วิธีเพิ่ม Slider Revolution ให้กับเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเพิ่มแถบเลื่อนในเว็บไซต์ WordPress วิธีหนึ่งที่ง่ายที่สุดคือใช้ ปลั๊กอิน Slider Revolution ปลั๊กอินนี้ทำให้ง่ายต่อการสร้างและจัดการตัวเลื่อน และมาพร้อมกับคุณสมบัติมากมายที่จะช่วยให้คุณสร้างสไลด์โชว์ที่สวยงาม ในบทความนี้ เราจะแสดงวิธีเพิ่ม Slider Revolution ให้กับเว็บไซต์ WordPress ของคุณ
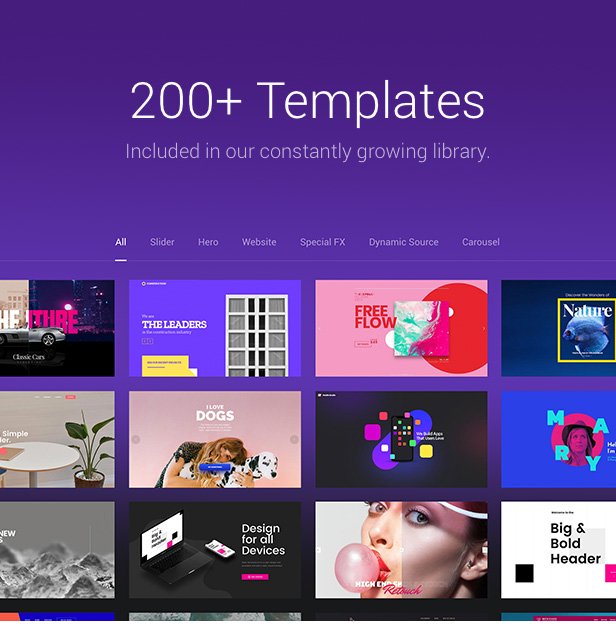
Slider Revolution เป็น ปลั๊กอินตัวเลื่อน WordPress ที่ตอบสนอง ได้สำหรับ WordPress ผู้ใช้สามารถออกแบบโมดูลหรือสร้างขึ้นจากเทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 200 แบบ สามารถสร้างโมดูลได้ในตัวแก้ไขโมดูลใน Slider Revolution หรือที่เรียกว่าโปรแกรมแก้ไขภาพ โมดูลสามารถรวมสื่อประเภทใดก็ได้ เช่น วิดีโอ, GIF, ปุ่ม, เสียง, ข้อความ หรือรูปภาพ ประกอบด้วยข้อมูลการสร้างโมดูลที่สำคัญสามหน้า ต้องกำหนดค่าประเภทโมดูลในขั้นตอนที่หนึ่ง ขั้นตอนที่สองคือการระบุวิธีการปรับขนาดตัวเลื่อนบนอุปกรณ์ต่างๆ และขั้นตอนที่สามคือการระบุขนาดของตัวเลื่อน
โมดูลต่างๆ เช่น ตัวเลื่อนและภาพหมุน ช่วยให้คุณสร้างสไลด์โชว์ได้ โมดูลสามารถกำหนดความกว้างและความสูงของหน้าจอได้โดยเลือกตัวเลือกเต็มหน้าจอ ในการตั้งค่าเค้าโครง ผู้ใช้สามารถเปลี่ยนการตั้งค่านี้เพื่อให้อัตราส่วนกว้างยาวของโมดูลคงที่ โมดูลจะปรากฏในแนวเดียวกับโพสต์เมื่อเปิดใช้งานอัตโนมัติ ดังนั้นคุณจึงควรใช้เมื่อคุณสร้างสไลด์โชว์หรือตัวเลื่อนวิดีโอ ปรับแต่งโมดูลได้ด้วย การปรับขนาดตัวเลื่อน ซึ่งเป็นส่วนหนึ่งของคู่มือการสร้างโมดูล ขนาดของตัวเลื่อนถูกกำหนดโดยขนาดภายในอุปกรณ์เฉพาะ มีตัวเลือกสามขนาดสำหรับขนาดที่กำหนดเองแบบแมนนวลและแบบอัตโนมัติ: การปรับขนาดเชิงเส้นแบบคลาสสิก การสืบทอดอัจฉริยะ และการสืบทอดอัจฉริยะ
เนื่องจากโลกหดตัว บางชั้นอาจมองเห็นได้ยากบนหน้าจอขนาดเล็ก ด้วย Slider Revolution คุณสามารถสร้างเทมเพลตได้มากกว่าสองร้อยแบบเพียงปลายนิ้วสัมผัส เทมเพลตที่หลากหลายรวมถึงเอฟเฟกต์พิเศษและรูปแบบการออกแบบที่สร้างไว้ล่วงหน้า ซึ่งช่วยให้ผู้ใช้สามารถสร้างแถบเลื่อนคุณภาพสูงได้อย่างง่ายดายโดยใช้เทมเพลต โดยไม่ต้องใช้ตัวสร้างเพจ สามารถใช้เทมเพลตเพื่อสร้างทั้งเว็บไซต์ได้ มีส่วนเสริมมากมายสำหรับการปฏิวัติตัวเลื่อนที่สามารถใช้สำหรับเอฟเฟกต์พิเศษได้ วางเมาส์เหนือภาพขนาดย่อเพื่อดูเทมเพลตเวอร์ชันเต็ม
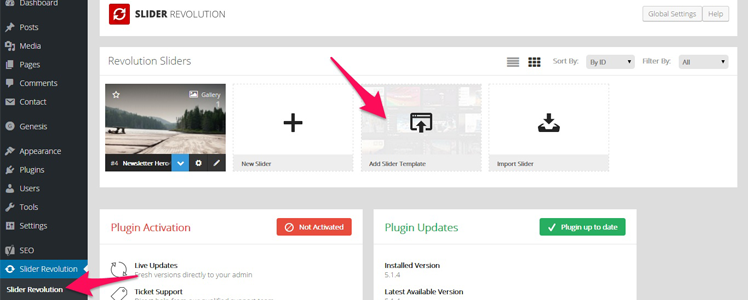
ในการติดตั้งส่วนเสริม ต้องปิดแกลเลอรีเทมเพลต การตั้งค่าของเทมเพลตสามารถเปิดใช้งานได้ผ่าน โมดูล Slider Revolution หลังจากที่คุณได้ติดตั้งโมดูลที่จำเป็นแล้ว คุณสามารถกลับไปที่แกลเลอรีเทมเพลตของโมดูลได้ คุณต้องคลิกไอคอนเครื่องหมายบวกที่มุมขวาบนของภาพขนาดย่อเพื่อเพิ่มโมดูล การใช้รหัสย่อหรือบล็อก Slider Revolution ผู้ใช้ WordPress สามารถสร้างตัวเลื่อนได้ หากต้องการเรียนรู้วิธีเพิ่มแถบเลื่อนในตัวแก้ไขบล็อก Gutenberg โปรดอ่านบทความนี้ ใน WordPress สามารถใช้รหัสย่อเพื่อเพิ่มตัวเลื่อนได้
