วิธีเพิ่ม WhatsApp Chatbox และปุ่มแชร์ใน WordPress
เผยแพร่แล้ว: 2023-03-28คุณต้องการเพิ่มกล่องแชท WhatsApp และปุ่มแชร์ใน WordPress หรือไม่?
WhatsApp เป็นหนึ่งในแพลตฟอร์มการส่งข้อความที่ได้รับความนิยมมากที่สุดและมีผู้ใช้ประมาณ 2.2 พันล้านคนทั่วโลก การเพิ่มปุ่มแชร์ Whatsapp จะช่วยให้คุณสามารถเชื่อมต่อกับลูกค้าและสร้างการมีส่วนร่วมของผู้ใช้ และการเพิ่มปุ่มแชทบ็อกซ์จะทำให้ผู้ใช้ส่งข้อความถึงคุณโดยตรงผ่านเว็บไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่มแชร์ WhatsApp ใน WordPress อย่างง่ายดาย

ทำไมต้องเพิ่มปุ่ม WhatsApp ใน WordPress?
WhatsApp เป็นแอปส่งข้อความที่ช่วยให้ผู้คนทั่วโลกสามารถติดต่อกันได้อย่างง่ายดาย
การเพิ่มปุ่มแชร์ WhatsApp ลงในเว็บไซต์ WordPress จะช่วยให้ผู้เข้าชมแชร์เนื้อหาของคุณกับผู้ติดต่อได้อย่างง่ายดาย
นอกจากนี้ คุณยังสามารถเพิ่มกล่องแชทของ WhatsApp เพื่อให้ผู้ใช้สามารถสนทนากับคุณได้โดยตรง
ตัวอย่างเช่น หากคุณมีร้านค้าออนไลน์ ลูกค้าสามารถใช้ปุ่มแชท WhatsApp เพื่อทำการสอบถามสินค้าโดยไม่ต้องกรอกแบบฟอร์มใดๆ หรือติดต่อฝ่ายสนับสนุนลูกค้า
อาจส่งผลให้ผู้ใช้มีส่วนร่วมมากขึ้นและอัตราการละทิ้งรถเข็นลดลง
มาดูกันว่าคุณสามารถเพิ่มปุ่มแชร์ WhatsApp ใน WordPress ได้อย่างไร
วิธีที่ 1: เพิ่มปุ่มแชร์ WhatsApp ใน WordPress
หากคุณต้องการเพิ่มปุ่มแชร์ WhatsApp ในเว็บไซต์ของคุณ วิธีนี้เหมาะสำหรับคุณ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Sassy Social Share สำหรับคำแนะนำเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
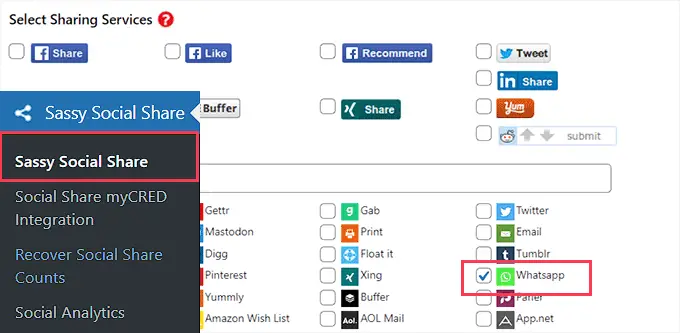
เมื่อเปิดใช้งาน คุณต้องไปที่เมนู Sassy Social Share จากแถบด้านข้างของผู้ดูแลระบบ
จากที่นี่ คุณต้องเปลี่ยนไปใช้แท็บ 'อินเทอร์เฟซมาตรฐาน' ที่ด้านบน
จากนั้น คุณต้องเลื่อนลงไปที่ส่วน 'เลือกบริการการแบ่งปัน' และทำเครื่องหมายที่ช่องถัดจากตัวเลือก WhatsApp

