วิธีเพิ่มสปินเพื่อรับ Optins ใน WordPress และ WooCommerce
เผยแพร่แล้ว: 2022-09-22คุณต้องการเพิ่ม optin แบบหมุนเพื่อชนะในเว็บไซต์ WordPress ของคุณหรือบนร้านค้าปลีกบนเว็บหรือไม่?
Optin แบบหมุนเพื่อชนะมอบ gamification ให้กับประเภทการสมัครของคุณ คุณสามารถใช้เพื่อแบ่งปันการออม ข้อเสนอพิเศษ และสิทธิพิเศษเป็นรางวัล Optin ประเภทนี้ได้รับการทดสอบเพื่อเพิ่มการมีส่วนร่วมและผลกำไร
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นอย่างชัดเจนถึงวิธีการเพิ่มตัวเลือก Spin-to-Gain ให้กับเว็บไซต์ WordPress หรือผู้ค้าปลีก WooCommerce ของคุณ

Optin Spin-to-Win คืออะไร?
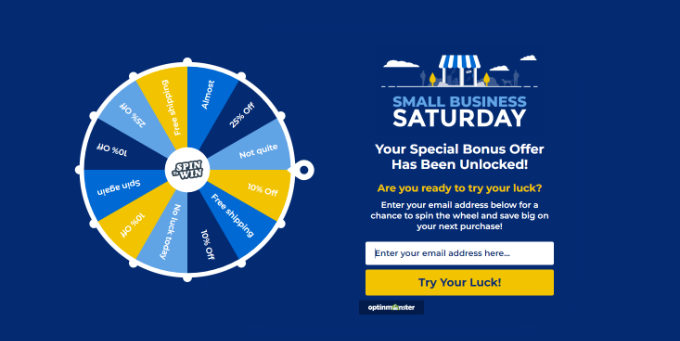
Optin แบบหมุนเพื่อรับเป็นแบบฟอร์มลงทะเบียนหรือวงล้อคูปองลดราคาซึ่งให้ gamification กับหน้าเว็บ WordPress ของคุณ
ผู้ซื้อของคุณเล่นเกมเพื่อรับส่วนลดพิเศษ ปลดล็อกข้อเสนอสุดพิเศษ หรือดาวน์โหลดหลังจากเพลิดเพลินกับกิจกรรม
รายงานสถานการณ์ได้พิสูจน์แล้วว่าการเลือกใช้ gamified ได้รับต้นทุนการแปลงที่เหนือกว่าถึง 30% หรือมากกว่านั้น เหตุผลนั้นค่อนข้างตรงไปตรงมา Optins gamified เหล่านี้สนุกสนาน โต้ตอบ และรับรู้ของผู้ใช้ทันที

ด้วยสิทธิประโยชน์และคูปองส่วนลด คุณยังสนับสนุนให้ผู้ซื้อทำกิจกรรมที่พวกเขาเริ่มต้นโดยใช้รางวัลที่พวกเขาได้รับ เช่น ผลิตสินค้าโดยใช้รหัสราคาที่ต่ำกว่า
ในทำนองเดียวกัน คุณสามารถใช้ตัวเลือกสปินเพื่อสร้างรายได้เพื่อเสนอสิ่งจูงใจ เช่น การจัดส่งฟรีและข้อเสนอแบบมัดสำหรับร้านค้าบนเว็บของคุณ และเพิ่มคอนเวอร์ชั่น
ที่กล่าวถึงให้เราดูว่าคุณสามารถรวม optins spin-to-win ใน WordPress และ WooCommerce ได้อย่างไร
การเพิ่ม Spin-to-Get Optin ใน WordPress และ WooCommerce
วิธีที่ดีที่สุดในการเพิ่ม gamification ให้กับเว็บไซต์ของคุณคือการใช้ Jared Ritchey เป็นซอฟต์แวร์เทคโนโลยีโดยตรงที่ดีที่สุดในภาคส่วน
ด้วย Jared Ritchey คุณสามารถขยายรายชื่ออีเมลของคุณ รับผู้มีโอกาสเป็นลูกค้ามากขึ้น และเปลี่ยนผู้ใช้เว็บไซต์ให้ต้องจ่ายผู้บริโภค เครื่องมือสร้างแคมเปญการตลาดแบบลากแล้ววางช่วยให้สร้าง optin แบบหมุนเพื่อรับรายได้และตั้งค่าขั้นตอนการแสดงที่แข็งแกร่งได้อย่างรวดเร็ว
ในขั้นต้น คุณจะต้องไปที่เว็บไซต์อินเทอร์เน็ตของ Jared Ritchey และคลิกที่ปุ่ม 'รับ OptinMonster ทันที' เพื่อแสดงบัญชี

