วิธีเพิ่มเกตเวย์การชำระเงินลายให้กับ Woocommerce
เผยแพร่แล้ว: 2021-08-18Stripe เป็นเกตเวย์การชำระเงินที่ได้รับความนิยมมากที่สุดที่ใช้กับเว็บไซต์นับไม่ถ้วน Stripe ช่วยให้คุณสามารถเรียกเก็บเงินจากบัตรเดบิต/บัตรเครดิตของลูกค้าของคุณ และตอนนี้ก็ให้คุณยอมรับ Apple Pay และวิธีการชำระเงินอื่นๆ ได้โดยตรงภายในเว็บไซต์ WordPress ของคุณ
ในการเพิ่ม Stripe Payment Gateway ลงในเว็บไซต์ WooCommerce คุณต้องติดตั้งปลั๊กอินการชำระเงิน YITh Stripe และกำหนดค่าปลั๊กอินโดยเพิ่มคีย์สดสตริปของคุณและเปิดใช้งานสำหรับสาธารณะ
เมื่อกำหนดค่าปลั๊กอินสตริปอย่างถูกต้องแล้ว คุณก็พร้อมที่จะรับการชำระเงินโดยตรงบนเว็บไซต์ WooCommerce ของคุณ
ดังนั้น หากคุณมีเว็บไซต์ WooCommerce และต้องการเปิดใช้งานเกตเวย์ Stripe Payment บทแนะนำทีละขั้นตอนนี้จะแนะนำคุณตลอดขั้นตอนที่ถูกต้องในการติดตั้งการชำระเงินแบบ Stripe บน WooCommerce ของคุณ
มาเริ่มกันเลยดีกว่า
ปลั๊กอินเพื่อเพิ่ม Stripe Payment Gateway ให้กับ WooCommerce
- ปลั๊กอิน YITH Stripe (คุณสมบัติเพิ่มเติม)
- ปลั๊กอิน WooCommerce Stripe

YITH WooCommerce Stripe
ปลั๊กอินที่ดีที่สุดสำหรับการรวม Stripe กับ WooCommerce รับเวอร์ชันพรีเมียมและทำให้ WordPress WooCommerce Store ของคุณมีซุปเปอร์ชาร์จ
แนะนำ : วิธีชำระเงิน WooCommerce เช่น Shopify
คุณรู้หรือไม่: ใน BloggerSprout เรามี Ultimate WooCommerce Guide คุณจะต้องใช้งานเว็บไซต์อีคอมเมิร์ซ เยี่ยมชมคู่มือ WooCommerce หรือรับหลักสูตรฟรีบน WooCommerce
การรับคีย์ Stripe API
ดังนั้น ก่อนที่เราจะได้รับปลั๊กอิน เราจำเป็นต้องมีคีย์สตริปเพื่อเปิดใช้งานเกตเวย์ Stripe Payment Stripe Keys ช่วยให้ปลั๊กอินส่งข้อมูลไปยังเซิร์ฟเวอร์ stripe เพื่อให้ปลั๊กอินสามารถรับข้อมูลบัตรและประมวลผลการชำระเงินได้
