วิธีเพิ่มการชำระเงิน Stripe QR Code ใน WordPress (2 วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-09-15คุณกำลังมองหาวิธีเพิ่มรหัส QR สำหรับการชำระเงิน Stripe บนเว็บไซต์ WordPress ของคุณหรือไม่?
รหัส QR หรือรหัสตอบกลับด่วนเป็นบาร์โค้ดประเภทหนึ่งที่ผู้ใช้สามารถสแกนโดยใช้โทรศัพท์มือถือของตน คุณสามารถแสดงแบบฟอร์มการชำระเงิน Stripe โดยใช้รหัส QR และช่วยให้ลูกค้าซื้อสินค้าหรือบริการได้อย่างง่ายดาย
ในบทความนี้ เราจะแสดงวิธีเพิ่มการชำระเงินด้วยรหัส Stripe QR ใน WordPress

เหตุใดจึงต้องเพิ่มการชำระเงิน Stripe QR Code ใน WordPress
Stripe เป็นเกตเวย์การชำระเงินยอดนิยมที่ให้คุณรับการชำระเงินออนไลน์บนเว็บไซต์ WordPress หรือร้านอีคอมเมิร์ซ ช่วยให้ลูกค้าชำระเงินด้วยบัตรเครดิตได้ง่ายมาก
ส่วนที่ดีที่สุดคือลูกค้าไม่ต้องผ่านขั้นตอนการสมัครที่ใช้เวลานาน พวกเขาสามารถกรอกบัตรเครดิตบนเว็บไซต์เพื่อซื้อสินค้าได้
การเพิ่มการชำระเงินด้วยรหัส Stripe QR ลงในเว็บไซต์ของคุณช่วยให้ลูกค้ามีความยืดหยุ่นในการซื้อให้เสร็จสิ้นได้อย่างรวดเร็ว ลูกค้าสามารถสแกนโค้ดเพื่อเปิดลิงค์ชำระเงินได้เลย
ทำให้กระบวนการชำระเงินง่ายและรวดเร็วมาก ช่วยให้ผู้คนซื้อผลิตภัณฑ์และบริการในร้านค้าออนไลน์ของคุณได้อย่างง่ายดาย ด้วยเหตุนี้ คุณจะเห็น Conversion เพิ่มขึ้นและการละทิ้งรถเข็นลดลง
มาดูกันว่าคุณสามารถเพิ่มการชำระเงินด้วยรหัส Stripe QR ลงในเว็บไซต์ WordPress ของคุณได้อย่างไร
สร้างแบบฟอร์มการชำระเงินแบบแถบใน WordPress
ขั้นแรก คุณจะต้องเพิ่มแบบฟอร์มการชำระเงินแบบ Stripe บนเว็บไซต์ของคุณเพื่อรับการชำระเงินออนไลน์จากลูกค้า
วิธีที่ดีที่สุดในการทำเช่นนั้นคือการใช้ WPForms เป็นปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับ WordPress ที่ใช้งานง่ายสุด ๆ และรวมเข้ากับ Stripe ได้อย่างง่ายดาย มีเทมเพลตฟอร์มมากมายให้เลือก และคุณสามารถปรับแต่งได้โดยใช้ตัวสร้างแบบลากและวาง
สำหรับบทช่วยสอนนี้ คุณจะต้องมีใบอนุญาต WPForms Pro เนื่องจากมี Stripe addon อยู่ด้วย นอกจากนี้ยังมีเวอร์ชัน WPForms Lite ที่คุณสามารถใช้งานได้ฟรี อนุญาตให้คุณยอมรับการชำระเงินแบบ Stripe แต่มีค่าธรรมเนียมการทำธุรกรรม 3% สำหรับการชำระเงินผ่านแบบฟอร์มของคุณ
ในการเริ่มต้น คุณจะต้องดาวน์โหลดและติดตั้งปลั๊กอิน WPForms หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
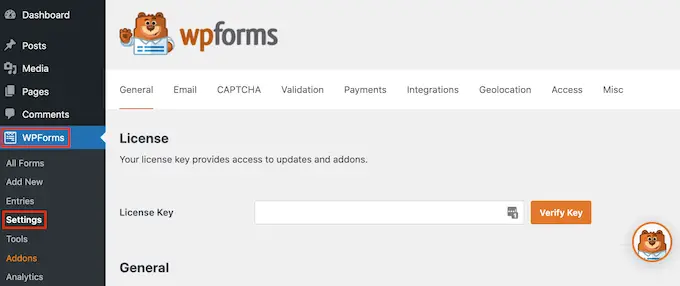
เมื่อเปิดใช้งาน คุณสามารถไปที่ WPForms »การตั้งค่า จากแดชบอร์ด WordPress ของคุณและป้อนรหัสลิขสิทธิ์ คุณสามารถค้นหารหัสได้ในพื้นที่บัญชีของคุณบนเว็บไซต์ WPForms

