วิธีเพิ่มภาพเคลื่อนไหว SVG ในโครงการ X-Code ของคุณ
เผยแพร่แล้ว: 2023-02-05ได้ ภาพเคลื่อนไหว SVG สามารถใช้กับ X-Code ได้ หากต้องการใช้แอนิเมชัน SVG กับ X-Code คุณจะต้องเพิ่มโค้ด 2-3 บรรทัดในโครงการของคุณ โค้ดสำหรับแอนิเมชัน SVG คล้ายกับโค้ดสำหรับ แอนิเมชัน HTML5 แต่มีความแตกต่างที่สำคัญบางประการ ภาพเคลื่อนไหว SVG เป็นแบบเวกเตอร์ ซึ่งหมายความว่าสามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการออกแบบที่ตอบสนอง ภาพเคลื่อนไหว SVG ยังรองรับความโปร่งใส ซึ่งมีประโยชน์สำหรับการสร้างเอฟเฟกต์แบบเลเยอร์ หากต้องการเพิ่มภาพเคลื่อนไหว SVG ในโครงการ X-Code ของคุณ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ HTML ของคุณ: โค้ดนี้จะสร้างสี่เหลี่ยมผืนผ้าพื้นฐาน จากนั้น คุณสามารถเพิ่มโค้ดแอนิเมชันของคุณเองภายในแท็กได้
แอนิเมชันคือกระบวนการสร้างวิดีโอ ผู้ส่งออกสามารถใช้เพื่อสร้าง ภาพเคลื่อนไหว sva เมื่อโหมดถูกตั้งค่าเป็นแอนิเมชั่น เฟรมทั้งหมดจากการเรนเดอร์ – หนึ่งเฟรมเมื่อเรนเดอร์เฟรม (F12 หรือ Shift-F12) – หรือเฟรมทั้งหมดจากแอนิเมชั่น (Shift-F12) – จะถูกบันทึกไว้ในไฟล์เดียว
Xcode สามารถใช้ Svg ได้หรือไม่

ใช่ Xcode สามารถใช้ ไฟล์ SVG ได้ คุณสามารถใช้เพื่อเพิ่มรูปภาพในโครงการของคุณ หรือแม้แต่สร้างแอนิเมชั่นแบบเวกเตอร์
เป็นไปได้ไหมที่จะใช้ ไฟล์รูปภาพ an.svg ใน xcode เพื่อสร้างแอปพลิเคชัน iPhone ฉันจะทำอย่างไร คุณจะรู้ได้อย่างไรว่ามีใครรู้เรื่องนี้บ้าง? Apple Developer Relations, Technical Support, Core OS และ Hardware รวมถึงบริการอื่นๆ มีให้สำหรับนักพัฒนา Xcode 12 มีคุณสมบัตินี้ เพิ่มการรองรับเนื้อหารูปภาพกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) แล้ว iOS 13 หรือใหม่กว่าและ MacOS 10.15 หรือใหม่กว่ามีการแสดงเวกเตอร์ของไฟล์เวกเตอร์
มีหลายวิธีในการสร้างกราฟิกโดยใช้ sva คุณสามารถสร้างรูปภาพโดยระบุเส้นและรูปร่างทั้งหมดที่คุณต้องการ แก้ไขรูปภาพแรสเตอร์ที่มีอยู่ หรือรวมตัวเลือกทั้งสองเข้าด้วยกัน
สามารถใช้ภาษา XML ที่คล้ายกับ XHTML เพื่อวาดกราฟิกแบบเวกเตอร์เช่นที่แสดงด้านล่าง
คุณลักษณะนี้ถูกยกเลิก เบราว์เซอร์บางตัวอาจยังคงรองรับ แต่อาจถูกลบออกจากมาตรฐานเว็บที่เกี่ยวข้องแล้ว อยู่ระหว่างการลบ หรือไม่ได้รับการสนับสนุนอีกต่อไป
