วิธีเพิ่มการแจ้งเตือนทางเว็บไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2019-09-23คุณต้องการเพิ่มการแจ้งเตือนแบบพุชไปยังไซต์ WordPress ของคุณหรือไม่ การแจ้งเตือนแบบพุชเป็นเรื่องปกติในทุกวันนี้และคุณเคยเห็นในแอปและในเกือบทุกเว็บไซต์ เว็บไซต์ยอดนิยมเช่น Facebook Google และอื่น ๆ อีกหลายแห่งยังใช้การแจ้งเตือนแบบพุช
เหตุใดคุณจึงควรใช้ Web Push Notification
การแจ้งเตือนแบบพุชช่วยให้คุณสามารถส่งการแจ้งเตือนไปยังผู้ใช้เมื่อพวกเขาไม่ได้เยี่ยมชมเว็บไซต์ของคุณ แม้ว่าเนื้อหาของคุณจะน่าสนใจ คุณก็ต้องหาวิธีดึงดูดผู้อ่านและติดต่อกับพวกเขาอยู่เสมอ
ในบทความนี้ เราจะแสดงวิธีเพิ่มการแจ้งเตือนแบบพุชของเว็บไปยังไซต์ WordPress ของคุณอย่างง่ายดาย เราจะพูดถึงปลั๊กอินการแจ้งเตือนแบบพุชของ WordPress ที่ดีที่สุดซึ่งฟรี และวิธีการส่งการแจ้งเตือนแบบพุชบนเว็บและมือถือจากไซต์ WordPress ของคุณ
การแจ้งเตือนแบบพุชคืออะไร?
การแจ้งเตือนแบบพุชส่วนใหญ่เป็นการแจ้งเตือนแบบคลิกได้ซึ่งเว็บไซต์ของคุณส่งไปยังคอมพิวเตอร์ เบราว์เซอร์ แอพ หรืออุปกรณ์มือถือ เป็นกลยุทธ์ทางการตลาดที่ค่อนข้างใหม่ซึ่งส่วนใหญ่ใช้โดยบริษัทใหญ่ๆ เช่น Google, Facebook และอื่นๆ อีกหลายแห่ง ซึ่งช่วยให้คุณส่งข้อความทางการตลาดไปยังผู้เยี่ยมชมไซต์ของคุณบนเว็บไซต์ได้ แม้ว่าจะอยู่ในเดสก์ท็อปในอุปกรณ์เคลื่อนที่ก็ตาม เว็บไซต์.
นี่คือประโยชน์บางประการของการแจ้งเตือนแบบพุช
- มีอัตราการเข้าร่วมสูงสุด
- มีอัตราการยกเลิกการสมัครที่น้อยมาก
- มีความยืดหยุ่นและใช้งานได้เกือบทุกอุปกรณ์
- มีอัตราการดึงความสนใจสูงสุด
- อนุญาตให้ผู้เข้าชมดำเนินการโดยตรงกับการแจ้งเตือน
การแจ้งเตือนแบบพุชฟรีที่ดีที่สุดสำหรับ WordPress คืออะไร?
