วิธีเพิ่มกราฟิกแบบเวกเตอร์ในหน้าเว็บของคุณ
เผยแพร่แล้ว: 2023-02-08เมื่อสร้างกราฟิกแบบเวกเตอร์สำหรับหน้าเว็บของคุณ มีบางสิ่งที่คุณต้องพิจารณา หนึ่งคือรูปแบบไฟล์ที่จะใช้และอีกวิธีหนึ่งคือการเลือก svg เป็น img src css ของคุณ รูปแบบกราฟิกเวกเตอร์ทั่วไปมีสามรูปแบบ: svg, eps และ ai รูปแบบที่ดีที่สุดที่จะใช้สำหรับหน้าเว็บของคุณคือ svg เป็นรูปแบบมาตรฐานที่เว็บเบราว์เซอร์ทั้งหมดรองรับและยังมีขนาดไฟล์ที่เล็กมากอีกด้วย เมื่อคุณตัดสินใจเลือกรูปแบบไฟล์แล้ว ขั้นตอนต่อไปคือการเลือก svg เป็น img src css สามารถทำได้สองวิธี อย่างแรกคือการใช้แท็ก HTML และอย่างที่สองคือการใช้คุณสมบัติ CSS แท็ก HTML เป็นวิธีที่ง่ายที่สุดในการเลือก svg เป็น img src css ของคุณ สิ่งที่คุณต้องทำคือเพิ่มโค้ดต่อไปนี้ในหน้าเว็บของคุณ: แทนที่ “name-of-your-svg-file.svg” ด้วยชื่อไฟล์ svg ของคุณ นั่นคือทั้งหมดที่มีไป คุณสมบัติ CSS นั้นซับซ้อนกว่าเล็กน้อย แต่ก็ยังใช้งานได้ค่อนข้างง่าย โค้ด CSS ที่คุณต้องเพิ่มในหน้าเว็บคือ: .element { background-image: url(“name-of-your-svg-file.svg”); } อีกครั้ง แทนที่ “ชื่อ-of-your-svg-file.svg” ด้วยชื่อไฟล์ svg ของคุณ นั่นคือทั้งหมดที่มีในการเลือก svg เป็น img src css ของคุณ ด้วยการใช้แท็ก HTML หรือคุณสมบัติ CSS คุณสามารถเพิ่มกราฟิกแบบเวกเตอร์ไปยังหน้าเว็บของคุณได้อย่างง่ายดาย
ใน CSS เราสามารถใช้ SVG กับ data URIs ได้ แต่ในเบราว์เซอร์ที่ใช้ Webkit เราต้องใช้การเข้ารหัสเพื่อใช้งาน encodedVNG โดยใช้ encodeURIComponent() จะทำงานทุกที่ที่คุณวางไว้ XMLns ควรมีวลีต่อไปนี้: xmlns=' http:// //www.w3.org/2000/svg' มันจะถูกเพิ่มอย่างน่าอัศจรรย์หากไม่มีอยู่
คุณสามารถใช้ Svg เป็น Img Src ได้ไหม

ได้ คุณสามารถใช้ไฟล์ svg เป็น src สำหรับแท็ก img สิ่งนี้มีประโยชน์หากคุณต้องการปรับขนาดรูปภาพโดยไม่สูญเสียคุณภาพ หรือหากคุณต้องการเปลี่ยนสีของรูปภาพ
