บทแนะนำเกี่ยวกับวิธีการเพิ่ม Wishlist ให้กับ WooCommerce Store
เผยแพร่แล้ว: 2022-11-11คุณต้องการเพิ่มสิ่งที่อยากได้ไปยังร้านค้า WooCommerce หรือไม่?
เมื่อมีการใช้งานรายการสิ่งที่อยากได้ของ WooCommerce อย่างเหมาะสม สิ่งเหล่านี้เป็นวิธีที่ดีในการทำให้ผู้เยี่ยมชมและลูกค้ามีส่วนร่วม และรักษาความสนใจในร้านค้าของคุณเป็นเวลานาน ผลิตภัณฑ์ Wishlist เป็นวิธีที่ยอดเยี่ยมในการคงไว้ซึ่งความมุ่งมั่นในการให้บริการแก่ผู้เยี่ยมชมที่ภักดีของคุณให้คงอยู่ตลอดไป
คุณยังสามารถดึงความสนใจมาที่หน้ารายการสิ่งที่อยากได้ของคุณมากขึ้นด้วยแคมเปญส่งเสริมการขายที่กำหนดเป้าหมายสำหรับสินค้าที่ต้องการมากที่สุดและรายการโปรดของ WooCommerce สำหรับลูกค้าของคุณ นี่เป็นเทคนิคการขายรูปแบบใหม่ที่กำลังมาแรงซึ่งร้านอีคอมเมิร์ซจำนวนมากใช้กัน และผลลัพธ์ก็บ่งบอกได้ด้วยตัวเองเนื่องจากแคมเปญส่งเสริมการขายเหล่านี้กำลังได้รับความสนใจมากขึ้นและมีจำนวนร้านค้าออนไลน์เพิ่มขึ้นอย่างรวดเร็ว
หน้ารายการสิ่งที่อยากได้มีความสำคัญอย่างยิ่งสำหรับเว็บไซต์ที่มีสินค้าจำนวนมากในหมวดหมู่ต่างๆ วิธีนี้จะช่วยป้องกันไม่ให้ลูกค้าของคุณลืมติดตามสิ่งที่พวกเขากำลังเรียกดู แต่จะต้องสับสนกับผลิตภัณฑ์ที่ยอดเยี่ยมหลายร้อยรายการ
ให้ผู้เยี่ยมชมและลูกค้าของคุณเรียกดูเว็บไซต์อีคอมเมิร์ซของคุณและบันทึกรายการโปรดของพวกเขาไว้ใช้ในภายหลัง สิ่งที่อยากได้ที่บันทึกไว้สำหรับฟีเจอร์ WooCommerce ในภายหลังนั้นเป็นส่วนเสริมที่ดีที่สุดสำหรับร้านค้าออนไลน์ที่ทันสมัยในปัจจุบัน ช่วยให้ลูกค้าประหยัดเวลาและความพยายามในการซื้อของที่ชื่นชอบและการช็อปปิ้งแบบวันต่อวัน
ความสามารถในการสร้างสิ่งที่อยากได้ใน WooCommerce มีประโยชน์หลายประการสำหรับทั้งลูกค้าและผู้ค้า ช่วยให้ผู้ค้าเพิ่มรายได้ในระยะยาวและประหยัดเวลาลูกค้าทุกครั้งที่เข้าชมเพื่อซื้อผลิตภัณฑ์ที่อยากได้ของ WooCommerce
สารบัญ
เหตุผลในการยอมรับ WooCommerce Wishlist ทันทีและประโยชน์ที่ได้รับ
การมีฟังก์ชั่นสิ่งที่อยากได้ในร้านค้าออนไลน์มีทั้งความพึงพอใจของผู้ใช้และผลประโยชน์ทางธุรกิจ เรามาทำลายมันกันเถอะ
มุมมองทางธุรกิจ:
ปลั๊กอิน WooCommerce สิ่งที่อยากได้โดยเฉพาะช่วยให้ผู้ใช้สามารถเข้าใจพฤติกรรมการแสดงของลูกค้า ความสามารถในการรับข้อมูลเชิงลึกว่าพวกเขากำลังซื้อผลิตภัณฑ์ใดอยู่เป็นประจำ และผลิตภัณฑ์ใดที่พวกเขาจะบันทึกสำหรับการซื้อในภายหลัง
ปลั๊กอิน WordPress Wishlist ช่วยให้ธุรกิจวิเคราะห์ยอดขายในปัจจุบัน วางแผนการขายในอนาคตและสินค้าคงคลังตามความชอบของลูกค้า สร้างการตลาดที่ตรงเป้าหมายและแคมเปญส่งเสริมการขายสำหรับผลิตภัณฑ์ที่อยากได้ และอื่นๆ
มุมมองความพึงพอใจของลูกค้า:
ความพึงพอใจของลูกค้าควร/ต้องมีความสำคัญสูงสุดสำหรับหน้าร้านออนไลน์ทุกแห่ง และด้วยการเพิ่มรายการสิ่งที่อยากได้ลงในเว็บไซต์ WooCommerce คุณสามารถลดเวลาที่ลูกค้าใช้ในการค้นหาผลิตภัณฑ์และเวลาในการซื้อได้ทันที สิ่งนี้จะเพิ่มองค์ประกอบความพึงพอใจของลูกค้าในสมการอย่างมากและจะช่วยรักษาลูกค้าที่ภักดีในระยะยาว
ตอนนี้ประโยชน์ของการมีรายการสิ่งที่อยากได้ของ WooCommerce บนเว็บไซต์อีคอมเมิร์ซของคุณหมดหนทางแล้ว มาลงที่ – วิธีเพิ่มสิ่งที่อยากได้ใน WooCommerce WordPress!
