วิธีสร้างสรรค์ด้วย Gutenberg: ทบทวนและฝึกฝน
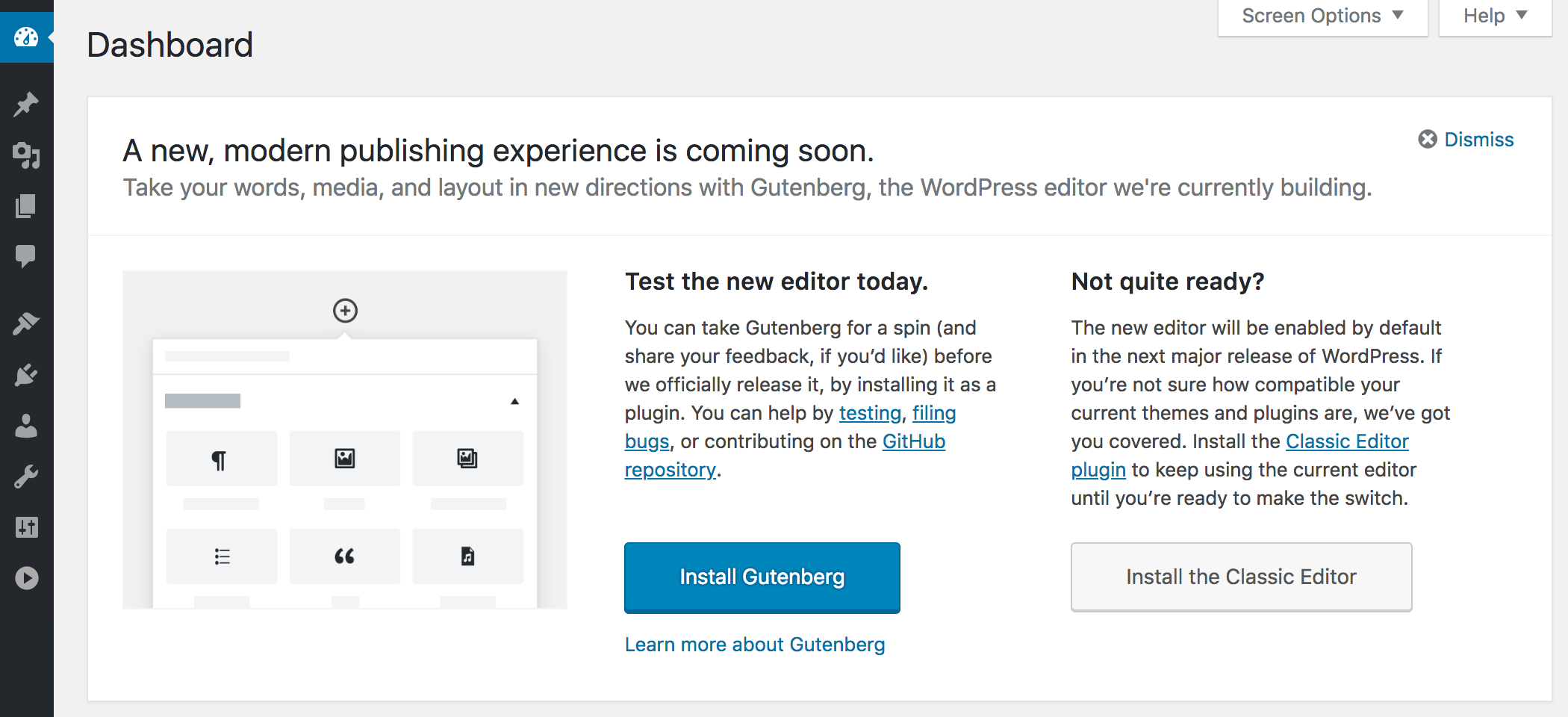
เผยแพร่แล้ว: 2018-08-28มี Gutenberg ออกมาประกาศใน WordPress 4.9.8 Maintenance Release ดังนั้นผู้ใช้ทุกคนจึงสามารถเห็นการแจ้งเตือนต่อไปนี้ในแดชบอร์ดของพวกเขา

