วิธีเพิ่มเมนูนำทาง WordPress ในโพสต์ / หน้า
เผยแพร่แล้ว: 2023-06-17คุณต้องการเพิ่มเมนูการนำทาง WordPress ในโพสต์หรือเพจของคุณหรือไม่?
ตามค่าเริ่มต้น คุณสามารถแสดงเมนูในตำแหน่งที่กำหนดโดยธีม WordPress ของคุณเท่านั้น อย่างไรก็ตาม บางครั้งคุณอาจต้องเพิ่มเมนูในโพสต์หรือเพจที่ต้องการ หรือแม้แต่แสดงเมนูภายในเนื้อหาของเพจ
ในบทความนี้ เราจะแสดงวิธีเพิ่มเมนูการนำทาง WordPress ในโพสต์และเพจต่างๆ

เหตุใดจึงต้องเพิ่มเมนูการนำทาง WordPress ในโพสต์ / หน้า
เมนูการนำทางคือรายการของลิงก์ที่ชี้ไปยังส่วนสำคัญของเว็บไซต์ ลิงก์เหล่านี้สามารถช่วยให้ผู้เข้าชมพบสิ่งที่ต้องการ ปรับปรุงประสบการณ์ของลูกค้า และทำให้ผู้คนอยู่ในเว็บไซต์ WordPress ของคุณนานขึ้น

ตำแหน่งที่แน่นอนของเมนูของคุณขึ้นอยู่กับธีม WordPress ของคุณ ธีมส่วนใหญ่ให้คุณแสดงเมนูในหลายพื้นที่ แต่บางครั้งคุณอาจต้องเพิ่มเมนูการนำทางในโพสต์หรือเพจ
ตัวอย่างเช่น คุณอาจต้องการเพิ่มเมนูเฉพาะที่เชื่อมโยงกับผลิตภัณฑ์ทั้งหมดที่กล่าวถึงในหน้าการขายเฉพาะ
คุณยังสามารถใช้เมนูเพื่อแสดงโพสต์ที่เกี่ยวข้องในบล็อก WordPress ของคุณ การวางเมนูการนำทางนี้ไว้ที่ส่วนท้ายของบล็อกโพสต์ คุณสามารถกระตุ้นให้ผู้อ่านตรวจสอบเนื้อหาของคุณมากขึ้น
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถเพิ่มเมนูการนำทางของ WordPress ลงในโพสต์หรือหน้าต่างๆ ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
วิธีที่ 1: การใช้บล็อกการนำทาง WordPress (ดีที่สุดสำหรับแต่ละเพจและโพสต์)
วิธีที่ง่ายที่สุดในการเพิ่มเมนูการนำทาง WordPress ในโพสต์และเพจคือการใช้บล็อกการนำทางในตัว ซึ่งช่วยให้คุณแสดงเมนูนำทางได้ทุกที่ในเพจหรือโพสต์ แต่คุณต้องเพิ่มแต่ละเมนูด้วยตนเอง
นี่เป็นวิธีที่ดีหากคุณต้องการควบคุมตำแหน่งที่เมนูจะปรากฏในแต่ละหน้า อย่างไรก็ตาม อาจใช้เวลานานและน่าหงุดหงิด หากคุณต้องการเพิ่มเมนูการนำทางเดียวกันไปยังเพจและโพสต์จำนวนมาก
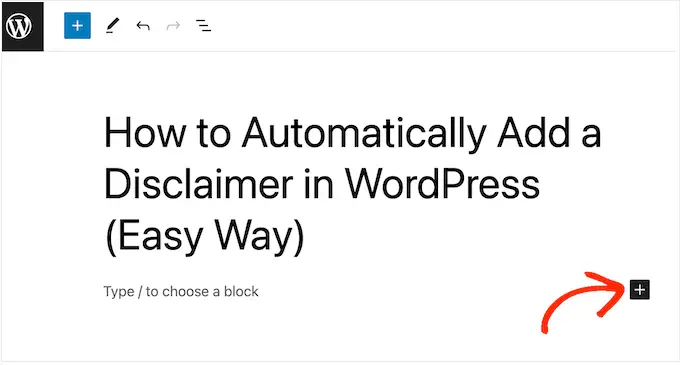
ในการเริ่มต้นด้วยวิธีนี้ เพียงเปิดเพจหรือโพสต์ที่คุณต้องการเพิ่มเมนูการนำทางของ WordPress จากนั้นคลิกที่ปุ่ม '+' เพื่อเพิ่มบล็อกใหม่ไปยังเพจ

