วิธีเพิ่มปลั๊กอิน Revolution Slider ให้กับธีม WordPress ของคุณ
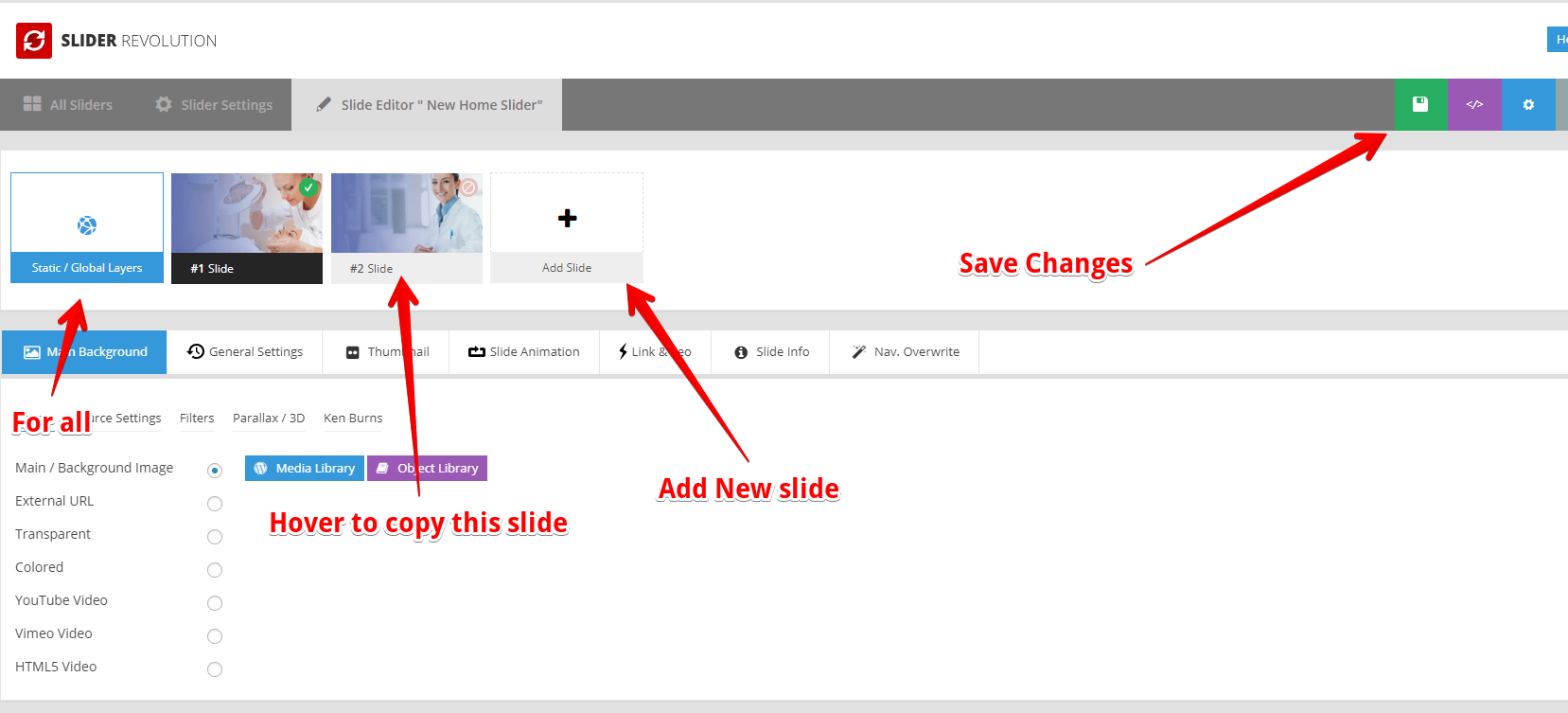
เผยแพร่แล้ว: 2022-10-18ธีม WordPress ส่วนใหญ่มาพร้อมกับแถบเลื่อนพื้นฐานที่คุณสามารถใช้เพื่อแสดงเนื้อหาเด่นของคุณ อย่างไรก็ตาม หากคุณต้องการเพิ่มแถบเลื่อนที่ซับซ้อนยิ่งขึ้นในไซต์ WordPress ของคุณ คุณสามารถใช้ปลั๊กอิน Revolution Slider ได้ ในบทความนี้เราจะแสดงวิธีเพิ่มปลั๊กอิน Revolution Slider ให้กับธีม WordPress ของคุณ สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Revolution Slider สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องซื้อคีย์ใบอนุญาตจากเว็บไซต์ Revolution Slider หลังจากซื้อรหัสลิขสิทธิ์แล้ว คุณต้องป้อนรหัสดังกล่าวในหน้าการตั้งค่า Revolution Slider เมื่อคุณเปิดใช้งานปลั๊กอินและป้อนรหัสใบอนุญาตแล้ว คุณก็พร้อมที่จะสร้างตัวเลื่อนแรกของคุณ ไปที่หน้า Revolution Slider และคลิกที่ปุ่ม "สร้างแถบเลื่อนใหม่" ป้อนชื่อสำหรับตัวเลื่อนของคุณ และเลือกประเภทของตัวเลื่อนที่คุณต้องการสร้าง สำหรับบทช่วยสอนนี้ เราจะสร้างแถบเลื่อน "พื้นฐาน" หลังจากนั้น คุณจะถูกนำไปที่หน้าถัดไปซึ่งคุณสามารถกำหนดการตั้งค่าสำหรับตัวเลื่อนของคุณได้ คุณสามารถเลือกรูปภาพ วิดีโอ หรือโพสต์ที่คุณต้องการรวมไว้ในแถบเลื่อนได้ที่นี่ คุณยังสามารถกำหนดความกว้าง ความสูง และตัวเลือกอื่นๆ สำหรับตัวเลื่อนของคุณได้ เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกที่ปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ ตอนนี้คุณสามารถไปที่ส่วนหน้าของเว็บไซต์ของคุณและดูการทำงานของตัวเลื่อนของคุณ
Slider Revolution เป็นปลั๊กอินตัวเลื่อน WordPress ที่ยอดเยี่ยม วิธีที่ดีที่สุดคือเชื่อมต่อ envato API กับไซต์ WordPress เพื่อให้สามารถติดตั้งและอัปเดตตัวเลื่อนได้โดยอัตโนมัติหากคุณซื้อปลั๊กอิน หลังจากที่คุณได้อัปโหลดปลั๊กอินแล้ว คุณสามารถเริ่มสร้างตัวเลื่อนของคุณได้ เราสามารถใช้เลย์เอาต์ที่หลากหลายเพื่อสร้างตัวเลื่อนของเราในเลย์เอาต์ Slider Revolution หากคุณต้องการกำหนดขนาดของตัวเลื่อนเอง ให้ไปที่ความกว้างเต็มแล้วเลือก ตัวเลือกแบบเต็มหน้าจอจะแสดงตัวเลื่อนตราบใดที่มันแสดงบนหน้าจอที่มีขนาดที่แน่นอน คุณยังสามารถระบุขนาดตัวเลื่อน ซึ่งคุณสามารถกำหนดได้ที่นี่ เช่นเดียวกับขนาดเลเยอร์