หากคุณต้องการแปลงรูปภาพเป็นรูปแบบที่หลากหลายมากขึ้น คุณสามารถใช้ SVG ได้ นอกจากนี้ยังรองรับแอนิเมชั่นและความโปร่งใสบนเบราว์เซอร์และอุปกรณ์รุ่นเก่าที่หลากหลาย หากคุณมีรูปภาพ JPG หรือ PNG บนเดสก์ท็อปหรืออุปกรณ์พกพา การแปลงเป็นไฟล์ SVG จะช่วยปรับปรุงคุณภาพของรูปภาพได้อย่างมาก
ฉันสามารถใช้ Svg ในเนื้อหา Css ได้หรือไม่
ใน CSS เราสามารถใช้ SVG โดยใช้ data URIs แต่ถ้าไม่มีการเข้ารหัส มันจะใช้งานได้ในเบราว์เซอร์ที่ใช้ Webkit เท่านั้น หากคุณเข้ารหัส SVG ด้วย encodeURIComponent() บนเว็บ มันจะทำงานได้ทุกที่ xmlns จำเป็นสำหรับ SVG เนื่องจาก XMLns=' http: //www.w3.org/2000/svg' จำเป็นต้องใช้
รูปภาพ Svg: วิธีทำให้พวกเขาตอบสนอง
Scribbs ที่วาดด้วยองค์ประกอบ *image> โดยทั่วไปจะไม่ตอบสนอง ในขณะที่องค์ประกอบที่สร้างด้วย *svg ที่จริงแล้ว allsvgs สามารถโหลดแบบอะซิงโครนัสได้โดยใช้องค์ประกอบ *use* ด้วยเหตุนี้ SVG จึงถือเป็นองค์ประกอบสำหรับองค์ประกอบย่อยทั้งหมด จึงสามารถรับการอัปเดตที่ตอบสนองได้
Svgs มีรูปภาพได้หรือไม่
ภาพองค์ประกอบ> SVG รวมภาพเป็นส่วนหนึ่งของนามสกุลไฟล์ .VG คุณสามารถใช้เพื่อแสดงภาพด้วยภาพแรสเตอร์หรือกราฟิกแบบเวกเตอร์ประเภทอื่นๆ เพื่อให้ซอฟต์แวร์ SVG ทำงานได้ ซอฟต์แวร์นั้นต้องรองรับรูปแบบรูปภาพที่หลากหลาย รวมถึงไฟล์ JPEG, PNG และไฟล์.VG อื่นๆ
รูปภาพ Svg: มีลิขสิทธิ์และวิธีรวมไว้
การใช้ภาพ svg ได้รับการคุ้มครองลิขสิทธิ์หรือไม่? ภาพ svg มีลิขสิทธิ์บนอินเทอร์เน็ต และผู้แต่งยังคงเป็นเจ้าของภาพเหล่านั้น ไฟล์ svg ต้องได้รับการป้องกันเพื่อนำไปใช้ในทางใดทางหนึ่ง หากคุณดาวน์โหลดไฟล์ ansvg จากอินเทอร์เน็ตและต้องการใช้บนเว็บไซต์ของคุณ คุณจะต้องได้รับอนุญาตจากผู้สร้าง วิธีที่ดีที่สุดในการเพิ่มรูปภาพ tosvg คืออะไร คุณสามารถแทรกรูปภาพในไฟล์ svg โดยใช้องค์ประกอบ *image องค์ประกอบรูปภาพมีแอตทริบิวต์จำนวนหนึ่งที่คุณสามารถใช้เพื่อระบุคุณสมบัติของรูปภาพ ความกว้างและความสูงของภาพถ่ายเป็นลักษณะทั่วไปสองประการที่สามารถตั้งค่าได้โดยใช้พิกเซล วงกลม svg ไม่ควรมีรูปภาพ เว้นแต่จะมีองค์ประกอบรูปภาพที่มีองค์ประกอบ [image] หากต้องการกำหนดเส้นทางการตัด ให้ใช้องค์ประกอบ *clipPath* ในการตั้งค่าเส้นทางการตัดของรูปภาพ องค์ประกอบเส้นทางคลิปกำหนดเส้นทางการตัดสำหรับรูปภาพ เส้นทางการตัดกำหนดพื้นที่ภายในวงกลม svg ที่ภาพจะปรากฏ