ตัวอย่างเช่น ปลั๊กอิน Slider Revolution อนุญาตให้ผู้ใช้เปลี่ยนโมดูลที่ต้องการใช้ วางเมาส์เหนือโมดูล จากนั้นคลิกลูกศรลงที่ด้านล่างเพื่อดูการตั้งค่าบางอย่าง ถ้าคุณต้องการดูว่า โมดูลตัวเลื่อน มีลักษณะอย่างไรในส่วนหน้าหลังจากที่คุณเพิ่มเข้าไปแล้ว คุณสามารถทำได้โดยคลิกที่เผยแพร่
ฉันจะเพิ่ม Slider ใน WordPress ได้ที่ไหน
 เครดิต: soliloquywp.com
เครดิต: soliloquywp.comไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากตำแหน่งของตัวเลื่อนจะขึ้นอยู่กับธีมที่คุณใช้ อย่างไรก็ตาม ธีมส่วนใหญ่จะมีพื้นที่เฉพาะสำหรับการเพิ่มตัวเลื่อน ซึ่งมักมีป้ายกำกับว่า "เนื้อหาเด่น" หรือ "ตัวเลื่อน" หากคุณไม่พบพื้นที่ดังกล่าว คุณอาจต้องอ่านเอกสารของชุดรูปแบบหรือติดต่อผู้เขียนชุดรูปแบบเพื่อขอความช่วยเหลือ
Slider ทำอะไรใน WordPress?
สไลด์โชว์รูปภาพและวิดีโอเป็นส่วนประกอบของ ตัวเลื่อนหน้าเว็บ แถบเลื่อนจะแสดงทีละรายการ พร้อมตัวเลือกในการเปลี่ยนโดยอัตโนมัติและ/หรือข้อมูลที่ผู้ใช้ป้อน เว็บไซต์ WordPress สามารถมีแถบเลื่อนจำนวนเท่าใดก็ได้
ประโยชน์ของการควบคุมตัวเลื่อน
การใช้แถบเลื่อนช่วยให้คุณแสดงข้อมูลจำนวนมากได้ เช่น คำอธิบายผลิตภัณฑ์หรือภาพถ่าย ตัวอย่างเช่น สามารถใช้ตัวควบคุมตัวเลื่อนเพื่อนำเสนอการเลือกผลิตภัณฑ์จากแค็ตตาล็อกให้กับลูกค้าได้ นอกจากนี้ คุณสามารถ ใช้ตัวควบคุมตัวเลื่อน เพื่อแสดงแกลเลอรีเฉพาะของรูปภาพให้กับลูกค้าได้ ตรวจสอบให้แน่ใจว่าตัวเลื่อนช่วงของตัวเลื่อนและตัวเลื่อนแบบเลือกมีอยู่ทั้งคู่ คุณสามารถตั้งค่าช่วงตัวเลขเป็นค่าของช่วงรายการของตัวเลื่อนได้ แถบเลื่อนช่วยให้คุณเลือกชุดของรายการโดยเลือกอย่างน้อยหนึ่งรายการ
ฉันจะตั้งค่า Slider เป็นโฮมเพจของฉันใน WordPress ได้อย่างไร
ขั้นตอนแรกคือการติดตั้ง ปลั๊กอิน WordPress Homepage Slider ; ในแดชบอร์ด WordPress ของคุณ ให้มองหาแท็บ "ปลั๊กอิน" ที่เมนูด้านซ้ายมือ แล้วคลิก "เพิ่มใหม่" ควรป้อนตัวเลื่อนตัวเลื่อน Slider 3 ในแถบค้นหา เมื่อคุณเห็น ให้คลิก "ติดตั้งทันที" แล้วคลิก "เปิดใช้งาน"
วิธีเพิ่ม Slider ในโฮมเพจของคุณใน WordPress
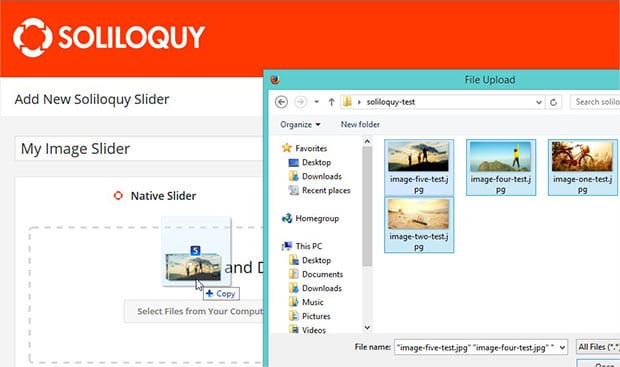
เพียงคัดลอกและวางรหัสย่อจากวิดเจ็ต Soliloquy Slider Code ลงในโปรแกรมแก้ไขภาพที่คุณเลือกเพื่อเพิ่มตัวเลื่อนในหน้าแรกของคุณ คุณสามารถใช้ ตัวแก้ไขตัวเลื่อน ได้เช่นกันเพื่อเปลี่ยนลักษณะที่ปรากฏและความรู้สึกของตัวเลื่อนของคุณ ไม่ว่าคุณจะต้องการเพิ่มความเก๋ไก๋ให้กับหน้าแรกของคุณหรือสร้างประสบการณ์ที่น่าดึงดูดสำหรับผู้เยี่ยมชมของคุณ ตัวเลื่อนเป็นตัวเลือกที่ยอดเยี่ยม
Slider Revolution ไม่มี WordPress
 เครดิต: darmowe-wtyczki.pl