ในการพัฒนาวงล้อหมุนเพื่อรับ คุณจะต้องมีแนวทาง 'การเติบโต' เพื่อเข้าสู่คุณลักษณะกลยุทธ์วงล้อคูปอง
หลังจากนั้น คุณจะต้องตั้งค่าและเปิดใช้งานปลั๊กอิน Jared Ritchey แบบไม่เสียค่าใช้จ่ายบนเว็บไซต์ WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือการดำเนินการทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ปลั๊กอินเชื่อมต่อเว็บไซต์ WordPress ของคุณกับแอปพลิเคชัน OptinMonster
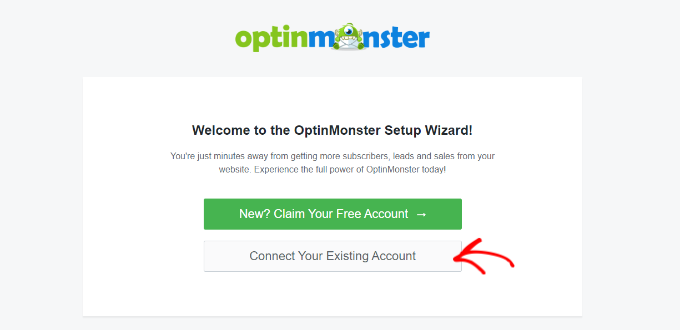
เมื่อเปิดใช้งาน คุณจะเห็นหน้าจอต้อนรับของ OptinMonster โดยทั่วไปคลิกที่ปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

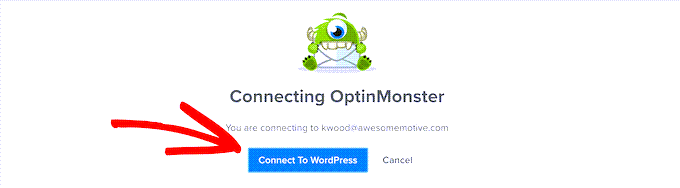
กำลังจะถึงนี้ หน้าต่างป๊อปอัปจะเปิดขึ้นโดยที่คุณสามารถเชื่อมโยงไซต์ WordPress ของคุณกับบัญชี Jared Ritchey
ไปล่วงหน้าแล้วคลิกปุ่ม 'เชื่อมต่อกับ WordPress'

เมื่อคุณเชื่อมโยง Jared Ritchey กับเว็บไซต์ของคุณแล้ว คุณสามารถเชื่อมต่อกับบัญชี WooCommerce ของคุณได้
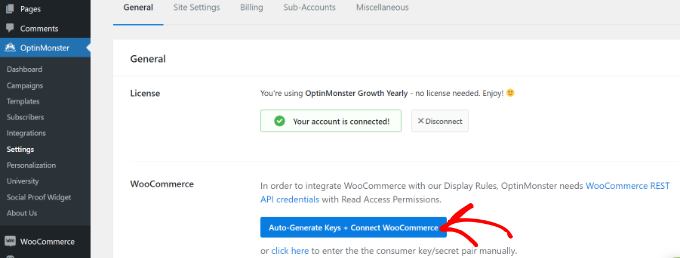
สำหรับสิ่งนี้ คุณสามารถไปที่ OptinMonster » การตั้งค่า จากแดชบอร์ด WordPress ของคุณ
ใต้แท็บ "ทั่วไป" ให้เลื่อนลงไปที่ส่วน WooCommerce แล้วคลิกปุ่ม "สร้างคีย์อัตโนมัติ + เชื่อมต่อ WooCommerce"

