วิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-08-11คุณสงสัยว่าจะเพิ่มการแจ้งเตือนแบบพุชไปยังไซต์ WordPress ของคุณได้อย่างไร?
การแจ้งเตือนแบบพุชทำให้คุณสามารถส่งข้อความถึงผู้ใช้ได้แม้ว่าพวกเขาจะไม่ได้อยู่ในเว็บไซต์ของคุณก็ตาม สิ่งนี้จะช่วยนำผู้ใช้กลับมาที่เว็บไซต์ของคุณ เพิ่มการเข้าชม และสร้างรายได้มากขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังไซต์ WordPress ของคุณอย่างง่ายดาย

เราจะอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการส่งการแจ้งเตือนแบบพุชในบทช่วยสอนของเรา และคุณสามารถใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังส่วนต่างๆ:
การแจ้งเตือนแบบพุชคืออะไร?
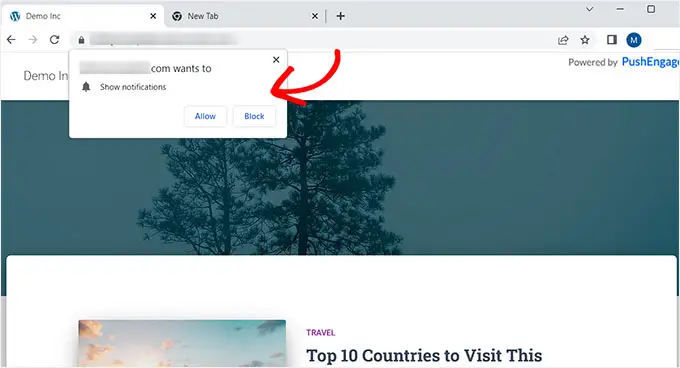
การแจ้งเตือนแบบพุชเป็นข้อความแจ้งเตือนสั้นๆ ที่คลิกได้ซึ่งปรากฏเป็นป๊อปอัปบนเดสก์ท็อปหรืออุปกรณ์มือถือของผู้ใช้
โดยจะแสดงที่ด้านบนของเดสก์ท็อปหรือในพื้นที่แจ้งเตือนบนอุปกรณ์เคลื่อนที่ สิ่งที่ดีที่สุดคือสามารถแสดงได้แม้ในขณะที่เบราว์เซอร์ของผู้ใช้ไม่ได้เปิดอยู่
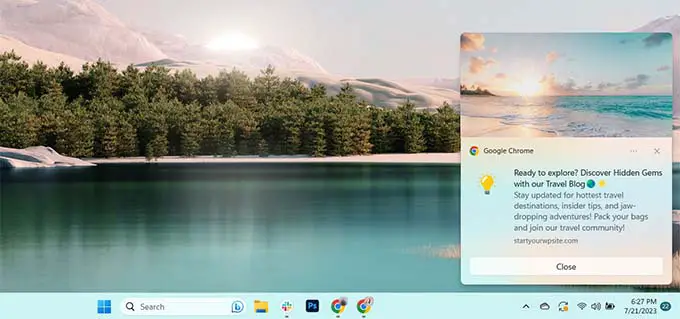
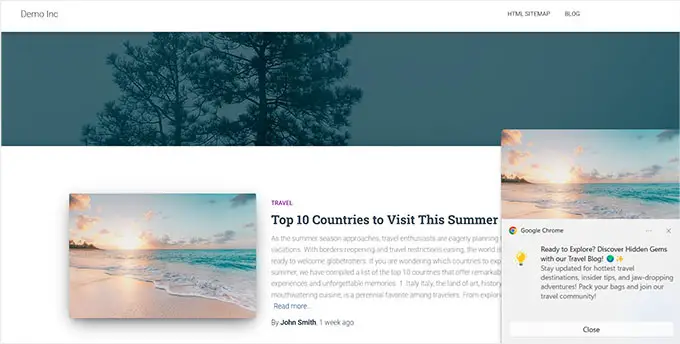
นี่คือตัวอย่างการแจ้งเตือนแบบพุช