เครดิต: darmowe-wtyczki.plหากคุณไม่ต้องการใช้ WordPress บนเซิร์ฟเวอร์ของคุณหรือเข้าถึงไม่ได้ โปรแกรม Slider Revolution jQuery Visual Editor Addon ซึ่งใช้งานได้กับ ปลั๊กอิน jQuery ที่ตอบสนองต่อ Slider Revolution เท่านั้นคือตัวเลือกที่ดีที่สุด
ปลั๊กอินตัวเลื่อนแบบชำระเงินที่ได้รับความนิยมมากที่สุดสำหรับ WordPress คือ Slider Revolution แม้ว่าจะมีทางเลือกฟรีที่ยอดเยี่ยมมากมายสำหรับ Slider Revolution แต่ก็ดีพอๆ กัน ต่อไปนี้คือปลั๊กอินตัวเลื่อนฟรี 11 ตัวที่ฉันได้รวบรวมเพื่อให้คุณใช้ อะไรคือทางเลือกที่ดีที่สุดสำหรับปลั๊กอิน WordPress Slider ยอดนิยม? ตัวเลือก Slider Revolution ฟรีสี่อันดับแรกของฉันคือ Smart Slider, Gutenslider, Master Slider และ MetaSlider ควรใช้ Smart Sliders หากคุณต้องการสร้างแถบเลื่อนแบบเลเยอร์ที่มีข้อความ รูปภาพ และวิดีโอ Gutenlider เป็นแถบเลื่อนที่ใช้งานง่ายซึ่งทำงานได้ดีกับ Gutenberg และใช้งานง่าย
อะไรคือความแตกต่างระหว่างการปฏิวัติตัวเลื่อนและสไลด์อัจฉริยะ? ในแต่ละปลั๊กอิน จะมีโปรแกรมแก้ไขสไลด์ภาพเพื่อให้คุณสามารถดูผลลัพธ์ได้โดยเร็วที่สุด และคุณสามารถเปลี่ยนตัวเลื่อนได้ตามต้องการ Slider Revolution ช่วยให้คุณสามารถเลเยอร์เลเยอร์บนตัวเลื่อนของคุณขึ้นอยู่กับตำแหน่งที่คุณต้องการวางและตำแหน่งที่แน่นอน คุณสามารถใช้แอนิเมชั่นบนเลเยอร์ของคุณ บนพื้นหลัง หรือบนเอฟเฟกต์ Ken Burns Smart Slider เป็นทางเลือกหนึ่งของการปฏิวัติตัวเลื่อน เป็นโปรแกรมฟรีที่ยอดเยี่ยมที่ให้คุณสร้างตัวเลื่อนได้หลากหลาย Smart Slider ช่วยให้คุณวางหัวเรื่อง ข้อความ รูปภาพ และปุ่มบนสไลด์ได้ทุกที่ที่คุณต้องการ Revolution Slider ให้คุณสร้างแกลเลอรีวิดีโอ ซึ่งสามารถทำได้สองวิธี: ผ่าน YouTube หรือ Vimeo
คุณสามารถใช้แถบเลื่อนแบบเต็มความกว้างนี้เพื่อเติมความกว้างทั้งหมดของหน้าจอ ซึ่งจะดูดีในทุกหน้า ตัวเลื่อนแบบนี้เป็นวิธีที่ดีในการเน้นผลิตภัณฑ์หรือเนื้อหาของคุณบนหน้าของคุณ ทุกครั้งที่ไฮไลต์โพสต์ แถบเลื่อนโพสต์จะแสดงโพสต์ทั้งหมดที่เพิ่งเพิ่มเข้าไป คุณสามารถสร้างหน้าแรกและส่วนท้ายที่ดูคล้ายกันด้วยการตั้งค่าและคุณสมบัติเดียวกันในการปฏิวัติตัวเลื่อนและตัวเลื่อนอัจฉริยะฟรีได้หรือไม่ ตัวเลือกการชำระเงินแบบครั้งเดียวของ Slider Revolution คือ $79 พร้อมแพ็คเกจการสนับสนุน 6 เดือน การใช้ Smart Slider ทำให้คุณมีอิสระในการสร้างสรรค์มากกว่าการใช้ตัวเลื่อนแบบเดิม Parallax, Ken Burns, Particle, Shape Divider และเอฟเฟกต์อื่น ๆ มากมายเป็นหนึ่งในเอฟเฟกต์ที่สามารถใช้ได้ในเวอร์ชันโปร
ปลั๊กอิน WordPress ตัวเลื่อนการปฏิวัติ
 เครดิต: www.narrowem.com
เครดิต: www.narrowem.comปลั๊กอิน WordPress Revolution Slider เป็นวิธีที่ยอดเยี่ยมในการสร้างตัวเลื่อนที่สวยงามและตอบสนองได้ดีสำหรับไซต์ WordPress ของคุณ ปลั๊กอินนี้เต็มไปด้วยคุณสมบัติและใช้งานง่าย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างตัวเลื่อนสำหรับเว็บไซต์ของคุณ