คุณยังสามารถเพิ่มปุ่มแชร์สำหรับแพลตฟอร์มโซเชียลมีเดียอื่นๆ เช่น Facebook, Instagram, Pinterest, Twitter และอื่นๆ
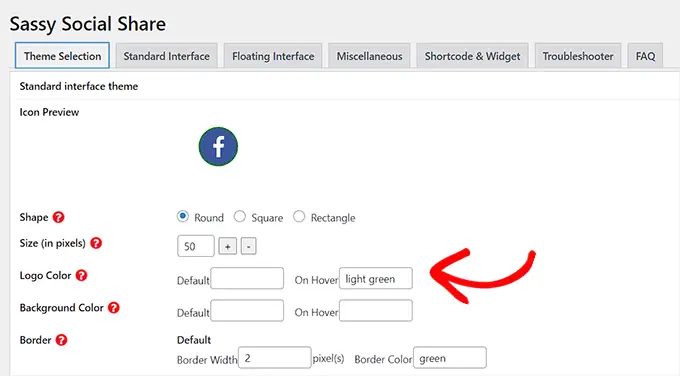
เมื่อเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ จากนั้นคุณสามารถไปที่แท็บ 'การเลือกธีม'
จากที่นี่ คุณสามารถปรับแต่งปุ่มแชร์โดยเปลี่ยนขนาด รูปร่าง โลโก้หรือสีพื้นหลัง และอื่นๆ อีกมากมาย เป็นความคิดที่ดีที่จะใช้สีของแบรนด์ WhatsApp สำหรับปุ่มแชร์ เพื่อให้ผู้ใช้จำปุ่มนั้นได้ง่ายขึ้น

เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
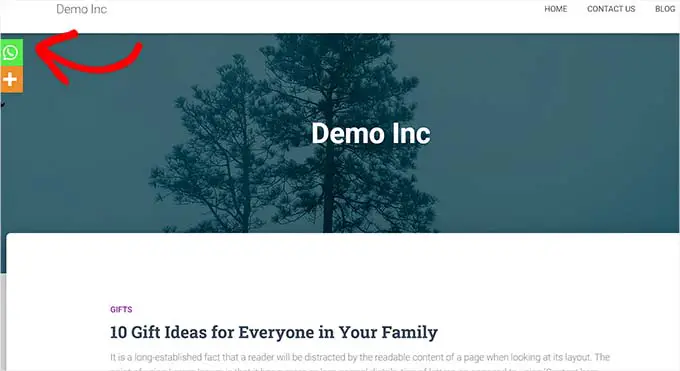
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของปุ่มแชร์ WhatsApp
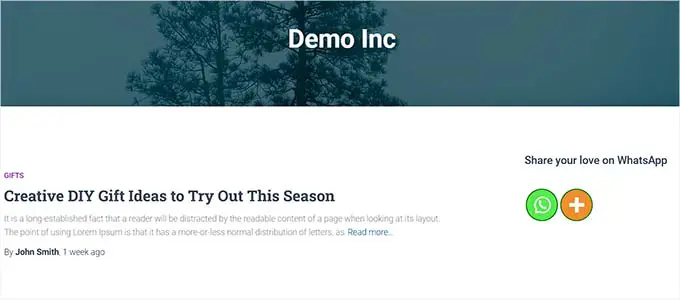
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

ไม่ต้องการเพิ่มปุ่ม WhatsApp ในทุกหน้าใช่ไหม ไม่ต้องกังวล ปลั๊กอินยังช่วยให้คุณเพิ่มลงในโพสต์และหน้าเดียวได้อย่างง่ายดาย
การเพิ่มปุ่มแชร์ WhatsApp ในตัวแก้ไขบล็อก
หากคุณต้องการแสดงปุ่มแชร์ของ WhatsApp บนโพสต์และเพจเฉพาะเจาะจง ก่อนอื่นคุณต้องปิดการแสดงปุ่มแชร์ทั่วโลก
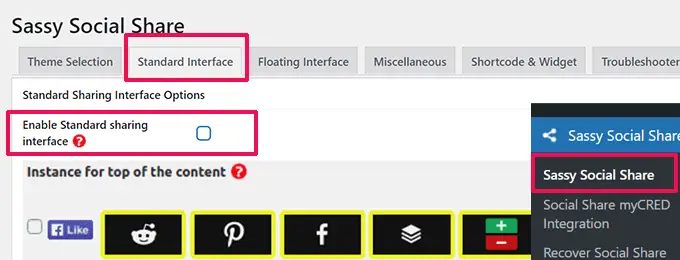
ในการทำเช่นนั้น เพียงไปที่หน้า Sassy Social Share ในแถบด้านข้างของผู้ดูแลระบบ WordPress แล้วเปลี่ยนไปที่แท็บ 'อินเทอร์เฟซมาตรฐาน'
ถัดไป คุณต้องยกเลิกการเลือกช่องสำหรับตัวเลือก 'เปิดใช้งานอินเทอร์เฟซการแชร์มาตรฐาน'

