วิธีเพิ่มข้อความรับรองลงในเว็บไซต์ WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2025-02-19กำลังมองหาวิธีง่ายๆในการเพิ่มข้อความรับรองไปยังเว็บไซต์ WordPress โดยใช้ Elementor หรือไม่?
ข้อความรับรองมีบทบาทสำคัญในการสร้างความไว้วางใจและความน่าเชื่อถือสำหรับเว็บไซต์ของคุณ พวกเขาแสดงประสบการณ์ของลูกค้าจริงเพิ่มหลักฐานทางสังคมเพื่อช่วยแปลงผู้เข้าชมที่มีศักยภาพให้เป็นลูกค้าประจำ
หากคุณใช้ Elementor การเพิ่มข้อความรับรองในเว็บไซต์ของคุณนั้นง่ายอย่างไม่น่าเชื่อโดยเฉพาะอย่างยิ่งด้วยความช่วยเหลือของ Powerpack Addons
ในบทช่วยสอนนี้เราจะนำคุณผ่านกระบวนการทีละขั้นตอนในการเพิ่มข้อความรับรองในเว็บไซต์ WordPress ของคุณโดยใช้ Elementor
มาเริ่มกันเถอะ!
วิธีเพิ่มข้อความรับรองลงในเว็บไซต์ WordPress โดยใช้ Elementor & Powerpack Addons
ติดตั้งและเปิดใช้งาน Elementor และ Powerpack Addons
ก่อนที่คุณจะเริ่มต้นให้แน่ใจว่ามีการติดตั้งและเปิดใช้งาน Addons Elementor & Powerpack บนเว็บไซต์ WordPress ของคุณ
เปิดหน้า
ในการเพิ่มข้อความรับรองคุณต้องเปิดหน้าเว็บที่คุณต้องการแสดง
จากแผงควบคุม WordPress นำทางไปยัง หน้า >> หน้าทั้งหมด และเลือกหน้าเว็บที่คุณต้องการเพิ่มข้อความรับรอง หากคุณต้องการสร้างหน้าใหม่ให้คลิก เพิ่มใหม่
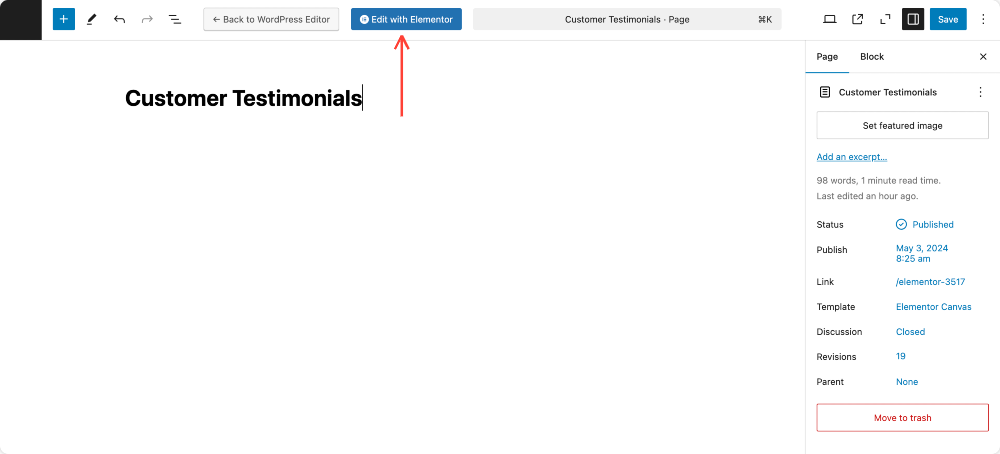
เมื่อคุณเลือกหรือสร้างหน้าของคุณให้คลิกที่ปุ่ม แก้ไขด้วยปุ่ม Elementor ที่ด้านบน

