วิธีอนุญาตให้ผู้ใช้เลือกวิธีการชำระเงินในแบบฟอร์ม WordPress
เผยแพร่แล้ว: 2022-10-25คุณต้องการอนุญาตให้ผู้ใช้เลือกระหว่างวิธีการชำระเงินต่างๆ บนเว็บไซต์ WordPress หรือร้านค้าออนไลน์ของคุณหรือไม่?
เมื่อคุณให้ลูกค้าเลือกวิธีการชำระเงินที่ต้องการ คุณจะสร้างความไว้วางใจและเพิ่มการแปลงบนเว็บไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีอนุญาตให้ผู้ใช้เลือกวิธีการชำระเงินในแบบฟอร์ม WordPress ของคุณ

ทำไมต้องเสนอวิธีการชำระเงินหลายวิธีใน WordPress?
PayPal และบัตรเครดิตเป็นสองวิธีที่ได้รับความนิยมในการชำระค่าสินค้าออนไลน์ แต่ละคนมีข้อดีและข้อเสีย และผู้เยี่ยมชมของคุณมีแนวโน้มที่จะชอบสิ่งใดสิ่งหนึ่งอยู่แล้ว
ดังนั้น หากคุณกำลังขายผลิตภัณฑ์หรือบริการบนเว็บไซต์ WordPress ของคุณ หรือขอรับบริจาค สิ่งสำคัญคือต้องอนุญาตให้ผู้เข้าชมใช้วิธีการชำระเงินที่พวกเขาต้องการ
คุณอาจมีร้านค้าออนไลน์ที่สมบูรณ์พร้อมตะกร้าสินค้าอยู่แล้ว แต่คุณไม่จำเป็นต้องตั้งค่าเพื่อรับชำระเงินออนไลน์ สิ่งที่คุณต้องมีคือแบบฟอร์มสั่งซื้อออนไลน์ง่ายๆ ที่มีตัวเลือกการชำระเงินให้เลือกมากมาย
สิ่งนี้สมเหตุสมผลหากคุณกำลังขายผลิตภัณฑ์เดียว รับชำระค่าบริการ หรือระดมเงินเพื่อการกุศลหรือการกุศล
ก่อนที่คุณจะสามารถรับการชำระเงินบนเว็บไซต์ของคุณ คุณจะต้องเปิดใช้งาน HTTPS/SSL บนเว็บไซต์ของคุณ เพื่อให้คุณสามารถรับการชำระเงินได้อย่างปลอดภัย สำหรับรายละเอียดเพิ่มเติม คุณสามารถทำตามคำแนะนำของเราเกี่ยวกับวิธีรับใบรับรอง SSL ฟรีสำหรับไซต์ WordPress ของคุณ
ตามที่กล่าวมา มาดูกันว่าคุณสามารถเสนอตัวเลือกการชำระเงินที่หลากหลายบนเว็บไซต์ของคุณได้อย่างไร เราจะพูดถึงสามวิธีเพื่อให้คุณสามารถเลือกวิธีที่เหมาะกับความต้องการของคุณมากที่สุด
วิธีที่ 1 เป็นวิธีที่ง่ายที่สุดและไม่ต้องใช้ตะกร้าสินค้าเต็ม คุณควรใช้วิธีที่ 2 หากคุณมีร้านค้า WooCommerce และวิธีที่ 3 จะดีที่สุดหากคุณไม่มีร้านค้าออนไลน์และต้องการใช้ PayPal หรือสร้างแบบฟอร์มที่ยืดหยุ่นกว่านี้
วิธีที่ 1: เสนอวิธีการชำระเงินหลายวิธีโดยใช้ WP Simple Pay
WP Simple Pay เป็นวิธีที่ง่ายในการเสนอวิธีการชำระเงินที่หลากหลายบนเว็บไซต์ของคุณ เป็นปลั๊กอินการชำระเงิน WordPress ชั้นนำที่ให้คุณรับการชำระเงินโดยไม่ต้องตั้งค่าร้านค้าอีคอมเมิร์ซหรือเว็บไซต์สมาชิกที่มีคุณสมบัติครบถ้วน
มันใช้ Stripe ซึ่งเป็นเกตเวย์การชำระเงินยอดนิยม เพื่อรับชำระเงินจากบัตรเครดิต, Apple Pay, Google Pay, เดบิตธนาคาร ACH, การหักบัญชีธนาคาร SEPA, Alipay, Giropay, iDEAL และอื่นๆ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WP Simple Pay สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
แม้ว่าจะมีปลั๊กอินเวอร์ชันฟรี แต่คุณต้องใช้ปลั๊กอิน Pro เพื่อสร้างแบบฟอร์มการชำระเงินในสถานที่ ยอมรับ Apple Pay และอื่นๆ
เมื่อเปิดใช้งาน วิซาร์ดการตั้งค่า WP Simple Pay จะเริ่มทำงานโดยอัตโนมัติ คุณเพียงแค่ต้องคลิกปุ่ม 'เริ่มกันเลย' เพื่อดำเนินการต่อ

ขั้นแรก ระบบจะขอให้คุณป้อนรหัสใบอนุญาต คุณสามารถค้นหาข้อมูลนี้ได้จากบัญชีของคุณบนเว็บไซต์ WP Simple Pay
หลังจากนั้น คุณต้องคลิกปุ่ม 'เปิดใช้งานและดำเนินการต่อ' เพื่อดำเนินการต่อ

ถัดไป คุณจะต้องเชื่อมต่อ WP Simple Pay กับ Stripe
เริ่มต้นด้วยการคลิกปุ่ม 'เชื่อมต่อกับ Stripe' จากตรงนั้น คุณสามารถลงชื่อเข้าใช้บัญชี Stripe ของคุณหรือสร้างบัญชีใหม่ ทุกคนที่มีธุรกิจที่ถูกต้องสามารถสร้างบัญชี Stripe และรับชำระเงินออนไลน์ได้

ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Stripe จะกำหนดให้ไซต์ของคุณใช้การเข้ารหัส SSL/HTTPS หากคุณยังไม่มีใบรับรอง SSL สำหรับเว็บไซต์ของคุณ โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่ม SSL ใน WordPress
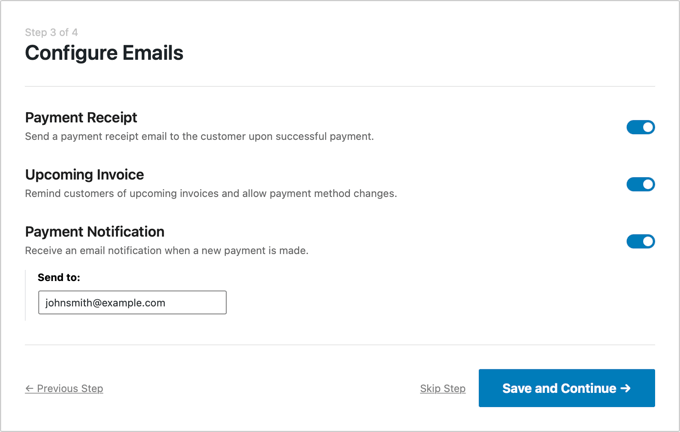
เมื่อคุณเชื่อมต่อกับ Stripe แล้ว คุณจะถูกขอให้กำหนดค่าอีเมล WP Simple Pay

ตัวเลือกสำหรับการชำระเงินและอีเมลใบแจ้งหนี้ให้กับลูกค้าของคุณได้ถูกเปิดใช้งานสำหรับคุณแล้ว จึงมีตัวเลือกสำหรับการส่งอีเมลแจ้งการชำระเงิน คุณเพียงแค่ป้อนที่อยู่อีเมลที่ควรส่งการแจ้งเตือน
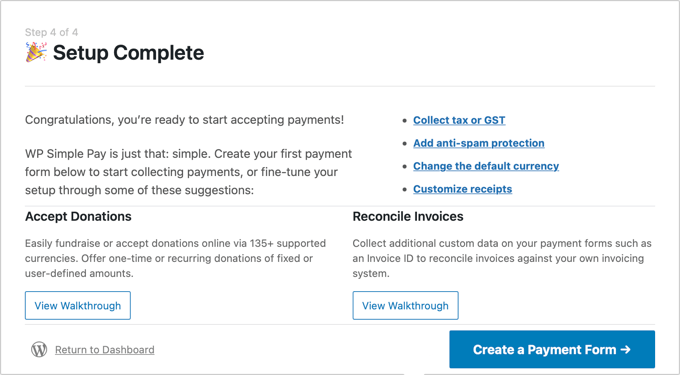
เมื่อคุณทำเสร็จแล้ว คุณต้องคลิกปุ่ม 'บันทึกและดำเนินการต่อ' การตั้งค่า WP Simple Pay ของคุณเสร็จสมบูรณ์