ฉันสามารถใช้ภาพเคลื่อนไหว Svg ได้หรือไม่

กราฟิก SVG แบบเคลื่อนไหวสามารถสร้างได้ด้วยองค์ประกอบภาพเคลื่อนไหว องค์ประกอบแอนิเมชั่นสามารถพบได้ในข้อกำหนดของ SMIL Animation; ตัวอย่างเช่น animate> – ซึ่งช่วยให้คุณเคลื่อนไหวแอตทริบิวต์และคุณสมบัติสเกลาร์เมื่อเวลาผ่านไป
CSS จะถูกใช้สำหรับขั้นตอนพื้นฐานของ SVG ที่ปรับให้เหมาะสมและเคลื่อนไหวในบทช่วยสอนนี้ เพื่อให้ทุกอย่างง่ายขึ้น เราได้ทำให้ Bootstrap 4.1.3 เป็นเวอร์ชันเดียวที่มีให้ใช้งาน หากใช้บูตสแตรป ให้ใช้คลาส img-fluid เพื่อให้แน่ใจว่า SVG จะปรับขนาด ภายในรูปภาพ ให้กำหนดคลาสที่สามารถใช้เพื่อเลือกรูปร่างของแต่ละส่วน ทุกแอนิเมชันต้องได้รับการตั้งชื่อและคีย์เฟรม เพื่อให้ CSS รู้ว่าควรทำอะไรเมื่อร้องขอเอฟเฟกต์ ภาพเคลื่อนไหวข้อความจะต้องเกิดขึ้นทันทีที่สี่เหลี่ยมผืนผ้าจางหายไป เบซิเยร์ลูกบาศก์ได้รับการแก้ไขเพื่อให้เคลื่อนที่ได้เร็วขึ้นที่นี่ จากภาพเคลื่อนไหว ตรงกลางของเราดูเหมือนจะอยู่ที่ 40% dashoffset ของเส้นขีดจะกลับเป็นศูนย์เพื่อให้ครอบคลุมเส้นทางทั้งหมด
ในโลกของการพัฒนาเว็บ ภาพเวกเตอร์กลายเป็นเรื่องธรรมดามากขึ้นเรื่อยๆ เมื่อรูปแบบภาพเวกเตอร์ เช่น SVG ถูกลดขนาดหรือเพิ่มขนาด จะสามารถแก้ไขได้โดยไม่มีความผิดเพี้ยน ทำให้ภาพดูเหมือนกันไม่ว่าจะมีขนาดเท่าใดก็ตาม สามารถใช้กับกราฟิกเกมได้ ตราบใดที่รูปภาพนั้นใช้เพื่อจุดประสงค์ในการประหยัดแบนด์วิธเท่านั้น นอกจากนี้ ขนาดของ ภาพ SVG ยังเล็กกว่าขนาดภาพบิตแมป ซึ่งอาจเป็นประโยชน์หากคุณต้องการให้เวลาในการโหลดเว็บไซต์ของคุณน้อยที่สุด ดังนั้น หากคุณต้องการรูปแบบรูปภาพที่ใช้งานได้หลากหลาย SVG เป็นตัวเลือกที่ยอดเยี่ยม
เมื่อใดที่คุณไม่ควรใช้ Svg

เนื่องจาก SVG เป็นแบบเวกเตอร์ จึงใช้งานไม่ได้กับรูปภาพที่มีรายละเอียดและพื้นผิวจำนวนมาก เช่น ภาพถ่าย สีและรูปทรงที่เรียบง่าย ซึ่งตรงข้ามกับโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ สามารถใช้ใน แอปพลิเคชัน SVG ที่หลากหลาย