ดังนั้นในบทความนี้ เราจะใช้การแจ้งเตือนแบบพุช OneSignal ซึ่งฟรีและใช้งานได้ดี
จะติดตั้งการแจ้งเตือนแบบพุช OneSignal ได้อย่างไร
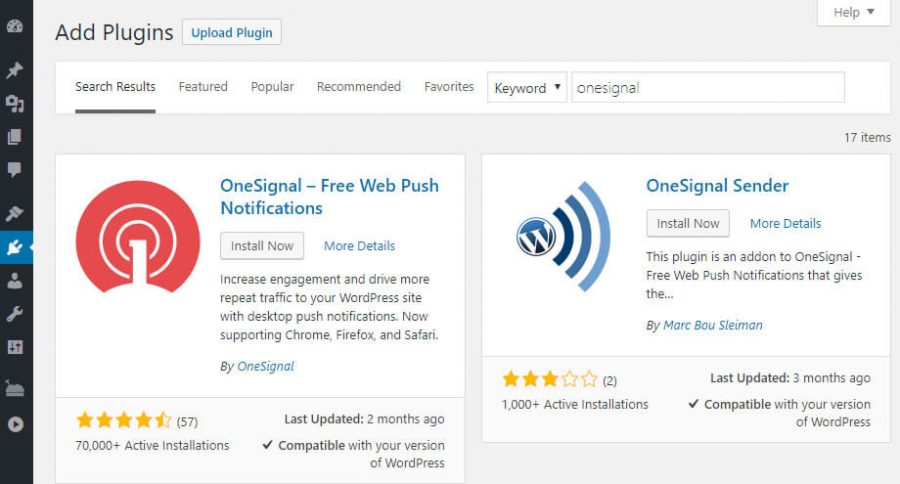
ในการตั้งค่าการแจ้งเตือนแบบพุ ช OneSignal คุณจะต้องดาวน์โหลด ปลั๊กอิน OneSignal WordPress ไปที่ผู้ดูแลระบบ WordPress ของคุณ คลิกที่ ปลั๊กอิน > เพิ่มใหม่และค้นหา ปลั๊กอิน " OneSignal "
คลิกที่ติดตั้งและเปิดใช้งาน

ดังนั้นเมื่อติดตั้งการแจ้งเตือนแบบพุ ช OneSignal แล้ว ง่ายเหมือนที่พายตั้งค่าและเริ่มต้น
วิธีกำหนดค่าการแจ้งเตือนแบบพุช OneSignal ใน WordPress ของคุณ?
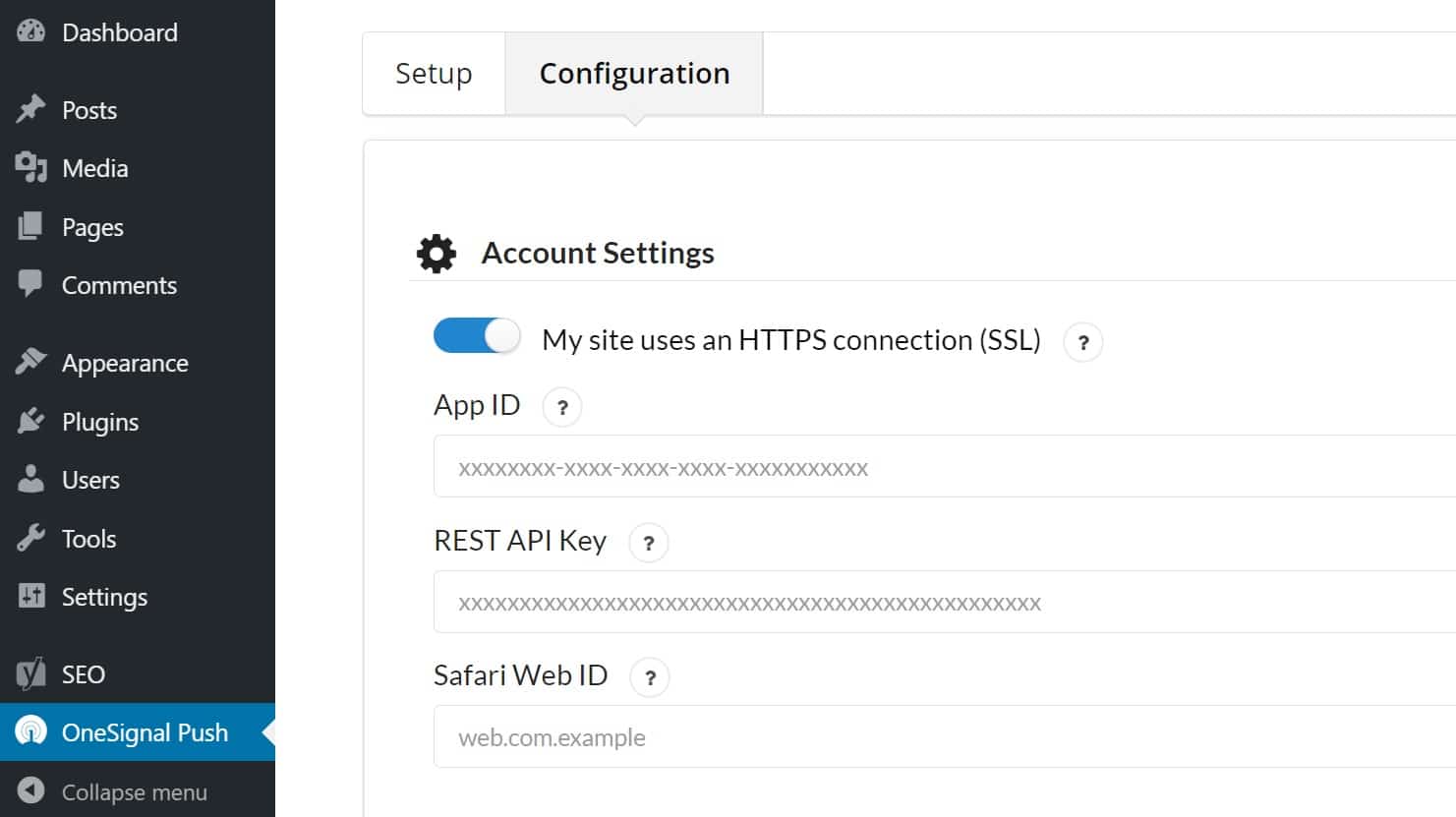
ปลั๊กอิน OneSignal WordPress มีคุณสมบัติมากมาย และง่ายต่อการกำหนดค่าและใช้งาน ในการกำหนดค่าการแจ้งเตือนแบบพุ ช OneSignal ให้คลิกที่ OneSignal บนเมนูผู้ดูแลระบบ WordPress ซึ่งอยู่ทางด้านซ้ายของคุณ (ดูภาพหน้าจอด้านล่าง)
ดังนั้นเมื่อคุณคลิกที่ OneSignal push จากเมนูผู้ดูแลระบบ คุณจะได้รับสองแท็บ แรกคือการ ตั้งค่า และอื่น ๆ คือการ กำหนดค่า
โดยทั่วไป การตั้งค่าจะช่วยให้คุณตั้งค่าปลั๊กอิน OneSignal ได้ แต่ในวิธีที่ไม่ง่ายนัก ด้วยเหตุนี้ เราจึงได้สร้างคู่มือนี้ขึ้น
ขั้นตอนที่ 1# สร้างบัญชี OneSignal ฟรี
สิ่งแรกที่คุณจะทำคือสร้างบัญชี OneSignal ฟรี คลิกเพื่อรับบัญชี OneSignal ฟรี

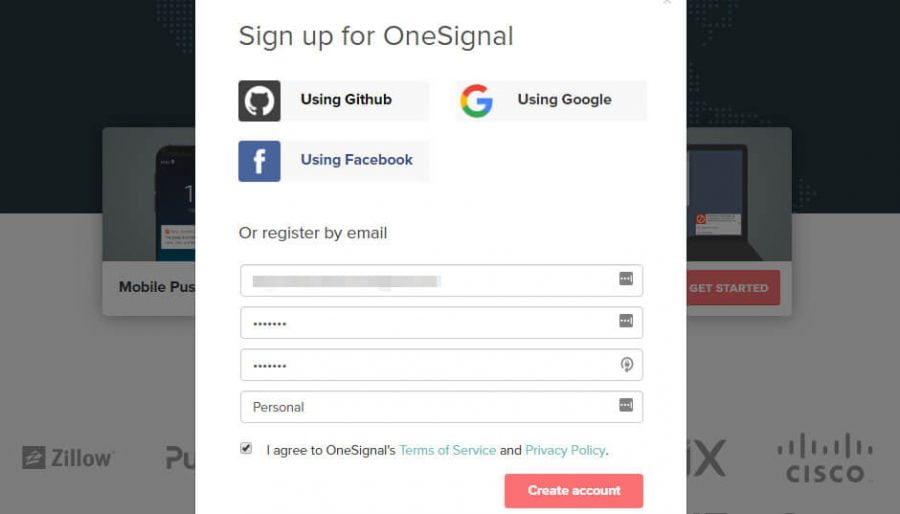
เมื่อคุณเยี่ยมชม onesignal.com คุณจะเห็นแบบฟอร์มลงทะเบียนสั้นๆ เพียงกรอกอีเมล รหัสผ่าน และชื่อบริษัทของคุณในแบบฟอร์ม จากนั้นกดปุ่มสร้างบัญชี หรือมิฉะนั้น คุณจะขี้เกียจเหมือนฉัน