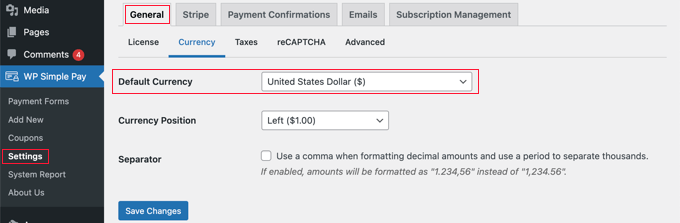
มีการตั้งค่าอีกหนึ่งรายการที่คุณอาจต้องกำหนดค่าก่อนดำเนินการต่อ ตัวเลือกการชำระเงินบางอย่างจะใช้ได้กับบางสกุลเงินเท่านั้น ดังนั้น หากคุณไม่ได้ใช้ USD คุณจะต้องเปลี่ยนสกุลเงินเริ่มต้น
เพียงไปที่ WP Simple Pay » การตั้งค่า จากนั้นคลิกที่ 'ทั่วไป' และ 'สกุลเงิน' จากนั้นเลือกสกุลเงินที่ถูกต้องจากเมนูแบบเลื่อนลง

การสร้างแบบฟอร์มการชำระเงินใน WordPress
ถึงเวลาสร้างแบบฟอร์มการชำระเงินของคุณแล้ว WP Simple Pay นำเสนอวิธีมากมายในการปรับแต่งฟอร์ม แต่ถ้าคุณต้องการควบคุมรูปลักษณ์ของฟอร์มได้อย่างสมบูรณ์ยิ่งขึ้น ให้ตรวจสอบ WPForms ในวิธีที่ 3
หากคุณไม่จำเป็นต้องเปลี่ยนสกุลเงินและยังสามารถดูหน้าสุดท้ายของวิซาร์ดการตั้งค่าได้ เพียงคลิกปุ่ม 'สร้างแบบฟอร์มการชำระเงิน' มิฉะนั้น คุณควรไปที่หน้า WP Simple Pay » เพิ่มใหม่
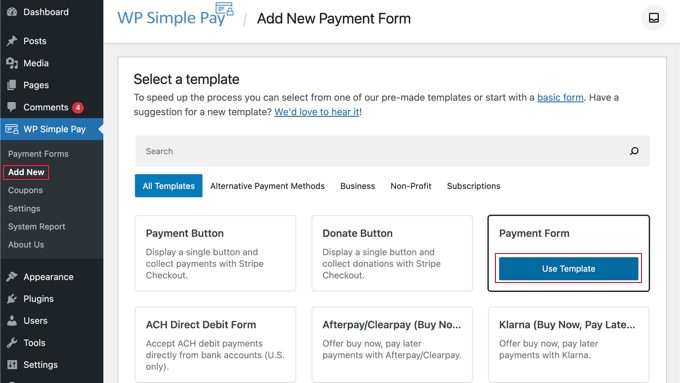
คุณจะเห็นรายการเทมเพลตแบบฟอร์มการชำระเงิน คุณสามารถเริ่มต้นด้วยเทมเพลตทั่วไป เช่น 'แบบฟอร์มการชำระเงิน' แล้วจึงเพิ่มวิธีการชำระเงิน หรือคุณสามารถหาเทมเพลตที่เฉพาะเจาะจงมากขึ้น เช่น 'Afterpay/Clearpay' หรือ 'Apple Pay / Google Pay'
สำหรับบทช่วยสอนนี้ เราจะเลือกเทมเพลต 'แบบฟอร์มการชำระเงิน' เพียงวางเมาส์เหนือเทมเพลตที่คุณต้องการใช้แล้วคลิกปุ่ม 'ใช้เทมเพลต' เมื่อปรากฏขึ้น

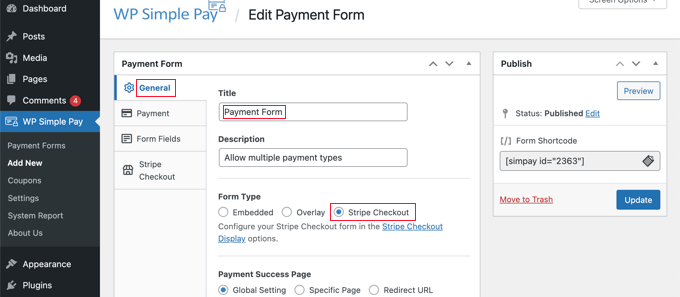
การดำเนินการนี้จะนำคุณไปยังเครื่องมือแก้ไขแบบฟอร์มการชำระเงิน
คุณควรเริ่มต้นด้วยการตั้งชื่อและคำอธิบายแบบฟอร์มการชำระเงิน หลังจากนั้น คุณสามารถเลือกตัวเลือก 'Stripe Checkout' ภายใต้ประเภทแบบฟอร์ม

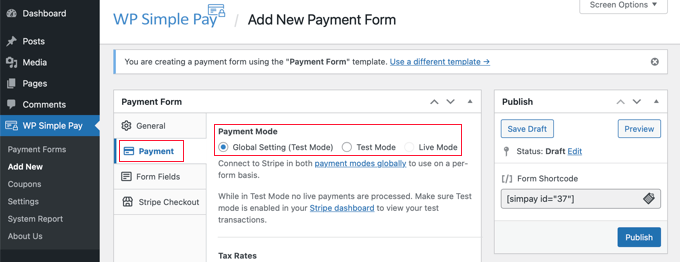
ถัดไป คุณต้องคลิกที่แท็บ 'การชำระเงิน' ที่นี่คุณสามารถตั้งค่าโหมดการชำระเงินเป็นแบบใช้งานจริงหรือทดสอบได้ โหมดทดสอบจะให้คุณชำระเงินโดยไม่ถูกเรียกเก็บเงินจริง ดังนั้นคุณจึงมั่นใจได้ว่าแบบฟอร์มของคุณทำงานได้อย่างถูกต้องและมีการส่งอีเมล
อย่าลืมเปลี่ยนเป็น 'สด' เมื่อคุณเสร็จสิ้นการทดสอบและพร้อมที่จะเริ่มรับการชำระเงินจากลูกค้าของคุณ

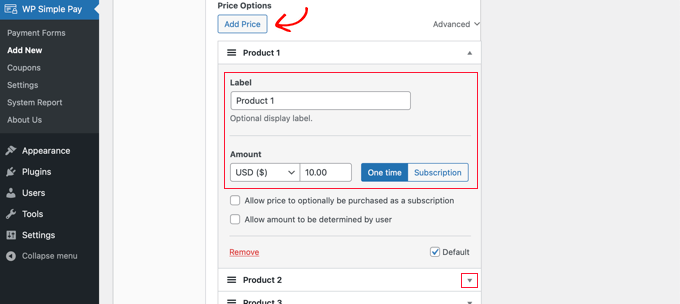
คุณยังสามารถเพิ่มผลิตภัณฑ์หรือบริการที่คุณนำเสนอพร้อมกับราคาและไม่ว่าจะเป็นการชำระเงินแบบครั้งเดียวหรือการสมัครสมาชิก
เพียงคลิกปุ่ม 'เพิ่มราคา' จนกว่าคุณจะเพิ่มราคาได้มากเท่าที่คุณต้องการ จากนั้นคุณจะต้องเพิ่มป้ายกำกับและราคาสำหรับแต่ละรายการ คุณยังสามารถเลือกตัวเลือกอื่นๆ เช่น หากราคาเป็นการสมัครสมาชิก หรือผู้ใช้สามารถกำหนดราคาได้ เช่น ในการบริจาค

คุณสามารถแสดงหรือซ่อนราคาได้โดยคลิกที่ลูกศรเล็กๆ ทางด้านขวา
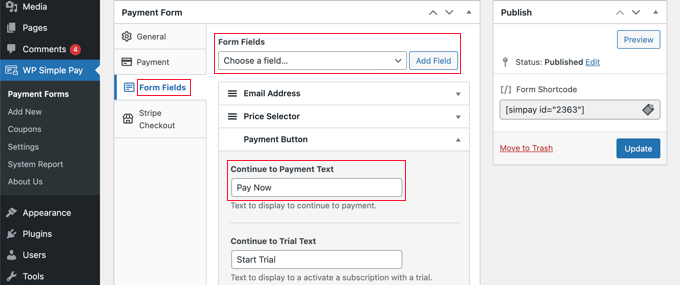
ต่อไป เราจะไปยังแท็บ 'ฟิลด์ฟอร์ม' ช่องที่จำเป็นถูกเพิ่มลงในแบบฟอร์มแล้ว และคุณสามารถเพิ่มได้หากจำเป็น
เมื่อใช้เมนูแบบเลื่อนลง 'ช่องแบบฟอร์ม' คุณสามารถเลือกช่องเพิ่มเติมและเพิ่มได้โดยคลิกปุ่ม 'เพิ่มช่อง' ตัวเลือกได้แก่ ชื่อ หมายเลขโทรศัพท์ ที่อยู่ และอื่นๆ อีกมากมาย

