วิธีการใช้รูปแบบการออกแบบที่แตกต่างกันกับหน้าเว็บ WordPress ของคุณ
เผยแพร่แล้ว: 2018-09-27สวัสดีเพื่อน ๆ !
วันนี้ผมจะมาแชร์ไอเดียแปลก ๆ กับคุณ ดังนั้นแค่อ่านต่อไปเพื่อเรียนรู้ว่าพวกเขาเป็นอย่างไร...
ทุกครั้งที่ฉันท่องเว็บเพื่อค้นหาผลิตภัณฑ์หรือบริการบางอย่าง ฉันจะเข้าชมหน้าเว็บบางหน้าและให้ความสนใจกับวิธีการออกแบบเสมอ เป็นเรื่องสำคัญสำหรับฉันจริงๆ เมื่อฉันกำลังจะตัดสินใจว่าจะสั่งพิซซ่า ซื้อมาสคาร่าตัวใหม่ หรือเพียงแค่อ่านโพสต์ที่น่าสนใจของบล็อกเกอร์ผู้ทุ่มเท
หากการออกแบบเป็นต้นฉบับ โต้ตอบได้ และสะดุดตา ฉันจะแชร์ลิงก์ไปยังเว็บไซต์นั้นกับเพื่อน ๆ และฉันขอแนะนำให้พวกเขาเรียกดูผลิตภัณฑ์หรือบริการของแบรนด์นั้นๆ เพียงเพื่อให้แน่ใจว่า “การบรรจุนั้นมีคุณภาพเท่ากับ ห่อ”. ใช่ ฉันชอบดีไซน์ที่สวยงามและแปลกตา ฉันหวังว่าจะได้เหมือนคุณ

แต่มาดูกันว่าการออกแบบทั้งหมดเริ่มต้นจากอะไร? ฉันเดาว่ามันปรากฏดังนี้:
- มีคนเปิดไฟ ->
- -> แบ่งปันความคิดกับเพื่อน ๆ ->
- -> พวกเขาพัฒนาแนวคิด ->
- -> นักออกแบบสร้าง PSD ->
- -> นักพัฒนาเขียนโค้ด ->
- -> จากนั้น PSD นี้จะกลายเป็นธีมสำเร็จรูป ->
- -> ธีมนี้ถูกอัปโหลดไปยัง WordPress (หรือ CMS อื่น ๆ ที่ตั้งค่าไว้ก่อนหน้านี้) ->
- -> และตอนนี้หน้าเว็บก็พร้อมสำหรับการปรับแต่งแล้ว
ทั้งหมดที่เราเห็นเมื่อเยี่ยมชมเว็บไซต์คือการออกแบบที่ได้รับการสร้างขึ้นเบื้องต้นใน Photoshop แล้วเปลี่ยนเป็น "ภาษาที่เซิร์ฟเวอร์และเว็บเบราว์เซอร์พูดเท่านั้น"
เอาเป็นว่า ถ้าเจ้าของเว็บไซต์ทั่วไปต้องการเปลี่ยนสิ่งที่จำเป็นจริงๆ ในรูปลักษณ์ของเว็บไซต์ พวกเขาจะต้องนำไฟล์ต้นฉบับ (PSD) มาทำการเปลี่ยนแปลงใดๆ ในโปรแกรมแก้ไขกราฟิก เขียนโค้ดใหม่ แล้วอัปโหลดการออกแบบที่อัปเดตไปยัง เว็บไซต์.
ตัวอย่างเช่น ฉันเป็นเจ้าของเว็บไซต์และต้องการเปลี่ยนรูปลักษณ์ ฉันไม่มีทักษะในการออกแบบและไม่ได้เกี่ยวกับการจ้างผู้เชี่ยวชาญสำหรับเรื่องนี้ เป็นไปได้ไหมที่จะสร้างสิ่งที่ฉันต้องการตามธีมมาตรฐานที่ฉันมี เป็นไปได้ไหมที่จะเปลี่ยนหน้าเว็บโดยพื้นฐานและทำให้ดูเหมือนว่าได้รับการออกแบบใหม่ทั้งหมดโดยไม่ต้องแก้ไขไฟล์ต้นฉบับ?
ความละเอียดคือการปรับแต่งที่เหมาะสม ดังนั้นวันนี้ฉันจะลองปรับแต่งธีม WP ที่ฟรีบางธีมเพื่อดูว่ามันมีความเป็นไปได้อะไรบ้างและผลลัพธ์ที่ได้คืออะไร ฉันจะไม่ใช้ธีมพรีเมียมเพราะเห็นได้ชัดว่าพวกเขามีความเป็นไปได้ในการปรับแต่งมากกว่าแบบฟรี งานของฉันคือตรวจสอบว่าเป็นไปได้หรือไม่ที่จะใช้ประโยชน์จากธีมฟรีให้มากที่สุด จากนั้นแบ่งปันผลการวิจัยนี้กับคุณ
อัลกอริทึม:
1. ฉันจะใช้ รูปแบบการออกแบบสามแบบ :
- ภาพประกอบและการ์ตูน;
- สีทูโทน;
- ความสมจริงของภาพถ่าย
2. ฉันจะเลือก เว็บไซต์สด สองสามแห่งเพื่อแสดงตัวอย่างของแต่ละสไตล์
3. ฉันจะ ปรับแต่งองค์ประกอบต่อไปนี้ ของธีม WP ฟรี:
- โลโก้;
- หัวข้อ;
- เมนู;
- เนื้อหาหน้าแรก;
- พื้นหลัง;
- สี;
- วิดเจ็ต;
- CSS เพิ่มเติม
ตามที่คุณอาจเข้าใจแล้ว ฉันจะทดสอบการปรับแต่งเองจากมุมมองของผู้ใช้ทั่วไป โดยไม่มีการออกแบบหรือทักษะการเขียนโค้ดเฉพาะใดๆ เริ่มกันเลย!
การปรับแต่งทดลอง
ฉันชอบที่จะรู้สึกเหมือนฉันเป็นนักออกแบบและได้รับงานในการเปลี่ยนธีมมินิมอลที่เรียบง่ายให้เป็นร้านค้าออนไลน์การ์ตูนสดใสที่เชี่ยวชาญด้านการขายผลิตภัณฑ์นม ฉันได้สร้างชื่อแบรนด์แบบสุ่ม ปล่อยให้มันเป็น "Happy Cow" และตอนนี้ฉันกำลังจะปรับแต่งร้านนมใหม่ของฉัน
เพื่อให้ได้แรงบันดาลใจ ฉันได้เปิดดูเว็บไซต์ที่คล้ายกันสองสามแห่งดังนี้:
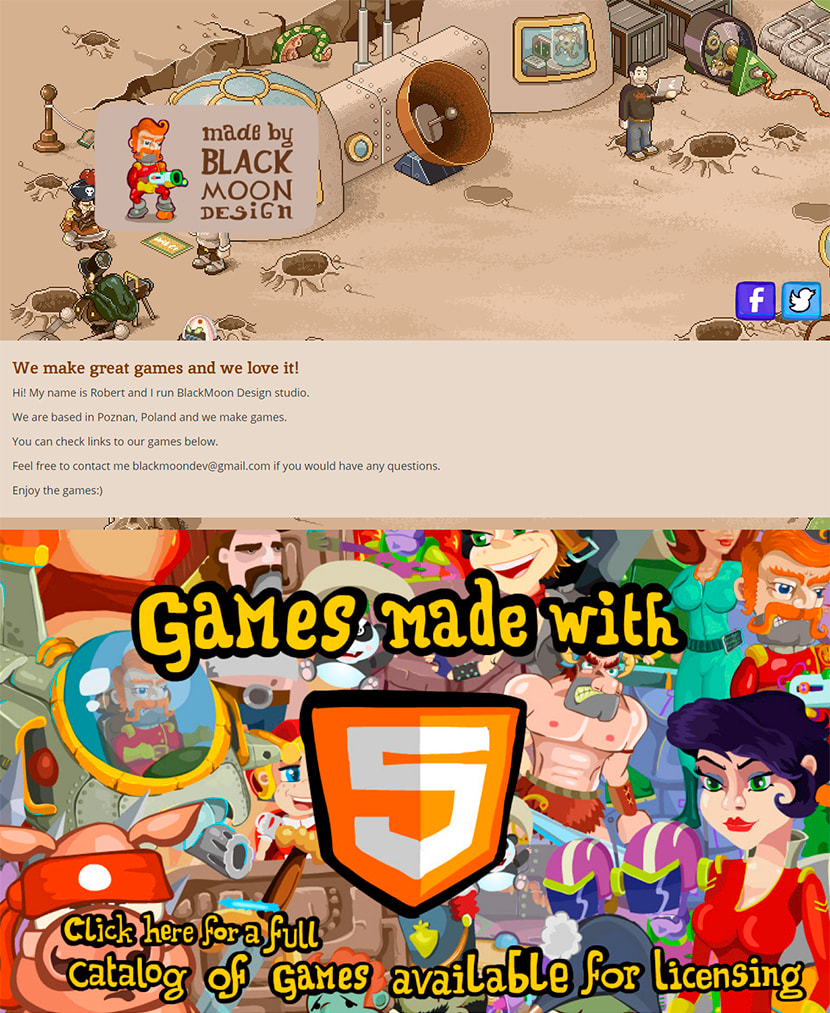
การออกแบบพระจันทร์สีดำ

พวกเหล่านี้สร้างเกมและหน้าเว็บสไตล์การ์ตูนของพวกเขาก็ดูน่าสนใจ
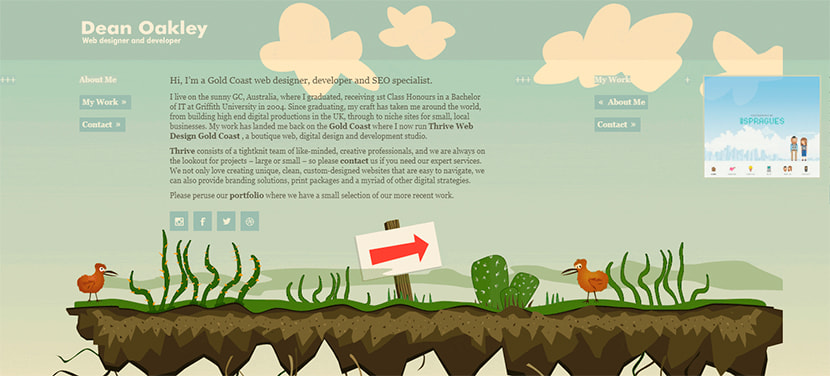
คณบดี Oakley

นี่คือเว็บไซต์พอร์ตโฟลิโอที่มีการเลื่อนแนวนอน – แนวคิดการออกแบบที่สร้างสรรค์มาก
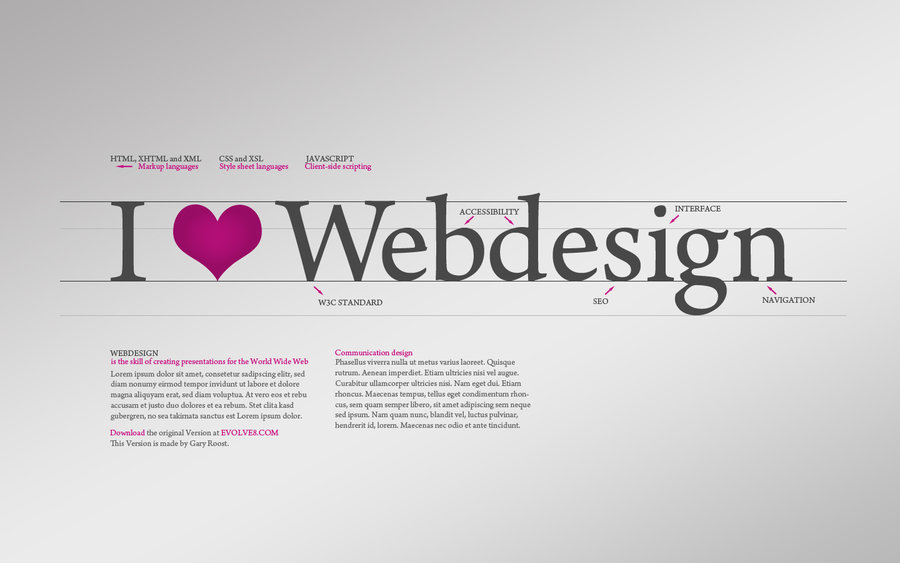
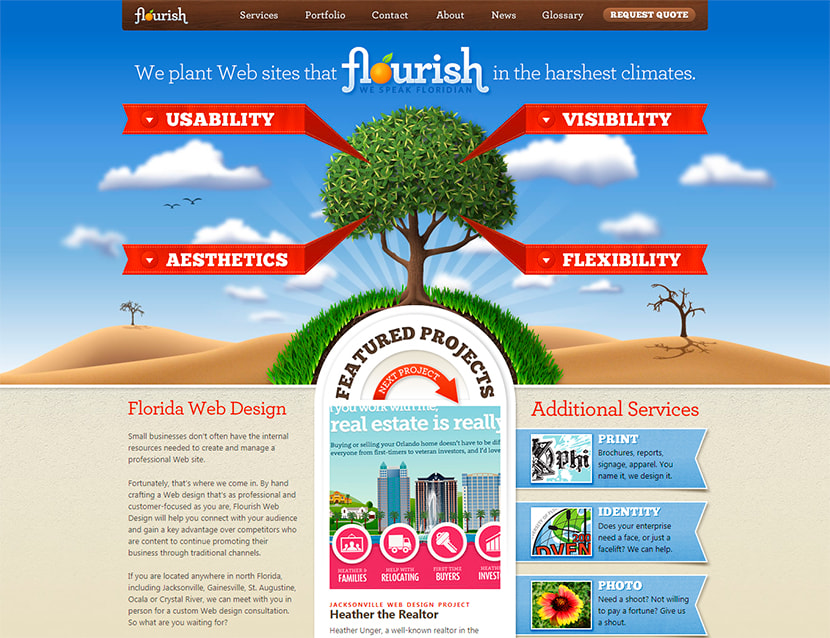
เฟื่องฟู