เมื่อใดที่คุณไม่ควรใช้ Svg
เนื่องจาก SVG เป็นโปรแกรมแบบเวกเตอร์ จึงไม่สามารถแสดงรายละเอียดและพื้นผิวที่ละเอียดได้เช่นเดียวกับภาพถ่าย เหมาะที่สุดในการสร้างโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่ใช้สีและรูปร่างน้อยลง นอกจากนี้ แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจทำงานไม่ถูกต้อง
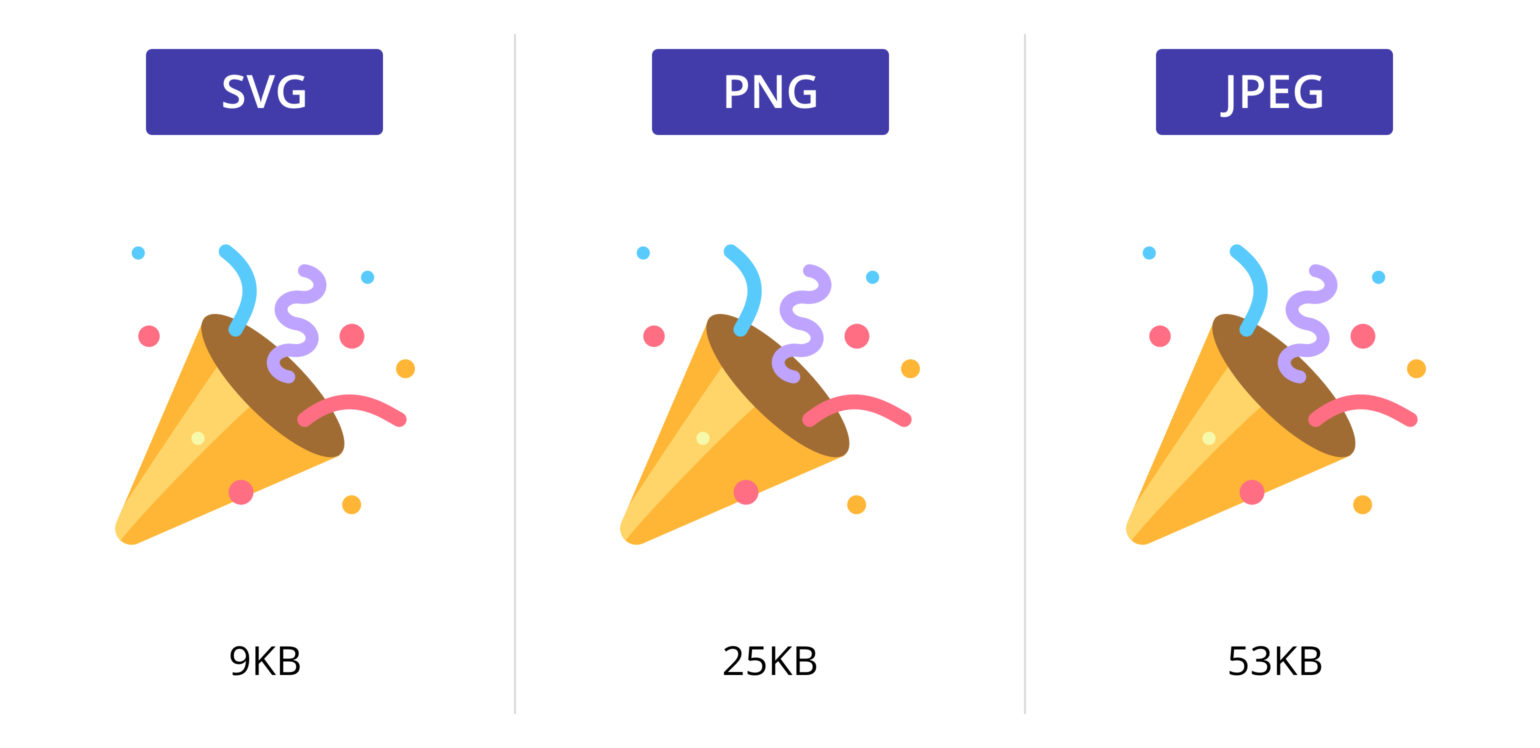
ทำไมคุณควรใช้ Svg มากกว่า Jpeg
JPEG มีขนาดภาพที่เล็กกว่า ในขณะที่ sva มีความชัดเจนมากกว่า หากคุณต้องการใช้กราฟิกอย่างง่าย คุณควรใช้ sva
ฉันสามารถใช้ Svg เป็น Css ภาพพื้นหลังได้หรือไม่

ใน CSS รูปภาพของไฟล์ a.sva สามารถใช้เป็นรูปภาพพื้นหลังได้ เช่นเดียวกับไฟล์ PNG, JPG หรือ GIF ความยอดเยี่ยมแบบเดียวกับที่ SVG มีมีอยู่ในรูปแบบนี้ รวมถึงความยืดหยุ่นและความคมชัด คุณมีตัวเลือกในการทำซ้ำทุกอย่างที่กราฟิกแรสเตอร์ทำ นอกเหนือจากตัวเลือกที่มี
การทำงานร่วมกันนี้บ่งบอกถึงความพยายามของทั้งสองเทคโนโลยีในการทำให้การออกแบบเว็บเป็นมิตรกับผู้ใช้มากขึ้น หากคุณใช้ SVG เป็นพื้นฐานสำหรับการออกแบบของคุณ คุณจะสามารถสร้างการออกแบบที่ซับซ้อนและดึงดูดสายตาได้มากขึ้น ซึ่งโดยปกติแล้วคุณจะต้องเรียนรู้ CSS ที่ซับซ้อน เพื่อให้เฉพาะเจาะจงยิ่งขึ้น คุณสามารถใช้ CSS เพื่อจัดรูปแบบองค์ประกอบ ทำให้ได้การออกแบบที่เรียบง่ายที่เบราว์เซอร์ใดก็ได้เข้าถึงได้
Svg แทนที่ด้วย Css
มีรูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งสามารถปรับขนาดให้เหมาะกับความต้องการเฉพาะของคุณได้ CSS จะแทนที่แอตทริบิวต์ความสูงและความกว้างใน svg> ซึ่งคุณระบุใน SVG เป็นความสูงหรือความกว้าง ด้วยเหตุนี้ กฎ เช่น svg%22width%20000;%22 height%22auto%22 จะยกเลิกขนาดและอัตราส่วนกว้างยาวที่คุณกำหนดไว้ในโค้ด และคุณจะได้รับความสูงเริ่มต้นสำหรับ SVG แบบอินไลน์
