วิธีเพิ่มรูปภาพ SVG ในโครงการ Xcode ของคุณ
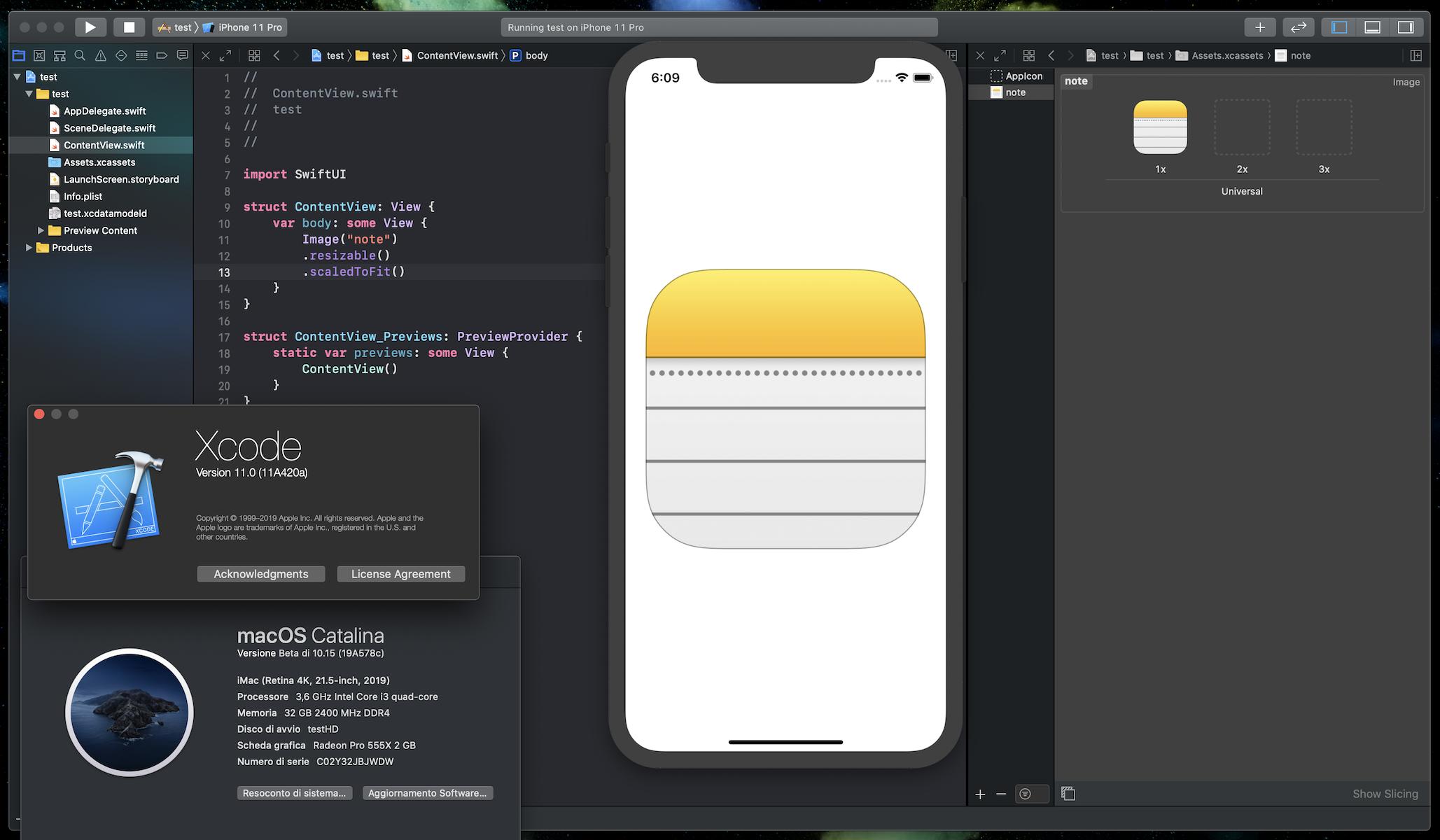
เผยแพร่แล้ว: 2023-01-01SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่อนุญาตให้แสดงภาพเวกเตอร์สองมิติบนเว็บ ไม่เหมือนกับรูปแบบรูปภาพอื่นๆ เช่น JPEG หรือ PNG รูปภาพ SVG สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ สิ่งนี้ทำให้สมบูรณ์แบบสำหรับการออกแบบเว็บที่ตอบสนองซึ่งจำเป็นต้องปรับขนาดรูปภาพให้พอดีกับขนาดหน้าจอที่แตกต่างกัน Xcode เป็นสภาพแวดล้อมการพัฒนาสำหรับการสร้างแอปพลิเคชัน iOS, macOS, tvOS และ watchOS ประกอบด้วยโปรแกรมแก้ไขโค้ด ดีบักเกอร์ และชุดเครื่องมือที่จะช่วยคุณสร้างและจัดการโครงการของคุณ มีหลายวิธีในการเพิ่มภาพ SVG ใน โครงการ Xcode ของคุณ วิธีที่ง่ายที่สุดคือการลากและวางไฟล์ SVG ลงในเนวิเกเตอร์โปรเจ็กต์ของคุณ การดำเนินการนี้จะเพิ่มไฟล์ในโครงการของคุณและสร้างชุดรูปภาพ @1x, @2x และ @3x โดยอัตโนมัติ อีกวิธีในการเพิ่มรูปภาพ SVG ในโครงการของคุณคือการใช้ Image Asset Catalog นี่คือเครื่องมือที่ช่วยให้คุณจัดการรูปภาพทั้งหมดของโครงการได้ในที่เดียว หากต้องการเพิ่มรูปภาพ SVG ในแคตตาล็อกเนื้อหาของคุณ เพียงเลือกตัวเลือก 'ชุดรูปภาพใหม่' แล้วลากและวางไฟล์ SVG ของคุณลงในช่อง '1x' เมื่อคุณเพิ่มภาพ SVG ในโครงการของคุณแล้ว คุณสามารถใช้ภาพเหล่านี้ในโค้ดของคุณได้เช่นเดียวกับภาพอื่นๆ เมื่อใช้งานใน Interface Builder คุณจะต้องตั้งค่า 'Image Set Name' เป็นชื่อของชุดรูปภาพที่มีรูปภาพ SVG ของคุณ รูปภาพ SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มรูปภาพคุณภาพสูงให้กับโปรเจ็กต์ Xcode ของคุณโดยไม่ต้องเพิ่มขนาดของ App Bundle เมื่อใช้รูปภาพ SVG คุณยังสามารถมั่นใจได้ว่ารูปภาพของคุณจะดูดีบนอุปกรณ์ทุกขนาด