เพิ่มวิดเจ็ตข้อความรับรองในหน้าของคุณ
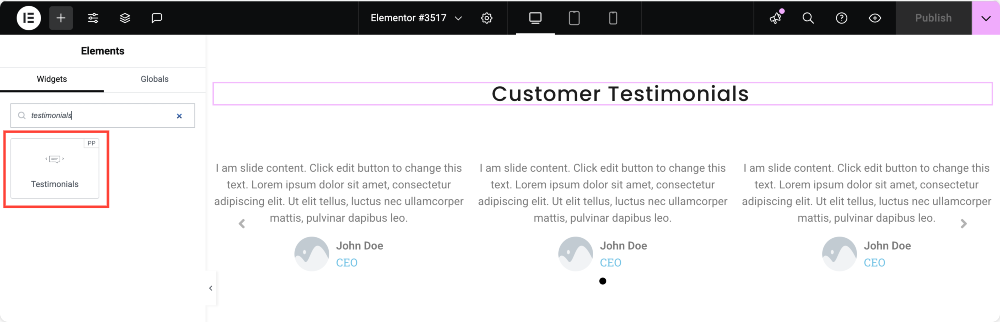
ภายในตัวแก้ไข Elementor ให้พิมพ์ “ ข้อความรับรอง” ในแถบค้นหา
มองหาวิดเจ็ตข้อความรับรองที่มีไอคอน “ PP” ซึ่งบ่งชี้ว่าเป็นวิดเจ็ต Addons Powerpack
หากคุณไม่เห็นวิดเจ็ตนี้ให้ตรวจสอบอีกครั้งว่าวิดเจ็ต PowerPack ทั้งหมดจะเปิดใช้งานในแบ็กเอนด์ อ้างถึงคู่มือนี้เพื่อทราบข้อมูลเพิ่มเติม: วิธีเปิด/ปิดการใช้งานองค์ประกอบ PowerPack?
ในการแสดงข้อความรับรองเพียงแค่ลากวิดเจ็ตข้อความรับรองจากแผงด้านซ้ายแล้ววางลงในส่วนของหน้าเว็บที่คุณต้องการให้คำรับรองปรากฏขึ้น
ตัวเลือกการปรับแต่งในแท็บเนื้อหา

กำหนดเนื้อหาข้อความรับรอง
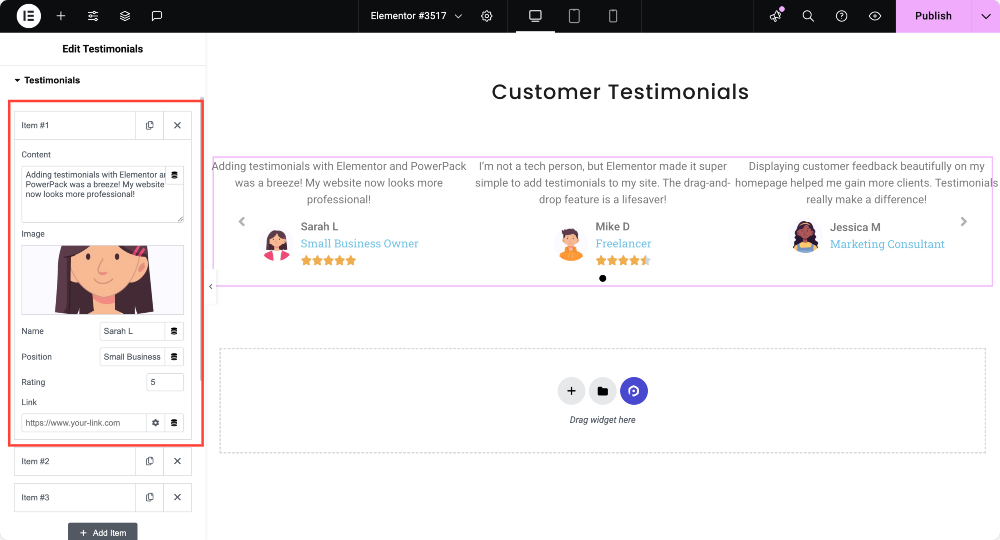
คลิกที่วิดเจ็ตข้อความรับรองเพื่อเปิดแท็บเนื้อหา ที่นี่คุณสามารถเพิ่มข้อความรับรองหลายรายการได้โดยคลิกที่ปุ่ม เพิ่มรายการ โดยค่าเริ่มต้นมีการให้คำรับรองการสาธิตสามแบบ แต่คุณสามารถลบแก้ไขหรือเพิ่มใหม่ได้ตามต้องการ
สำหรับแต่ละข้อความรับรองคุณสามารถป้อน ข้อความตรวจสอบ ซึ่งเป็นความคิดเห็นของลูกค้าจริง นอกจากนี้คุณยังสามารถอัปโหลด รูปภาพ เช่นภาพถ่ายลูกค้าหรืออวตารเพื่อให้คำรับรองเป็นของแท้มากขึ้น
นอกจากนี้คุณสามารถป้อน ชื่อ ของบุคคลที่ให้คำรับรองและ ตำแหน่ง ของพวกเขา (เช่นซีอีโอผู้จัดการหรือนักออกแบบ) และกำหนด คะแนน โดยใช้ระบบที่ใช้ดาว
นอกจากนี้ยังมีตัวเลือกในการรวม ลิงค์ ไปยังเว็บไซต์หรือโปรไฟล์ของลูกค้า