เพียงป้อนรหัสแล้วคลิกปุ่ม 'ยืนยันรหัส'
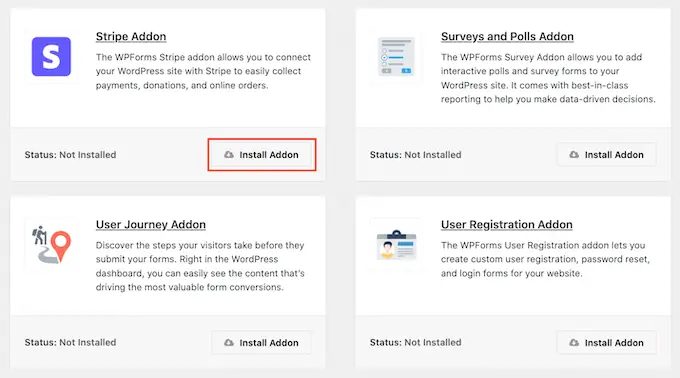
เมื่อเสร็จแล้วคุณจะต้องไปที่หน้า WPForms » Addons และติดตั้ง Stripe addon

คลิกปุ่ม 'ติดตั้ง Addon' จากนั้น WPForms จะติดตั้งและเปิดใช้งานโดยอัตโนมัติ
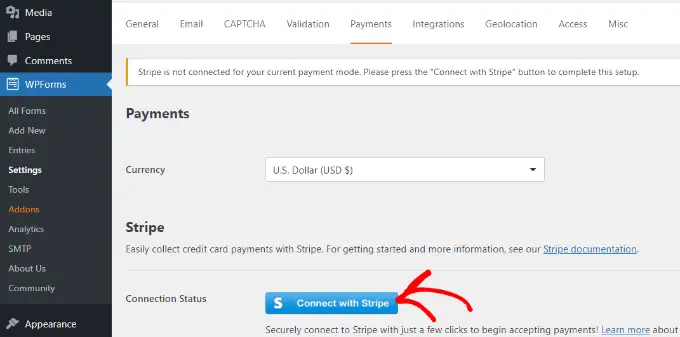
จากที่นี่ คุณสามารถไปที่ WPForms »การตั้งค่า จากแผงผู้ดูแลระบบ WordPress และไปที่แท็บ 'การชำระเงิน'
ถัดไป เพียงคลิกปุ่ม 'เชื่อมต่อกับ Stripe' และทำตามคำแนะนำบนหน้าจอเพื่อเชื่อมต่อบัญชีของคุณกับ WPForms