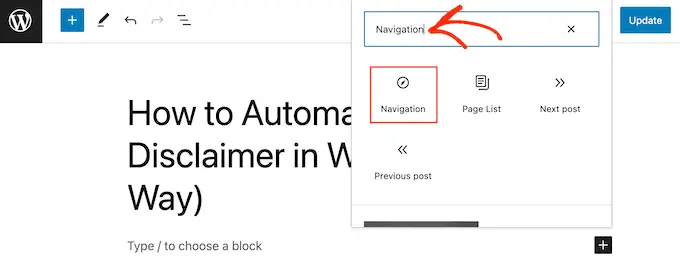
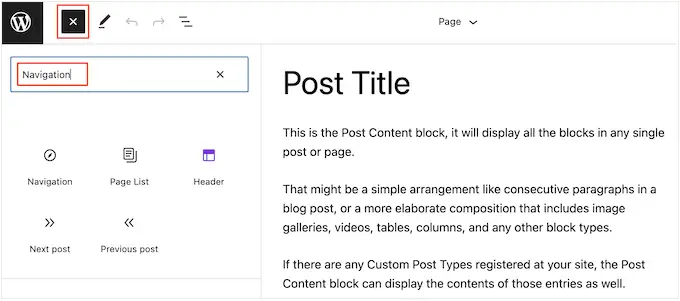
ในป๊อปอัป ให้พิมพ์ 'Navigation'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเพจหรือโพสต์

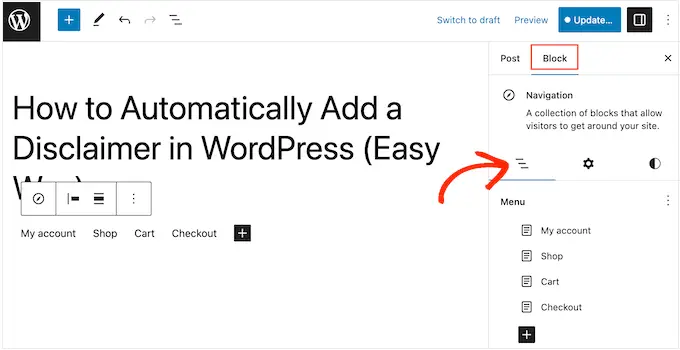
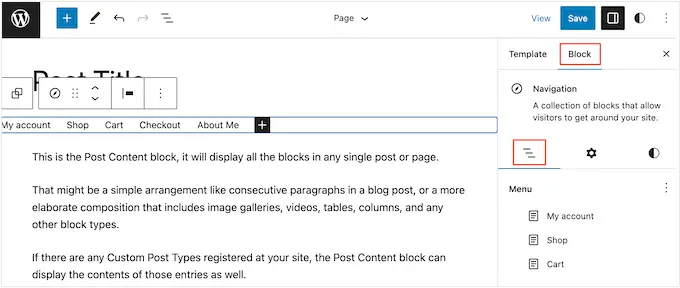
บล็อกการนำทางจะแสดงหนึ่งในเมนูของคุณตามค่าเริ่มต้น
หากคุณต้องการเพิ่มเมนูอื่นแทน ให้เปิดแท็บ 'บล็อก' จากนั้น คุณต้องเลือกแท็บ 'มุมมองรายการ'

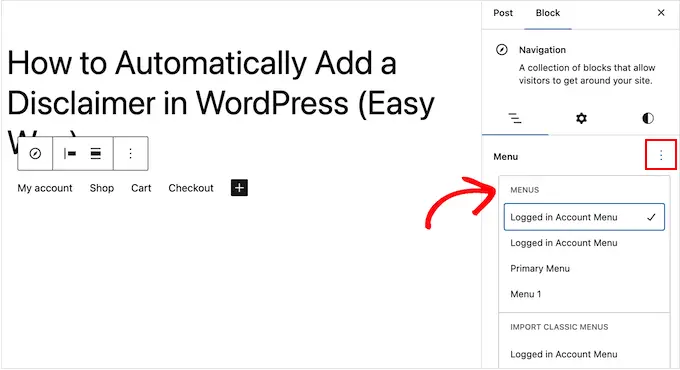
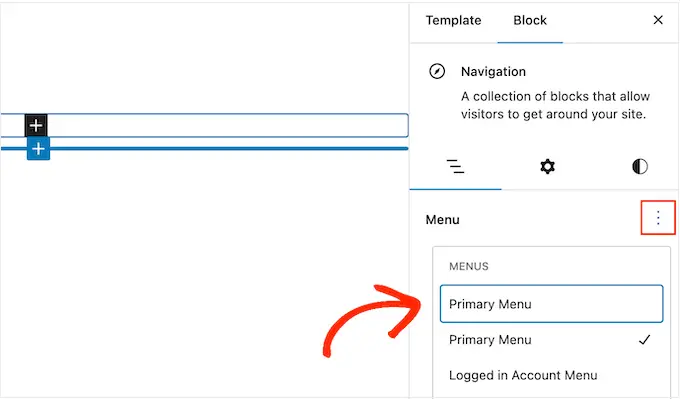
ที่นี่ คุณสามารถคลิกที่จุดสามจุดถัดจาก 'เมนู'
จากนั้นเพียงเลือกเมนูที่คุณต้องการใช้แทน

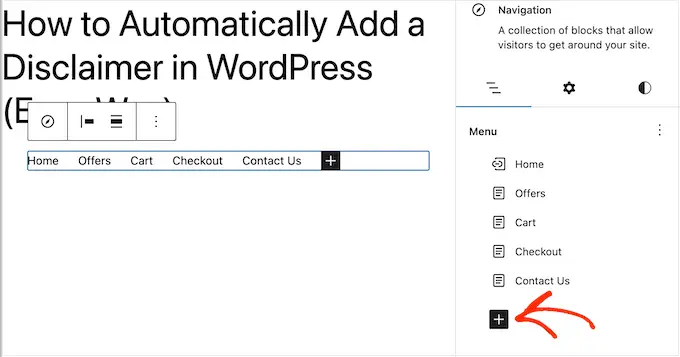
บางครั้งคุณอาจต้องการปรับแต่งเมนูโดยเพิ่มลิงค์เพิ่มเติม ตัวอย่างเช่น หากคุณเปิดร้านค้าออนไลน์ คุณอาจเชื่อมโยงไปยังผลิตภัณฑ์ทั้งหมดที่กล่าวถึงในหน้านั้น
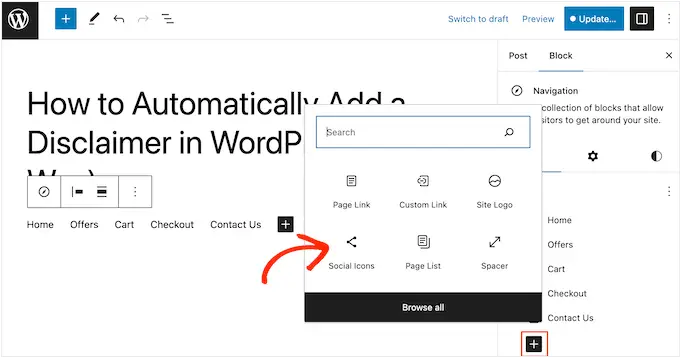
หากต้องการดำเนินการต่อและเพิ่มลิงก์ไปยังเมนูการนำทาง ให้คลิกที่ไอคอน '+' ในแท็บ 'มุมมองรายการ'

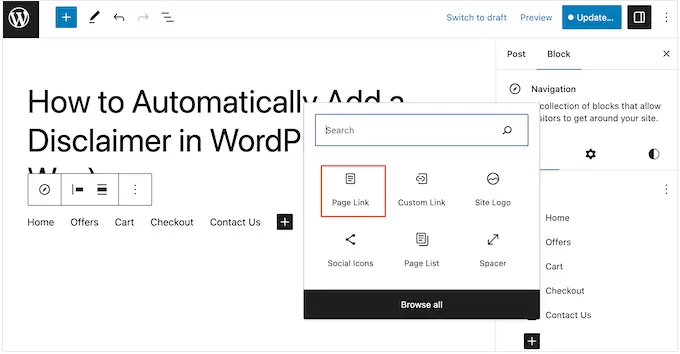
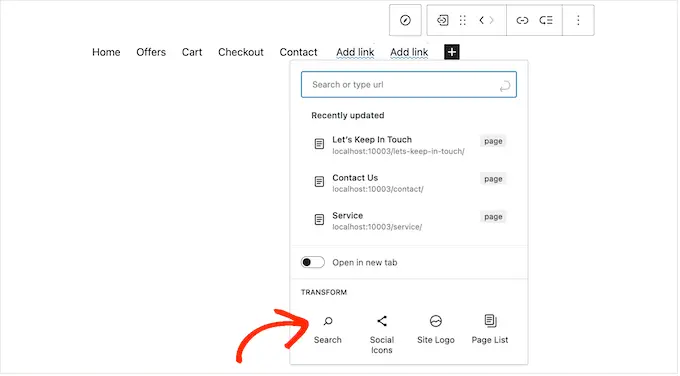
ซึ่งจะเปิดป๊อปอัปพร้อมตัวเลือกต่างๆ
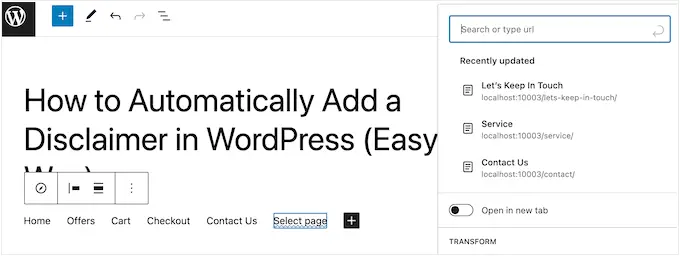
หากต้องการเพิ่มลิงก์ไปยังหน้าใดๆ ในเว็บไซต์ของคุณ เพียงคลิกที่ 'ลิงก์หน้า'

ตอนนี้คุณสามารถเลือกหน้าจากเมนูแบบเลื่อนลงหรือเริ่มพิมพ์ชื่อหน้า เมื่อหน้าขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มไปยังเมนู
หากต้องการเพิ่มหน้าเพิ่มเติมในเมนูการนำทาง เพียงทำซ้ำขั้นตอนเดิมที่อธิบายไว้ข้างต้น