การแจ้งเตือนแบบพุชช่วยให้คุณเข้าถึงผู้ใช้บนอุปกรณ์ต่างๆ ด้วยการอัปเดตและข้อเสนอล่าสุดของคุณ ทำให้เป็นวิธีที่มีประสิทธิภาพในการแปลงผู้เยี่ยมชมเว็บไซต์ให้เป็นผู้ติดตามและลูกค้าที่ภักดี
เหตุใดจึงต้องเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังเว็บไซต์ WordPress ของคุณ?
คุณรู้ไหมว่า 70% ของผู้ที่ออกจากเว็บไซต์ของคุณจะไม่กลับมาอีกเลย นี่คือเหตุผลที่คุณต้องแปลงผู้เยี่ยมชมเว็บไซต์ WordPress ให้เป็นสมาชิกและลูกค้า
คุณสามารถทำได้โดยใช้หลายช่องพร้อมกัน สิ่งเหล่านี้อาจรวมถึงการตลาดทางอีเมล โซเชียลมีเดีย การตลาดบนมือถือหรือ SMS และการแจ้งเตือนแบบพุชบนเว็บ
รายชื่ออีเมลยังคงเป็นเครื่องมือทางการตลาดที่ทรงพลังที่สุด โดย 51% ของผู้บริโภคต้องการให้ธุรกิจติดต่อผ่านทางอีเมล อย่างไรก็ตาม เราพบว่าการแจ้งเตือนแบบพุชก็มีประสิทธิภาพมากเช่นกัน
บนไซต์ WPBeginner การแจ้งเตือนแบบพุชเป็นหนึ่งในแหล่งที่มาของการเข้าชม 5 อันดับแรกอย่างต่อเนื่อง
นี่เป็นเพียงเหตุผลบางส่วนที่ทำให้การแจ้งเตือนแบบพุชเป็นเครื่องมือทางการตลาดที่ยอดเยี่ยม:
- ผู้ใช้ต้องให้สิทธิ์อย่างชัดเจนเพื่อรับการแจ้งเตือนแบบพุช ซึ่งหมายความว่าพวกเขาสนใจสิ่งที่คุณนำเสนออยู่แล้วและมีแนวโน้มที่จะมีส่วนร่วมกับการแจ้งเตือนมากขึ้น
- การแจ้งเตือนแบบพุชนั้นสั้นกว่าและต้องการความสนใจน้อยกว่าการอัปเดตทางอีเมลหรือโซเชียลมีเดีย
- ไม่มีอัลกอริธึมใดเหมือนบนโซเชียลมีเดียที่จะจำกัดการเข้าถึงของคุณ มีการส่งข้อความเกือบ 100%
- ผู้ใช้สามารถควบคุมวิธีที่อุปกรณ์แสดงการแจ้งเตือนได้ พวกเขาสามารถเลื่อนหรือปิดทั้งหมดได้
- มีบริษัทจำนวนไม่มากที่ใช้การแจ้งเตือนแบบพุช
เว็บไซต์ยอดนิยม เช่น Facebook, Pinterest, LinkedIn และอื่นๆ อีกมากมาย เข้าใจถึงความสำคัญและกำลังใช้การแจ้งเตือนแบบพุชบนเว็บเป็นกลยุทธ์ทางการตลาดอยู่แล้ว
การแจ้งเตือนแบบพุชมีอัตราการเปิดสูงกว่าอีเมล 10 เท่าและอัตราการคลิกสูงกว่า 14 เท่า พวกเขามีส่วนร่วมมากกว่า SMS การตลาดผ่านอีเมล และแพลตฟอร์มโซเชียลมีเดีย
ที่กล่าวว่าเรามาดูวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังเว็บไซต์ WordPress ได้อย่างง่ายดาย
การตั้งค่าการแจ้งเตือนแบบพุชของเว็บใน WordPress ด้วย PushEngage
PushEngage เป็นบริการแจ้งเตือนแบบพุชที่ดีที่สุดในตลาดที่ช่วยให้คุณสามารถเพิ่มการแจ้งเตือนแบบพุชไปยังไซต์ WordPress ของคุณได้อย่างง่ายดาย
สิ่งนี้ช่วยให้คุณเชื่อมต่อกับผู้เยี่ยมชมแม้ว่าพวกเขาจะออกจากไซต์ของคุณด้วยข้อความพุชที่ตรงเป้าหมายก็ตาม
ขั้นตอนที่ 1: สร้างบัญชี PushEngage ของคุณ
ขั้นแรก คุณต้องไปที่เว็บไซต์ PushEngage และคลิกปุ่ม 'เริ่มต้นฟรีทันที'

แผนฟรีครอบคลุมคุณมากถึง 200 สมาชิกและแคมเปญการแจ้งเตือน 30 รายการในแต่ละเดือน คุณจะต้องอัปเกรดเมื่อคุณมีสมาชิกมากขึ้นและจำเป็นต้องส่งแคมเปญเพิ่มเติม
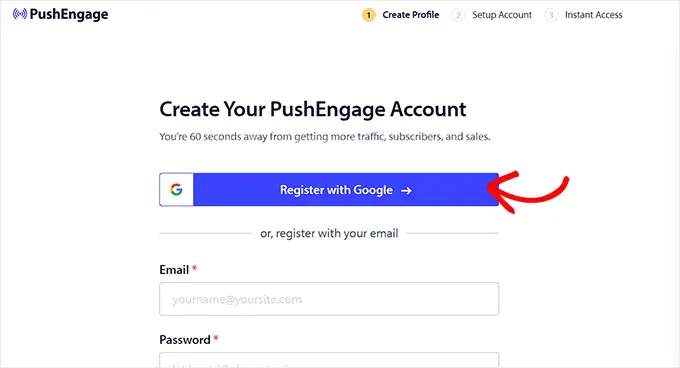
หลังจากเลือกแผนการกำหนดราคา คุณจะต้องสร้างบัญชี PushEngage คุณสามารถใช้บัญชี Google ที่มีอยู่เพื่อลงทะเบียนหรือสร้างบัญชีใหม่ได้