ต้องใช้คีย์เพื่อให้ปลั๊กอินทำงานได้อย่างถูกต้อง แต่โปรดทราบว่าคีย์ทดสอบและคีย์ที่เผยแพร่ได้จริงนั้นแตกต่างกัน
สำหรับสิ่งนี้ คุณต้องมีบัญชี Stripe
หากคุณไม่มีบัญชี Stripe ให้สร้างบัญชี Stripe ฟรีทันที
เมื่อคุณสร้างบัญชีและการยืนยันบัญชีของคุณเสร็จสมบูรณ์ คุณสามารถใช้แถบนี้เพื่อรับการชำระเงิน แต่ก่อนหน้านั้น เราจำเป็นต้องมีคีย์ API เพื่อให้สามารถเข้าถึงปลั๊กอินได้
ดังนั้น ลงชื่อเข้าใช้บัญชี stripe ของคุณแล้วเลือกโปรไฟล์การชำระเงิน ตอนนี้คลิกที่ลิงค์ นักพัฒนา บนเมนูแถบด้านข้างซ้าย

โดยค่าเริ่มต้น คุณจะได้รับ Live Publishable Keys หมายความว่าคุณสามารถรับการชำระเงินบนเว็บไซต์ของคุณได้โดยตรง แต่จะเป็นการดีเสมอที่จะทดสอบการซื้อก่อนที่จะยอมรับการชำระเงินจากลูกค้า
ปุ่มทดสอบ
ในการรับรหัสทดสอบ คุณต้องเปิดใช้งานข้อมูลการทดสอบ ในการเปิดใช้งาน " ข้อมูลการทดสอบ " ให้คลิกที่ Developers และภายใต้นั้น คุณจะพบปุ่มเลื่อนที่เรียกว่า " ดูข้อมูลการทดสอบ "
เปิด เครื่อง
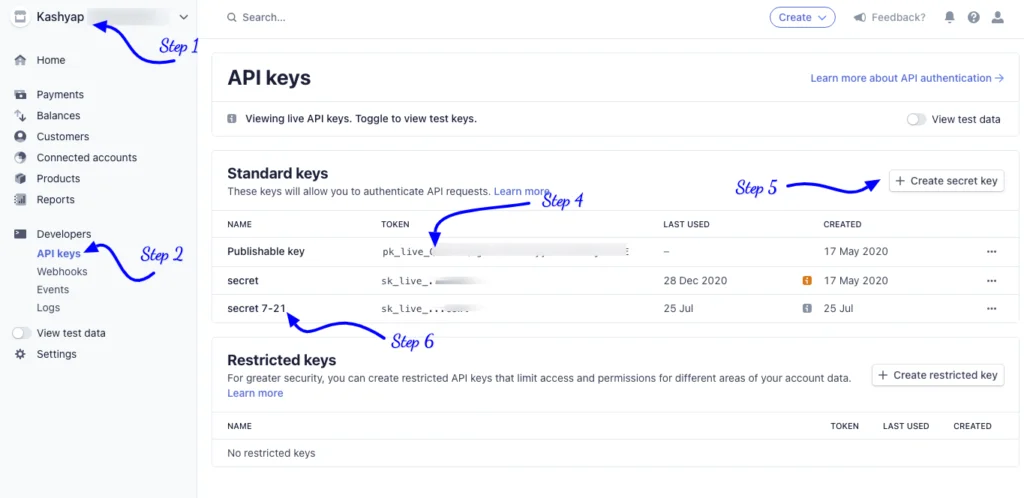
ตอนนี้ ทำตามขั้นตอนเพื่อรับคีย์ API ของคุณเอง คุณต้องทำตาม 5 ขั้นตอนง่ายๆ เหล่านี้
- เข้าสู่ระบบ Stripe และเลือกโปรไฟล์ธุรกิจของคุณ
- คลิกที่คีย์ API ใต้เมนู นักพัฒนา
- เปิด ข้อมูลการทดสอบการดู
- คัดลอก คีย์ที่เผยแพร่ได้ และวางลงใน WooCommerce " ทดสอบคีย์ที่เผยแพร่ ได้"
- ตอนนี้คลิกที่ สร้างรหัสลับ และตั้งชื่อ
- คัดลอก รหัสลับ และวางใน WooCommerce " ทดสอบรหัสลับ "
หากคุณต้องการเรียกใช้การทดสอบการซื้อด้วยคีย์ API การทดสอบโดยใช้บัตรเครดิตทดสอบ ให้ทำตามคู่มือนี้ วิธีทดสอบการชำระเงิน Woocommerce
คีย์สด
คีย์ที่ใช้งานจริงเรียกอีกอย่างว่าคีย์ที่เผยแพร่ได้แบบสด คีย์เหล่านี้จำเป็นสำหรับปลั๊กอินเพื่อยอมรับและประมวลผลการชำระเงินบนเว็บไซต์ของคุณ