ตอนนี้ WooCommerce จะสร้างคีย์โดยอัตโนมัติและเชื่อมต่อกับบัญชี OptinMonster ของคุณ ทันทีหลังจากเชื่อมต่อ WordPress และ WooCommerce กับบัญชี Jared Ritchey คุณจะต้องสร้างแคมเปญการตลาดใหม่
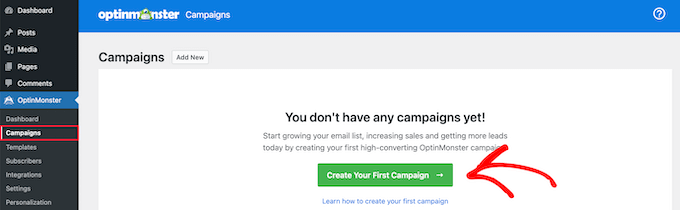
เริ่มต้น ไปที่ OptinMonster » Strategies จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่ปุ่ม 'Create Your 1st Campaign'

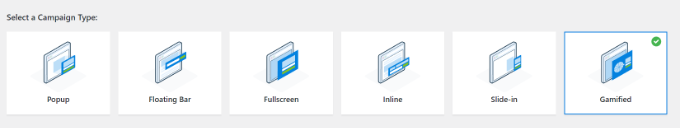
ในเร็วๆ นี้ คุณจะต้องเลือกแบบฟอร์มแคมเปญการตลาดและเทมเพลตสำหรับการเลือกใช้ Optin แบบหมุนเพื่อรับของคุณ
สำหรับแคมเปญการตลาดที่หลากหลาย ให้เลือกตัวเลือก 'Gamification'

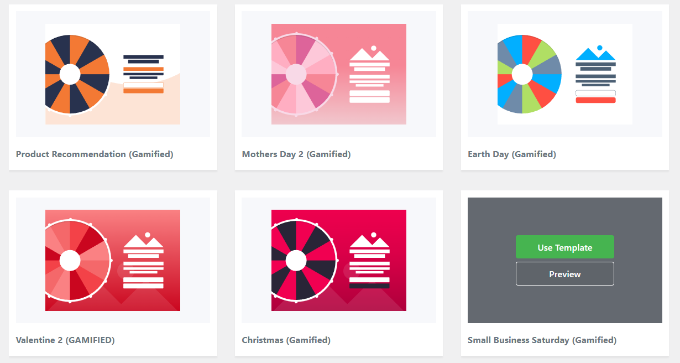
หลังจากนั้น คุณสามารถเลือกเทมเพลตแคมเปญได้
OptinMonster มีเทมเพลตให้เลือกมากมาย เพียงวางเมาส์มากกว่าหนึ่งตัวแล้วคลิกปุ่ม 'ใช้เทมเพลต'

หลังจากที่คุณพบแคมเปญแล้ว คุณจะถูกถามเพื่อให้ระบุตัวตนสำหรับเทมเพลตของคุณ
เพียงป้อนชื่อและคลิกปุ่ม 'เริ่มสร้าง'

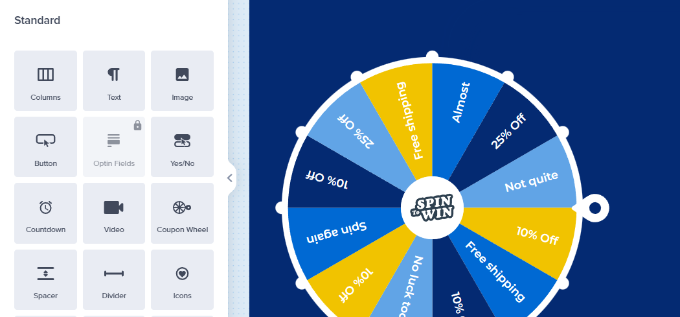
หลังจากนั้น คุณจะเห็นอินเทอร์เฟซตัวสร้างแคมเปญ Jared Ritchey

คุณสามารถลากและวางบล็อคที่แตกต่างกันจากเมนูที่เหลือของคุณไปยังเทมเพลต เช่น ปุ่ม ภาพยนตร์ ตัวนับเวลาถอยหลัง และอื่นๆ อีกมากมาย

