วิธีเพิ่ม Js สามตัวในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-04-08WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ ข้อดีอย่างหนึ่งของ WordPress คือการเพิ่มคุณสมบัติให้กับไซต์ของคุณเป็นเรื่องง่ายโดยไม่ต้องเรียนรู้การเขียนโค้ด
การเพิ่ม Three.js ลงในหน้า WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหา 3D แบบโต้ตอบในเว็บไซต์ของคุณ Three.js เป็นไลบรารี JavaScript ที่ช่วยให้คุณสามารถสร้างกราฟิก 3D ในเบราว์เซอร์ได้ ใช้งานง่ายและมีบทช่วยสอนและตัวอย่างมากมายทางออนไลน์
ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่ม Three.js ให้กับไซต์ WordPress ของคุณ นอกจากนี้เรายังจะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างวัตถุ 3 มิติอย่างง่ายโดยใช้ Three.js
หากต้องการฝัง Js, HTML, CSS และ Javascript สามรายการ ก่อนอื่นคุณต้องคัดลอกและโฮสต์โค้ดบนไซต์ที่โฮสต์ สามารถทำได้ผ่าน Heroku หรือ Free Hosting หากคุณจะไม่แก้ไขไฟล์ต้นฉบับ ปลั๊กอินเป็นวิธีที่ดีที่สุดในการโหลดส่วนประกอบสคริปต์ที่กำหนดเอง เมื่อติดตั้งองค์ประกอบ คุณสามารถทำได้โดยคลิกที่แท็บเพิ่มองค์ประกอบบนหน้าหรือโดยคลิกที่แท็บส่วนหลัง คุณจะเห็น Raw JS ทันทีหลังจากที่คุณค้นหา รหัสสั้นเป็นวิธีเดียวที่จะใช้ โพสต์หรือหน้าแต่ละรายการสามารถนำไปใช้กับ JavaScript โดยใช้ปลั๊กอิน
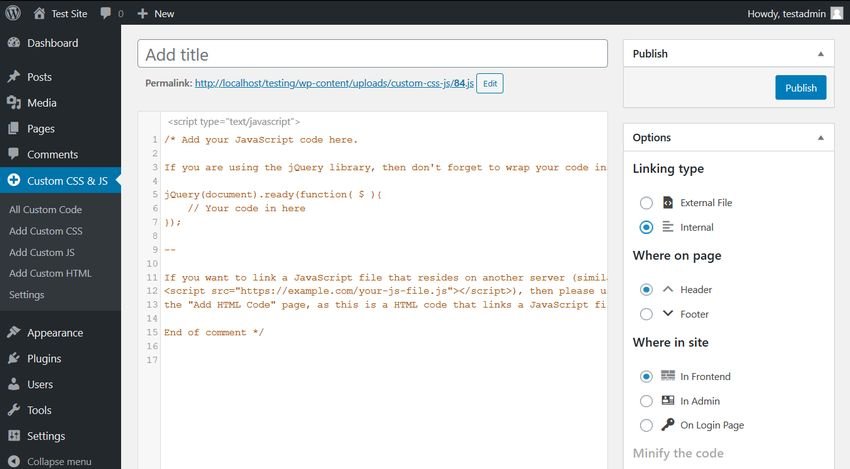
คุณสามารถเพิ่ม Js ใน WordPress ได้หรือไม่?