ฉันจะใช้ Svg เป็นรูปภาพได้อย่างไร

SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่อนุญาตให้แสดงกราฟิกแบบเวกเตอร์บนเว็บ ไฟล์ SVG แตกต่างจากรูปแบบรูปภาพแบบดั้งเดิม เช่น JPEG หรือ PNG ซึ่งเป็นแบบแรสเตอร์ ไฟล์ SVG ถูกสร้างขึ้นโดยใช้สมการทางคณิตศาสตร์ที่ช่วยให้สามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพใดๆ สิ่งนี้ทำให้เหมาะสำหรับใช้บนเว็บไซต์ ซึ่งสามารถใช้เพื่อสร้างการออกแบบที่ตอบสนองซึ่งดูดีบนทุกอุปกรณ์ หากต้องการใช้ไฟล์ SVG เป็นรูปภาพบนเว็บไซต์ คุณจะต้องใช้แท็ก HTML แท็กใช้เพื่อฝังรูปภาพลงในเอกสาร HTML หากต้องการใช้ไฟล์ SVG คุณจะต้องตั้งค่าแอตทริบิวต์ src ของแท็กเป็น URL ของไฟล์ SVG คุณยังสามารถใช้แอตทริบิวต์ความสูงและความกว้างเพื่อกำหนดขนาดของรูปภาพ หากคุณต้องการปรับขนาดรูปภาพ คุณจะต้องใช้แท็ก แท็กใช้เพื่อฝังกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ในเอกสาร HTML หากต้องการใช้ไฟล์ SVG คุณจะต้องตั้งค่าแอตทริบิวต์ src ของแท็กเป็น URL ของไฟล์ SVG เมื่อใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ คุณสามารถออกแบบกราฟิกคุณภาพสูงที่ปรับขนาดหรือลดขนาดได้โดยไม่สูญเสียความละเอียด ด้วยเหตุนี้ จึงสามารถใช้ในโครงการกราฟิกหนักๆ ได้หลากหลาย รวมถึงเว็บไซต์ อินโฟกราฟิก และอื่นๆ แม้จะมีลักษณะที่เป็นมิตรต่อเว็บ แต่ SVG ก็มีข้อดีหลายประการเหนือไฟล์กราฟิกประเภทอื่นๆ เนื่องจากไฟล์สามารถแก้ไขได้ในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape จึงสามารถใช้ทำการเปลี่ยนแปลงกราฟิกหลังจากสร้างเสร็จแล้ว หากคุณกำลังมองหาวิธีสร้างกราฟิกสำหรับเว็บไซต์หรือโครงการอื่นๆ SVG เป็นตัวเลือกที่ดี เหตุใดคุณจึงควรใช้รูปภาพ Svg มีหลายวิธีในการใช้รูปภาพ SVG เป็นรูปแบบรูปภาพ เบราว์เซอร์รองรับองค์ประกอบ HTML เช่น HTML img> หรือ HTML svg> รวมถึงองค์ประกอบ CSS เช่น CSS ในบางสถานการณ์ คุณสามารถใช้รูปภาพ SVG เพื่อแทนที่รูปภาพอื่นด้วยไอคอนธรรมดาได้ สามารถใช้ร่วมกับภาพประกอบที่ซับซ้อน เช่น กราฟ แผนภูมิ และโลโก้บริษัท CloudConvert