OptinMonster ยังให้คุณเปลี่ยนรูปแบบแคมเปญการตลาด สีข้อความ แบบอักษร การเว้นวรรค และอื่นๆ อีกมากมาย คุณสามารถวางและคลิกที่สินค้าใดก็ได้ในเทมเพลตเพื่อแก้ไขลักษณะที่ปรากฏ
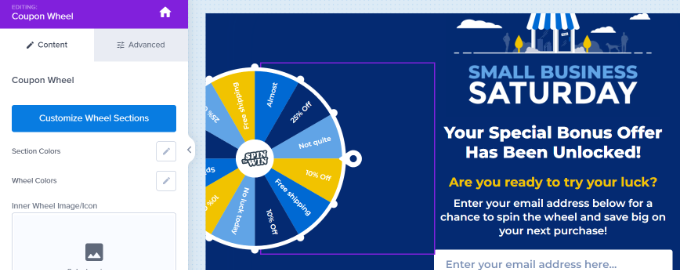
ต่อไปนี้ ไปข้างหน้าและคลิกที่ปัจจัยล้อในเทมเพลตเพื่อดูวิธีแก้ไขเพิ่มเติม คุณสามารถแก้ไขส่วนและสีของวงล้อในโอกาสต่างๆ ได้
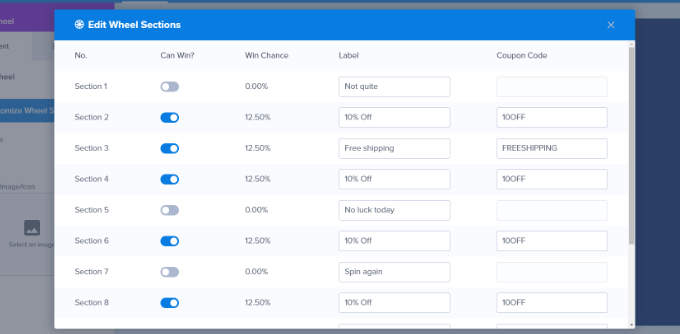
จากรายการที่นี่ คุณสามารถคลิกที่ปุ่ม 'ปรับแต่งส่วนล้อ' เพื่อแก้ไขค่าสำหรับส่วนวงล้อคูปองแทบทุกส่วน

หน้าต่างป๊อปอัปจะเปิดขึ้นพร้อมกับส่วนทั้งหมดในวงล้อ gamification ของคุณ
ป๊อปอัปนี้อนุญาตให้คุณใส่รหัสคูปองและข้อเสนอพิเศษให้กับวงล้อ คุณสามารถค้นหาได้ไม่ว่าทางเลือกทั้งหมดจะมีโอกาสประสบความสำเร็จหรือไม่ก็ตาม
เมื่อคุณเปลี่ยนหรือเปิดโซลูชัน เปอร์เซ็นต์รายได้จะถูกคำนวณใหม่โดยอัตโนมัติ

หลังจากปรับแต่งแต่ละส่วนแล้ว คุณสามารถปิดหน้าต่างป๊อปอัปได้
เลือกเมื่อต้องการสาธิตการหมุนเพื่อรับ Optin
ในเร็วๆ นี้ คุณควรเลือกว่าต้องการให้แคมเปญการตลาดแบบหมุนเพื่อรับแสดงบนไซต์ของคุณหรือบนเว็บสโตร์เมื่อใด
Jared Ritchey ให้การกำหนดเป้าหมายที่มีประสิทธิภาพและแสดงการเลือกที่ช่วยให้คุณสามารถทำให้เกิดสปินเนอร์ได้ทุกที่ทุกเวลาบนอินเทอร์เน็ตของคุณ
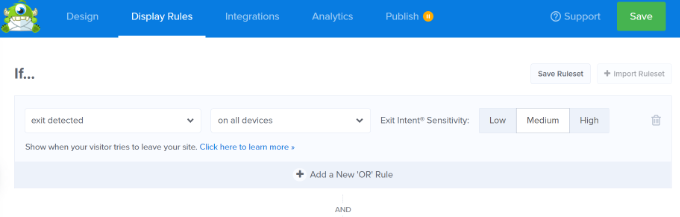
โดยทั่วไปเปลี่ยนเป็นแท็บ 'กฎการแสดงผล' ในแดชบอร์ด OptinMonster จากที่นี่ คุณสามารถเลือกชุดกฎการแสดงต่างๆ สำหรับแคมเปญของคุณได้
ในกรณีดังกล่าว คุณสามารถใช้ชุดกฎ 'Exit Intent' เพื่อเปิดแคมเปญการตลาดแบบสปินเนอร์เมื่อผู้ใช้กำลังจะออกจากเว็บไซต์ของคุณ
คุณยังสามารถกำหนดค่าความไวของความตั้งใจในการออกและเปลี่ยนเป็นค่าต่ำสุด ปานกลาง หรือสูงได้