คุณจะ xcode แอปพลิเคชัน iPhone เป็นไฟล์ ansvg ได้อย่างไร ถ้าเป็นไปได้ควรทำอย่างไร? แนวคิดเบื้องหลัง "Pokemon GO" คืออะไร? Apple Developer Relations, Technical Support และ Hardware Core OS เป็นหัวข้อที่ครอบคลุมบางส่วน ตั้งแต่ Xcode 12 ใช่เลย มีการเพิ่มว่าตอนนี้สามารถสร้างภาพด้วย Scalable Vector Graphics (SVG) การแสดงเวกเตอร์จะถูกรักษาไว้เมื่อปรับใช้กับเป้าหมายการปรับใช้ iOS 13 หรือใหม่กว่า หรือ MacOS 10.15 หรือใหม่กว่า
ด้วย Out framework คุณสามารถแยกวิเคราะห์ ไฟล์ SVG และแสดงเนื้อหาใน SwiftUI
ไฟล์ .sva คืออะไร? ภาพสองมิติสามารถสร้างขึ้นได้โดยใช้ไฟล์ SVG หรือที่เรียกว่าไฟล์กราฟิกแบบเวกเตอร์ ซึ่งเป็นไฟล์กราฟิกประเภทมาตรฐาน ไฟล์กราฟิกแบบเวกเตอร์หรือที่เรียกว่า SVG เป็นไฟล์กราฟิกประเภทหนึ่งที่ใช้ในการแสดงภาพสองมิติบนอินเทอร์เน็ต
ปลั๊กอิน jQuery SVG ฟรี ประกอบด้วย Raphael-Vector Graphics, แพนที่เปิดใช้งานการสัมผัสและปลั๊กอิน Zoom, jQuery inline SVG, iSVG และสิ่งอื่น ๆ อีกมากมาย
คุณใช้รูปภาพ Svg ใน Ios อย่างไร
หากต้องการใช้ภาพ SVG ใน iOS คุณต้องเพิ่มภาพในโครงการ Xcode ของคุณก่อน เมื่อเพิ่มรูปภาพแล้ว คุณสามารถใช้รูปภาพนั้นได้เหมือนกับเนื้อหารูปภาพอื่นๆ ในแอปของคุณ ในการเพิ่มภาพ SVG ในโครงการ Xcode ของคุณ: 1. ในแถบนำทางโครงการ ให้เลือกไฟล์โครงการ 2. เลือกแค็ตตาล็อก Assets.xcassets ในรายการไฟล์โครงการ 3. ลากและวาง ไฟล์ภาพ SVG ลงในแคตตาล็อกสินทรัพย์ 4. ใน Attributes Inspector ให้ตั้งค่า Image Set Type เป็น Single Vector เมื่อเพิ่มรูปภาพในโครงการของคุณแล้ว คุณสามารถใช้รูปภาพนั้นในแอพของคุณได้ ตัวอย่างเช่น คุณสามารถใช้มันเป็นรูปภาพสำหรับ UIImageView: ให้ imageView = UIImageView(รูปภาพ: UIImage(ชื่อ: “myImage”))