ข้อความเริ่มต้นบนปุ่มคือ 'ชำระด้วยบัตร' เนื่องจากคุณจะรับการชำระเงินหลายประเภท คุณจึงเปลี่ยนข้อความเป็นข้อความทั่วไปได้ เช่น 'ชำระเงินทันที' จากนั้นลูกค้าของคุณจะไม่ถือว่าบัตรเครดิตเป็นเพียงทางเลือกเดียวในการชำระเงิน
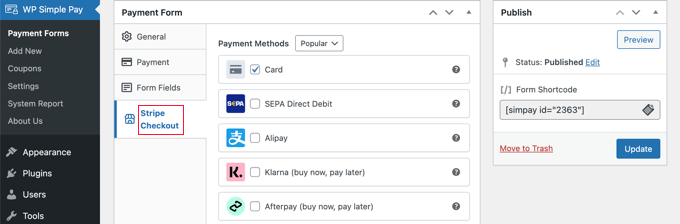
สุดท้าย คุณควรคลิกแท็บ 'Stripe Checkout' และเลือกวิธีการชำระเงินที่คุณต้องการเสนอ สำหรับบทช่วยสอนนี้ เราจะปล่อยให้เป็นการตั้งค่าเริ่มต้น

วิธีการชำระเงินเพิ่มเติม เช่น Apple Pay จะนำเสนอโดยอัตโนมัติบนอุปกรณ์ที่เข้ากันได้ หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธียอมรับ Apple Pay ใน WordPress
Klarna และ Afterpay คือบริการ 'ซื้อตอนนี้ จ่ายทีหลัง' และให้ความยืดหยุ่นแก่ลูกค้า เนื่องจากลูกค้าสามารถซื้อสินค้าและผ่อนชำระในช่วงเวลาที่กำหนดได้ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มแผนการชำระเงิน 'ซื้อเลย จ่ายทีหลัง' ใน WordPress
เมื่อคุณพอใจกับแบบฟอร์มการชำระเงินของคุณแล้ว ให้คลิกปุ่ม 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณและเผยแพร่แบบฟอร์ม
ขั้นตอนสุดท้ายคือการเพิ่มแบบฟอร์มลงในโพสต์หรือหน้าบนเว็บไซต์ของคุณ
การเพิ่มแบบฟอร์มการชำระเงินในเว็บไซต์ของคุณ
WP Simple Pay ทำให้การเพิ่มแบบฟอร์มที่ใดก็ได้บนเว็บไซต์ของคุณเป็นเรื่องง่ายสุด ๆ
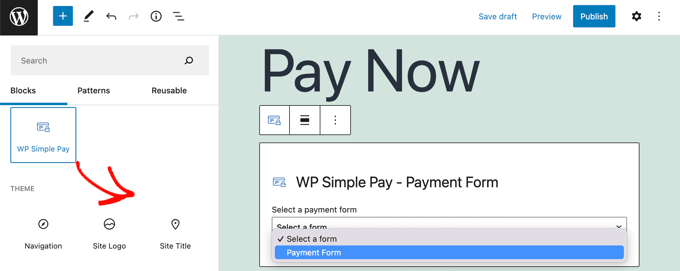
เพียงสร้างโพสต์หรือหน้าใหม่ หรือแก้ไขสิ่งที่มีอยู่ จากนั้นคลิกที่เครื่องหมายบวก (+) ที่ด้านบนและเพิ่มบล็อก WP Simple Pay ในตัวแก้ไขบล็อก WordPress

หลังจากนั้น เลือกแบบฟอร์มการสั่งซื้อของคุณจากเมนูแบบเลื่อนลงในบล็อก WP Simple Pay
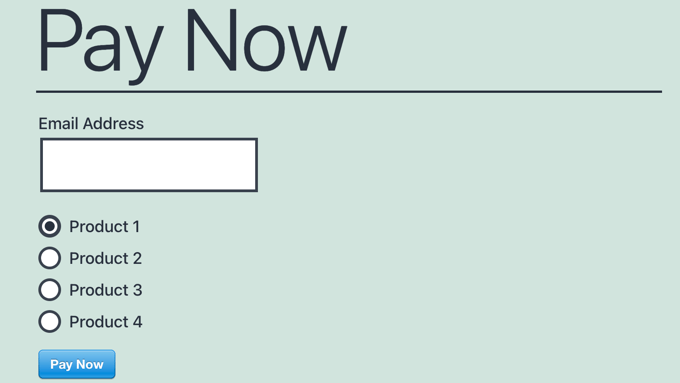
เมื่อดำเนินการเสร็จแล้ว คุณสามารถอัปเดตหรือเผยแพร่โพสต์หรือเพจ จากนั้นคลิกที่ปุ่มแสดงตัวอย่างเพื่อดูการทำงานของแบบฟอร์ม

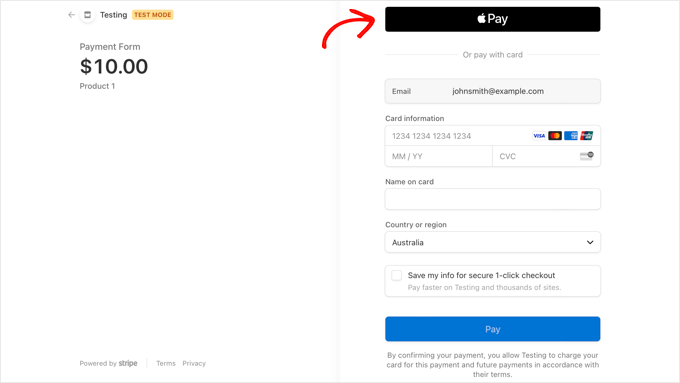
เมื่อผู้ใช้ของคุณคลิกปุ่ม 'ชำระเงินทันที' แบบฟอร์มชำระเงินแบบ Stripe จะปรากฏขึ้น วิธีนี้จะเสนอตัวเลือกการชำระเงินทั้งหมดที่คุณตรวจสอบก่อนหน้านี้
บนอุปกรณ์และเบราว์เซอร์ที่รองรับ ตัวเลือกการชำระเงินเพิ่มเติม เช่น Apple Pay จะถูกนำเสนอโดยอัตโนมัติ

วิธีการชำระเงินเพิ่มเติมวิธีหนึ่งที่คุณสามารถเสนอให้ลูกค้าของคุณโดยใช้ WP Simple Pay คือการชำระเงินแบบประจำ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีรับการชำระเงินแบบประจำใน WordPress
วิธีที่ 2: เสนอวิธีการชำระเงินหลายวิธีใน WooCommerce
หากคุณเปิดร้านค้าออนไลน์โดยใช้ WooCommerce คุณสามารถเสนอวิธีการชำระเงินเพิ่มเติมได้ง่ายๆ โดยใช้ PayPal และเกตเวย์การชำระเงิน Stripe
สำหรับบทช่วยสอนนี้ เราจะถือว่าคุณได้ติดตั้ง WooCommerce แล้ว หากคุณต้องการความช่วยเหลือในการตั้งค่า โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับ WooCommerce
การเพิ่ม PayPal ไปยังร้านค้า WooCommerce ของคุณ
คุณอาจตั้งค่า PayPal แล้วเมื่อทำตามวิซาร์ดการตั้งค่า WooCommerce ในคู่มือนั้น หากคุณมี คุณสามารถไปยังส่วนถัดไปและตั้งค่า Stripe ได้
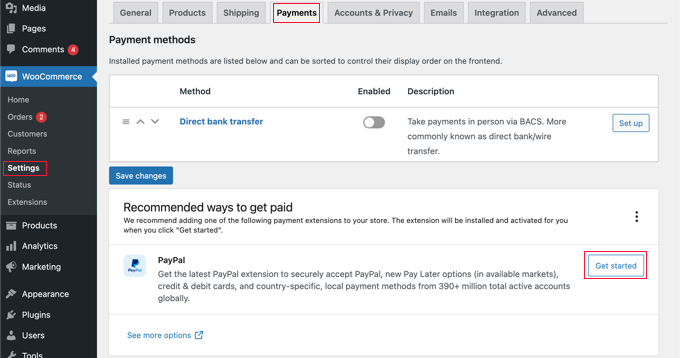
ถ้าไม่ คุณต้องตรงไปที่ WooCommerce » การตั้งค่า จากนั้นคลิกแท็บ 'การชำระเงิน' ที่ด้านบนของหน้าจอ
หลังจากนั้น เลื่อนลงมาจนเจอ PayPal แล้วคลิกปุ่ม 'เริ่มต้น'

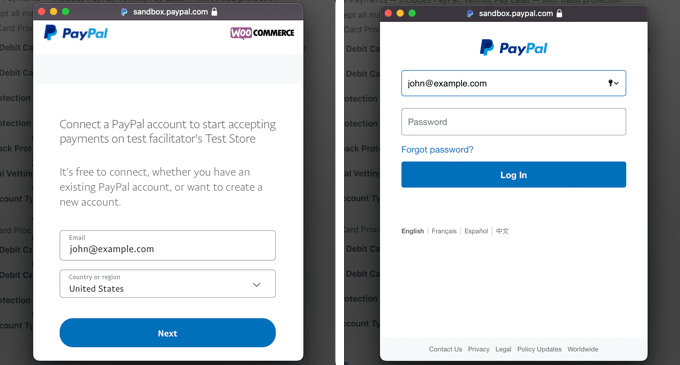
คุณต้องเริ่มต้นด้วยการพิมพ์ที่อยู่อีเมล PayPal จากนั้นเลือกประเทศของคุณจากเมนูแบบเลื่อนลง
หลังจากนั้น คุณควรคลิกปุ่ม 'ถัดไป' เพื่อดำเนินการต่อ
หากคุณมีบัญชี PayPal อยู่แล้วโดยใช้ที่อยู่อีเมลนั้น คุณจะถูกขอให้ระบุรหัสผ่านและเข้าสู่ระบบ มิฉะนั้น คุณจะถูกขอให้ระบุรายละเอียดส่วนบุคคลและสร้างบัญชีใหม่ก่อน