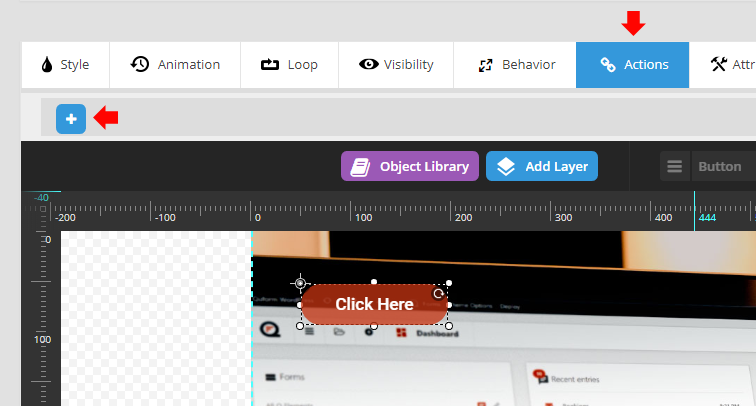
ที่แถบด้านบน เราจะเห็นตัวเลือก Add Layer ซึ่งมีเลเยอร์ต่างๆ สไลด์สามารถเติมคำ รูปภาพ ปุ่ม วิดีโอ รูปร่าง เสียง และแถวได้หลากหลาย คุณควรจัดกลุ่มเลเยอร์ของคุณเสมอเพื่อจัดแนวพวกมันในแนวตั้งหรือแนวนอน
บน แดชบอร์ดการปฏิวัติแถบเลื่อน คุณจะพบส่วนโมดูลการค้นหา คลิก ฝัง หากคุณต้องการเปลี่ยนการตั้งค่าโดยวางเมาส์เหนือตัวเลื่อน แล้วคลิกไอคอนลูกศร คุณต้องคัดลอกรหัสย่อจากป๊อปอัปที่คุณกำลังดูอยู่ จากนั้น ในหน้าต่าง Elementor ให้เปลี่ยนหน้าที่ตัวเลื่อนจะปรากฏขึ้น (หรือหากคุณยังไม่ได้สร้าง ให้สร้างใหม่)
คุณสามารถสร้างและสร้างแถบเลื่อนที่น่าสนใจสำหรับเว็บไซต์ของคุณโดยไม่ต้องใช้เงินกับปลั๊กอินแบบชำระเงิน แม้ว่าปลั๊กอิน Revolution Slider จะรวมอยู่ในธีมต่างๆ ของ WordPress แต่ก็ไม่ได้รับประกันว่าจะเป็นเครื่องมือที่ดีที่สุดสำหรับการสร้างสไลด์โชว์สำหรับเว็บไซต์ของคุณ
เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสร้างส่วนที่สวยงามของเว็บไซต์ของคุณได้ภายในเวลาไม่กี่วินาที สไลด์โชว์บนเว็บไซต์ส่วนใหญ่มีแถบเลื่อนปฏิวัติ
ฉันจะเพิ่มการปฏิวัติตัวเลื่อนใน WordPress ได้อย่างไร

ในการเพิ่มการปฏิวัติตัวเลื่อนใน WordPress คุณจะต้องติดตั้งและเปิดใช้งาน ปลั๊กอิน Slider Revolution เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างแถบเลื่อนใหม่ได้โดยไปที่ Slider Revolution > New Slider
เป็นปลั๊กอินตัวเลื่อนแบบตอบสนองที่คุณสามารถใช้ได้สำหรับ WordPress โมดูลสามารถสร้างจากเทมเพลตที่สร้างไว้ล่วงหน้าได้หลากหลายหรือสร้างขึ้นโดยผู้ใช้ สามารถสร้างโมดูลได้โดยใช้ตัวแก้ไขโมดูล หรือที่เรียกว่าตัวแก้ไขภาพ ใน Slider Revolution โมดูลสามารถมีสื่อประเภทใดก็ได้ รวมถึงวิดีโอ, GIF, ปุ่ม, เสียง, ข้อความ และรูปภาพ สามารถสร้างโมดูลได้จากคู่มือสามหน้าที่มีการตั้งค่าเริ่มต้นที่สำคัญจำนวนหนึ่ง ขั้นตอนแรกคือการสร้างประเภทโมดูล หลังจากนั้นควรเลือกขนาดของตัวเลื่อนและควรกำหนดขนาดและขนาดของตัวเลื่อน