วิธีเพิ่ม WooCommerce Wishlist ในร้านค้าออนไลน์ของคุณ (ใน 4 ขั้นตอนง่ายๆ)
แทนที่จะใช้ปลั๊กอินรายการสิ่งที่อยากได้ของ WooCommerce ฟรี เราเลือกที่จะสร้างฟังก์ชันรายการสิ่งที่อยากได้ด้วยปลั๊กอินเสริม WooCommerce ที่ครอบคลุม ซึ่งมาพร้อมกับคุณสมบัติที่จำเป็นทั้งหมดเพื่อสร้างร้านค้าออนไลน์ที่ทำงานได้อย่างสมบูรณ์ตั้งแต่เริ่มต้น
ด้วยเหตุผลนี้ เราจะใช้ปลั๊กอิน WooCommerce ที่เรียบง่ายและฟรีที่รู้จักกันในชื่อ ShopReady WooCommerce Shop Builder ปลั๊กอินนี้จะทำหน้าที่เป็นรากฐานสำหรับฟังก์ชันรายการสิ่งที่อยากได้ของ WooCommerce
ภายในร้าน WooCommerce ปลั๊กอินมีหน้าสิ่งที่อยากได้พร้อมฟังก์ชันป๊อปอัปสำหรับลูกค้าที่ใช้ ปลั๊กอินมีตัวเลือกการปรับแต่งที่เกี่ยวข้องกับสิ่งที่อยากได้ซึ่งสามารถปรับแต่งให้เหมาะสมกับความสวยงามโดยรวมของเว็บไซต์ของเรา
ก่อนที่เราจะเริ่ม เราควรคำนึงถึงข้อกำหนดเบื้องต้นของเราด้วย ในการเพิ่มความสามารถในการซื้อของออนไลน์บน WordPress ก่อนอื่นเราต้องติดตั้ง ปลั๊กอินตัวสร้างหน้า WooCommerce และ Elementor ซึ่งทั้งสองอย่างนี้จำเป็นสำหรับ ShopReady – WooCommerce Shop Builder เพื่อดำเนินการ
บันทึก:
ตรวจสอบแหล่งข้อมูลเหล่านี้ หากคุณมีความสับสนเกี่ยวกับการกำหนดค่าปลั๊กอิน WooCommerce หรือหากคุณไม่ทราบวิธีเพิ่มผลิตภัณฑ์ใน WooCommerce
และหากคุณพบปัญหาใดๆ เกี่ยวกับ WooCommerce หรือปลั๊กอิน WooCommerce Wishlist ของคุณมีการกำหนดค่าผิดพลาด คุณสามารถติดตามผลด้วยหน้าเอกสาร WooCommerce อย่างเป็นทางการได้เสมอ
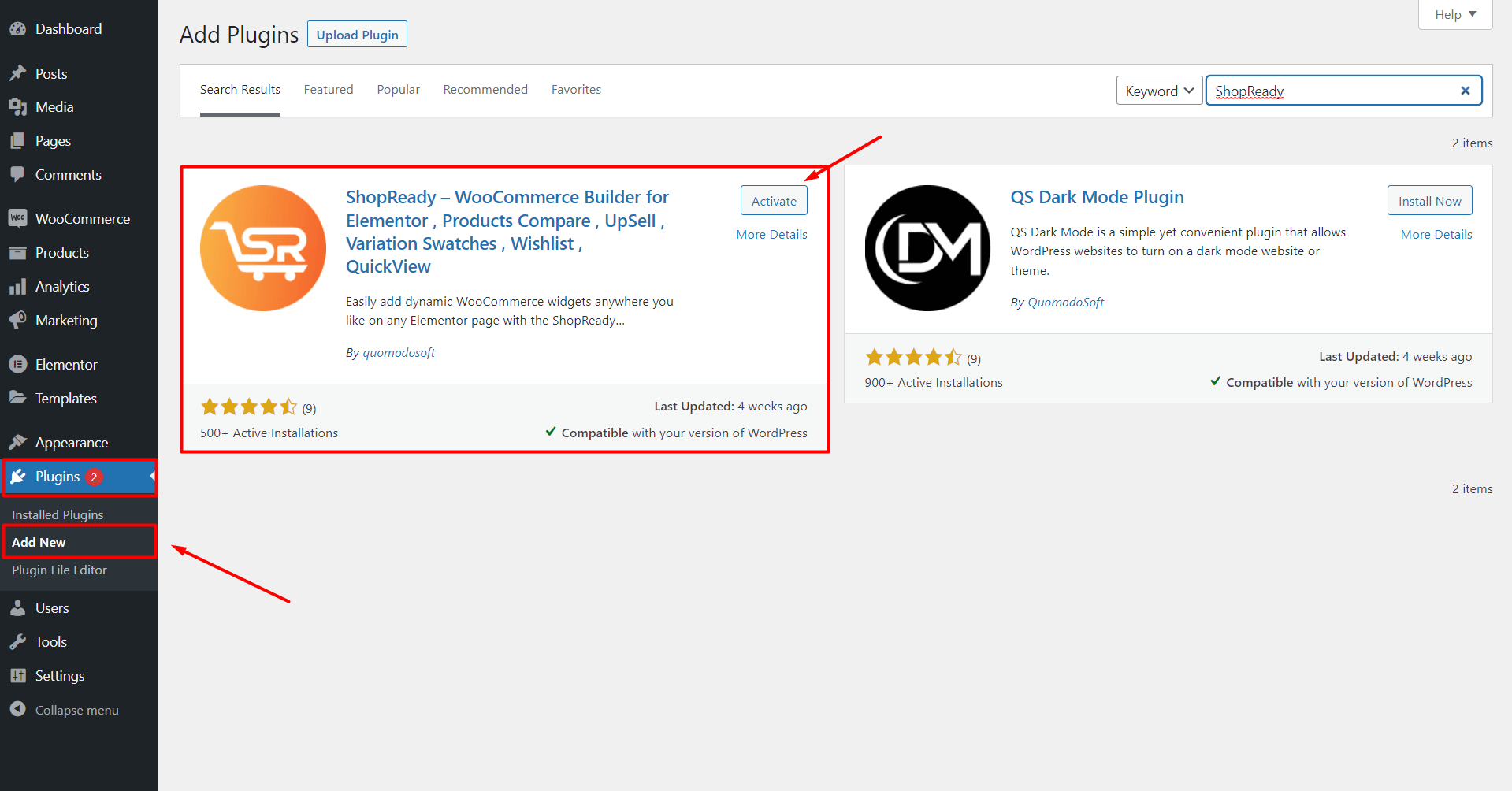
ขั้นตอนที่ 1: ดาวน์โหลดและติดตั้ง ShopReady – ปลั๊กอินตัวสร้างร้านค้า WooCommerce
ในการติดตั้งปลั๊กอิน WooCommerce ที่ดีที่สุด เพียงลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ ตรงไปที่ เมนู ปลั๊กอิน และค้นหา ShopReady – WooCommerce Shop Builder Plugin

ดาวน์โหลดและติดตั้งปลั๊กอินควบคู่ไปกับผู้สร้างหน้า WooCommerce & Elementor ข้อกำหนดเบื้องต้นทั้งสอง
เมื่อคุณเปิดใช้งานปลั๊กอิน ShopReady แดชบอร์ดตัวควบคุมจะปรากฏขึ้นบนหน้าจอของคุณ จากที่นี่ คุณสามารถเปิด/ปิดใช้งานวิดเจ็ตและโมดูล Elementor หรือ WooCommerce ที่รวมอยู่ของ ShopReady ได้

คุณยังสามารถปรับแต่งตัวเลือกเทมเพลตได้จากที่นี่
ขั้นตอนที่ 2: การติดตั้ง WooCommerce WordPress Theme