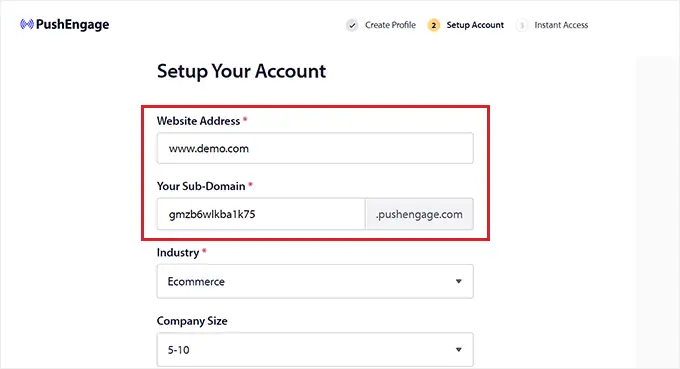
เมื่อคุณทำเช่นนั้น คุณจะถูกนำไปที่หน้า 'ตั้งค่าบัญชีของคุณ' ซึ่งคุณจะต้องเพิ่มโดเมนเว็บไซต์ อุตสาหกรรม และขนาดบริษัทของคุณ
โดเมนย่อยของคุณจะถูกสร้างขึ้นโดยอัตโนมัติตามข้อมูลนี้ หลังจากนั้น คุณจะต้องระบุรายละเอียดบัตรเครดิตของคุณที่นี่ด้วย

เมื่อลงทะเบียน คุณจะถูกนำไปที่แดชบอร์ด PushEngage ของคุณ
โปรดทราบว่าหากคุณลงทะเบียนโดยใช้บัญชี Google คุณจะต้องระบุรายละเอียดเว็บไซต์ของคุณที่นี่
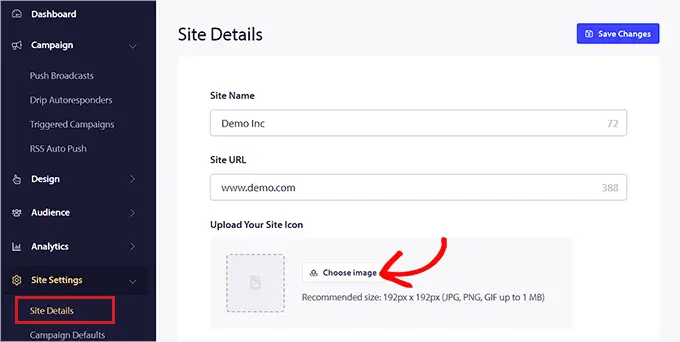
เมื่อคุณทำเสร็จแล้ว เพียงไปที่หน้า การตั้งค่าไซต์ » รายละเอียดไซต์ จากคอลัมน์ด้านซ้ายในแดชบอร์ด PushEngage
จากที่นี่ คุณสามารถแก้ไขชื่อไซต์และ URL ของคุณได้หากต้องการ หลังจากนั้น คุณจะต้องอัปโหลดรูปภาพที่จะใช้เป็นไอคอนไซต์สำหรับการแจ้งเตือนแบบพุชบนเว็บของคุณ
ในการดำเนินการนี้ ให้คลิกปุ่ม "เลือกภาพ"

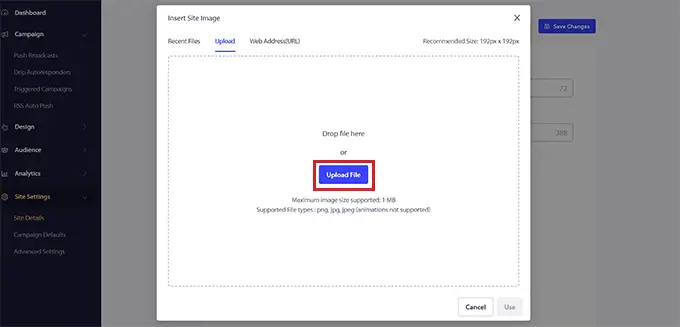
การดำเนินการนี้จะเปิดข้อความแจ้งบนหน้าจอซึ่งคุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณได้
คุณยังสามารถเพิ่มรูปภาพโดยใช้ URL ของมันได้ เมื่อคุณเลือกรูปภาพแล้ว เพียงคลิกปุ่ม 'ใช้'
หลังจากนั้น อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ

โปรดจำไว้ว่ารูปภาพของคุณต้องอยู่ในรูปแบบไฟล์ PNG หรือ JPG และขนาดที่แนะนำคือ 192×192
ตอนนี้คุณได้กรอกข้อมูลสำคัญสำหรับบัญชี PushEngage ของคุณเรียบร้อยแล้ว
ขั้นตอนที่ 2: เชื่อมต่อไซต์ WordPress ของคุณด้วย PushEngage
ขั้นตอนต่อไปคือการเชื่อมต่อเว็บไซต์ WordPress ของคุณกับ PushEngage
ในการดำเนินการนี้ คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน PushEngage WordPress สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
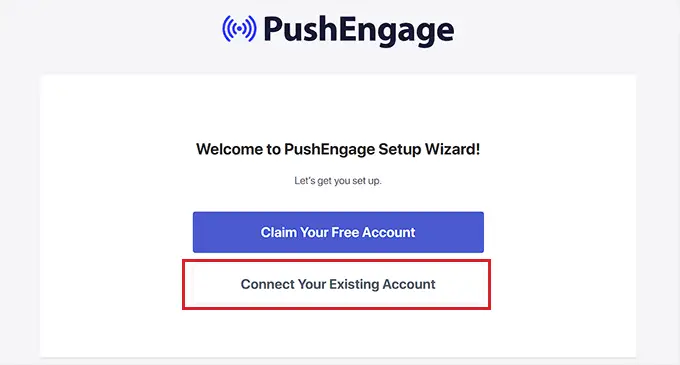
เมื่อเปิดใช้งาน 'ยินดีต้อนรับสู่ตัวช่วยสร้างการตั้งค่า PushEngage!' ข้อความแจ้งจะเปิดขึ้นบนหน้าจอของคุณ โดยคุณจะต้องคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

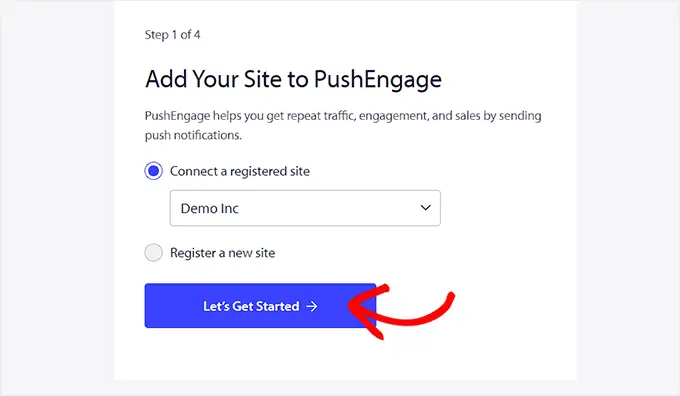
ซึ่งจะเปิดข้อความแจ้ง 'เพิ่มเว็บไซต์ของคุณไปยัง PushEngage' ในหน้าต่างใหม่ ที่นี่ คุณต้องตรวจสอบให้แน่ใจว่าไซต์ที่ลงทะเบียนกับ PushEngage เป็นไซต์เดียวกับที่คุณใช้อยู่ตอนนี้
หลังจากนั้น เพียงคลิกปุ่ม 'มาเริ่มกันเลย'

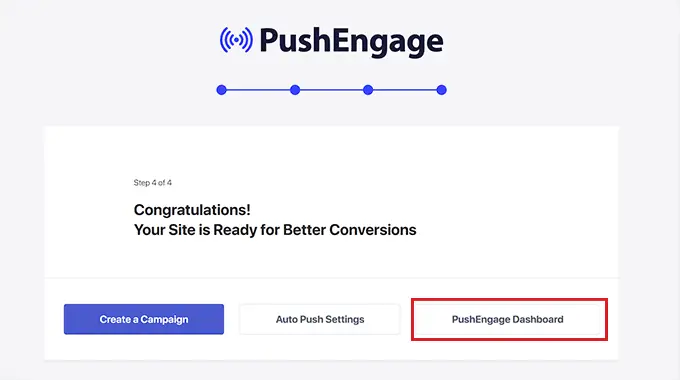
เมื่อบัญชี PushEngage ของคุณเชื่อมต่อกับ WordPress แล้ว วิซาร์ดการตั้งค่าจะเปิดขึ้นบนหน้าจอของคุณ ซึ่งคุณสามารถกำหนดค่าได้ตามที่คุณต้องการ
หลังจากเสร็จสิ้น เพียงคลิกปุ่ม 'PushEngage Dashboard' เพื่อเปลี่ยนเส้นทางไปยังแดชบอร์ด WordPress ของคุณ