แล้วคลิก ตัวเลือก Google, Facebook หรือ GitHub เพื่อสร้างบัญชีของคุณโดยไม่ต้องกรอกแบบฟอร์มเหล่านั้น

หลังจากลงทะเบียนสำเร็จ OneSignal จะขอให้คุณตรวจสอบอีเมลของคุณเพื่อเปิดใช้งานบัญชีของคุณ
เปิด ID อีเมลของคุณและคลิกลิงก์ที่ OneSignal ส่งให้เพื่อยืนยัน ID อีเมลของคุณและเปิดใช้งานบัญชีของคุณ
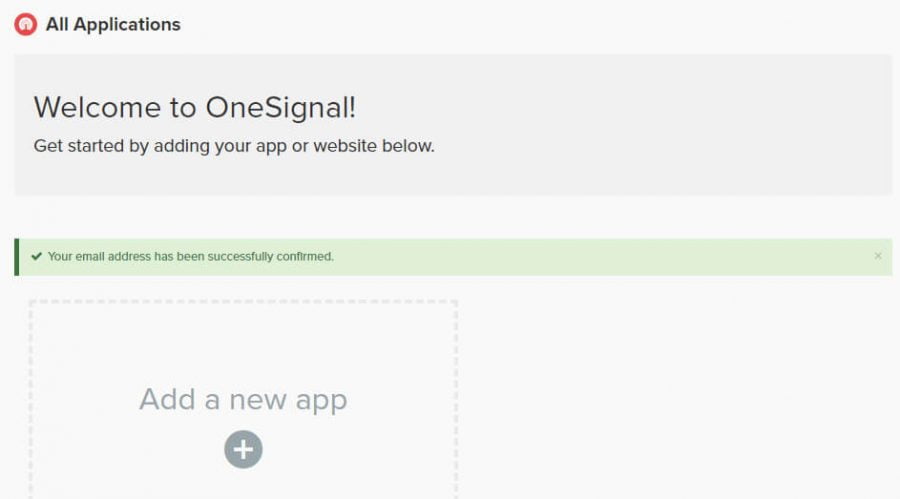
เมื่อบัญชีของคุณเปิดใช้งานแล้ว คุณจะได้รับการต้อนรับด้วยบทแนะนำการใช้งานจาก OneSignal เพียง ข้าม ไป หลังจากที่คุณข้ามขั้นตอนการขึ้นเครื่องแล้ว คุณจะถูกเปลี่ยนเส้นทางไปยังแดชบอร์ด

ตอนนี้คลิกที่ปุ่ม เพิ่มแอพ จากแดชบอร์ดของคุณและกรอกชื่อแอพของคุณ โดยพื้นฐานแล้วจะเป็นชื่อเว็บไซต์ของคุณที่มีคำนำหน้าหรือส่วนต่อท้าย

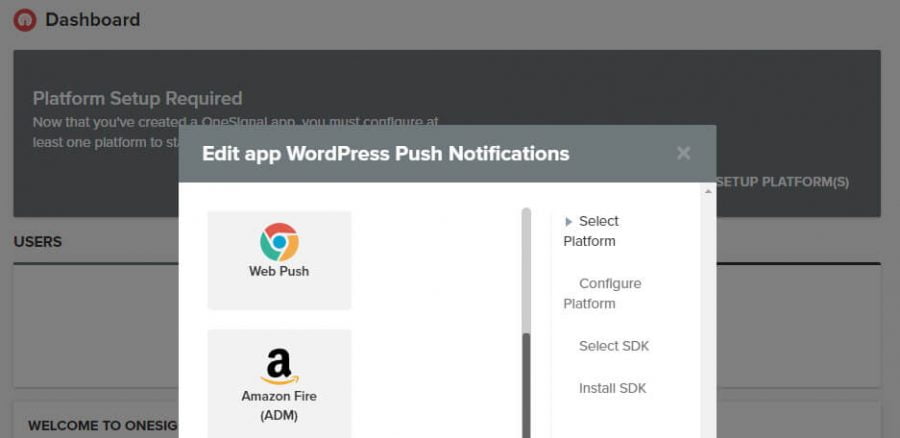