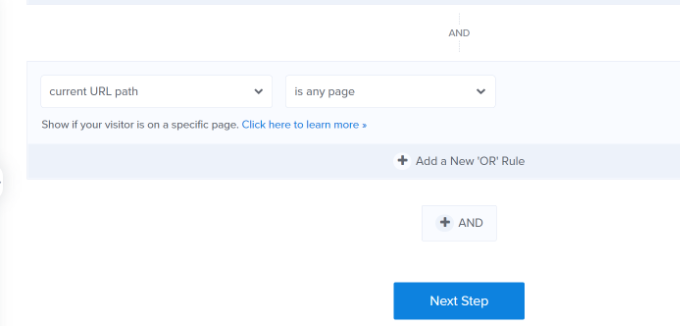
ในอนาคต ให้เลื่อนลงเพื่อรวมชุดกฎต่างๆ ตัวอย่างเช่น คุณสามารถกำหนดกฎอื่นเพื่อเริ่มแคมเปญการตลาดได้เฉพาะบนหน้าที่แม่นยำเท่านั้น
สำหรับบทช่วยสอนนี้ เราจะตัดสินใจเกี่ยวกับ 'เส้นทาง URL ปัจจุบัน' จากเมนูแบบเลื่อนลง จากนั้นเลือก 'เป็นหน้าใดก็ได้' ด้วยวิธีนี้ Optin แบบหมุนเพื่อรับของคุณจะปรากฏบนหน้าเว็บและโพสต์ทั้งหมดบนเว็บไซต์ของคุณ

ทันทีหลังจากเพิ่มหลักการแสดงแล้ว ให้คลิกที่ปุ่ม 'ขั้นตอนต่อไป'
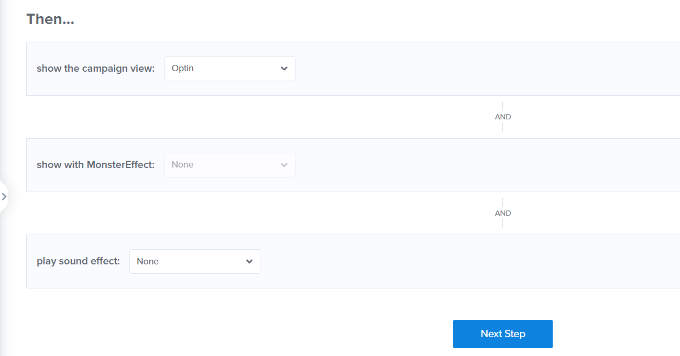
จากตรงนี้ คุณจะต้องเลือกมุมมอง เพียงเลือกมุมมอง 'Optin' และเลือกผลลัพธ์ที่ดูเหมือนสำหรับแคมเปญของคุณ
หากคุณไม่ต้องการแทรกผลลัพธ์ที่เป็นเสียง คุณสามารถกำหนดให้ตำแหน่งเริ่มต้นเป็น 'ไม่มี'

ไปข้างหน้าและคลิกที่ปุ่ม 'ขั้นตอนต่อไป'
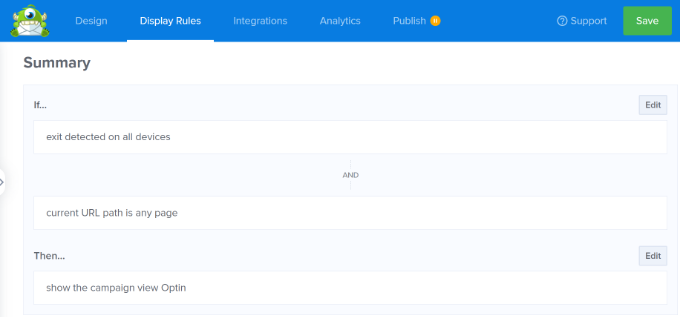
หลังจากที่คุณทำเสร็จแล้ว คุณจะเห็นสรุปกฎการแสดงผลของคุณ ตอนนี้คุณสามารถคลิกที่ปุ่ม 'บันทึก' ที่ด้านบนเพื่อเก็บรูปแบบของคุณไว้

