วิธีเพิ่มการเลื่อนอย่างราบรื่นให้กับ WordPress (ง่าย)
เผยแพร่แล้ว: 2022-09-26การเพิ่มการเลื่อนอย่างราบรื่นไปยังเว็บไซต์ WordPress ของคุณสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก ทำให้ผู้เยี่ยมชมสามารถไปยังส่วนต่างๆ ของไซต์ของคุณได้ง่ายขึ้น มีหลายวิธีในการเพิ่มการเลื่อนอย่างราบรื่นบน WordPress แต่เราขอแนะนำให้ใช้ปลั๊กอิน เช่น Smooth Scroll byinstance.com ปลั๊กอินนี้ใช้งานง่ายและมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณต้องไปที่หน้า การตั้งค่า » Smooth Scroll เพื่อกำหนดการตั้งค่าปลั๊กอิน ในหน้าการตั้งค่าปลั๊กอิน คุณต้องเลือกประเภทของแอนิเมชั่นการเลื่อนที่คุณต้องการใช้ ภาพเคลื่อนไหวมีสี่ประเภทให้เลือก: ความง่ายในการเข้าออก ความง่ายในการออกลูกบาศก์ ความง่ายในการออกลูกบาศก์ ความง่ายในการออกลูกบาศก์ คุณยังสามารถเลือกความเร็วในการเลื่อน ซึ่งเป็นจำนวนพิกเซลที่เลื่อนต่อวินาที ความเร็วการเลื่อนเริ่มต้น คือ 400 พิกเซลต่อวินาที เมื่อคุณกำหนดการตั้งค่าปลั๊กอินแล้ว คุณสามารถทดสอบได้โดยไปที่เว็บไซต์ของคุณ คุณควรเห็นการทำงานของแอนิเมชั่นการเลื่อนที่ราบรื่น
เมื่อผู้เยี่ยมชมเลื่อนอย่างราบรื่น เขาหรือเธอหมายถึงคุณสมบัติการเลื่อนแบบเรียบ แอปพลิเคชันหลัก เช่น Google Chrome ได้เพิ่มคุณลักษณะนี้เพื่อปรับปรุงความราบรื่นของ การเลื่อนอย่างเป็นธรรมชาติ เมื่อผู้ใช้คลิกปุ่ม Page Down พวกเขาจะไม่ถูกนำไปยังหน้าอื่นทันที ปลั๊กอิน MouseWheel Smooth Scroll เป็นปลั๊กอินฟรีที่สามารถดาวน์โหลดได้จากร้านค้าปลั๊กอินอย่างเป็นทางการ มันจะช่วยให้คุณเลื่อนดูเว็บไซต์ WordPress ได้อย่างราบรื่นหากธีมของคุณไม่รองรับในขณะนั้น ปลั๊กอินนี้ได้รับคะแนน 4.5 ดาวและติดตั้งมากกว่า 10,000 ครั้งนับตั้งแต่เปิดตัวในปี 2008
ปลั๊กอิน WordPress Jquery Smooth Scroll
 เครดิต: weblees.com
เครดิต: weblees.comมี ปลั๊กอิน WordPress แบบเลื่อน jQuery ที่ยอดเยี่ยมอยู่สองสามตัวที่สามารถทำให้การนำทางของเว็บไซต์ของคุณใช้งานง่ายขึ้นมาก ปลั๊กอินเหล่านี้ช่วยให้เลื่อนดูได้อย่างราบรื่นเมื่อผู้ใช้คลิกลิงก์ที่นำไปยังส่วนอื่นของหน้า ซึ่งจะทำให้ผู้เข้าชมพบสิ่งที่พวกเขากำลังมองหาในไซต์ของคุณได้ง่ายขึ้น และยังช่วยปรับปรุงความสามารถในการใช้งานโดยรวมของไซต์ได้อีกด้วย