ในกรณีของเรา เราสามารถข้ามส่วนการติดตั้งธีมได้ เนื่องจากทีมพัฒนาของ ShopReady ได้จัดเตรียมธีม WooCommerce ที่ดีที่สุด 8 ธีมที่เข้ากันได้อย่างสมบูรณ์กับ Elementor สิ่งเหล่านี้ไม่ใช่เทมเพลต Elementor ที่นำเข้าได้ทั่วไป เหล่านี้เป็นธีมตลาดที่มีคุณลักษณะครบถ้วนพร้อมหน้า เลย์เอาต์ และองค์ประกอบการออกแบบที่จำเป็นที่พร้อมใช้งาน
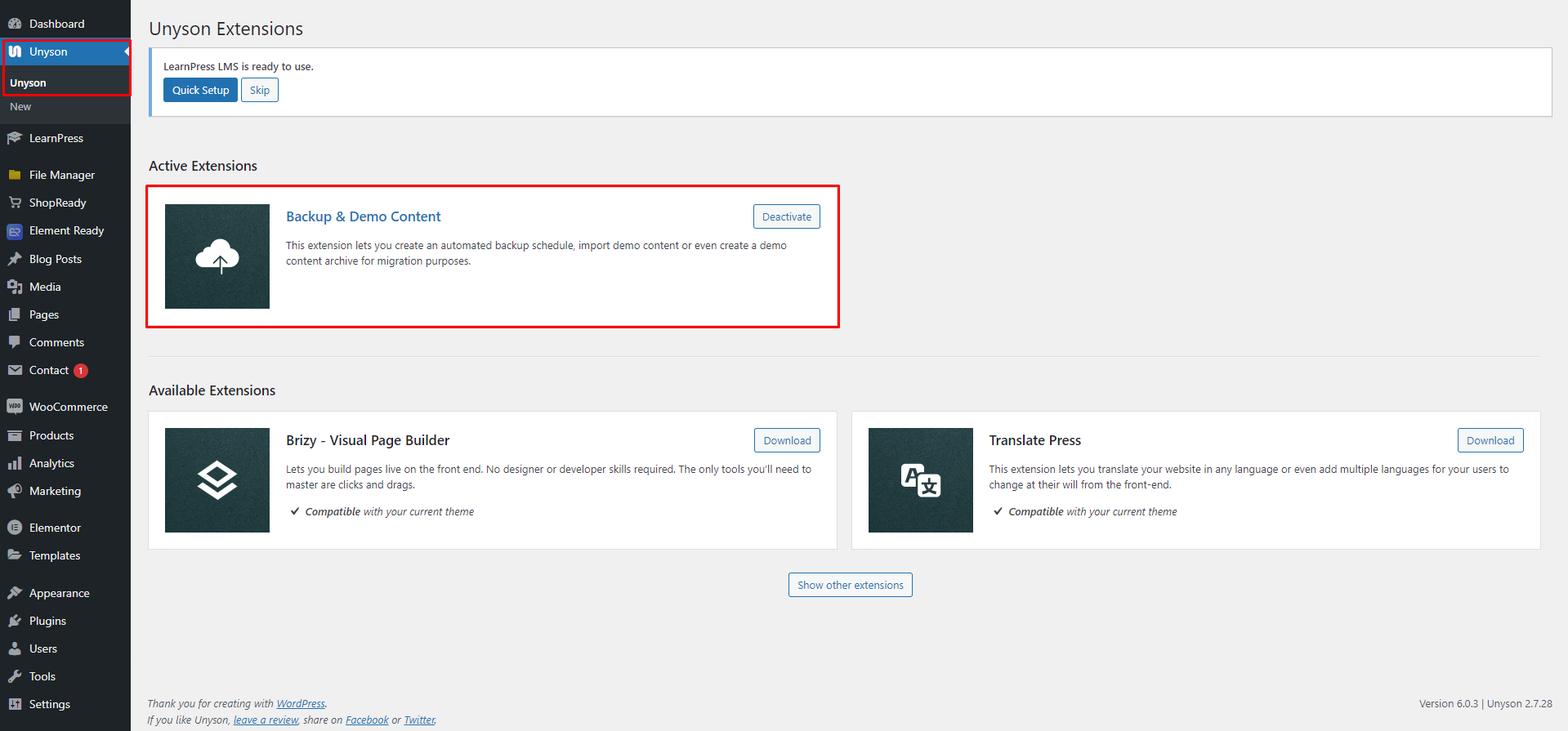
สิ่งที่ต้องทำคือเลือกและนำเข้าเทมเพลตใด ๆ โดยใช้ส่วนขยายเนื้อหาสำรองและสาธิตของปลั๊กอิน Unyson

เมื่อคุณเปิดใช้งานส่วนขยายเนื้อหาสำรองและสาธิตของปลั๊กอิน Unyson แล้ว คุณสามารถตรงไปที่ เมนู เครื่องมือ และคลิกที่ การติด ตั้ง เนื้อหาสาธิต จากที่นี่ คุณสามารถเลือกธีม WordPress ของ WooCommerce ของ ShopReady ได้อย่างอิสระ และนำเข้าเพียงคลิกเดียวโดยคลิกที่ ปุ่ม ติดตั้ง

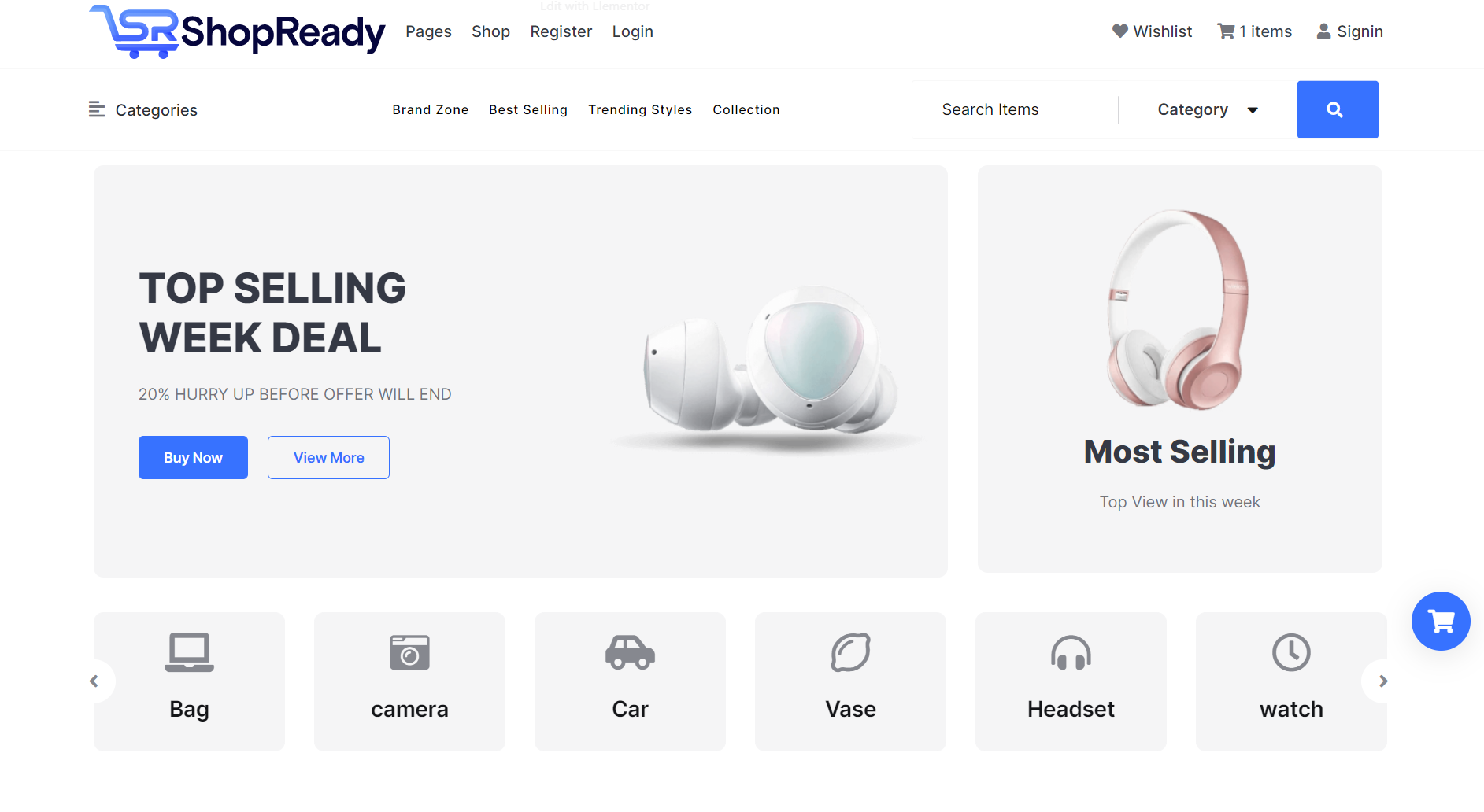
การนำเข้าไฟล์ชุดรูปแบบทั้งหมดจะใช้เวลาสองสามนาที โปรดอดใจรอ เมื่อกระบวนการเสร็จสมบูรณ์ คุณจะถูกเปลี่ยนเส้นทางไปยังหน้า Landing Page ของร้านค้าใหม่เอี่ยมของคุณ
ขั้นตอนที่ 3: เพิ่มในรายการสิ่งที่อยากได้ WooCommerce โดยไม่ต้องใช้ปลั๊กอิน โดยใช้เทมเพลตที่ตั้งไว้ล่วงหน้า