 เครดิต: webdesign.tutsplus.com
เครดิต: webdesign.tutsplus.comคุณสามารถเพิ่ม JavaScript ที่กำหนดเองลงในไซต์ WordPress โดยใช้ปลั๊กอินหรือโดยการปรับเปลี่ยนฟังก์ชันของธีมหรือธีมย่อย การใช้ปลั๊กอินช่วยให้แน่ใจว่าสคริปต์ที่กำหนดเองของคุณโหลดในลำดับที่เหมาะสม ดังนั้นการใช้ปลั๊กอินนี้จึงเป็นตัวเลือกที่ยอดเยี่ยมหากคุณไม่ต้องการแก้ไขไฟล์ต้นทาง
วิธีแก้ไข Javascript บนเว็บไซต์ WordPress ของคุณ
ธีมและปลั๊กอินเหล่านี้จำนวนมากไม่เหมาะกับ WordPress คุณอาจมีข้อผิดพลาด JavaScript เนื่องจากไม่ได้รวม hooks สำหรับการโหลด JavaScript หรือเนื่องจากฟีเจอร์ของไซต์ของคุณ เช่น ตรรกะตามเงื่อนไข การคำนวณ ฟิลด์วันที่ และอื่นๆ ไม่ได้รับการโหลดอย่างเหมาะสม
ปัญหานี้สามารถหลีกเลี่ยงได้โดยใช้ตัวโหลดสคริปต์ของ WordPress เพียงเพิ่มไฟล์ JavaScript แยกต่างหากในสคริปต์ของคุณ แล้ว WordPress จะใช้ WordPress_footer หรือ WordPress_head hooks เพื่อโหลดสคริปต์ คุณยังสามารถใช้ปลั๊กอินเพื่อเพิ่มสคริปต์ส่วนท้ายหรือส่วนหัว สุดท้าย คุณสามารถเปลี่ยนธีมเพื่อรวมสคริปต์ได้ ในทางกลับกัน การทำเช่นนั้นเป็นความคิดที่ไม่ดีเพราะอาจทำให้เว็บไซต์ของคุณเสี่ยงต่อการถูกโจมตี
หากต้องการแก้ไข JavaScript ให้ไปที่ View/Edit แล้วเลือกจากเมนูคลิกขวาของไฟล์ใดๆ บนไซต์ WordPress ของคุณ เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้บันทึกไฟล์และดำเนินการต่อ
ฉันจะเพิ่ม Html Css และ Javascript ให้กับ WordPress ได้อย่างไร
 เครดิต: www.fiverr.com
เครดิต: www.fiverr.comโดยไปที่ลักษณะที่ปรากฏ -> ปรับแต่ง คุณสามารถแก้ไขการตั้งค่าของคุณ ในเครื่องมือปรับแต่ง มีการตั้งค่าที่เรียกว่า ' CSS เพิ่มเติม' คุณต้องป้อน CSS ทั้งหมดที่คุณต้องการบันทึก คุณสามารถเพิ่ม CSS ที่กำหนดเองให้กับธีมของคุณได้อย่างง่ายดาย
การสร้างเว็บไซต์ที่ดำเนินไปอย่างราบรื่นและไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดใดๆ เป็นไปได้อย่างสมบูรณ์ ในกรณีส่วนใหญ่ การใช้ปลั๊กอินเป็นวิธีที่ดีที่สุดในการหลีกเลี่ยงการเพิ่มโค้ดใน WordPress แต่การเขียนโค้ดมีข้อดีของตัวเอง ในวิดีโอนี้ ฉันจะอธิบายวิธีการใช้ JavaScript และรูปแบบกับ WordPress อย่างเหมาะสม คุณสามารถทำได้โดยใช้เครื่องมือปรับแต่งธีมของคุณหรือใช้ cPanel ของคุณ ไฟล์ในเว็บไซต์ของคุณทั้งหมดสามารถเข้าถึงได้ผ่านตัวจัดการเนื้อหาของ WordPress มีหลายบรรทัดในไฟล์ฟังก์ชันที่อธิบายสิ่งที่อยู่ในฟังก์ชันของเว็บไซต์ของคุณ สิ่งสำคัญคือต้องเข้าใจโค้ดซึ่งเป็นส่วนหนึ่งของขั้นตอนที่ 2
บรรทัดแรกของโค้ดใดๆ ที่คุณสร้างจะมีชื่อของฟังก์ชันเสมอ ฟังก์ชัน script_name() เป็นเพียงฟังก์ชันที่ส่งคืนชื่อ และคุณควรพยายามใช้ชื่อที่จำง่ายเสมอ สิ่งเดียวที่ขาดหายไปคือตัวเลือกในการลงทะเบียน WP ด้วยความช่วยเหลือของโค้ด WordPress คุณสามารถปรับปรุงประสิทธิภาพของเว็บไซต์และสร้างความได้เปรียบเหนือคู่แข่งของคุณ สิ่งสำคัญคือต้องตอบสนองต่อผู้เข้าชมของคุณ ไม่เพียงแต่ในแง่ของความเร็ว แต่ยังรวมถึงในแง่ของประสิทธิภาพของเครื่องมือค้นหาด้วย หากคุณต้องการเรียนรู้วิธีการเขียนโค้ด มีแหล่งข้อมูลออนไลน์มากมาย
Html และ Css จำเป็นสำหรับ WordPress หรือไม่?