เมื่อเชื่อมต่อ Stripe แล้ว คุณสามารถไปที่ WPForms »เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่
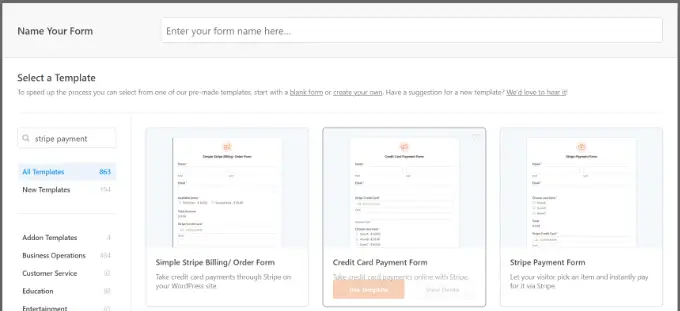
WPForms มีเทมเพลตฟอร์มมากมายให้เลือก คุณสามารถเลือกแบบฟอร์มติดต่อธรรมดา แบบฟอร์มคำสั่งซื้อ หรือแบบฟอร์มการชำระเงินแบบ Stripe และปรับแต่งได้

สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลต 'แบบฟอร์มการชำระเงินแบบแถบ'
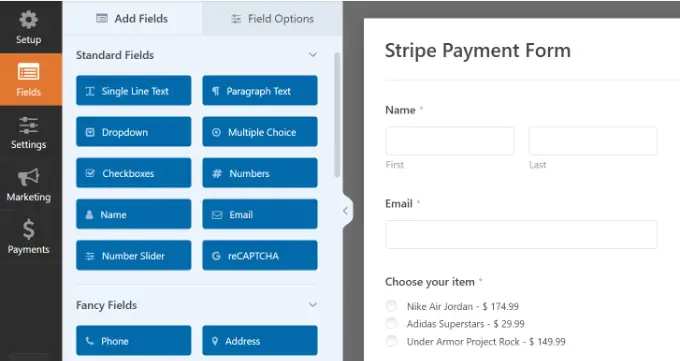
จากนั้น คุณสามารถปรับแต่งแบบฟอร์มของคุณโดยใช้เครื่องมือสร้างแบบฟอร์มแบบลากและวาง ตามค่าเริ่มต้น คุณจะเห็นช่องแบบฟอร์มต่างๆ ในเทมเพลต
อย่างไรก็ตาม WPForms ช่วยให้คุณสามารถเพิ่มฟิลด์แบบฟอร์มลงในเทมเพลตได้ เช่น เมนูแบบเลื่อนลง ช่องทำเครื่องหมาย อีเมล โทรศัพท์ ที่อยู่ เว็บไซต์ และอื่นๆ

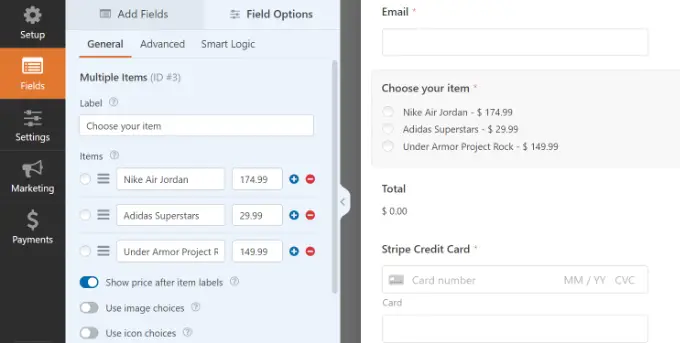
คุณยังสามารถคลิกช่องแบบฟอร์มใดก็ได้บนเทมเพลตเพื่อปรับแต่งเพิ่มเติมได้
ตัวอย่างเช่น เราได้เปลี่ยนข้อความสำหรับแต่ละรายการในแบบฟอร์มสาธิตของคุณและเปิดใช้งานตัวเลือกเพื่อแสดงราคาหลังป้ายกำกับรายการ

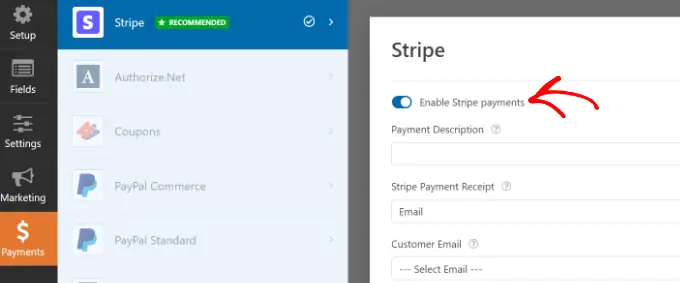
เมื่อคุณแก้ไขแบบฟอร์มเสร็จแล้ว เพียงสลับไปที่แท็บ "การชำระเงิน" และเลือก "แถบ" จากเมนูด้านซ้าย
จากที่นี่ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก 'เปิดใช้งานการชำระเงินแบบ Stripe' แล้ว