คุณสามารถใช้โมดูลตัวเลื่อนและภาพหมุนเพื่อสร้างเนื้อหาสไลด์โชว์ ด้วยตัวเลือกแบบเต็มหน้าจอ โมดูลสามารถเปลี่ยนขนาดและความสูงของเบราว์เซอร์ได้ ด้วยการเปลี่ยนอัตราส่วนกว้างยาวในการตั้งค่าเค้าโครง โมดูลสามารถรักษาอัตราส่วนกว้างยาวได้ โมดูลที่สามารถสร้างโดยอัตโนมัติได้นั้นดีที่สุดสำหรับสไลด์โชว์หรือตัวเลื่อนวิดีโอที่แสดงในแนวเดียวกับโพสต์ โมดูลสามารถปรับขนาดได้โดยใช้คู่มือการสร้างโมดูล ขนาดของตัวเลื่อนกำหนดวิธีการปรับขนาดให้พอดีกับขนาดของอุปกรณ์ต่างๆ สามตัวเลือกคือการปรับขนาดเชิงเส้นแบบคลาสสิก การสืบทอดอัจฉริยะ และการปรับขนาดแบบกำหนดเองด้วยตนเอง
เลเยอร์ในวิดีโออาจดูเล็กลงบนหน้าจอขนาดเล็กเนื่องจากหดตัว Slider Revolution มีเทมเพลตให้เลือกหลายร้อยแบบเมื่อคลิกปุ่ม คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าพร้อมเอฟเฟกต์พิเศษ การใช้เทมเพลตทำให้สร้างตัวเลื่อนคุณภาพสูงได้ง่ายขึ้น นอกจากนี้ยังสามารถสร้างทั้งเว็บไซต์ด้วยเทมเพลตได้ ในขณะที่ต้องใช้ตัวสร้างเพจ มีเอฟเฟกต์พิเศษมากมายใน Slider Revolution เมื่อวางเมาส์เหนือภาพขนาดย่อ คุณสามารถดูเทมเพลตขนาดเต็มได้
ต้องปิดแกลเลอรีเทมเพลตเพื่อติดตั้งส่วนเสริม เมื่อดาวน์โหลดไฟล์แล้ว โมดูลที่มีการตั้งค่าเทมเพลตจะถูกสร้างขึ้นโดยใช้ Slider Revolution หลังจากติดตั้งส่วนเสริมที่จำเป็นแล้ว คุณสามารถกลับไปที่แกลเลอรีเทมเพลตโมดูลเพื่อดูเทมเพลตที่เหลือได้ คุณสามารถแทรกโมดูลโดยวางเมาส์เหนือภาพขนาดย่อและเลือกไอคอนเครื่องหมายบวกที่ด้านบนของหน้า ผู้ใช้สามารถใช้รหัสย่อหรือบล็อก Slider Revolution เพื่อแทรกตัวเลื่อนใน WordPress ต่อไปนี้คือวิธีใช้ตัวแก้ไขบล็อก Gutenberg ใหม่เพื่อเพิ่มตัวเลื่อน นอกจากนี้ WordPress ยังสามารถใช้เพื่อแทรกตัวเลื่อนโดยใช้รหัสย่อ