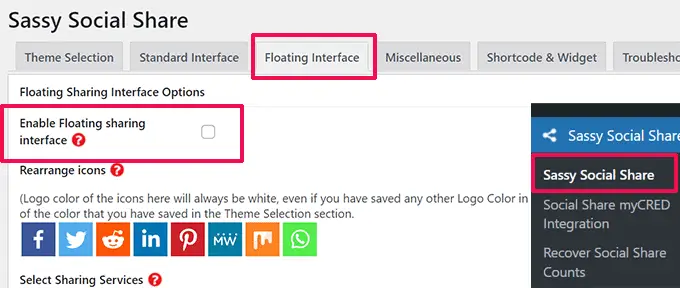
จากนั้น เปลี่ยนไปที่แท็บ 'Floating Interface'
จากที่นี่ ให้ยกเลิกการทำเครื่องหมายที่ช่องถัดจากตัวเลือก 'เปิดใช้งานอินเทอร์เฟซการแบ่งปันแบบลอยตัว'

ตอนนี้คุณได้ปิดใช้งานปุ่มแบ่งปันทางสังคมแบบมาตรฐานและแบบลอยแล้ว คุณดำเนินการต่อและปุ่มแบ่งปัน WhatsApp ไปยังหน้าหรือโพสต์บนเว็บไซต์ของคุณโดยใช้รหัสย่อ
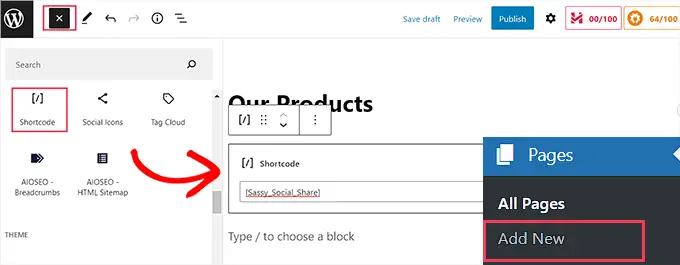
เพียงเปิดโพสต์หรือเพจที่คุณต้องการแสดงปุ่มแชร์ WhatsApp ในเครื่องมือแก้ไขเนื้อหา หรือคุณสามารถสร้างใหม่ก็ได้
จากที่นี่ เพียงคลิกที่ปุ่มเพิ่มบล็อก (+) ที่มุมซ้ายบน และค้นหาบล็อก 'รหัสย่อ' หลังจากนั้น เพียงเพิ่มบล็อกลงในเพจ

ถัดไป คุณต้องคัดลอกรหัสย่อต่อไปนี้และวางลงในบล็อก 'รหัสย่อ'
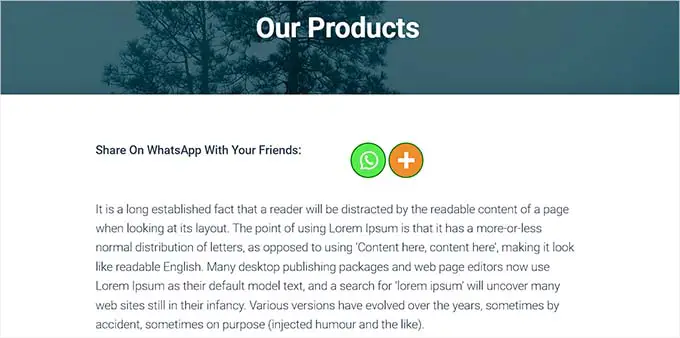
เมื่อคุณทำเสร็จแล้ว เพียงคลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ ปุ่มแชร์ WhatsApp ของคุณจะมีลักษณะดังนี้