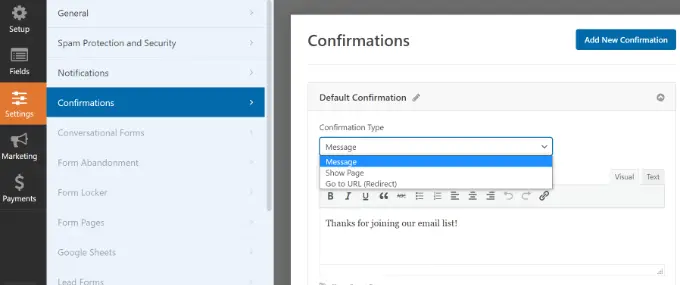
จากนั้น คุณสามารถสลับไปที่แท็บการตั้งค่าได้ ที่นี่ คุณจะเห็นตัวเลือกในการเปลี่ยนการตั้งค่าการแจ้งเตือนและการยืนยัน
ตัวอย่างเช่น คุณสามารถเลือกการดำเนินการที่จะเกิดขึ้นเมื่อผู้ใช้ส่งแบบฟอร์ม WPForms ช่วยให้คุณแสดงข้อความหรือหน้าหรือแม้แต่เปลี่ยนเส้นทางผู้ใช้ไปยัง URL

ตอนนี้คุณพร้อมที่จะแสดงแบบฟอร์มการชำระเงิน Stripe บนเว็บไซต์ของคุณแล้ว
เพียงคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ จากนั้นคลิกปุ่ม 'ฝัง' ที่ด้านบน

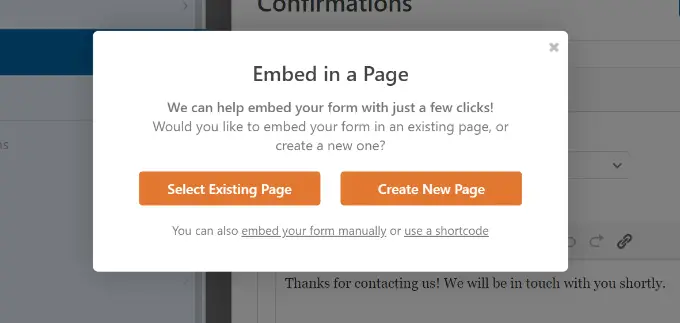
ถัดไป WPForms จะแสดงป๊อปอัปซึ่งคุณสามารถเลือกหน้าที่มีอยู่หรือสร้างหน้าใหม่เพื่อฝังแบบฟอร์มของคุณ
เราจะเลือกตัวเลือก 'เลือกหน้าที่มีอยู่' สำหรับบทช่วยสอนนี้

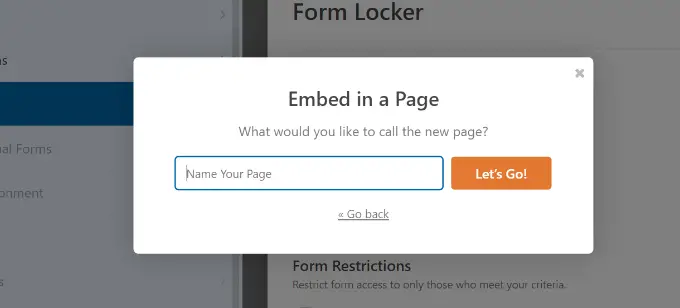
ถัดไป คุณจะต้องป้อนชื่อสำหรับเพจใหม่ของคุณ

เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'ไปกันเลย'

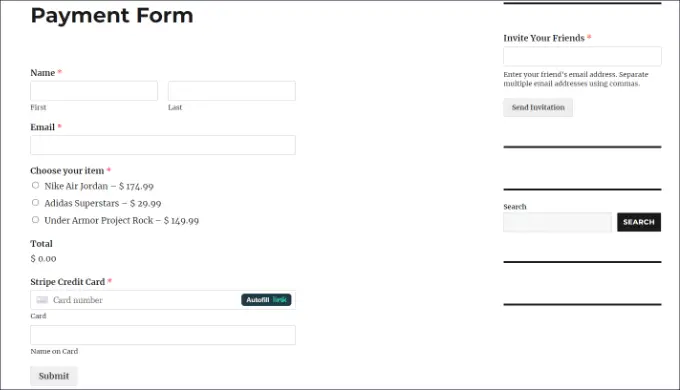
หลังจากนั้น คุณจะเห็นตัวอย่างแบบฟอร์มการชำระเงิน Stripe ในตัวแก้ไขเนื้อหา WordPress
คุณสามารถเผยแพร่เพจและเยี่ยมชมเว็บไซต์เพื่อดูการทำงานได้

ตอนนี้ให้คัดลอกลิงก์ของหน้าแบบฟอร์มการชำระเงินของคุณ เนื่องจากคุณจะต้องใช้เพื่อสร้างโค้ด QR
วิธีอื่น: คุณสามารถสร้างแบบฟอร์มการชำระเงินแบบ Stripe โดยใช้ WP Simple Pay มันเป็นปลั๊กอินการชำระเงิน Stripe ที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณรวบรวมการชำระเงินออนไลน์โดยไม่ต้องตั้งค่าตะกร้าสินค้า
WP Simple Pay เป็นตัวเลือกที่ตรงไปตรงมามากกว่าเมื่อเปรียบเทียบกับ WPForms เหมาะอย่างยิ่งหากคุณต้องการสร้างแบบฟอร์มพื้นฐานเพื่อรับชำระเงินด้วยบัตรเครดิต
อย่างไรก็ตาม หากคุณกำลังมองหาตัวเลือกการปรับแต่งและเทมเพลตฟอร์มเพิ่มเติม เราขอแนะนำให้ใช้ WPForms
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีรับการชำระเงินด้วย Stripe ใน WordPress
เพิ่มรหัส QR สำหรับการชำระเงินแบบ Stripe ใน WordPress
เมื่อแบบฟอร์มการชำระเงิน Stripe ของคุณพร้อมแล้ว คุณสามารถสร้างโค้ด QR สำหรับแบบฟอร์มและแสดงได้ทุกที่บนเว็บไซต์ของคุณ
คุณสามารถเพิ่มโค้ด QR ลงในเว็บไซต์ของคุณได้ 2 วิธี คุณสามารถใช้คุณลักษณะของเบราว์เซอร์ Google Chrome หรือใช้ปลั๊กอิน WordPress
1. สร้างรหัส QR โดยใช้ Google Chrome
หากคุณใช้เบราว์เซอร์ Google Chrome คุณจะสามารถใช้เพื่อแชร์หน้าเว็บผ่านโค้ด QR ได้
ขั้นแรก คุณจะต้องเปิดหน้าแบบฟอร์มการชำระเงินแบบ Stripe ในแท็บหรือหน้าต่างใหม่
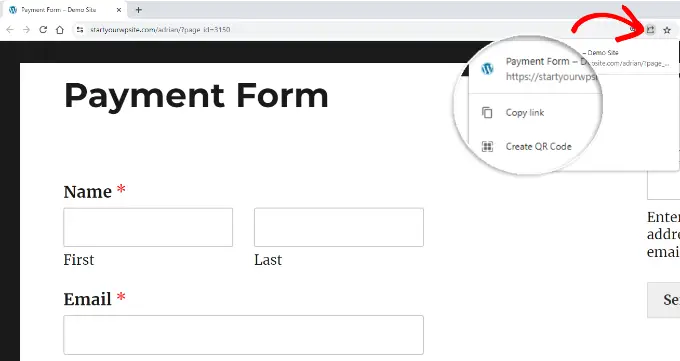
จากนั้น คุณสามารถคลิกไอคอนแชร์ที่มุมขวาบนของแถบที่อยู่ของไซต์ จากที่นี่ เพียงเลือกตัวเลือก "สร้างรหัส QR"

