วิธีเพิ่มการค้นหาในเมนู WordPress
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเพิ่ม ช่องค้นหา ในเมนู WordPress คุณมีตัวเลือกสองสามอย่าง คุณสามารถเพิ่มแบบฟอร์มการค้นหาลงในเมนูของคุณโดยใช้ปลั๊กอิน หรือคุณสามารถเพิ่มช่องค้นหาในเมนูของคุณโดยใช้โค้ด การเพิ่มช่องค้นหาในเมนู WordPress เป็นวิธีที่ดีในการช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาในเว็บไซต์ของคุณ ช่องค้นหาจะมีประโยชน์อย่างยิ่งหากไซต์ของคุณมีเนื้อหาจำนวนมาก หรือถ้าคุณมีหน้าและโพสต์จำนวนมาก มีปลั๊กอินบางตัวที่จะเพิ่มช่องค้นหาในเมนู WordPress ของคุณ หนึ่งในความนิยมมากที่สุดคือปลั๊กอิน WP Menu Search ปลั๊กอินนี้จะเพิ่มช่องค้นหาลงในเมนูของคุณ และจะเพิ่มแบบฟอร์มการค้นหาลงในแถบด้านข้างของคุณด้วย หากคุณไม่ต้องการใช้ปลั๊กอิน คุณสามารถเพิ่มช่องค้นหาลงในเมนู WordPress โดยใช้โค้ดได้ ในการดำเนินการนี้ คุณจะต้องเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของคุณ ขั้นแรก คุณจะต้องเพิ่มโค้ดนี้ในไฟล์ functions.php ของคุณ: add_filter( 'wp_nav_menu_items', 'add_search_box_to_menu', 10, 2 ); ฟังก์ชั่น add_search_box_to_menu( $items, $args ) { if ( $args->theme_location == 'primary' ) { $items .= ”; $items .= get_search_form( เท็จ ); $รายการ .= ”; } ส่งคืน $items; } รหัสนี้จะเพิ่มช่องค้นหาในเมนูหลักของคุณ หากคุณต้องการเพิ่มช่องค้นหาในเมนูอื่น คุณจะต้องเปลี่ยน 'หลัก' เป็นชื่อของเมนู ถัดไป คุณจะต้องเพิ่ม CSS นี้ในไฟล์ style.css ของคุณ: .search { float: right; } . ค้นหาแบบฟอร์ม { ระยะขอบ: 0; ช่องว่างภายใน: 0; เส้นขอบ: 0; } . ค้นหาอินพุต { ความกว้าง: 200px; ความสูง: 35px; เส้นขอบ: 1px ทึบ #ccc; ช่องว่างภายใน: 5px 10px; ขนาดตัวอักษร: 16px; } . ค้นหาอินพุต: โฟกัส {
เมนู WordPress จะได้รับการอัปเดตโดยเพิ่มการค้นหาลงในบทช่วยสอนนี้ ในพื้นที่ผู้ดูแลระบบ WordPress ไม่มีวิธีง่ายๆ ในการเพิ่ม แถบค้นหา มีสองวิธีในการเพิ่มด้วยตัวเอง ตัวเลือกแรกคือการติดตั้งปลั๊กอินนอกชั้นวาง ในกรณีที่สอง ต้องสร้างฐานรหัส ในบทช่วยสอนนี้ เราจะมาดูวิธีเพิ่มแถบค้นหาในเว็บไซต์ของคุณโดยใช้โค้ด การเพิ่มแถบค้นหาด้วยโค้ดเพียงสี่บรรทัดนั้นง่ายมาก
คำแนะนำของเราจะแนะนำคุณตลอดขั้นตอนการสร้างปลั๊กอิน และโค้ดด้านล่างนี้จะถูกนำมาใช้ หากคุณไม่พอใจกับการแก้ไขโค้ด functions.php ของคุณเลย คุณยังสามารถรวมแถบค้นหาในเมนูของคุณได้ ในกรณีนี้ ฉันขอแนะนำปลั๊กอิน Ivory Search เลือกปลั๊กอินจากพื้นที่ผู้ดูแลระบบ WordPress และติดตั้ง Ivory Search ค้นหาช่องที่มีข้อความว่า "Ivory Search" สำหรับรายการนี้ ในการเปิดใช้งานแถบค้นหา คุณต้องคลิกที่ ปุ่ม Menu Search ก่อน เมื่อกำหนดค่าไซต์ของคุณ คุณควรรักษาปลั๊กอินให้น้อยที่สุดเสมอ หากคุณมีปลั๊กอินจำนวนมาก การดูแลไซต์ของคุณอาจเป็นเรื่องยาก หากคุณสามารถสร้างปลั๊กอินของคุณเองได้ เป็นตัวเลือกที่ดีที่สุดเพราะคุณจะไม่สูญเสียการเปลี่ยนแปลงใดๆ เมื่อคุณอัปเกรดธีม
คุณสามารถเพิ่มแถบค้นหาใน WordPress ได้หรือไม่?