การเพิ่มปุ่มแชร์ WhatsApp เป็นวิดเจ็ต
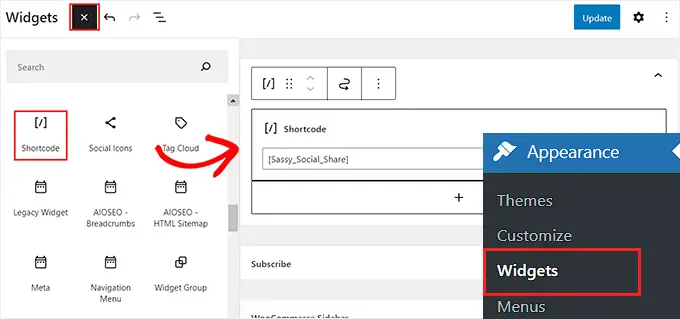
หากต้องการเพิ่มปุ่มแชร์ WhatsApp ไปที่แถบด้านข้างของเว็บไซต์ของคุณ คุณต้องไปที่หน้า ลักษณะภายนอก » วิดเจ็ต จากแถบด้านข้างของผู้ดูแลระบบ
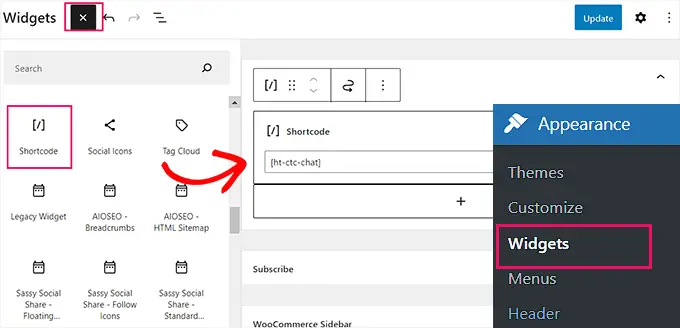
จากที่นี่ เพียงคลิกที่ปุ่มเพิ่มบล็อก (+) ที่มุมซ้ายบน และค้นหาบล็อก 'รหัสย่อ'
ถัดไป คุณต้องเพิ่มบล็อก 'รหัสย่อ' ลงในแถบด้านข้าง

หลังจากนั้น เพียงคัดลอกและวางรหัสย่อต่อไปนี้ลงในบล็อก
จากนั้น คลิกที่ปุ่ม 'อัปเดต' เพื่อจัดเก็บการตั้งค่าของคุณ
นี่คือลักษณะของปุ่มแชร์ WhatsApp ของคุณเมื่อเพิ่มไปยังแถบด้านข้างของเว็บไซต์

การเพิ่มปุ่มแชร์ WhatsApp ในตัวแก้ไขไซต์แบบเต็ม
หากคุณใช้ธีมบล็อก คุณจะใช้ตัวแก้ไขเว็บไซต์เต็มรูปแบบและจะไม่สามารถเข้าถึงหน้า 'วิดเจ็ต' ได้
ขั้นแรก คุณต้องไปที่ตัวเลือก ลักษณะที่ปรากฏ»ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบเพื่อเปิดตัวแก้ไขไซต์แบบเต็ม
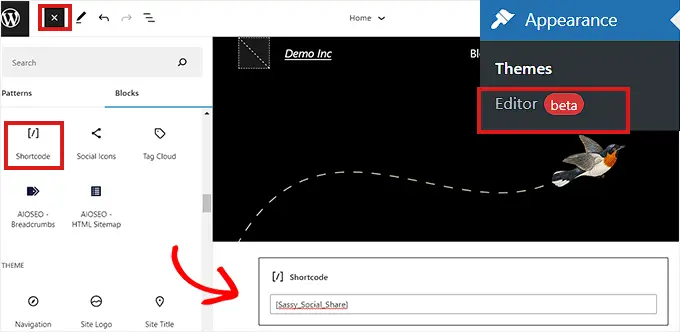
ถัดไป คุณต้องคลิกที่ปุ่ม 'เพิ่มบล็อก' (+) ที่ด้านบนของหน้าจอ และเพิ่มบล็อก 'รหัสย่อ' ในตำแหน่งที่เหมาะสมบนเว็บไซต์ของคุณ
หลังจากนั้นให้เพิ่มรหัสย่อต่อไปนี้ลงในบล็อก

เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม 'บันทึก' ที่ด้านบน
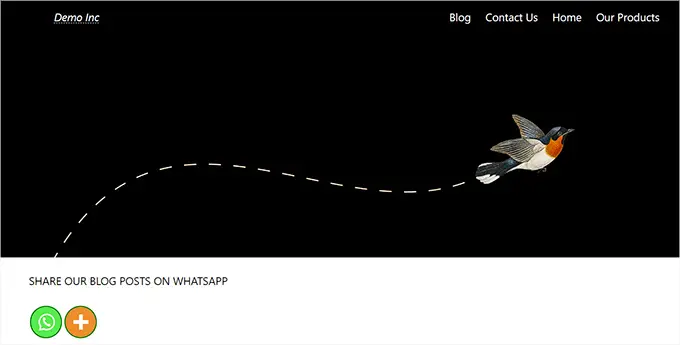
นี่คือลักษณะของปุ่มแชร์ WhatsApp บนเว็บไซต์สาธิตของเรา

วิธีที่ 2: เพิ่มปุ่ม WhatsApp Chatbox ใน WordPress
วิธีนี้ช่วยให้คุณเพิ่มปุ่มแชตบ็อกซ์ของ WhatsApp ใน WordPress
ซึ่งหมายความว่าเมื่อผู้ใช้คลิกที่ปุ่มแชท WhatsApp พวกเขาจะสามารถส่งข้อความโดยตรงถึงคุณทางหมายเลขโทรศัพท์ WhatsApp ของคุณได้
หมายเหตุ: คุณจะไม่ได้รับข้อความใดๆ โดยตรงภายในแดชบอร์ด WordPress ของคุณ แต่คุณจะสามารถแชทได้ตามปกติในแอพมือถือ WhatsApp, เว็บอินเตอร์เฟส และซอฟต์แวร์เดสก์ท็อป

ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Click to Chat สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณต้องตรงไปที่รายการเมนู คลิกเพื่อแชท ที่เพิ่มไปยังแถบด้านข้างของแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
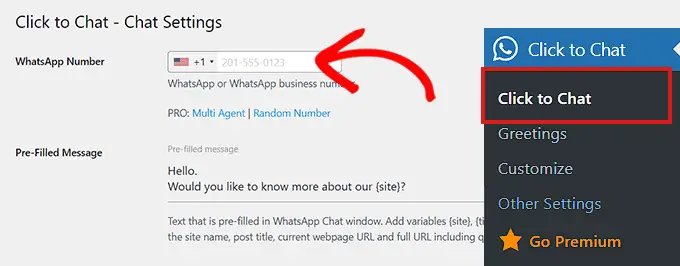
จากที่นี่ คุณต้องเริ่มต้นด้วยการพิมพ์หมายเลขโทรศัพท์ธุรกิจของคุณในช่อง 'หมายเลข WhatsApp'
นี่จะเป็นหมายเลขโทรศัพท์ที่คุณจะได้รับข้อความจากผู้ใช้
หลังจากนั้น คุณต้องพิมพ์ข้อความง่ายๆ ในช่อง 'ข้อความที่กรอกไว้ล่วงหน้า' นี่จะเป็นข้อความเริ่มต้นที่จะแสดงในหน้าต่างแชท WhatsApp ของคุณ

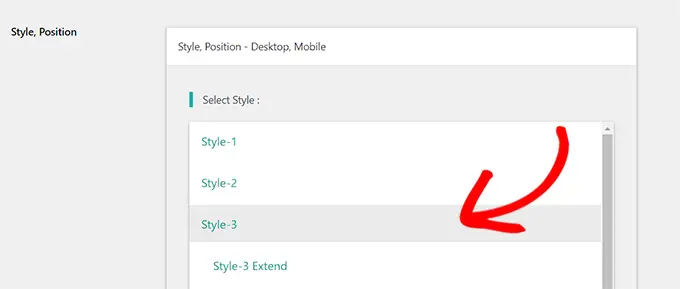
ถัดไป คุณต้องเลื่อนลงไปที่ส่วน 'สไตล์ ตำแหน่ง'
คุณสามารถเริ่มต้นด้วยการเลือกสไตล์สำหรับกล่องแชท WhatsApp ของคุณจากเมนูแบบเลื่อนลง ตามค่าเริ่มต้น ปลั๊กอินนี้มีรูปแบบที่แตกต่างกันประมาณ 8 แบบ เพียงเลือกสิ่งที่คุณต้องการ