สิ่งนี้บอกว่าตัวแก้ไข Gutenberg จะเปิดใช้งานโดยค่าเริ่มต้นใน WordPress 5.0 – รุ่นใหญ่ ดังนั้นตอนนี้ คุณสามารถติดตั้ง Gutenberg เป็นปลั๊กอินและเรียนรู้ความเป็นไปได้ทั้งหมดเพื่อเตรียมพร้อมที่จะใช้สำหรับการสร้างโพสต์ของคุณ หรือติดตั้งตัวแก้ไขแบบคลาสสิกแทน และใช้เพียงตัวแก้ไขนี้จนกว่าคุณจะสร้างธีมและปลั๊กอินของคุณที่เข้ากันได้กับ Gutenberg เพื่อให้สามารถใช้งานได้ เพื่อนำไปใช้ในอนาคต
เกือบหนึ่งปีที่ผ่านมาเราได้ตรวจสอบ Gutenberg รุ่นเบต้าและได้ข้อสรุปว่าเป็นเครื่องมือแก้ไขที่ยอดเยี่ยมพร้อมความเป็นไปได้มากมายที่สามารถปรับปรุงประสบการณ์การเขียนบล็อกได้อย่างมาก
วันนี้ Gutenberg เป็นโปรแกรมแก้ไขภาพ WordPress เต็มรูปแบบซึ่งมาพร้อมกับบล็อกเริ่มต้นจำนวนมากและตัวเลือกเพิ่มเติมมากมายที่มีให้โดยปลั๊กอินจำนวนหนึ่งที่นักพัฒนาจากทั่วทุกมุมโลกสร้างขึ้นเพื่อขยายฟังก์ชันการทำงานโดยเฉพาะ
ฉันเป็นนักเขียน และในโพสต์นี้ ฉันต้องการลองใช้โอกาสในการแก้ไขแบบไม่จำกัดของ Gutenberg ในทางปฏิบัติ รวมทั้งเขียนรีวิวสั้นๆ เริ่มกันเลย!
คุณสมบัติหลักของ Gutenberg – บล็อกและจำนวนคำ
ขั้นแรก ให้ตรวจสอบ บล็อก Gutenberg เริ่มต้น และฟังก์ชันการทำงานโดยรวมที่มีให้สำหรับนักเขียน
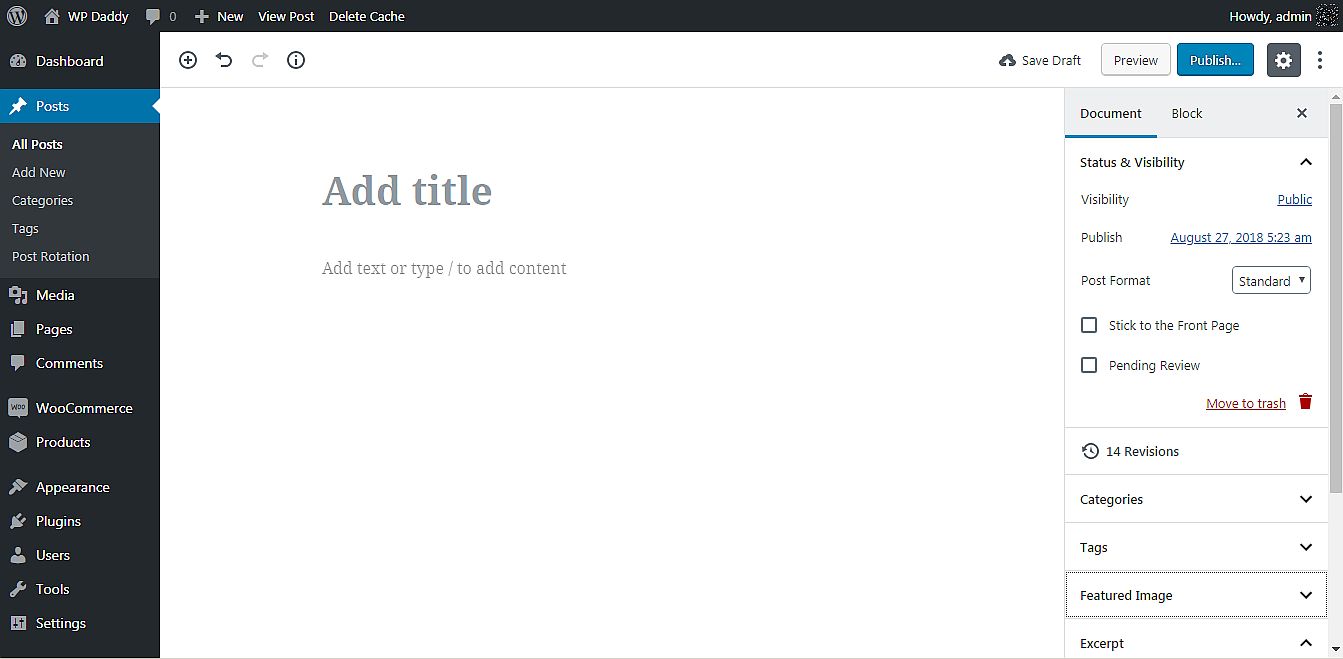
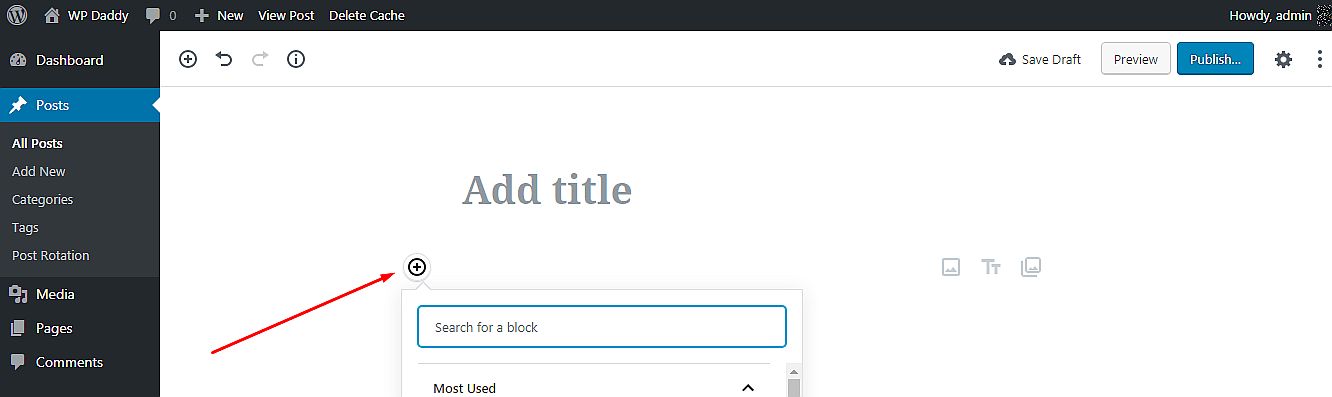
หลังจากติดตั้งและเปิดใช้งาน Gutenberg แล้ว ให้ไปที่โพสต์ -> เพิ่มใหม่ แล้วดูเหนือพื้นที่ข้อความ ทางด้านซ้ายคุณจะเห็น:

- ไอคอนบวก;
- ปุ่มเลิกทำและทำซ้ำ;
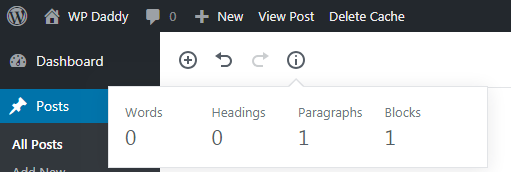
- ปุ่มนับคำ
หากคุณเคยใช้ Microsoft Word สำหรับ Windows, Open Office สำหรับ Ubuntu Linux หรือเพิ่งสร้างโพสต์ใน Google เอกสาร คุณจะรู้ว่าฟังก์ชันการนับจำนวนคำสะดวกเพียงใด ใน Gutenberg คุณสามารถนับคำ ย่อหน้า บล็อก และหัวเรื่องได้แล้ว ลองสิ่งนี้!

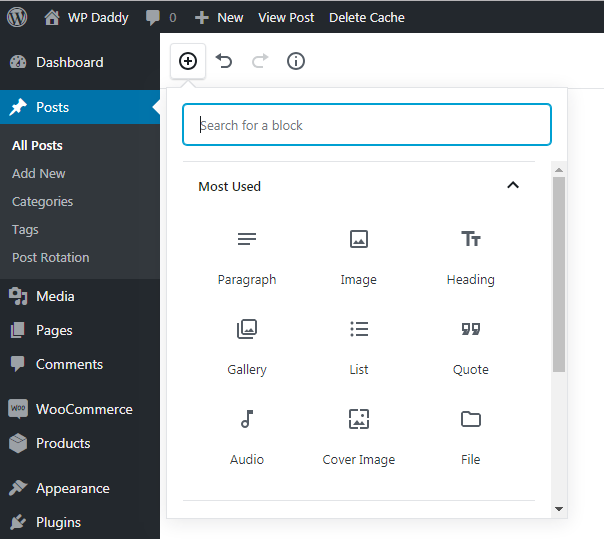
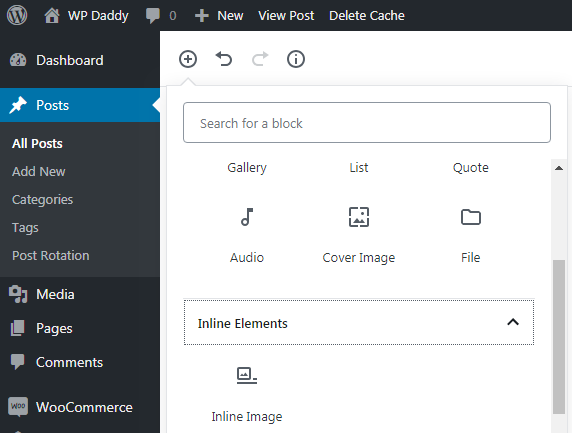
ไอคอนเครื่องหมายบวกจะเปิดรายการบล็อกที่แบ่งออกเป็นส่วนต่างๆ ขึ้นอยู่กับวัตถุประสงค์ บล็อกชุดแรกเรียกว่าบล็อก "ที่ ใช้มากที่สุด " ซึ่งรวมถึงบล็อกต่างๆ เช่น ย่อหน้า รูปภาพ หัวเรื่อง แกลเลอรี และอื่นๆ