คำว่า “Scalable Vector Graphics (SVG)” หมายถึงการประยุกต์ใช้ Extensible Markup Language (XML) กับรูปภาพ XML สามารถแสดงในเว็บเบราว์เซอร์โดยใช้เป็นรูปภาพ กำลังใช้ Macaw ซึ่งเป็นเครื่องมือเรนเดอร์ที่ทรงพลังในโปรเจ็กต์นี้ เราต้องเลือกเส้นทางของเราจากไฟล์ thesvg ฉันจะแยกความแตกต่างระหว่างสองขั้นตอนของเส้นทางได้อย่างไร เมื่อคุณเปิด Sublime Text คุณจะเห็นข้อความแทนที่จะเป็นรูปภาพ หลังจากค้นหารหัสแล้ว คุณจะเห็นว่าแต่ละเส้นทางมีรหัสอยู่ รหัสคือส่วนที่สำคัญที่สุดของข้อมูลในทุกกระบวนการ
XPath สามารถรวมอาร์เรย์สำหรับสร้างรหัส ซูมเข้าและออกของภาพพร้อมกัน ใน svgview ให้นำเข้า Macaw และแสดงรหัสเริ่มต้นสาธารณะต่อไปนี้: ฟังก์ชันสาธารณะใช้ฟังก์ชันผู้รับมอบสิทธิ์โดยใช้เทมเพลต (เทมเพลต: สตริง, เฟรม: CGRect) คุณควรจะเรียกใช้รหัสได้ คลิกที่ประเทศที่คุณต้องการเพื่อซูมเข้า ในกรณีที่คล้ายกัน คุณสามารถขอการอภัยโทษได้ แทนที่จะใช้ XML ใน X.Vw ให้ใช้ XML โดยตรงใน X.Vw ลบบรรทัดทั้งหมดออกจากรายการและแทนที่ด้วยบรรทัดที่คล้ายกัน
หากต้องการคลายซิปไฟล์ใน iOS เวอร์ชันเก่า จำเป็นต้องใช้แอปของบริษัทอื่น เช่น FileSaver เมื่อคลายซิปไฟล์แล้ว คุณจะพบไฟล์เหล่านี้ใน โฟลเดอร์ไฟล์ SVG ในแอพ Files ไฟล์ SVG สามารถพบได้ในโฟลเดอร์โดยการแตะที่ไฟล์
ไฟล์ Svg: วิธีที่ยอดเยี่ยมในการนำเสนอการออกแบบของคุณบนอุปกรณ์ Ios
หากคุณออกแบบด้วยไฟล์ SVG คุณสามารถแสดงบน iPhone หรือ iPad ของคุณได้ คุณสามารถแตกไฟล์ได้ในแอพ Files บน iOS 13 ขึ้นไป และยังสามารถแตกไฟล์ในอุปกรณ์รุ่นเก่าได้อีกด้วย เทมเพลตเหล่านี้สามารถใช้เพื่อสร้างภาพประกอบหรือไอคอนสำหรับแอป เว็บไซต์ หรือบล็อกของคุณ
Svg รองรับ Ios หรือไม่

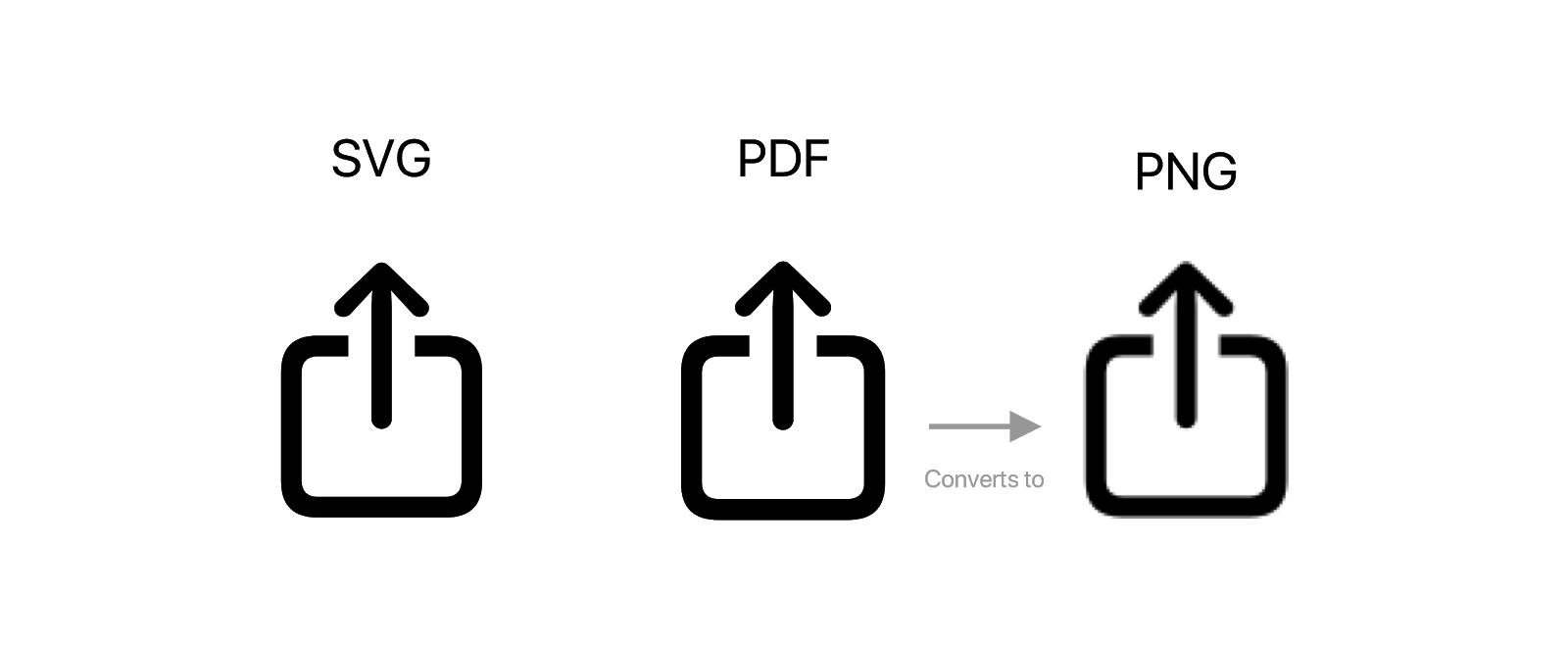
iOS 13 และอุปกรณ์รุ่นก่อนหน้าสามารถรองรับกราฟิก sva ได้ เนื่องจาก SVG เข้ากันไม่ได้กับ iOS 13 จึงดูเหมือนว่าจะถูกแปลงเป็น PNG บน iOS 13 เว็บและแพลตฟอร์ม Android ส่วนใหญ่นิยมให้ VJ เป็นประเภทเนื้อหา