WordPress สร้างขึ้นบนฐานข้อมูล MySQL และ PHP ตั้งแต่แรก คุณสามารถเริ่มต้นในการออกแบบเว็บได้อย่างรวดเร็ว หากคุณไม่เคยมีประสบการณ์กับ HTML, CSS หรือ JavaScript มาก่อน คุณสามารถสร้างเว็บไซต์ที่น่าประทับใจและใช้งานได้จริง
ธีม WordPress Three.js
 เครดิต: Envato
เครดิต: Envato มีธีม WordPress ที่ยอดเยี่ยมมากมาย แต่ละคนมีคุณสมบัติและข้อดีของตัวเอง อย่างไรก็ตาม การเลือกสิ่งที่ใช่สำหรับความต้องการของคุณอาจเป็นเรื่องท้าทาย นี่คือสามธีม WordPress ที่ดีที่สุดสาม.js เพื่อช่วยให้คุณตัดสินใจ:
ธีมแรกคือ ThreeWP ธีมนี้มีฟีเจอร์ที่ยอดเยี่ยมมากมาย รวมถึงการรองรับ Three.js อินเทอร์เฟซที่ใช้งานง่าย และตัวเลือกการปรับแต่งที่หลากหลาย
ธีมที่สองคือ ThreeJS ธีมนี้ยังเป็นมิตรกับผู้ใช้มากและมีคุณสมบัติที่ยอดเยี่ยมมากมาย รวมถึงรองรับ Three.js รวมถึงตัวเลือกการปรับแต่งที่หลากหลาย
ธีมที่สามคือ ThreeWP ชุดรูปแบบนี้ครอบคลุมมากที่สุดในสาม ประกอบด้วยทุกสิ่งที่คุณต้องการเพื่อเริ่มต้นใช้งาน Three.js รวมถึงตัวเลือกการปรับแต่งที่หลากหลาย
หากคุณไม่ต้องการใช้โค้ดแก้ไขที่ไม่จำเป็น การแก้ไขปลั๊กอินเป็นทางออกที่ดีที่สุด หากต้องการเพิ่มไลบรารีสื่อภายนอกลงในแดชบอร์ด WP ให้ไปที่ส่วนปลั๊กอินของแดชบอร์ด สามารถค้นพบรหัสโพสต์ได้โดยไปที่การตั้งค่าและคลิกที่ JavaScript เพื่อดูรายการ ในการใช้ปลั๊กอิน คุณต้องสร้างการตรวจสอบตรรกะตามเงื่อนไขแบบโค้ด เนื่องจากเป็นองค์ประกอบแรกที่จำเป็น (ใน WordPress Docs) จำเป็นต้องใช้ PHP ที่เทียบเท่ากับส่วนหัวของปลั๊กอิน เมื่อพัฒนาส่วนขยายสำหรับปลั๊กอิน WP คุณควรจำไว้ว่า JavaScript รวมอยู่ด้วย

Three.js Cms
ไม่มีคำตอบที่แน่ชัดสำหรับคำถามนี้ เนื่องจากมี CMS (ระบบจัดการเนื้อหา) หลายประเภทและวิธีต่างๆ ในการใช้ three.js อย่างไรก็ตาม เคล็ดลับทั่วไปบางประการสำหรับการใช้ three.js กับ CMS ได้แก่ การเลือก CMS ที่เข้ากันได้กับ three.js การทำความเข้าใจวิธีใช้ three.js ภายใน CMS และการติดตามการเปลี่ยนแปลงที่เกิดขึ้นกับโค้ด three.js
Three.js พัฒนาโดย Ricardo Cabello เป็นไลบรารีโอเพ่นซอร์สที่ใช้ WebGL เพื่อให้แน่ใจว่าเบราว์เซอร์ใด ๆ สามารถดูโค้ดที่เขียนได้ PerspectiveCamera, StereoCamera, OrthographicCamera และ CubeCamera เป็นกล้องเพียงไม่กี่ตัวที่มาพร้อมกับ Three.js PerspectiveCamera ยอมรับสี่อาร์กิวเมนต์เป็นอาร์กิวเมนต์: fov, ด้าน, ใกล้ และไกล ด้วยตัวแสดงภาพที่กำหนดไว้ เราสามารถสร้างวิธีการปรับแต่งการสร้างของเรา เช่น setSize ตัวโหลด