาใน WordPress ได้โดยใช้ปลั๊กอิน มีปลั๊กอินบางตัวที่ให้คุณเพิ่มรหัสสคีมาในไซต์ WordPress ของคุณได้ หนึ่งในปลั๊กอินเหล่านี้คือปลั๊กอิน WordPress SEO โดย Yoast ปลั๊กอินนี้ช่วยให้คุณเพิ่มโค้ดสคีมาในไซต์ WordPress โดยไม่ต้องแก้ไขโค้ดของธีม

ใช้ WordPress เป็นตัวอย่าง ฉันจะแสดงวิธีเพิ่มมาร์กอัปสคีมาไปยังไซต์โดยไม่ต้องใช้ปลั๊กอิน นอกเหนือจากการเรียนรู้ว่ามาร์กอัปสคีมาคืออะไรและสามารถช่วยคุณได้อย่างไรบ้าง เราจะพูดคุยกันว่าทำไมจึงมีความสำคัญมาก รูปแบบข้อมูลมีสามประเภท: JSON-LD, Microdata และ RDFa คุณสามารถเริ่มต้นได้โดยใช้เอกสาร Google หรือเครื่องมือออนไลน์ คุณสามารถเปลี่ยนเทมเพลตและเพิ่มคุณสมบัติอื่นๆ ได้ตามต้องการโดยแก้ไข มีเครื่องมือออนไลน์มากมายที่คุณสามารถใช้สร้างสคีมาได้ ข้อได้เปรียบที่สำคัญที่สุดของเครื่องมือดังกล่าวคือไม่ต้องดัดแปลงโค้ดใดๆ
จำเป็นต้องมีขั้นตอนต่อไปนี้: คุณต้องเลือก ประเภท Schema ที่เหมาะสม และป้อนค่าสำหรับแอตทริบิวต์ที่เกี่ยวข้อง คุณจะสามารถเข้าถึงรหัสที่จำเป็นและสามารถทดสอบได้ทันที ในการเพิ่มสคีมามาร์กอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณควรปฏิบัติตามกฎพื้นฐานสองข้อ ตัวอย่างเช่น มาร์กอัป LocalBusiness ควรปรากฏบนหน้าแรกหรือหน้าสถานที่ตั้งที่เกี่ยวข้องเท่านั้น (หากบริษัทมีสถานที่ตั้งหลายแห่ง) ปลั๊กอินเป็นวิธีที่สะดวกที่สุดในการเข้าถึงส่วนของหน้า WordPress ที่มีส่วนหัว
WordPress Schema Markup
มาร์กอัปสคีมาคือโค้ด (คำศัพท์เชิงความหมาย) ที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณเพื่อช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาในไซต์ของคุณได้ดียิ่งขึ้น สามารถใช้เพื่อปรับปรุงอันดับของเครื่องมือค้นหาและอัตราการคลิกผ่านของเว็บไซต์ของคุณ WordPress มีการสนับสนุนในตัวสำหรับ สคีมาบางประเภท เช่น บทความและโปรไฟล์ คุณยังสามารถเพิ่มโค้ดสคีมาที่กำหนดเองลงในไซต์ WordPress ของคุณได้
มาร์กอัปของ มาร์กอัปเชิงความหมาย คือโค้ด HTML ประเภทหนึ่งที่คุณสามารถเพิ่มลงในเว็บไซต์ WordPress เพื่อให้เครื่องมือค้นหาเข้าใจเนื้อหาได้ดีขึ้น คุณสามารถให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหาเกี่ยวกับธุรกิจของคุณเพื่อแลกกับอันดับที่สูงขึ้นในผลการค้นหา เราจะพูดถึงวิธีใช้มาร์กอัปสคีมาใน WordPress ในบทความนี้ หากคุณกำลังใช้บุคคลหรือองค์กร คุณจะต้องเลือกบัญชีผู้ใช้จากรายการแบบเลื่อนลงหรือป้อนข้อมูลด้วยตนเอง คุณต้องรวม Gravatar สำหรับผู้ใช้เพื่อให้สามารถใช้รูปโปรไฟล์ได้ จากนั้นเลือกการตั้งค่าเริ่มต้นสำหรับการสร้าง Schema Markup สำหรับบทความและหน้า WordPress ของคุณ สคีมาแต่ละรายการมาพร้อมกับชุดข้อมูลขนาดเล็ก ดังนั้นคุณจึงสามารถเลือกชุดข้อมูลที่เหมาะกับคุณได้