เมื่อคุณตั้งชื่อแอปแล้ว ให้คลิกที่ แอปเพิ่ม ในหน้าจอถัดไป ให้เลือก พุชเว็บ และคลิกปุ่มถัดไปดังที่แสดงในภาพหน้าจอด้านบน


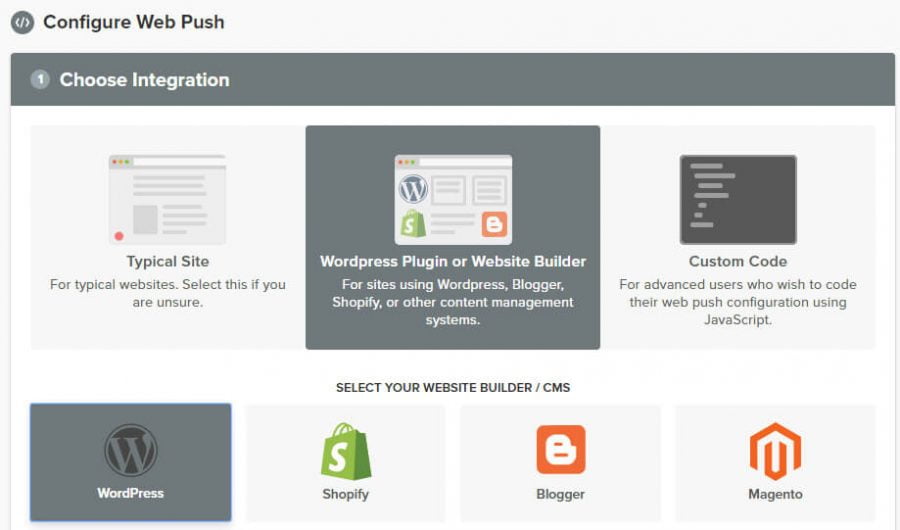
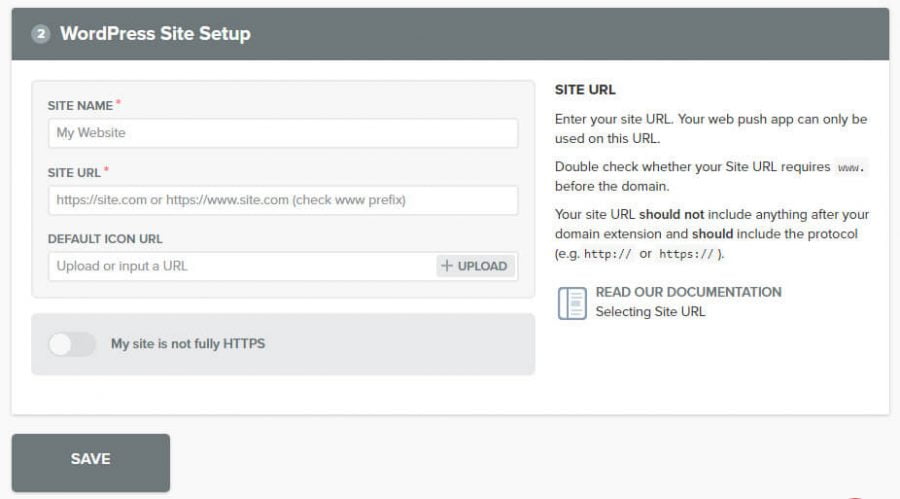
หลังจากนั้นคุณต้องเลือกแพลตฟอร์ม สำหรับเรา มันจะเป็น WordPress เลื่อนไปที่ด้านล่างของหน้า กรอกแบบฟอร์ม อัปโหลดไอคอนของคุณและกดปุ่ม บันทึก

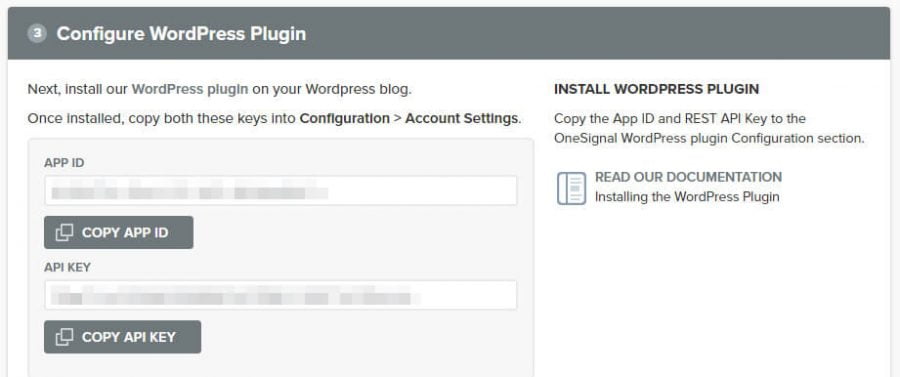
หลังจากคลิกที่ปุ่มบันทึก คุณจะได้รับการต้อนรับด้วย ID แอปและคีย์ API คัดลอกทั้งคู่ทีละรายการแล้ววางลงใน แท็บการกำหนดค่า WordPress OneSignal ของคุณ

ซึ่งคุณสามารถเข้าถึงได้ง่าย ๆ โดยคลิกที่ OneSignal push และ เลือกการ กำหนดค่า
คัดลอกและวางทั้งสองคีย์ในช่องที่เกี่ยวข้อง