ตอนนี้ถึงเวลาที่คุณจะต้องเริ่มสร้างการแจ้งเตือนแบบพุชบนเว็บสำหรับบล็อกหรือเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 3: การตั้งค่าข้อความแจ้งเตือนแบบพุชของคุณ
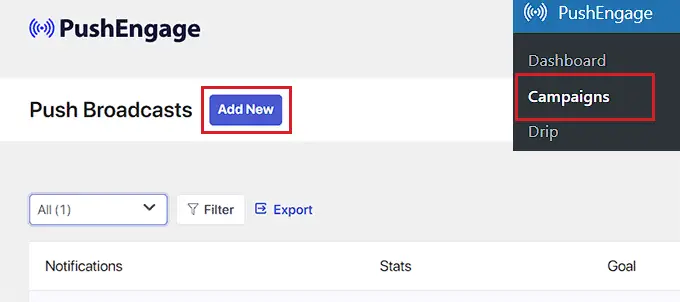
หากต้องการสร้างการแจ้งเตือนแบบพุช ให้ไปที่หน้า PushEngage »แคมเปญ แล้วคลิกปุ่ม 'เพิ่มใหม่'
สิ่งนี้จะนำคุณไปยังหน้าจอ 'สร้าง Push Broadcast ใหม่' ในแดชบอร์ด WordPress ของคุณ

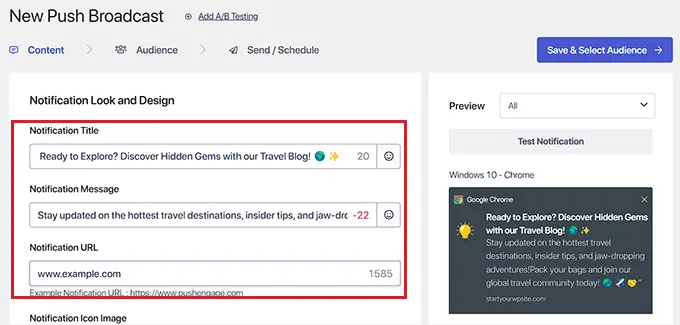
จากที่นี่ คุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อการแจ้งเตือนแบบพุชของคุณในช่อง 'ชื่อการแจ้งเตือน' จากนั้น พิมพ์ข้อความที่คุณต้องการแสดงในการแจ้งเตือนแบบพุชในช่อง "ข้อความ"

จากนั้น คุณต้องเพิ่ม URL เว็บไซต์ของคุณลงในช่อง 'URL การแจ้งเตือน'
เมื่อเพิ่มชื่อและข้อความ คุณจะสามารถดูตัวอย่างการแจ้งเตือนแบบพุชได้ที่มุมขวาของหน้าจอ

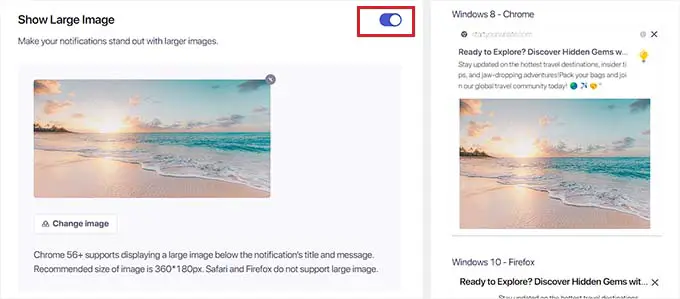
จากนั้น เลื่อนลงไปที่ส่วน "แสดงภาพขนาดใหญ่" และสลับสวิตช์เป็นใช้งานหากคุณต้องการเพิ่มรูปภาพในการแจ้งเตือนแบบพุชของคุณ
รูปภาพนี้จะแสดงที่ด้านบนของการแจ้งเตือนของคุณ และจะไม่รบกวนการจัดตำแหน่งของชื่อและข้อความการแจ้งเตือน

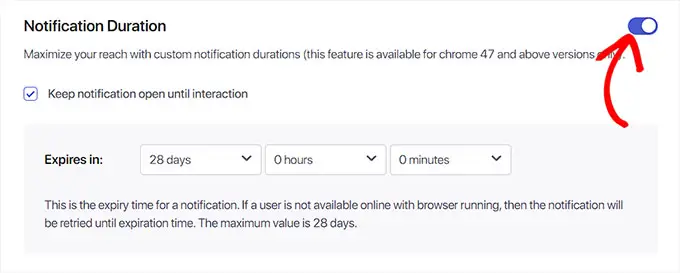
ถัดไป คุณต้องเลื่อนลงไปที่ส่วน "ระยะเวลาการแจ้งเตือน" และสลับสวิตช์เป็นใช้งาน
เมื่อคุณทำเช่นนั้น คุณสามารถตรวจสอบตัวเลือก "เปิดการแจ้งเตือนไว้จนกว่าจะโต้ตอบ" ได้แล้ว ซึ่งหมายความว่าการแจ้งเตือนจะแสดงอย่างต่อเนื่อง เว้นแต่ผู้ใช้จะโต้ตอบกับมัน
คุณยังสามารถปรับแต่งระยะเวลาการแจ้งเตือนแบบพุชได้จากเมนูแบบเลื่อนลง การตั้งค่านี้ควบคุมระยะเวลาที่การแจ้งเตือนแบบพุชจะแสดง
โปรดทราบว่าฟีเจอร์เหล่านี้ใช้ได้กับ Chrome เวอร์ชัน 47 ขึ้นไปเท่านั้น ไม่ใช่เบราว์เซอร์อื่นๆ
หลังจากกำหนดการตั้งค่าแล้ว เพียงคลิกปุ่ม 'บันทึกและเลือกผู้ชม' ที่ด้านบน