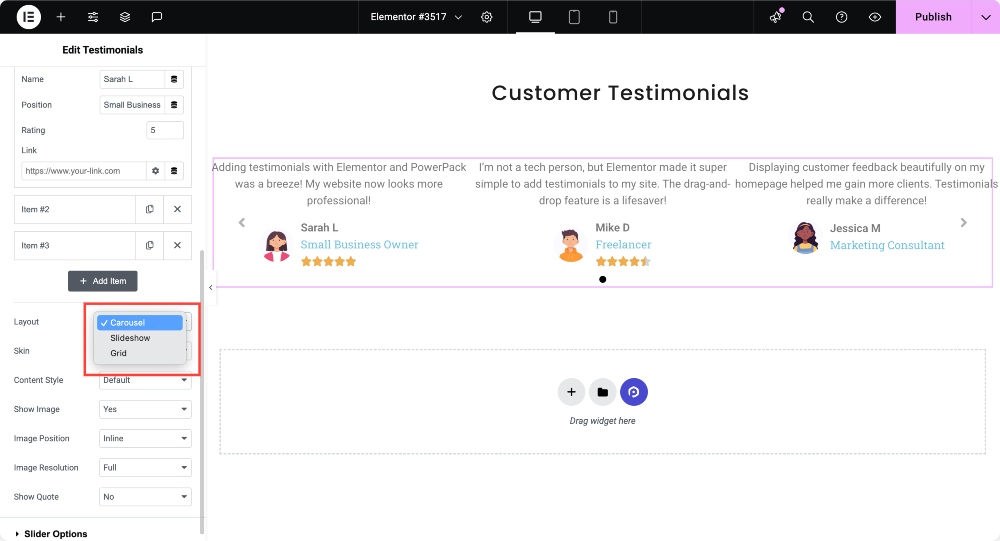
เลือกเค้าโครง
Widget PowerPack Terbetimonials มี ตัวเลือกเค้าโครงหลายตัว เพื่อกำหนดว่าคำรับรองจะปรากฏบนเว็บไซต์ของคุณอย่างไร
คุณสามารถเลือก Carousel ซึ่งเหมาะสำหรับการแสดงข้อความรับรองหลายรายการในรูปแบบการหมุน
หากคุณต้องการควบคุมการนำทางมากขึ้นตัวเลือก ตัวเลื่อน ช่วยให้ผู้ใช้สามารถเคลื่อนย้ายระหว่างคำรับรองได้ด้วยตนเอง
ในทางกลับกันเลย์เอาต์ กริด จะแสดงข้อความรับรองในรูปแบบคงที่แสดงข้อความรับรองหลายครั้งในครั้งเดียวโดยไม่มีการเคลื่อนไหวใด ๆ

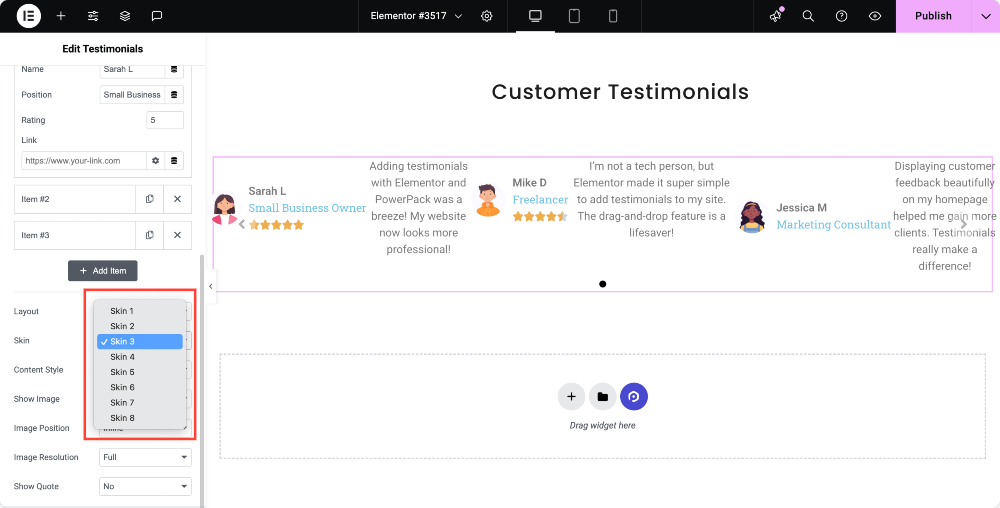
เลือกสไตล์ผิวหนัง
นอกจากนี้ คุณยังได้รับ รูปแบบผิวที่แตกต่างกันแปดแบบ ที่เปลี่ยนรูปลักษณ์ของข้อความรับรองของคุณ คุณสามารถทดลองกับตัวเลือกเหล่านี้เพื่อค้นหาตัวเลือกที่เหมาะสมกับการออกแบบและธีมของเว็บไซต์ของคุณมากที่สุด