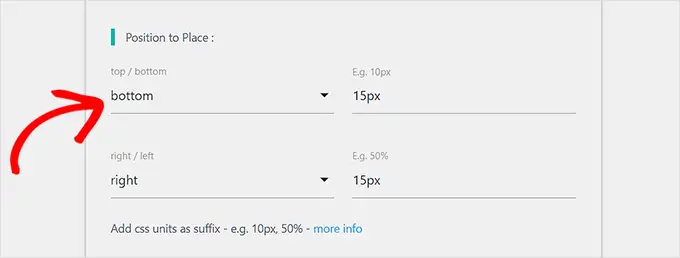
หลังจากนั้น คุณต้องเลื่อนลงไปที่ส่วน 'ตำแหน่งไปยังสถานที่'
จากที่นี่ คุณสามารถเลือกตำแหน่งและขนาดของกล่องแชทได้จากเมนูแบบเลื่อนลง

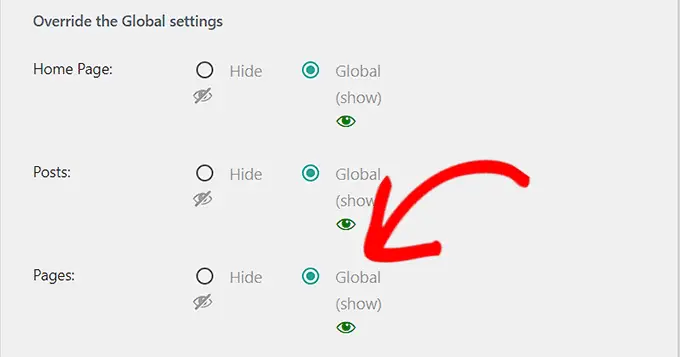
ถัดไป คุณต้องไปที่ส่วน 'การตั้งค่าการแสดงผล'
ที่นี่ คุณเพียงแค่ต้องทำเครื่องหมายที่ช่อง 'ส่วนกลาง' ถัดจากตัวเลือกที่คุณต้องการแสดงกล่องแชท WhatsApp ของคุณ
ตัวอย่างเช่น หากคุณต้องการแสดงกล่องแชทในโพสต์ เพจ และหน้าหมวดหมู่ คุณต้องเลือกตัวเลือก 'ส่วนกลาง'
คุณยังสามารถเลือกตัวเลือก 'ซ่อน' หากคุณไม่ต้องการแสดงกล่องแชท WhatsApp ในบางหน้า

สุดท้าย อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
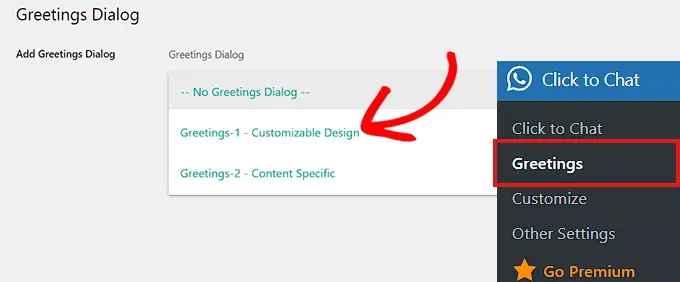
ตอนนี้คุณต้องไปที่หน้า คลิกเพื่อแชท»คำทักทาย เพื่อเลือกกล่องโต้ตอบคำทักทายจากเมนูแบบเลื่อนลง
ข้อความทักทายนี้จะแสดงพร้อมกับปุ่ม WhatsApp บนเพจของคุณ