คุณยังสามารถเพิ่มไอคอนโซเชียลในเมนู WordPress ซึ่งจะกระตุ้นให้ผู้คนติดตามคุณบน Twitter, Facebook, YouTube, LinkedIn และอื่น ๆ
ในการเริ่มต้น คลิกที่ไอคอน '+' ในแท็บ 'มุมมองรายการ' คราวนี้ เลือก 'ไอคอนโซเชียล'

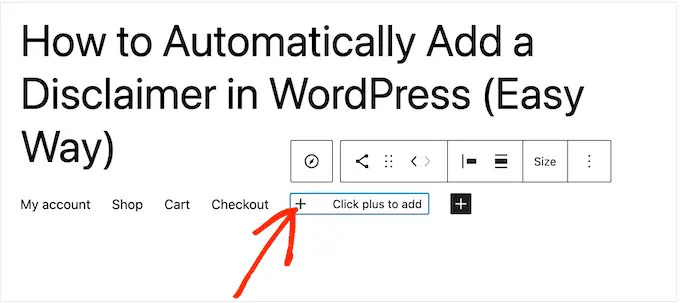
นี่เป็นการเพิ่มพื้นที่ใหม่ที่คุณสามารถเพิ่มไอคอนโซเชียลได้
ในการเริ่มต้น คลิกที่ส่วนใหม่ '+ คลิกบวกเพื่อเพิ่ม'

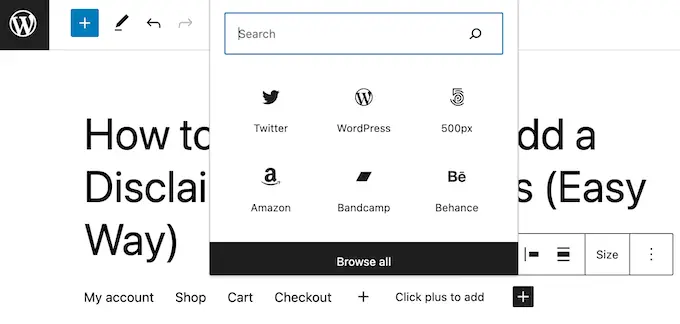
ตอนนี้ เลือกเครือข่ายโซเชียลมีเดียที่คุณต้องการเชื่อมโยง
ตัวอย่างเช่น คุณสามารถเลือก 'Twitter' เพื่อโปรโมตหน้า Twitter ของคุณใน WordPress

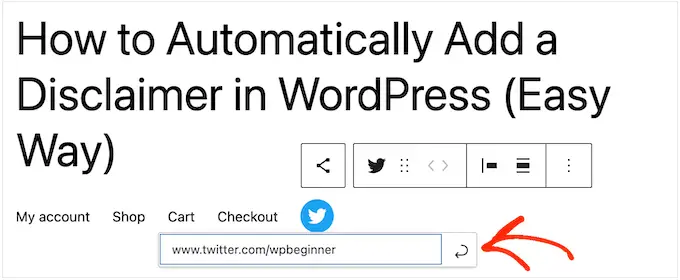
หลังจากนั้น คุณจะต้องกำหนดค่าไอคอนโซเชียล
ขั้นตอนที่แน่นอนจะแตกต่างกันไปขึ้นอยู่กับโซเชียลเน็ตเวิร์ก อย่างไรก็ตาม โดยทั่วไปคุณจะต้องคลิกเพื่อเลือกไอคอน จากนั้นพิมพ์ URL สำหรับโปรไฟล์โซเชียลมีเดียของคุณ

เพียงทำขั้นตอนเหล่านี้ซ้ำเพื่อเพิ่มไอคอนโซเชียลในเมนูการนำทาง
สุดท้าย คุณอาจต้องการเพิ่มแถบค้นหาในเมนู WordPress ของคุณ เพื่อช่วยให้ผู้คนค้นพบหน้า โพสต์ ผลิตภัณฑ์ และอื่นๆ ที่น่าสนใจ
WordPress มีคุณลักษณะการค้นหาในตัว แต่เป็นแบบพื้นฐานและไม่ได้ให้ผลลัพธ์ที่ถูกต้องเสมอไป นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ปลั๊กอินการค้นหา WordPress เพื่อปรับปรุงการค้นหาไซต์ของคุณ
ยิ่งไปกว่านั้น หากคุณเลือกปลั๊กอินขั้นสูงเช่น SearchWP ปลั๊กอินดังกล่าวจะแทนที่การค้นหาเริ่มต้นของ WordPress หลังจากกำหนดค่าปลั๊กอินแล้ว ช่องค้นหาทั้งหมดทั่วทั้งไซต์ของคุณจะใช้ SearchWP โดยอัตโนมัติ รวมถึงช่องค้นหาใดๆ ในเมนูการนำทางของคุณ
ไม่ว่าคุณจะใช้คุณลักษณะ WordPress ในตัวหรือปลั๊กอินขั้นสูงเช่น SearchWP เพียงเลือก 'ค้นหา' เพื่อเพิ่มแถบค้นหาในเมนู

