วิธีดูแลจัดการเนื้อหาใน WordPress . โดยอัตโนมัติ
เผยแพร่แล้ว: 2022-08-24คุณต้องการดูแลเนื้อหาใน WordPress โดยอัตโนมัติหรือไม่?
การดูแลจัดการเนื้อหาช่วยให้คุณสามารถแบ่งปันเนื้อหาจากแหล่งบุคคลที่สามบนเว็บไซต์ WordPress ของคุณ
ในบทความนี้ เราจะแสดงวิธีการดูแลจัดการเนื้อหาใน WordPress โดยอัตโนมัติ

การดูแลจัดการเนื้อหาคืออะไรและคุณจะทำอย่างถูกต้องได้อย่างไร
การดูแลจัดการเนื้อหาหมายถึงการรวบรวมและแบ่งปันเนื้อหาที่เลือกจากแหล่งต่างๆ
ซึ่งจะทำให้ผู้ใช้เห็นเนื้อหาที่ดีที่สุดในหัวข้อเฉพาะในที่เดียว
ตัวอย่างเช่น หากคุณเปิดเว็บไซต์สมาชิก คุณจะดูแลจัดการส่วนที่ผู้ใช้เห็นข่าวอุตสาหกรรมจากแหล่งบุคคลที่สามได้
หรือบางทีคุณอาจต้องการแสดงไฮไลท์กีฬายอดนิยมจากบัญชีโซเชียลมีเดียต่างๆ บนไซต์ของคุณ
อีกสถานการณ์หนึ่งอาจเป็น WordPress หลายไซต์ที่คุณต้องการดูแลจัดการเนื้อหาจากไซต์ต่างๆ ทั้งหมดในเครือข่าย
เว็บไซต์จำนวนมากสร้างขึ้นเพื่อการดูแลจัดการเนื้อหาโดยเฉพาะโดยใช้เครื่องมือบล็อกอัตโนมัติ
การดูแลจัดการเนื้อหาโดยหลีกเลี่ยงการละเมิดลิขสิทธิ์และบทลงโทษ SEO
การดูแลจัดการเนื้อหาทำขึ้นโดยมีเจตนาที่จะแบ่งปันเนื้อหา โดยให้เครดิตกับแหล่งที่มาต้นฉบับและไม่ขโมยสำเนางานทั้งหมด
โดยพื้นฐานแล้ว คุณสามารถแบ่งปันบทความด้วยข้อความที่ตัดตอนมาเล็กน้อยและรูปภาพได้ ควรเชื่อมโยงไปยังแหล่งต้นฉบับซึ่งผู้ใช้สามารถอ่านบทความฉบับเต็มได้
ในทางกลับกัน หากคุณตัดสินใจที่จะเผยแพร่บทความทั้งฉบับโดยไม่ได้ระบุแหล่งที่มาของต้นฉบับ จะถือว่าเป็นการขโมยเนื้อหา
เครื่องมือค้นหาอาจตัดสินใจไม่จัดอันดับเว็บไซต์ของคุณหรือพิจารณาว่าเว็บไซต์มีคุณภาพต่ำเนื่องจากขาดเนื้อหาต้นฉบับ
แหล่งที่มาที่คุณคัดลอกจากอาจยื่นคำร้องเรียนการละเมิดลิขสิทธิ์และนำบทความเหล่านั้นออกจากเครื่องมือค้นหา
นอกจากนี้ยังอาจนำไปสู่ปัญหาทางกฎหมายที่ร้ายแรง ซึ่งอาจทำให้คุณต้องเสียค่าใช้จ่ายทางการเงิน
อินเทอร์เน็ตเต็มไปด้วยบล็อกสแปมที่ใช้เครื่องมือจัดการเนื้อหาเพื่อตั้งค่าบล็อกอัตโนมัติและสร้างรายได้ผ่านโฆษณา นั่นไม่ใช่ความคิดที่ดีนักเมื่อพิจารณาถึงต้นทุนทางการเงินและทางกฎหมายที่อาจเกิดขึ้น และความไม่ยั่งยืนในระยะยาวเป็นอย่างไร
อย่างที่กล่าวไปแล้ว มาดูวิธีตั้งค่าการดูแลจัดการเนื้อหาอัตโนมัติใน WordPress อย่างเหมาะสม โดยหลีกเลี่ยงปัญหาด้านลิขสิทธิ์และ SEO
การตั้งค่าการดูแลเนื้อหาอัตโนมัติใน WordPress . อย่างเหมาะสม
วิธีที่ง่ายที่สุดในการดูแลเนื้อหาบนเว็บไซต์ WordPress ของคุณคือการใช้บล็อกฟีด RSS
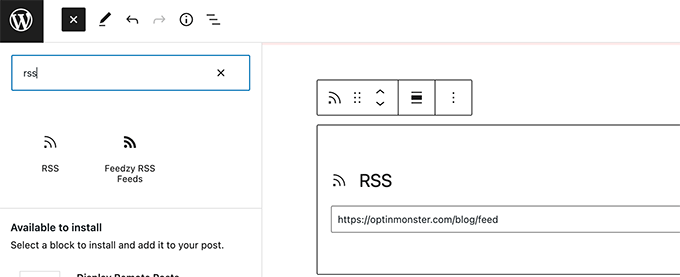
หากต้องการใช้วิธีนี้ ให้เริ่มต้นด้วยการแก้ไขโพสต์หรือหน้าที่คุณต้องการแสดงเนื้อหาที่ได้รับการดูแล และเพิ่มบล็อก RSS ลงในพื้นที่เนื้อหาของคุณ