คุณสามารถใช้ เนื้อหารูปภาพ SVG ใน Xcode 12 ได้ ไฟล์ PDF เป็นรูปแบบเดียวกับที่เราใช้มาเกือบ 100 ปี นักออกแบบมีความรับผิดชอบน้อยลง ขนาดรหัสจะลดลง คุณสามารถใช้เวลาในการพัฒนามากขึ้นและใช้เวลาทดสอบน้อยลงโดยทำการทดสอบการทำงานและอีคอมเมิร์ซโดยอัตโนมัติด้วย Waldo ด้วยการรองรับ Scalable Vector Graphics (SVG) คุณสามารถใช้เนื้อหารูปภาพกับ iOS 13 และ iPadOS 13 ใหม่ได้ หากคุณไม่ต้องการปรับขนาดรูปภาพของคุณในรันไทม์ คุณสามารถแปลงเนื้อหารูปภาพทั้งหมดเป็น sva ได้อย่างปลอดภัย โดยพื้นฐานแล้ว Waldo ช่วยให้คุณทำการทดสอบ E2E ได้โดยอัตโนมัติ ทำให้ใช้เวลาในการพัฒนามากขึ้นและใช้เวลาทดสอบน้อยลง เริ่มทำงานกับนักพัฒนา iOS ที่ sarunw.com ฟรี และเพิ่มการมองเห็นแอปของคุณ
เบราว์เซอร์ Android มี การสนับสนุน SVG พื้นฐาน เช่นเดียวกับการสนับสนุนเต็มรูปแบบสำหรับ Android 4.4-103 และการสนับสนุนบางส่วนสำหรับ Android 3-4 บน Opera Mobile การสนับสนุนพื้นฐานสำหรับ SVG (การสนับสนุนพื้นฐาน) ได้รับการสนับสนุนอย่างเต็มที่ แต่การสนับสนุนบางส่วนมีให้ใช้งานใน Opera 10-64 และ Opera None ของเวอร์ชันก่อนหน้า
เพิ่ม Svg ใน Swiftui อย่างไร

การเพิ่ม SVG ให้กับโปรเจ็กต์ SwiftUI ของคุณเป็นกระบวนการง่ายๆ และต้องการเพียงไม่กี่ขั้นตอนเท่านั้น ขั้นแรก คุณต้องค้นหาไฟล์ SVG ที่คุณต้องการใช้ในโครงการของคุณ คุณสามารถค้นหาไฟล์ SVG ฟรีทางออนไลน์หรือซื้อจากเว็บไซต์ภาพสต็อกหลายแห่ง เมื่อคุณพบไฟล์ SVG แล้ว คุณต้องดาวน์โหลดและเพิ่มลงในโปรเจ็กต์ของคุณ ในการทำเช่นนี้ เพียงลากและวางไฟล์ลงในโฟลเดอร์โปรเจ็กต์ของคุณ ถัดไป คุณต้องเปิดไฟล์ในโปรแกรมแก้ไขข้อความและคัดลอกรหัส เมื่อคุณคัดลอกโค้ดแล้ว คุณต้องเปิด ไฟล์ SwiftUI และวางโค้ดลงไป สุดท้าย คุณต้องเพิ่มโค้ดสองสามบรรทัดเพื่อบอกให้ SwiftUI แสดงผล SVG ในการทำเช่นนี้ เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ของคุณ: Image(“name-of-svg-file”) .resizable() .aspectRatio(contentMode: .fit) เท่านี้ก็เรียบร้อย! ตอนนี้คุณควรเห็นไฟล์ SVG ปรากฏในไฟล์ SwiftUI ของคุณ