เมื่อคุณวางคีย์ API และคีย์แอปแล้ว ให้กด ถัดไป และเลื่อนไปที่ด้านล่างของหน้าแล้วกดปุ่ม บันทึก
ไชโย เสร็จแล้วตอนนี้เว็บไซต์ของคุณกำลังส่งการแจ้งเตือนบนเบราว์เซอร์ที่รองรับทั้งหมด แต่รอไม่เสร็จ OneSignal ดันการแจ้งเตือนส่วนใหญ่ใน Chrome และ Firefox แต่จะไม่โพสต์การแจ้งเตือนไปที่ Safari
ในการโพสต์การแจ้งเตือนของคุณไปที่ Safari คุณต้องเพิ่มคีย์อื่นและคุณจะได้รับเหมือนกันในไม่กี่ขั้นตอน
การกำหนดค่าการแจ้งเตือนแบบพุช OneSignal สำหรับเบราว์เซอร์ Safari
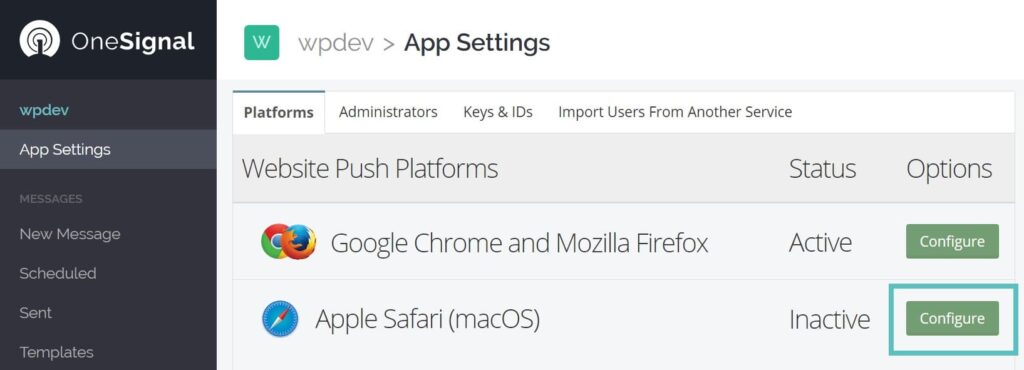
ดังนั้นเพื่อเปิดใช้งานการแจ้งเตือนแบบพุชของ Safari คุณต้องไปที่แดชบอร์ด OneSignal และคลิกที่ แอ พที่คุณสร้างขึ้น
คลิกที่การตั้งค่าจากนั้นบน Apple Safari ภายใต้แพลตฟอร์มการพุชเว็บ

จากนั้นกรอกป๊อปอัปที่ปรากฏขึ้นและกดปุ่ม บันทึก