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีใช้ปลั๊กอิน WordPress ระดับพรีเมียมของ Slider Revolution ในรูปแบบต่างๆ บนเว็บไซต์ของคุณ สามารถวางไว้บนส่วนหัวของหน้า ตรงกลางหน้า หรือบนแถบด้านข้างของบทความโดยใช้วิดเจ็ต ในการเพิ่มตัวเลื่อนในหน้าของคุณ ก่อนอื่นคุณต้องสร้างองค์ประกอบตัวสร้างหน้าที่เรียกว่า 'ตัวเลื่อนการปฏิวัติ' ไฟล์ 'เนื้อหาสาธิต' ในโฟลเดอร์ธีมขนาดใหญ่จะมีไฟล์ตัวเลื่อน เพียงแค่เปิดและบันทึกไฟล์ 'ตัวเลื่อน' ในการเข้าถึงแถบด้านข้าง คุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ เมื่อคุณกดปุ่ม 'วางซ้อน' บนเมนู รูปภาพส่วนหัวหรือตัวเลื่อนจะถูกเพิ่ม คุณสามารถใช้สีส่วนหัวหรือตัวเลื่อนรูปภาพได้หากต้องการเปลี่ยนสีของเมนู
เอกสารการปฏิวัติการเลื่อน
เอกสาร Slider Revolution สามารถพบได้ที่ลิงค์ต่อไปนี้:
https://www.slider-revolution.com/documentation/
เอกสารนี้ครอบคลุมทุกอย่างตั้งแต่เริ่มต้นจนถึงหัวข้อขั้นสูง เช่น การกำหนดแถบเลื่อนเอง นอกจากนี้ยังมีรายการคุณสมบัติทั้งหมดที่มีอยู่ใน Slider Revolution
วิธีสร้างปลั๊กอิน Slider ใน WordPress ทีละขั้นตอน
นี่คือวิธีที่คุณสามารถสร้างปลั๊กอินตัวเลื่อนใน WordPress ทีละขั้นตอน: 1. ตัดสินใจว่าคุณต้องการสร้างตัวเลื่อนประเภทใด มีปลั๊กอินตัวเลื่อนมากมายใน WordPress บางตัวเป็นแถบเลื่อนรูปภาพธรรมดา ในขณะที่บางตัวอาจซับซ้อนกว่าและสามารถรวมวิดีโอและสื่ออื่นๆ ได้ 2. เลือกปลั๊กอินที่เหมาะกับความต้องการของคุณ มีปลั๊กอินตัวเลื่อนมากมายที่ให้บริการฟรีในที่เก็บปลั๊กอินของ WordPress 3. ติดตั้งและเปิดใช้งานปลั๊กอิน 4. ทำตามคำแนะนำโดยผู้เขียนปลั๊กอินเพื่อสร้างตัวเลื่อนของคุณ 5. วางรหัสย่อของตัวเลื่อนหรือวิดเจ็ตในตำแหน่งที่คุณต้องการให้ปรากฏบนเว็บไซต์ของคุณ 6. แค่นั้นแหละ! คุณได้สร้างปลั๊กอินตัวเลื่อนใน WordPress สำเร็จแล้ว
แถบเลื่อนอาจเป็นสื่อหรือลิงก์ที่นำผู้เยี่ยมชมไปยังหน้าใดหน้าหนึ่งโดยเฉพาะ เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการดึงดูดความสนใจของผู้ใช้โดยไม่ต้องเพิ่มเอฟเฟกต์ใดๆ ให้กับหน้าจอ แถบเลื่อนสามารถใช้เพื่อแสดงสื่อต่างๆ ในเว็บไซต์และร้านค้าส่วนใหญ่ได้ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการแสดงสื่อต่างๆ การใช้ปลั๊กอิน WordPress ที่แตกต่างกันสามแบบ เราจะแสดงให้คุณเห็นถึงวิธีสร้างแถบเลื่อน เมื่อคุณเปิดใช้งานปลั๊กอิน Soliloquy หน้าการตั้งค่าจะแสดงที่ด้านซ้ายมือของแผงการดูแลระบบ คุณสามารถเข้าถึงตัวเลือกการปรับแต่งได้โดยคลิกที่แท็บการกำหนดค่า เนื่องจากเวอร์ชัน Lite ขาดคุณสมบัติมากมาย จึงควรใช้เครื่องมือระดับพรีเมียมหากคุณต้องการคุณสมบัติและส่วนเสริมที่เป็นเอกลักษณ์มากขึ้น