ใช้คลาส Uiimageview เพื่อโหลดรูปภาพ
คลาส UIImageView ช่วยให้คุณดูรูปภาพที่จัดเก็บไว้ในสตอรี่บอร์ดและปลายปากกา คุณต้องสร้างวัตถุ UIImageView ก่อน ซึ่งต้องตามด้วยการใช้คุณสมบัติรูปภาพ
ฉันสามารถใช้ Svg สำหรับไอคอนแอปได้หรือไม่
ไฟล์ภาพที่รวมอยู่ในบันเดิลของแอปสามารถใช้เป็นไอคอนที่กำหนดเองได้ อย่างไรก็ตาม ไฟล์ an.VNG ต้องรวมอยู่ในแอปพลิเคชันของคุณ ไฟล์ SVG ต้องรวมอยู่ในโฟลเดอร์ $maven-module/src/main/resources/VAADIN/appicons ต้องตั้งค่าไอคอนคุณสมบัติในตัวอธิบายแอป
เมื่อใช้ ResizetizerNT คุณสามารถสร้างไฟล์ Xcassets, PNG และ XML ที่น่าเบื่อหน่ายซึ่งโดยปกติแล้วคุณจะต้องใช้สำหรับไอคอน เช่น แบบปรับได้และแบบกลม ไม่ง่ายอย่างนั้นจับอะไร ForegroundScale ใช้ได้เฉพาะบน iOS ไม่ใช่ Android จะดีมากถ้าคุณใช้อุปกรณ์/อีมูเลเตอร์ที่มีไอคอนกลม (เช่น Google Pixel)
หากคุณแปลงไฟล์ PNG เป็น SVG คุณอาจต้องการใช้แบบอักษรของไอคอน แบบอักษรของไอคอนช่วยให้สร้างไอคอนได้ง่ายโดยมีการเปลี่ยนแปลงสไตล์เพียงเล็กน้อย นอกจากนี้ยังเป็นตัวเลือกที่ดีสำหรับการสร้างไอคอนโดยมีการเปลี่ยนแปลงสไตล์ที่จำกัดโดยที่ยังคงสไตล์ที่สอดคล้องกัน สิ่งสำคัญคือต้องจำไว้ว่าแบบอักษรของไอคอนไม่รองรับรูปแบบต่างๆ มากเท่ากับแบบอักษรประเภทอื่นๆ ดังนั้นอย่าพึ่งพารูปแบบเหล่านี้เพียงอย่างเดียว ข้อดีของ using.sva คือให้ความยืดหยุ่นและตัวเลือกการปรับแต่งที่มากกว่า
ฉันควรใช้ Svg หรือ Png สำหรับไอคอนหรือไม่
เนื่องจากสนับสนุนความโปร่งใส ประโยชน์ของการใช้ PNG และ SVG ในโลโก้และกราฟิกออนไลน์จึงมีมากกว่าข้อเสีย หนึ่งในตัวเลือกที่ดีที่สุดคือไฟล์ PNG ซึ่งเป็นไฟล์โปร่งใสแบบแรสเตอร์ PNG เป็นตัวเลือกที่ดีกว่า SVG สำหรับการทำงานกับพิกเซลและความโปร่งใส