เมื่อคุณบันทึกแบบฟอร์ม Apple Safari แล้ว คุณจะเห็นว่า Apple Safari มีไอคอนใหม่ที่ระบุว่าเปิด ใช้งานอยู่
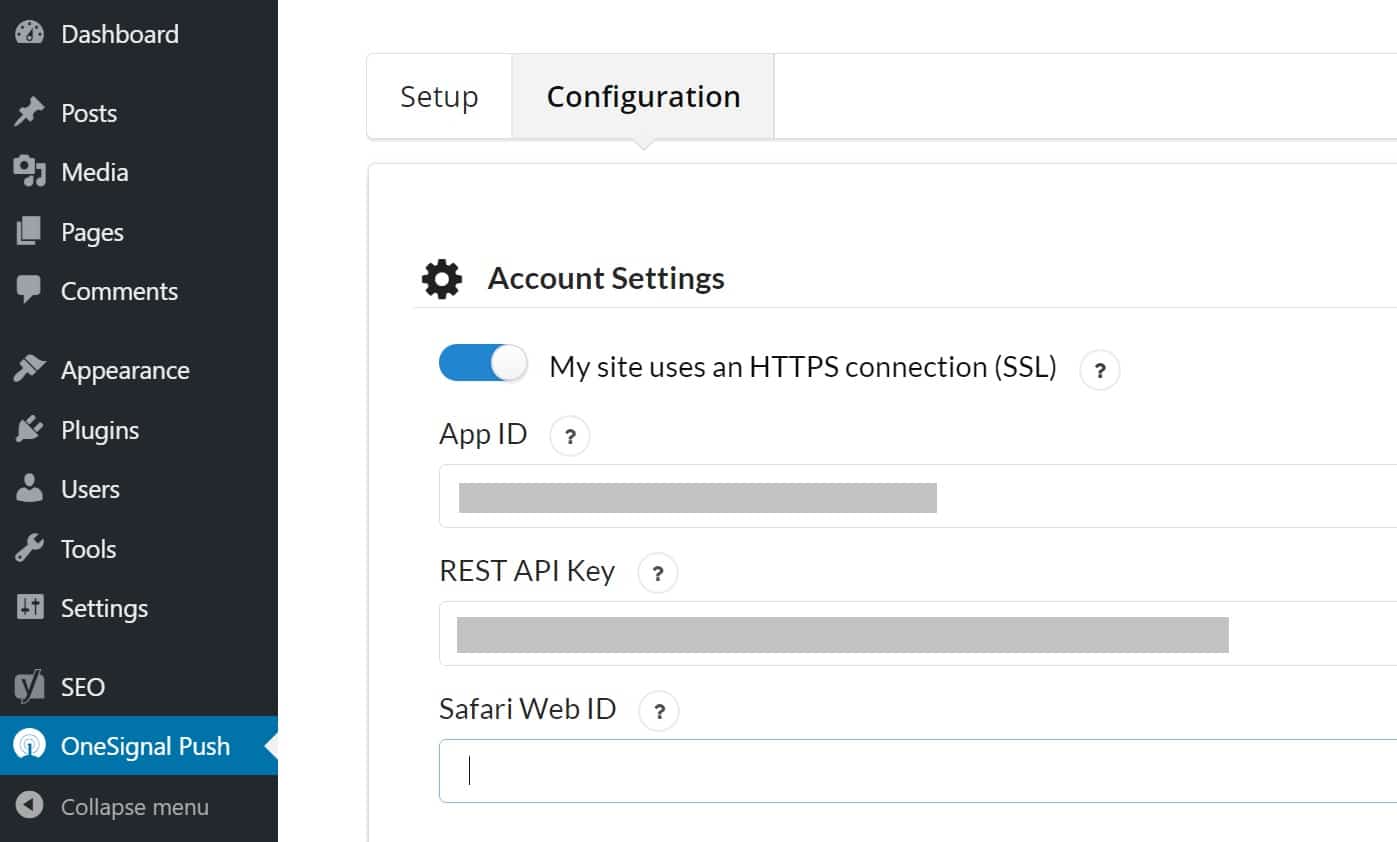
คลิกที่ Apple Safari อีกครั้งซึ่งจะนำคุณไปยังป๊อปอัปอื่นซึ่งคุณสามารถดู ID เว็บของคุณ ที่กล่าวถึงด้านบน

เพียงคัดลอกและวางลงใน การกำหนดค่า WordPress OneSignal Push > และวางที่นั่น
เมื่อเราวางข้อมูลที่จำเป็นทั้งหมดแล้ว ให้เลื่อนลงมาด้านล่างแล้วคลิกปุ่ม บันทึก
ตอนนี้การแจ้งเตือนแบบพุช OneSignal ของคุณเปิดใช้งานและรองรับบนเบราว์เซอร์หลักทั้งหมด และส่วนที่ดีที่สุดคือบัญชีสัญญาณหนึ่งบัญชีรองรับสมาชิกเว็บสูงสุด 30,000 ราย และฟรี
บทสรุป
วิธีที่ยอดเยี่ยมในการติดต่อกับผู้เยี่ยมชมของคุณและนำผู้เยี่ยมชมทั้งหมดที่สมัครรับการแจ้งเตือนแบบพุชของคุณกลับมา