เนื่องจาก ShopReady เป็นแพลตฟอร์มการสร้างร้านค้าที่ครอบคลุม จึงรวมชุดเทมเพลตรายการสิ่งที่อยากได้ไว้ล่วงหน้าที่มีประสิทธิภาพสำหรับ WooCommerce และวิดเจ็ตรายการสิ่งที่อยากได้สองสามรายการเพื่อเพิ่มปุ่มรายการสิ่งที่อยากได้ของ WooCommerce ลงในเว็บไซต์ของคุณ
ในการเริ่มต้น ให้เพิ่มเทมเพลตรายการสิ่งที่อยากได้โดยใช้แดชบอร์ด ShopReady และค้นหาเทมเพลตป๊อปอัป Wishlist

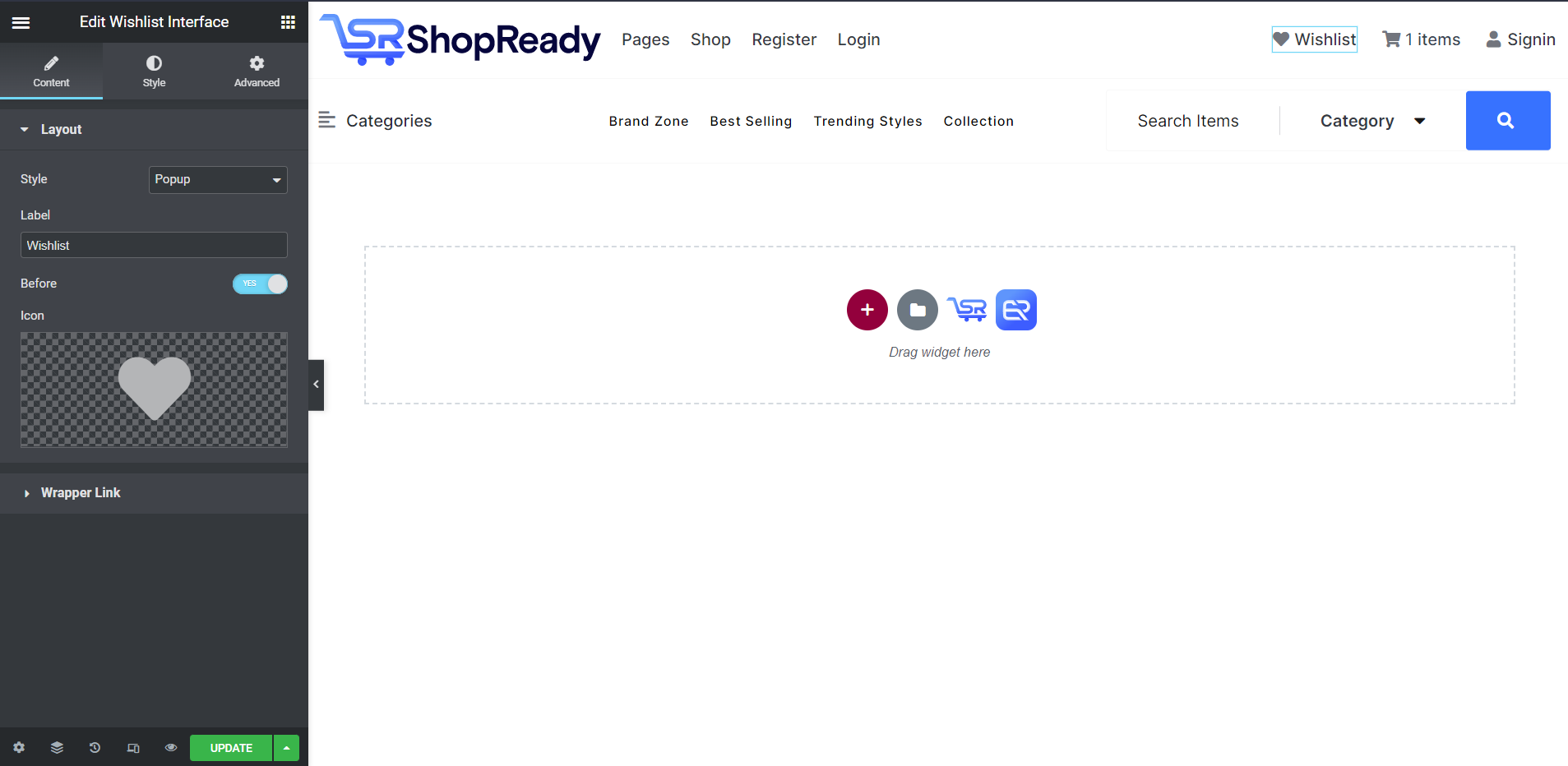
ในการเข้าถึงแม่แบบที่กำหนดไว้ล่วงหน้า เพียงแค่เปิดใช้งานและคลิกที่แก้ไขหรือเพิ่มไอคอนใหม่ และคุณจะถูกเปลี่ยนเส้นทางไปยังหน้าจอ Elementor Editor
หากคุณมีสินค้าที่เพิ่มไปยังเว็บไซต์ร้านค้าสิ่งที่อยากได้ของคุณแล้ว เทมเพลตสิ่งที่อยากได้จะมีลักษณะดังนี้ เมื่อคุณเพิ่มวิดเจ็ต ShopReady WooCommerce Wishlist

องค์ประกอบการออกแบบแต่ละองค์ประกอบในหน้านี้สามารถปรับแต่งได้โดยใช้ ตัวเลือก สไตล์ และตัวเลือกเค้าโครง ของ Elementor Editor
ขั้นตอนที่ 4: การเพิ่มส่วนส่วนหัวของอีคอมเมิร์ซที่กำหนดเอง
นี่เป็นส่วนสำคัญสำหรับเว็บไซต์อีคอมเมิร์ซ เป็นส่วนหัวที่มาพร้อมกับข้อมูลการนำทางที่สำคัญทั้งหมดสำหรับเว็บไซต์ของคุณทั้งหมด ข้างเมนูขนาดใหญ่ ช่องค้นหา ปุ่มรายการที่อยากได้ของ WooCommerce ส่วนการเข้าสู่ระบบ และอื่นๆ