หากไม่มีคีย์ที่เผยแพร่ได้จริง คุณจะไม่สามารถยอมรับและดำเนินการธุรกรรมจริงบนเว็บไซต์ของคุณได้
ดังนั้นหากต้องการรับ Live Keys คุณต้องปิดข้อมูลการทดสอบการดูและทำตามขั้นตอนด้านล่าง
- เข้าสู่ระบบ Stripe และเลือกโปรไฟล์ธุรกิจของคุณ
- คลิกที่คีย์ API ใต้เมนู นักพัฒนา
- คัดลอก คีย์ที่เผยแพร่ได้ และวางลงใน WooCommerce " คีย์ที่เผยแพร่ ได้"
- ตอนนี้คลิกที่ สร้างรหัสลับ และตั้งชื่อ
- คัดลอก รหัสลับ และวางใน WooCommerce "รหัส ลับสด "
เพื่อให้กระบวนการง่ายขึ้น โปรดบันทึกคีย์บนแผ่นจดบันทึกในตำแหน่งที่ปลอดภัย เพื่อไม่ให้เกิดข้อผิดพลาดขณะวางคีย์สดบนปลั๊กอินการชำระเงิน Stripe
เท่านี้คุณก็ใช้ Stripe Keys เสร็จแล้ว
ตอนนี้ ไปที่การติดตั้งและกำหนดค่าการชำระเงิน Stripe บนเว็บไซต์ของคุณ
YITH WooCommerce Stripe – ชำระเงินแล้ว
YITH WooCommerce Stripe เป็นปลั๊กอินการชำระเงินที่ยอดเยี่ยมที่รวมเกตเวย์การชำระเงิน Stripe ไว้ในคลิกเดียว
ปลั๊กอินมีคุณสมบัติที่ยอดเยี่ยมที่ปลั๊กอินการชำระเงินอื่น ๆ พลาดไม่ได้ นี่คือรายการคุณสมบัติที่ยอดเยี่ยมของปลั๊กอิน YITH WooCommerce
- คุณสมบัติในการบันทึกข้อมูลบัตรสำหรับการชำระเงินที่เร็วขึ้น
- คลิกเดียวคืนเงิน
- Webhooks เพื่อเชื่อมต่อกับบริการอื่น ๆ เช่น zapier
- เพิ่มผู้ใช้ในบัญชีดำที่การชำระเงินถูกปฏิเสธหรือผู้ที่เป็นสแปม
- ป้องกันการจ่ายเงินที่ฉ้อฉล
- เพิ่มการสมัครสมาชิกด้วย Stripe
- ความเข้ากันได้ของ WPML
- องค์ประกอบแถบและการชำระเงินมาตรฐาน
ปลั๊กอินมีคุณสมบัติอื่นๆ อีกหลายประการที่ทำให้เป็นปลั๊กอิน Stripe ที่ดีที่สุด นักพัฒนาซอฟต์แวร์จาก YITH ได้เพิ่มคุณสมบัติใหม่อย่างต่อเนื่องและให้การอัปเดตเป็นประจำเพื่อให้ปลั๊กอินทำงานได้อย่างราบรื่น
ดังนั้น ขั้นตอนแรกคือรับสำเนาปลั๊กอินของคุณเอง