การแจ้งเตือนแบบพุชช่วยให้คุณสามารถนำผู้ชมของคุณกลับมาและดำเนินการบางอย่างหรือนำผู้ชมเฉพาะไปยังหน้าเฉพาะ
มีปลั๊กอินอื่น ๆ อีกหลายตัวเช่น subscriber.com และอื่น ๆ อีกมากมาย แต่จากทั้งหมดนั้น onesignal ดีที่สุดเนื่องจากมีตัวเลือกฟรีที่ดีที่สุดซึ่งรองรับสมาชิกเว็บมากถึง 30000 และไม่จำกัดสำหรับสมาชิกมือถือ
หากในอนาคตคุณคิดว่าคุณจำเป็นต้องอัปเกรดและรับคุณสมบัติเพิ่มเติมและมีประสิทธิภาพมากกว่าแพ็คเกจเริ่มต้นเพียง 99 ดอลลาร์ต่อเดือน
หากคุณมีคำถามใดๆ เกี่ยวกับการแจ้งเตือนแบบพุชของเว็บ โปรดแสดงความคิดเห็นด้านล่างในโพสต์นี้ และหากโพสต์นี้ช่วยคุณได้ โปรดแชร์กับเพื่อนของคุณและแสดงความคิดเห็นด้านล่างว่าข้อมูลดังกล่าวจะช่วยคุณได้อย่างไร เกี่ยวกับเว็บไซต์ใดและในเว็บใด