ประโยชน์มากมายของการใช้ไฟล์ Svg
ด้วยความอเนกประสงค์ ไฟล์ประเภท SVG จึงเป็นหนึ่งในประเภทไฟล์ที่ใช้กันอย่างแพร่หลาย สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงโลโก้และไอคอน ภาพประกอบ และอินโฟกราฟิก ข้อดีอย่างหนึ่งของ SVG คือไม่มีความละเอียด กล่าวอีกนัยหนึ่ง ไม่เหมือนไฟล์ประเภท JPG หรือ PNG ที่สามารถดูได้ในความละเอียดหรือขนาดต่างๆ สามารถดูได้ในรูปแบบเดียวกันโดยไม่คำนึงถึงขนาดหรือความละเอียด คุณสามารถใช้วิธีนี้เพื่อสร้างโลโก้และไอคอนที่โดดเด่นไม่ว่าจะแสดงบนอุปกรณ์ใดก็ตาม เช่นเดียวกับภาพประกอบและอินโฟกราฟิกที่จะดูดีในทุกอุปกรณ์ ลักษณะที่น่าสนใจที่สุดประการหนึ่งของ SVG คือความจริงที่ว่าเส้นทาง รูปร่าง และการเติมเป็นแบบเวกเตอร์ ซึ่งหมายความว่าสามารถจัดการได้อย่างไม่จำกัดโดยไม่สูญเสียคุณภาพ ซึ่งหมายความว่าคุณจะไม่ต้องกังวลเกี่ยวกับความละเอียดของการออกแบบที่สลับซับซ้อน เพราะสร้างได้ง่ายกว่า กล่าวอีกนัยหนึ่ง หากคุณกำลังมองหาประเภทไฟล์อเนกประสงค์ที่สามารถใช้ได้โดยไม่คำนึงถึงขนาดหน้าจอหรือความละเอียด sva นั้นคุ้มค่าที่จะดู
Apple รองรับ Svg หรือไม่
ไม่ต้องสงสัยเลยว่า SVG เป็นประเภทเนื้อหาที่ได้รับความนิยมสูงสุดบนเว็บและแพลตฟอร์ม Android เนื่องจากตอนนี้ iOS รองรับ รูปแบบ SVG จึงสามารถใช้รูปแบบเนื้อหาเดียวในแพลตฟอร์มส่วนใหญ่ได้
ไอคอน Svg: แอพใดบ้างที่รองรับ
ไอคอน SVG มีอยู่ในบางแอป Office และ Pages เป็นหนึ่งในแอพ iWork พร้อมด้วย Photoshop, Illustrator และ Animate จาก Adobe Creative Suite ไอคอน SVG มีอยู่ในแอป Google Maps ด้วย หากแอปของคุณทำงานบน iOS 13 หรือใหม่กว่า คุณควรหลีกเลี่ยงการใช้ SVG ระดับ เดียว ขอแนะนำให้ใช้ภาพเวกเตอร์แทน sveiw หากแอปของคุณเก่ากว่า
Svg Ios สวิฟต์
ไม่มีการสนับสนุนในตัวสำหรับไฟล์ SVG ใน iOS หรือ Swift อย่างไรก็ตาม มีไลบรารีโอเพ่นซอร์สจำนวนหนึ่งที่มีฟังก์ชันนี้ ห้องสมุดยอดนิยมแห่งหนึ่งคือ SVGKit สามารถใช้เพื่อแสดงไฟล์ SVG เป็นรูปภาพหรือแสดงโดยตรงในมุมมอง