ในการตั้งค่าบล็อก คุณต้องป้อน URL ฟีด RSS ของแหล่งเนื้อหาที่คุณต้องการแสดง
WordPress จะดึงฟีดนั้นและแสดงบนหน้าจอ คุณสามารถใช้การตั้งค่าบล็อกเพื่อเปลี่ยนรูปแบบ แสดงข้อความที่ตัดตอนมา ผู้แต่ง และข้อมูลวันที่

ข้อเสียของวิธีนี้คือ คุณจะต้องเพิ่มฟีด RSS สำหรับแต่ละแหล่งที่มาแยกกัน
จะใช้เวลานานและไม่สวยงามสำหรับผู้ใช้
จะเกิดอะไรขึ้นถ้าคุณสามารถทำให้กระบวนการทั้งหมดเป็นแบบอัตโนมัติ รวมแหล่งที่มาต่างๆ และแม้แต่จัดหมวดหมู่/จัดเรียงได้
มาดูวิธีการทำให้กระบวนการจัดการเนื้อหาทั้งหมดเป็นไปโดยอัตโนมัติอย่างเหมาะสม
การใช้ RSS Feeds เพื่อจัดการเนื้อหาใน WordPress . โดยอัตโนมัติ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Feedzy สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
นอกจากนี้ยังมี Feedzy เวอร์ชันพรีเมียมพร้อมฟีเจอร์เพิ่มเติม แต่สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชันฟรี
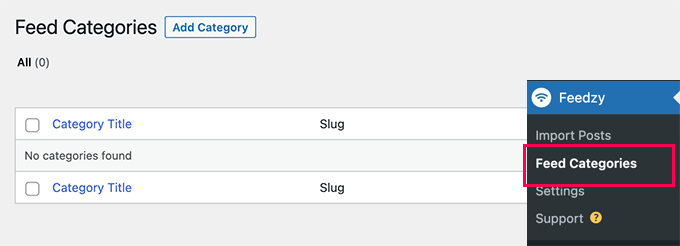
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณต้องไปที่ หน้า Feedzy » Feed Categories และคลิกที่ปุ่ม Add Feed Category ที่ด้านบน

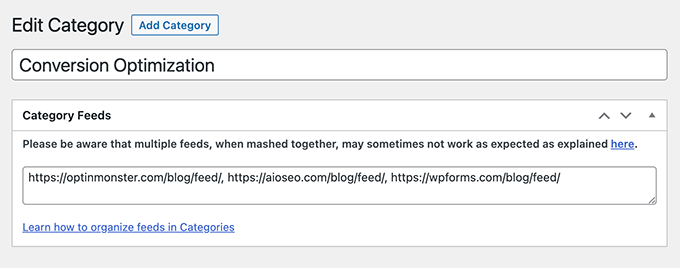
ในหน้าจอถัดไป คุณต้องระบุชื่อสำหรับหมวดหมู่นี้
ด้านล่างนั้น ให้เพิ่ม URL ของฟีด RSS ที่คุณต้องการรวมไว้ ใช้เครื่องหมายจุลภาคระหว่างแต่ละ URL เพื่อแยก URL