เมื่อคุณตั้งชื่อโพสต์หรือเลือกเมนูในสูตรอาหาร คุณสามารถใส่คำอธิบายสูตรอาหาร ประเภทอาหาร เวลาเตรียมการ คำแนะนำ และอื่นๆ ได้ กล่าวอีกนัยหนึ่ง หากคุณใช้ All in One SEO จะวางมาร์กอัปผลิตภัณฑ์สำหรับผลิตภัณฑ์ทั้งหมดของคุณอย่างถูกต้อง เป็นการดีที่สุดที่จะเปิดใช้งานตัวเลือกนี้หากบริษัทของคุณมีที่ตั้งหลายแห่ง คุณยังเพิ่มบริษัทของคุณในรายการ Google My Business ได้หากต้องการ Google ได้เพิ่มเครื่องมือทดสอบ Rich Snippet ใหม่ด้วย คุณยังสามารถตรวจสอบข้อมูลที่ขาดหายไปได้โดยเรียกใช้สิ่งนี้บนมาร์กอัป Schema ของเว็บไซต์ของคุณ
มาร์กอัปสคีมา หรือที่เรียกว่ามาร์กอัป schema.org เป็นโค้ดที่เครื่องมือค้นหาใช้เพื่อสร้างข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ของคุณ ข้อมูลนี้อาจรวมถึงข้อมูลต่างๆ เช่น ชื่อเว็บไซต์ของคุณ หมวดหมู่ที่อยู่ในนั้น ชื่อของหน้าเว็บที่อยู่ในนั้น และชื่อไฟล์ในนั้น รหัสนี้นอกจากจะปรับปรุงการมองเห็นของเครื่องมือค้นหาแล้ว ยังช่วยให้เข้าใจเนื้อหาของเว็บไซต์ของคุณอีกด้วย การมีอยู่ของคุณลักษณะนี้บนไซต์ของคุณสามารถช่วยให้มีอันดับสูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา (SERP) และเพิ่มการมองเห็น มาร์กอัปของสคีมาหรือที่เรียกว่า มาร์กอัปแบบมีโครงสร้าง ใช้เพื่อสร้างผลลัพธ์ที่มีความเกี่ยวข้องสูงสำหรับเครื่องมือค้นหา การเพิ่มขึ้นของ CTR ของเว็บไซต์ของคุณจะช่วยให้คุณมีอันดับสูงในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) การมาร์กอัปของสคีมาช่วยให้เว็บไซต์ของคุณแสดงข้อมูลโค้ดเด่น ซึ่งจะเพิ่มอสังหาริมทรัพย์ที่มีอยู่ในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) บนเว็บไซต์ของคุณ หากคุณต้องการปรับปรุงอันดับของเครื่องมือค้นหาและการมองเห็นแบรนด์ของเว็บไซต์ของคุณ มาร์กอัปสคีมาเป็นตัวเลือกที่ยอดเยี่ยม
วิธีเพิ่ม Schema Markup ให้กับไซต์ WordPress ของคุณ
การเพิ่มสคีมามาร์กอัปในไซต์ WordPress ของคุณจะช่วยคุณปรับปรุงการจัดอันดับของเครื่องมือค้นหา มาร์กอัปหรือที่เรียกว่ามาร์กอัปสคีมาช่วยให้เว็บไซต์ WordPress ของคุณสามารถบอกเครื่องมือค้นหาเกี่ยวกับเนื้อหาได้ง่ายขึ้น เมื่อคุณเห็นข้อความค้นหาเฉพาะบนหน้าในร้านค้าออนไลน์ของคุณ เช่น สูตรอาหาร คำถามที่พบบ่อย บทความข่าว หรือหน้าผลิตภัณฑ์ มีแนวโน้มมากว่าจะเป็นบล็อกโพสต์ สูตรอาหาร คำถามที่พบบ่อย บทความข่าว หรือผลิตภัณฑ์ หน้าหนังสือ. ในการเพิ่มมาร์กอัปสคีมาในหน้า WordPress จะต้องติดตั้งปลั๊กอินที่เรียกว่า WP SEO Structured Data Schema ไปที่หน้าการตั้งค่าสคีมาหลังจากที่คุณได้ติดตั้งและเปิดใช้งานปลั๊กอินเพื่อเริ่มเพิ่มมาร์กอัปในเว็บไซต์ของคุณ ตัวอย่างข้อมูลที่สมบูรณ์และการจัดอันดับของเครื่องมือค้นหาก็รวมอยู่ด้วย
Schema Markup Generator
ตัวสร้างมาร์กอัปสคีมาเป็นเครื่องมือที่สามารถช่วยคุณสร้างและจัดการมาร์กอัปสคีมาของคุณ เครื่องมือเหล่านี้สามารถใช้เพื่อสร้างและจัดการมาร์กอัปสคีมาสำหรับทั้งเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ มีตัวสร้างมาร์กอัป สคี มามากมาย และแตกต่างกันไปในแง่ของคุณสมบัติและฟังก์ชัน ตัวสร้างมาร์กอัปสคีมาบางตัวนั้นฟรี ในขณะที่ตัวอื่นๆ จะได้รับเงิน