และคนเหล่านี้สร้างเว็บไซต์และเอกลักษณ์ของแบรนด์ตลอดจนนำเสนอบริการด้านการตลาด เว็บไซต์ของพวกเขาสดใสจริงๆ
ภาพประกอบและการ์ตูน
มาสร้างโฮมเพจของร้าน “Happy Cow” ของฉันกันเถอะ
สำหรับการปรับแต่งการ์ตูนของฉัน ฉันจะเลือกธีม WordPress หน้าร้านฟรีที่แนะนำโดย WooCommerce หลังจากติดตั้งและเปิดใช้งานธีมแล้ว ฉันไปที่ลักษณะที่ปรากฏ -> ปรับแต่ง และเริ่มเปลี่ยนรูปลักษณ์ของร้านค้าของฉัน
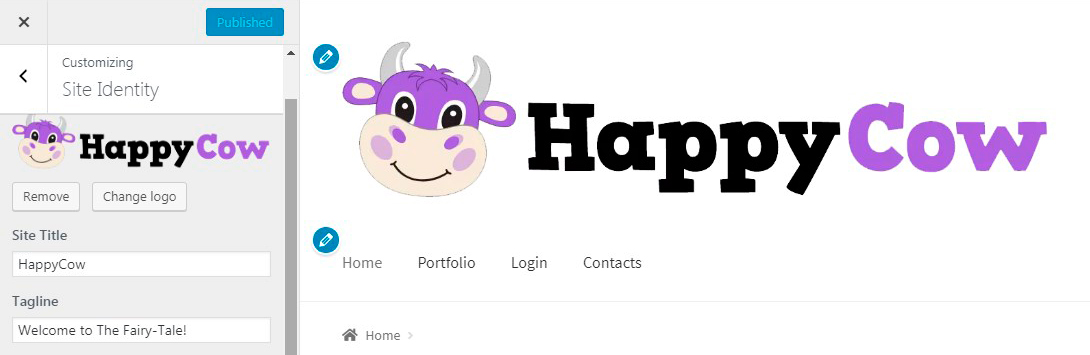
เริ่มต้นด้วยการระบุตัวตนของไซต์ ที่นี่ ฉันสามารถเพิ่มชื่อไซต์และสโลแกนของฉัน รวมทั้งอัปโหลดโลโก้ได้ ดังนั้นฉันจึงเลือกโลโก้ที่มีสีสันเป็นรูปวัวยิ้ม เดาว่าคงจะดีมาก

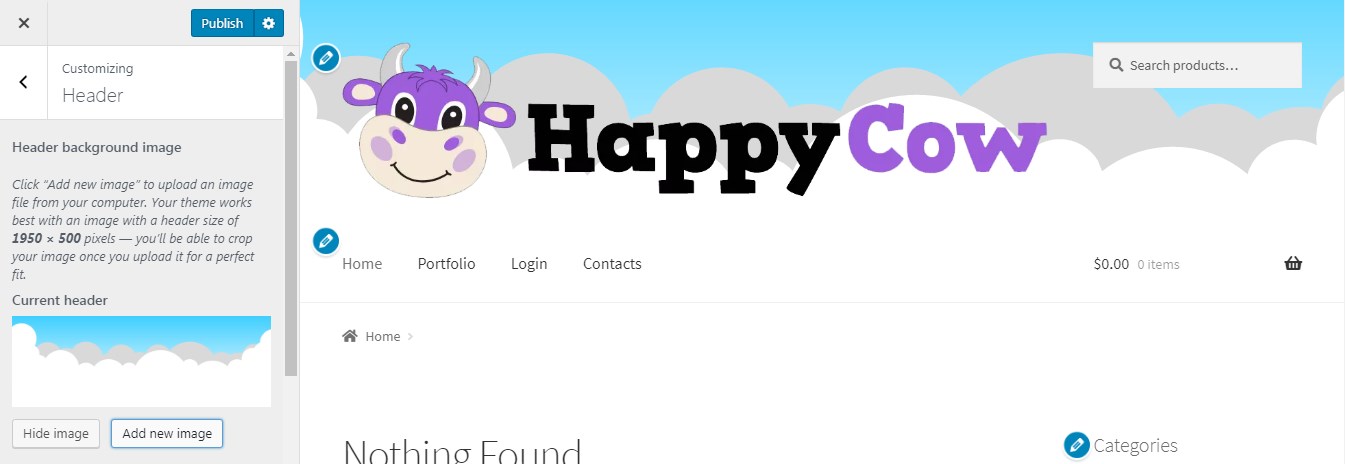
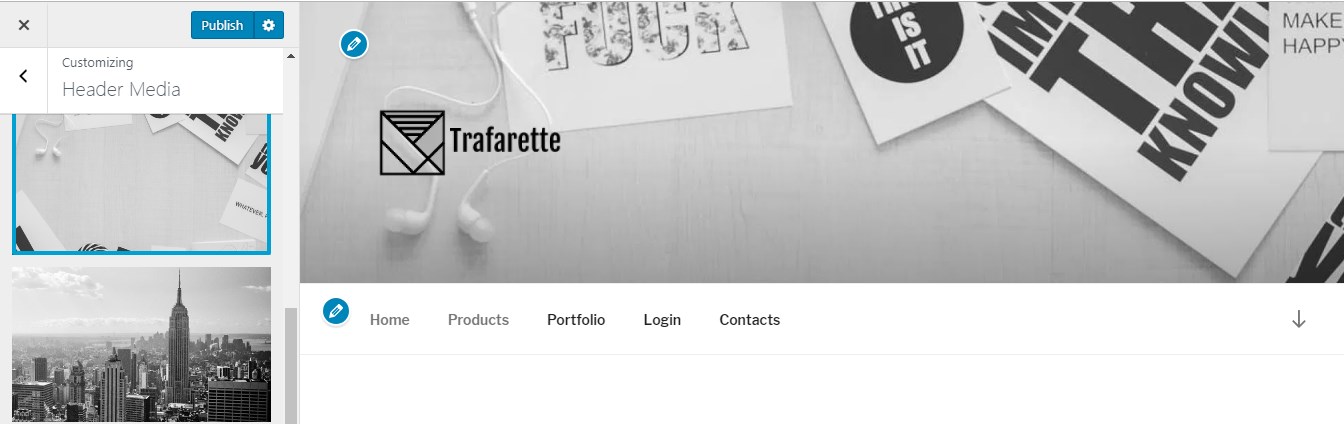
ขั้นตอนต่อไปคือการเปลี่ยนส่วนหัว ฉันได้เลือกอันที่มีเมฆการ์ตูนเพื่อให้ตรงกับโลโก้ที่อัปโหลด

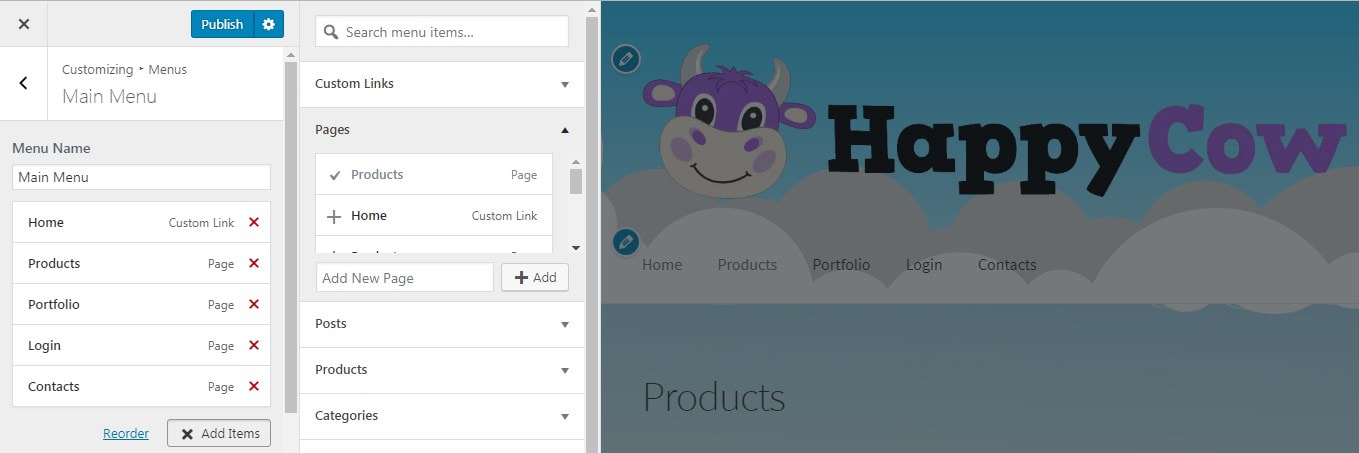
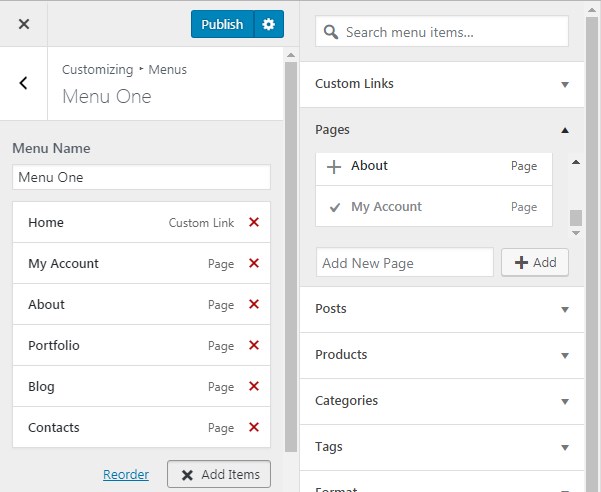
หลังจากนั้น ฉันตัดสินใจจัดการเมนู ดังนั้นฉันจึงเลือกรายการเมนู และตอนนี้ฉันสามารถลากและวางเพื่อจัดเรียงใหม่ได้