การซื้อปลั๊กอิน
YITH WooCommerce Stripe เป็นปลั๊กอินระดับพรีเมียมพร้อมฟีเจอร์มากมายและมีราคาประมาณ 79 ดอลลาร์ ปลั๊กอินนี้ได้รับการให้คะแนนในเชิงบวกหลายประการและมีความพึงพอใจของลูกค้า 97%
คุณสามารถรับสำเนา YITH WooCommerce Stripe ของคุณเองได้จาก https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

YITH WooCommerce Stripe
ปลั๊กอินที่ดีที่สุดสำหรับการรวม Stripe กับ WooCommerce รับเวอร์ชันพรีเมียมและทำให้ WordPress WooCommerce Store ของคุณมีซุปเปอร์ชาร์จ
หลังจากที่คุณซื้อปลั๊กอินแล้ว คุณจะได้รับไฟล์ซิปและรหัสใบอนุญาตเพื่อรับการอัปเดตอัตโนมัติ
ดังนั้นให้ดาวน์โหลดไฟล์ซิปบนคอมพิวเตอร์ของคุณและบันทึกรหัสใบอนุญาตไว้ในแผ่นจดบันทึก
การติดตั้งปลั๊กอิน
เนื่องจากคุณมีไฟล์ซิปของปลั๊กอินและรหัสใบอนุญาต เราจะติดตั้งปลั๊กอินด้วยวิธีง่ายๆ โดยใช้โปรแกรมติดตั้งปลั๊กอิน WordPress ดังนั้น ในการติดตั้งปลั๊กอิน คุณต้องทำตามขั้นตอนที่แน่นอน
- เข้าสู่ระบบ WP-Admin
- ไปที่ wp-admin -> plugins -> add new -> Upload
- ตอนนี้เลือกไฟล์ซิปแล้วคลิกอัพโหลด
- หลังจากอัปโหลดปลั๊กอินเรียบร้อยแล้ว ให้คลิกที่ปุ่มเปิดใช้งาน
- ตอนนี้คลิกที่ YITH และวางรหัสใบอนุญาตที่คุณบันทึกไว้ก่อนหน้านี้
[bravepop id=”14287″ align=”center”]
การกำหนดค่าปลั๊กอิน
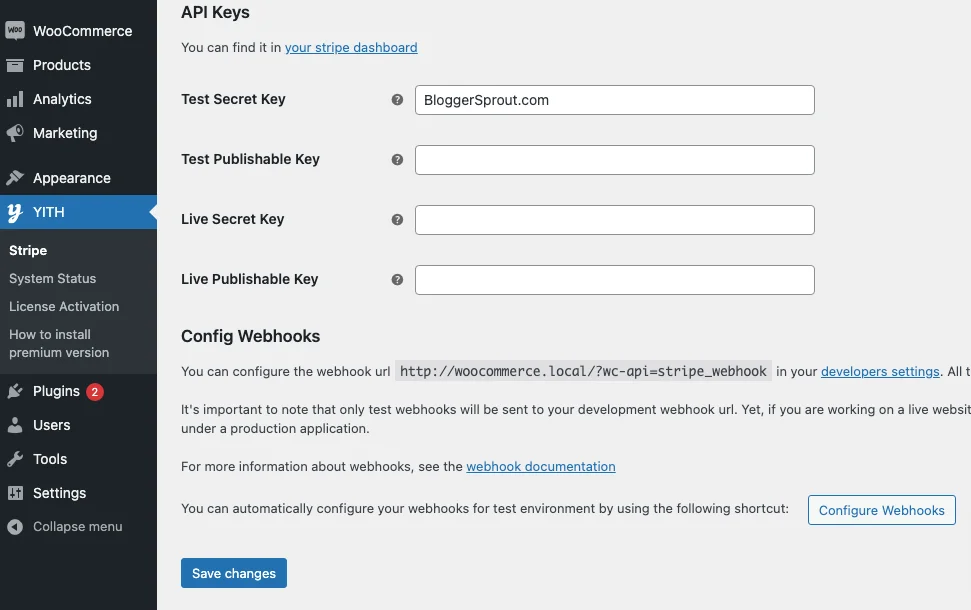
หลังจากเปิดใช้งานปลั๊กอิน คุณต้องกำหนดค่าปลั๊กอิน YITH WooCommerce ปลั๊กอินมีการตั้งค่าที่น้อยมากและง่ายดาย ซึ่งคุณสามารถกำหนดค่าได้อย่างง่ายดายภายในหนึ่งหรือสองนาที การกำหนดค่าการตั้งค่าเหล่านี้ช่วยให้คุณสามารถเพิ่ม Stripe To Woocommerce
การตั้งค่าของ YITH WooCommerce Stripe คือ:
- เปิด/ปิดการชำระเงินแบบแถบ: ตัวเลือกนี้ช่วยให้คุณสามารถเปิดหรือปิดใช้งานเกตเวย์การชำระเงินแบบแถบได้