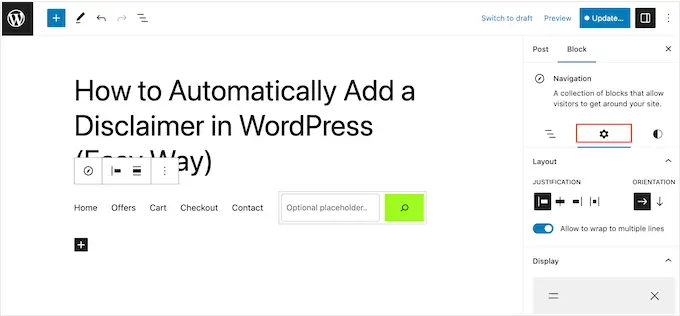
เมื่อคุณพอใจกับเนื้อหาของเมนูแล้ว คุณอาจต้องการเปลี่ยนรูปลักษณ์ของมัน
คุณสามารถเปลี่ยนเค้าโครงของเมนู รวมถึงการจัดตำแหน่งและการวางแนว โดยเลือกแท็บ 'การตั้งค่า'

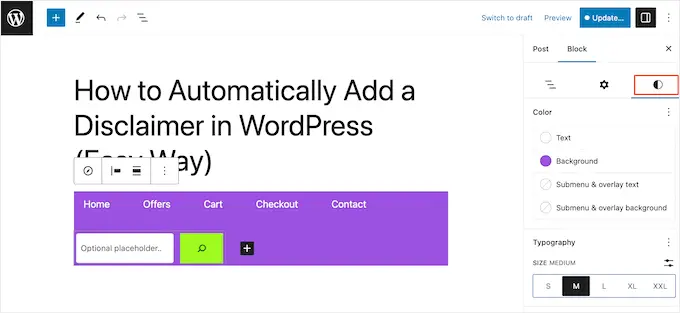
หลังจากนั้น คุณสามารถเปลี่ยนสีพื้นหลัง สีข้อความ รูปแบบตัวอักษร และอื่นๆ โดยเลือกแท็บ 'สไตล์'
เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างจริงจะอัปเดตโดยอัตโนมัติ ซึ่งหมายความว่าคุณสามารถลองใช้การตั้งค่าต่างๆ มากมายเพื่อดูว่าอะไรดีที่สุดสำหรับบล็อก WordPress ของคุณ

มีการตั้งค่าอีกมากมายที่คุณสามารถกำหนดค่าได้ แต่นี่คือทั้งหมดที่คุณต้องการเพื่อเพิ่มเมนูการนำทาง WordPress ที่เป็นประโยชน์ในโพสต์หรือเพจ
เคล็ดลับสำหรับมือโปร: หากคุณวางแผนที่จะใช้เมนูการนำทางเดียวกันในหลายหน้าและหลายโพสต์ คุณควรเปลี่ยนเป็นบล็อกที่ใช้ซ้ำได้ในตัวแก้ไขบล็อก WordPress สิ่งนี้สามารถช่วยคุณประหยัดเวลาและความพยายามได้มาก

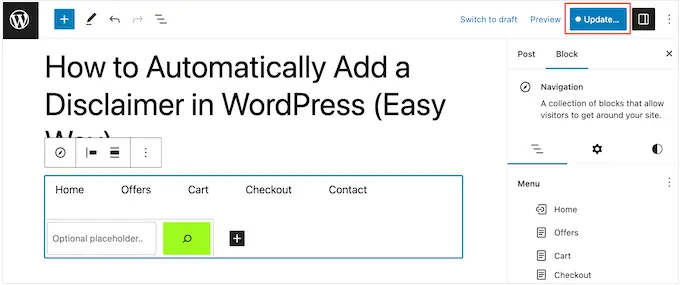
เมื่อคุณพร้อมที่จะเปิดใช้งานเมนูการนำทาง เพียงคลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่'