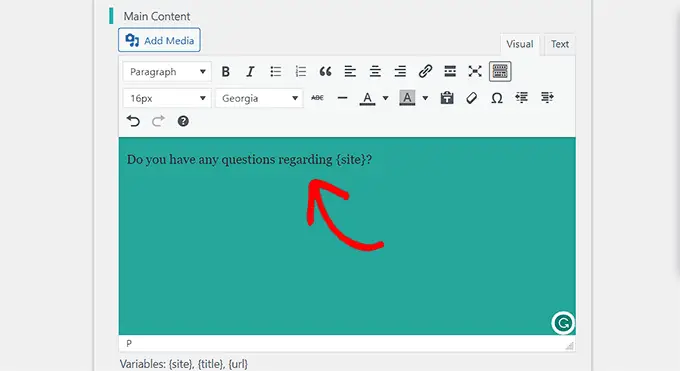
เมื่อคุณเลือกแล้ว คุณจะต้องพิมพ์เนื้อหาสำหรับส่วนหัว เนื้อหาหลัก และคำกระตุ้นการตัดสินใจของกล่องโต้ตอบทักทายของคุณ
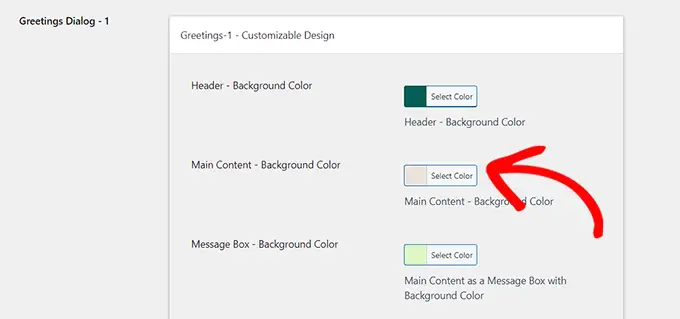
หลังจากนั้น ให้เลื่อนลงไปที่ส่วน 'การออกแบบที่ปรับแต่งได้'

คุณสามารถเลือกสีพื้นหลังของเนื้อหาหลัก ส่วนหัว และกล่องข้อความได้
หลังจากนั้น เพียงคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ

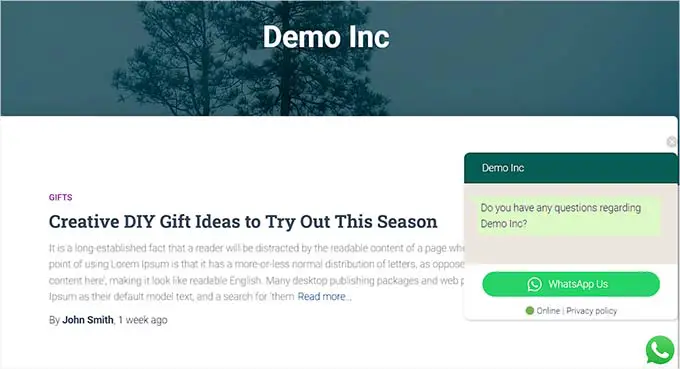
ถัดไป คุณต้องไปที่เว็บไซต์ของคุณ
ตามค่าเริ่มต้น กล่องแชท WhatsApp ของคุณจะหน้าตาเป็นแบบนี้

ตอนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มปุ่มแชทของ WhatsApp ในตัวแก้ไขบล็อค วิดเจ็ต และในตัวแก้ไขไซต์แบบเต็มได้อย่างไร
เพิ่มปุ่มแชท WhatsApp ในตัวแก้ไขบล็อก
คุณสามารถเพิ่มปุ่ม WhatsApp ไปยังหน้าหรือโพสต์เฉพาะบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยใช้ตัวแก้ไขบล็อก
สำหรับบทช่วยสอนนี้ เราจะเพิ่มปุ่ม WhatsApp ลงในหน้า
ก่อนอื่นคุณต้องไปที่ หน้า»เพิ่มหน้าใหม่ จากแถบด้านข้างของผู้ดูแลระบบ
สิ่งนี้จะเปิดตัวแก้ไขบล็อก
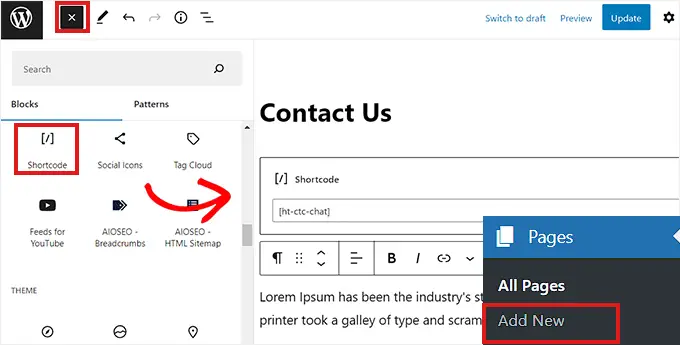
ตอนนี้ คุณต้องคลิกปุ่ม 'เพิ่มบล็อก' (+) ที่มุมบนซ้ายของหน้าจอ และคลิกที่บล็อก 'รหัสย่อ'