WordPress Smooth Scroll To Anchor
 เครดิต: Stack Overflow
เครดิต: Stack Overflowเมื่อคุณใช้ WordPress สำหรับเว็บไซต์ของคุณ คุณมีตัวเลือกในการเพิ่มคุณสมบัติการเลื่อนไปยังจุดยึดที่ราบรื่น คุณลักษณะนี้ช่วยให้คุณสามารถเลื่อนไปยังส่วนใดส่วนหนึ่งบนหน้าได้อย่างราบรื่น ซึ่งจะเป็นประโยชน์หากคุณมีหน้ายาวที่มีหลายส่วน
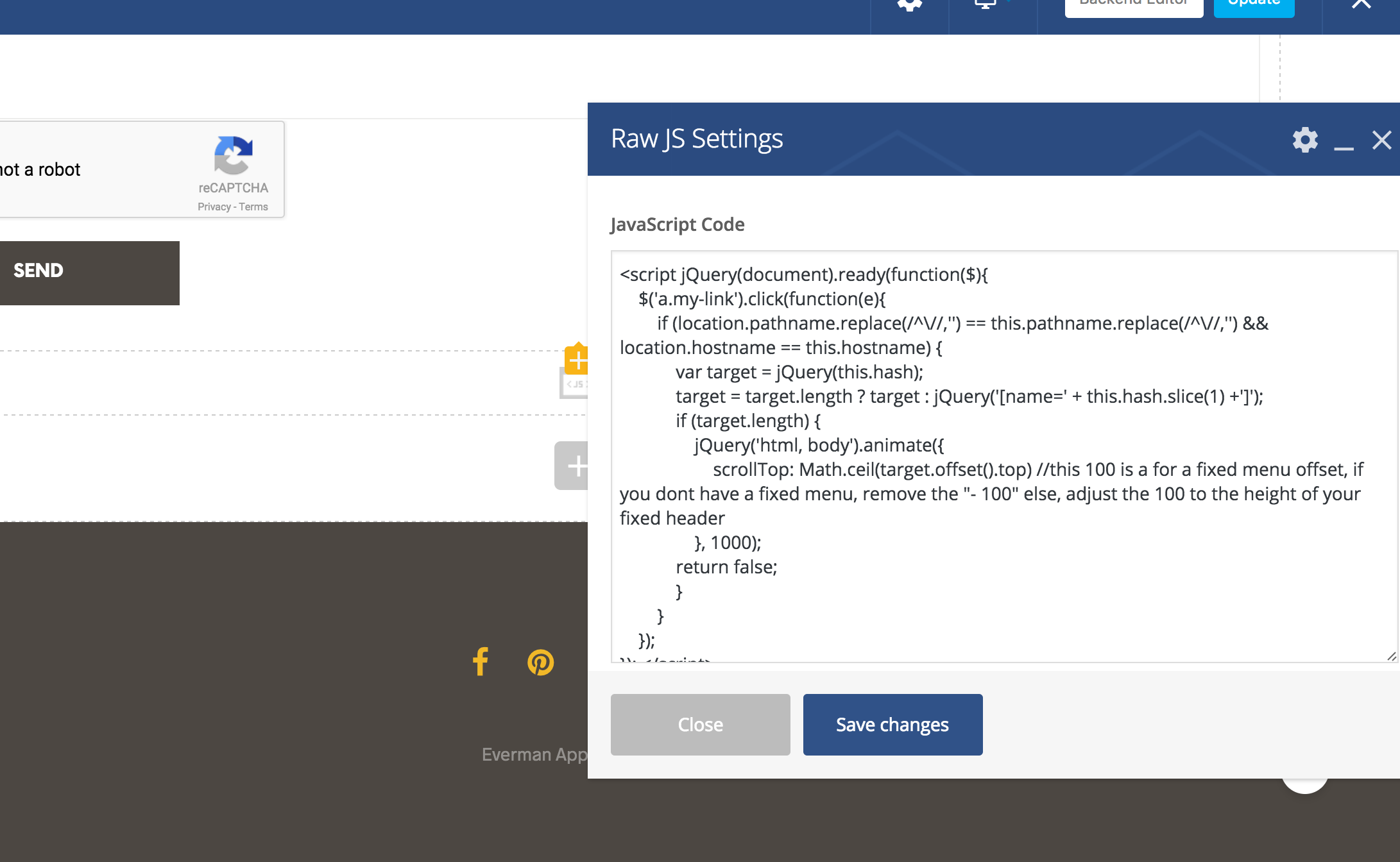
ลิงก์สมอคือลิงก์ที่คุณคลิก และจะเลื่อนไปยังจุดยึดที่อยู่ด้านล่างหน้าอื่นที่คุณอยู่ คุณสามารถรับรอยสักเหล่านี้ได้หลังจากบทช่วยสอนนี้ เราจะแสดงวิธีเลื่อนไปที่ id ของคุณในหน้าปลั๊กอิน WordPress ที่สาวๆสามารถสื่อสารกับคุณได้จากทุกที่ ต่อไปนี้เป็นวิธีการเชื่อมโยงไปยังลิงค์สมอจากเว็บไซต์อื่น URL สำหรับโพสต์ของคุณจะขึ้นต้นด้วย #your-anchor-name (สมมติว่าคุณได้สร้างจุดยึดแล้ว ดังที่เราทำข้างต้น) หากคุณต้องการให้มันง่ายสำหรับคุณ เราจำเป็นต้องมีจาวาสคริปต์หรือปลั๊กอิน สิ่งนี้จะแสดงให้เห็นในปลั๊กอินที่แสดงด้านล่าง
จะทำอย่างไรถ้าคุณต้องการ เลื่อนหน้า WordPress ที่ราบรื่นเมื่อคุณคลิกที่ลิงค์สมอ? ในการดำเนินการดังกล่าว คุณต้องพัฒนาสคริปต์ Javascript ก่อน วิธีที่ง่ายที่สุดคือการติดตั้งปลั๊กอิน "เลื่อนหน้าไปที่ id" คุณสามารถเปลี่ยนการตั้งค่าของปลั๊กอินนี้ได้ขึ้นอยู่กับว่าคุณต้องการให้หน้าตาเป็นอย่างไร โปรดใส่ลิงก์สมอกับปลั๊กอิน รหัสต้องเป็น # ตัวอย่างเช่น #anchor-link-info นอกจากนี้ ปลั๊กอินต้องมีคลาสที่กำหนดเองชื่อ p2id ซึ่งสั่งให้เลื่อน หน้าสามารถมีจุดยึดได้หลายจุด แต่อย่าลืมรวม ID ที่ไม่ซ้ำกันและลิงก์ไปยังจุดยึดแต่ละจุด นอกจากนี้ ลิงก์จะอยู่ที่ด้านบนของหน้า ทำให้การเลื่อนไปยังส่วนใดๆ ของหน้าทำได้ง่าย

ปลั๊กอินเลื่อน WordPress
มีปลั๊กอินเลื่อนที่แตกต่างกันสองสามตัวสำหรับ WordPress หนึ่งในความนิยมมากที่สุดคือปลั๊กอิน Scroll To Top ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มปุ่มในไซต์ของคุณเพื่อให้ผู้ใช้สามารถเลื่อนกลับไปที่ด้านบนสุดของหน้าได้ ซึ่งจะเป็นประโยชน์หากคุณมีเนื้อหาจำนวนมากในไซต์ของคุณ หรือหากคุณมีหน้ายาวที่ผู้ใช้ต้องเลื่อนดู