Collada ใช้เพื่อแทรกวัตถุ 3 มิติของเราลงในฉาก โดยทั่วไป ขอแนะนำว่ากราฟิกใดๆ ที่ใช้สำหรับ Three.js ใช้ขนาดน้อยกว่า 1-2Mb และไฟล์ Collada ต้องมีขนาดเท่ากัน การวนซ้ำทำให้โปรแกรมแสดงภาพวาดฉาก 60 ครั้งต่อวินาที นอกจากนี้ยังมีการควบคุมที่มีประโยชน์บางอย่างบน GitHub ความพยายามที่รวมทุกอย่างนี้ส่งผลให้เกิดการเรนเดอร์ iPhone 3D ที่สวยงาม ซึ่งคุณสามารถหมุน หมุน และซูมเข้าและออกได้
ทำไมต้องสาม. Js เป็นไลบรารี Javascript ที่ดีที่สุดสำหรับแอปพลิเคชันเว็บ 3 มิติ
เป็นไลบรารี JavaScript โอเพ่นซอร์สที่เป็นที่รู้จักและได้รับการดูแลเป็นอย่างดี ซึ่งสามารถใช้สร้างเว็บแอปพลิเคชัน 3 มิติได้ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างเว็บแอปพลิเคชัน 3 มิติ เนื่องจากรองรับฟังก์ชันการทำงานที่หลากหลาย
โมดูลในไลบรารีหลักมีความจำเป็นสำหรับการสร้างฉากและการควบคุม 3 มิติ เช่นเดียวกับโมดูลยูทิลิตี้ นอกจากกราฟฉาก การแสดงฉาก อินพุตและเอาต์พุต 3 มิติ และการจัดการสินทรัพย์แล้ว ยังพบคุณสมบัติเหล่านี้ใน Object Manager เนื่องจากมีคุณสมบัติมากมาย มันจึงใช้งานง่ายมาก และสามารถพัฒนาแอปพลิเคชัน 3D ได้ โปรแกรมนี้สามารถใช้ได้กับเว็บเบราว์เซอร์สมัยใหม่ และได้รับการสนับสนุนอย่างดีจากชุมชนเบราว์เซอร์
จาวาสคริปต์ WordPress แบบกำหนดเอง
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับความต้องการเฉพาะของเว็บไซต์และความชอบของนักพัฒนา WordPress อย่างไรก็ตาม สาเหตุทั่วไปบางประการในการเพิ่ม JavaScript ที่กำหนดเองไปยังไซต์ WordPress ได้แก่ เพื่อปรับปรุงฟังก์ชันการทำงานของปลั๊กอินหรือธีม เพิ่มโค้ดที่กำหนดเองเพื่อวัตถุประสงค์ในการติดตาม หรือเพื่อสร้างประสบการณ์ผู้ใช้ที่ไม่เหมือนใคร ในกรณีส่วนใหญ่ คุณสามารถเพิ่ม JavaScript แบบกำหนดเองลงในไซต์ WordPress โดยเพิ่มลงในไฟล์ functions.php ของธีม หรือโดยใช้ปลั๊กอินที่ให้พื้นที่เฉพาะสำหรับโค้ดที่กำหนดเอง
การติดตั้ง JavaScript แบบกำหนดเองสำหรับไซต์ WordPress ของคุณอาจมีประโยชน์หลายประการ อย่างไรก็ตาม ในการทำเช่นนั้น คุณต้องระวังให้มาก การใช้ JavaScript ที่ไม่ถูกต้องอาจส่งผลเสียต่อธุรกิจของคุณ คู่มือฉบับย่อของ JavaScript นี้จะแนะนำคุณผ่านขั้นตอนต่างๆ อย่างปลอดภัยและมีประสิทธิภาพ HTML และ CSS นั้นง่ายต่อการแทรกลงในหน้าเว็บของคุณมากกว่า JavaScript คุณต้องปฏิบัติตามหลักเกณฑ์เหล่านี้เมื่อสร้าง JavaScript แบบกำหนดเองสำหรับไซต์ WordPress ของคุณ คุณไม่ควรใช้ตัวแก้ไขเว้นแต่ว่าคุณกำลังเขียนสคริปต์ไปยังหน้าเดียวหรือเรียกใช้ไฟล์จากหน้านั้น