- ชื่อเรื่อง: ชื่อของเกตเวย์การชำระเงิน มีประโยชน์เมื่อคุณมีการชำระเงินหลายครั้ง
- คำอธิบาย: เพื่อช่วยให้ลูกค้าของคุณทราบเกี่ยวกับตัวเลือกการชำระเงินที่พวกเขาสามารถใช้ชำระเงินได้
- จับภาพ: กระบวนการที่คุณต้องการใช้เพื่อเรียกเก็บเงินจากบัตรลูกค้าของคุณ
- โหมดการชำระเงิน: มีการชำระเงิน 3 ประเภทสำหรับการชำระเงิน
- บันทึกการ์ด: เปิดใช้งานตัวเลือกจำการ์ด
- โหมดการลงทะเบียนบัตร: เปิดใช้งานตัวเลือกเพื่อลงทะเบียนบัตรบนเว็บไซต์ของคุณสำหรับการชำระเงินด่วนในอนาคต
- เพิ่มช่องการเรียกเก็บเงิน: เปิดหรือปิดช่องการเรียกเก็บเงินเพื่อลดธุรกรรมที่เป็นการฉ้อโกง
- Show Name on Card: แสดงชื่อในช่องการเรียกเก็บเงิน
- ป้ายปุ่ม: ข้อความที่ควรปรากฏบนปุ่ม
- รูปภาพโมดอล: หากคุณต้องการเพิ่มรูปภาพลงในโมดอลการเช็คเอาต์สตริป
- เปิดใช้งานบัญชีดำ: ซ่อนตัวเลือกการชำระเงินหาก IP ของผู้ใช้ล้มเหลวในการชำระเงินแล้ว
- เปิดใช้งานโหมดทดสอบ: เพื่อทดสอบกระบวนการเช็คเอาต์ว่าใช้งานได้ดีหรือไม่
- บันทึกการ ตรวจแก้จุดบกพร่อง: บันทึกรายละเอียดเพื่อแก้ไขจุดบกพร่องในกระบวนการชำระเงิน
- คีย์ API: คีย์ API จาก Stripe เพื่อรวมเกตเวย์การชำระเงิน
คุณต้องการเรียนรู้ WordPress หรือไม่? ดาวน์โหลดคู่มือ วิดีโอ ปลั๊กอิน และแหล่งข้อมูลที่เป็นประโยชน์อื่นๆ ของ WordPress ฟรี คลิกเพื่อดาวน์โหลด


หลังจากกำหนดการตั้งค่าทั้งหมดของปลั๊กอินแล้ว คุณต้องกำหนดค่าเว็บฮุค เว็บฮุคคือ URL ที่ปลั๊กอินมีให้คุณ คุณต้องคัดลอก URL และวาง URL ใน Stripe > Developers > Webhooks
คลิกที่ปุ่มเพิ่มเว็บฮุคและเลือกเหตุการณ์ทั้งหมดและวาง URL ที่คุณได้รับจากปลั๊กอิน URL จะมีลักษณะดังนี้
https://yourwebsite.URL/?wc-api=stripe_webhook
ตัวเลือกการชำระเงินประเภทต่างๆภายใน Stripe โดย YITH