เป็นเครื่องมือออนไลน์ที่ให้คุณแปลงไฟล์ SVG เป็น JPEG ได้รับการสนับสนุนโดยโปรแกรมอื่น ๆ นอกเหนือจาก SVG, PDF และ EPS คุณสามารถใช้ตัวเลือกเพื่อตั้งค่าความละเอียด คุณภาพ และขนาดไฟล์Img Src Svg Change Color Cssคุณสมบัติ img src svg change color css ใช้เพื่อเปลี่ยนสีของภาพที่แทรกลงในเอกสาร HTML โดยใช้แท็ก ค่าของคุณสมบัตินี้สามารถเป็นค่าสี CSS ใดๆ ที่ถูกต้อง รวมถึงค่าเลขฐานสิบหกและค่า RGB ฉันสามารถเปลี่ยนสีรูปภาพ Svg ใน Css ได้หรือไม่ เติมแท็ก svg ด้วย fill=”currentColor” หลังจากที่คุณแก้ไขไฟล์ SVG แล้วลบออก คุณสมบัติเติมอื่น ๆ ที่คุณค้นพบ คำหลัก (แทนที่จะใช้สีคงที่) ถูกใช้แทนสีคงที่ใน currentColor หลังจากนั้น คุณสามารถเปลี่ยนสีโดยใช้ CSS ได้โดยตั้งค่าคุณสมบัติสีขององค์ประกอบหรือรวมไว้ในรายการพาเรนต์ Svg: ข้อดีและข้อเสียของสีและรายละเอียดไม่ใช่เรื่องง่ายที่จะทำได้ด้วย SVG อย่างไรก็ตาม มีแอปพลิเคชันออนไลน์ที่สามารถใช้เพื่อแปลงภาพแรสเตอร์เป็นภาพเวกเตอร์ เมื่อพูดถึงสีและรายละเอียด คุณสามารถใช้คุณลักษณะนี้ได้อย่างมีประสิทธิภาพมากขึ้นคุณสมบัติใดที่ใช้ในการเปลี่ยนสี Svg ใน Css ตั้งค่าสีของรูปร่าง SVG ด้วยคุณสมบัติการเติม Svg ใน CssCSS สามารถใช้เพื่อจัดรูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ เช่นเดียวกับที่สามารถใช้เพื่อจัดรูปแบบ HTML ซึ่งสามารถทำได้แบบอินไลน์หรือใช้กฎ CSS ในสไตล์ชีตแยกต่างหาก กราฟิกแบบเวกเตอร์นั้นค่อนข้างซับซ้อน ดังนั้นการแบ่งพวกมันออกเป็นชิ้นเล็กๆ มักจะมีประโยชน์ เมื่อใช้ CSS คุณสามารถจัดรูปแบบแต่ละชิ้นแยกกันได้ ซึ่งทำให้การทำงานกับกราฟิกแบบเวกเตอร์ง่ายขึ้นมาก หากคุณต้องการดู SVG ในเบราว์เซอร์ ก่อนอื่นคุณต้องตั้งค่าประเภทเนื้อหาของไฟล์ที่ลิงก์เป็น “application/x-svg XML” หรือ “แอปพลิเคชัน/x-shockwave-svg” ด้วยเหตุนี้ เบราว์เซอร์จะเริ่มแสดงเนื้อหาของไฟล์เป็นไฟล์ sva หากคุณมีเบราว์เซอร์ที่รองรับปลั๊กอินดังกล่าว คุณสามารถดู SVG ได้ทั้งหมด หากคุณต้องการฝังส่วนย่อย SVG ภายในเอกสาร HTML