 เครดิต: wedevs.com
เครดิต: wedevs.comการเพิ่มแถบค้นหาใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย คุณสามารถเพิ่มวิดเจ็ตแถบค้นหาลงในแถบด้านข้าง หรือเพิ่มแถบค้นหาในส่วนหัวได้ หากต้องการเพิ่มวิดเจ็ตแถบค้นหาลงในแถบด้านข้าง เพียงไปที่หน้าวิดเจ็ตแล้วลาก วิดเจ็ตการค้นหา ลงในแถบด้านข้าง หากต้องการเพิ่มแถบค้นหาในส่วนหัว คุณจะต้องแก้ไขโค้ดของธีม
WordPress เพิ่มการค้นหาในเมนูโดยไม่ต้องใช้ปลั๊กอิน
 เครดิต: apkvenue.com
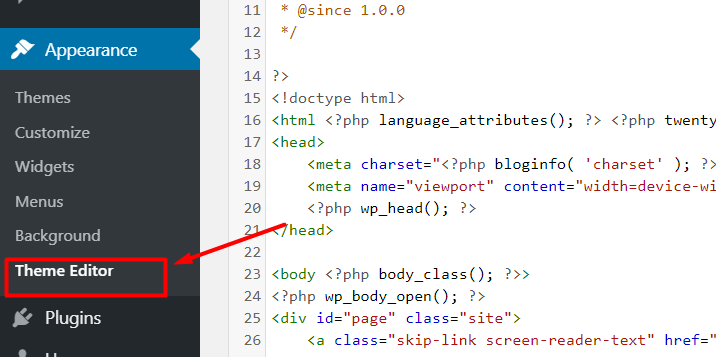
เครดิต: apkvenue.comหากคุณต้องการเพิ่ม ฟังก์ชันการค้นหา ลงในเมนู WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถทำได้โดยเพิ่มโค้ดเล็กน้อยลงในไฟล์ functions.php ของคุณ ขั้นแรก คุณจะต้องสร้างไฟล์ใหม่ชื่อ searchform.php และเพิ่มโค้ดต่อไปนี้ลงไป: จากนั้น คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: // เพิ่มรูปแบบการค้นหาลงในฟังก์ชันเมนู my_nav_search ( $items, $args ) { if( $args->theme_location == 'primary' ) $items .= ” get_search_form( เท็จ ) ' '; ส่งคืนสินค้า $; } add_filter( 'wp_nav_menu_items', 'my_nav_search', 10, 2 ); การดำเนินการนี้จะเพิ่มแบบฟอร์มการค้นหาลงในเมนูหลักของคุณ
ด้วยการเพิ่มแถบค้นหาลงในเมนู คุณสามารถค้นหารายการได้เร็วขึ้น มีทั้งหมด 10 คำตอบ (หนึ่งถึงสิบ) ILLID (ผ่าน mihail-barinov) เป็นผู้สร้างปลั๊กอิน มีใครมีปัญหาในการตั้งค่าการรวมอย่างราบรื่นบนปลั๊กอินบนไซต์ของพวกเขาหรือไม่? อันที่จริง ฉันเพิ่งได้รับสิทธิ์เข้าถึง Seamless Integration เมื่อเร็วๆ นี้ เหตุใดจึงไม่แถบค้นหาในเบราว์เซอร์เริ่มต้นของฉัน ขั้นตอนต่อไปคืออะไร?