รูปแบบทั่วไปสำหรับกราฟิกบนเว็บคือ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เมื่อรูปภาพถูกลดขนาดหรือขยายในเบราว์เซอร์ รูปภาพเวกเตอร์จะคงคุณภาพไว้ไม่ว่าจะใส่กรอบหรือเคลื่อนย้ายอย่างไร รูปแบบภาพอื่นอาจต้องการสินทรัพย์/ข้อมูลเพิ่มเติมเพื่อแก้ไขปัญหาตามความละเอียด ทั้งนี้ขึ้นอยู่กับอุปกรณ์ เป็นรูปแบบไฟล์ W3C ที่ใช้ มันทำงานได้ดีกับเทคโนโลยีโอเพ่นซอร์สอื่นๆ เช่น CSS, JavaScript และ HTML นอกเหนือจากความเข้ากันได้กับภาษาอื่นๆ เมื่อเทียบกับรูปแบบอื่น ภาพ SVG มีขนาดเล็กกว่ามาก รูปภาพที่มีไฟล์ PNG สามารถมีน้ำหนักมากกว่ารูปภาพที่มี ไฟล์ sVG ถึง 50 เท่า
XML และ CSS รวมกันเป็นไฟล์ sva และเซิร์ฟเวอร์ไม่จำเป็นต้องส่งรูปภาพ รูปแบบนี้เหมาะสำหรับกราฟิก 2 มิติ เช่น โลโก้และไอคอน แต่ไม่ใช่สำหรับภาพที่มีรายละเอียด แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ แต่ Internet Explorer เวอร์ชันเก่าอาจเข้ากันไม่ได้
เมื่อความโปร่งใสเป็นสิ่งสำคัญ PNG เป็นรูปแบบที่ยอดเยี่ยมในการใช้งาน ผลิตภัณฑ์นี้ได้รับความนิยมเนื่องจากมีการบีบอัด ความโปร่งใส และรองรับได้ดี หากคุณต้องการใช้ไฟล์โปร่งใส PNG เป็นตัวเลือกที่ดี
ทำไมคุณควรใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ในการออกแบบของคุณ
ข้อดีของการใช้ Scalable Vector Graphics (SVG) ในการออกแบบของคุณมีมากมาย คุณสามารถใช้สิ่งเหล่านี้ในอุปกรณ์ระดับล่างได้เนื่องจากสามารถปรับขนาดได้และสามารถแสดงผลได้ทุกความละเอียด นอกจากนี้ ภาพเวกเตอร์ยังรองรับ HTML5 ซึ่งหมายความว่าสามารถจัดรูปแบบด้วย CSS อย่างไรก็ตาม หากคุณต้องใช้ภาพถ่าย คุณควรใช้ไฟล์ JPEG หรือ PNG ประการสุดท้าย SVG เหมาะสำหรับภาพประกอบที่ซับซ้อน เช่น กราฟ แผนภูมิ และโลโก้บริษัท
Svg ภาพเคลื่อนไหว Html
HTML5 แนะนำองค์ประกอบเพื่อให้สามารถแสดงผลกราฟิกแบบเวกเตอร์ไดนามิกและเขียนสคริปต์ได้ ภาพ SVG และลักษณะการทำงานของภาพถูกกำหนดไว้ในไฟล์ข้อความ XML จากนั้นจึงแสดงผลโดย โปรแกรมดู SVG ภาพเคลื่อนไหว SVG เป็นเทคนิคที่ใช้สำหรับสร้างภาพเคลื่อนไหวกราฟิกแบบเวกเตอร์ ภาพเคลื่อนไหวถูกกำหนดในไฟล์ XML แล้วอ้างอิงโดยเอกสาร HTML เอกสาร HTML มีองค์ประกอบที่อ้างอิงถึงไฟล์ XML โปรแกรมดู SVG ตีความไฟล์ XML และแสดงภาพเคลื่อนไหว
การสร้างแอนิเมชั่นโดยใช้ SVG อาจทำได้ยากกว่า เนื่องจากเป็นชุดคุณสมบัติและค่าของมันเอง อย่างไรก็ตาม เมื่อใช้แท็ก *object* คุณสามารถแทนที่แท็ก *img* ทั้งหมดบนไซต์ของคุณได้อย่างง่ายดาย ซึ่งส่งผลให้เว็บไซต์เคลื่อนไหวได้

ตัวอย่างภาพเคลื่อนไหว Svg