XCode เวอร์ชัน 12 แนะนำการรองรับเนื้อหารูปภาพ SVG สำหรับ iOS, iPadOS และ macOS กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบภาพที่ใช้ XML (Extensible Markup Language) แอปพลิเคชั่นกราฟิกที่มีการโต้ตอบและแอนิเมชั่นนั้นเป็นแอปพลิเคชั่นที่ใช้งานเป็นหลัก ไฟล์ XML มีเนื้อหาของรูปภาพ การรองรับ SVG พร้อมใช้งานสำหรับ iOS 13 และใหม่กว่าบน iPadOS และ iOS 10.15 และใหม่กว่าบน iPhone หากแอปพลิเคชันของคุณไม่รองรับเวอร์ชันเก่า คุณควรพิจารณาขอทรัพยากรทางเลือกสำหรับ SVG ของคุณ นอกจากนี้ คุณควรพิจารณาสัญลักษณ์ SFS เมื่อคุณใช้ SVG แทนสัญลักษณ์ SFS เป็นชุด ไอคอน Apple เจ๋งๆ ที่คุณจะได้รับจากบริษัท
Xcode Svg รักษาข้อมูลเวกเตอร์
Xcode เป็นสภาพแวดล้อมการพัฒนาแบบผสานรวมที่มีประสิทธิภาพซึ่งมีชุดเครื่องมือมากมายสำหรับการพัฒนาซอฟต์แวร์สำหรับผลิตภัณฑ์ Apple หนึ่งในคุณสมบัติที่ทำให้ Xcode ทรงพลังมากคือความสามารถในการรักษาข้อมูลเวกเตอร์เมื่อส่งออกเป็น PDF หรือ SVG ซึ่งหมายความว่าคุณสามารถสร้างภาพคุณภาพสูงที่สามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียรายละเอียดใดๆ
Ios รองรับ Svg หรือไม่
ใช่ iOS รองรับ SVG คุณสามารถใช้เพื่อสร้างกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดและปรับขนาดได้โดยไม่สูญเสียคุณภาพ ไฟล์ SVG สามารถสร้างได้หลายวิธี รวมถึงการเขียนโค้ดด้วยมือหรือใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator
Swift แปลง Svg เป็น Uiimage
คุณสามารถใช้ตัวสร้าง UIImage (ชื่อ: “myImage”) เพื่อโหลด UIImage จากไฟล์ในบันเดิลของแอป หากต้องการโหลด UIImage จากไฟล์ในไดเรกทอรีเอกสารของแอป ให้ใช้ตัวสร้าง UIImage(contentsOfFile:) หากต้องการโหลด UIImage จาก URL ระยะไกล ให้ใช้ตัวสร้าง UIImage(data:)