เมื่อเพิ่มบล็อก 'รหัสย่อ' แล้ว คุณต้องคัดลอกและวางรหัสย่อต่อไปนี้ลงในบล็อก
หลังจากนั้น เพียงคลิกปุ่ม 'เผยแพร่' ที่ด้านบน
นี่คือลักษณะของปุ่ม WhatsApp บนเว็บไซต์สาธิตของเรา

การเพิ่มปุ่มแชท WhatsApp เป็นวิดเจ็ต
ในวิธีนี้ เราจะแสดงวิธีเพิ่มปุ่ม WhatsApp เป็นวิดเจ็ตในแถบด้านข้างของเว็บไซต์ของคุณอย่างง่ายดาย
ก่อนอื่นคุณต้องไปที่หน้า ลักษณะที่ปรากฏ»วิดเจ็ต จากแถบด้านข้างของ WordPress
เมื่อมี เพียงคลิกที่แท็บ 'แถบด้านข้าง' เพื่อขยาย จากนั้นคลิกปุ่ม 'เพิ่มบล็อก' (+) ที่ด้านบน
ถัดไป เพียงค้นหาและเพิ่มบล็อก 'รหัสย่อ' ไปที่แถบด้านข้าง

ตอนนี้ เพียงคัดลอกและวางรหัสย่อต่อไปนี้ลงในบล็อก
สุดท้าย อย่าลืมคลิกปุ่ม 'อัปเดต' เพื่อจัดเก็บการตั้งค่าของคุณ
นี่คือลักษณะที่ปุ่ม WhatsApp ดูหลังจากถูกเพิ่มไปยังแถบด้านข้างบนเว็บไซต์สาธิตของเรา

การเพิ่มปุ่มแชท WhatsApp ในตัวแก้ไขไซต์แบบเต็ม
หากคุณกำลังใช้ธีมแบบบล็อกกับโปรแกรมแก้ไขเว็บไซต์เต็มรูปแบบ วิธีนี้เหมาะสำหรับคุณ
ก่อนอื่นตรงไปที่หน้า ลักษณะภายนอก » ตัวแก้ไข เพื่อเปิดตัวแก้ไขไซต์แบบเต็ม
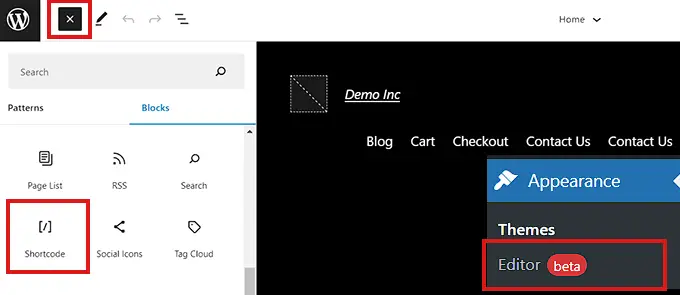
เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'เพิ่มบล็อก' (+) ที่มุมซ้ายบนของหน้าจอ
ตอนนี้ เพียงค้นหาและเพิ่มบล็อก 'รหัสย่อ' ในตำแหน่งที่คุณต้องการบนเว็บไซต์

เมื่อเพิ่มบล็อกแล้ว ให้คัดลอกและวางรหัสย่อต่อไปนี้ลงในบล็อก
สุดท้าย อย่าลืมคลิกปุ่ม 'อัปเดต' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ
นี่คือลักษณะของปุ่ม WhatsApp บนไซต์ของเรา

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มปุ่มแชร์ WhatsApp ใน WordPress คุณอาจต้องการดูตัวเลือกอันดับต้น ๆ ของเครื่องมือตรวจสอบโซเชียลมีเดียที่ดีที่สุดสำหรับผู้ใช้ WordPress และคู่มือเริ่มต้นของเราเกี่ยวกับวิธีสร้างรายชื่ออีเมล
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