SVG แบบเคลื่อนไหวนั้นยอดเยี่ยมสำหรับภาพประกอบและไอคอน และสามารถพบได้ทั่วเว็บ โดยปกติแล้วจะมีขนาดเล็กและสามารถติดตั้งในเว็บไซต์หรือแอปได้อย่างง่ายดาย ลองดูตัวอย่างนี้เพื่อดูว่า SVG แบบเคลื่อนไหวสามารถทำให้งานออกแบบของคุณมีชีวิตชีวาได้อย่างไร
ภาพเคลื่อนไหวบนเว็บ เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ของผู้ใช้โดยการให้คำติชมด้วยภาพและแนะนำพวกเขาผ่านงานต่างๆ เราจะเรียนรู้วิธีสร้างแอนิเมชั่นที่ปรับขนาดได้และน้ำหนักเบาโดยใช้ svaScript และ CSS ในบทความนี้ การโหลด การอัปโหลด การสลับเมนู การเล่นและหยุดวิดีโอชั่วคราว และการทำให้หน้า Landing Page สว่างขึ้นคือการใช้งานทั่วไปบางส่วน แอตทริบิวต์การนำเสนอ SVG ซึ่งตรงข้ามกับแอตทริบิวต์การนำเสนอ CSS ถูกตั้งค่าโดยตรงบน SVG หากเราต้องการใช้รูปร่างในพื้นหลัง เราต้องรวมไว้ที่ด้านบนสุดของโค้ด SVG สิ่งสำคัญคือต้องตระหนักถึงสิ่งที่ตั้งค่าไว้ เพื่อให้คุณพร้อมสำหรับสิ่งที่แสดงระหว่างการโหลดหน้าเว็บ การรวม SVG ทำให้มีคำขอ HTTP น้อยลง ซึ่งช่วยปรับปรุงประสิทธิภาพ
สไตล์ CSS สามารถซ้อนอยู่ภายในแท็ก >svg> นอกเหนือจากสไตล์ CSS ในบทความนี้ เราจะดูแอนิเมชั่นสองประเภท: ประเภทหนึ่งมีจำนวนการควบคุมที่จำกัด และอีกประเภทหนึ่งมีปริมาณมาก คีย์เฟรมบอกให้แถบปรับขนาดบนแกน Y ในสี่ตำแหน่งที่แตกต่างกันในไทม์ไลน์ ตัวเลขแรกแสดงถึงความยาวของภาพเคลื่อนไหว ในขณะที่ตัวเลขที่สองระบุความล่าช้า มีการเพิ่ม ID ที่ถูกต้องลงในแต่ละองค์ประกอบ รวมถึง SVG เพื่อให้กำหนดเป้าหมายได้ง่ายขึ้น ขั้นตอนแรกคือการใช้ SVG เพื่อสร้างเมนูแฮมเบอร์เกอร์ เราหมุนสี่เหลี่ยมผืนผ้าด้านบนและด้านล่างเพื่อตอบสนองต่อการเคลื่อนไหวที่โฉบลงของผู้ใช้
กล่าวอีกนัยหนึ่งก็คือภาพเคลื่อนไหวข้อความเด้ง ตัวอย่างสุดท้ายคือแอนิเมชั่นข้อความหยักซึ่งแต่ละตัวอักษรในโลกดูเหมือนจะเคลื่อนไหวในลักษณะเดียวกับคลื่น คุณลักษณะส่วนหน้าของเว็บที่ใช้ทรัพยากรมีความต้องการเพิ่มขึ้นในเบราว์เซอร์เนื่องจากความซับซ้อนของส่วนหน้าของเว็บเพิ่มขึ้น ด้วยเครื่องมือเหล่านี้ คุณสามารถสร้างภาพเคลื่อนไหว SVG ด้วย CSS ได้อย่างรวดเร็วและง่ายดาย สามารถใช้ LogRocket เพื่อตรวจสอบและติดตามการใช้งาน CPU, การใช้หน่วยความจำ และลักษณะอื่นๆ ของผู้ใช้ที่ใช้งานจริงทั้งหมดของคุณ
ภาพเคลื่อนไหวไฟล์ Svg คืออะไร?