ปลั๊กอิน Slider Revolution นอกเหนือจากการอนุญาตให้ผู้ใช้เปลี่ยนโมดูล ยังอนุญาตให้พวกเขาเปลี่ยนคุณสมบัติของโมดูล วางเมาส์เหนือโมดูลเพื่อดูการตั้งค่าบางอย่าง จากนั้นคลิกลูกศรลงที่ด้านล่างเพื่อดูการตั้งค่า หลังจากที่คุณเพิ่มโมดูลตัวเลื่อนแล้ว คุณสามารถดูหน้าตาของโมดูลได้
วิธีการใช้แถบเลื่อนการปฏิวัติใน WordPress
จากนั้นคลิกรหัสย่อ Revolution ของแถบเลื่อนแล้ววางลงในพื้นที่เนื้อหาของโพสต์หรือหน้าบล็อกของคุณ หากคุณไม่มีปลั๊กอิน Revolution Slider คุณสามารถแทรกรหัสย่อได้โดยคลิกที่ไอคอนที่มุมล่างขวาของตัวแก้ไข
หากคุณกำลังใช้ปลั๊กอิน Revolution Slider ตรวจสอบให้แน่ใจว่าได้เปิดแถบเลื่อนแล้ว ในการดำเนินการดังกล่าว ให้คลิกไอคอนรูปเฟืองที่มุมบนซ้ายของตัวแก้ไข จากนั้นเลือกการตั้งค่า ควรตรวจสอบแถบเลื่อนภายใต้แท็บทั่วไป
ฉันจะแทรกการปฏิวัติตัวเลื่อนได้อย่างไร

คุณต้องดำเนินการสองสามขั้นตอนเพื่อเพิ่มการปฏิวัติตัวเลื่อนให้กับเว็บไซต์ของคุณ ขั้นแรก คุณจะต้องซื้อและดาวน์โหลดปลั๊กอินการปฏิวัติตัวเลื่อน ถัดไป คุณจะต้องอัปโหลดปลั๊กอินไปยังไซต์ WordPress ของคุณและเปิดใช้งาน เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างแถบเลื่อนใหม่ได้โดยไปที่แท็บ Slider Revolution ในแดชบอร์ด WordPress ของคุณและคลิกที่ปุ่ม "เพิ่มตัวเลื่อนใหม่" จากที่นั่น คุณสามารถเลือก เทมเพลตตัวเลื่อน เพิ่มรูปภาพและข้อความของคุณเอง และกำหนดการตั้งค่าตัวเลื่อนของคุณ เมื่อคุณทำเสร็จแล้ว คุณสามารถดูตัวอย่างแถบเลื่อนของคุณแล้วเผยแพร่บนไซต์ของคุณได้
วิธีเพิ่ม Slider Revolution ในโฮมเพจ WordPress
การเพิ่ม Slider Revolution ในโฮมเพจ WordPress นั้นง่ายมาก คุณเพียงแค่ต้องดาวน์โหลดปลั๊กอิน Slider Revolution แล้วอัปโหลดไปยังไซต์ WordPress ของคุณ หลังจากนั้น คุณสามารถเปิดใช้งานปลั๊กอินแล้วเพิ่ม Slider Revolution ใหม่ ลงในไซต์ WordPress ของคุณ
