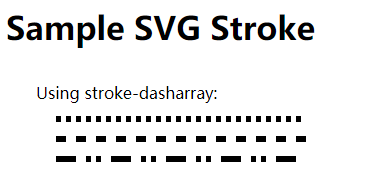
วิธีปรับขนาดจังหวะขององค์ประกอบ SVG
เผยแพร่แล้ว: 2023-01-13เมื่อพูดถึงการสร้างภาพประกอบแบบเวกเตอร์สำหรับเว็บ สิ่งแรกที่คุณต้องเรียนรู้คือวิธีปรับขนาดเส้นขีดของ องค์ประกอบ SVG ของคุณ ตามค่าเริ่มต้น ขนาดเส้นขีดขององค์ประกอบจะตั้งค่าเป็น "1px" ซึ่งใช้ได้ในกรณีส่วนใหญ่ อย่างไรก็ตาม หากคุณต้องการสร้างภาพประกอบที่มีรายละเอียดมากขึ้น คุณจะต้องเพิ่มขนาดเส้นขีด มีสองวิธีในการปรับขนาดเส้นขีดขององค์ประกอบ: 1. ใช้แอตทริบิวต์ “ระยะขีด-ความกว้าง” 2. ใช้คุณสมบัติ CSS “เส้นขีด” แอตทริบิวต์ “ระยะขีด-กว้าง” เป็นวิธีที่แนะนำ เนื่องจากมีความกระชับและ เข้าใจง่ายขึ้น อย่างไรก็ตาม สามารถใช้คุณสมบัติ CSS “เส้นขีด” ได้ หากคุณต้องการควบคุมขนาดเส้นขีดมากขึ้น หากต้องการเพิ่มขนาดเส้นขีดขององค์ประกอบ คุณจะต้องใช้ค่าที่สูงกว่าสำหรับแอตทริบิวต์ "ระยะเส้นขีด-ความกว้าง" หรือคุณสมบัติ CSS "เส้นขีด" ตัวอย่างเช่น หากคุณต้องการเพิ่มขนาดเส้นขีดเป็น “2px” ให้ใช้โค้ดต่อไปนี้ ถ้าคุณต้องการเพิ่มขนาดเส้นขีดเป็น “3px” ให้ใช้โค้ดต่อไปนี้ ดังที่คุณเห็น ปรับขนาดเส้นขีดขององค์ประกอบได้ง่ายมากโดยใช้แอตทริบิวต์ “ระยะความกว้าง” หรือคุณสมบัติ CSS “เส้นขีด”
ชื่อ “Stroke Gestures” มาจากความจริงที่ว่าคุณสามารถเปลี่ยนความกว้างของตัวบ่งชี้สไตล์ Stroke ได้โดยการลากเมาส์จากส่วน Stroke width ไปยังหน้าต่าง Inkscape เป็นเรื่องปกติที่จะปรับ ความกว้างของเส้น เมื่อคุณลากเมาส์เพื่อให้น้อยกว่าระยะห่างจากเส้น 45* ของตัวบ่งชี้
ฉันจะเปลี่ยนความกว้างของจังหวะใน Svg ได้อย่างไร

มีสองวิธีในการเปลี่ยนความกว้างของเส้นขีดใน svg วิธีแรกคือเปลี่ยนความกว้างของเส้นขีดใน ไฟล์ svg เอง วิธีที่สองคือเปลี่ยนความกว้างของเส้นขีดในไฟล์ css
คุณเพิ่มความกว้างของจังหวะได้อย่างไร?