การใช้รูปแบบกราฟิกเวกเตอร์มาตรฐานที่ใช้ XML แบบเปิด Scalable Vector Graphics (SVG) สามารถทำได้ผ่านวิธีการต่างๆ รวมถึงการเขียนสคริปต์: ECMAScript เป็นวิธีหลักในการสร้างภาพเคลื่อนไหวและอินเทอร์เฟซผู้ใช้แบบโต้ตอบ
ฉันจะสร้างภาพเคลื่อนไหว Svg ได้อย่างไร
ขั้นตอนด้านล่างจะช่วยคุณในการสร้างภาพเคลื่อนไหว SVG: เลือกเฟรมที่คุณต้องการสร้างภาพเคลื่อนไหวและคลิกที่เปิดใช้งานการส่งออก SVG คุณสามารถตั้งค่าภาพเคลื่อนไหว เช่น ตำแหน่ง X ตำแหน่ง Y สเกล การหมุน และความทึบ โดยใช้โหนดภายในเฟรมนั้น คุณสามารถเปลี่ยนแอนิเมชั่นได้ตามต้องการจนกว่าคุณจะพอใจโดยใช้ฟีเจอร์แสดงตัวอย่างสดในตัว
ภาพเคลื่อนไหวการเปลี่ยน Svg
ภาพเคลื่อนไหวการเปลี่ยน svg เป็นภาพเคลื่อนไหวที่ใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้เพื่อสร้างภาพเคลื่อนไหว ภาพเคลื่อนไหวประเภทนี้มักใช้เพื่อสร้างโลโก้หรือกราฟิกแบบเวกเตอร์อื่นๆ
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้าง ภาพเคลื่อนไหว SVG แบบกำหนดเอง สำหรับโครงการในโลกแห่งความเป็นจริง ไวยากรณ์ HTML และ XML ใช้เพื่อสร้าง SVG ในรูปแบบ XML ซึ่งจัดรูปแบบด้วย CSS ในลักษณะเดียวกับองค์ประกอบ HTML ใน HTML และ SVG เราใช้แอตทริบิวต์ viewBox ขององค์ประกอบที่กำหนดเพื่อกำหนดตำแหน่งขององค์ประกอบ ซึ่งเป็นความแตกต่างที่สำคัญ ViewBox ของเรากำหนดว่าเราต้องการให้เบราว์เซอร์ของเราแสดงภาพมากน้อยเพียงใด สามารถใช้ PreserveAspectRatio เพื่อเพิ่มพฤติกรรมที่แตกต่างให้กับพฤติกรรมได้ เป็นผลให้เราสามารถวาดภาพแยกจากกันและมั่นใจได้ว่าจะถูกจัดตำแหน่งอย่างเหมาะสม ค่าการเปลี่ยนสามารถกำหนดให้กับคุณสมบัติ CSS ที่แตกต่างกัน โดยแต่ละค่าจะมีค่าการเปลี่ยนของตัวเอง