หลังจากนั้น คลิกที่ปุ่ม เผยแพร่ เพื่อจัดเก็บหมวดหมู่ฟีดของคุณ
ทำขั้นตอนนี้ซ้ำหากต้องการสร้างหมวดหมู่เพิ่มเติม
นำเข้าเนื้อหาที่คัดสรรจากฟีดไปยังเว็บไซต์ WordPress ของคุณ
Feedzy สามารถนำเข้าบล็อกโพสต์จากฟีดไปยังบทความบล็อก WordPress ของคุณ
วิธีนี้จะถูกเก็บไว้ในฐานข้อมูล WordPress ของคุณเช่นเดียวกับบทความทั่วไป และให้ความยืดหยุ่นในการทำสิ่งต่าง ๆ ด้วยเนื้อหาที่ดูแลจัดการ
อย่างไรก็ตาม หากคุณไม่ต้องการนำเข้าไปยังเว็บไซต์ WordPress ของคุณ คุณสามารถข้ามขั้นตอนนี้ได้
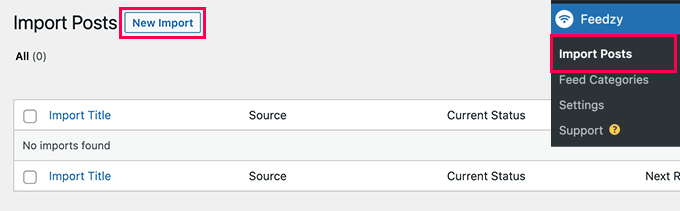
หากต้องการนำเข้าบล็อกโพสต์ เพียงไปที่หน้า Feedzy »นำเข้าโพสต์ แล้วคลิกปุ่มนำเข้าใหม่ที่ด้านบน

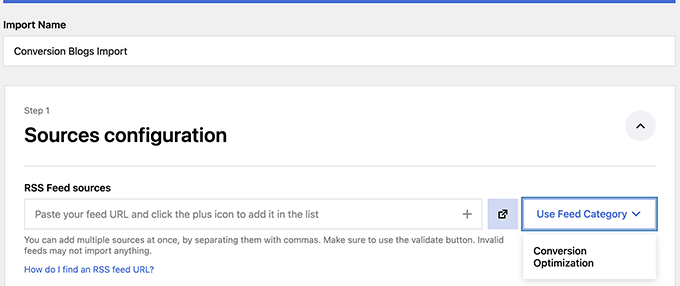
ขั้นแรก คุณต้องระบุชื่อสำหรับการนำเข้านี้ นี่อาจเป็นอะไรก็ได้ที่ช่วยคุณระบุการนำเข้านี้
ด้านล่างนี้ คุณสามารถเพิ่มฟีด RSS แต่ละรายการ หรือเลือกหมวดหมู่ฟีดที่คุณสร้างไว้ก่อนหน้านี้

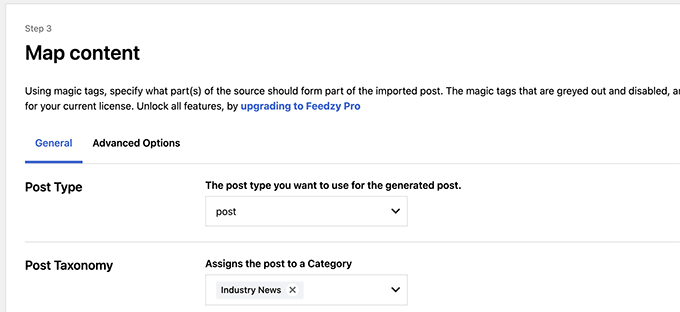
ถัดไป เลื่อนลงมาเล็กน้อยเพื่อไปที่ส่วน 'เนื้อหาแผนที่'
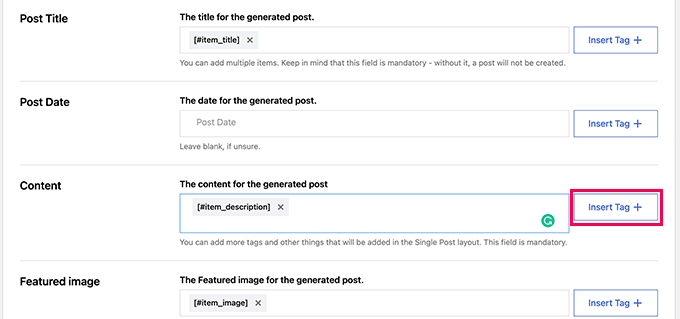
จากที่นี่ คุณสามารถจับคู่รายการฟีด RSS กับการตั้งค่าโพสต์บล็อก WordPress