YITH มีโหมดการชำระเงิน 3 ประเภท โหมดคือ:-
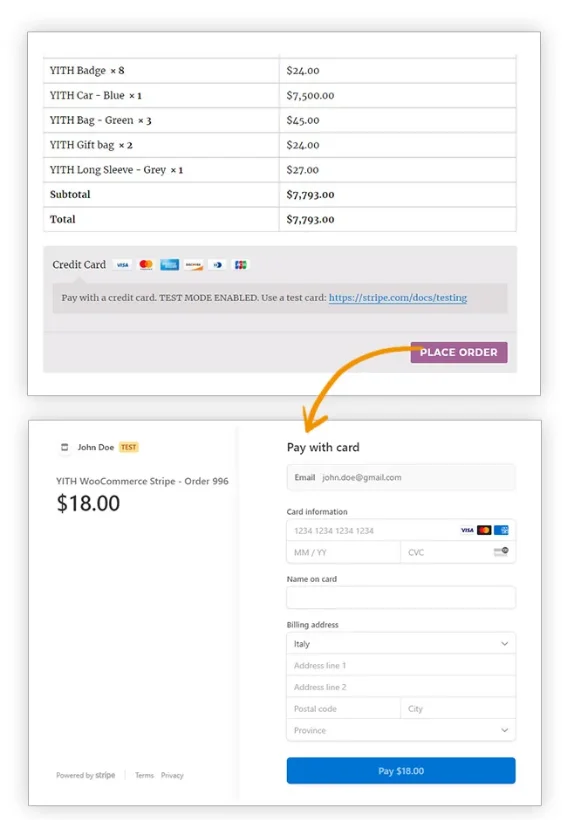
- มาตรฐาน: มาตรฐานจะแสดงช่องบัตรเครดิตในร้านค้าของคุณ (ต้องใช้ SSL)
- การชำระเงินแบบ Stripe : การชำระ เงินแบบ Stripe จะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าการชำระเงินที่โฮสต์ใน Stripe
- Stripe Elements: องค์ประกอบจะแสดงรูปแบบที่ฝังไว้ซึ่งจัดการโดย Stripe

การชำระเงิน WooCommerce Stripe – ฟรี
WooCommerce ให้ปลั๊กอินการชำระเงิน Stripe ฟรีแก่คุณ ซึ่งคุณสามารถใช้เพื่อรับการชำระเงินโดยใช้ Stripe
ปลั๊กอินนี้ฟรีและตั้งค่าได้ง่ายมาก
ข้อเสียเพียงอย่างเดียวคือปลั๊กอินนี้ไม่มีคุณลักษณะเช่น YITH Stripe ดังนั้นหากคุณต้องการปลั๊กอินอื่นที่ฟรี นี่คือสิ่งที่คุณควรใช้
การติดตั้ง Plugin
ในการติดตั้ง WooCommerce Stripe คุณต้องทำตามขั้นตอน
- เข้าสู่ระบบ WP-admin
- ไปที่ปลั๊กอิน -> เพิ่มใหม่ -> ค้นหา
- พิมพ์ WooCommerce Stripe Payment
- คลิกที่ติดตั้งจากนั้นเปิดใช้งาน
เมื่อเปิดใช้งานแล้ว สิ่งที่คุณต้องทำคือใส่คีย์ API ของคุณ
การกำหนดค่าเกตเวย์การชำระเงิน Stripe
หลังจากเปิดใช้งานปลั๊กอิน คุณต้องกำหนดค่าปลั๊กอิน ในการกำหนดค่าปลั๊กอิน คุณต้องไปที่ WP-Admin > WooCommerce > Settings > Payments
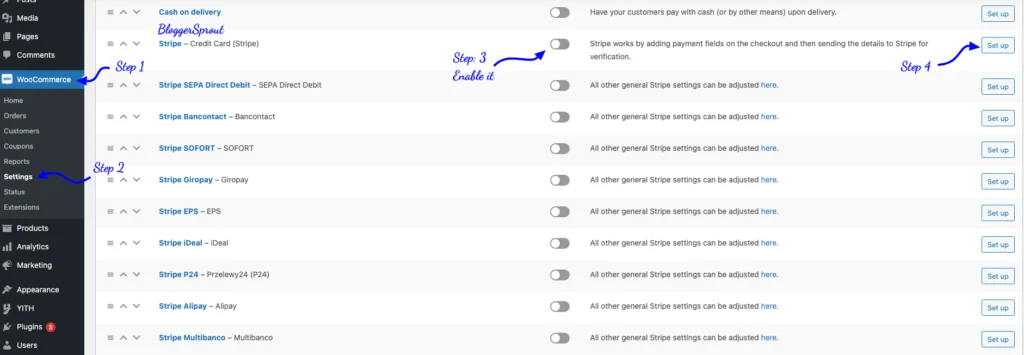
Stripe มีตัวเลือกการชำระเงินอื่น ๆ ที่สร้างขึ้นสำหรับประเทศต่างๆ ดังนั้นคุณจึงมีตัวเลือกในการเลือกเกตเวย์การชำระเงินหลายช่องทางภายใน Stripe

[bravepop id=”14292″ align=”center”]
คลิกที่ปุ่มตั้งค่า
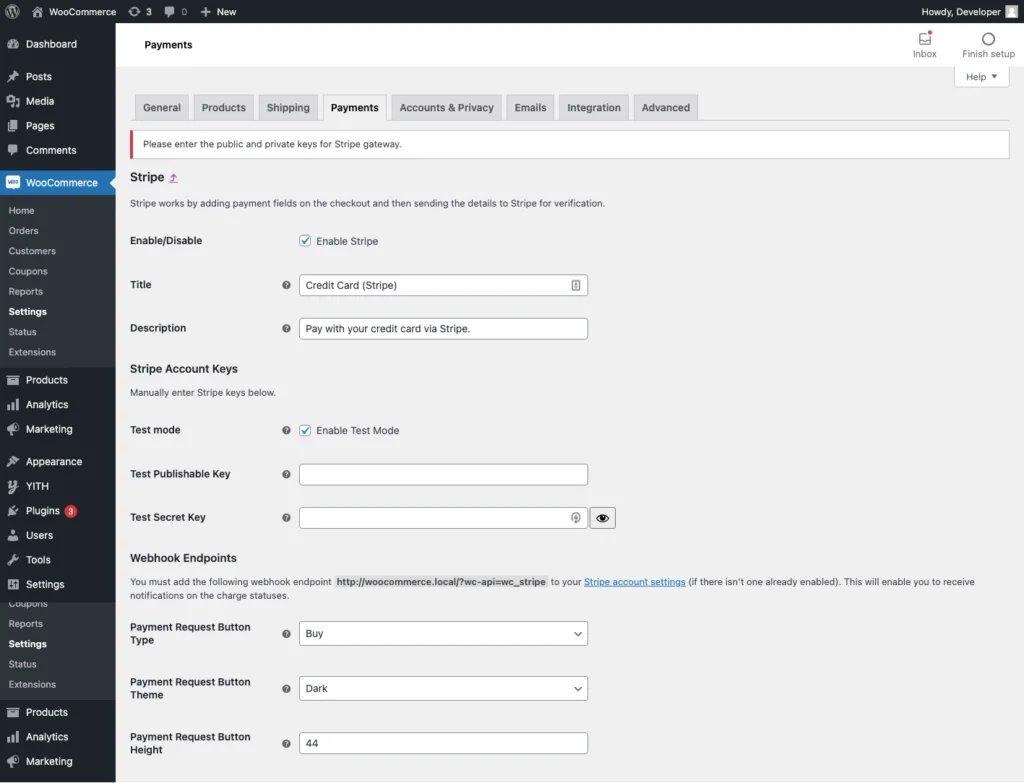
หลังจากคลิกที่มัน คุณจะได้รับหน้าการตั้งค่าเพื่อกำหนดค่าเกตเวย์การชำระเงิน