Google ได้ทำการเปลี่ยนแปลงวิธีการแสดงผลการค้นหา ซึ่งทำให้ข้อมูลที่มีโครงสร้างมีความสำคัญเพิ่มขึ้น ข้อมูลที่มีโครงสร้างเป็นบริการฟรีสำหรับติดตั้งบนเว็บไซต์ของคุณ ซึ่งคุณสามารถทำได้โดยแทบไม่มีความรู้เกี่ยวกับการเขียนโปรแกรมเลย เว็บไซต์หลายแห่งได้สร้างโปรแกรมสร้างมาร์กอัป Schema ฟรี ซึ่งคุณสามารถใช้เพื่อมาร์กอัปข้อมูลของคุณได้ เพียงป้อนข้อมูลที่จำเป็น จากนั้นคลิกที่รหัสเพื่อติดตั้งบนเว็บไซต์ของคุณ เครื่องมือทั้งห้านี้จะช่วยคุณในการเพิ่มข้อมูลที่มีโครงสร้างลงในเว็บไซต์ของคุณ ขั้นแรก คุณควรตรวจสอบงานของคุณโดยใช้เครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google รหัสถูกเขียนแบบกว้างหรือเฉพาะเจาะจงตามความจำเป็นขึ้นอยู่กับองค์กรหรือชุมชน เครื่องมือเหล่านี้สามารถใช้เพื่อสร้างมาร์กอัปสคีมาสำหรับธุรกิจในท้องถิ่น
ที่จะเพิ่ม Schema Code ในเว็บไซต์
มีสถานที่สองสามแห่งที่คุณสามารถเพิ่มรหัสสคีมาในเว็บไซต์ของคุณ:
- ส่วนหัว
-ร่างกาย
-ส่วนท้าย
สิ่งที่คุณเลือกจะขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณมีและการควบคุมโค้ดของคุณ หากคุณกำลังใช้ระบบจัดการเนื้อหา (CMS) เช่น WordPress คุณอาจไม่สามารถเพิ่มโค้ดลงในส่วนหัวหรือส่วนท้ายได้ ในกรณีนั้น คุณจะต้องเพิ่มลงในเนื้อหาของเพจ
การเพิ่มโค้ดสคีมาที่ส่วนหัวหรือเนื้อหาของเพจนั้นค่อนข้างง่าย เพียงคัดลอกและวางโค้ดลงในส่วนที่เหมาะสมของโค้ดของหน้าเว็บของคุณ
หากคุณไม่แน่ใจว่าต้องเพิ่มรหัสที่ใด คุณสามารถติดต่อนักพัฒนาเว็บไซต์หรือทีมสนับสนุนเพื่อขอความช่วยเหลือได้ตลอดเวลา
เมื่อโรบ็อตรวบรวมข้อมูลเว็บไซต์ของคุณ พวกเขาจะเข้าใจเนื้อหาของหน้าได้ง่ายขึ้นหากมีการมาร์กอัปตามความหมาย เป้าหมายของโครงการ Schema คือการช่วยให้ชุมชนเว็บกำหนดสิ่งที่เป็นตัวแทนโดยทั่วไปด้วยระบบที่มีโครงสร้างและคาดเดาได้ โดยทั่วไป เราแนะนำให้ใช้สคีมาที่ได้รับการสนับสนุนจากเครื่องมือค้นหา เช่น Google และ Bing หากคุณมุ่งเน้นเฉพาะเครื่องมือค้นหาที่สนับสนุนการค้นหาของคุณ คุณจะลดเวลาและความพยายามลง มีเครื่องมือมากมายที่จะช่วยคุณในการสร้างมาร์กอัปสคีมาสำหรับเว็บไซต์ของคุณ ดังนั้นจึงควรเน้นที่ LD เครื่องมือค้นหาอาจไม่สามารถตีความ Schema Markup ของไซต์เมื่อมีการเพิ่มลงในทุกหน้า
Schema Markup: กุญแจสู่เนื้อหาที่ดีขึ้น
เมื่อพูดถึงมาร์กอัป Schema คุณสามารถระบุประเภทของข้อมูลที่ควรจะรวมอยู่ในเนื้อหาของคุณได้ คุณจะสามารถจัดระเบียบเนื้อหาของคุณได้ดีขึ้นและทำให้ค้นหาได้ง่ายขึ้น นอกจากนี้ สคีมายังช่วยให้คุณกำหนดเป้าหมายผู้ชมได้ดีขึ้นโดยใช้ข้อความค้นหาที่เจาะจงมากขึ้น schema เป็นเครื่องมือที่จำเป็นสำหรับผู้สร้างเนื้อหาและผู้เชี่ยวชาญด้าน SEO ความสามารถในการค้นหาและจัดระเบียบเนื้อหาของคุณ ตลอดจนกำหนดเป้าหมายข้อความค้นหาเฉพาะตามผู้ชมของคุณจะเป็นประโยชน์อย่างมาก