เราจะดูที่ปุ่มสิ่งที่อยากได้ของ WooCommerce ในส่วนนี้ของคำแนะนำ ดังที่แสดงไว้ก่อนหน้านี้ ShopReady มาพร้อมกับเครื่องมือที่ตั้งไว้ล่วงหน้าและเทมเพลต WooCommerce จำนวนมากที่สามารถสร้างเว็บไซต์ทั้งหมดของคุณได้โดยไม่ต้องยุ่งยากกับการเขียนโปรแกรมหรือเมนูการปรับแต่งที่ซับซ้อน
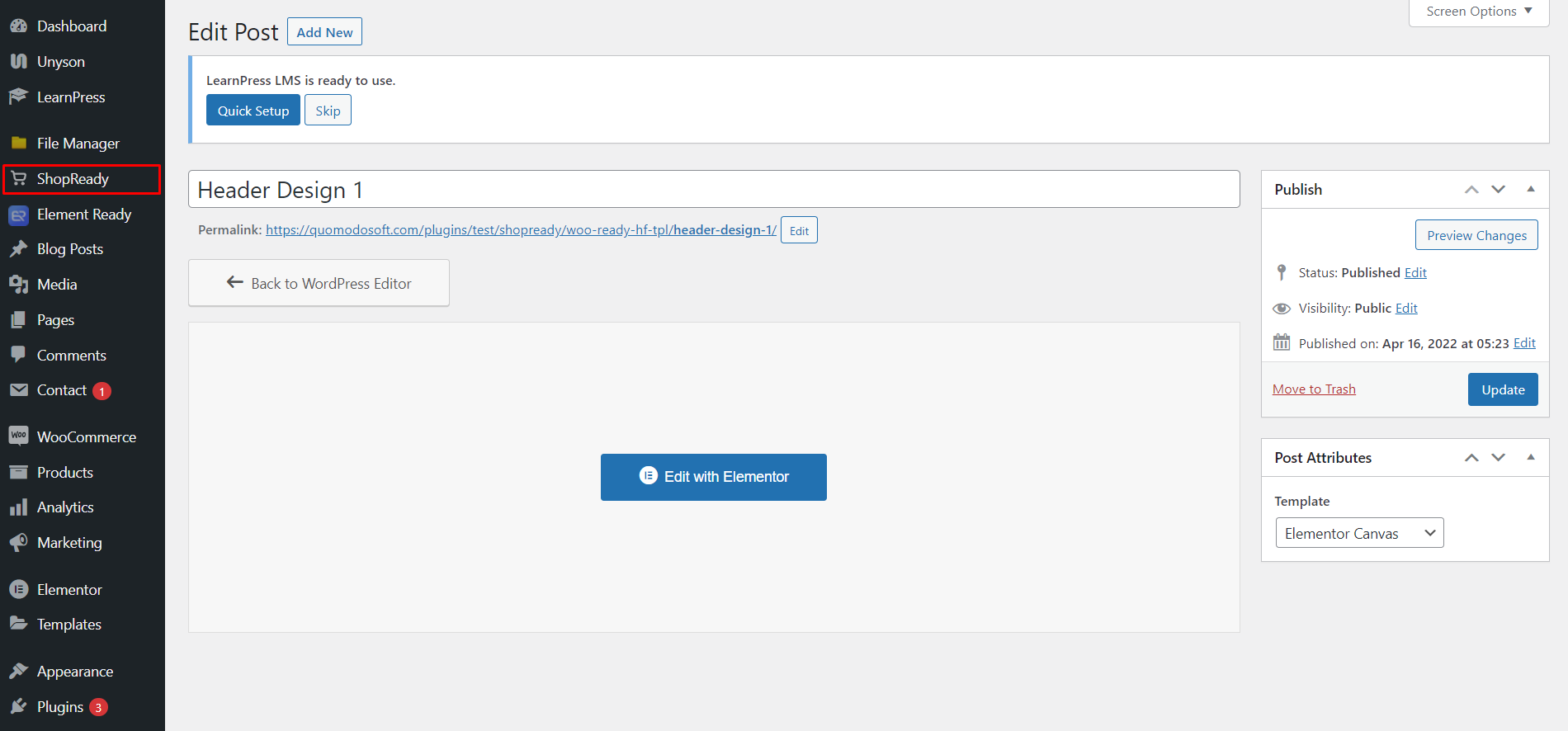
ในการสร้างส่วนหัวของคุณด้วย ShopReady เพียงแค่สร้างส่วนหัวใหม่หากคุณยังไม่มี จากตัวเลือก ShopReady Dashboard > Header Footer ShopReady ทำให้การสร้างส่วนหัวและส่วนท้ายเป็นเรื่องง่ายเหมือนการสร้างหน้าใหม่ เพียงเพิ่มชื่อของคุณแล้วคลิกแก้ไขด้วย Elementor

ตอนนี้จากหน้าจอ Elementor Editor แล้ว ShopReady มาพร้อมกับสองตัวเลือก - 1. การสร้างส่วนหัวตั้งแต่เริ่มต้นโดยใช้วิดเจ็ต WooCommerce และ Elementor หลายรายการที่เราเลือก หรือ 2. ใช้เทมเพลตส่วนหัวที่สวยงามมากมายจากปลั๊กอิน ShopReady
สำหรับสิ่งนี้ เราจะใช้เส้นทางที่ง่ายโดยการนำเข้าเทมเพลต Elementor Header ที่เราเลือกจากไลบรารีเทมเพลต Elementor แล้วคลิก " แทรก ”

เมื่อทำเสร็จแล้ว คุณจะได้รับส่วนหัวที่ใช้งานได้พร้อมชุดคุณลักษณะที่จำเป็นและการนำทางหน้า เมนูขนาดใหญ่ และที่สำคัญที่สุดคือปุ่มสิ่งที่อยากได้ ที่สามารถปรับแต่งได้โดยใช้ตัวแก้ไข Elementor หรือคุณสามารถใช้รหัสย่อของปุ่มสิ่งที่อยากได้ของ WooCommerce