ตัวอย่างเช่น คุณสามารถเลือกหมวดหมู่ที่จะกำหนดให้กับโพสต์ที่นำเข้าทั้งหมด
คุณสามารถคลิกที่ปุ่มแทรกแท็กเพื่อจับคู่องค์ประกอบฟีดเพื่อโพสต์องค์ประกอบ ตัวอย่างเช่น คุณสามารถตั้งค่าคำอธิบายรายการเพื่อใช้เป็นเนื้อหาโพสต์ได้

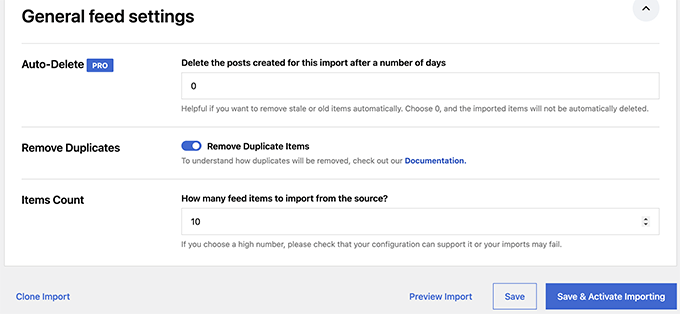
จากนั้นเลื่อนลงไปที่ส่วนการตั้งค่าทั่วไป
จากที่นี่ คุณสามารถเลือกจำนวนโพสต์ที่คุณต้องการนำเข้า

สุดท้าย คลิกที่ปุ่ม บันทึกและเปิดใช้งานการนำเข้า เพื่อบันทึกการเปลี่ยนแปลงของคุณ
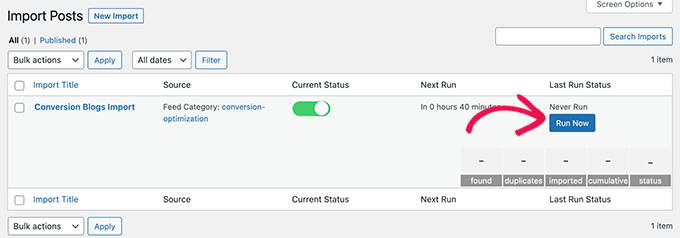
ตอนนี้คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าการนำเข้าซึ่งคุณจะเห็นการนำเข้าที่คุณเพิ่งสร้างขึ้น เพียงคลิกที่ปุ่ม Run Now เพื่อเริ่มนำเข้าโพสต์

ปลั๊กอินจะดึงและนำเข้าโพสต์และเพิ่มไปยังเว็บไซต์ WordPress ของคุณในพื้นหลัง
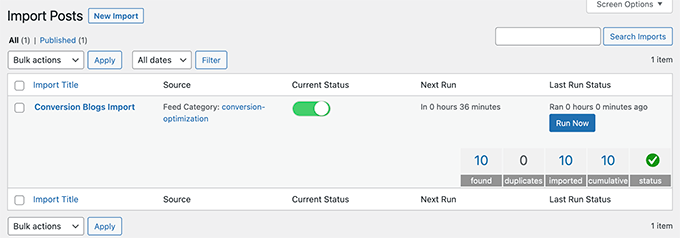
เมื่อเสร็จแล้ว คุณจะต้องรีเฟรชหน้าเพื่อดูสถิติการนำเข้า