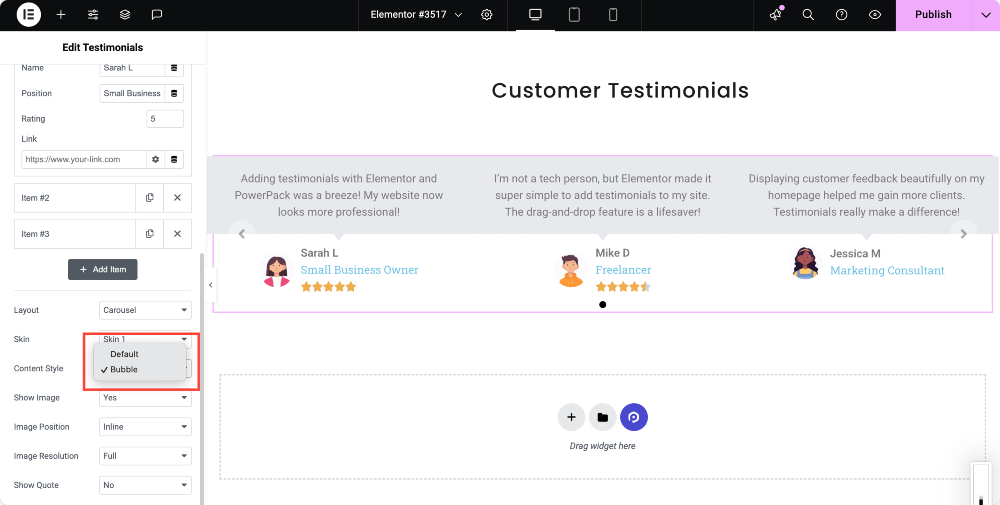
เลือกสไตล์เนื้อหา
มีสองสไตล์เนื้อหา: ค่าเริ่มต้น และ ฟอง !
สไตล์ เริ่มต้น แสดงข้อความรับรองในรูปแบบมาตรฐานในขณะที่สไตล์ ฟอง ให้รูปลักษณ์ที่ทันสมัยเหมือนแชท

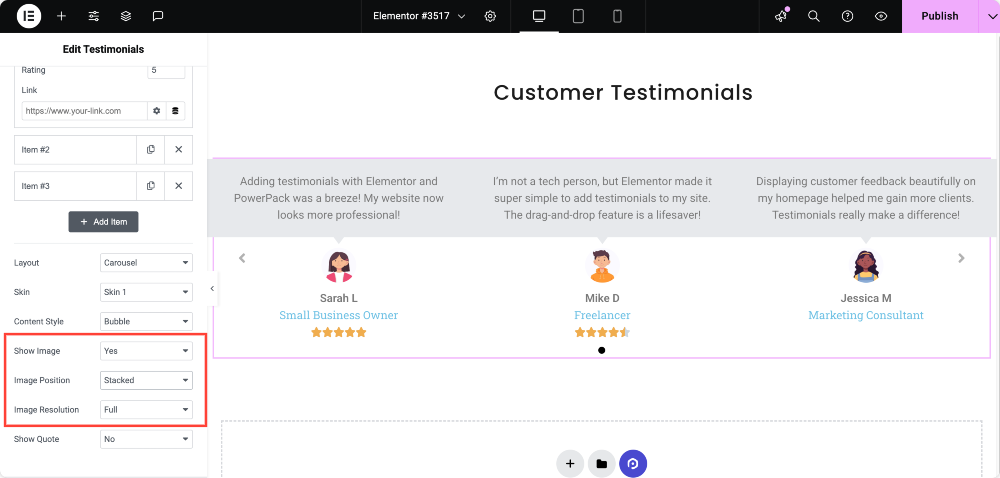
แสดงตัวเลือกภาพ
หากคุณต้องการแสดงภาพลูกค้าให้เปิดใช้งานตัวเลือก การแสดงภาพ จากนั้นคุณสามารถเลือก ตำแหน่งภาพ เป็นแบบ อินไลน์ (ถัดจากข้อความ) หรือ ซ้อนกัน (ด้านบน)
นอกจากนี้คุณสามารถปรับ ความละเอียดของภาพ เพื่อให้ตรงกับข้อกำหนดด้านสุนทรียภาพและการโหลดของเว็บไซต์