หมายเหตุ: อย่าลืมสร้างเพจที่จำเป็นใน Pages -> Add New menu ของแดชบอร์ดผู้ดูแลระบบของคุณ ก่อนสร้างและจัดเรียงรายการเมนู
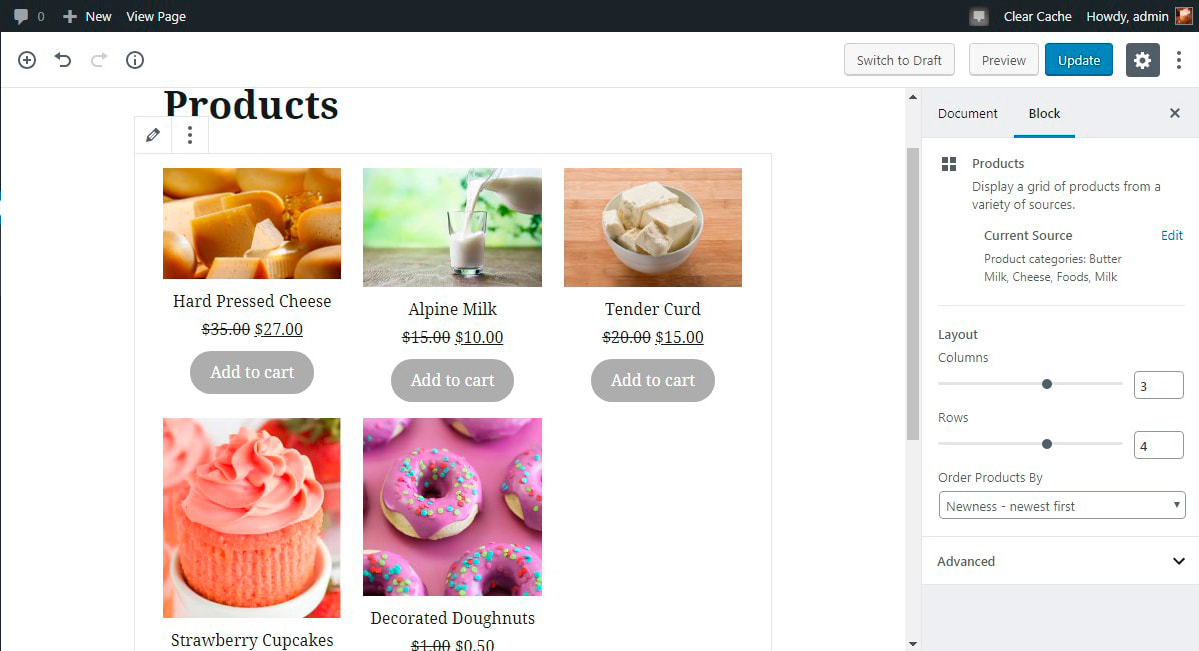
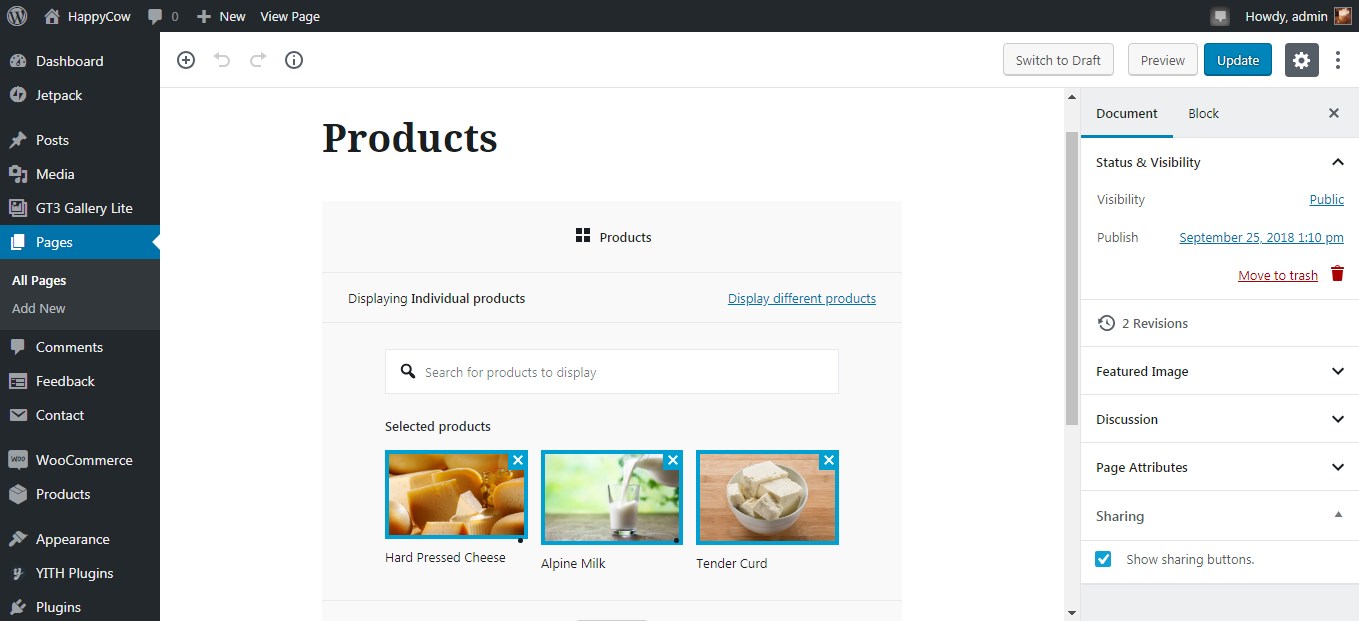
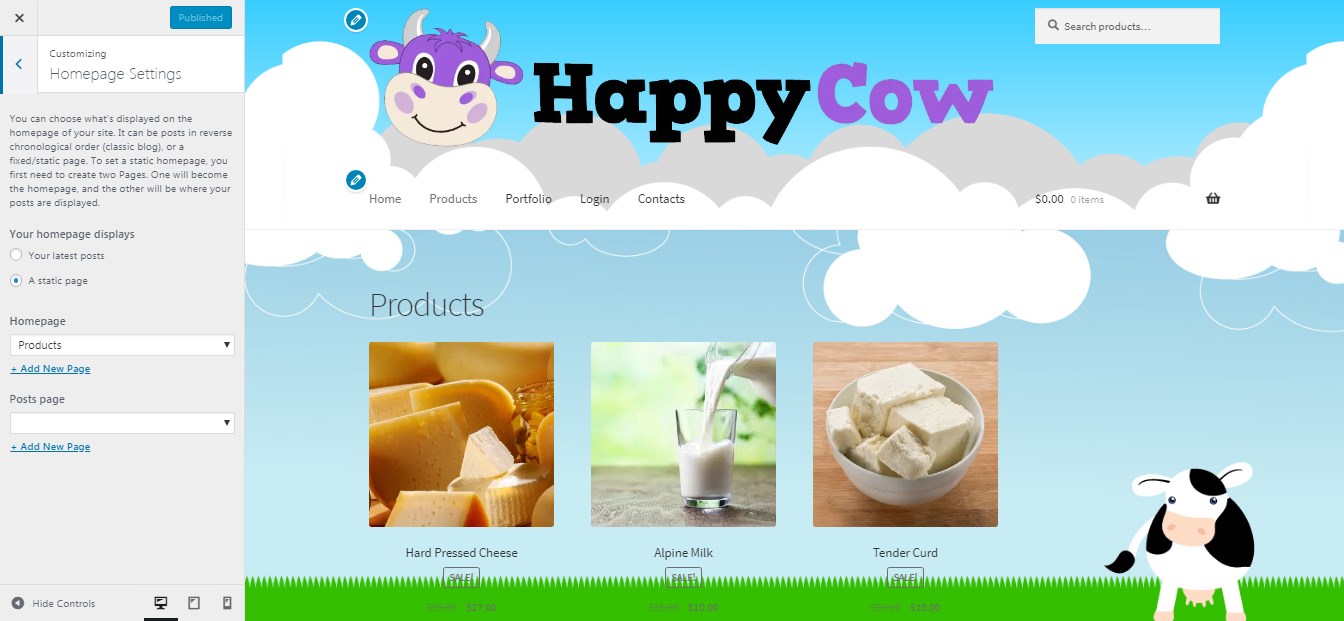
ขั้นตอนต่อไปคือการเลือกเนื้อหาที่จะแสดงบนหน้าแรก ฉันได้เลือกหน้าสินค้าแล้ว ดังนั้นฉันจึงไปที่หน้า -> ทุกหน้า -> ผลิตภัณฑ์ในแดชบอร์ดของฉันเพื่อเพิ่มผลิตภัณฑ์หลายรายการในหน้า ที่นี่ฉันจะใช้บล็อกผลิตภัณฑ์ในตัวแก้ไข Gutenberg ฉันสามารถแสดงสินค้าที่กรองตามหมวดหมู่

หรือเลือกแต่ละผลิตภัณฑ์และแสดงบนหน้า

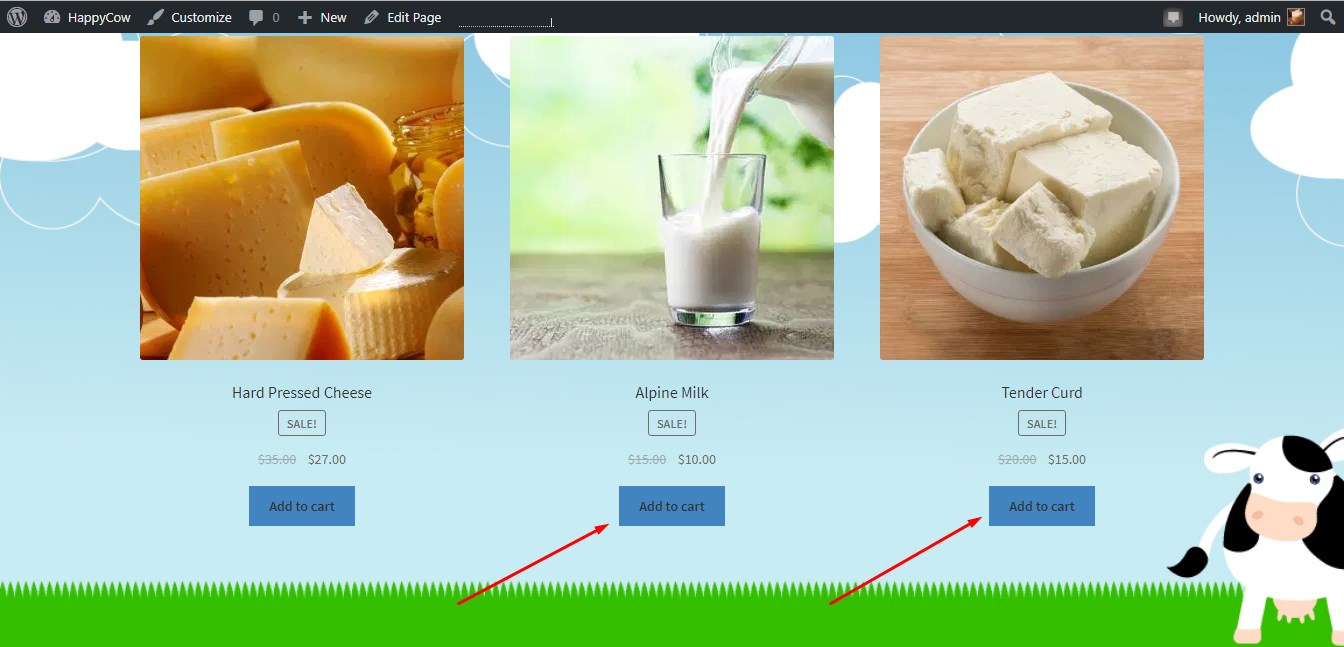
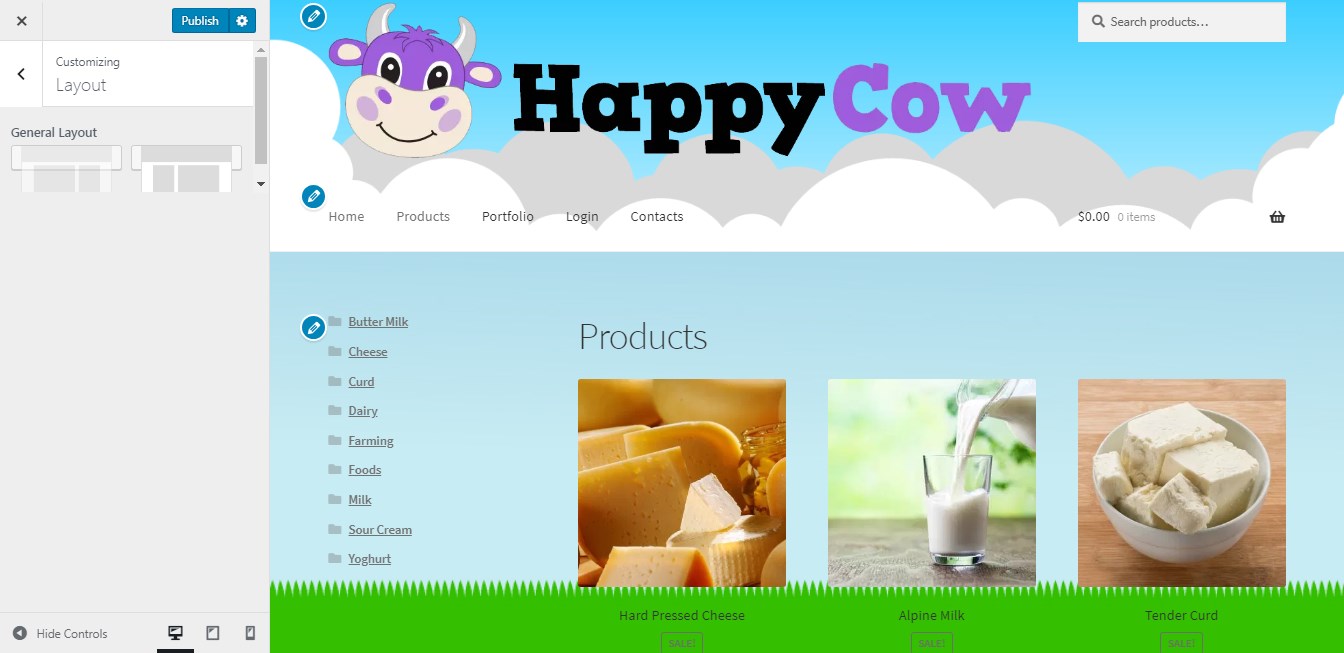
หลังจากอัปเดตหน้าที่มีเนื้อหาแล้ว ฉันสามารถสังเกตผลิตภัณฑ์ในหน้าแรกได้

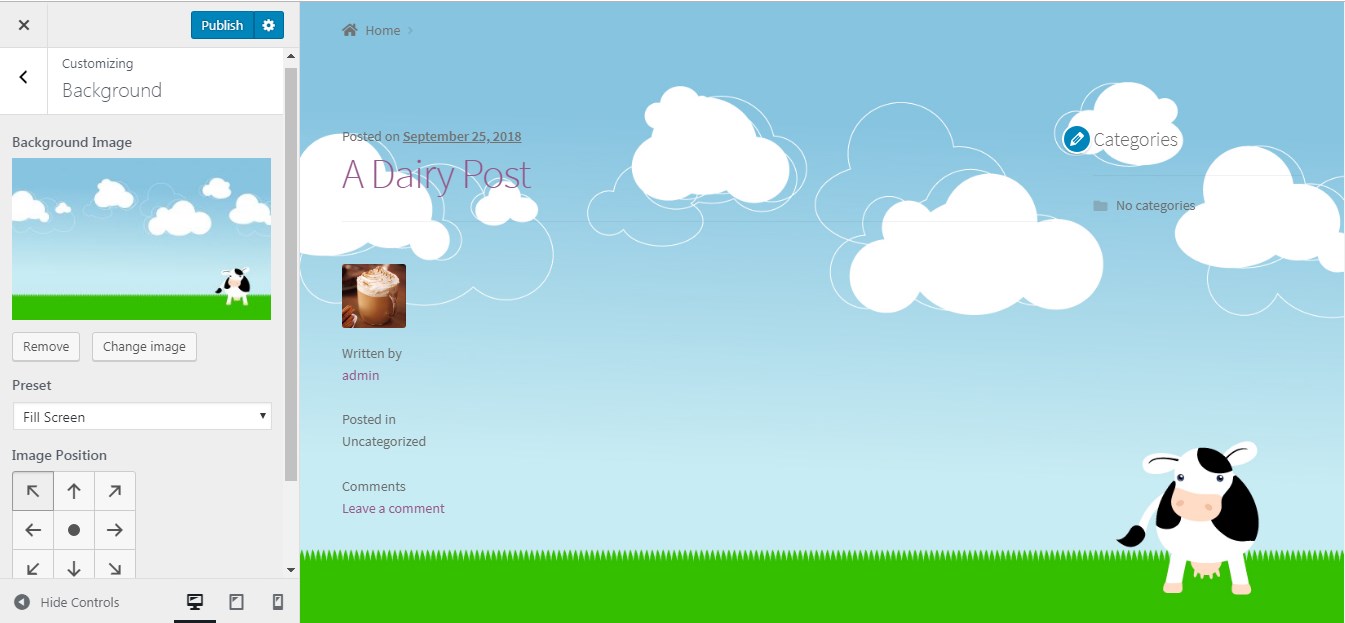
อย่างที่คุณเห็นฉันได้เปลี่ยนพื้นหลังของหน้า ฉันได้อัปโหลดภาพประกอบที่กำหนดเองและเลือกประเภทการแสดงผลแบบเต็มหน้าจอ

ฉันพยายามเลือกทั้งรูปภาพส่วนหัวและรูปภาพพื้นหลังที่มีเมฆให้จับคู่กันขณะเลื่อน ซึ่งสร้างมาเพื่อสร้างภาพลวงตาของการออกแบบที่สอดคล้องกัน แม้ว่ารูปภาพส่วนหัวและพื้นหลังจะเป็นภาพประกอบที่ต่างกันโดยสิ้นเชิงจากแหล่งที่มาต่างๆ