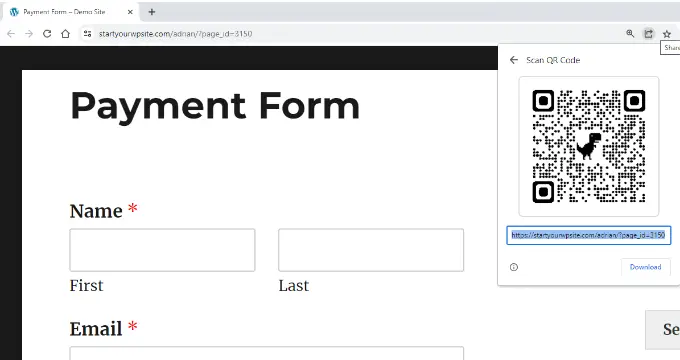
หลังจากนั้น Google Chrome จะสร้างรหัส QR สำหรับหน้าแบบฟอร์มการชำระเงิน Stripe ของคุณ
คุณสามารถดาวน์โหลดรหัส QR เป็นรูปภาพได้เลย

จากนั้น เพียงวางรูปภาพไว้ที่ใดก็ได้บนเว็บไซต์ของคุณ
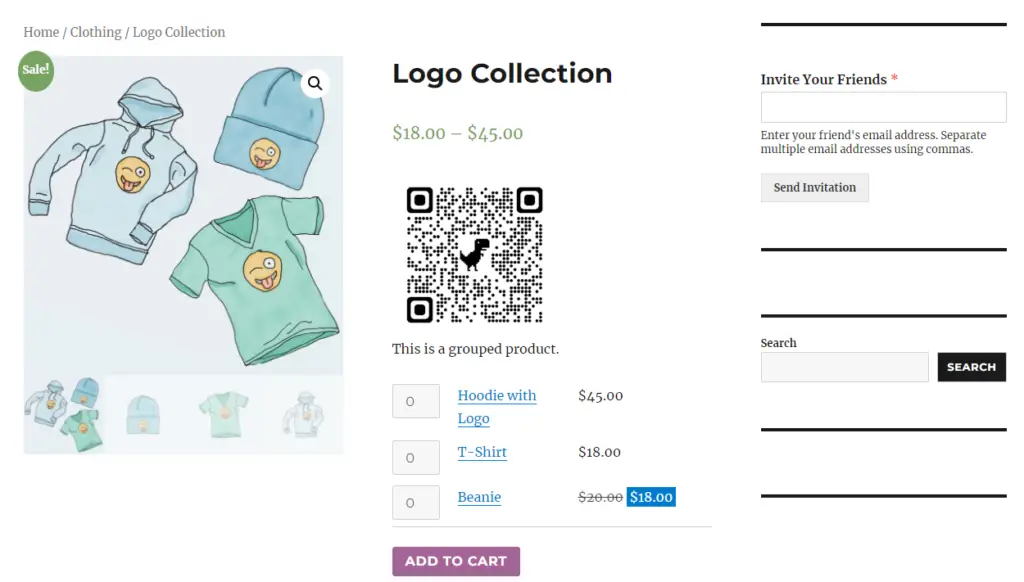
ตัวอย่างเช่น คุณสามารถแสดงโค้ด QR บนหน้าผลิตภัณฑ์ เพื่อให้ลูกค้าสามารถสแกนและเปิดแบบฟอร์มเพื่อซื้อสินค้าได้อย่างรวดเร็ว