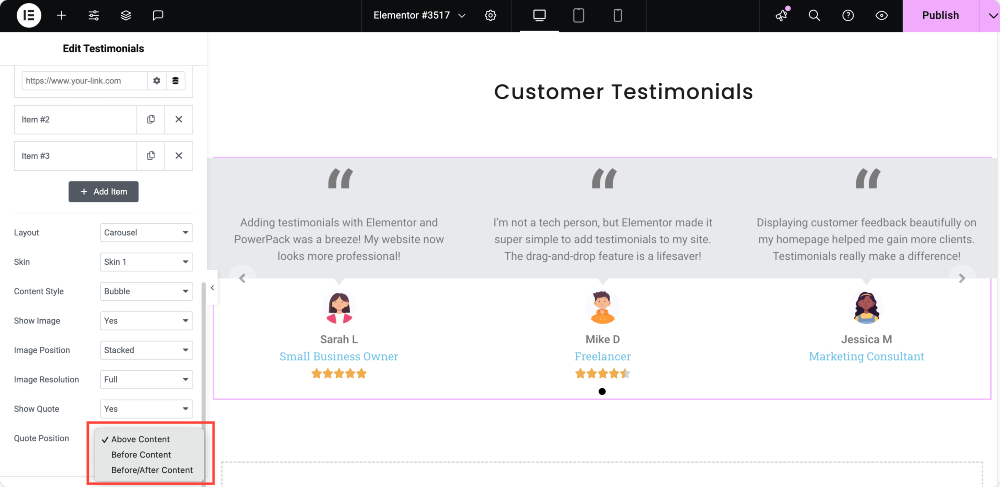
แสดงตัวเลือกใบเสนอราคา
คุณสามารถเลือกที่จะเปิดใช้งานหรือปิดการใช้งาน เครื่องหมายคำพูด รอบข้อความข้อความรับรองตามที่คุณต้องการ

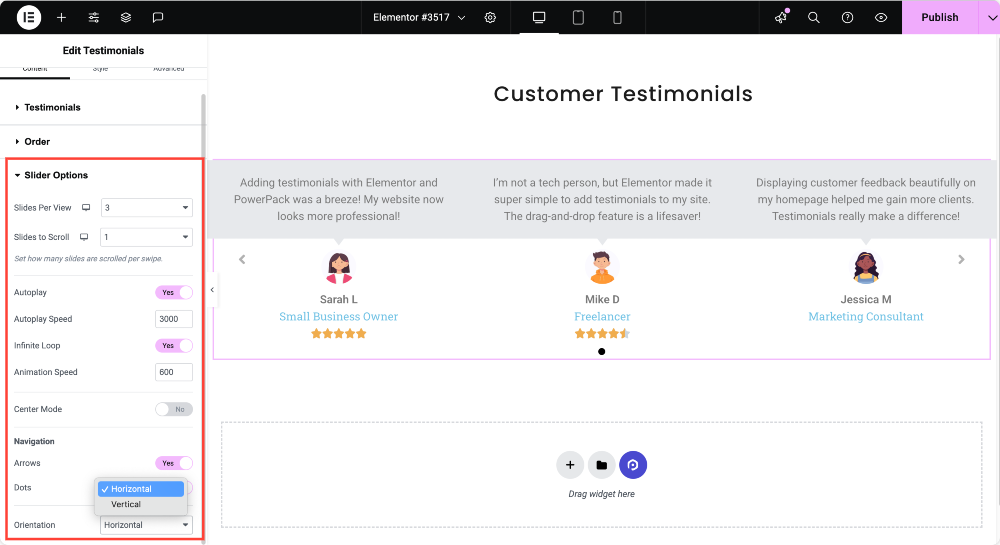
ปรับแต่งม้าหมุนหรือตัวเลื่อน
หากคุณเลือกเค้าโครง Carousel หรือ Slider ตัวเลือกการปรับแต่งเพิ่มเติมจะพร้อมใช้งาน คุณสามารถกำหนดจำนวนข้อความรับรองที่มองเห็นได้พร้อมกันโดยใช้ สไลด์ต่อการดู และจำนวนคำรับรองเลื่อนครั้งละครั้งโดยใช้ สไลด์เพื่อเลื่อน
นอกจากนี้คุณยังสามารถเปิดใช้ งานการเล่นอัตโนมัติ เพื่อให้การเลื่อนคำรับรองโดยอัตโนมัติและตั้งค่า ความเร็วในการเล่นอัตโนมัติ เพื่อควบคุมเวลาระหว่างสไลด์
ตัวเลือก Loop ที่ไม่มีที่สิ้นสุด อนุญาตให้เลื่อนอย่างต่อเนื่องในขณะที่ ความเร็วแอนิเมชั่น ควบคุมความเร็วในการเปลี่ยนระหว่างสไลด์
นอกจากนี้คุณสามารถเปิดใช้ งานลูกศรนำทาง หรือ จุด สำหรับผู้ใช้ในการโต้ตอบกับตัวเลื่อนและเลือกว่าการเคลื่อนไหวนั้นเป็น แนวนอน หรือ แนวตั้ง