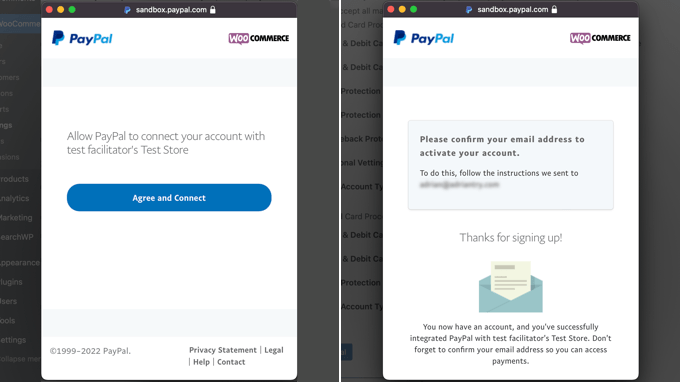
สุดท้าย คุณควรคลิกปุ่ม 'ตกลงและยินยอม' เพื่อเชื่อมต่อบัญชี PayPal ของคุณกับร้านค้าออนไลน์
เมื่อดำเนินการเสร็จแล้ว คุณจะต้องยืนยันที่อยู่อีเมลของคุณโดยไปที่กล่องจดหมายและทำตามคำแนะนำในอีเมลที่คุณส่งมา จากนั้นคุณสามารถปิดหน้าต่างป๊อปอัปได้โดยเลื่อนไปที่ด้านล่างสุดแล้วคลิกปุ่ม

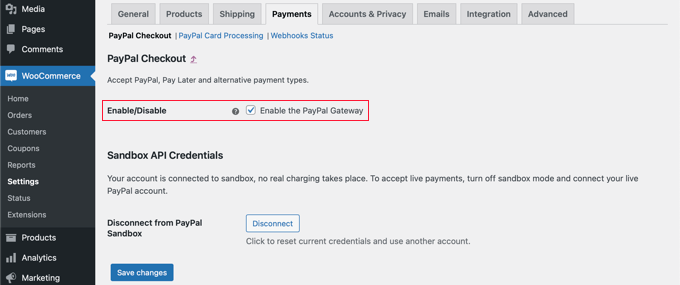
คุณควรกลับมาที่หน้าการตั้งค่าการชำระเงิน WooCommerce ที่นี่คุณจะต้องทำเครื่องหมายในช่องเพื่อเปิดใช้งานเกตเวย์การชำระเงินของ PayPal ในร้านค้าออนไลน์ของคุณ
หลังจากนั้น ให้เลื่อนหน้าลงมาอย่างระมัดระวังและตรวจสอบให้แน่ใจว่าการตั้งค่าทั้งหมดถูกต้อง เมื่อคุณพอใจ คุณสามารถคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ที่ด้านล่างของหน้า

เมื่อชำระเงิน ลูกค้าของคุณสามารถชำระเงินโดยใช้ PayPal เป็นตัวเลือกการชำระเงินได้แล้ว
การเพิ่ม Stripe ให้กับ WooCommerce Store ของคุณ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน WooCommerce Stripe Payment Gateway สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
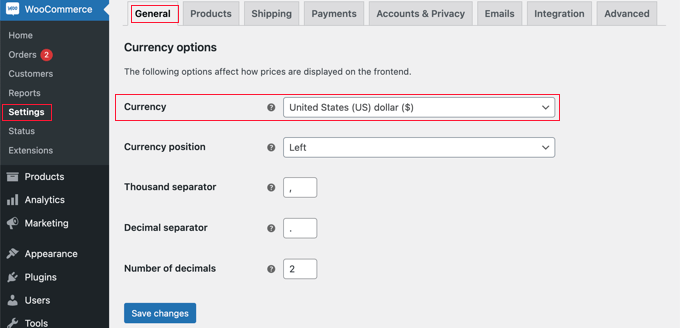
ตัวเลือกการชำระเงินบางอย่างใช้ได้เฉพาะบางสกุลเงินเท่านั้น หากคุณใช้สกุลเงินอื่นที่ไม่ใช่ USD คุณควรไปที่ WooCommerce » การตั้งค่า และตรวจสอบให้แน่ใจว่าคุณอยู่ในแท็บ 'ทั่วไป'
ที่นี่คุณสามารถเลือกสกุลเงินสำหรับร้านค้าออนไลน์ของคุณได้ ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่า

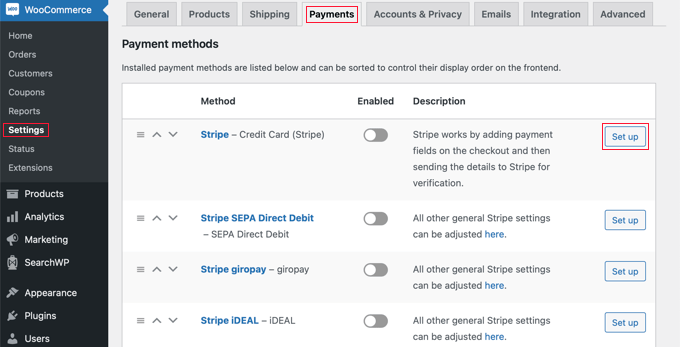
หลังจากนั้น คุณควรคลิกแท็บ 'การชำระเงิน' คุณควรเลื่อนลงไปจนเจอ 'Stripe' ในคอลัมน์ 'Method' โปรดสังเกตว่ามีวิธีการชำระเงินแบบ Stripe หลายวิธี

คุณต้องเริ่มต้นด้วยการคลิกปุ่ม 'ตั้งค่า' ถัดจาก 'แถบ – บัตรเครดิต' การดำเนินการนี้จะเปิดตัววิซาร์ดการตั้งค่าที่จะนำคุณผ่านขั้นตอนการเชื่อมต่อ WooCommerce กับ Stripe
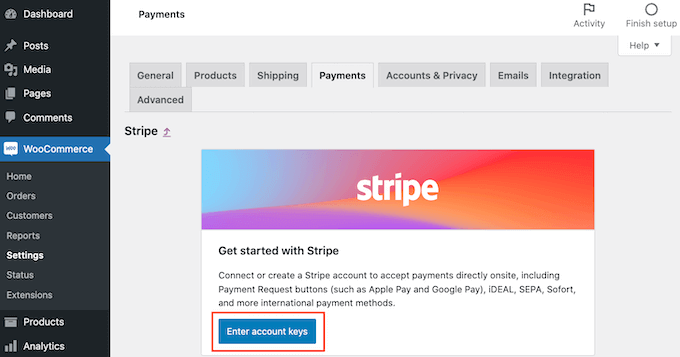
ในหน้าจอถัดไป คลิกที่ปุ่ม 'ป้อนรหัสบัญชี'

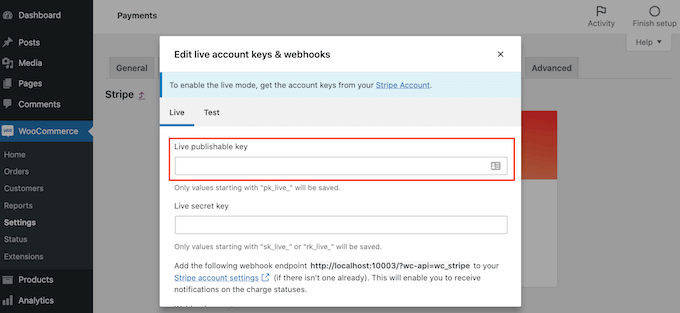
WooCommerce จะขอคีย์บัญชี Stripe ของคุณ ในการรับข้อมูลนี้ คุณต้องลงชื่อเข้าใช้แดชบอร์ด Stripe ในแท็บใหม่
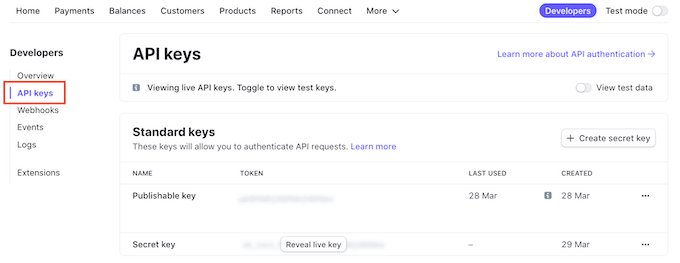
ภายในแดชบอร์ด Stripe คุณควรตรวจสอบให้แน่ใจว่าคุณอยู่ในแท็บ 'นักพัฒนาซอฟต์แวร์' ที่ด้านบนของหน้าจอ จากนั้นเลือก 'คีย์ API' จากเมนูด้านซ้ายมือ