ตอนนี้ หากคุณเยี่ยมชมเพจหรือโพสต์นี้ คุณจะเห็นเมนูการนำทางทำงาน
วิธีที่ 2: การใช้ตัวแก้ไขไซต์แบบเต็ม (บล็อกธีมเท่านั้น)
หากคุณต้องการเพิ่มเมนูการนำทางไปยังโพสต์และหน้าเพียงไม่กี่หน้า วิธีที่ 1 เป็นตัวเลือกที่ดี อย่างไรก็ตาม คุณจะต้องเพิ่มแต่ละเมนูด้วยตนเอง ดังนั้นนี่จึงไม่ใช่ตัวเลือกที่ดีที่สุดหากคุณต้องการแสดงเมนูเดียวกันทั่วทั้งเว็บไซต์ของคุณ
หากคุณใช้ธีมแบบบล็อก เช่น Hestia Pro คุณสามารถเพิ่มเมนูการนำทางของ WordPress ลงในเพจหรือเทมเพลตโพสต์ได้ เมนูนี้จะปรากฏในทุกหน้าหรือโพสต์ของคุณโดยที่คุณไม่จำเป็นต้องเพิ่มด้วยตนเอง เหมาะอย่างยิ่งหากคุณต้องการแสดงเมนูการนำทางเดียวกันในที่เดียวกันเสมอ
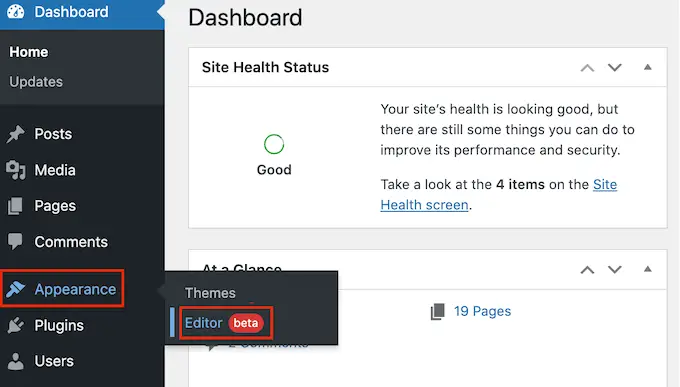
ในการเริ่มต้น ให้ไปที่ Themes » Editor ในแดชบอร์ดของ WordPress

ตามค่าเริ่มต้น ตัวแก้ไขจะแสดงเทมเพลตหน้าแรกของธีมของคุณ
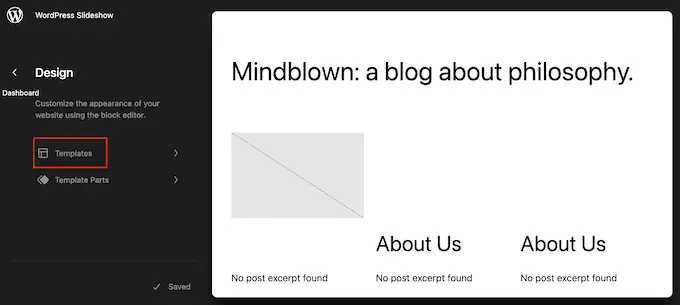
หากต้องการเพิ่มเมนูการนำทางไปยังหน้าหรือโพสต์ WordPress ของคุณ ให้คลิกที่ 'เทมเพลต' ในเมนูด้านซ้ายมือ

ตัวแก้ไขจะแสดงเทมเพลตทั้งหมดที่ประกอบเป็นธีม WordPress ของคุณ
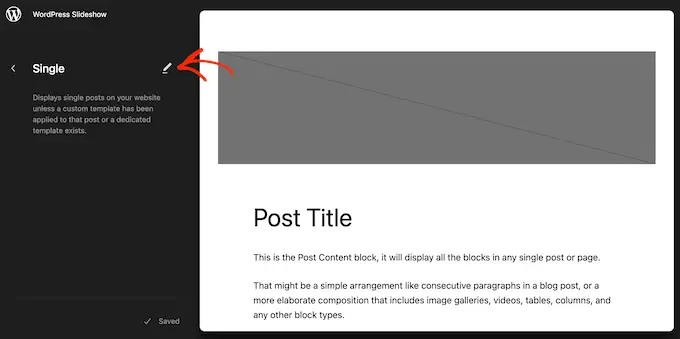
หากต้องการเพิ่มเมนูการนำทางในบล็อกโพสต์ WordPress ของคุณ ให้เลือกเทมเพลต 'เดี่ยว' หากคุณต้องการเพิ่มเมนูในเพจของคุณแทน ให้เลือกเทมเพลต 'เพจ'

WordPress จะแสดงตัวอย่างเทมเพลตที่คุณเลือก
หากต้องการแก้ไขเทมเพลตนี้ ให้คลิกไอคอนดินสอเล็กๆ

เมื่อเสร็จแล้วให้คลิกที่ไอคอน '+' สีน้ำเงินที่มุมซ้ายบน
ในแถบค้นหาที่ปรากฏขึ้น ให้พิมพ์ 'Navigation'

เมื่อบล็อกด้านขวาปรากฏขึ้น ให้ลากและวางลงในเทมเพลตของคุณ
ตามค่าเริ่มต้น บล็อกจะแสดงหนึ่งในเมนูของคุณ หากคุณต้องการเพิ่มเมนูอื่นแทน ให้คลิกที่แท็บ 'บล็อก' หลังจากนั้น เลือก 'มุมมองรายการ'

ตอนนี้คุณสามารถคลิกที่จุดสามจุดถัดจาก 'เมนู' เพื่อดูเมนูทั้งหมดที่คุณสร้างบนเว็บไซต์ WordPress ของคุณ
เพียงเลือกเมนูใดก็ได้จากรายการ