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากมีหลายปัจจัยที่อาจส่งผลต่อความกว้างของเส้นขีด เช่น ประเภทของปากกาหรือพู่กันที่ใช้ ชนิดของกระดาษหรือผืนผ้าใบ แรงกดที่ใช้ เป็นต้น อย่างไรก็ตาม คำแนะนำบางประการ ที่อาจช่วยเพิ่มความกว้างของเส้นโดยทั่วไป ได้แก่ การใช้ ปากกาหรือพู่กันที่กว้าง ขึ้น การเพิ่มแรงกด หรือการใช้กระดาษหรือผ้าใบที่หยาบขึ้น การทดลองกับเทคนิคต่างๆ มักจะเป็นวิธีที่ดีที่สุดในการค้นหาสิ่งที่ดีที่สุดสำหรับคุณ
หากคุณใช้ เครื่องมือความกว้าง ในขณะที่ลากปุ่ม Alt คุณจะสามารถควบคุมความกว้างของเส้นขีดได้ สามารถเปลี่ยนความกว้างระยะการขีดที่ด้านหนึ่งได้ แต่อีกด้านไม่สามารถเปลี่ยนได้ นอกจากนี้ยังมีประโยชน์หากคุณต้องการรักษาความกว้างของเส้นขีดให้คงที่ในขณะที่แปลงขนาดของวัตถุหรือข้อความเป็นเปอร์เซ็นต์
วิธีปรับความกว้างของ Stroke ใน Photoshop
เป็นเรื่องปกติที่คุณจะเปลี่ยนความกว้างของเส้นขีดเพื่อทำให้เส้นดูคมชัดขึ้นและเรียบร้อยขึ้น ความกว้างของเส้นขีดสามารถปรับได้โดยการคลิกจุดใดก็ได้บน เส้นทางเส้นขีด ค้างไว้ แล้วดึงขึ้นหรือลง
ความกว้างของจังหวะใน Svg คืออะไร?
Stroke-width คือความกว้างของเส้นที่ใช้ในการวาดโครงร่างของรูปร่างใน svg โดยปกติจะตั้งค่าเป็นพิกเซล และสามารถตั้งค่าเป็นค่าตัวเลขบวกใดๆ ก็ได้ ยิ่งความกว้างของเส้นขีดมากเท่าไหร่ เส้นก็จะยิ่งหนาขึ้นเท่านั้น
ฉันจะควบคุมขนาด Svg ได้อย่างไร
มีหลายวิธีในการควบคุมขนาดของ กราฟิก SVG วิธีทั่วไปคือการตั้งค่าแอตทริบิวต์ความกว้างและความสูงในองค์ประกอบ สิ่งนี้จะกำหนดขนาดของกราฟิก SVG เป็นความกว้างและความสูงที่ระบุ อีกวิธีในการควบคุมขนาดของกราฟิก SVG คือการตั้งค่าแอตทริบิวต์ viewBox แอตทริบิวต์ viewBox จะกำหนดระบบพิกัดสำหรับกราฟิก ซึ่งหมายความว่าคุณสามารถระบุความกว้างและความสูงของกราฟิกในแง่ของระบบพิกัด

วิธี ปรับขนาดกราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ (SVG) Amelia Bellamy-Royds แบ่งปันคู่มือการปรับขนาดที่ยอดเยี่ยมในตอนนี้ แม้ว่าการปรับขนาดกราฟิกแรสเตอร์จะไม่ง่ายเหมือนการปรับขนาดกราฟิกแบบเวกเตอร์ แต่ก็มีความเป็นไปได้ที่น่าสนใจหลายประการ ผู้เริ่มต้นอาจพบว่าเป็นการยากที่จะนำทางกระบวนการทำให้ SVG ทำงานตรงตามที่ต้องการ มีอัตราส่วนกว้างยาวที่กำหนดไว้อย่างชัดเจน คือ อัตราส่วนความสูงต่อความกว้าง เมื่อคุณบังคับให้วาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง สิ่งนี้อาจทำให้ภาพบิดเบี้ยวได้ ไม่จำเป็นต้องระบุขนาดเฉพาะสำหรับ SVG แบบอินไลน์ เนื่องจากจะถูกวาดตามขนาดที่ระบุโดยรหัส ViewBox เป็นซอฟต์แวร์ชิ้นสุดท้ายที่เปิดใช้งานกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