ตอนนี้คุณสามารถคัดลอก 'รหัสเผยแพร่'
จากนั้น สลับกลับไปที่แดชบอร์ด WordPress ของคุณและวางคีย์นี้ลงในฟิลด์ 'คีย์เผยแพร่สด'

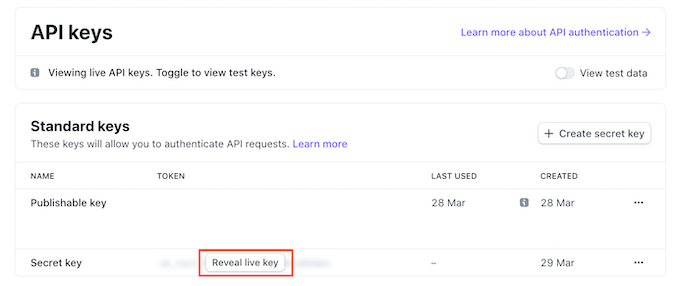
ตอนนี้คุณต้องทำสิ่งเดียวกันกับรหัสลับ เพียงเปลี่ยนกลับไปที่แดชบอร์ด Stripe ของคุณแล้วคลิกที่ปุ่ม 'เปิดเผยคีย์สด'
นี่จะแสดงรหัสลับของคุณ

คุณต้องคัดลอกรหัสจากนั้นกลับไปที่แดชบอร์ด WordPress ของคุณแล้ววางลงในช่อง 'Live secret key'
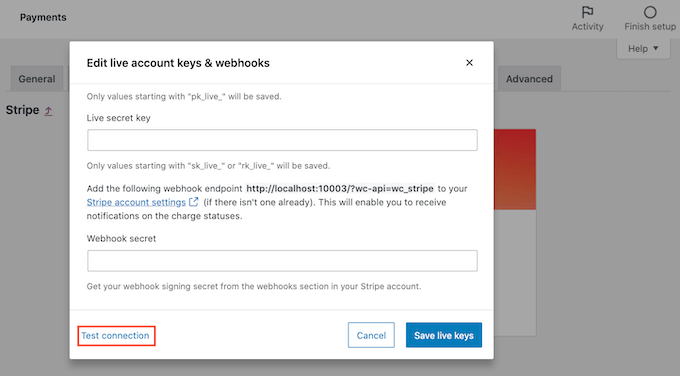
หลังจากนั้น เพียงคลิกที่ลิงค์ 'ทดสอบการเชื่อมต่อ'

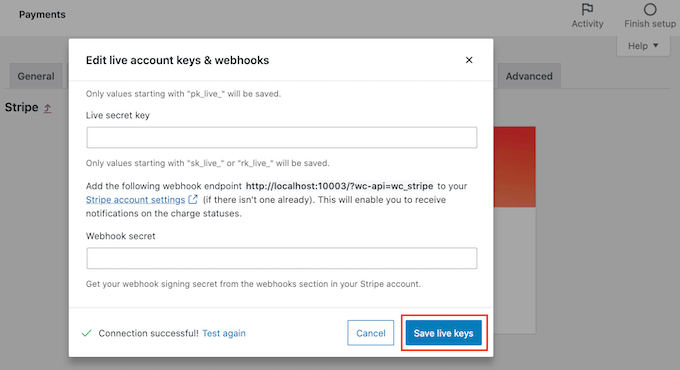
หลังจากนั้นสักครู่ คุณจะเห็นข้อความ 'การเชื่อมต่อสำเร็จ' ซึ่งหมายความว่า WooCommerce เชื่อมต่อกับบัญชี Stripe ของคุณแล้ว
ตอนนี้คุณสามารถดำเนินการต่อและคลิกที่ปุ่ม 'บันทึกคีย์สด'

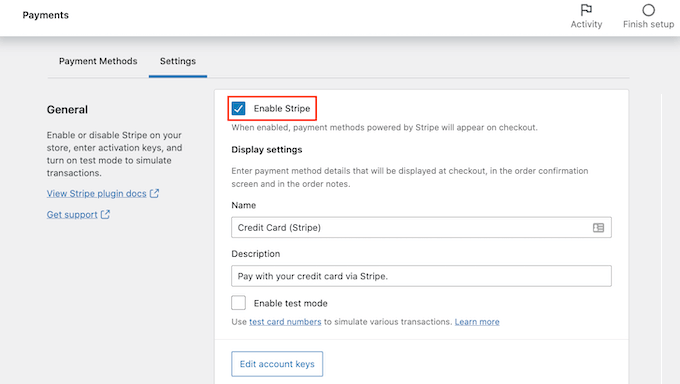
สิ่งนี้จะนำคุณไปยังหน้าจอ 'การตั้งค่า' ของ Stripe
บนหน้าจอนี้ คุณต้องทำเครื่องหมายที่ช่อง 'เปิดใช้งาน Stripe' หากต้องการ คุณสามารถคลิกช่อง 'เปิดใช้งานโหมดทดสอบ'
โหมดทดสอบจะให้คุณชำระเงินที่ไม่ได้หักจากบัญชีจริง สิ่งนี้มีประโยชน์เมื่อทดสอบการชำระเงินหลายประเภทในร้านค้า WooCommerce ของคุณ อย่าลืมกลับมาและยกเลิกการเลือกการตั้งค่าเมื่อคุณพร้อมที่จะเริ่มชำระเงิน

ตอนนี้ คุณสามารถเลื่อนไปที่ด้านล่างสุดของหน้า และคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
เมื่อคุณได้เปิดใช้งานการชำระเงินด้วยบัตรเครดิตของ Stripe แล้ว คุณสามารถเปิดใช้งานวิธีการชำระเงินของ Stripe เพิ่มเติมที่คุณต้องการนำเสนอในร้านค้าออนไลน์ของคุณได้
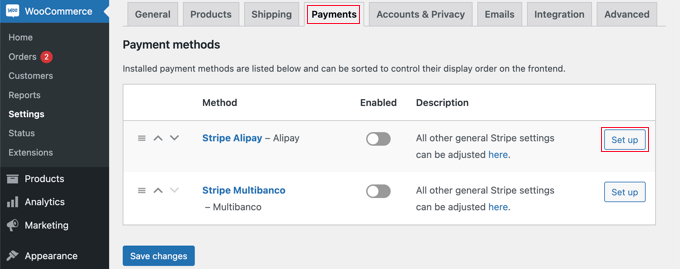
กลับไปที่ WooCommerce » การตั้งค่า และคลิกที่แท็บ 'การชำระเงิน' คุณสามารถสำรวจวิธีการชำระเงินที่ใช้ได้กับสกุลเงินของร้านค้าของคุณ
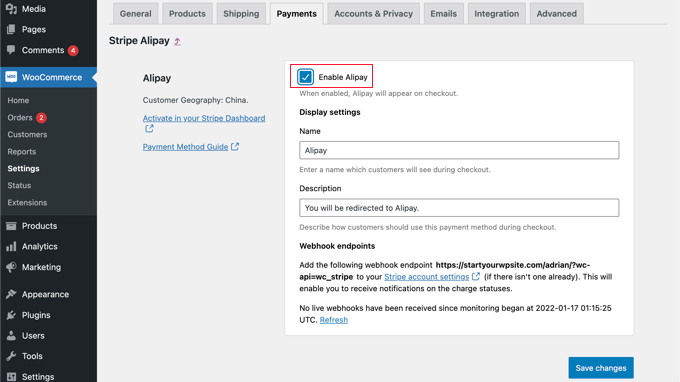
สำหรับบทช่วยสอนนี้ เราจะเปิดใช้งาน Alipay คุณต้องค้นหา 'Stripe Alipay' ในรายการวิธีการชำระเงิน จากนั้นคลิกปุ่ม 'ตั้งค่า'

ที่นี่คุณสามารถคลิกปุ่ม 'เปิดใช้งาน Alipay' วิธีนี้จะแสดง Alipay เป็นตัวเลือกการชำระเงินเมื่อชำระเงิน
ถัดไป คุณต้องคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ

การเพิ่มการชำระเงินแบบประจำให้กับ WooCommerce
อีกวิธีหนึ่งในการจัดเตรียมการชำระเงินที่ยืดหยุ่นให้กับลูกค้า WooCommerce ของคุณคือการเพิ่มการชำระเงินแบบประจำ เพื่อให้ลูกค้าของคุณถูกเรียกเก็บเงินโดยอัตโนมัติเป็นรายสัปดาห์ รายเดือน รายไตรมาส หรือรายปี
วิธีนี้ทำให้กระบวนการเรียกเก็บเงินเป็นไปโดยอัตโนมัติเพื่อช่วยให้คุณประหยัดเวลา คุณไม่จำเป็นต้องส่งใบแจ้งหนี้ด้วยตนเอง และโดยทั่วไปการชำระเงินที่เกิดซ้ำจะทำให้การชำระเงินล่าช้าและเกิดข้อผิดพลาดน้อยลง
หากต้องการเรียนรู้เพิ่มเติม โปรดดูวิธีที่ 4 ในคู่มือของเราเกี่ยวกับวิธีรับการชำระเงินแบบประจำใน WordPress
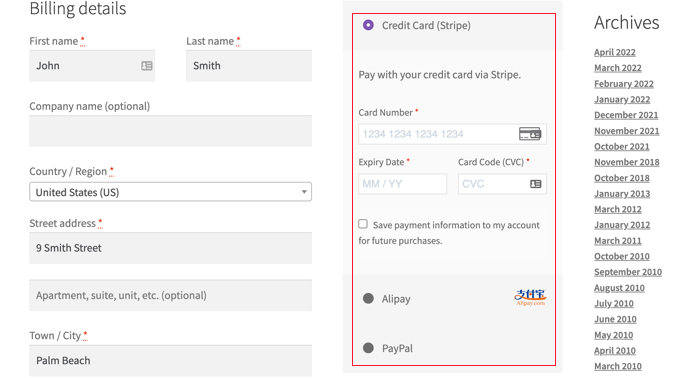
ตอนนี้เมื่อลูกค้าของคุณชำระเงิน พวกเขาจะสามารถเลือกวิธีการชำระเงินที่ต้องการได้ นี่คือตัวอย่างภาพหน้าจอจากร้านค้า WooCommerce สาธิตของเรา