เมื่อเสร็จแล้ว คุณสามารถเพิ่มหน้าเพิ่มเติมในเมนู เพิ่มแถบค้นหา และอื่นๆ โดยทำตามขั้นตอนในวิธีที่ 1
เมื่อคุณพอใจกับรูปลักษณ์ของเมนูการนำทางแล้ว ให้คลิกที่ปุ่ม 'บันทึก' เพื่อเปิดใช้งาน ตอนนี้ หากคุณเยี่ยมชมไซต์ของคุณ คุณจะเห็นเมนูการนำทางเดียวกันในหน้าหรือโพสต์ WordPress ทั้งหมดของคุณ
วิธีที่ 3: การสร้างธีม WordPress แบบกำหนดเอง (ปรับแต่งได้มากขึ้น)
อีกทางเลือกหนึ่งคือการสร้างธีม WordPress แบบกำหนดเอง นี่เป็นวิธีขั้นสูงกว่า แต่ช่วยให้คุณควบคุมตำแหน่งที่เมนูปรากฏในโพสต์หรือเพจของคุณได้อย่างสมบูรณ์
ในอดีต คุณจะต้องทำตามบทเรียนที่ซับซ้อนและเขียนโค้ดเพื่อสร้างธีม WordPress แบบกำหนดเอง อย่างไรก็ตาม ตอนนี้คุณสามารถสร้างธีมของคุณเองได้ง่ายๆ โดยใช้ SeedProd
SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด และผู้ใช้ Pro และ Elite ยังได้รับเครื่องมือสร้างธีมขั้นสูงอีกด้วย สิ่งนี้ทำให้คุณสามารถออกแบบธีม WordPress ของคุณเองโดยไม่ต้องเขียนโค้ดใดๆ

สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเอง (โดยไม่ต้องใช้โค้ดใดๆ)
หลังจากสร้างธีมแล้ว คุณสามารถเพิ่มเมนูการนำทางไปยังส่วนใดก็ได้ของเว็บไซต์ WordPress ของคุณ
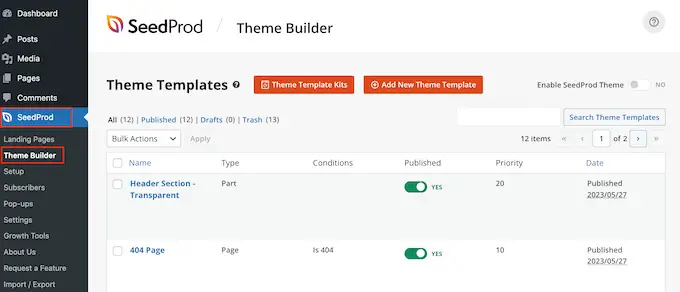
เพียงไปที่ SeedProd » Theme Builder และค้นหาเทมเพลตที่ควบคุมเค้าโครงของโพสต์หรือเพจของคุณ โดยทั่วไปจะเป็น 'Single Post' หรือ 'Single Page'

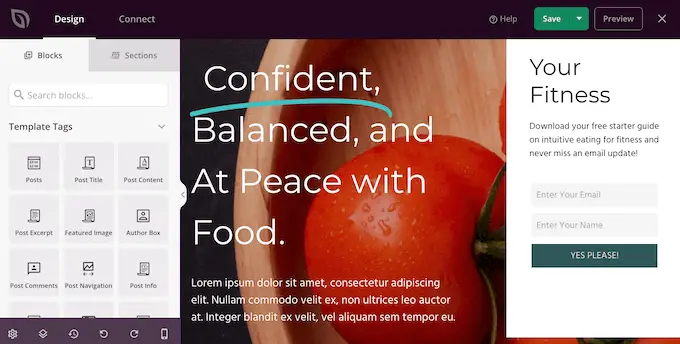
นี่จะเป็นการเปิดเทมเพลตในตัวสร้างเพจแบบลากและวางของ SeedProd
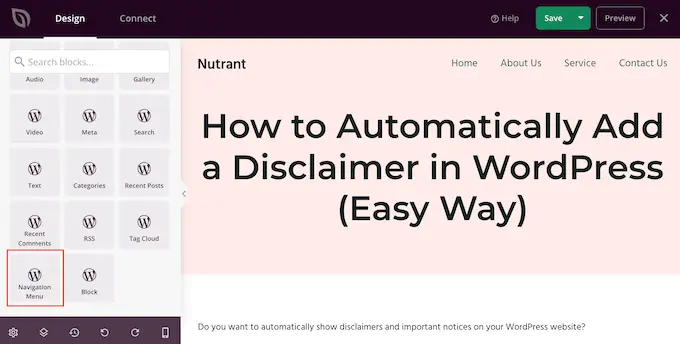
ในเมนูด้านซ้ายมือ ให้เลื่อนไปที่ส่วน "วิดเจ็ต" ที่นี่ ค้นหาบล็อกเมนูการนำทาง แล้วลากไปยังเลย์เอาต์ของคุณ