ตัวเลือกการปรับแต่งในแท็บสไตล์
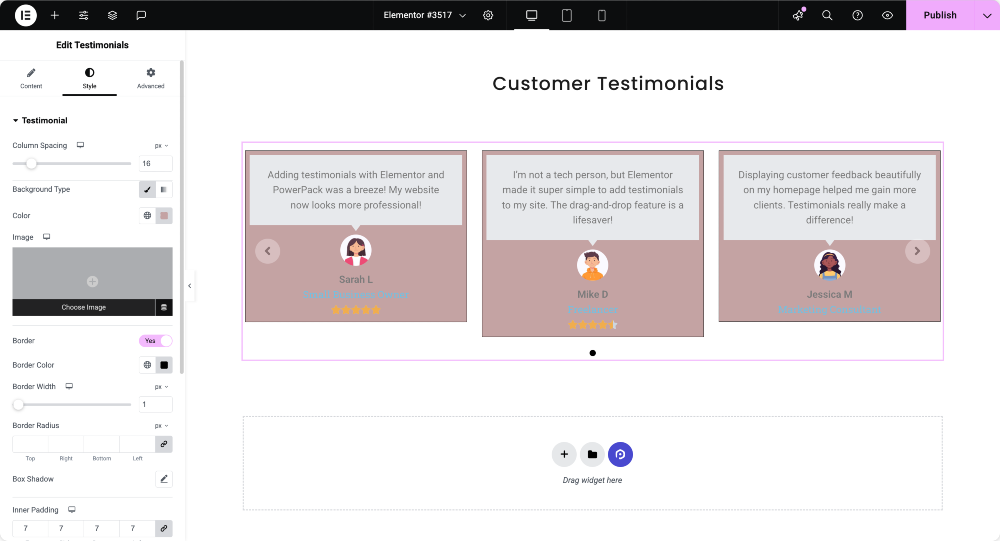
จัดรูปแบบส่วนข้อความรับรอง
คุณสามารถปรับ ระยะห่างคอลัมน์ เพื่อปรับแต่งเค้าโครงและเลือก ประเภทพื้นหลัง ไม่ว่าจะเป็นสีทึบการไล่ระดับสีหรือภาพ
การตั้งค่ารัศมี เส้นขอบ และ เส้นขอบ ช่วยให้คุณสามารถสร้างขอบที่ราบรื่นและโค้งมน นอกจากนี้คุณยังสามารถใช้ Shadow Box เพื่อเพิ่มความลึกและปรับ ช่องว่าง เพื่อระยะห่างที่ดีขึ้น

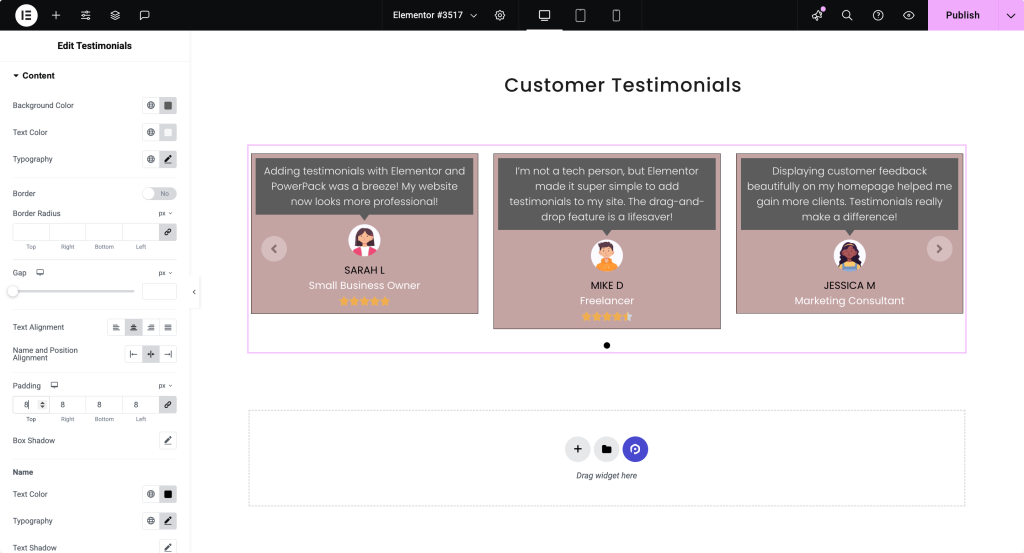
ปรับแต่งลักษณะเนื้อหา
สีพื้นหลังสี และ ข้อความ สามารถเปลี่ยนได้เพื่อให้ตรงกับการสร้างแบรนด์ของเว็บไซต์ของคุณ คุณสามารถปรับเปลี่ยน การพิมพ์ เช่นสไตล์ตัวอักษรและขนาดและปรับ การจัดตำแหน่งข้อความ และการจัดตำแหน่ง ชื่อ และ ตำแหน่ง เพื่อการอ่านที่ดีขึ้น