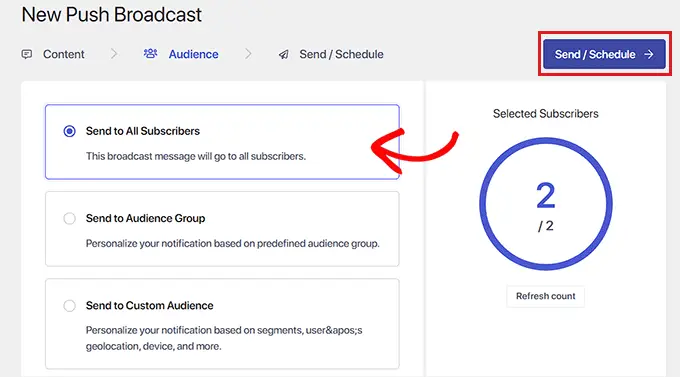
ขั้นตอนนี้จะนำคุณไปยังขั้นตอนต่อไป ซึ่งคุณจะต้องเลือกผู้ชมที่คุณต้องการส่งการแจ้งเตือนแบบพุชไป
ที่นี่ เราจะเลือกตัวเลือก 'ส่งถึงสมาชิกทั้งหมด' เพื่อให้การแจ้งเตือนแบบพุชของเราปรากฏแก่สมาชิกทุกคนของเรา
จากนั้นคลิกปุ่ม 'ส่ง/กำหนดเวลา' ที่ด้านบนเพื่อดำเนินการต่อ

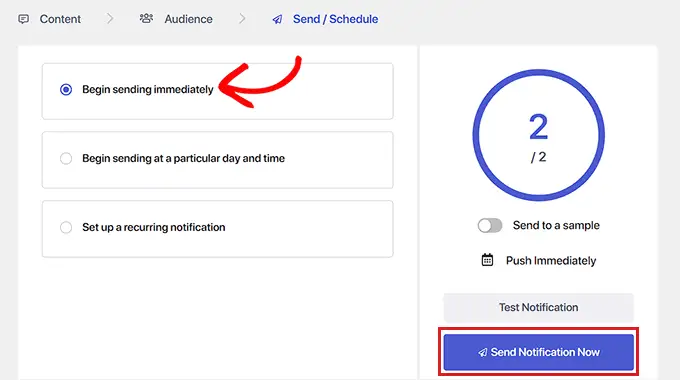
ในขั้นตอนถัดไป คุณจะต้องกำหนดเวลาการแจ้งเตือนแบบพุชบนเว็บ
ตัวอย่างเช่น หากคุณต้องการเริ่มส่งการแจ้งเตือนทันที คุณสามารถเลือกตัวเลือก "เริ่มส่งทันที" อย่างไรก็ตาม คุณยังสามารถกำหนดเวลาให้ส่งการแจ้งเตือนตามเวลาที่กำหนดหรือเปลี่ยนเป็นการแจ้งเตือนแบบพุชที่เกิดซ้ำได้
โปรดจำไว้ว่าคุณจะต้องมีแผนชำระเงินจาก PushEngage เพื่อเข้าถึงคุณสมบัติทั้งสองนี้

สุดท้าย คลิกปุ่ม 'ส่งการแจ้งเตือนทันที' เพื่อบันทึกแคมเปญของคุณ และเริ่มส่งการแจ้งเตือนแบบพุชบนเว็บ
เมื่อคุณตั้งค่าการแจ้งเตือนแบบพุชแล้ว แนวทางปฏิบัติที่ดีที่สุดคือตรวจสอบว่าการแจ้งเตือนทำงานตามที่คุณคาดหวัง
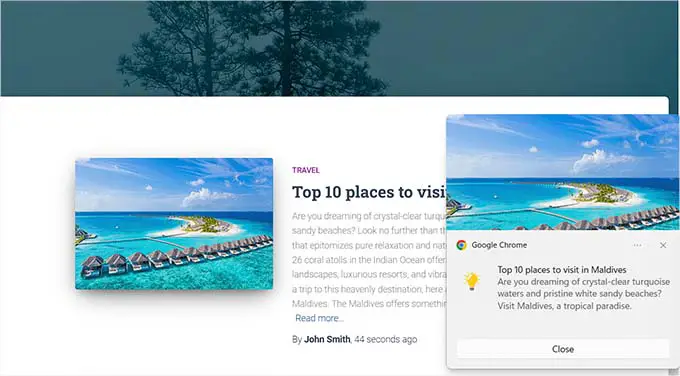
หากต้องการทดสอบข้อความ Push ให้เปิดเว็บไซต์ของคุณบนคอมพิวเตอร์หรือโทรศัพท์ของคุณ ที่นี่ คุณควรเห็นการแจ้งเตือนแบบพุชของเว็บที่คุณเพิ่งสร้างขึ้นทันที
นี่คือของเราบนคอมพิวเตอร์เดสก์ท็อป:

อย่างไรก็ตาม โปรดทราบว่าการแจ้งเตือนแบบพุชบนเว็บนี้จะแสดงต่อผู้ใช้ที่เป็นส่วนหนึ่งของรายชื่อสมาชิก PushEngage ของคุณเท่านั้น
สร้างรายชื่อสมาชิกด้วย PushEngage
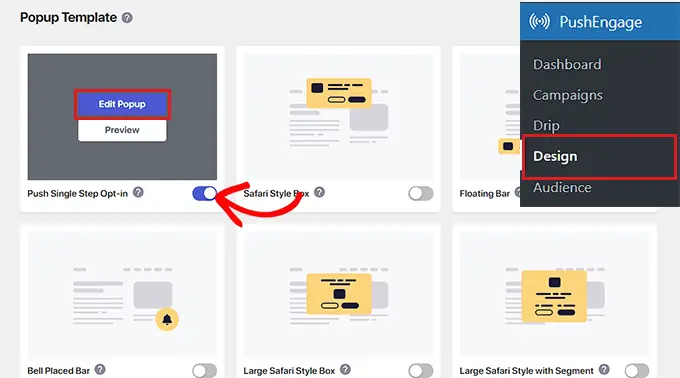
หากคุณยังไม่มีรายชื่อสมาชิกด้วย PushEngage คุณต้องไปที่หน้า PushEngage » Design จากแถบด้านข้างผู้ดูแลระบบ WordPress
เมื่อคุณอยู่ที่นั่นแล้ว เพียงสลับสวิตช์ไปที่ใช้งานสำหรับเทมเพลตป๊อปอัปที่คุณต้องการ จากนั้นคลิกปุ่ม 'แก้ไขป๊อปอัป'

นี่จะเป็นการเปิดแดชบอร์ดเว็บไซต์ PushEngage ในหน้าใหม่
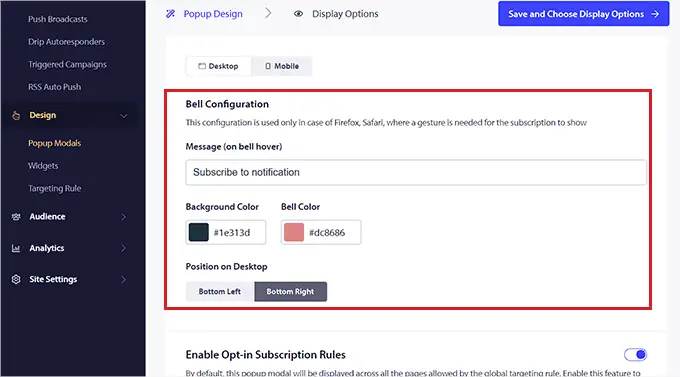
จากที่นี่ คุณสามารถกำหนดค่าเค้าโครง ข้อความ และกฎการสมัครรับข้อมูลสำหรับป๊อปอัปของคุณได้
เมื่อเสร็จแล้วอย่าลืมคลิกปุ่ม 'บันทึกและเลือกตัวเลือกการแสดงผล' ที่ด้านบน

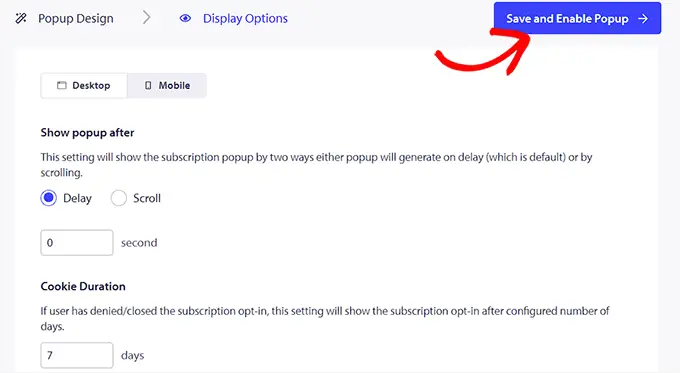
ตอนนี้จะแสดงตัวเลือกการแสดงผล ซึ่งคุณสามารถเลือกระยะเวลาคุกกี้ เปิดใช้งานทริกเกอร์การสมัครรับข้อมูล และอื่นๆ อีกมากมาย
สุดท้ายคลิกปุ่ม 'บันทึกและเปิดใช้งานป๊อปอัป' เพื่อจัดเก็บการตั้งค่าของคุณและเปิดใช้งานป๊อปอัป