ปลั๊กอินตัวสร้าง Divi คือตัวสร้างหน้า WordPress ที่ทรงพลังซึ่งสามารถสร้างเพจได้หลายพันหน้าต่อเดือน สามารถใช้สร้างแถบเลื่อนสำหรับเว็บไซต์ WordPress ได้ เนื่องจากใช้ตัวแก้ไขแบบลากแล้ววาง การสร้างเพจที่กำหนดเองจึงเป็นเรื่องง่าย ในส่วนนี้ เราจะแสดงวิธีสร้างตัวเลื่อนในตัวสร้าง Divi หากคุณต้องการอวดช่วงเวลาที่สวยงามบน Instagram นี่เป็นวิธีที่ยอดเยี่ยมในการทำเช่นนั้น เครื่องมือล้ำสมัยพร้อมคุณสมบัติขั้นสูงได้รับการออกแบบมาสำหรับ Instagram Feed Gallery เมื่อใช้ WordPress คุณสามารถสร้างแถบเลื่อนหรือแกลเลอรีรูปภาพ Instagram
ขณะนี้คุณสามารถสร้างและแสดง แถบเลื่อนแบบกำหนดเอง ได้แล้ว เมื่อคุณเพิ่มรูปภาพลงในการติดตั้ง WordPress มากเกินไป เวลาในการโหลดหน้าอาจลดลงเล็กน้อย ปลั๊กอินแคชของ WordPress สามารถช่วยคุณแก้ไขปัญหาส่วนใหญ่ที่เกี่ยวข้องกับความเร็วและการเพิ่มประสิทธิภาพ หากต้องการเพิ่มประสิทธิภาพการแสดงรูปภาพ คุณต้องเปิดใช้การโหลดแบบ Lazy Loading WordPress สร้างสถานะการโหลดแบบ Lazy Loading เมื่อมันเลื่อนหลังจากผู้ใช้เลื่อนเท่านั้น

ฉันจะสร้างสไลด์ใน WordPress ได้อย่างไร
หากคุณต้องการสร้างสไลด์โชว์ ให้ไปที่แถบเมนูสีดำทางด้านซ้ายสุดของหน้าจอ แล้วคลิก Meta Slider หลังจากที่คุณคลิกที่นี่ คุณจะเข้าสู่โปรแกรมสร้างสไลด์โชว์ เมื่อคลิก เพิ่มสไลด์ คุณสามารถเพิ่มรูปภาพ จากนั้นระบุรายละเอียดทั้งหมดที่คุณต้องการ เช่น คำอธิบายภาพ ลิงก์ URL และอื่นๆ
วิธีเพิ่ม Slider ในหน้าแรกของ WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณต้องการเพิ่มแถบเลื่อนในหน้าแรกของ WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถทำได้โดยเพิ่มข้อมูลโค้ดที่กำหนดเองลงในไซต์ของคุณ ในการทำเช่นนี้ คุณจะต้องสร้างไฟล์ใหม่ชื่อ “slider.php” ในไดเร็กทอรีของธีมลูกก่อน จากนั้นคัดลอกและวางรหัสต่อไปนี้ลงในไฟล์นั้น:
$args = อาร์เรย์ (
'post_type' => 'ตัวเลื่อน',
'posts_per_page' => -1
);
$the_query = ใหม่ WP_Query( $args );
? >
have_posts() ) : ? >
วิธีเพิ่ม Slider ไปยังโฮมเพจใน WordPress (ขั้นตอนที่ 3: กวดวิชา) เป้าหมายของบทความนี้คือการสอนวิธีติดตั้งแถบเลื่อนบนหน้าแรกของเว็บไซต์ WordPress ของคุณ ตัวเลื่อนเป็นเครื่องมือที่น่าทึ่งเพราะช่วยให้คุณสร้างสไลด์โชว์โดยไม่ต้องใช้การโต้ตอบกับผู้ใช้ พวกเขายังสามารถตอบสนองต่อการป้อนข้อมูลของผู้ใช้ เช่น การคลิกหรือการปัด เพื่อดูสไลด์ถัดไปหรือก่อนหน้า แม้ว่าปลั๊กอิน Meta Slider จะใช้งานได้ฟรี แต่ก็ได้รับความนิยมอย่างมาก โดยมีการดาวน์โหลดมากกว่า 1.5 ล้านครั้งและคะแนน 4.5 ดาวบน MetaChat คุณสามารถใช้หนึ่งในสี่สไตล์ที่แตกต่างกันในเวอร์ชันฟรี ตลอดจนการตั้งค่าและตัวเลือกที่มีประโยชน์มากมายที่ช่วยให้คุณเพิ่มตัวเลื่อนที่ตอบสนองต่อ SEO ให้กับโพสต์และเพจของคุณได้ นอกจากการกำหนดมิติ เอฟเฟกต์ และการนำทางแล้ว คุณสามารถกำหนดมิติ เอฟเฟกต์ และการนำทางได้