viewBox เป็นคุณสมบัติขององค์ประกอบ thesvg ค่าคือรายการของตัวเลขสี่ตัวที่คั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง และความสูง ในวิวพอร์ต มีระบบพิกัดที่ระบุใน x และ y หากต้องการเติมความสูงเฉพาะ ให้คูณจำนวนพิกเซล/พิกัดที่ต้องปรับขนาดตามความสูง เมื่อคุณตั้งค่าขนาดของภาพที่ไม่สอดคล้องกับอัตราส่วนภาพ ภาพจะถูกยืดหรือบิดเบี้ยว คุณยังสามารถใช้คุณสมบัติ CSS ที่พอดีกับวัตถุใหม่เพื่อให้พอดีกับรูปภาพประเภทอื่นๆ คุณยังสามารถใช้ preservRatioAspect=”none” เพื่อให้แน่ใจว่ากราฟิกของคุณปรับขนาดได้เหมือนกับภาพแรสเตอร์ทุกประการ ด้วยภาพแรสเตอร์ คุณสามารถตั้งค่ามาตราส่วนให้เหมาะกับความต้องการของคุณ และสามารถปรับความสูงและความกว้างได้
sva รับได้ไหม? มันยากขึ้นเรื่อยๆ วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้การปรับขนาดภาพอัตโนมัติกับภาพในไฟล์ >img> อัตราส่วนกว้างยาวขององค์ประกอบสามารถควบคุมได้โดยการปรับความสูงและระยะขอบโดยใช้คุณสมบัติ CSS ที่หลากหลาย เบราว์เซอร์อื่นจะใช้ค่าเริ่มต้นเป็น 300150 หากรูปภาพมี viewBox พฤติกรรมนี้ไม่ได้กำหนดไว้ในมาตรฐานใดๆ หากคุณใช้เบราว์เซอร์ Firefox/Blink ล่าสุด คุณจะสามารถปรับขนาดรูปภาพของคุณภายใน viewBox ขนาดเริ่มต้นของเบราว์เซอร์เหล่านี้จะถูกนำไปใช้แม้ว่าคุณจะไม่ได้ระบุทั้งความสูงและความกว้างก็ตาม
คอนเทนเนอร์เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการแทนที่องค์ประกอบ เช่น ที่ใช้อินไลน์ SVG รวมถึงองค์ประกอบอื่นๆ ที่ถูกแทนที่ เช่น วัตถุและองค์ประกอบอื่นๆ บนกราฟิกในอินไลน์ <svg> ความสูงอย่างเป็นทางการจะเป็นศูนย์ (โดยประมาณ) กราฟิกจะถูกลดขนาดลงจนไม่มีค่าใดๆ ถ้าค่า preservRatioAspect ถูกตั้งค่าเป็นค่าเริ่มต้น แต่คุณต้องการให้กราฟิกของคุณยืดออกเพื่อให้ครอบคลุมความกว้างทั้งหมดของหน้าและขยายออกไปยังพื้นที่รองที่คุณเลือกอย่างระมัดระวังเพื่อใช้ในอัตราส่วนที่เหมาะสม ViewBox และ preservRatioAspect มีความยืดหยุ่นอย่างมากในแอตทริบิวต์ สามารถใช้องค์ประกอบที่ซ้อนกันเพื่อแยกมาตราส่วนกราฟิกออกเป็นส่วนๆ ด้วยแอตทริบิวต์มาตราส่วนของตนเอง เมื่อใช้วิธีการนี้ คุณสามารถสร้างกราฟิกส่วนหัวที่ขยายเพื่อเติมเต็มการแสดงผลแบบไวด์สกรีนโดยไม่ส่งผลต่อความสูงของภาพ
Y สอดคล้องกับความกว้าง bbox สอดคล้องกับความสูง ความกว้างของบุคคลคือความสูง มันคือ;; เหตุผลนี้คือกล่องขอบเขตของ SVG (พื้นที่ที่ล้อมรอบด้วยโครงร่าง) ไม่สอดคล้องกับขนาดจริง วิธีแก้ไขคือใช้ฟังก์ชัน getBBox() เพื่อรับขอบเขตของ เนื้อหา SVG จากนั้นอัปเดตความสูงและความกว้างเมื่อเสร็จสิ้น
การตั้งค่า Viewbox บน A
เมื่อเลือกองค์ประกอบที่มีนามสกุล svg> เบราว์เซอร์จะปรับขนาด SVG ให้ตรงกับ viewBox โดยอัตโนมัติ ตั้งค่า viewBox เป็นค่าใดๆ ต่อไปนี้
เมื่อเปิดใช้งาน SVG จะถูกปรับขนาดโดยอัตโนมัติเพื่อให้ตรงกับขนาดของวิวพอร์ต
พิกัดถูกกำหนดโดยมุมซ้ายล่างของ SVG เช่น min-x, min-y
หน่วยเป็นพิกเซล ความกว้างและความสูงของ SVG จะถูกตั้งค่า
ViewBox สามารถช่วยเหลือคุณได้เมื่อคุณต้องการสร้างขนาดคงที่สำหรับ SVG แต่ไม่ต้องการให้เบราว์เซอร์ปรับขนาดโดยอัตโนมัติ