ตอนนี้ คุณต้องเยี่ยมชมเว็บไซต์ของคุณโดยใช้บัญชี Google อื่น ที่นี่คุณจะเห็นป๊อปอัปที่ด้านบนของเว็บไซต์ของคุณเพื่อขอให้ผู้ใช้อนุญาตให้แสดงการแจ้งเตือน
ตอนนี้เมื่อผู้ใช้คลิกปุ่ม "อนุญาต" พวกเขาจะกลายเป็นส่วนหนึ่งของรายชื่อสมาชิก PushEngage ของคุณโดยอัตโนมัติ

ส่งการแจ้งเตือนแบบพุชไปยังสมาชิกทุกครั้งที่คุณเผยแพร่โพสต์ใหม่บน WordPress
ด้วย PushEngage คุณยังสามารถส่งการแจ้งเตือนแบบพุชไปยังสมาชิกทุกครั้งที่คุณเผยแพร่โพสต์บล็อกใน WordPress
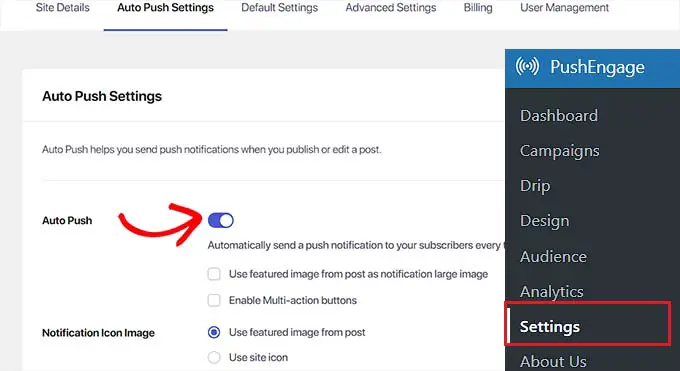
หากต้องการทำสิ่งนี้ ให้ไปที่หน้า PushEngage » การตั้งค่า จากแดชบอร์ด WordPress และสลับไปที่แท็บ 'การตั้งค่า Push อัตโนมัติ' จากที่นี่ ให้สลับสวิตช์ 'กดอัตโนมัติ' เป็นใช้งาน
หลังจากนั้น คุณต้องเลือกว่าต้องการแสดงรูปภาพเด่นของโพสต์ในการแจ้งเตือนแบบพุช และเปิดใช้งานปุ่มหลายการกระทำหรือไม่

ด้วยปุ่มหลายการกระทำ คุณสามารถอนุญาตให้ผู้ใช้โต้ตอบกับการแจ้งเตือนแบบพุชของคุณได้หลายวิธี เช่น เยี่ยมชมบล็อกโพสต์ของคุณ สมัครรับข้อมูลช่อง YouTube ของคุณ และสมัครรับจดหมายข่าวทางอีเมล
คุณยังสามารถใช้รูปภาพเด่นของโพสต์บนบล็อกหรือไอคอนไซต์เป็นรูปภาพไอคอนการแจ้งเตือนได้
สุดท้าย ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
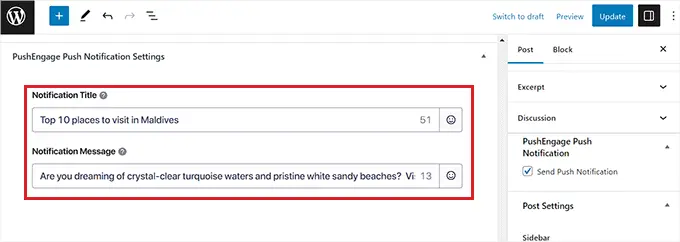
ตอนนี้สร้างโพสต์ใหม่ในตัวแก้ไขบล็อก WordPress และเลื่อนลงไปที่ส่วน "การตั้งค่าการแจ้งเตือนแบบพุช PushEngage"
จากที่นี่ คุณสามารถเพิ่มชื่อเรื่องและข้อความสำหรับการแจ้งเตือนแบบพุชบนเว็บ และเลือกกลุ่มเป้าหมายได้

เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงและทำให้โพสต์ของคุณใช้งานได้
ตอนนี้สมาชิกของคุณจะได้รับการแจ้งเตือนเกี่ยวกับโพสต์บล็อกใหม่บนเว็บไซต์ของคุณ

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังเว็บไซต์ WordPress ของคุณ คุณอาจต้องการดูคู่มือผู้เริ่มต้นใช้งานเกี่ยวกับวิธีสร้างรายชื่ออีเมลและผู้เชี่ยวชาญของเราคัดสรรบริการการตลาดผ่านอีเมลที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