คุณไม่จำเป็นต้องระบุประเภทเนื้อหา เมื่อคุณแทรกองค์ประกอบ svg และส่วนย่อย SVG เบราว์เซอร์จะสร้างการแสดงผล HTML ขององค์ประกอบทั้งสองโดยอัตโนมัติ หากคุณใช้ SVG เช่น img src=”image.svg”> หรือเป็นภาพพื้นหลัง CSS และไฟล์เชื่อมโยงอย่างถูกต้องและทุกอย่างถูกต้อง แต่เบราว์เซอร์ไม่แสดง อาจเป็นเพราะเซิร์ฟเวอร์ของคุณ กำลังให้บริการด้วย URL ที่ไม่ถูกต้อง Img Src Svg ไม่ทำงาน มีเหตุผลบางประการที่ทำให้ "img src svg" ของคุณไม่ทำงาน ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้นามสกุลไฟล์ที่ถูกต้องสำหรับ svg (.svg, .svgz, .svgxml) หากนั่นไม่ใช่ปัญหา เป็นไปได้ว่าเซิร์ฟเวอร์ของคุณไม่ได้รับการกำหนดค่าให้ให้บริการไฟล์ svg วิธีใช้ Svg ใน Html เมื่อใช้แท็ก *svg รูปภาพ SVG สามารถเขียนลงในเอกสาร HTML ได้โดยตรง สามารถทำตามขั้นตอนต่อไปนี้: เปิดภาพ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ คัดลอกโค้ด และวางลงในองค์ประกอบ body> ในเอกสาร HTML ของคุณ จำเป็นอย่างยิ่งที่คุณจะต้องทำตามขั้นตอนทั้งหมดอย่างระมัดระวัง ดังตัวอย่างด้านล่างที่แสดง คุณสามารถฝัง SVG ลงใน HTML ได้ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มากที่สุด คุณต้องพยายามปรับปรุงอย่างต่อเนื่อง ในการทำเช่นนั้น คุณสามารถใช้การฝัง HTML เพื่อเพิ่ม SVG ในหน้า HTML ของคุณ ภาษากราฟิก 2 มิติ SVG อธิบายกราฟิก 2 มิติ ในขณะที่ไลบรารี่ผ้าใบวาดกราฟิก 2 มิติตามต้องการโดยใช้ JavaScript องค์ประกอบสามารถเข้าถึงได้โดยใช้ SVG DOM เนื่องจากองค์ประกอบ SVG ของคุณสามารถแนบกับตัวจัดการเหตุการณ์ได้ คุณจึงควบคุมลักษณะการทำงานได้อย่างง่ายดาย นอกจากนี้ SVG DOM เป็นแบบ XML ซึ่งหมายความว่าทุกองค์ประกอบมีอยู่ในตัว ด้วยเหตุนี้ คุณจึงไม่ต้องกังวลเกี่ยวกับความเข้ากันได้กับเบราว์เซอร์อื่นๆ เมื่อเพิ่ม SVG ลงในเพจของคุณ การฝัง HTML ด้วย sva เป็นวิธีที่ยอดเยี่ยมในการทำให้หน้าเว็บของคุณปรากฏและทำงานได้ดีขึ้น Img SvgAn img svg เป็นไฟล์ภาพที่สามารถใช้สร้างกราฟิกแบบเวกเตอร์ สามารถใช้เพื่อสร้างภาพประกอบ โลโก้ และกราฟิกอื่น ๆ เปลี่ยนสีของรูปภาพ Svg ออนไลน์จะเปลี่ยนสีองค์ประกอบ SVG ได้อย่างไร เมื่อคุณอัปโหลด SVG คุณจะเห็นตัวเลือกสีต่างๆ ในคอลัมน์ด้านซ้ายของตัวแก้ไขสี ในทุกกรณี คุณจะต้องเลือกหนึ่งในองค์ประกอบที่คุณต้องการเปลี่ยนแปลงเท่านั้น หากต้องการแทนที่สี ให้เลือกหนึ่งสีโอเวอร์เลย์ Svg Cssโอเวอร์เลย์คือเลเยอร์กึ่งโปร่งใสที่วางทับรูปภาพ CSS สำหรับการซ้อนทับสามารถพบได้ในไฟล์ "style.css" ของเว็บไซต์ โดยทั่วไปโค้ดสำหรับการซ้อนทับจะอยู่ในแท็ก "div" แท็ก "div" ใช้เพื่อสร้างส่วนภายในเอกสาร แอตทริบิวต์ "คลาส" ใช้เพื่อระบุองค์ประกอบเป็นภาพซ้อนทับ คุณสมบัติ “opacity” ใช้เพื่อตั้งค่าความโปร่งใสของภาพซ้อนทับ Svg Overlay คืออะไรภาพ SVG ภายนอกสองภาพสามารถวางตำแหน่งเพื่อให้ภาพหนึ่งซ้อนทับอีกภาพในเอกสาร HTML โดยใช้การวางตำแหน่งแบบสัมบูรณ์ของ CSS นอกจากนี้ยังสามารถวางไว้ใต้หรือเหนือองค์ประกอบ HTML ข้อความในรูปแบบ HTML การใช้ภาพซ้อนทับในวารสารศาสตร์ การใช้ภาพซ้อนทับเป็นการระงับข้อมูลที่เป็นเท็จในรูปภาพ นักข่าวใช้การอ้างอิงซ้อนทับเมื่อมีการนำเสนอข้อมูลที่เป็นข้อเท็จจริงในบทความ นักข่าวมักใช้ภาพซ้อนทับเพื่อนำเสนอภาพหลักฐานของข้อมูลที่ผิด นักการเมืองสามารถใช้ภาพซ้อนทับเพื่อแสดงให้เห็นว่ามีการใช้ภาพปลอมเพื่อหลอกลวงผู้มีสิทธิเลือกตั้งอย่างไร การซ้อนทับยังใช้ในการคำนวณในบริบทอื่นๆ ตัวอย่างเช่น การซ้อนทับสามารถใช้เพื่อถ่ายโอนบล็อกของรหัสโปรแกรมหรือข้อมูลอื่น ๆ ไปยังหน่วยความจำหลัก แทนที่จะบันทึกสิ่งที่บันทึกไว้แล้ว วิธีการเขียนโปรแกรมนี้ช่วยให้โปรแกรมมีขนาดใหญ่กว่าหน่วยความจำหลักในคอมพิวเตอร์คุณซ้อนภาพใน Css อย่างไรเพื่อให้ได้เอฟเฟกต์ซ้อนทับ CSS ต้องมีคุณสมบัติต่อไปนี้: คุณสมบัติพื้นหลังภาพและพื้นหลัง-CSS ตามลำดับ คุณสามารถเปลี่ยนตำแหน่งของรูปภาพหรือข้อความซ้อนทับได้โดยเลือกหนึ่งในคุณสมบัติต่อไปนี้: แบบสัมบูรณ์ บน ล่าง ขวา ซ้าย วิธีควบคุมตำแหน่งและขนาดรูปภาพด้วย Css คุณสมบัติตำแหน่งพื้นหลังและขนาดพื้นหลัง สามารถใช้มือเพื่อควบคุมตำแหน่งและขนาดของภาพ