Feedzy จะดึงบทความใหม่จากแหล่งเนื้อหาของคุณโดยอัตโนมัติและนำเข้าไปยังเว็บไซต์ WordPress ของคุณ
การแสดงเนื้อหาที่ดูแลจัดการใน WordPress
เมื่อคุณได้ตั้งค่าและกลไกการนำเข้าอัตโนมัติสำหรับเนื้อหาที่คุณต้องการดูแล ขั้นตอนต่อไปคือการแสดงเนื้อหานั้นบนเว็บไซต์ของคุณ
มีหลายวิธีในการแสดงเนื้อหาที่ได้รับการดูแลจัดการใน WordPress ผ่านฟีด Feedzy
วิธีที่ 1 ดึงเนื้อหาผ่าน Feedzy RSS Feeds Block
วิธีนี้แนะนำหากคุณตัดสินใจที่จะไม่นำเข้าเนื้อหาไปยังเว็บไซต์ WordPress ของคุณ
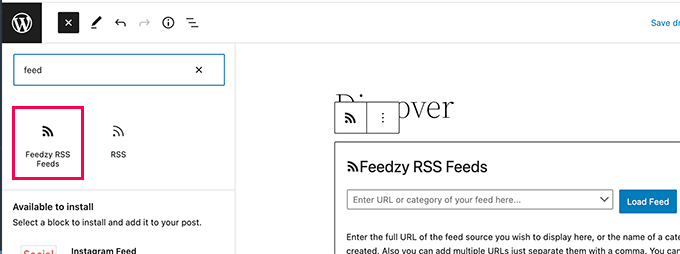
เพียงแก้ไขโพสต์หรือหน้าที่คุณต้องการแสดงเนื้อหาที่ได้รับการดูแล และเพิ่มบล็อก Feedzy RSS Feeds ลงในพื้นที่เนื้อหาของคุณ

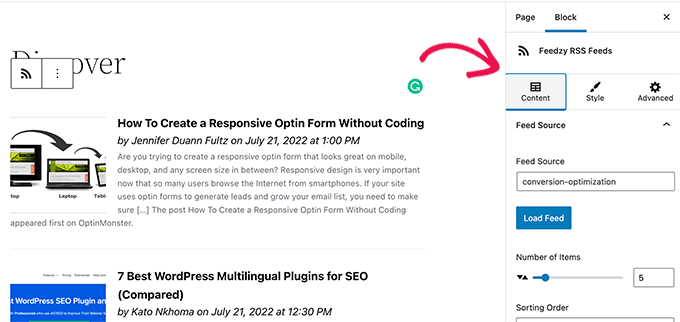
จากนั้น คุณสามารถป้อน URL ของฟีดที่คุณต้องการแสดงหรือเลือกประเภทฟีดที่คุณสร้างไว้ก่อนหน้านี้
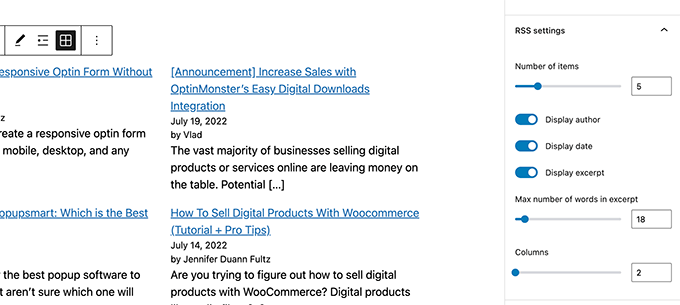
จากนั้น คุณสามารถใช้แผงการตั้งค่าการบล็อกเพื่อเลือกจำนวนรายการ รูปแบบ และการตั้งค่าอื่นๆ สำหรับฟีด

เมื่อเสร็จแล้วอย่าลืมบันทึกหรือเผยแพร่โพสต์และหน้า
ตอนนี้คุณสามารถดูตัวอย่างเพื่อดูเนื้อหาที่ดูแลจัดการของคุณในการใช้งานจริง