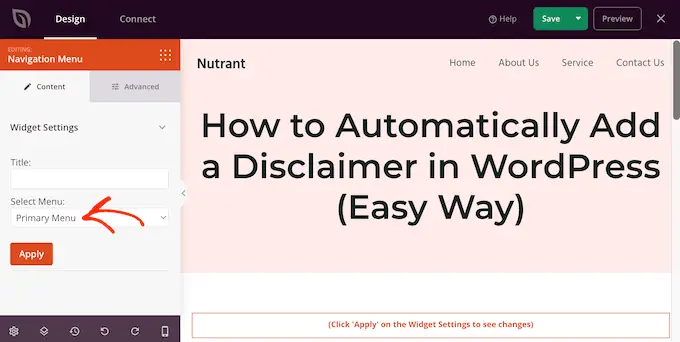
หลังจากนั้น คลิกเพื่อเลือกบล็อกเมนูนำทางในการแสดงตัวอย่างแบบสด
ตอนนี้ เปิดเมนูแบบเลื่อนลง 'เลือกเมนู' และเลือกเมนูที่คุณต้องการแสดง

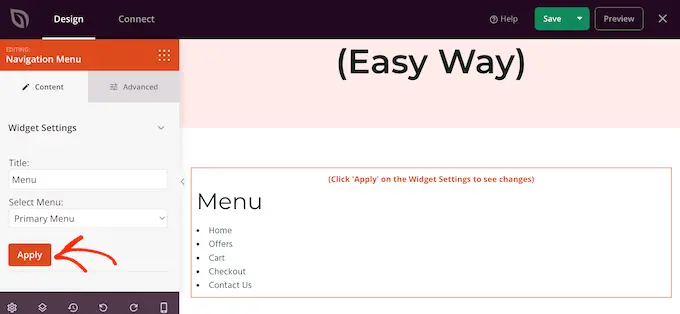
ขณะนี้ คุณสามารถพิมพ์ชื่อเรื่องเพิ่มเติมในช่อง 'ชื่อเรื่อง' สิ่งนี้จะปรากฏเหนือเมนูการนำทางของ WordPress
หากต้องการดูตัวอย่างว่าเมนูจะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ ให้คลิกที่ปุ่ม 'สมัคร'

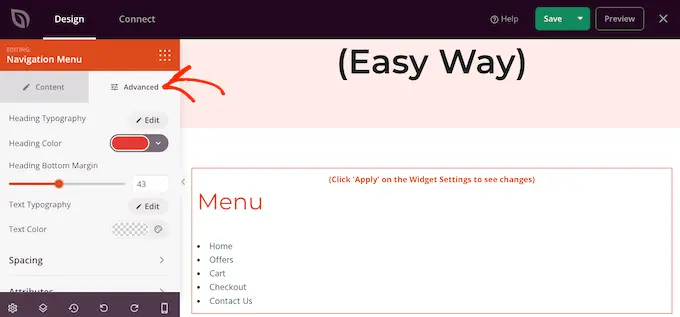
ถัดไป คุณอาจต้องการจัดรูปแบบเมนูโดยคลิกที่แท็บ 'ขั้นสูง'
หากคุณเพิ่มชื่อ คุณสามารถเปลี่ยนสีข้อความ ปรับรูปแบบตัวอักษร และเพิ่มช่องว่างระหว่างส่วนหัวและรายการเมนู

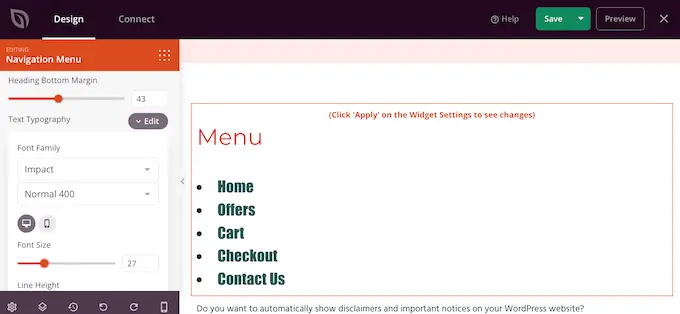
คุณยังสามารถเปลี่ยนสีและแบบอักษรที่ใช้สำหรับรายการเมนู
เพียงใช้การตั้งค่า 'Text Typography' และ 'Text color' เพื่อทำการเปลี่ยนแปลงเหล่านี้

หลังจากนั้น คุณสามารถเปลี่ยนระยะห่าง เพิ่ม CSS ที่กำหนดเอง และแม้แต่เพิ่มภาพเคลื่อนไหว CSS โดยใช้การตั้งค่าในแท็บ 'ขั้นสูง'
เมื่อคุณพอใจกับรูปลักษณ์ของเมนูแล้ว ให้คลิกที่ปุ่ม 'บันทึก' ในแถบเครื่องมือ SeedProd จากนั้น เลือก 'เผยแพร่'

ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นเค้าโครงหน้าหรือโพสต์ใหม่ที่กำลังดำเนินการอยู่
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มเมนูการนำทาง WordPress ในโพสต์และเพจต่างๆ คุณอาจต้องการดูคู่มือของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ด้วย WordPress หรือดูคำแนะนำจากผู้เชี่ยวชาญของเราสำหรับปลั๊กอิน WordPress ที่ต้องมี
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