สิ่งนี้ไม่เพียงช่วยประหยัดเวลาของคุณ แต่ยังช่วยให้คุณใช้รหัสย่อ WooCommerce ที่ใช้งานได้โดยใช้วิดเจ็ตรหัสสั้น ShopReady
และไม่เพียงแต่คุณสามารถสร้างฟังก์ชันสิ่งที่อยากได้ทั้งหมดของคุณโดยใช้รหัสย่อรายการสิ่งที่อยากได้มาตรฐานของ WooCommerce
เพิ่ม WooCommerce Wishlist ของคุณด้วย ShopReady
ในบทความนี้ เราพยายามทำให้คุณเข้าใจอย่างถ่องแท้ว่าเหตุใดการมีรายการสิ่งที่อยากได้ของ WooCommerce จึงมีความสำคัญสำหรับการดำเนินธุรกิจอีคอมเมิร์ซที่ประสบความสำเร็จ ประโยชน์ของการมีรายการที่อยากได้ของ WooCommerce จากทั้งมุมมองของธุรกิจและลูกค้า และคำแนะนำโดยละเอียดเกี่ยวกับวิธีการ – วิธีเพิ่ม WooCommerce Wishlist ในร้านค้าออนไลน์ของคุณ (ใน 4 ขั้นตอนง่ายๆ)
และเรายังกล่าวสั้นๆ ว่าเหตุใดการใช้ปลั๊กอินตัวสร้างร้านค้า WooCommerce ที่ครอบคลุมจึงเป็นประโยชน์ต่อการพัฒนาแพลตฟอร์มอีคอมเมิร์ซของคุณและการบำรุงรักษาแบบวันต่อวัน ในขณะที่พูดคุยเกี่ยวกับหัวข้อนี้และคำแนะนำวิธีการ เรายังได้สัมผัสถึงวิธีที่ ShopReady กลายเป็นปลั๊กอินรายการสิ่งที่อยากได้ของ WooCommerce ที่ดีที่สุด