ตัวเลือกการตั้งค่าขั้นสูงจะอยู่ที่ด้านขวาของหน้าจอ ตะขอส่วนหัวหรือแท็กเงื่อนไขของหน้าแรกของ Genesis จะใช้ในฟังก์ชันที่กำหนดเองซึ่งเป็นส่วนหนึ่งของรหัสย่อ Meta Slider หากคุณกำลังใช้เนื้อหาสไลด์โชว์ ทำให้ผู้เยี่ยมชมของคุณเห็นได้ง่ายขึ้นโดยกำหนดให้รูปภาพและขนาดตัวเลื่อนของคุณมีขนาดเท่ากัน เวอร์ชันพรีเมียมของ Meta Slider เพิ่มคุณสมบัติพิเศษจำนวนหนึ่งให้กับปลั๊กอินเวอร์ชันฟรี คุณยังสามารถแสดงวิดีโอ (จาก YouTube) และเนื้อหา HTML บนแถบเลื่อนของคุณโดยใช้ตัวเลือกการอัปโหลด YouTube หรือ Vimeo นอกจากการแสดงรายการจากพอร์ตโฟลิโอของคุณหรือใช้ WooCommerce เพื่อสร้างร้านค้าออนไลน์แล้ว คุณยังมีฟีเจอร์ที่น่าสนใจอื่นๆ อีกหลายอย่าง Meta Slider Pro มีตัวเลือกราคาที่ตรงไปตรงมา ดังนั้นคุณจึงสามารถเข้าถึงฟีเจอร์ Pro ทั้งหมดได้อย่างรวดเร็วตามจำนวนเว็บไซต์ที่คุณต้องการใช้ปลั๊กอิน ข้อเสนอ Pro เริ่มต้นที่ 39 ดอลลาร์ (2 ไซต์) และสูงถึง 291 ดอลลาร์ (ไม่จำกัดไซต์) นอกจากนี้ ตามนโยบายการคืนเงินเต็มจำนวนของเรา คุณสามารถลองใช้ MetaSlider Pro เป็นเวลา 30 วันโดยไม่มีความเสี่ยง
วิธีเพิ่มรูปภาพหลายรูปใน Slider Revolution
การเพิ่มหลายภาพในการปฏิวัติแถบเลื่อนของคุณนั้นง่ายมาก! เพียงคลิกที่ปุ่ม "เพิ่มรูปภาพ" และเลือกรูปภาพที่คุณต้องการเพิ่ม คุณสามารถเพิ่มคำอธิบายภาพและลิงก์ไปยังแต่ละภาพได้หากต้องการ เมื่อคุณพอใจกับแถบเลื่อนแล้ว ให้คลิกที่ปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
คุณไม่จำเป็นต้องรู้ว่าอุปกรณ์มีขนาดใหญ่หรือเล็ก หากจำนวนโลโก้ในบรรทัดเดียวกันถูกปรับขนาดโดยอัตโนมัติ หากต้องการใช้ภาพหมุน เช่น https://www.educainventions.com (รูปภาพด้านล่างข้อความ “Reconocimientos”) ฉันต้องการให้รูปภาพแตกเป็นบรรทัดใหม่บนมือถือ WordPress และ Themeco ได้รับการอัปเดตเป็นเวอร์ชันล่าสุด เราไม่สามารถใช้งานได้ในขณะนี้ เมื่อฉันคลิกตรวจสอบองค์ประกอบ (บน Google Chrome) ฉันจะได้เห็นแถบเลื่อน Cornerstone ที่ยอดเยี่ยม เมื่อ Inspector ทำงาน ระบบจะไม่แสดง Slider Revolution หรือ Essential Grid แม้จะมีประสิทธิภาพ แต่ก็ไม่มีใครมีประสิทธิภาพ
แถบเลื่อน Cornerstone จะยังคงทำงานหลังจากปิด Inspector แล้ว ฉันพยายามรีเฟรชหน้า แต่ใช้งานไม่ได้ (เว้นแต่คุณจะใช้ Chrome Inspector) เหตุใด Slider ที่ผสานรวมของหลักสำคัญจึงใช้งานได้หลังจากรีเฟรชเท่านั้น
คุณเพิ่มรูปภาพใน Revolution Slider ได้อย่างไร?
หากต้องการเพิ่มภาพพื้นหลัง ให้เลือกจากเมนูดรอปดาวน์ จากนั้นคลิกปุ่ม Media Library คุณมีตัวเลือกในการอัปโหลดภาพใหม่หรือเลือกจากไลบรารีสื่อของคุณ รูปภาพที่คุณเลือกจะต้องสอดคล้องกับขนาดของตัวเลื่อนของคุณ
ฉันจะเพิ่มเลเยอร์ใน Revolution Slider ได้อย่างไร
หากต้องการเพิ่มเลเยอร์ใหม่ให้กับโมดูลและสไลด์ ให้วางเมาส์เหนือรายการเมนู "เพิ่มเลเยอร์" ใกล้กับมุมบนซ้ายของตัวแก้ไข คุณสามารถเพิ่มเลเยอร์เป็น “ตัวยึดตำแหน่ง” ซึ่งเป็นเพียงเลเยอร์ที่ยังไม่ได้กำหนด
พื้นที่ชั้นเทียบกับ ฉาก: คุณควรเลือกแบบไหน?