นี่คือองค์ประกอบการออกแบบเว็บไซต์ยอดนิยมที่ช่วยให้คุณสามารถแสดงข้อความ รูปภาพ และวิดีโอของคุณโดยเลื่อนจากสไลด์หนึ่งไปยังอีกสไลด์ถัดไป มีตัวเลื่อนฟรีและจ่ายเงินจำนวนมาก แต่คุณสามารถหาตัวเลื่อนแบบชำระเงินที่ดีมาก เมื่อเว็บไซต์ของคุณโหลดรูปภาพหรือเนื้อหาอื่นๆ จำนวนมาก ตัวเลื่อนอาจทำให้ช้าลง ทุกครั้งที่ใช้ตัวเลื่อน เนื้อหาในนั้นจะแสดงองค์ประกอบข้อความสำคัญ เช่น ข้อความรับรอง หากคุณแสดงให้ผู้เยี่ยมชมเห็นว่าคุณมีพวกเขาอยู่ในที่ที่ถูกต้อง พวกเขามักจะกลับมาอีก แอปนี้ยังสามารถใช้เพื่อเน้นโปรเจ็กต์ที่สำคัญที่สุดในพอร์ตโฟลิโอของฟรีแลนซ์ได้อีกด้วย ในวิดีโอทีละขั้นตอนนี้ เราจะแสดงวิธีตั้งค่าแถบเลื่อนหน้าแรกสำหรับเว็บไซต์ของคุณ

เมื่อนำเข้าแล้ว คุณจะสังเกตเห็นว่าคุณมีสามสไลด์ที่แตกต่างกันในแดชบอร์ดของคุณ ซึ่งทั้งหมดจะเพิ่มเป็นแถบเลื่อนเดียว คุณสามารถเพิ่มข้อความ รูปภาพ หรือวิดีโอลงในรายการใดก็ได้ คุณสามารถแก้ไขสไลด์ใดก็ได้โดยวางเมาส์เหนือสไลด์แล้วคลิกปุ่มแก้ไข ในโพสต์นี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการดำเนินการนี้ด้วยตัวแก้ไข WordPress รวมถึงองค์ประกอบหรือตัวสร้างหน้า คุณสามารถแก้ไขเพจที่คุณต้องการรวมไว้โดยไม่ต้องดำเนินการใดๆ เพิ่มเติม การตั้งค่าเริ่มต้นคือแนวนอน แต่สามารถเปลี่ยนแปลงได้โดยการคลิกที่ลูกศรเพื่อเปลี่ยนเพื่อให้ภาพหนึ่งจางไปเป็นอีกภาพหนึ่ง หากต้องการทราบชื่อของคุณ ให้วางเมาส์เหนือชื่อนั้นที่มุมซ้ายบนของแดชบอร์ด WordPress ค้นหา Smart Slider 3 โดยพิมพ์ในช่องทางด้านขวาของชื่อ เมื่อคุณคลิกที่ตัวเลื่อน คุณจะเข้าสู่ตัวแก้ไขซึ่งคุณสามารถทดสอบได้
วิธีเพิ่มตัวเลื่อนการปฏิวัติใน Elementor
การเพิ่ม Revolution Slider ในหน้า Elementor ของคุณนั้นง่ายมาก เพียงลากและวาง วิดเจ็ต Revolution Slider ลงในตำแหน่งที่คุณต้องการบนหน้า จากนั้นเลือกตัวเลื่อนที่คุณต้องการจากเมนูแบบเลื่อนลง แค่นั้นแหละ! ตัวเลื่อนของคุณจะปรากฏบนหน้าของคุณ