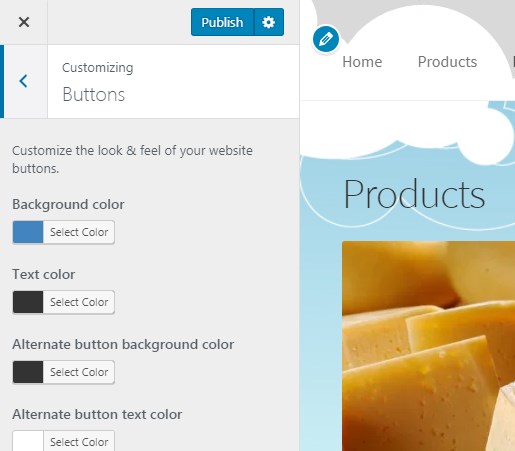
หากคุณต้องการ คุณสามารถเปลี่ยนสีของปุ่มและสีอื่นๆ ของธีมของคุณได้

ในกรณีของฉัน ฉันกำลังพยายามทำให้ปุ่มดูสว่างขึ้น (เป็นตัวแปร)

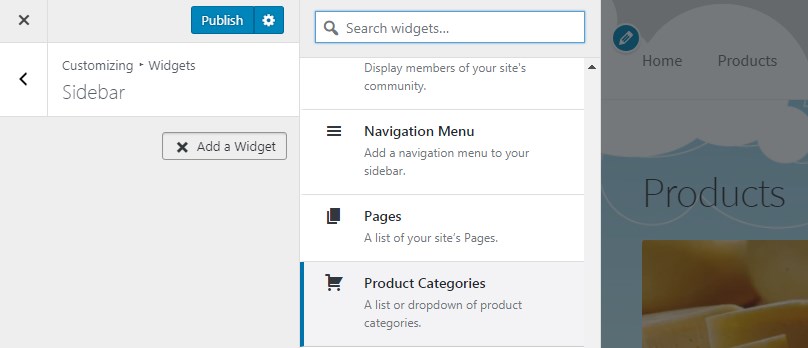
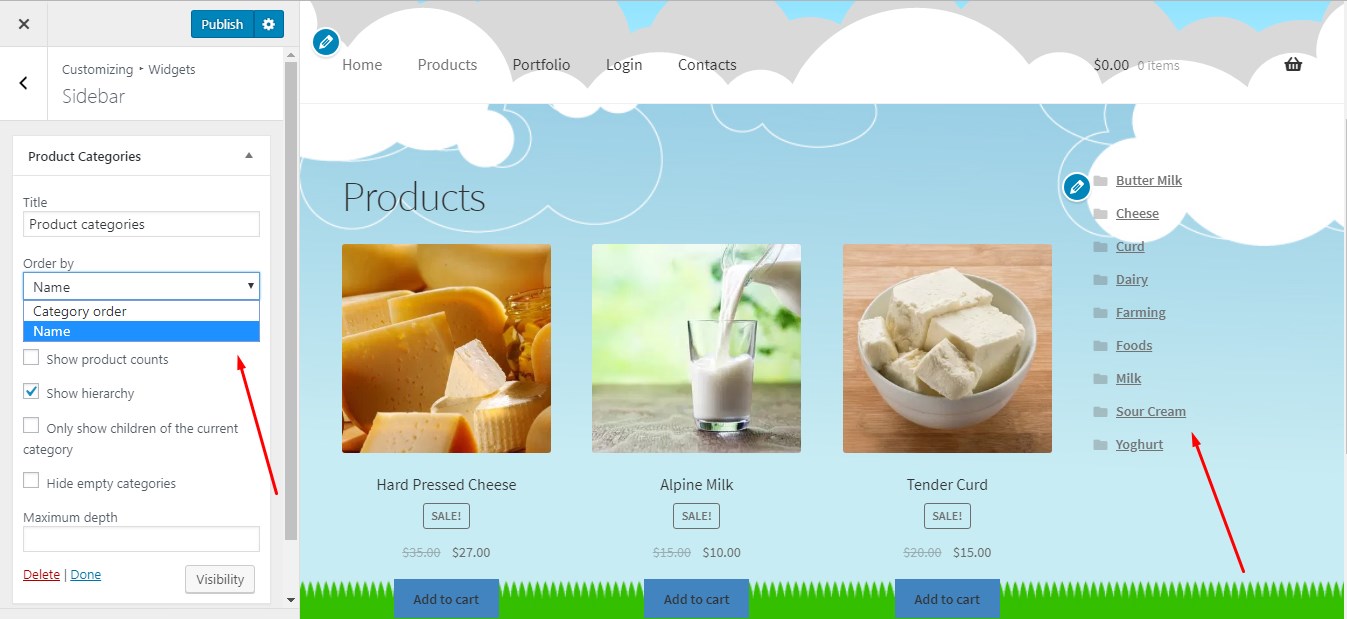
เมื่อจัดการวิดเจ็ต ฉันตัดสินใจเพิ่มหมวดหมู่ผลิตภัณฑ์ในแถบด้านข้าง

ดังนั้นฉันจึงพบวิดเจ็ตที่จำเป็น ทำการเปลี่ยนแปลงบางอย่าง และตอนนี้หมวดหมู่ผลิตภัณฑ์ของฉันจะแสดงที่แถบด้านข้างทางขวา

ธีม WP ฟรีนี้ช่วยให้คุณเลือกเลย์เอาต์อื่นได้ หากคุณต้องการให้แถบด้านข้างอยู่ทางด้านซ้าย

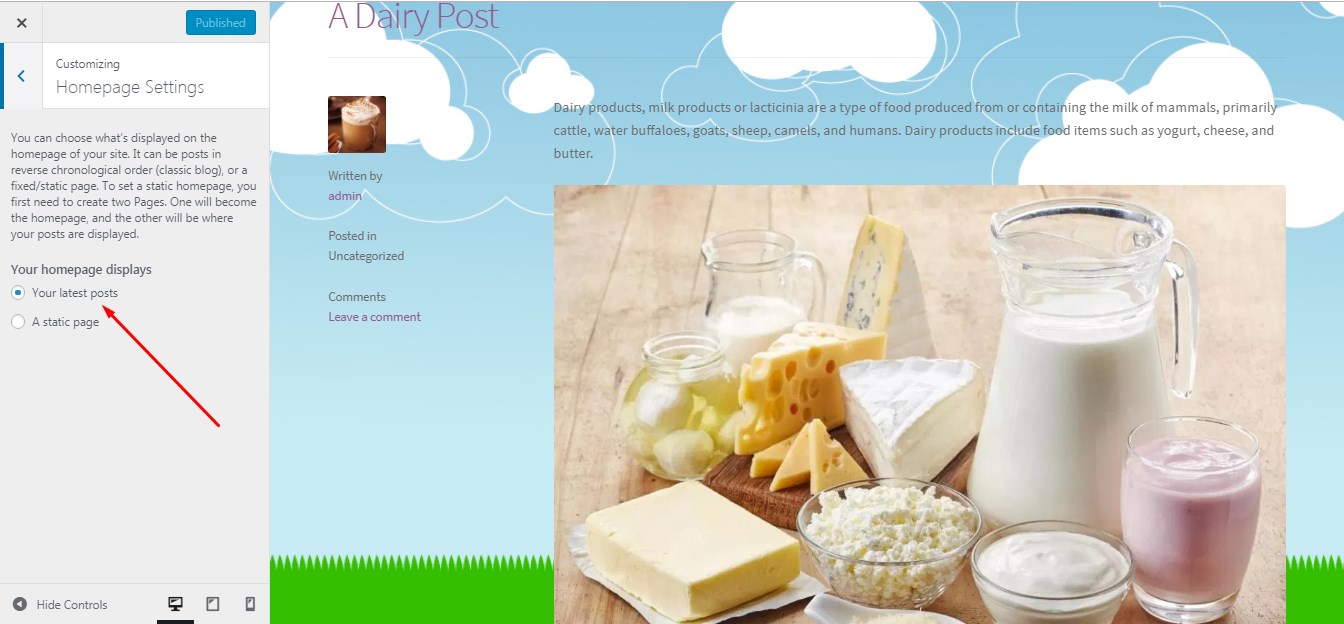
หากคุณต้องการเปลี่ยนเนื้อหาของหน้าแรกและต้องการแสดงโพสต์ล่าสุดของคุณแทนที่จะเป็นเพจแบบคงที่ คุณสามารถปรับแต่งแต่ละโพสต์ให้แตกต่างกันเพื่อให้ดูน่าสนใจยิ่งขึ้น

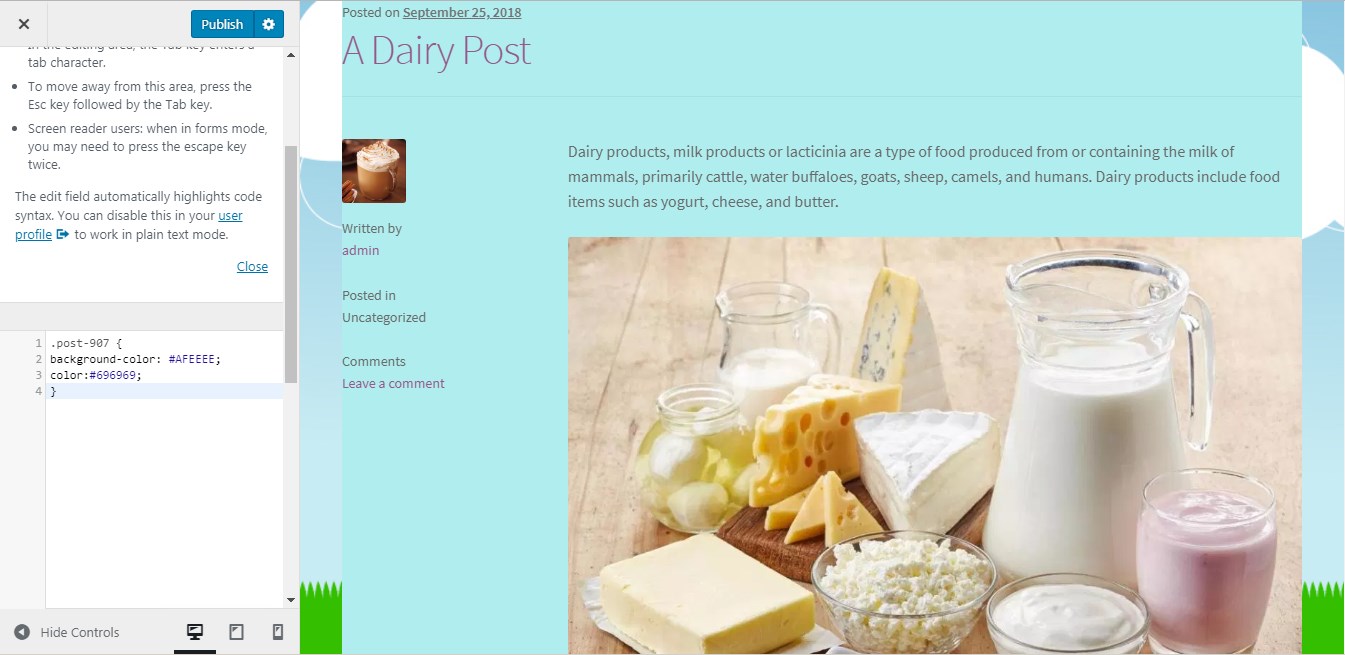
ตัวอย่างเช่น ฉันได้แก้ไขเพื่อเพิ่ม CSS เพื่อจัดรูปแบบโพสต์และเปลี่ยนสีพื้นหลัง

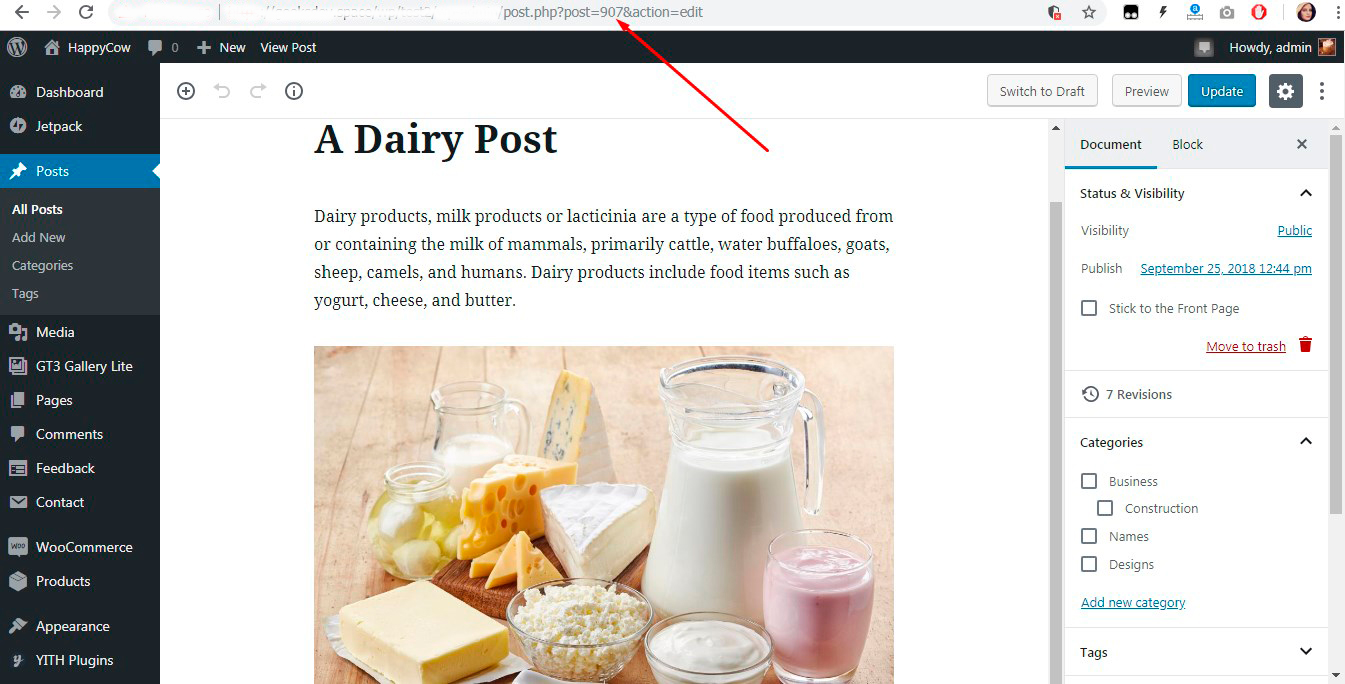
(ค้นหารหัสสี CSS ที่นี่) ดังนั้นฉันจึงแทรก CSS ด้วยรหัสโพสต์ที่แน่นอนและสีที่เลือก