2. สร้างรหัส QR การชำระเงินแบบ Stripe โดยใช้ปลั๊กอิน WordPress
คุณยังสามารถเพิ่มรหัส QR ลงในไซต์ของคุณโดยใช้ปลั๊กอิน WordPress เช่น Shortcodes Ultimate เป็นปลั๊กอินฟรีที่ให้คุณสร้างรหัสย่อประเภทต่างๆ มากกว่า 50 รายการ รวมถึงรหัส QR ด้วย
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Shortcodes Ultimate หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะเห็นหน้าจอต้อนรับ Shortcode Ultimate

ถัดไป คุณจะต้องแก้ไขเพจหรือโพสต์เพื่อเพิ่มโค้ด QR ของคุณ
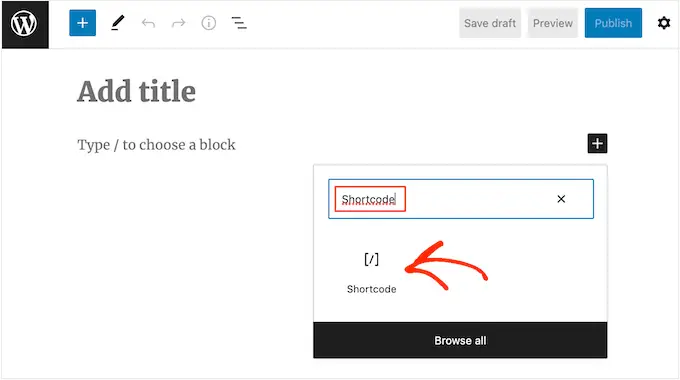
เมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหา เพียงเพิ่มบล็อกรหัสย่อ

หลังจากนั้น คุณจะเห็นตัวเลือก "แทรกรหัสย่อ"
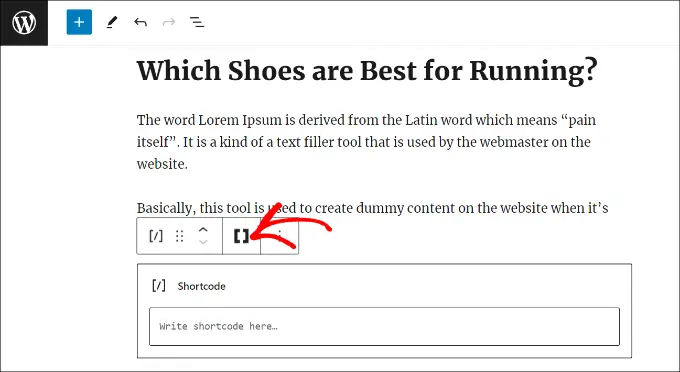
คุณสามารถคลิกไอคอนวงเล็บคู่เพื่อเพิ่มโค้ด QR ของคุณได้

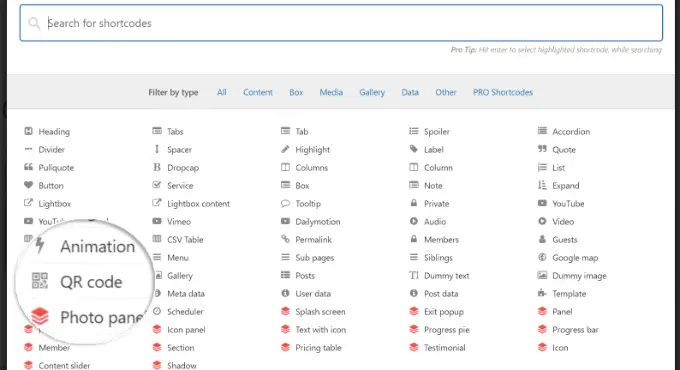
จากนั้นปลั๊กอินจะแสดงตัวเลือกรหัสย่อต่างๆ สำหรับเว็บไซต์ของคุณ
ไปข้างหน้าและเลือกตัวเลือก 'รหัส QR'