เป็นเครื่องมือสร้างเนื้อหาที่เน้นไปที่แอนิเมชั่นที่น่าดึงดูดรวมถึงเอฟเฟกต์ภาพที่น่าทึ่ง โมดูลถูกสร้างขึ้นและแก้ไขโดยใช้ตัวแก้ไขโมดูล สามารถสร้างเนื้อหาที่หลากหลายได้โดยการรวมหลายโมดูลเข้าด้วยกัน เช่น แลนดิ้งเพจและเว็บไซต์ที่สมบูรณ์ บทช่วยสอนนี้อนุมานว่าทั้ง Slider Revolution และ Elementor ได้รับการติดตั้งบนไซต์ WordPress ของคุณ โดยทั่วไปจะใช้ปุ่มสีม่วงสี่ปุ่มที่ด้านล่าง และปุ่มการตั้งค่าการบล็อก คุณสามารถเปลี่ยนเค้าโครงโมดูลและออฟเซ็ตบล็อกได้โดยเลือกปุ่มการตั้งค่าบล็อกจากกล่องโต้ตอบการตั้งค่าบล็อก หน้าต่างที่มีกล่องโต้ตอบขนาดไฟล์ที่ปรับให้เหมาะสมสามารถเข้าถึงได้โดยคลิกที่ปุ่ม OPTIMIZE FILE SIZES องค์ประกอบที่มองเห็นได้เพียงอย่างเดียวบนหน้าเว็บของคุณคือวิดเจ็ต ดังนั้นการใช้เทมเพลตเปล่าของการปฏิวัติตัวเลื่อนจะทำให้องค์ประกอบเริ่มต้นมองไม่เห็น
ฉันจะเพิ่มรูปภาพ Slider Revolution ใน WordPress ได้อย่างไร
โดยการเลือกรูปภาพจากเมนูแบบเลื่อนลง คุณสามารถเพิ่มรูปภาพพื้นหลังได้ คุณสามารถเลือกรูปภาพใหม่จาก Media Library หรืออัปโหลดรูปภาพจากห้องสมุดของคุณได้ทันที หากต้องการปรับขนาดตัวเลื่อนอย่างเหมาะสม ให้ใช้ขนาดของรูปภาพเป็นแนวทาง
วิธีเพิ่ม Slider ใน WordPress Custom Theme
ในแบ็กเอนด์ WordPress ให้ไปที่ ลักษณะที่ปรากฏ – อัปโหลด และค้นหาส่วนหัวของไฟล์ PHP สามารถแก้ไขได้โดยคลิกที่รายการที่ถูกต้องและเลือก โปรดค้นหาแท็ก body และคัดลอกโค้ด PHP ของตัวเลื่อนหลังจากนั้น เพื่อเพิ่มตัวเลื่อนที่ด้านบนสุดของหน้าของคุณ
แถบเลื่อนใช้สำหรับแสดงรูปภาพ วิดีโอ โพสต์ และหน้าต่างๆ บนเว็บไซต์ WordPress ในรูปแบบสไลด์โชว์ คุณมีตัวเลือกสองสามอย่างในการเพิ่มตัวเลื่อนในไซต์ของคุณ ส่วนนี้จะแนะนำคุณตลอดแนวทางของทั้งสองวิธี ซึ่งจะเปิดใช้งานตัวเลื่อนหากธีมของคุณรองรับและวิธีใช้งาน ปลั๊กอินส่วนใหญ่ที่ให้คุณเพิ่มและ ปรับแต่งแถบเลื่อน ได้ Smart Slider 3 เป็นการดาวน์โหลดฟรีและใช้งานง่ายมาก ปรับแต่งได้มาก และปรับแต่งได้ง่ายมาก คุณสามารถใช้ขั้นตอนเดียวโดยคลิกที่สามตัวเลือกที่แสดงด้านล่าง ปลั๊กอินนี้สามารถใช้เพื่อเพิ่มสไลด์ประเภทใดก็ได้ที่คุณต้องการ