ฉันต้องการค้นหาแถบค้นหาผลิตภัณฑ์ที่เรียกว่า “nieuwe producten” ในเมนู นอกจากนี้ ฉันต้องการใช้แถบค้นหาในเมนูส่วนหัวเท่านั้น เพิ่มข้อมูลโค้ดนี้ที่ด้านล่างของ เมนูการนำทาง ของคุณสำหรับแบบฟอร์มการค้นหา ในกรณีนี้ แทนที่จะใช้โค้ดติดตาม ให้ใช้การติดตาม

วิธีเพิ่มแถบค้นหาที่กำหนดเองใน WordPress
 เครดิต: wptravel.io
เครดิต: wptravel.ioการเพิ่มแถบค้นหาที่กำหนดเองใน WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงฟังก์ชันการค้นหาของไซต์ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่พบบ่อยที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินต่างๆ มากมายที่จะช่วยให้คุณเพิ่มแถบค้นหาที่กำหนดเองลงในไซต์ WordPress ของคุณได้ ปลั๊กอินยอดนิยมบางตัว ได้แก่ SearchWP, Relevanssi และ WP Advanced Search เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณจะต้องเปิดใช้งานและกำหนดค่าให้ตรงกับความต้องการของคุณ ปลั๊กอินแต่ละตัวมีหน้าการตั้งค่าของตัวเอง ซึ่งคุณสามารถปรับแต่งแถบค้นหาให้เข้ากับรูปลักษณ์ของไซต์ของคุณได้ หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องเพิ่มแถบค้นหาในไซต์ของคุณ ซึ่งสามารถทำได้โดยการเพิ่มรหัสย่อลงในส่วนหัวหรือส่วนท้ายของเว็บไซต์ของคุณ เมื่อเพิ่มแถบค้นหาลงในไซต์ของคุณแล้ว ผู้เข้าชมจะสามารถใช้แถบค้นหาเพื่อค้นหาเนื้อหาในไซต์ของคุณได้ คุณยังสามารถใช้แถบค้นหาเพื่อค้นหาคำหรือคำหลักที่เฉพาะเจาะจงได้