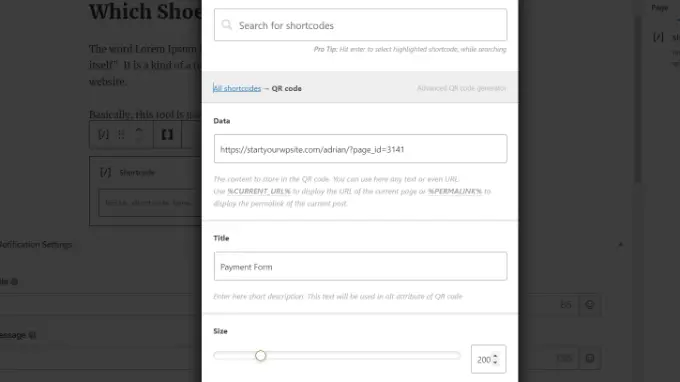
หลังจากนั้น คุณจะเห็นตัวเลือกให้ป้อนรายละเอียดโค้ด QR ของคุณ
ในช่องข้อมูล คุณสามารถป้อน URL ของแบบฟอร์มการชำระเงิน Stripe ที่คุณสร้างไว้ก่อนหน้านี้ได้
นอกจากนั้น ยังมีตัวเลือกให้ป้อนชื่อเรื่องของโค้ดซึ่งทำหน้าที่เป็นข้อความแสดงแทน คุณยังสามารถปรับขนาดโค้ด QR ของคุณได้

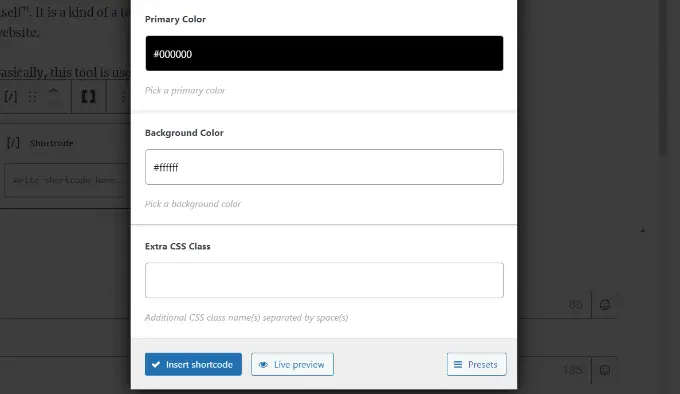
หากคุณเลื่อนลง คุณจะเห็นตัวเลือกเพิ่มเติมในการปรับแต่งโค้ด QR ของคุณ ตัวอย่างเช่น คุณสามารถเปลี่ยนสีหลัก สีพื้นหลัง และอื่นๆ ได้
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'ใส่รหัสย่อ'

ปลั๊กอินยังช่วยให้คุณเห็นตัวอย่างโค้ดแบบเรียลไทม์บนโพสต์บล็อกหรือหน้า Landing Page ของคุณ
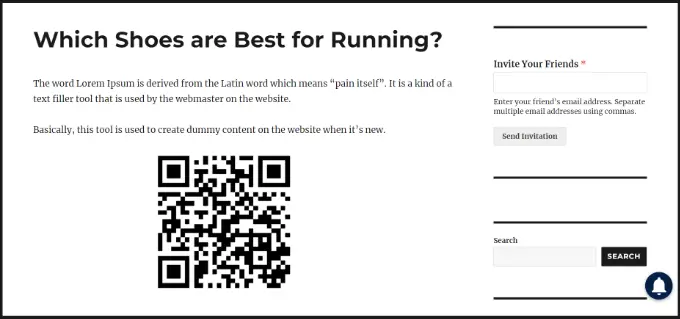
ไปข้างหน้าและเผยแพร่เพจของคุณเพื่อดูรหัส QR ของแบบฟอร์มการชำระเงิน Stripe ที่ใช้งานจริง

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มการชำระเงินด้วยรหัส Stripe QR ใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับ WooCommerce ที่เรียบง่าย และวิธีรับการชำระเงินเป็นงวดใน WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