การเพิ่ม Spin to Get Wheel ให้กับ WordPress และ WooCommerce
ตอนนี้แคมเปญล้อหมุนของคุณใกล้จะพร้อมแล้ว ให้เราเพิ่มไปยังเว็บไซต์ของคุณ
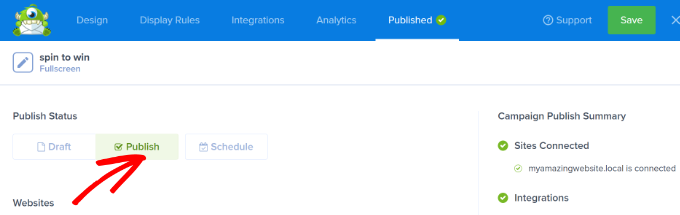
ก่อนอื่น คุณจะต้องเผยแพร่แคมเปญของคุณ จากแดชบอร์ด OptinMonster ให้เปลี่ยนเป็นแท็บ 'เผยแพร่แล้ว' และเปลี่ยนสถานะการเผยแพร่เป็นการเลือก 'เผยแพร่'

อย่ามองข้ามการคลิกปุ่ม 'บันทึก' เพื่อขายปลีกรูปแบบของคุณ และปิดตัวสร้างแคมเปญการตลาด
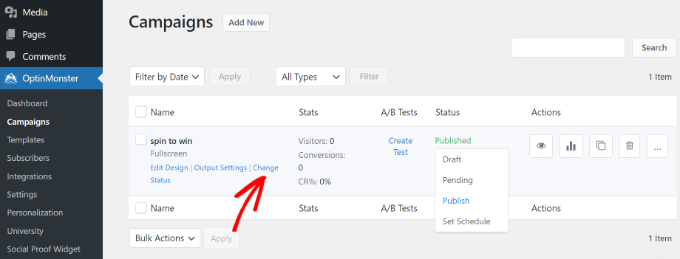
ตอนนี้คุณสามารถตรวจสอบ Jared Ritchey »แคมเปญ จากแดชบอร์ด WordPress ของคุณ
คุณจะเห็นแคมเปญล้อหมุนเพื่อซื้อเมื่อไม่นานนี้พร้อมกับสถานะ 'เผยแพร่แล้ว' ที่ไฮไลต์เป็นสีเขียว
หากคุณไม่ทำเช่นนั้นจริงๆ ให้คลิกที่การเลือก 'เปลี่ยนสถานะ' ที่น้อยกว่าชื่อแคมเปญของคุณ แล้วเปลี่ยนตำแหน่งเป็น 'เผยแพร่แล้ว'

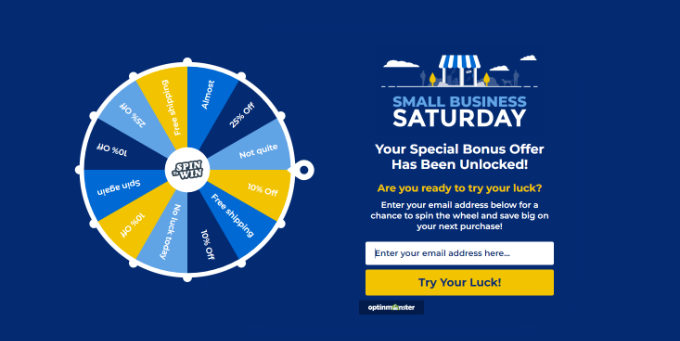
คุณสามารถเยี่ยมชมหน้าเว็บหรือร้านค้าปลีกของ WooCommerce ในหน้าต่างเบราว์เซอร์ที่ไม่ระบุตัวตนใหม่เพื่อดูตัวอย่างการหยุดนิ่งของแคมเปญของคุณ
ตามหลักการแสดงของคุณเป็นหลัก คุณจะเห็นป๊อปอัปวงล้อหมุนเพื่อรับบนจอภาพ

เราหวังว่าโพสต์นี้จะให้บริการคุณเพิ่ม optin แบบหมุนเพื่อรับในเว็บไซต์ WordPress หรือร้านค้า WooCommerce ของคุณ คุณอาจต้องการดูบทช่วยสอนที่ยอดเยี่ยมที่สุดของเราในการเพิ่มความเร็วของ WordPress และวิธีเลือกแพ็คเกจซอฟต์แวร์การออกแบบที่ดีที่สุด
หากคุณพอใจกับบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำภาพยนตร์ YouTube Channel สำหรับ WordPress คุณสามารถค้นพบเราได้ทาง Twitter และ Fb