อดีตจะต้องสร้างในไฟล์ JavaScript ของตัวเองในขณะที่ต้องใช้หลังเป็นปลั๊กอิน เมื่อคุณใช้ปลั๊กอิน คุณจะได้รับแจ้งว่าการดำเนินการดังกล่าวได้สิ้นสุดลงแล้ว ช่วยให้คุณหลีกเลี่ยงปลั๊กอินและการอัปเดตธีมได้ ShortCoder เป็นกลุ่มที่ใช้กันอย่างแพร่หลายและน่าเชื่อถือที่สุดตาม WP Beginner หากเป็นสคริปต์ขนาดเล็กหรือจัดเก็บไว้ในไฟล์ JavaScript คุณสามารถเพิ่มลงใน HTML ได้โดยตรง
Javascript Code Snippet
คอลเล็กชันข้อมูลโค้ด JavaScript อัดแน่นด้วยฟังก์ชันตัวช่วย ES6 นอกเหนือจากคอลเล็กชันตัวอย่าง ไลบรารีนี้มีตัวช่วยจำนวนหนึ่งสำหรับ primitives อาร์เรย์ และอ็อบเจ็กต์ เช่นเดียวกับอัลกอริธึมและฟังก์ชันการจัดการ DOM นอกเหนือจาก Node
ไคลเอ็นต์ควบคุมเว็บแอปพลิเคชันแบบโต้ตอบโดยใช้ภาษาสคริปต์ฝั่งไคลเอ็นต์ JavaScript โดยทำตามตัวอย่างด้านล่าง คุณสามารถเรียนรู้วิธีใช้ fetch() เพื่อดำเนินการตามคำขอ AJAX (GET, POST และอื่นๆ) คุณสามารถเชื่อมโยงข้อมูลกับองค์ประกอบเฉพาะโดยใช้แอตทริบิวต์ข้อมูล สามารถจัดรูปแบบวันที่ในรูปแบบ DD-MM-YYYY HH:MM โดยใช้ตัวอย่างด้านล่าง ข้อมูลโค้ดต่อไปนี้ใช้ API คำพูดที่สร้างขึ้นในโค้ดเพื่อแปลงข้อความเป็นคำพูด นอกจากนี้ ข้อมูลโค้ดจะเปิดใช้งานและปิดใช้งานการคลิกขวาและคัดลอกข้อความไปยังคลิปบอร์ด เราแสดงวิธีจัดการองค์ประกอบ HTML DOM โดยการรวมตัวอย่างบางส่วน
เมื่อไคลเอนต์อยู่ในโหมดมืด ข้อมูลโค้ดต่อไปนี้จะตรวจพบสิ่งนี้: หากต้องการใช้งาน คุณต้องตรวจหาโหมดแสงก่อน จากด้านบนของหน้า ให้เลือก เลื่อน ต้องเพิ่มคุณสมบัติคลาสให้กับองค์ประกอบ รายการที่เลือกสามารถพบได้ในรายการ ทำเครื่องหมายที่ช่องถัดจากช่องทำเครื่องหมาย
การสร้างและการใช้ข้อมูลโค้ด
ข้อมูลโค้ดสามารถสร้างได้สองวิธี: เขียนได้โดยตรงหรือเขียนเป็นสคริปต์ก็ได้ คุณสามารถคัดลอกและวางโค้ดจากตำแหน่งอื่น หรือสร้างข้อมูลโค้ดใหม่โดยการคัดลอกและวางโค้ดจากตำแหน่งอื่น
หากต้องการแทรกข้อมูลโค้ดตั้งแต่ต้น ให้เปิดไฟล์โค้ดที่คุณต้องการแทรกก่อน จากนั้น คลิกขวาที่เมนู Snippet แล้วเลือก New Snippet โดยการพิมพ์ชื่อส่วนย่อยในฟิลด์ ชื่อ คุณสามารถเปิดใช้งาน New Snippet ได้ ในไฟล์โค้ดมีตัวอย่างข้อมูล
คุณสามารถคัดลอกและวางข้อมูลโค้ดโดยเลือกข้อมูลโค้ดที่คุณต้องการแทรก จากนั้นเลือกตัวอย่างจากเมนูคลิกขวา คุณสามารถคัดลอกข้อมูลโค้ดไปยังคลิปบอร์ดได้ จากนั้น โดยการเลือก Snippets จากเมนูคลิกขวา คุณสามารถแทรกข้อมูลโค้ดจากไฟล์โค้ดที่คุณต้องการใช้ ข้อมูลโค้ดจะถูกวางลงในไฟล์โค้ด