คุณสามารถค้นหารหัสโพสต์ในแถบ URL เมื่อแก้ไขโพสต์ของคุณ

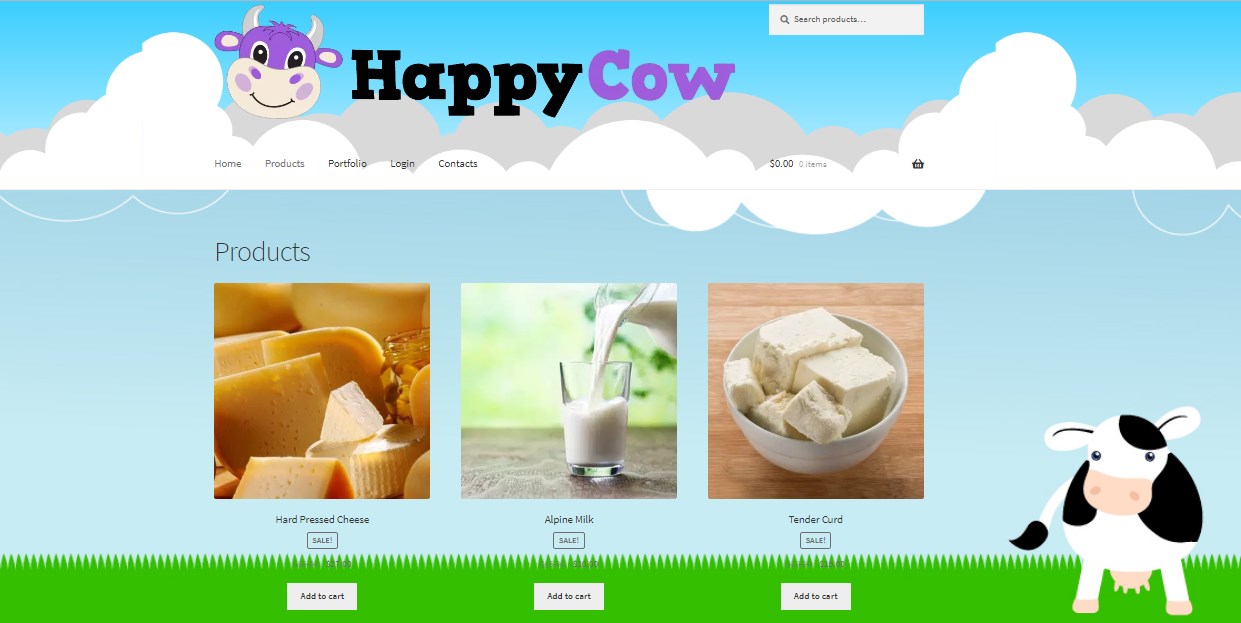
นี่คือหน้าตาของหน้าเว็บสไตล์การ์ตูนของฉัน

ข้อสรุปเกี่ยวกับรูปแบบนี้:
ฉันตระหนักดี ว่าเป็นไปไม่ได้ที่จะใช้ประโยชน์สูงสุดจาก รูปลักษณ์ของเว็บไซต์เมื่อคุณใช้ธีม WordPress มาตรฐานฟรี ฉันชอบที่จะ เปลี่ยนรูปแบบของข้อความเมนู สี และขนาด ฉันต้องการเปลี่ยน รูปลักษณ์ของรถเข็น และทำการแก้ไขเพิ่มเติมอีกมากที่ไม่สามารถทำได้โดยใช้เพียงแค่ Live Customizer
อย่างไรก็ตาม หากคุณต้องการสร้าง เว็บไซต์ส่วนตัวหรือร้านค้าขนาดเล็ก สำหรับกลุ่มเป้าหมายบางกลุ่ม คุณสามารถเริ่มต้นจากการใช้ธีมฟรีและปรับแต่งตามความต้องการของคุณด้วยความช่วยเหลือของภาพประกอบที่กำหนดเอง, CSS, โลโก้ของคุณเอง, รูปภาพส่วนหัว เป็นต้น

สีทูโทน
รูปแบบต่อไปที่ฉันต้องการจะใช้เป็นเพียงการทดลองใช้ เราทราบอยู่แล้วว่าไม่สามารถเปลี่ยนแปลงหน้าเว็บได้ทั้งหมด แต่ค่อนข้างเป็นไปได้ที่จะปรับแต่งหน้าเว็บให้สวยงามตามรสนิยมของคุณ
ฉันได้รวบรวมตัวอย่างมากมายที่นำเสนอสไตล์สีทูโทนได้ดีที่สุด:
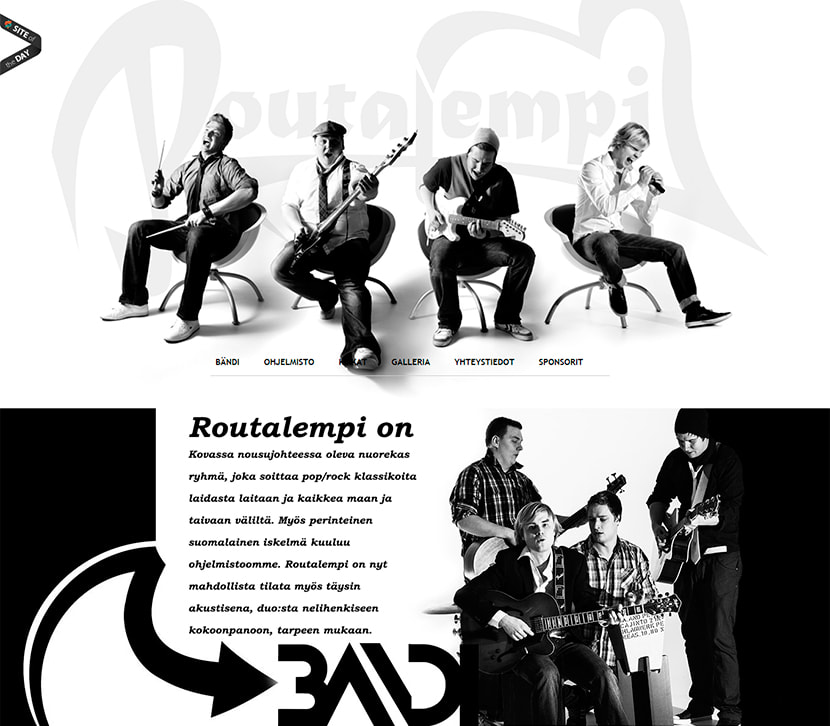
Routalempi

เว็บไซต์วงดนตรีจากประเทศฟินแลนด์
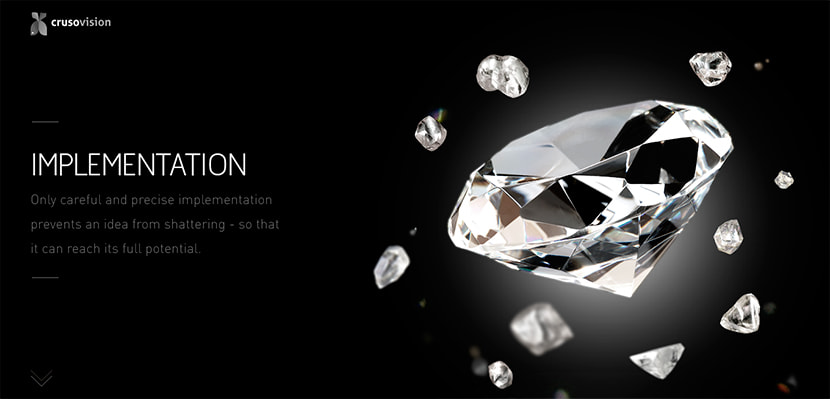
CrusoVision

เว็บไซต์ทีมออกแบบและเขียนโปรแกรมจากประเทศสวิสเซอร์แลนด์
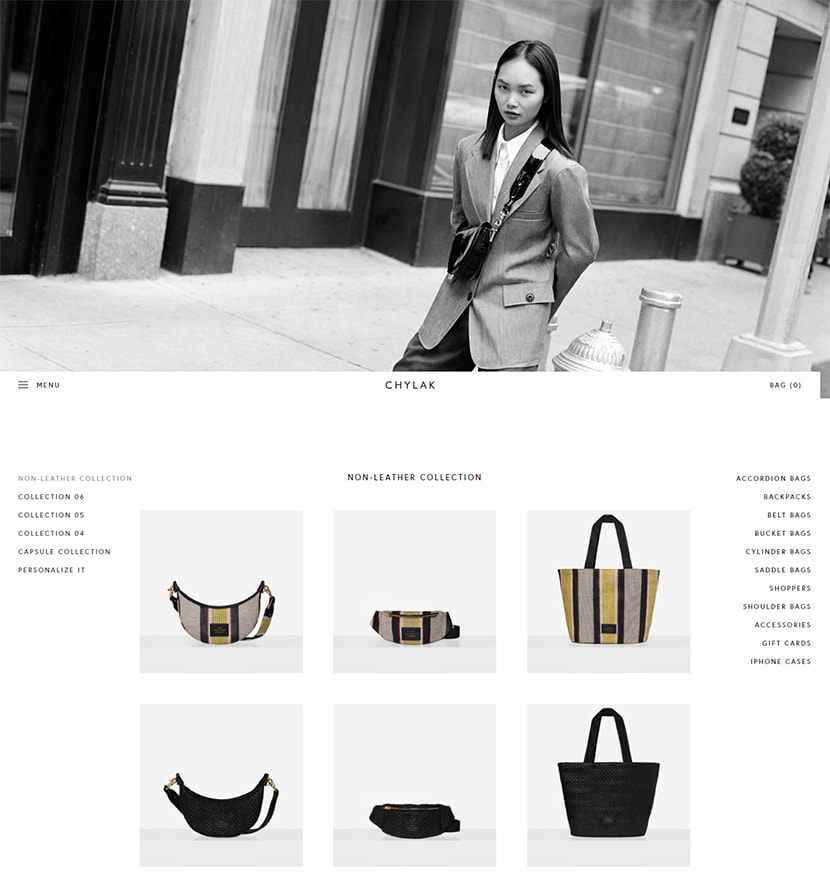
ชลัค

ร้านมินิมอลขายกระเป๋าและอุปกรณ์เสริม
ดังนั้นสำหรับการทดสอบการปรับแต่งครั้งต่อไปของฉัน ฉันจะใช้ธีม WordPress เริ่มต้นของ Twenty Seventeen ซึ่งเป็นโซลูชันมาตรฐานที่เรียบง่ายสำหรับผู้เริ่มต้น ฉันชอบที่จะสร้างเว็บไซต์พอร์ตโฟลิโอสำหรับนักวาดภาพประกอบและผู้สร้างลายฉลุ
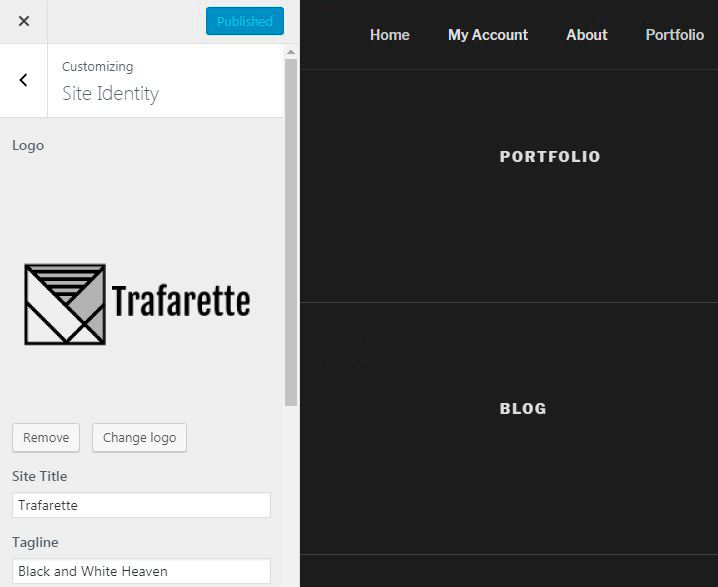
ที่นี่ฉันได้คิดค้นชื่อเว็บไซต์และสร้างโลโก้ด้วยตัวเองโดยใช้บริการสร้างโลโก้ฟรี ฉันไม่สามารถแก้ไขความสูงของโลโก้ที่นี่ ดังนั้นฉันจึงอัปโหลดในขนาดดั้งเดิม 200×200 พิกเซล