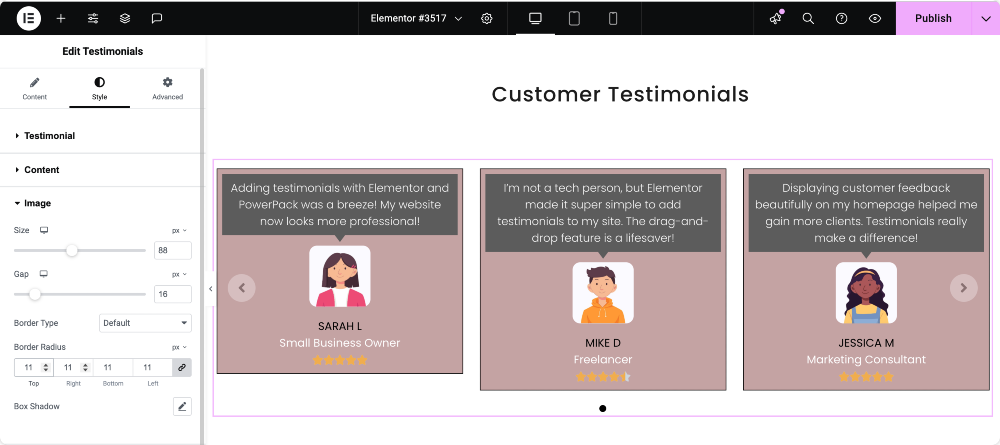
ปรับแต่งสไตล์การจัดแต่งภาพ
การตั้งค่า ขนาด และ ช่องว่าง ช่วยให้คุณปรับตำแหน่งภาพ นอกจากนี้คุณยังสามารถปรับแต่ง ประเภทของเส้นขอบ และ รัศมีเส้นขอบ เพื่อสร้างรูปร่างที่แตกต่างกันและใช้ Shadow Box เพื่อเพิ่มความลึก


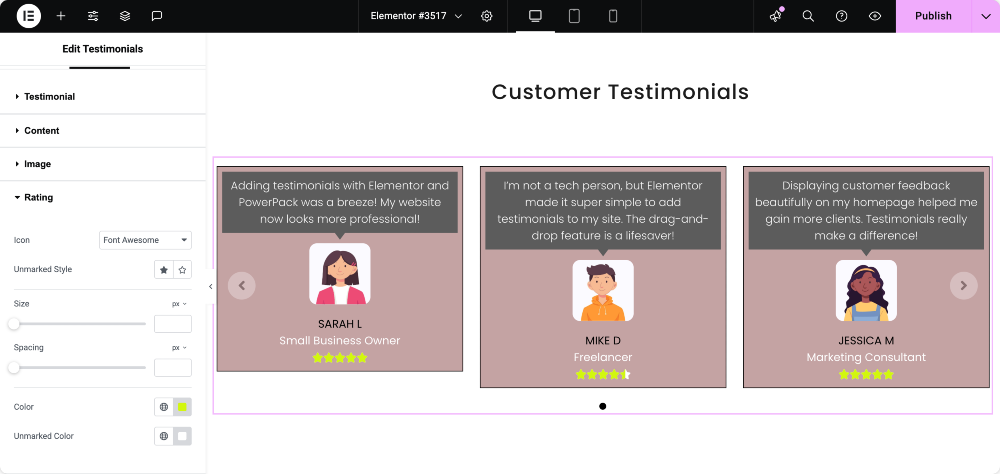
จัดรูปแบบระบบการให้คะแนน
คุณสามารถเลือก ไอคอน ที่แตกต่างกันและ สไตล์ที่ไม่มีเครื่องหมาย ปรับ ขนาด และ ระยะห่าง และเปลี่ยน สี และ สีที่ไม่มีเครื่องหมาย เป็นดาวที่ได้รับการจัดอันดับและไม่ได้รับการจัดอันดับ

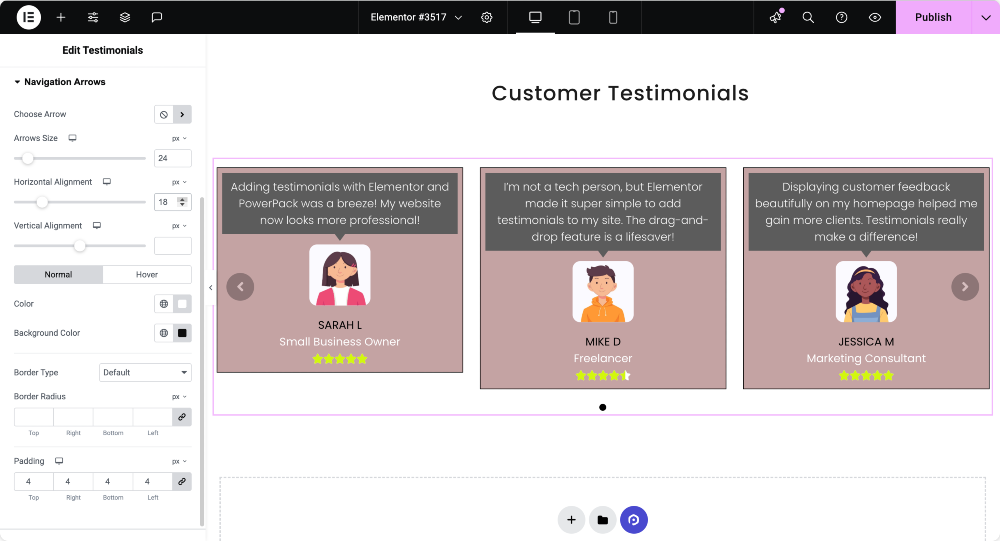
ปรับแต่งลูกศรนำทาง
คุณสามารถเลือก สไตล์ลูกศร ที่แตกต่างกันและปรับ ขนาด มีตัวเลือกให้เปลี่ยน การจัดตำแหน่ง และ สี รวมถึงกำหนดรูปแบบ เส้นขอบ และ พื้นหลัง