ลูกค้าของเราสามารถชำระเงินโดยใช้บัตรเครดิต PayPal และ Alipay
วิธีที่ 3: เสนอวิธีการชำระเงินหลายวิธีโดยใช้ WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
WPForms เป็นปลั๊กอินตัวสร้างฟอร์มแบบลากและวางที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างแบบฟอร์มการสั่งซื้อหรือแบบฟอร์มการบริจาคง่ายๆ โดยไม่ต้องยุ่งยากกับแพลตฟอร์มอีคอมเมิร์ซเต็มรูปแบบหรือปลั๊กอินตะกร้าสินค้า
แม้ว่าพวกเขาจะมีเวอร์ชัน Lite ที่ให้บริการฟรี แต่คุณจะต้องใช้แผน Pro เพื่อเข้าถึงส่วนเสริมการชำระเงินและเทมเพลตแบบฟอร์มการสั่งซื้อ รองรับบัตรเครดิตและ PayPal
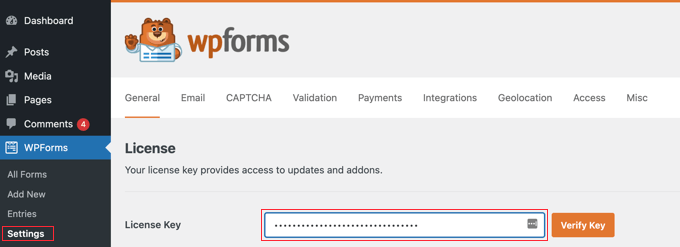
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า WPForms » การตั้งค่า เพื่อป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ในพื้นที่บัญชี WPForms ของคุณ

การเชื่อมต่อแพลตฟอร์มการชำระเงินกับ WPForms
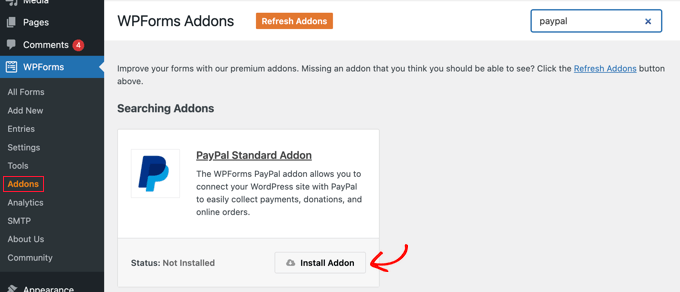
ต่อไป เราจะเชื่อมต่อ WPForms กับแพลตฟอร์มการชำระเงินที่คุณวางแผนจะใช้ ในการทำเช่นนี้ คุณต้องตรงไปที่ WPForms » Addons และติดตั้งส่วนเสริมการชำระเงิน
คุณต้องเลื่อนลงไปที่ Addon มาตรฐานของ PayPal จากนั้นคลิกที่ปุ่มติดตั้ง Addon

คุณจะเห็นข้อความแจ้งว่าติดตั้งและเปิดใช้งานส่วนเสริมแล้ว และข้อความบนปุ่มจะเปลี่ยนเป็นปิดใช้งาน
เราจะตั้งค่ารายละเอียดบัญชี PayPal ของคุณในภายหลังในบทช่วยสอน
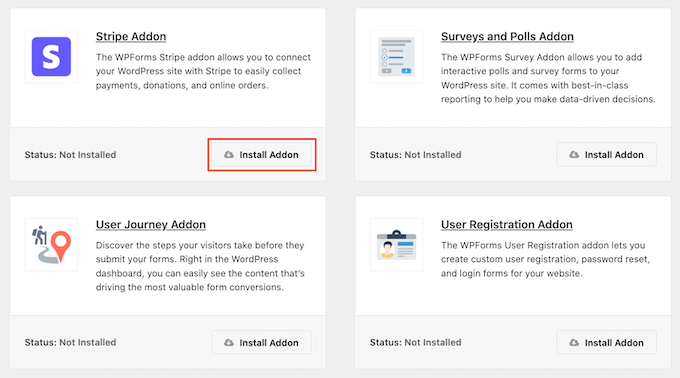
คุณจะต้องติดตั้งส่วนเสริมเพื่อรับการชำระเงินด้วยบัตรเครดิต WPForms รองรับ Stripe, Square และ Authorize.net สำหรับบทช่วยสอนนี้ เราจะตั้งค่า Stripe แต่ขั้นตอนในการตั้งค่าอีกสองแพลตฟอร์มนั้นคล้ายกัน
คุณจะต้องเลื่อนไปที่แถบ Addon และคลิกที่ปุ่มติดตั้ง Addon

เมื่อติดตั้งและเปิดใช้งานส่วนเสริมแล้ว คุณจะต้องเชื่อมต่อ WPForms กับบัญชี Stripe ของคุณ
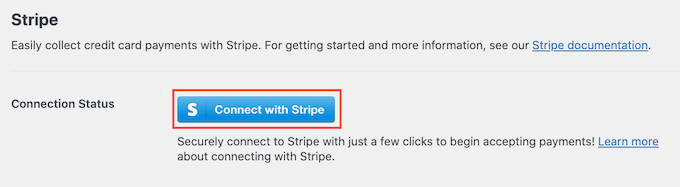
ในการทำเช่นนั้น ตรงไปที่ หน้า WPForms » การตั้งค่า และคลิกที่แท็บ 'การชำระเงิน' หลังจากนั้น คุณจะต้องเชื่อมต่อบัญชี Stripe ของคุณโดยคลิกปุ่ม 'เชื่อมต่อกับ Stripe'

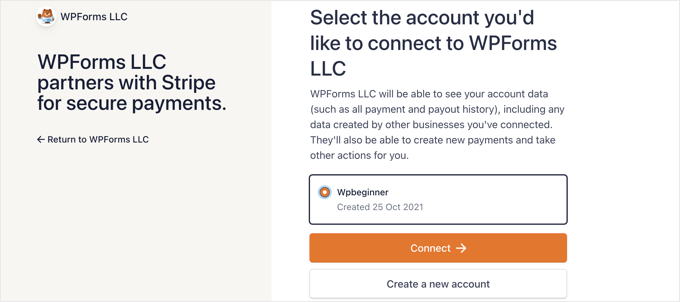
ในหน้าจอถัดไป คุณสามารถป้อนที่อยู่อีเมล Stripe ของคุณและคลิกปุ่ม 'ถัดไป' เมื่อเสร็จแล้ว Stripe จะขอรหัสผ่านของคุณเพื่อให้สามารถเข้าสู่บัญชีของคุณได้
หลังจากเข้าสู่ระบบ คุณสามารถเลือกบัญชี Stripe ของคุณแล้วคลิกปุ่ม 'เชื่อมต่อ' จากนั้นคุณจะถูกเปลี่ยนเส้นทางกลับไปที่แท็บการตั้งค่าการชำระเงิน WPForms

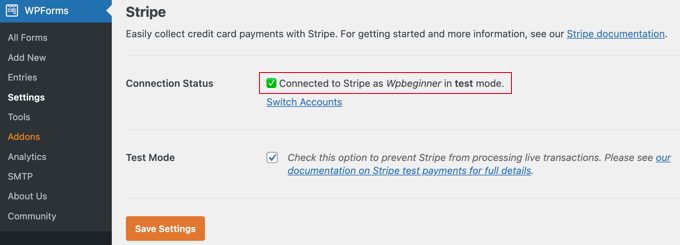
เพื่อให้แน่ใจว่าบัญชีของคุณเชื่อมต่อสำเร็จ คุณสามารถไปที่การตั้งค่าสถานะการเชื่อมต่อภายใต้การตั้งค่า Stripe
เมื่อคุณเห็นเครื่องหมายถูกสีเขียว แสดงว่าบัญชี Stripe ของคุณใช้งาน WPForms ได้แล้ว ไปข้างหน้าและคลิกปุ่ม 'บันทึกการตั้งค่า' เพื่อจัดเก็บการตั้งค่าของคุณ