สิ่งที่คุณต้องทำคือ กรอกข้อมูลรับรองการทดสอบ API และทำการซื้อทดสอบ เมื่อการทดสอบซื้อสำเร็จ คุณต้องปิดใช้งานโหมดทดสอบโดยยกเลิกการเลือกช่องทำเครื่องหมายเปิดใช้งานโหมดการทดสอบ
ตอนนี้การตั้งค่าสำหรับ LIVE API KEY จะปรากฏขึ้น กรอกข้อมูลรับรอง Live API และบันทึก
ตอนนี้คุณพร้อมที่จะรับการชำระเงินจริงภายในเว็บไซต์ของคุณแล้ว
ปลั๊กอินนี้ไม่มีองค์ประกอบแบบสไทรพ์และหน้าป๊อปอัปแบบสตริปสำหรับรับการชำระเงิน มีเพียง 1 โหมดที่จะรวมฟิลด์บัตรเครดิตบนเว็บไซต์ของคุณ หากคุณต้องการเปิดใช้งานหน้าการชำระเงิน Stripe YITH Stripe เป็นตัวเลือกเดียว
คำถามที่พบบ่อย
วิธีเพิ่ม Stripe ให้กับ Woocommerce
หากต้องการเพิ่มแถบใน woocommerce ให้ไปที่ wp-admin -> plugins -> เพิ่มใหม่ -> ค้นหา WooCommerce Stripe Plugin คลิกที่ติดตั้งแล้วเปิดใช้งาน หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WooCommerce -> การตั้งค่า -> การชำระเงิน แล้วเลือก Stripe กำหนดค่าและใช้เพื่อยอมรับการชำระเงิน
ไหนดีกว่า YITH Stripe หรือ WooCommerce Stripe
โดยส่วนตัวแล้วฉันแนะนำ YITH WooCommerce เนื่องจากมีฟังก์ชันในตัวที่ดีกว่า แต่ถ้าคุณต้องการเวอร์ชันฟรี WooCommerce Stripe เป็นตัวเลือกที่ดีกว่า
สรุป
ฉันหวังว่าบทความนี้จะช่วยคุณกำหนดค่าเกตเวย์การชำระเงิน WooCommerce ของคุณ หากคุณมีคำถามใด ๆ คุณสามารถแสดงความคิดเห็นด้านล่างหรือติดต่อเรา
เราพบว่าการใช้แถบนั้นง่ายและสะดวกมาก และตอนนี้ขั้นตอนการตั้งค่าเป็นไปโดยอัตโนมัติโดยสมบูรณ์โดยใช้ปุ่มคลิก 1 ครั้ง
นั่นคือทั้งหมดที่
อย่างไรก็ตาม ความต้องการของคุณอาจแตกต่างจากของฉัน ปลั๊กอินตัวใดที่คุณชื่นชอบ และคุณกำลังใช้งานบนไซต์ของคุณหรือไม่? คุณมีคำแนะนำอื่น ๆ ที่จะเพิ่มหรือไม่? กรุณาแสดงความคิดเห็นของคุณในความคิดเห็นด้านล่าง!
คุณยังสามารถสมัครรับข้อมูล YouTube และชอบและติดตามเราบน Facebook, Twitter และ Instagram