วิธีที่ 2 แสดงเนื้อหาที่นำเข้าใน WordPress
วิธีนี้มีความยืดหยุ่นมากกว่า แต่จะใช้ได้ก็ต่อเมื่อคุณตัดสินใจนำเข้าเนื้อหาโดยตรงไปยังเว็บไซต์ WordPress ของคุณ
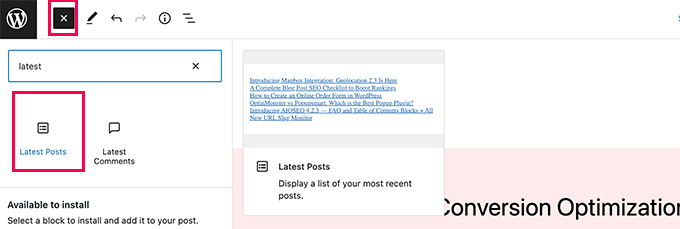
เพียงแก้ไขโพสต์หรือหน้าที่คุณต้องการแสดงเนื้อหาที่ดูแลจัดการ ในหน้าจอแก้ไขโพสต์ ให้เพิ่มบล็อกโพสต์ล่าสุดลงในพื้นที่เนื้อหาของคุณ

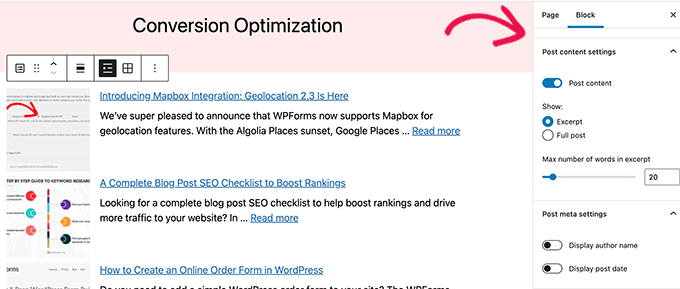
โดยค่าเริ่มต้น บล็อกจะแสดงบทความล่าสุดของคุณในรายการธรรมดา คุณสามารถเปลี่ยนได้ภายใต้การตั้งค่าบล็อก
จากที่นี่ คุณสามารถเลือกแสดงข้อความที่ตัดตอนมา รูปภาพเด่น จำนวนรายการ และอื่นๆ

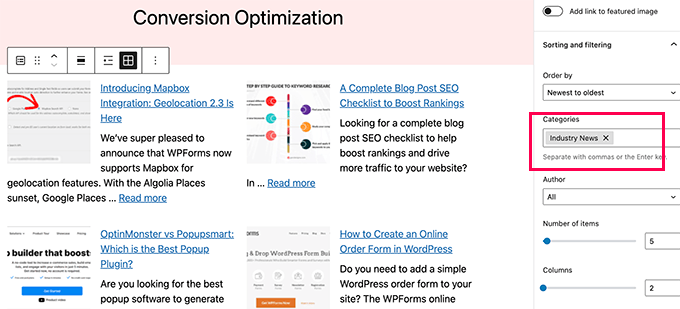
คุณยังสามารถสลับจากรายการเป็นมุมมองแกลเลอรี่ เลือกจำนวนคอลัมน์ หรือแสดงเฉพาะโพสต์จากหมวดหมู่เฉพาะ
ตัวอย่างเช่น สมมติว่าคุณจับคู่เนื้อหาที่นำเข้าทั้งหมดเพื่อเพิ่มในหมวดหมู่ 'Industry News' ตอนนี้คุณสามารถแสดงหมวดหมู่นั้น ๆ เป็นเนื้อหาที่ดูแลจัดการของคุณได้แล้ว