WPForms พร้อมรับการชำระเงินด้วยบัตรเครดิตแล้ว
การสร้างแบบฟอร์มการสั่งซื้อด้วยวิธีการชำระเงินหลายวิธี
ตอนนี้เราจะสร้างแบบฟอร์มการสั่งซื้อออนไลน์ที่สามารถรับชำระเงินได้ทั้ง PayPal และบัตรเครดิต
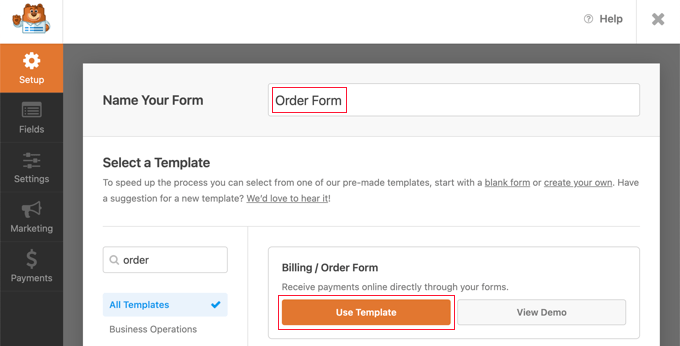
ในการเริ่มต้น ตรงไปที่หน้า WPForms » เพิ่มใหม่ จากที่นี่ คุณต้องระบุชื่อสำหรับแบบฟอร์มของคุณ จากนั้นเลือกเทมเพลต 'แบบฟอร์มการเรียกเก็บเงิน/คำสั่งซื้อ'

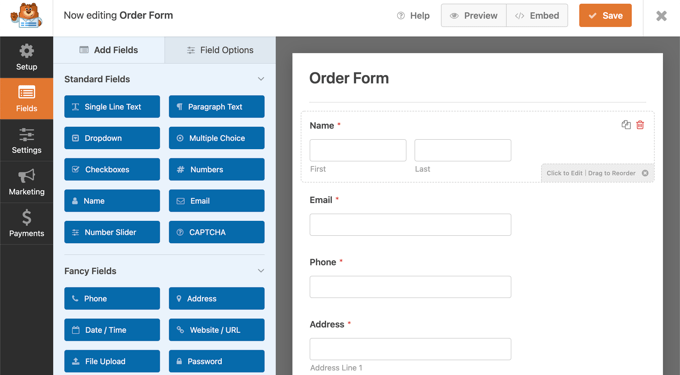
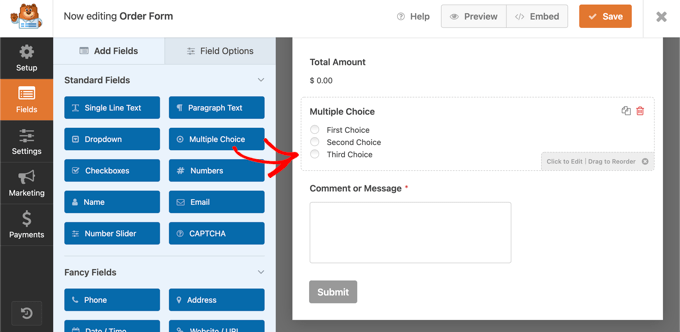
WPForms จะโหลดตัวสร้างแบบฟอร์มไว้ล่วงหน้าด้วยแบบฟอร์มคำสั่งอย่างง่ายพร้อมฟิลด์ที่ใช้กันทั่วไป
คุณสามารถแก้ไขฟิลด์ใดก็ได้โดยคลิกที่ฟิลด์นั้น

คุณสามารถเพิ่มฟิลด์ใหม่จากคอลัมน์ด้านซ้ายโดยใช้การลากและวาง
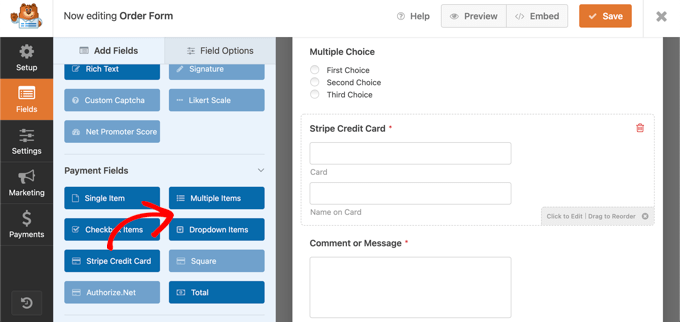
คุณจะต้องลากช่องตัวเลือกหลายตัวเลือกลงในแบบฟอร์มเพื่อให้ลูกค้าของคุณเลือกจากตัวเลือกการชำระเงินหลายตัวเลือก

หลังจากนั้น คุณควรลากช่อง Stripe Credit Card ลงบนแบบฟอร์มใต้ช่องตัวเลือกหลายตัว

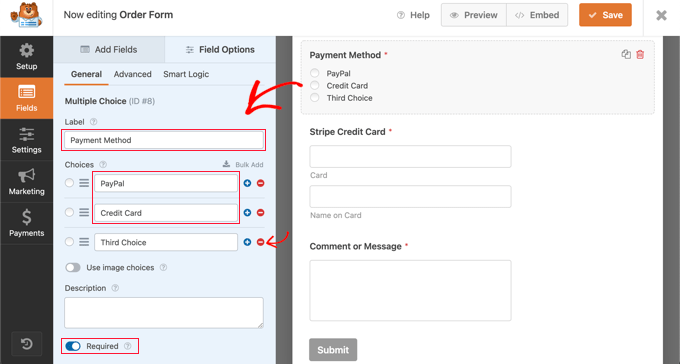
ถัดไป คุณต้องคลิกที่ช่องหลายตัวเลือกและเปลี่ยนตัวเลือกให้ตรงกับวิธีการชำระเงินที่คุณนำเสนอ
เริ่มต้นด้วยการให้ป้ายกำกับวิธีการชำระเงินในช่อง หลังจากนั้น คุณควรตั้งชื่อสองตัวเลือกแรกว่า PayPal และบัตรเครดิต

คุณสามารถลบตัวเลือกที่สามได้โดยคลิกปุ่มลบสีแดง ' – '
หลังจากนั้นคุณต้องเปิดตัวเลือกที่จำเป็น สิ่งนี้จะทำให้แน่ใจว่าผู้ใช้เลือกวิธีการชำระเงินก่อนที่จะส่งแบบฟอร์มการสั่งซื้อ
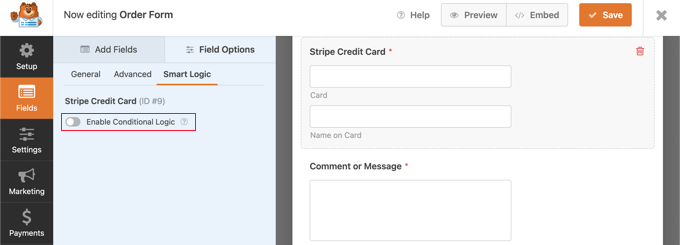
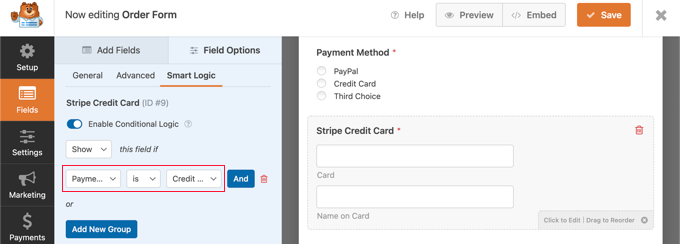
ตอนนี้เราต้องตั้งค่าฟิลด์ Stripe Credit Card เราต้องการให้ซ่อนไว้จนกว่าผู้ใช้จะเลือกเป็นตัวเลือกการชำระเงิน เราจะต้องใช้คุณสมบัติตรรกะเงื่อนไขของ WPForms
คุณจะต้องคลิกที่ช่อง Stripe เพื่อแก้ไข จากนั้นคลิกแท็บ 'Smart Logic' เพียงเปิดใช้ตรรกะตามเงื่อนไขโดยคลิกสวิตช์สลับไปที่ตำแหน่งเปิด

ตอนนี้คุณจะเห็นตัวเลือกเพิ่มเติมบางอย่างที่อนุญาตให้คุณตั้งค่ากฎสำหรับฟิลด์ คุณต้องตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือกแรกเป็น 'แสดง' จากนั้นใช้เมนูแบบเลื่อนลงเพื่อให้ฟิลด์ที่เหลือระบุว่า 'การชำระเงินเป็นบัตรเครดิต'