ตัวเลื่อนสามารถนำเข้าได้โดยคลิกปุ่มบวก (+) ตามด้วยไฟล์ที่ต้องการ ง่ายต่อการเลือกจากสไลด์ที่หลากหลายหรือแสดงสไลด์ประเภทเดียว หลังจากที่คุณเพิ่มเนื้อหาลงในสไลด์แล้ว ให้คลิกแก้ไข จากนั้นวางเมาส์เหนือสไลด์และเลือกตัวแก้ไขสไลด์ ส่วนหัว (ชื่อ) ลิงก์ข้อความ รูปภาพ ปุ่ม หรือแถว (เพื่อสร้างคอลัมน์) ทั้งหมดมีอยู่ในแถบด้านข้างขวาโดยคลิกที่ไอคอนองค์ประกอบ หลังจากนั้นตัวแก้ไขกล่องดำจะปรากฏขึ้นซึ่งจะช่วยให้คุณปรับแต่งตามที่คุณต้องการ ควรใช้สไลด์โพสต์เพื่อตั้งค่าโพสต์ เพียงทำซ้ำขั้นตอนข้างต้นบนสไลด์ประเภทอื่นเพื่อทำแบบเดียวกัน
ขั้นตอนที่สามคือการสร้างเนื้อหาสำหรับสไลด์ประเภทใดก็ได้ที่จัดเตรียมไว้ให้คุณ คุณสามารถทำให้แถบเลื่อนดูสวยงามขึ้นได้โดยเปลี่ยน ขั้นตอนที่ห้าคือการกำหนดค่าการนำทางบนตัวเลื่อนของคุณเพื่อให้ลูกศร หัวข้อย่อย และรูปภาพขนาดย่อแสดงขึ้น คุณสามารถเปิด/ปิดองค์ประกอบเหล่านี้ได้ทุกเมื่อ จากนั้นจัดรูปแบบตามความต้องการของคุณ หากต้องการเพิ่มแถบเลื่อนในเว็บไซต์ของคุณ ให้ทำตามขั้นตอนด้านล่าง Smart Slider 3 ถูกรวมเข้ากับ Gutenberg และ Classic Editor ไซต์ของคุณจะดึงดูดสายตาและดึงดูดสายตามากขึ้นด้วยแถบเลื่อนเหล่านี้ คุณลักษณะที่มีประโยชน์อื่นๆ ได้แก่ ความสามารถในการเพิ่มไลท์บ็อกซ์หรือทำให้ไซต์ของคุณน่าสนใจยิ่งขึ้น ตลอดจนพื้นหลังของวิดีโอและสิ่งพิเศษอื่นๆ
ปลั๊กอิน WordPress Slider Revolution
Slider Revolution เป็นปลั๊กอิน WordPress ที่ให้คุณสร้างตัวเลื่อนและภาพหมุนที่สวยงาม ด้วย Slider Revolution คุณสามารถสร้างตัวเลื่อนและภาพหมุนที่ตอบสนองได้ดีและเป็นมิตรกับมือถือ ซึ่งดูดีบนอุปกรณ์ทั้งหมด Slider Revolution นั้นปรับแต่งได้สูงและใช้งานง่าย ทำให้เป็นปลั๊กอินที่สมบูรณ์แบบสำหรับการสร้างตัวเลื่อนและภาพหมุนที่สวยงาม
ตัว สร้าง WordPress ที่ตอบสนองต่อการปฏิวัติของ Slider ได้รับการปรับให้เหมาะสมสำหรับอุปกรณ์มือถือและมีตัวแก้ไขที่ใช้งานง่ายที่จัดระเบียบตัวเลือกทั้งหมดของคุณตามความสำคัญ ปลั๊กอินนี้มีโปรแกรมเสริมมากกว่า 20 รายการ ซึ่งแต่ละส่วนเพิ่มฟังก์ชันการทำงานใหม่ให้กับ WordPress Revolution Builder ศูนย์สนับสนุนของเราได้รับการออกแบบเพื่อให้แน่ใจว่าคุณได้รับโซลูชันที่คุณต้องการอย่างมีประสิทธิภาพสูงสุด