วิธีการตั้งค่าแถบค้นหาแบบกำหนดเองบน WordPress เพื่อให้ค้นพบได้มากขึ้น แถบค้นหาแบบกำหนดเองเป็นหนึ่งในวิธีที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุดในการทำให้เนื้อหาของคุณถูกค้นพบได้ เว็บไซต์ของคุณจะมีส่วนร่วมมากขึ้นและการลงทุนของคุณจะคุ้มค่ามากขึ้นเมื่อผู้เข้าชมใช้เวลากับมันมากขึ้น ตอนนี้คุณมีตัวเลือกเพิ่มเติมสำหรับการแสดงแถบค้นหาบนเว็บไซต์ WordPress ด้วย Ivory Search มีสองวิธีในการแสดง: ด้วยรหัสย่อหรือผ่านวิดเจ็ต คุณต้องติดตั้งก่อนแล้วจึงเปิดใช้งาน Ivory Search คุณสามารถทำได้โดยไปที่หน้าลักษณะที่ปรากฏของปลั๊กอิน เมื่อคุณเพิ่มปลั๊กอินตอนนี้ แบบฟอร์มการค้นหาจะถูกสร้างขึ้น
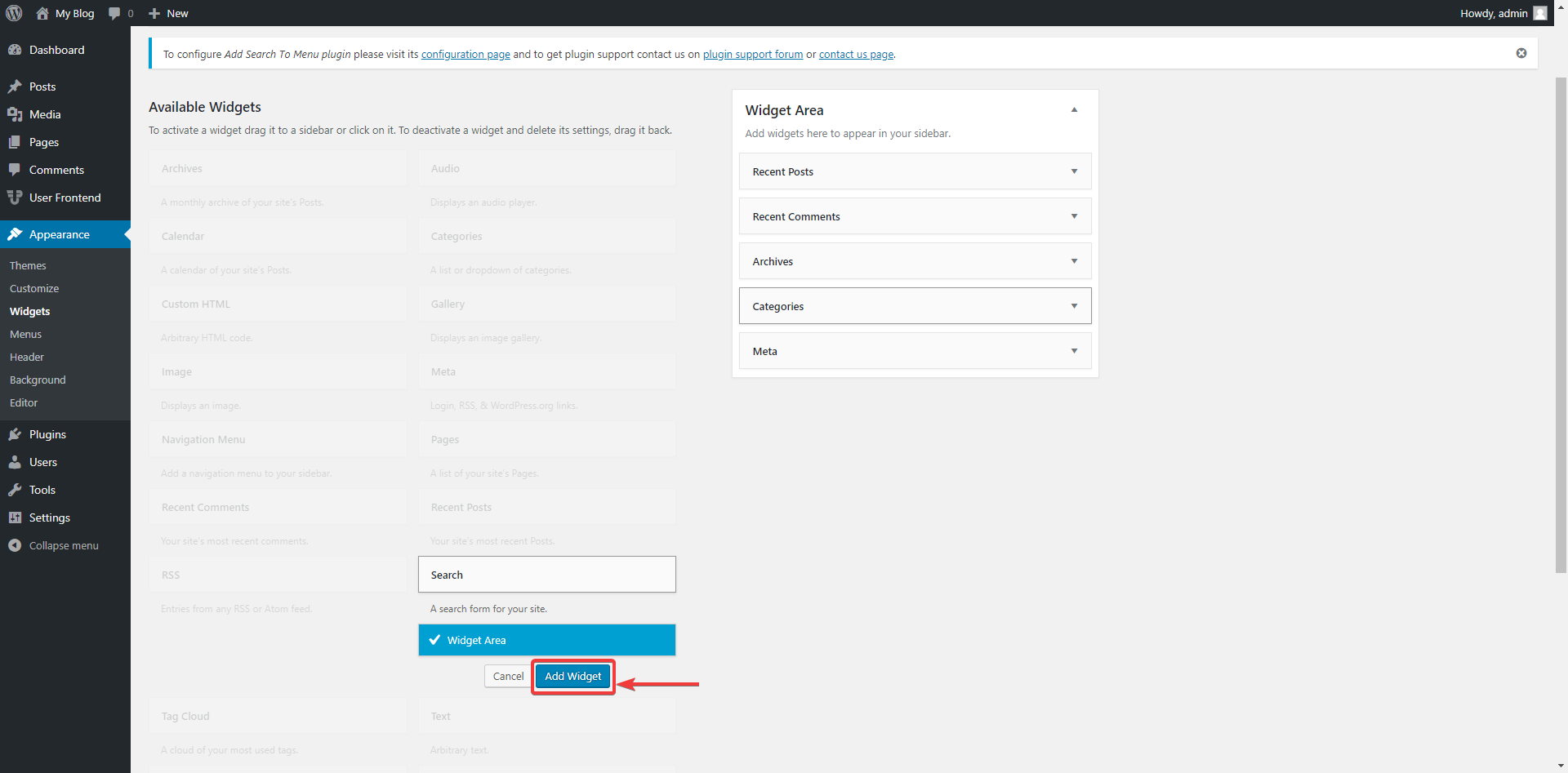
ทุกเว็บไซต์ควรมีแบบฟอร์มการค้นหาเพื่อให้ผู้เยี่ยมชมค้นหาเนื้อหาได้ง่ายขึ้น มีให้ในหลากหลายรูปแบบ รวมถึงหน้า โพสต์ วิดเจ็ต ประเภทโพสต์ที่กำหนดเอง และแม้แต่รหัสย่อ หรือ คุณสามารถใช้วิดเจ็ตในลักษณะเดียวกับที่เราทำกับ ฟอร์มการค้นหาเริ่มต้น เมื่อไปที่ Appearance คุณจะสามารถเข้าถึงคุณลักษณะ Widgets ได้ หลังจากที่คุณเลือก Ivory Search แล้ว ให้เลือกตำแหน่งที่คุณต้องการแทรกวิดเจ็ต จากนั้นคลิก เพิ่มวิดเจ็ต
WordPress ค้นหาภายในหน้า
การค้นหา WordPress ภายในหน้าเป็นวิธีที่ยอดเยี่ยมในการค้นหาข้อมูลในหัวข้อเฉพาะบนไซต์ WordPress สิ่งนี้มีประโยชน์หากคุณต้องการค้นหาโพสต์หรือเพจเฉพาะ หรือหากคุณต้องการค้นหาข้อมูลเฉพาะบนไซต์ WordPress หากต้องการใช้การค้นหาของ WordPress ภายในคุณลักษณะของหน้า เพียงพิมพ์คำหลักหรือวลีที่คุณต้องการในช่องค้นหาบนไซต์ WordPress
ฉันจะค้นหาภายใน WordPress ได้อย่างไร
สามารถทำได้โดยพิมพ์ “site:” ตามด้วย URL ของเว็บไซต์ ตามด้วยคีย์เวิร์ดของคุณ
คุณสามารถค้นหาใน WordPress ได้หรือไม่?