ที่ช่วยให้นักพัฒนาเพิ่มสิ่งที่อยากได้ลงใน WooCommerce โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม สามารถพูดได้เช่นเดียวกันเกี่ยวกับกระบวนการพัฒนาเกือบทั้งหมดสำหรับแพลตฟอร์มอีคอมเมิร์ซ
ประเด็นสำคัญบางประการ:
- การใช้รายการที่อยากได้ของ WooCommerce ขั้นสูงนั้นมาพร้อมกับสิทธิพิเศษมากมาย ซึ่งช่วยนักพัฒนาในขณะที่ตั้งค่าหน้าสิ่งที่อยากได้ ปุ่มสิ่งที่อยากได้ และฟังก์ชันเพิ่มเติม เช่น รายการสิ่งที่อยากได้สำหรับป๊อปอัปสำหรับ WooCommerce
- ความสามารถในการเพิ่มฟังก์ชันการทำงานเพิ่มเติม เช่น ความสามารถในการเพิ่มปุ่มชำระเงินด่วนสำหรับแต่ละผลิตภัณฑ์ กล่องคูปอง ตารางข้อมูลโดยละเอียดเกี่ยวกับสินค้าที่อยากได้ และอื่นๆ อีกมากมาย
- ความสามารถในการเพิ่มปลั๊กอินเพิ่มเติมและเครื่องมือตรวจสอบ WordPress เพื่อทำความเข้าใจและวิเคราะห์พฤติกรรมของลูกค้า พฤติกรรมการซื้อ และการโต้ตอบกับหน้ารายการสิ่งที่อยากได้ของ WooCommerce
- การศึกษาได้พิสูจน์แล้วว่าฟังก์ชันสิ่งที่อยากได้ช่วยเพิ่มยอดขายและความพึงพอใจของลูกค้าโดยรวม
- เปิดโอกาสใหม่ๆ ด้วยแคมเปญการตลาดที่กำหนดเป้าหมายสำหรับผลิตภัณฑ์ ดีล และส่วนลดที่เลือก
แหล่งข้อมูลเพิ่มเติมในหัวข้อ WooCommerce:
วิธีสร้างหน้ารถเข็น WooCommerce แบบกำหนดเอง
วิธีปรับแต่งหน้าชำระเงิน WooCommerce