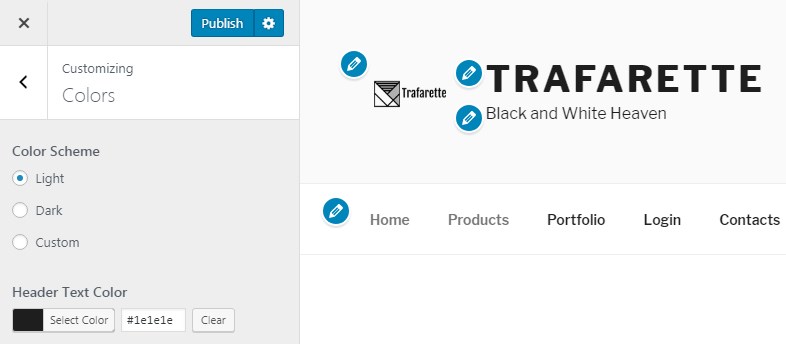
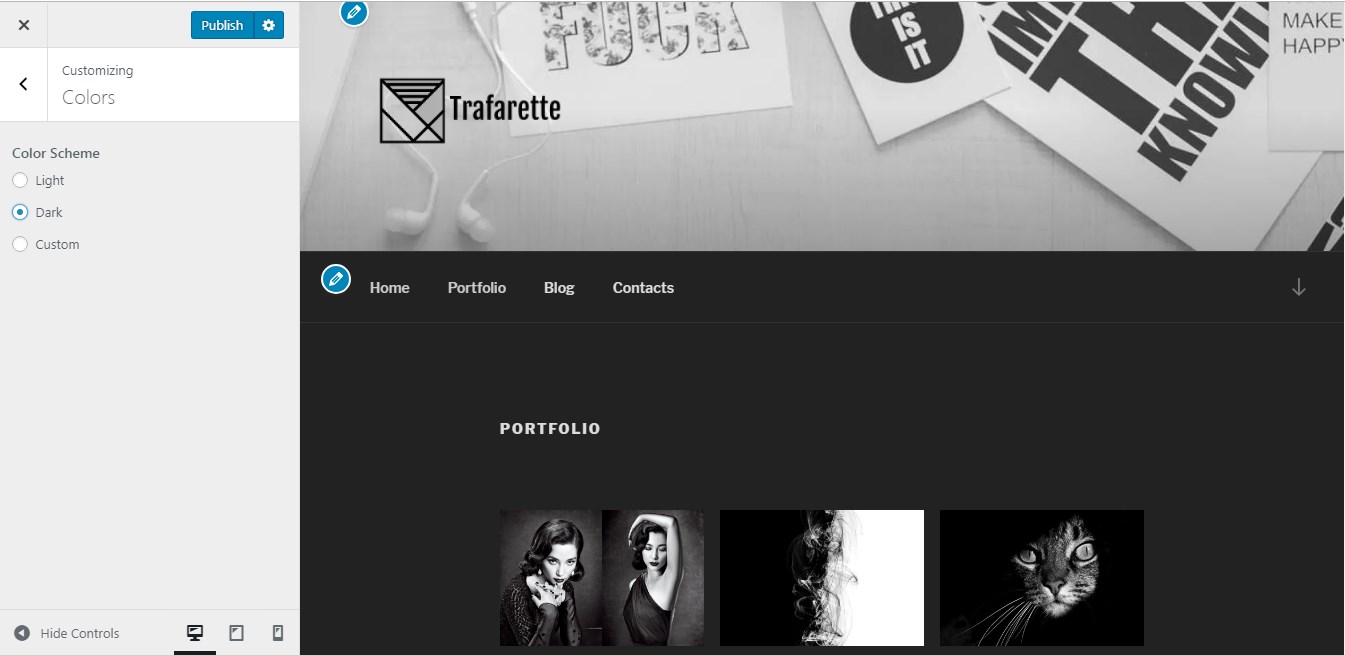
ชุดรูปแบบนี้อนุญาตให้เลือกชุดรูปแบบสีอ่อน สีเข้ม หรือแบบกำหนดเองสำหรับเว็บไซต์ของฉัน

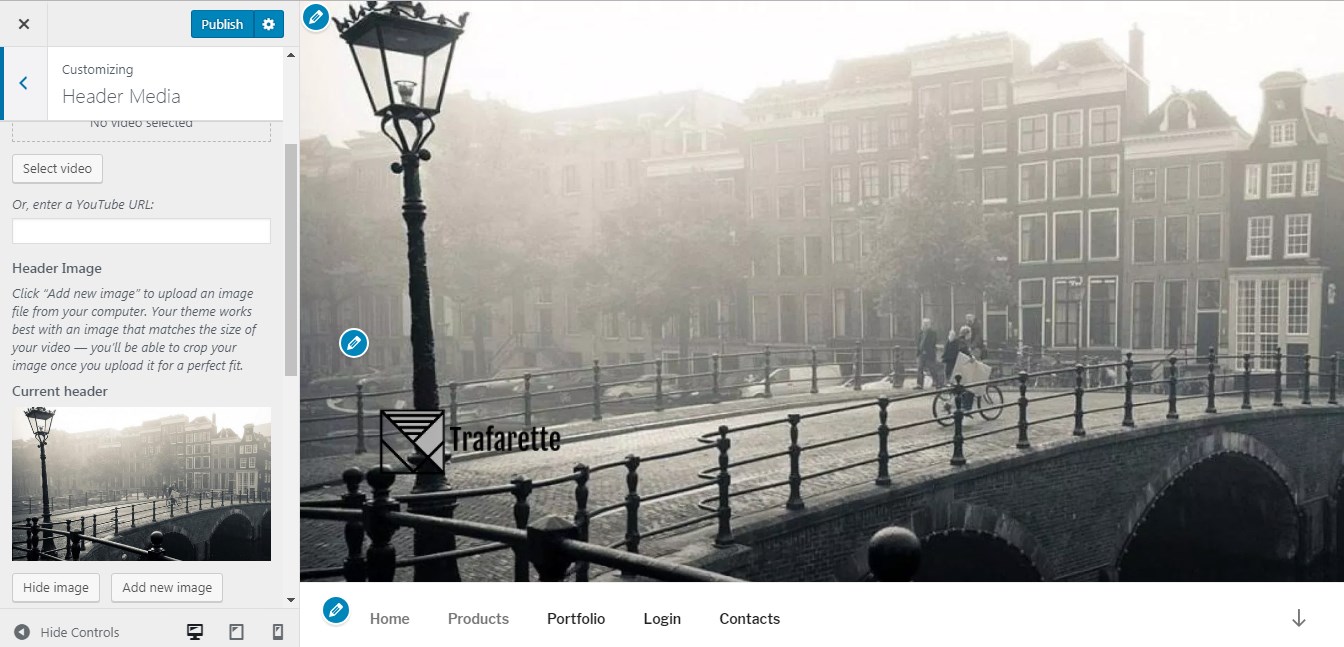
หลังจากนั้น ฉันลองใช้สื่อส่วนหัวที่แตกต่างกัน และสุดท้ายเลือกสื่อที่เหมาะสมที่สุด

สิ่งสำคัญคือต้องเลือกส่วนหัวที่จะทำให้โลโก้ของฉันมองเห็นได้ชัดเจน

ฉันจัดการเมนูเช่นเดียวกับที่ทำกับธีมแรก

และตอนนี้ฉันเลือกเนื้อหาของหน้าแรก – ฉันชอบหน้าแบบคงที่ของ Portfolio

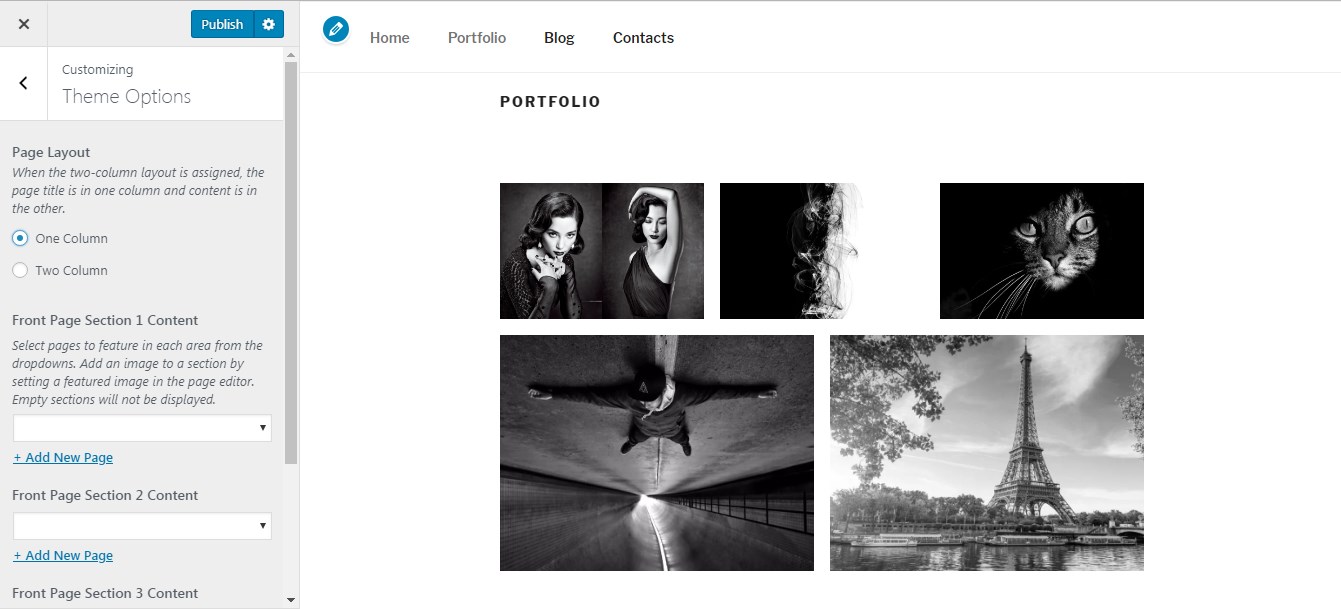
ฉันได้อัปโหลดรูปภาพสองสามรูปลงในแกลเลอรีเพื่อแสดงในหน้าพอร์ตโฟลิโอ ดังนั้นตอนนี้ฉันไปที่ตัวเลือกธีมในเครื่องมือปรับแต่งและเลือกเค้าโครงหน้าหนึ่งคอลัมน์เพื่อทำให้แฟ้มผลงานของฉันดูดีขึ้น

เมื่อพูดถึงการเปลี่ยนพื้นหลัง ฉันก็แค่ไปที่ส่วนสีของเครื่องมือปรับแต่งและเลือกโทนสีเข้ม นี่คือทั้งหมดที่ฉันได้รับอนุญาตให้ทำที่นี่

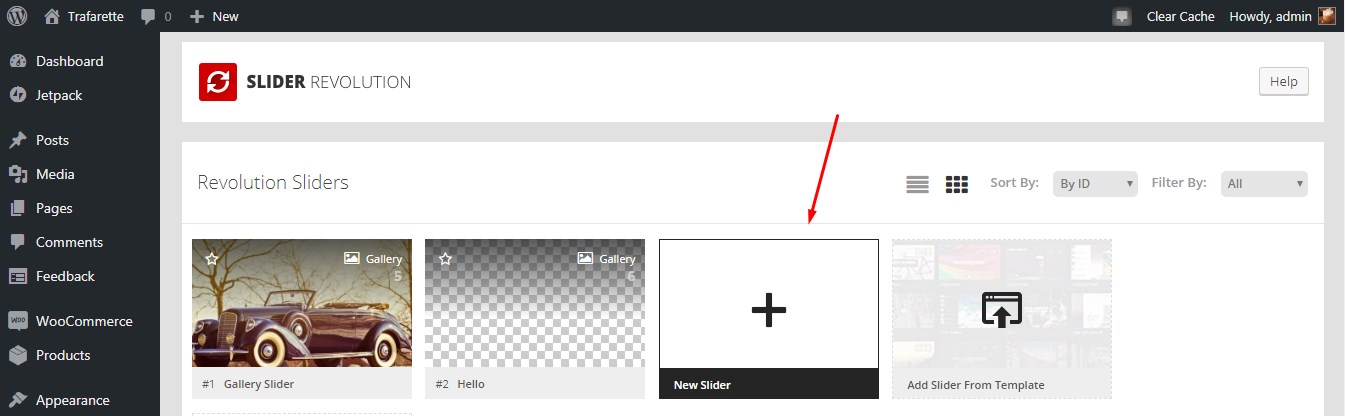
และตอนนี้ฉันต้องการเพิ่มแถบเลื่อนหน้าแรกที่จะอยู่เหนือแฟ้มผลงานของฉัน คุณสามารถอ่านคำแนะนำโดยละเอียดเกี่ยวกับวิธีเพิ่มตัวเลื่อนด้วยปลั๊กอิน Revolution Slider ได้ที่นี่
ฉันเพียงแค่คลิกใหม่ Slider

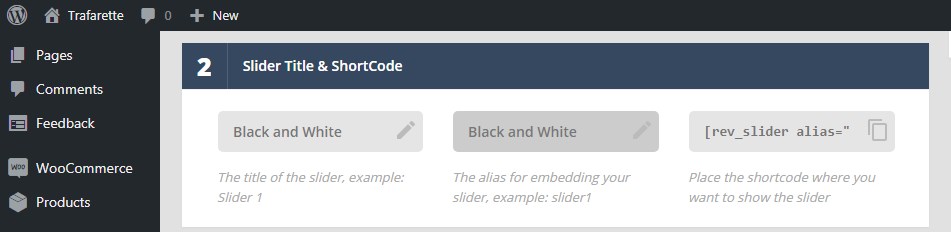
และใส่ชื่อและนามแฝงเพื่อไปต่อ

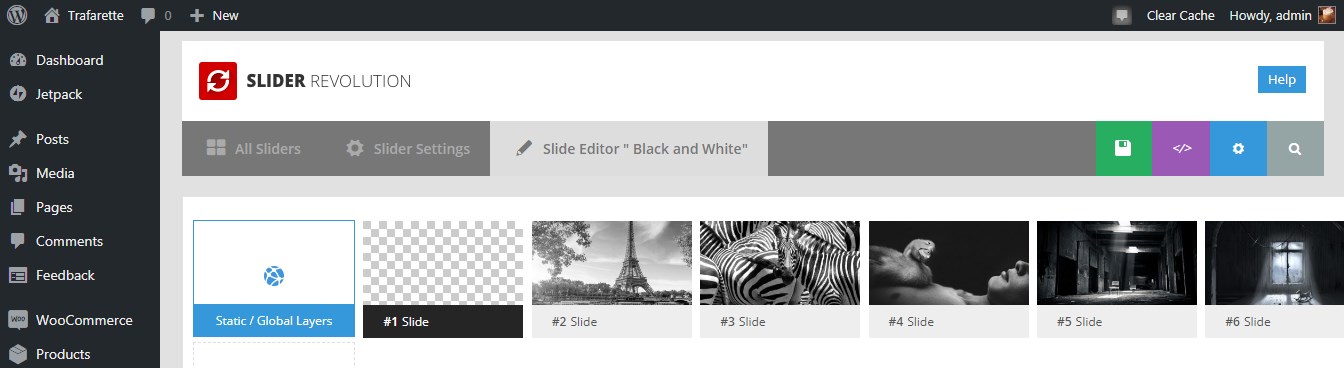
หลังจากเลือกภาพถ่ายจำนวนหนึ่งจากไลบรารีสื่อ ในที่สุดสไลด์ของฉันก็ถูกแทรกและพร้อมที่จะบันทึก