เนื่องจากแอนิเมชั่น CSS จึงมีคีย์เฟรมวนซ้ำไม่สิ้นสุด ตอนนี้เราสามารถเริ่มสร้างแอนิเมชั่นคลาสสิกที่ไอคอนรูปแฮมเบอร์เกอร์และปุ่มปิดจะเคลื่อนไหวพร้อมกัน ด้วยภาพเคลื่อนไหว CSS การเปลี่ยนระหว่างคีย์เฟรมจะราบรื่น ดังที่เราจะเห็นว่ามีคุณสมบัติหลายประเภทที่สามารถเปลี่ยนแปลงได้ด้วย CSS ดังนั้น เรามาปรับใช้สไตล์พื้นฐานกับ SVG ของเรากัน คุณสมบัติ CSS การเปลี่ยนจะบอกเบราว์เซอร์ให้ดำเนินการเปลี่ยนอย่างราบรื่นระหว่างสองสถานะที่แตกต่างกันของคุณสมบัติ CSS ในการทำให้การเปลี่ยนแปลงเคลื่อนไหว ก่อนอื่นเราต้องทำการแปลงซึ่งจะควบคุมการวางแนว ตำแหน่ง และมาตราส่วนของแท่ง ฉันจะสร้างสิ่งที่ซับซ้อนกว่านี้ได้อย่างไร
ซอฟต์แวร์แก้ไขกราฟิกแบบเวกเตอร์มีไว้เพื่อจุดประสงค์นี้ เราสามารถเปลี่ยนการแปลงที่เราใช้กับไอคอนที่วาดไว้ล่วงหน้าเพื่อสร้างแอนิเมชั่นที่หลากหลายได้อย่างง่ายดาย นี่เป็นตัวอย่างแรกของปุ่มปิดเสียงที่แสดงไอคอนหูฟังเป็นจังหวะและเต้นเมื่อเล่นเพลง การเปลี่ยนแปลงไม่เพียงพอที่จะทำให้หูฟังเต้นเป็นจังหวะ มันเป็นองค์ประกอบที่ใช้ในการจัดองค์ประกอบ เราสามารถเปลี่ยนเส้นทางใดก็ได้ให้เป็นการเปลี่ยนแปลงที่เต้นเป็นจังหวะหรือเต้นรำไปพร้อม ๆ กันโดยใช้มัน เราค่อยๆ ขยายภาพจนกระทั่งถึง 40% ของภาพเคลื่อนไหว เอียง 5 องศาแล้วขยับเล็กน้อย