“Layer Area” จะจัด Layer ให้อยู่ใน Module ทั้งหมด ในขณะที่ “Scene” จะยึด Layer กับพื้นที่เฉพาะ
สถานการณ์ส่วนใหญ่สามารถจัดการได้ด้วย "Layer Area" ซึ่งเป็นตัวเลือกที่หลากหลายมากขึ้น
พื้นที่เลเยอร์และฉากอยู่ใต้ไทม์ไลน์ของเลเยอร์และในเมนู "เลเยอร์" ตามลำดับ
เมื่อเลือก "พื้นที่เลเยอร์" จากเมนูเลเยอร์ โมดูลทั้งหมดจะถูกจัดตำแหน่ง หากต้องการจัดเลเยอร์ให้ตรงกับพื้นที่เลเยอร์ ให้คลิกปุ่ม "พื้นที่เลเยอร์" ใต้ไทม์ไลน์ของเลเยอร์ ในลักษณะนี้ เลเยอร์จะถูกจัดกึ่งกลาง หากคุณต้องการระบุความกว้างต่ำสุดหรือสูงสุดสำหรับเลเยอร์ ให้ป้อนช่องความกว้างต่ำสุดและความกว้างสูงสุดใต้เส้นเวลาของเลเยอร์ ไม่มีทาง เลเยอร์จะน้อยกว่าหรือมากกว่าความสูงเหล่านี้
ตัวเลื่อนการปฏิวัติคืออะไร?
ปลั๊กอินที่เรียกว่า Slider Revolution ช่วยให้คุณสร้างส่วนที่สวยงามบนเว็บไซต์ของคุณได้อย่างง่ายดาย อาจเป็นเพราะสไลด์โชว์บนเว็บไซต์ที่คุณเห็นมาจาก Slider Revolution
3 เหตุผลในการใช้ Hero Sliders บนเว็บไซต์ของคุณ
มีเนื้อหาการตลาดออนไลน์หลายประเภทที่ใช้ตัวเลื่อนฮีโร่ สามารถช่วยเน้นจุดแข็งของเว็บไซต์ของคุณและดึงดูดผู้เข้าชม
แถบเลื่อนฮีโร่สามารถใช้ได้กับทุกหน้า แต่มีประสิทธิภาพโดยเฉพาะกับหน้า Landing Page และหน้าแรก หากคุณต้องการเน้นเนื้อหาของเว็บไซต์ของคุณ การแสดงเนื้อหาเหล่านั้นเป็นวิธีที่ดีในการทำเช่นนั้น
คุณยังสามารถใช้แถบเลื่อนฮีโร่เพื่อแสดงบุคลิกของแบรนด์ของคุณได้ เป้าหมายของแต่ละคน ไม่ว่าจะตลกหรือจริงจัง ก็คือการกระตุ้นความสนใจของผู้มาเยือน
คุณสามารถแสดงจุดแข็งของเว็บไซต์ของคุณและดึงดูดความสนใจของผู้เข้าชมได้โดยใช้แถบเลื่อนฮีโร่
ทำให้เว็บไซต์ของคุณโดดเด่นด้วยเนื้อหาตัวเลื่อนฮีโร่ ซึ่งเป็นวิธีที่มีประสิทธิภาพในการเน้นเนื้อหาของคุณ
ด้วยการใช้แถบเลื่อนฮีโร่ในหน้าแรกและหน้า Landing Page ของคุณ คุณสามารถกระตุ้นความสนใจของผู้มีโอกาสเป็นลูกค้าในขณะที่แสดงจุดแข็งของเว็บไซต์ของคุณ
Slider Revolution ตอบสนอง
Slider Revolution เป็นตัวเลื่อนอันดับ 1 ของ WordPress ที่ตอบสนองได้ และไม่ใช่แค่ตัวเลื่อน เป็นวิธีใหม่ในการนำเสนอไอเดีย!