การเลื่อนแบบเร่งจะเกิดขึ้นในกระบวนการเปลี่ยนหน้า ส่งผลให้การเปลี่ยนแปลงราบรื่นขึ้น พฤติกรรมการเลื่อนสามารถเปลี่ยนแปลงได้โดยใช้ตัวเลือกดังที่แสดงในภาพด้านล่าง สามารถใช้เมธอด ScrollStorageBox เพื่อแสดงเนื้อหาการเลื่อนของเพจที่อยู่ในคอนเทนเนอร์การเลื่อนหลักของหน้าต่าง หากไซต์ของคุณมีคอนเทนเนอร์การเลื่อนอื่นๆ เช่น div ที่ล้น ปลั๊กอินจะคืน ตำแหน่งการเลื่อน อย่างมีความสุขหากคุณแจ้ง นอกจากนี้ ปลั๊กอินยังเพิ่มสองเหตุการณ์ใหม่ให้กับ swup: scrollStart และ scrollDone ซึ่งทั้งสองมีให้ใช้งานผ่านวิธีการเปิด
Elementor Smooth Scroll
Elementor smooth scroll เป็นคุณสมบัติที่ยอดเยี่ยมที่ช่วยให้คุณเลื่อนไปยังส่วนใดก็ได้บนหน้าได้อย่างราบรื่น ฟีเจอร์นี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องการไปยังส่วนใดส่วนหนึ่งในหน้ายาวๆ อย่างรวดเร็ว เพียงคลิกที่ไอคอนการเลื่อนแบบเรียบของ elementor และคุณจะเลื่อนไปยังส่วนนั้นอย่างราบรื่น
ไม่มีองค์ประกอบที่เลื่อนอย่างราบรื่น หน้าที่คุณพยายามจะดูไม่ปรากฏแก่ฉัน ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานคุณลักษณะ "หยุดสคริปต์อื่นจากการจัดการลิงก์ปลั๊กอิน" หากคุณสามารถส่ง URL ของเว็บไซต์/หน้าของคุณมาให้ฉันได้ ฉันเกือบจะสามารถช่วยคุณได้ สคริปต์นี้ในธีมของคุณยังใช้เพื่อเลื่อนหน้า ธีม WordPress nt-honshi/js/script.js เนื่องจากทั้งคู่พยายามทำสิ่งเดียวกัน สคริปต์และหน้านี้จึงเลื่อนไปที่ id อาจขัดแย้งกัน ฉันจะปิดการใช้งานการเลื่อนอย่างราบรื่นในธีมของคุณได้อย่างไร ฉันไม่เห็นวิธีปิดใช้งาน ตัวเลือกการเลื่อนแบบเรียบ ภายในธีม
เลื่อนไปที่เนื้อหาหัวใจของคุณ: วิธีรับการเลื่อนที่ราบรื่นบนจุดยึดของคุณ
คุณสามารถเลื่อนได้อย่างราบรื่นโดยทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน วิธีอธิบายที่ดีที่สุดคือการใช้ล้อเลื่อนเพื่อเปรียบเทียบการเลื่อนของตัวเลื่อนเมาส์ปกติกับการเลื่อนของตัวเลื่อนของล้อเลื่อน หากคุณกดล้อเลื่อนของเมาส์ขณะจัดการเมาส์ คุณจะสังเกตเห็นว่าการเลื่อนของคุณราบรื่นมาก เพื่อให้ได้เอฟเฟกต์การเลื่อนที่ราบรื่นสำหรับลิงก์สมอ ให้บล็อก T178 จากหมวดหมู่อื่นๆ แล้วเพิ่มตัวแก้ไขการเลื่อนที่ด้านล่างของหน้า หากคุณคลิกลิงก์สมอตอนนี้ การเปลี่ยนแปลงจะราบรื่น