นี่คือตัวเลื่อนของฉัน

สรุป :
สไตล์สีทูโทนถือเป็นสไตล์มินิมอล ดังนั้นคุณจึงไม่ต้อง “ประดิษฐ์วงล้อ” และสร้างสิ่งที่ไม่ธรรมดา ฉันเดาว่าการจัดสไตล์เว็บไซต์ในกรณีนี้จะเป็นเรื่องง่าย
ความสมจริงของภาพ
เมื่อฉันเปิดใช้งานธีมที่สามสำหรับการทดลองปรับแต่งครั้งต่อไปของฉัน แน่นอนว่าฉันได้บันทึกการตั้งค่าจากธีมก่อนหน้าไว้ที่นี่ ฉันจึงพบว่าตัวเลื่อนของฉันสร้างขึ้นสำหรับการออกแบบก่อนหน้านี้ ดูน่าทึ่งมากในธีมปัจจุบันด้วย

ก่อนที่เราจะไปต่อ โปรดดูเว็บไซต์ที่เหมือนจริงที่สุดบางส่วน:
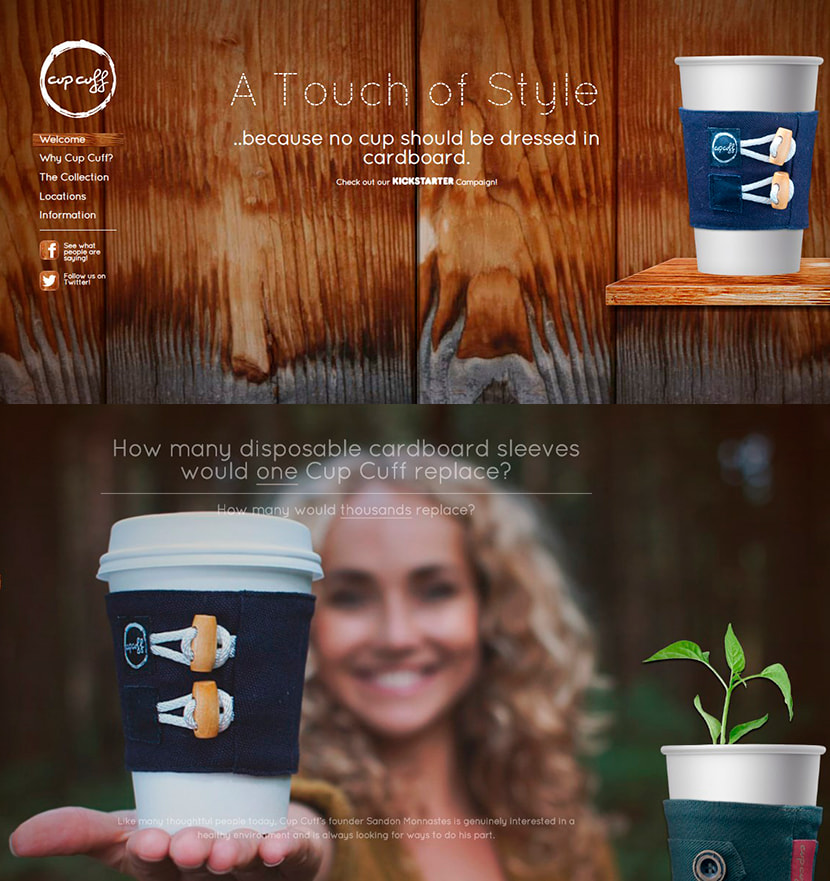
กามเทพ

บริษัทที่เชี่ยวชาญด้านการขายปลอกคอแก้วที่ไม่เป็นอันตรายต่อสิ่งแวดล้อม
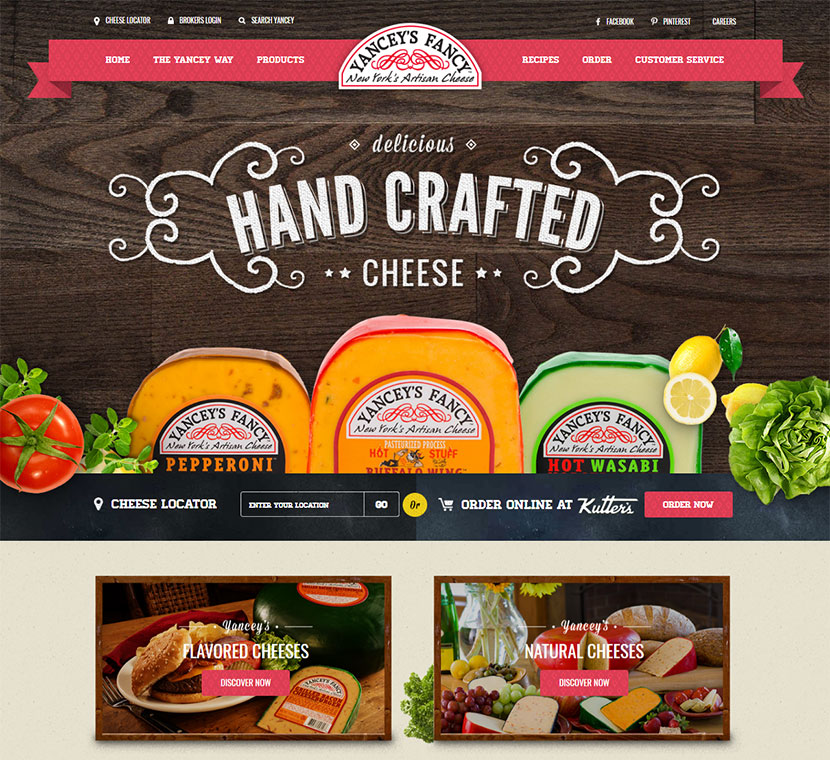
Yancey's Fancy

เว็บไซต์ของ บริษัท ชีสช่างฝีมือของนิวยอร์ก
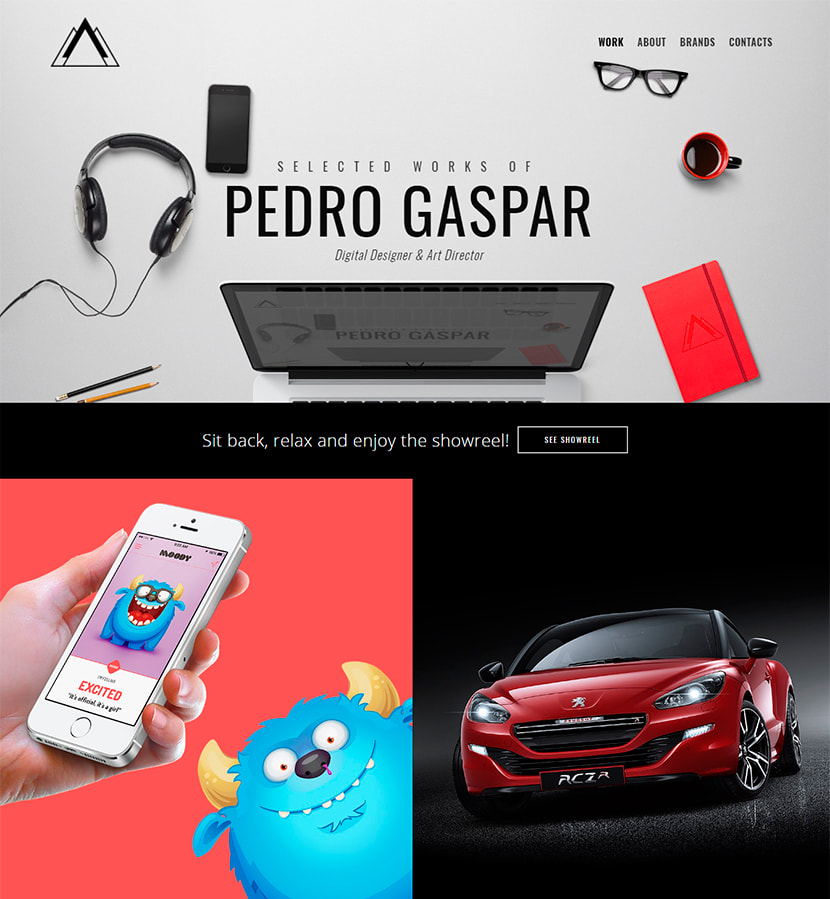
เปโดร กัสปาร์

ผลงานของนักออกแบบดิจิทัลและผู้กำกับศิลป์
ตอนนี้ฉันยินดีที่จะแนะนำ WP Daddy's baby – ฟรี Oswald One-Page Creative WordPress Theme หากคุณได้ดาวน์โหลดจากไดเร็กทอรี WordPress อย่างเป็นทางการแล้ว คุณอาจได้ลองปรับแต่งแล้วขึ้นอยู่กับความต้องการส่วนบุคคลหรือธุรกิจของคุณ
คุณสามารถดาวน์โหลดและเรียนรู้เอกสารประกอบของธีมเพื่อค้นหาความเป็นไปได้ในการปรับแต่งเอง คุณสามารถลองปรับแต่งเว็บไซต์ของคุณในสไตล์ Photo Realism หรือสไตล์อื่นที่คุณต้องการ ฉันจะแสดงความเป็นไปได้ของการปรับแต่งบางอย่างที่ฉันใช้สำหรับเว็บไซต์ “BaseBall Addict”
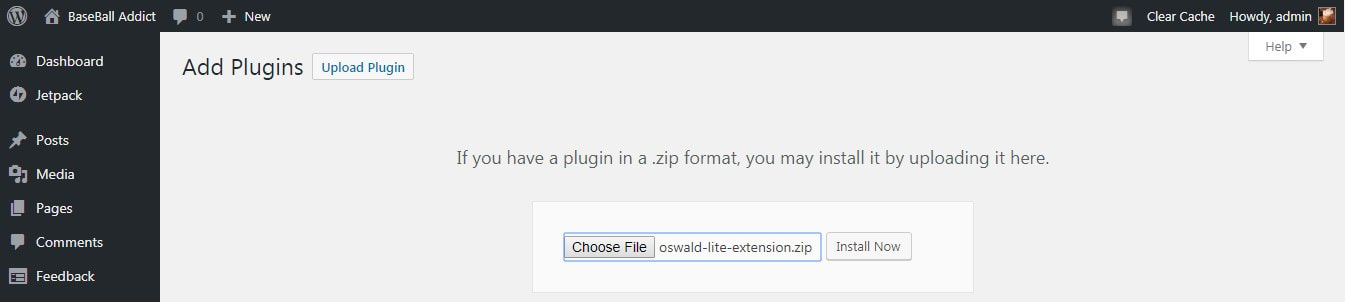
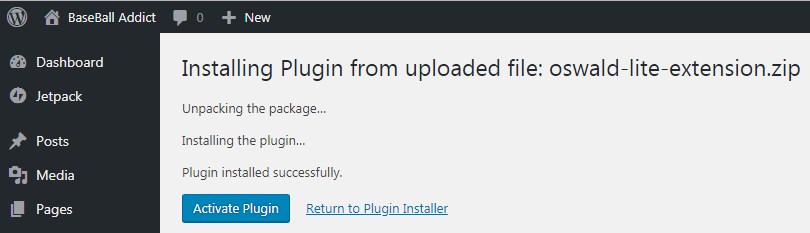
ก่อนที่คุณจะเริ่มปรับแต่งธีม Oswald ของคุณ ให้ติดตั้งและเปิดใช้งานส่วนขยาย Oswald Lite เพื่อใช้ในการนำเข้าเนื้อหาสาธิต ไปที่ Plugins -> Add New -> Upload Plugin และอัปโหลดไฟล์ zip เพื่อติดตั้งส่วนขยาย

หลังจากติดตั้งแล้ว ให้เปิดใช้งานปลั๊กอิน

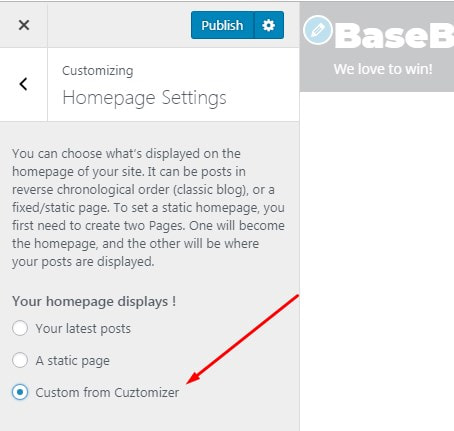
ตอนนี้คุณสามารถไปที่ลักษณะที่ปรากฏ -> ปรับแต่ง -> การตั้งค่าโฮมเพจ และเลือกตัวเลือกกำหนดเองจากตัวปรับแต่ง หลังจากนั้น คุณสามารถเริ่มแก้ไขเว็บไซต์ของคุณได้อย่างง่ายดาย

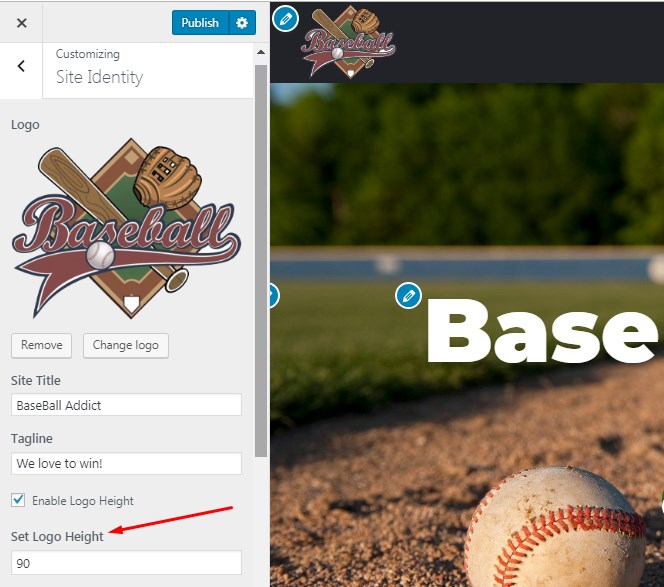
ฉันเริ่มจาก Site Identity และฉันอัปโหลดโลโก้สำหรับไซต์ของฉัน ธีมนี้อนุญาตให้กำหนดความสูงของโลโก้ได้ ดังนั้นหากขนาดโลโก้ที่แนะนำคือ 265×90 คุณสามารถกำหนดความสูง 90 พิกเซลสำหรับโลโก้ของคุณได้อย่างง่ายดาย