ตอนนี้คุณสามารถสร้างแถบเลื่อนที่สวยงามสำหรับไซต์ WordPress ของคุณได้โดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว Slider Revolution ทำให้ง่ายต่อการสร้างตัวเลื่อนที่มีสไตล์และตอบสนองได้ดี ซึ่งดูดีบนทุกอุปกรณ์
นอกจากนี้ ด้วย Slider Revolution คุณสามารถเพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟให้กับตัวเลื่อนของคุณ เช่น ปุ่ม วิดีโอ และอื่นๆ ได้อย่างง่ายดาย ไม่เพียงแต่คุณสามารถสร้างแถบเลื่อนที่สวยงามได้เท่านั้น คุณยังสามารถสร้างประสบการณ์เชิงโต้ตอบที่ดึงดูดผู้เยี่ยมชมของคุณได้อีกด้วย
Slider Revolution Responsive WordPress Builder มีตัวแก้ไขที่ปรับให้เหมาะสมพร้อมตัวเลือกทั้งหมดที่จัดหมวดหมู่ไว้ เพื่อให้คุณสามารถทำงานได้เร็วขึ้น และมีแถบด้านข้างที่ช่วยให้ทำงานได้ง่ายขึ้น Slider WordPress Revolution Builder มีไลบรารีเสริมที่แข็งแกร่งซึ่งเพิ่มฟังก์ชันการทำงานใหม่ให้กับปลั๊กอิน ศูนย์สนับสนุนของเราสร้างขึ้นเพื่อให้บริการในระดับสูงสุดในขณะเดียวกันก็ตอบสนองความต้องการเฉพาะของลูกค้า
วิธีทำให้ Slider ของคุณตอบสนองใน 4 ขั้นตอนง่ายๆ
ความกว้างและความลึกของตัวเลื่อนจะถูกจำกัดขึ้นอยู่กับขนาดหน้าจอของโทรศัพท์
มันจะตอบสนองต่อขนาดหน้าจอที่ใหญ่ที่สุด ซึ่งมักจะเป็นเดสก์ท็อป
เมื่อตัวเลื่อนถูกขยายขนาดขึ้น สามารถใช้กับหน้าจอขนาดใดก็ได้ที่ใหญ่กว่าขนาดใหญ่
ในการตั้งค่าขนาดใหญ่พิเศษ แถบเลื่อนจะตอบสนองต่อขนาดหน้าจอใดๆ ที่ใหญ่กว่าการตั้งค่าขนาดใหญ่พิเศษ
ในขั้นตอนที่ 2 คุณจะต้องตั้งค่าเส้นกริดที่ตอบสนอง ลากเส้นรอบๆ ตัวเลื่อนเพื่อเปลี่ยนจุดเริ่มต้นและจุดสิ้นสุด
ขั้นตอนที่สามคือการกำหนดความสูงของข้อความ เพื่อให้อ่านข้อความได้ง่ายขึ้น คุณต้องตั้งค่าความสูงของพื้นที่ข้อความ หากคุณต้องการเปลี่ยนความสูง ให้ลากมุมขวาล่างขึ้นหรือลง
ตั้งค่าสีพื้นหลัง หลังจากที่คุณเลือกสีพื้นหลังแล้ว คุณจะต้องตั้งค่าสีพื้นหลัง หากต้องการเปลี่ยนสีพื้นหลัง ให้คลิกที่ตัวอย่างสีถัดจากพื้นที่ข้อความแล้วเลือกสีที่คุณต้องการใช้
วิธีการติดตั้งโปรแกรมเสริม Slider Revolution ด้วยตนเอง
ในการติดตั้งส่วนเสริม การปฏิวัติตัวเลื่อน ด้วยตนเอง ก่อนอื่นให้ดาวน์โหลดไฟล์เสริมจากอินเทอร์เน็ต ถัดไป แตกไฟล์และแตกเนื้อหาไปยังคอมพิวเตอร์ของคุณ สุดท้าย อัปโหลดไฟล์ addon ไปยังเว็บไซต์ WordPress ของคุณผ่าน FTP
รูปภาพนี้เป็นใบอนุญาต Rev-Slider สำหรับ YoloTheme หัวข้อนี้ได้รับการแก้ไขแล้ว มีการดูโพสต์สิบเอ็ดรายการ (1 ถึง 11) 6 ปี 5 เดือน ที่แล้ว. ( 16) เป็นหัวข้อที่ไม่ต้องการการสนทนาโดยไม่เปิดเผยชื่อ ฉันจะเพิ่มส่วนขยายให้กับ Revolution Slider ได้อย่างไร ฉันต้องลงทะเบียนสำเนาของตัวเลื่อน Revolution เพื่อใช้งาน
ฉันต้องการเวอร์ชัน rev-slider ที่มีฟังก์ชันพรีเมียมทั้งหมด เช่น เทมเพลตฟรี ดังนั้นฉันจึงสามารถลงทะเบียนได้ในเว็บไซต์เจาะธีม ฉันขอโทษสำหรับข้อผิดพลาดของฉัน ไม่จำเป็นต้องซื้อส่วนเสริมหากต้องการใช้งาน สำหรับฉัน ราคาของชุดรูปแบบของคุณไม่เกี่ยวข้องเพราะคุณไม่สามารถให้ทุกสิ่งที่คุณมีแก่ฉันได้
การสร้างโมดูลใหม่ใน Powerpoint
สามารถสร้างโมดูลใหม่ได้โดยคลิกที่ปุ่ม โมดูลใหม่ คุณสามารถระบุชื่อของโมดูล ตำแหน่ง (ตำแหน่งที่จะบันทึก) และการตั้งค่าอื่นๆ ในกล่องโต้ตอบ โมดูลใหม่ การเพิ่มเนื้อหาลงในโมดูลเป็นเรื่องง่าย เนื่องจากเนื้อหาได้รับการเติมข้อมูลไว้ล่วงหน้าด้วยองค์ประกอบและธีมยอดนิยม ดังนั้นคุณจึงไม่ต้องคิดมากเกี่ยวกับการออกแบบหรือเลย์เอาต์
เมื่อคลิกที่ เพิ่มสไลด์ คุณสามารถเพิ่มสไลด์ใหม่ให้กับโมดูลปัจจุบันได้ ในกล่องโต้ตอบ เพิ่มสไลด์ ให้กำหนดการตั้งค่าที่เหมาะสมสำหรับชื่อเรื่อง เนื้อหา และรูปภาพ คุณยังสามารถเพิ่มเลเยอร์ลงในสไลด์ ย้าย และเปลี่ยนคุณสมบัติของเลเยอร์ได้หลายวิธี
หากต้องการลบสไลด์ออกจากโมดูลปัจจุบัน ให้เลือกสไลด์นั้นแล้วคลิกปุ่มลบ การเปลี่ยนแปลงในโมดูลสามารถบันทึกได้โดยการคลิกปุ่มบันทึก