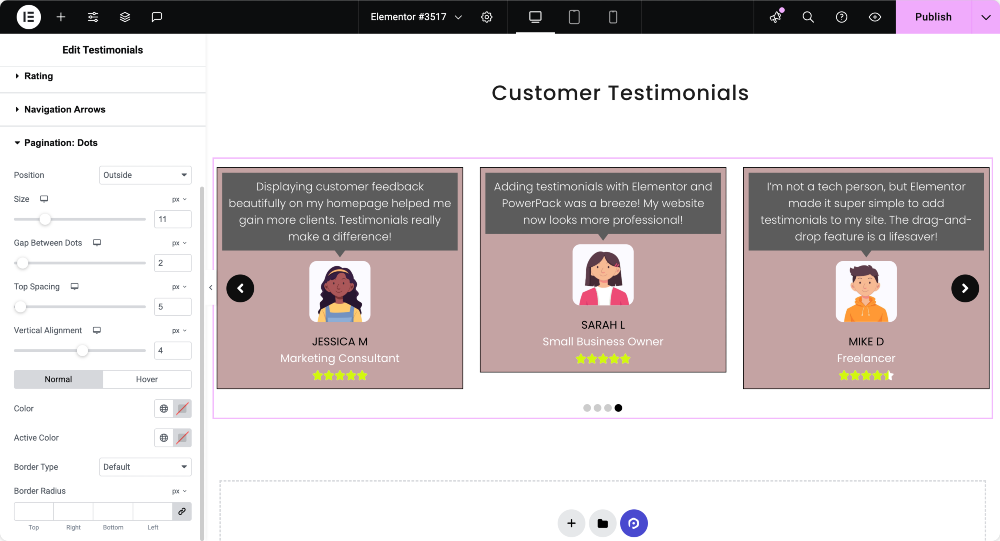
จุดบรรพบุรุษ
สำหรับการปนเปื้อนคุณสามารถเปลี่ยน ตำแหน่ง และ ขนาด ของจุดปรับ ช่องว่างระหว่างจุด และ ระยะห่างด้านบน และปรับเปลี่ยน สี และ สีที่ใช้งานอยู่ เพื่อเน้นคำรับรองที่ใช้งานอยู่

สรุปและเผยแพร่ข้อความรับรองของคุณ
เมื่อคุณปรับแต่งคำรับรองของคุณเสร็จแล้วให้ใช้ตัวเลือกการเปลี่ยนแปลงตัวอย่างของ Elementor เพื่อตรวจสอบรูปลักษณ์สุดท้าย หากทุกอย่างปรากฏตามที่คาดไว้ให้คลิก เผยแพร่ เพื่อให้คำรับรองมีชีวิตอยู่บนเว็บไซต์ของคุณ
บทสรุป
การเพิ่มข้อความรับรองลงใน WordPress โดยใช้ Elementor และ Powerpack Addons นั้นง่ายและมีประสิทธิภาพ ด้วยเลย์เอาต์และตัวเลือกการจัดแต่งทรงผมมากมายคุณสามารถสร้างข้อความรับรองที่มีส่วนร่วมทางสายตาที่สร้างความน่าเชื่อถือและการแปลงไดรฟ์
แบ่งปันถ้าคุณพบคู่มือที่เป็นประโยชน์นี้! นอกจากนี้ยังเข้าร่วมกับเราบน Twitter, Facebook และ YouTube
มีคำถามหรือต้องการความช่วยเหลือ? แสดงความคิดเห็นด้านล่าง!
เพิ่มเติมจากบล็อก
- วิธีสร้างโลโก้ตัวเลื่อนและกริดใน WordPress โดยใช้ Elementor
- วิธีเพิ่มตัวเลื่อนภาพ/ม้าหมุนใน WordPress โดยใช้ Elementor
- วิธีสร้าง After After Slider ใน Elementor
- วิธีสร้างตัวเลื่อนการ์ดใน Elementor โดยใช้ PowerPack
- วิธีสร้างโพสต์ม้าหมุน/แถบเลื่อนด้วย Elementor

แสดงความคิดเห็น ยกเลิกการตอบกลับ