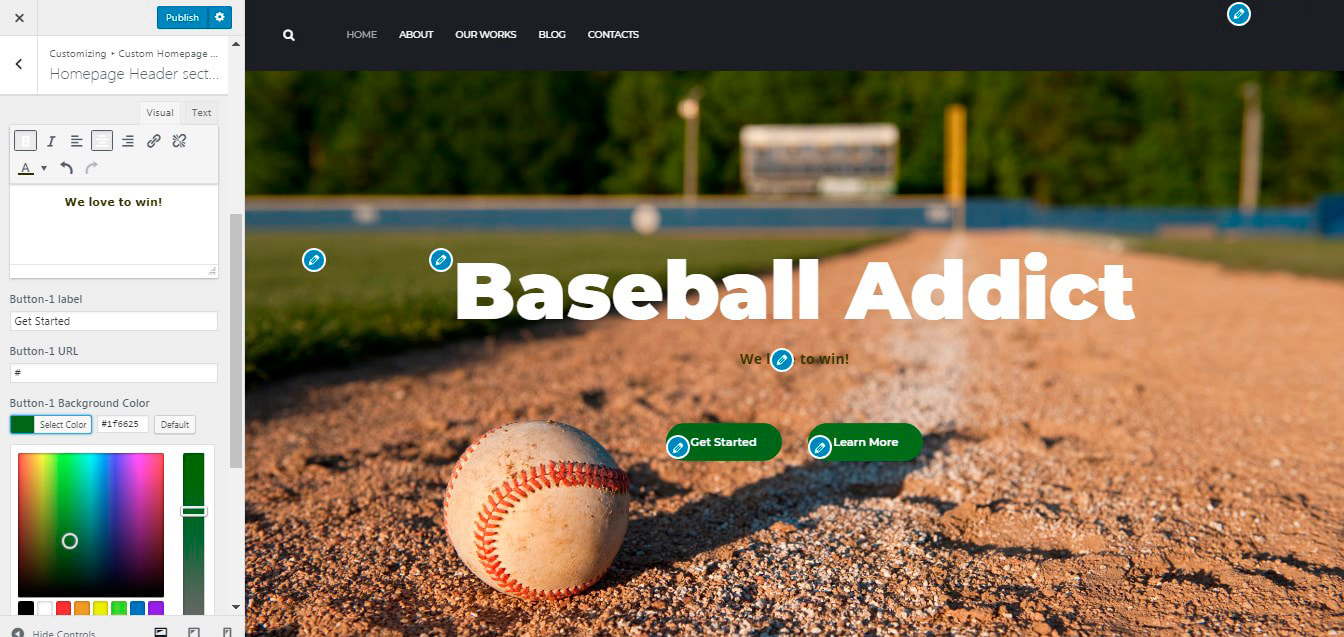
หากคุณไปที่ส่วนเนื้อหาหน้าแรกที่กำหนดเองในเครื่องมือปรับแต่ง คุณจะพบส่วนส่วนหัวของหน้าแรก และที่นี่คุณสามารถอัปโหลดรูปภาพส่วนหัว เปลี่ยนชื่อ เปลี่ยนข้อความหลักและสี เลือกสีและข้อความของปุ่ม ฯลฯ ได้อย่างง่ายดาย .

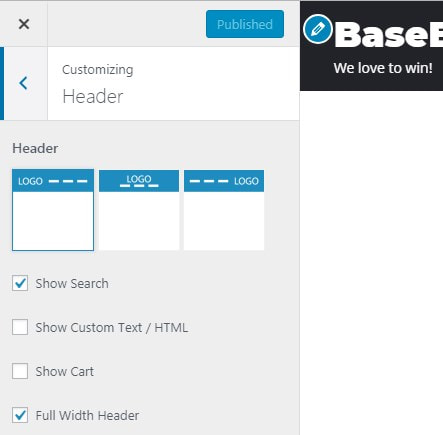
อย่างไรก็ตาม ส่วนส่วนหัวในเครื่องมือปรับแต่งช่วยให้สามารถเลือกเค้าโครงส่วนหัวที่กำหนดตำแหน่งของโลโก้และเมนูได้

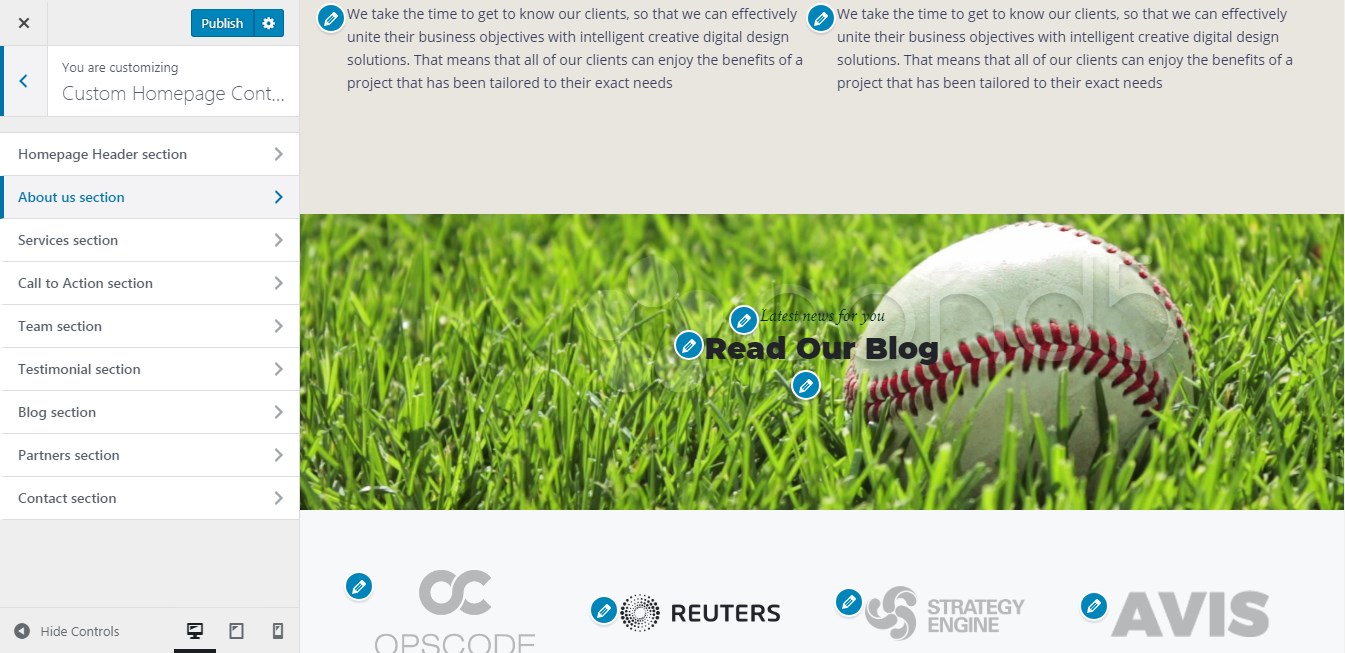
คุณสามารถแก้ไขเกี่ยวกับเรา บริการ ทีม หรือส่วนอื่นๆ ของเว็บไซต์ด้วยการคลิกดินสอแก้ไขใกล้กับทุกส่วน

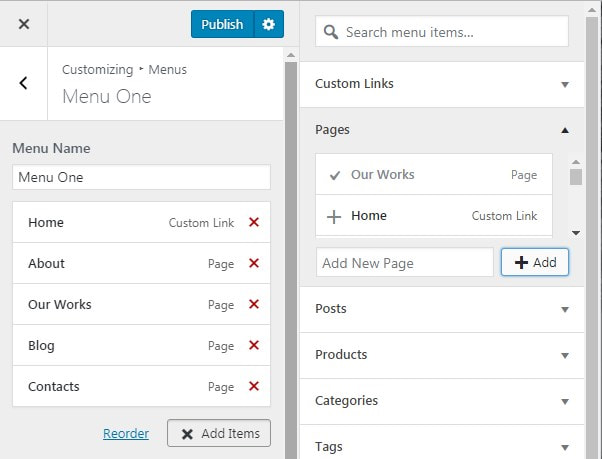
คุณยังสามารถแก้ไขเมนูได้อย่างง่ายดาย เช่นเดียวกับที่คุณทำกับธีมฟรีอื่นๆ

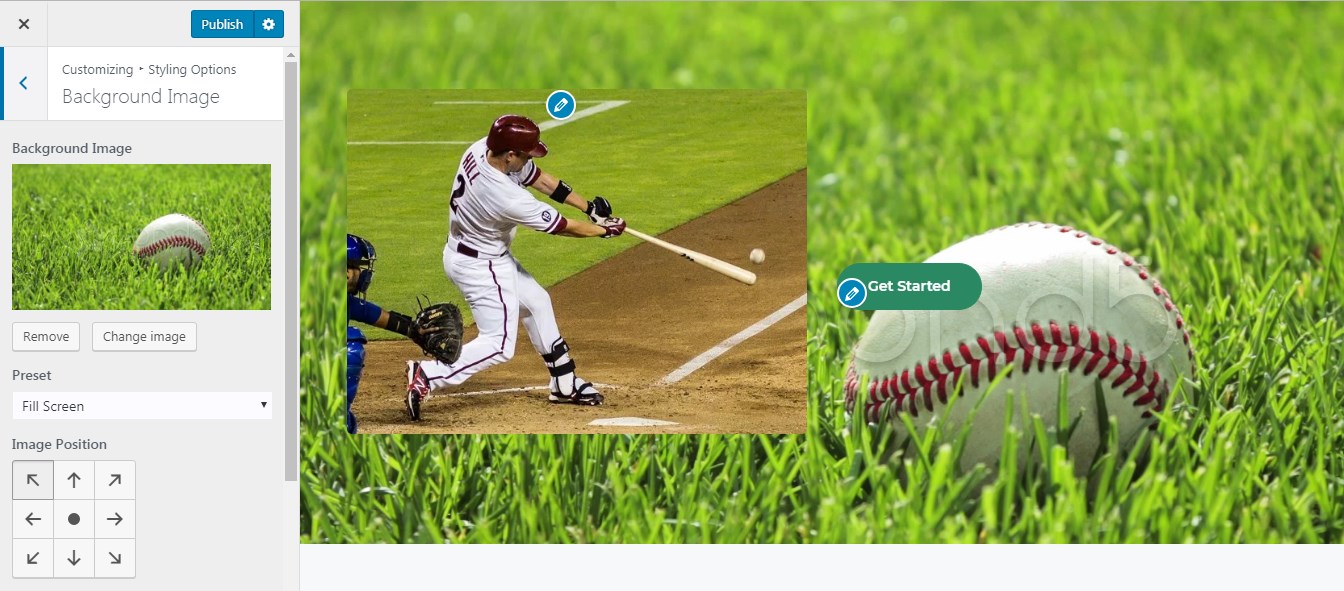
ตัวเลือกการจัดรูปแบบของเครื่องมือปรับแต่งช่วยให้สามารถอัปโหลดภาพพื้นหลัง เลือกค่าที่ตั้งไว้ล่วงหน้าและตำแหน่งได้

สรุป: อย่างที่คุณเห็น ฉันกำลังพยายามใช้ Oswald เพื่อสร้างเว็บไซต์ที่เน้นเบสบอล และฉันเดาว่าฉันทำมันได้ค่อนข้างสำเร็จ ในบรรดาธีม WordPress ฟรีทั้งหมดที่ฉันเคยใช้ Oswald เป็นธีมที่ให้ความเป็นไปได้ในการปรับแต่งจำนวนมากที่สุด อย่างไรก็ตาม มันไม่สามารถเอาชนะได้ด้วยตัวเลือกระดับพรีเมียมที่มีฟีเจอร์และตัวเลือกการแก้ไขที่มากกว่า
ความคิดสุดท้าย:
หากคุณต้องการสร้างเว็บไซต์องค์กรขนาดใหญ่หรือนามบัตรที่น่าเชื่อถือ ควรใช้แนวทางที่จริงจังในการสร้างเว็บไซต์ของคุณและเลือกการออกแบบระดับพรีเมียมที่ไร้ที่ติพร้อมคุณสมบัติที่หลากหลายและโอกาสในการปรับแต่งที่หลากหลาย แต่ถ้าคุณเพียงแค่ต้องการสร้างบล็อกส่วนตัว ร้านค้าออนไลน์ขนาดเล็กสำหรับกลุ่มเป้าหมายที่จำกัด หรือเว็บไซต์ส่งเสริมการขายหน้าเดียว การเลือกและปรับแต่งธีม WordPress ฟรีใดๆ ก็เป็นความคิดที่ดีทีเดียว
การทดลองของฉันแสดงให้เห็นว่าการเปลี่ยนแปลงที่จำเป็นนั้นเป็นไปไม่ได้หากไม่มีการออกแบบใหม่อย่างมืออาชีพ และการปรับแต่งสามารถช่วยออกแบบเว็บไซต์ของฉันในรูปแบบต่างๆ ได้เท่านั้น โดยไม่เปลี่ยนสาระสำคัญของเทมเพลตเริ่มต้น ยิ่งมีความเป็นไปได้ในการปรับแต่งตามธีมมากขึ้นเท่าใด เว็บไซต์ที่คุณกำหนดเองก็จะยิ่งดูสมจริงมากขึ้นเท่านั้น นั่นคือประสบการณ์สำหรับฉันในฐานะผู้ใช้ทั่วไปที่ไม่มีทักษะในการเขียนโค้ดใดๆ ฉันหวังว่ารีวิวนี้จะน่าสนใจสำหรับคุณเช่นกัน แล้วพบกันใหม่!
เมลานี เอช.