ธีม WordPress.com จำนวนมากมีแถบค้นหาอยู่ในส่วนหัว คุณสามารถเพิ่มวิดเจ็ตการค้นหาที่ส่วนท้ายหรือแถบด้านข้างได้โดยไปที่เมนูเครื่องมือปรับแต่งวิดเจ็ตแล้วค้นหา เครื่องมือค้นหาพื้นฐาน นี้ออกแบบมาเพื่อค้นหาโพสต์ตามหัวข้อ ชื่อเรื่อง และข้อความ
WordPress แถบค้นหา PHP
แถบค้นหาของ WordPress เป็นวิธีที่ยอดเยี่ยมในการค้นหาเนื้อหาบนไซต์ของคุณ ใช้งานง่ายและรวดเร็ว และยังเป็นวิธีที่ดีในการค้นหาสิ่งที่คุณต้องการ
การเพิ่มแถบค้นหาในไซต์ WordPress ของคุณเป็นหนึ่งในตัวเลือกมากมาย เมื่อออกแบบเว็บไซต์ ฟังก์ชันการค้นหาเป็นองค์ประกอบที่สำคัญเพราะช่วยให้ผู้ใช้ค้นหาเนื้อหาได้อย่างรวดเร็วและง่ายดาย จากการศึกษาพบว่า 59% ของผู้ใช้มีแนวโน้มที่จะใช้คุณลักษณะการค้นหามากขึ้นหากมีให้บนเว็บไซต์ ผู้ใช้สามารถแตะแถบค้นหาเพื่อค้นหาข้อมูลหรือผลิตภัณฑ์ที่ต้องการได้ทันที ด้วยเหตุนี้ คุณสามารถเพิ่มโอกาสที่พวกเขาจะตัดสินใจอย่างชาญฉลาดยิ่งขึ้น และความสนใจของพวกเขาจะคงอยู่ในไซต์ของคุณเป็นระยะเวลานานขึ้น คุณสามารถเพิ่มแถบค้นหาในไซต์ WordPress ของคุณได้สี่วิธีง่ายๆ แต่มีประสิทธิภาพ ด้วย Elementor คุณจะได้รับเทมเพลตและบล็อกที่ออกแบบไว้ล่วงหน้า 400 รายการ รวมถึงวิดเจ็ตที่เป็นประโยชน์จำนวนมาก ทั้งหมดนี้ในเวลาไม่กี่นาที
ต่อไปนี้คือการสาธิตวิธีการติดตั้งแถบค้นหาใน WordPress โดยใช้ Elementor หลังจากการติดตั้งวิดเจ็ต คุณจะเห็นแถบค้นหาเหมือนภาพด้านล่าง: เราได้กล่าวถึงสี่วิธีที่แตกต่างกันในการรวมแถบค้นหาในไซต์ WordPress ของคุณ เมื่อใช้ Elementor คุณสามารถสร้างช่องค้นหาของธีม เพิ่มช่องใหม่ลงในแดชบอร์ด หรือเพิ่มคุณลักษณะที่กำหนดเองใหม่ได้อย่างง่ายดาย ช่องค้นหาของ WordPress ช่วยให้คุณสามารถปรับปรุงการนำทางของไซต์ของคุณและแปลงโอกาสในการขายให้มากขึ้นสำหรับผู้มีโอกาสเป็นลูกค้า