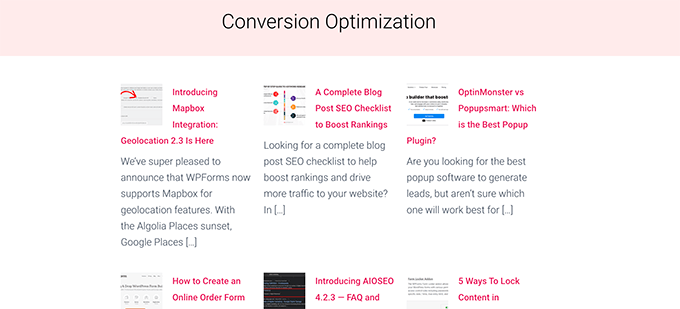
เมื่อเสร็จแล้ว คุณสามารถบันทึกหรือเผยแพร่โพสต์/หน้าของคุณและดูตัวอย่างได้ในแท็บเบราว์เซอร์ใหม่
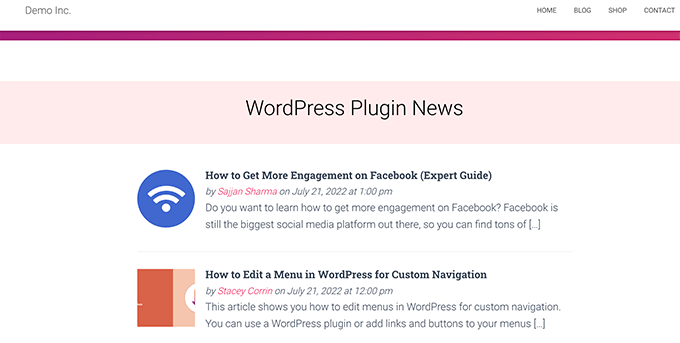
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

การใช้วิธีใดวิธีหนึ่งเหล่านี้จะแสดงโพสต์ล่าสุดจากแหล่งเนื้อหาของคุณโดยอัตโนมัติ
การดูแลเนื้อหาโซเชียลมีเดียใน WordPress
จะทำอย่างไรถ้าคุณต้องการดูแลจัดการเนื้อหาจากแพลตฟอร์มโซเชียลมีเดียเช่น YouTube, Twitter, Instagram และ Facebook
วิธีที่ง่ายที่สุดในการดูแลเนื้อหาโซเชียลมีเดียใน WordPress คือการใช้ Smash Balloon
Smash Balloon เป็นปลั๊กอินโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสามารถแสดงฟีดโซเชียลมีเดียบนเว็บไซต์ WordPress ของคุณได้อย่างสวยงาม
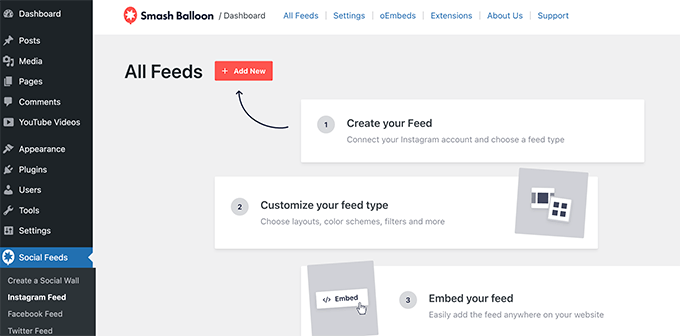
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Smash Balloon สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
Smash Balloon มาพร้อมกับปลั๊กอินแยกต่างหากสำหรับฟีดโซเชียลมีเดียต่างๆ
คุณยังสามารถซื้อ 'All Access Bundle' ซึ่งรวมถึงปลั๊กอินทั้งหมด + ปลั๊กอินโซเชียลวอลล์ ที่สามารถรวมฟีดโซเชียลต่างๆ เป็นหนึ่งเดียวได้
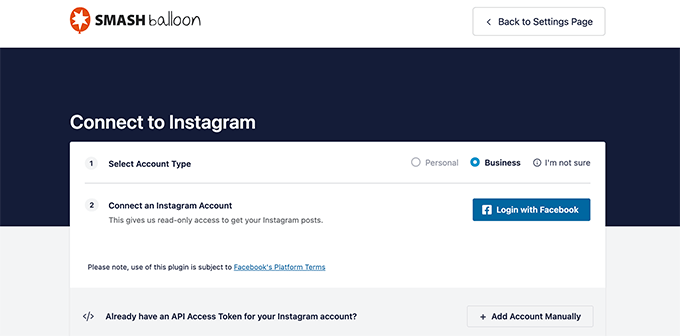
เมื่อเปิดใช้งาน คุณสามารถดำเนินการต่อและเริ่มเชื่อมต่อบัญชีโซเชียลมีเดียและตั้งค่าฟีดที่คุณต้องการแสดง

ทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่าแต่ละฟีด
คุณสามารถเชื่อมต่อกับโปรไฟล์โซเชียลมีเดีย แหล่งข้อมูลบุคคลที่สาม ข้อความค้นหา แฮชแท็ก เพลย์ลิสต์ และอื่นๆ
ขึ้นอยู่กับสิ่งที่คุณพยายามดึงข้อมูล คุณอาจถูกขอให้เชื่อมต่อกับบัญชีโซเชียลมีเดียของคุณและให้สิทธิ์ Smash Balloon ในการเข้าถึงข้อมูลของคุณ

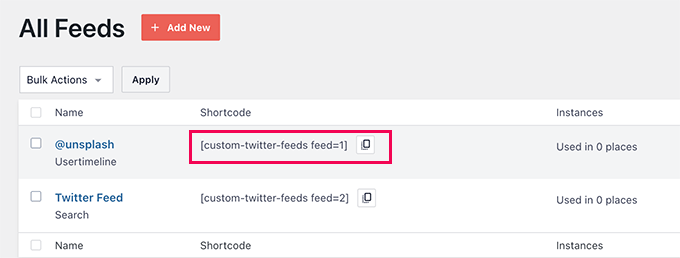
เมื่อคุณตั้งค่าฟีดโซเชียลมีเดียแล้ว คุณสามารถคัดลอกรหัสย่อจากหน้าฟีดได้

ถัดไป คุณต้องเพิ่มรหัสย่อในวิดเจ็ตโพสต์ เพจ หรือแถบด้านข้าง
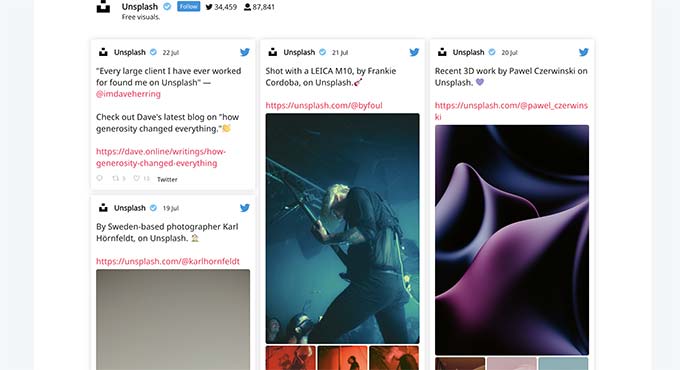
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของฟีดโซเชียลของคุณ

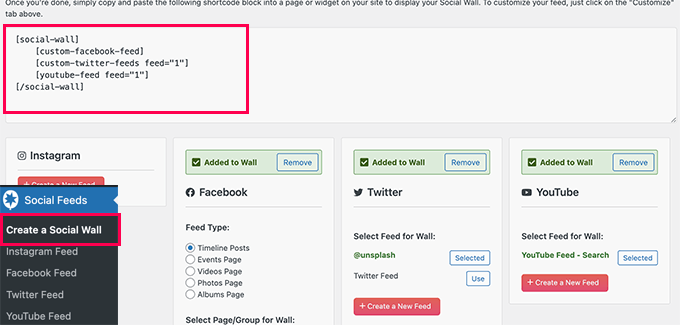
คุณยังสามารถสร้างกำแพงโซเชียลเพื่อรวมฟีดต่างๆ และแสดงเป็นหนึ่งเดียว
เพียงไปที่หน้า Smash Balloon » สร้างกำแพงสังคม แล้วคัดลอกรหัสย่อที่แสดงบนหน้าจอ

คุณสามารถเพิ่มรหัสย่อนี้ในบทความ หน้า หรือวิดเจ็ตแถบด้านข้างของ WordPress ที่คุณต้องการแสดงฟีดโซเชียลที่ได้รับการดูแลจัดการ
นี่คือลักษณะที่ปรากฏบนเว็บไซต์ทดสอบของเรา

สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีเพิ่มฟีดโซเชียลมีเดียใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีดูแลจัดการเนื้อหาใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างรายได้ออนไลน์จากบล็อกเนื้อหาที่ได้รับการดูแลจัดการของคุณ หรือดูคู่มือ WordPress SEO เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