คุณสามารถใช้ปลั๊กอิน Slider Revolution เพื่อสร้างแถบเลื่อนแบบกำหนดเองสำหรับเว็บไซต์ WordPress ของคุณ ปลั๊กอินนี้พร้อมกับธีมพรีเมียมมาพร้อมกับการสมัครสมาชิกแบบชำระเงิน รองรับ WordPress ทุกรุ่นในขณะนี้ ปลั๊กอิน Slide Revolution สามารถกำหนดค่าได้โดยคลิกที่ Plugins ก่อน จากนั้นคลิกที่ปุ่ม Add New ทางด้านซ้ายมือของแผงการดูแลระบบ คุณสามารถใช้ช่องค้นหาเพื่อค้นหา Slide Anything เมื่อเลือกแล้ว คุณจะสามารถเข้าถึงปลั๊กอินเพิ่มเติมที่อาจเป็นประโยชน์ได้ เมื่อคุณเลื่อนลงมา คุณจะเห็นปลั๊กอิน Slide Anything คลิกปุ่ม "ติดตั้งทันที" เพื่อเริ่มต้นใช้งาน หลังจากที่คุณติดตั้งปลั๊กอินแล้ว คุณจะต้องเปิดใช้งาน ซึ่งสามารถทำได้โดยคลิกลิงก์เปิดใช้งานในส่วนท้ายของปลั๊กอิน ปลั๊กอินจะเปิดขึ้นเมื่อคุณเปิดใช้งาน เมื่อเปิดใช้งานปลั๊กอินแล้ว จะต้องกำหนดค่า ต้องใช้ลิงก์ "การตั้งค่าตัวเลื่อน" ในส่วนท้ายของปลั๊กอินเพื่อไปยังส่วนนี้ หลังจากคลิกที่นี่ คุณจะสามารถเข้าถึงหน้าจอการตั้งค่าตัวเลื่อนได้ เพื่อดำเนินการต่อ คุณต้องเปิดใช้งานเลย์เอาต์และการตั้งค่าของตัวเลื่อนบนหน้าจอนี้ก่อน เลย์เอาต์ของตัวเลื่อนจะแตกต่างกันไปในแต่ละบุคคล แต่ควรปรับให้เหมาะกับเนื้อหาที่นำเสนอ คุณสามารถเปลี่ยนตัวเลื่อนได้ในหน้าจอการตั้งค่าตัวเลื่อนเพื่อให้เข้ากับรูปลักษณ์และความรู้สึกของไซต์ของคุณ คุณสามารถเปลี่ยนสี ฟอนต์ และเลย์เอาต์ของตัวเลื่อน และอื่นๆ ได้ คุณสามารถเริ่มสร้างสไลด์ได้เมื่อคุณตั้งค่าตัวเลื่อนแล้ว คุณสามารถสร้างสไลด์ใหม่ได้โดยคลิกที่ปุ่ม "สร้างสไลด์ใหม่" เมื่อคลิกที่มัน คุณจะสามารถเข้าถึงหน้าจอการสร้างตัวเลื่อนได้ คุณต้องระบุทั้งชื่อเรื่องของสไลด์และเนื้อหาของสไลด์ในหน้าจอนี้ คุณยังสามารถเพิ่มองค์ประกอบเพิ่มเติมลงในสไลด์ของคุณได้ เช่น รูปภาพ วิดีโอ หรือกราฟิกอื่นๆ หลังจากที่คุณสร้างสไลด์เสร็จแล้ว ให้คลิกปุ่ม "เผยแพร่สไลด์" เพื่อเผยแพร่ คุณจะสามารถอัปโหลดสไลด์ของคุณไปยังไซต์ WordPress และเผยแพร่ได้ ไซต์ WordPress ของคุณสามารถใช้สไลด์ที่คุณสร้างขึ้นได้