องค์ประกอบแบบอินไลน์ ของกูเตนเบิร์กมีเฉพาะบล็อกรูปภาพอินไลน์เท่านั้น

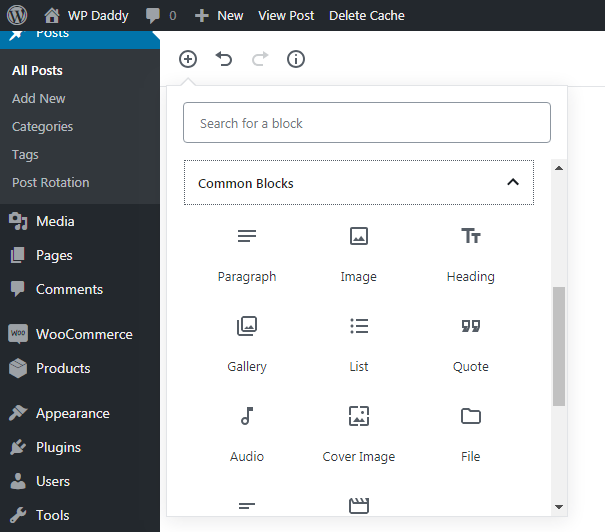
ขยายแท็บถัดไปเพื่อดู Common Blocks ที่นี่คุณจะพบบล็อกแบบเดียวกับที่คุณเห็นในส่วนที่ใช้บ่อยที่สุด และคุณจะพบบล็อกเพิ่มเติม เช่น ใบเสนอราคา เสียง ภาพหน้าปก ไฟล์ แกลเลอรี และอื่นๆ

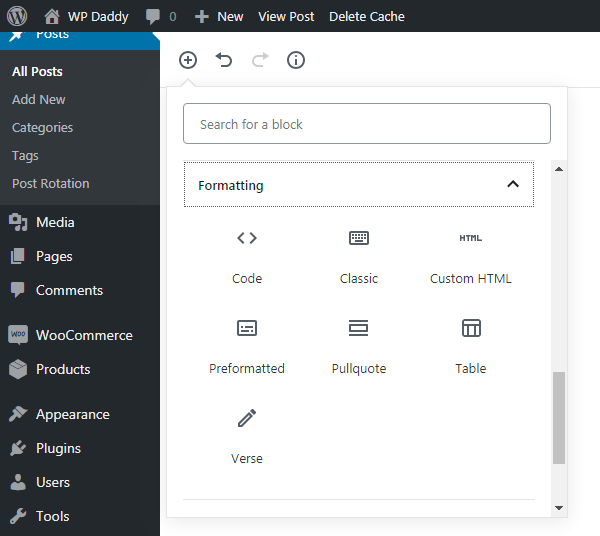
บล็อก การจัดรูปแบบ ประกอบด้วยโค้ด คลาสสิก HTML ที่กำหนดเอง จัดรูปแบบล่วงหน้า และตัวเลือกอื่นๆ

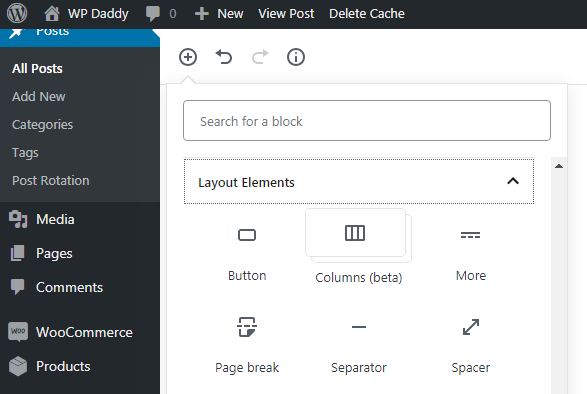
จากนั้นคุณสามารถเรียกดู องค์ประกอบเค้าโครง ซึ่งรวมถึงปุ่ม ตัวแบ่ง "เพิ่มเติม" ตัวแบ่งหน้า และบล็อกอื่นๆ ที่พร้อมใช้งาน