Macaw ซึ่งเป็นพ็อด iOS ที่ใช้การจัดการแบบสัมผัสและการแสดงภาพสามารถใช้เพื่อทำสิ่งนี้ให้สำเร็จได้ กล่าวอีกนัยหนึ่ง ขนาดของเวกเตอร์กำหนดขนาดของเวกเตอร์ที่ให้ความละเอียด @1x ที่มีประสิทธิภาพ หากแอปของคุณมีรูปภาพเทมเพลตและไม่ต้องการสี ระบบจะใช้ Global Tint ใน iOS 12, macOS และ iPadOS เวอร์ชัน MacOS X ได้เพิ่มการรองรับกราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) นี่เป็นส่วนเพิ่มเติมเล็กน้อยในการอัปเดต ดังนั้นจึงเป็นหนึ่งในการเปลี่ยนแปลงที่คุณอาจพลาดในระหว่าง WWDC 2020 เป้าหมายของบทช่วยสอนนี้คือเพื่อให้คำอธิบายที่ครอบคลุมเกี่ยวกับโครงสร้างภายในของ SVG ธุรกิจและบุคคลในเซนต์วินเซนต์และเกรนาดีนส์สามารถใช้ Payswif เพื่อทำธุรกรรมอีคอมเมิร์ซได้
PNG เป็นรูปแบบการจัดเก็บข้อมูลแรสเตอร์ที่ทนต่อการบีบอัดซึ่งใช้อัลกอริธึมการบีบอัดแบบไม่สูญเสียข้อมูลเพื่อลดการบีบอัดข้อมูล ไอคอนและวอลเปเปอร์ Swift มีให้ใช้งานฟรีในรูปแบบการออกแบบที่หลากหลาย รวมถึง iOS, Material, Windows และแอปเดสก์ท็อปและมือถืออื่นๆ หากคุณมีอยู่แล้ว คุณควรเพิ่มเข้าไป เมื่อสร้างโปรเจ็กต์ iOS คุณจะต้องแปลง PNG เป็น iOS หากคุณมีข้อมูลสำรองของไอคอนนี้ในคอมพิวเตอร์ ให้บันทึกเป็น SVG หรือใช้ในความละเอียดสูงกว่านั้น สร้างบัญชี GitHub เพื่อมีส่วนร่วมกับ s2mr/Elephant KDCircularProgress เป็นมุมมองความคืบหน้าแบบวงกลมที่ใช้ Swift
มุมมองความคืบหน้าอาจมีการเรืองแสงและภาพเคลื่อนไหว ตลอดจนเอฟเฟกต์การไล่ระดับสี มุมมอง SwiftUI ที่ดาวน์โหลดและแสดงรูปภาพจาก URL ขณะโหลดตัวบ่งชี้กิจกรรมเรียกว่า ImageWithActivityIndicator ไม่มีตัวแปลง PNG เป็น SVG ฟรีที่ดีกว่า ตัวแปลง PNG เป็น SVG ฟรีซึ่งแปลงไฟล์มากกว่า 3 ล้านไฟล์ รูปภาพสามารถปรับขนาดเป็นขนาดต่างๆ ได้โดยไม่สูญเสียคุณภาพตราบเท่าที่ข้อความถูกใช้เพื่ออธิบายกราฟิก