จากนั้นเราลดขนาดลงเหลือ 0.9x และหมุน 5 องศาไปอีก 40 เปอร์เซ็นต์ก่อนจะกลับไปเป็นขนาดเดิม หลังจากนั้น เราจะเพิ่มเส้นขีดทับ ซึ่งจะปรากฏเมื่อใดก็ตามที่ไอคอนทำงานอยู่ ภาพเคลื่อนไหวถูกนำไปใช้โดยใช้คุณสมบัติ CSS ของภาพเคลื่อนไหวเมื่อคลาสพาเรนต์ the.is-active มีอยู่ แต่ไม่ใช่เมื่อคลาสพาเรนต์ the.is-active ไม่มีอยู่ ควรมีค่า viewBox ที่เรียบง่ายและสมเหตุสมผลในสถานการณ์นี้ ในสถานการณ์จริง คุณอาจต้องการใช้เนื้อหา SVG ที่ซับซ้อนมากขึ้นจากหลายแหล่ง ขอบเขตของเทคนิคและวิธีการที่ใช้โดยแอนิเมชัน CSS สามารถเข้าใจได้ผ่านการใช้วิวพอร์ตเท่านั้น การทำความคุ้นเคยกับวิธีเขียนโค้ด SVG ด้วยมือจะเป็นประโยชน์เพื่อหลีกเลี่ยงการสร้างภาพเคลื่อนไหวที่ซับซ้อน แต่การทำความคุ้นเคยกับวิธีและเวลาที่จะใช้กราฟิกภายนอกก็เป็นประโยชน์เช่นกัน สำหรับ (กรณีการใช้งานที่ซับซ้อน) นักพัฒนาซอฟต์แวร์ควรพิจารณาใช้ไลบรารีแอนิเมชัน เช่น G SAP หรือ anime.js ในเบราว์เซอร์สมัยใหม่ เพราะไลบรารีเหล่านี้ช่วยให้เราสร้างแอนิเมชันที่น่าประทับใจโดยไม่ต้องใช้ฟังก์ชัน Java เพิ่มเติมใดๆ
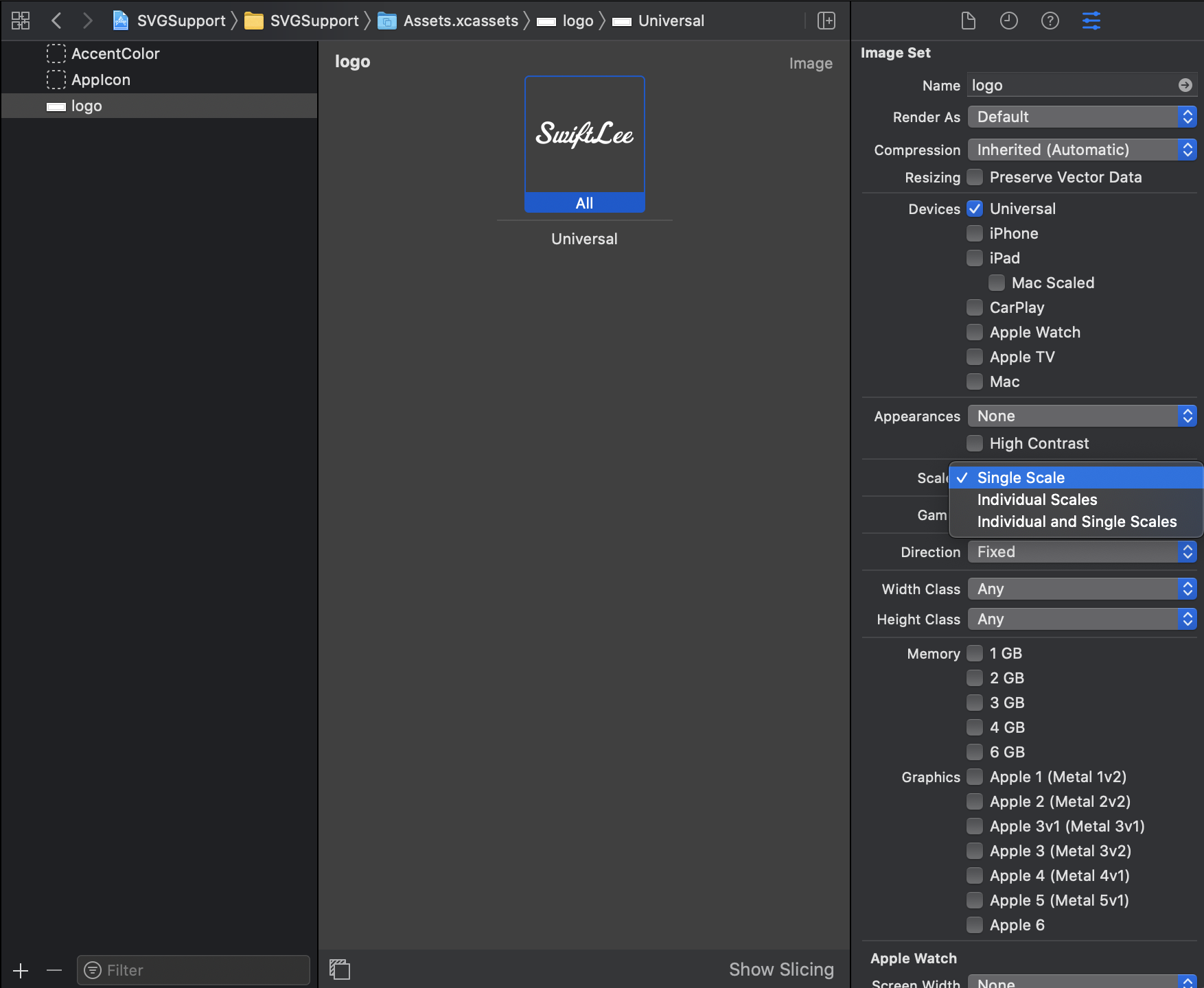
วิธีใช้ Svg ใน Xcode
หากต้องการใช้ไฟล์ SVG ใน Xcode เพียงลากและวางไฟล์ลงในโปรเจ็กต์ของคุณ Xcode จะตรวจหาประเภทไฟล์โดยอัตโนมัติและเพิ่มลงในโครงการของคุณ จากนั้นคุณสามารถใช้ไฟล์ได้เหมือนกับไฟล์รูปภาพอื่นๆ ในโครงการของคุณ
ขณะนี้ผู้ใช้ iOS, MacOS และ iPadOS รองรับกราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ใน Xcode 12 แล้ว ออบเจ็กต์ PDF เป็นรากฐานของทรัพยากรแบบมาตราส่วนเดียวจนถึง Xcode 12 คุณสามารถประหยัดเวลาและกำจัดข้อผิดพลาดที่อาจเกิดขึ้นได้โดยการคัดลอกสินค้าที่มีขนาด @ 3x ลงใน @1xขนาด.
Svg ใน Swiftui
จริง คุณสามารถใช้ไฟล์ SVG ใน SwiftUI