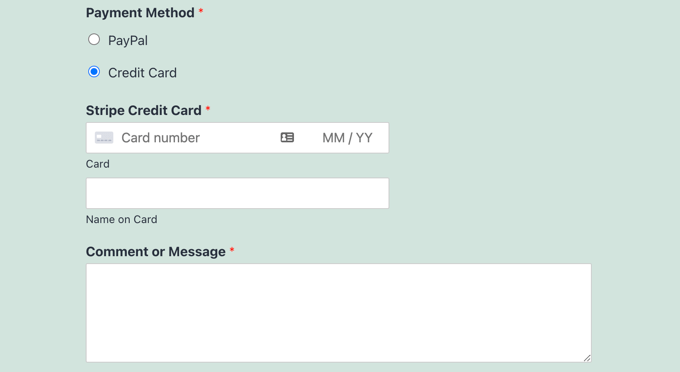
ตอนนี้ฟิลด์ Stripe Credit Card จะแสดงหลังจากที่ผู้ใช้เลือกบัตรเครดิตจากฟิลด์วิธีการชำระเงินเท่านั้น
การเปิดใช้งานวิธีการชำระเงินในแบบฟอร์มการสั่งซื้อ
ตอนนี้เราจะเปิดใช้งานการชำระเงินด้วย PayPal และ Stripe สำหรับแบบฟอร์มการสั่งซื้อ
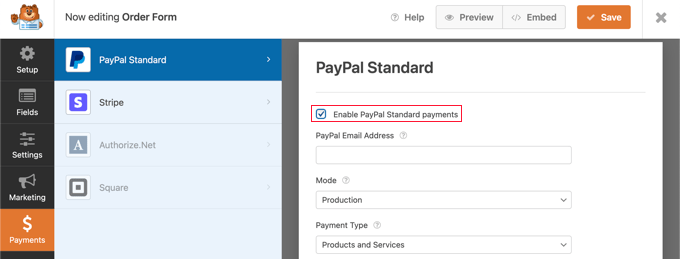
ก่อนอื่นคุณควรไปที่ การชำระเงิน»มาตรฐาน PayPal ในตัวสร้างแบบฟอร์ม WPForms คุณควรทำเครื่องหมายที่ช่อง 'เปิดใช้งานการชำระเงินมาตรฐานของ PayPal' ในแผงด้านขวา

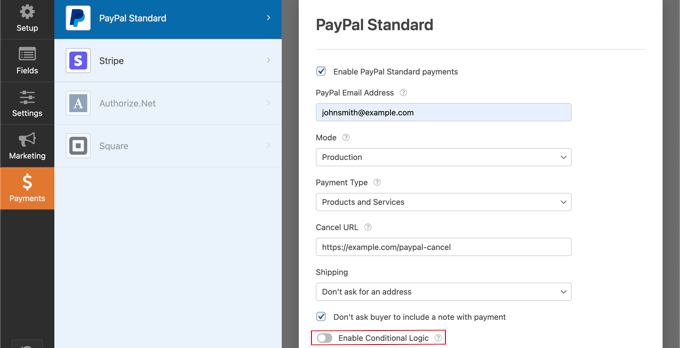
หลังจากนั้นคุณควรกรอกข้อมูลในฟิลด์ที่เหลือ พิมพ์ที่อยู่อีเมล PayPal ของคุณและวางบัญชีในโหมดการผลิต คุณต้องกำหนดค่าด้วยว่าผู้ใช้จำเป็นต้องระบุที่อยู่สำหรับจัดส่งหรือไม่

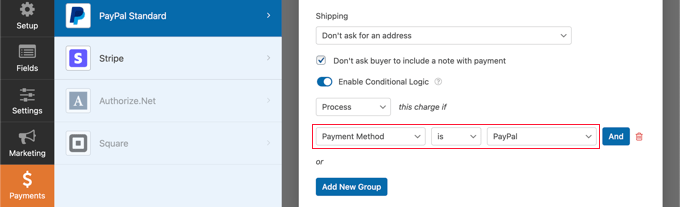
หลังจากนั้นคุณต้องเลื่อนลงไปที่ตัวเลือกเปิดใช้งานลอจิกเงื่อนไขและสลับไปที่ตำแหน่งเปิด การดำเนินการนี้จะแสดงการตั้งค่าเพิ่มเติม

คุณควรตั้งกฎเป็น 'ดำเนินการเรียกเก็บเงินหากวิธีการชำระเงินคือ PayPal'
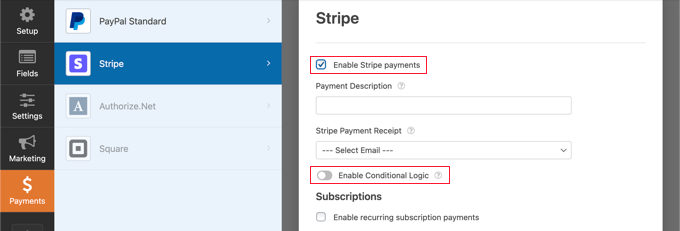
ถัดไป คุณต้องคลิกที่ส่วนแถบของแท็บการชำระเงิน จากนั้นทำเครื่องหมายที่ช่อง 'เปิดใช้งานการชำระเงินแบบแถบ'

คุณสามารถเพิ่มคำอธิบายการชำระเงินและเลือกส่งใบเสร็จทางอีเมลได้หากต้องการ หลังจากนั้น คุณต้องสลับการเปิดใช้งานลอจิกแบบมีเงื่อนไขไปที่ตำแหน่งเปิด เพื่อให้คุณสามารถสร้างกฎสำหรับตัวเลือกการชำระเงินนี้ได้

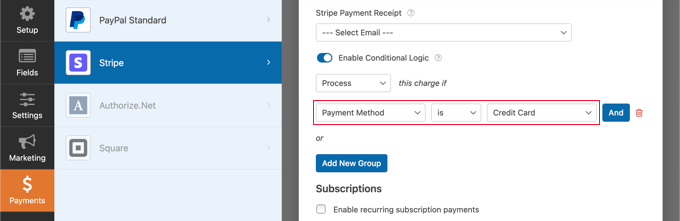
คุณต้องกำหนดค่ากฎเพื่อให้อ่านว่า 'ดำเนินการเรียกเก็บเงินนี้หากวิธีการชำระเงินเป็นบัตรเครดิต'
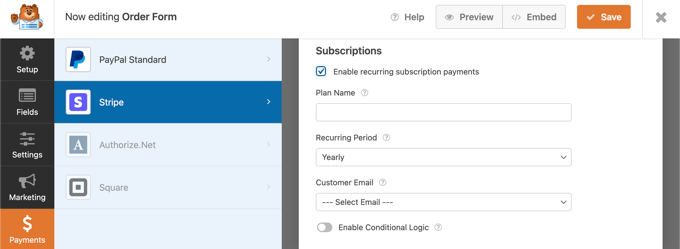
หากคุณต้องการรับชำระค่าสมัครสมาชิกแบบประจำด้วยบัตรเครดิต คุณสามารถเลื่อนลงไปที่ส่วนการสมัครสมาชิกและกำหนดค่าได้

เมื่อเสร็จแล้ว คุณต้องคลิกที่ปุ่มบันทึกที่ด้านบนและออกจากตัวสร้างแบบฟอร์ม
การเพิ่มแบบฟอร์มการสั่งซื้อไปยังเว็บไซต์ WordPress ของคุณ
แบบฟอร์มการสั่งซื้อออนไลน์พร้อมตัวเลือกการชำระเงินหลายรายการของคุณพร้อมแล้ว และคุณสามารถเพิ่มลงในหน้า WordPress ใดก็ได้บนไซต์ของคุณ
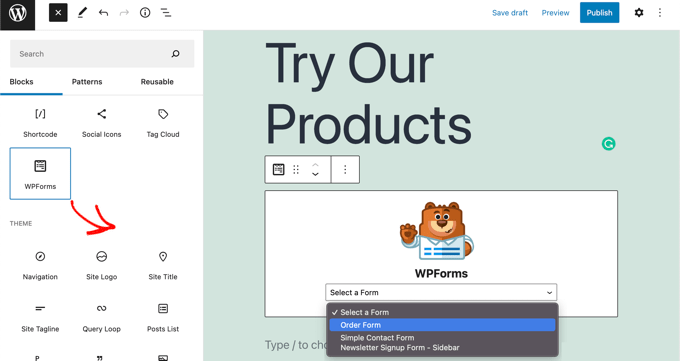
หากต้องการเพิ่มแบบฟอร์มของคุณ เพียงแก้ไขโพสต์หรือหน้าหรือสร้างใหม่ จากนั้นคลิกที่เครื่องหมายบวก + ทางด้านขวาของหน้าและเพิ่มบล็อก WPForms ในตัวแก้ไข WordPress ของคุณ

หลังจากนั้น คุณต้องคลิกที่เมนูแบบเลื่อนลงในบล็อก WPForms จากนั้นเลือกแบบฟอร์มการสั่งซื้อของคุณ เมื่อดำเนินการเสร็จแล้ว อย่าลืมบันทึกหรือเผยแพร่เพจ
ตอนนี้คุณสามารถดูแบบฟอร์มของคุณโดยคลิกที่ปุ่ม 'ดูตัวอย่าง' ที่ด้านบนของหน้าจอ

เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีอนุญาตให้ผู้ใช้เลือกวิธีการชำระเงินในแบบฟอร์ม WordPress ของคุณ
คุณอาจต้องการดูแอปหมายเลขโทรศัพท์ธุรกิจเสมือนจริงที่ดีที่สุดสำหรับธุรกิจขนาดเล็กโดยผู้เชี่ยวชาญของเรา และคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีการเลือกผู้ให้บริการ VoIP สำหรับธุรกิจที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