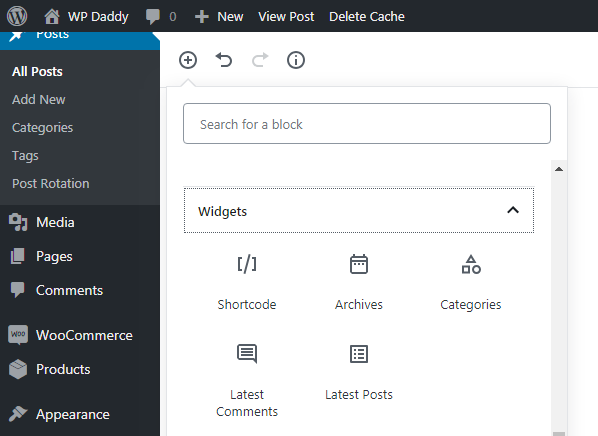
ขยายส่วน วิดเจ็ต เพื่อเรียนรู้เกี่ยวกับรหัสย่อ คลังเก็บ หมวดหมู่ ความคิดเห็นล่าสุด และบล็อกอื่นๆ

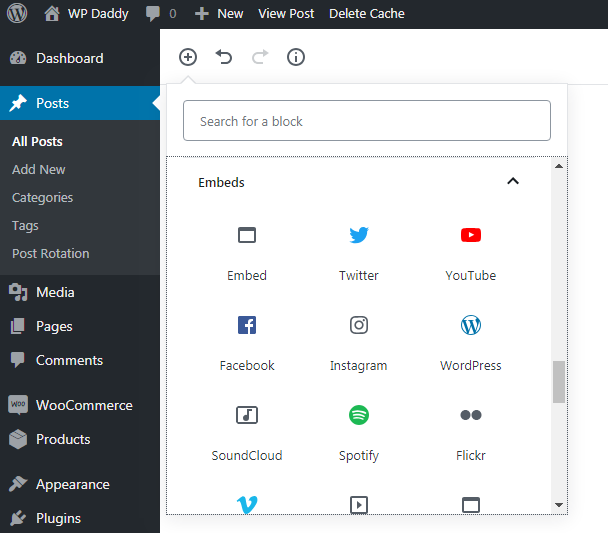
และสุดท้ายในส่วน Embeds นั้นมีความเป็นไปได้ที่จะฝังวิดีโอจากแหล่งข้อมูลต่างๆ เช่น Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter และอื่นๆ อีกมากมาย

ดูตัวอย่างและเผยแพร่ Section
ส่วนแสดงตัวอย่างและเผยแพร่มีบางอย่างที่เหมือนกับในเครื่องมือแก้ไขแบบคลาสสิกและส่วนใหม่ที่คุณจะพบใน Gutenberg เท่านั้น
ตัวเลือกที่เป็นนิสัย:
เช่นเคย คุณจะได้รับปุ่มบันทึกฉบับร่าง แสดงตัวอย่าง และเผยแพร่เมื่อโพสต์ยังไม่พร้อม และปุ่มอัปเดตหากคุณต้องการเปลี่ยนโพสต์ที่เผยแพร่

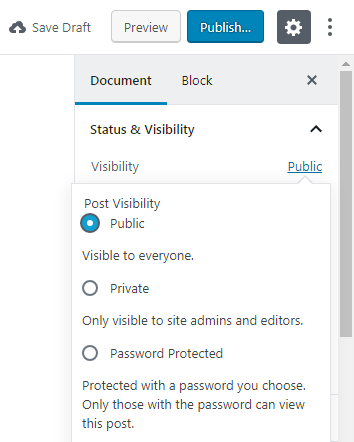
คุณสามารถเปลี่ยนการเปิดเผยโดยเลือกจากโพสต์สาธารณะ ส่วนตัว และป้องกันด้วยรหัสผ่าน

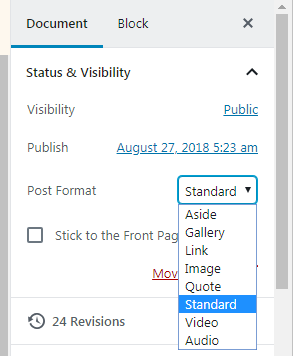
และคุณสามารถเลือกรูปแบบโพสต์จากรายการดรอปดาวน์ได้ตามธีมของคุณ

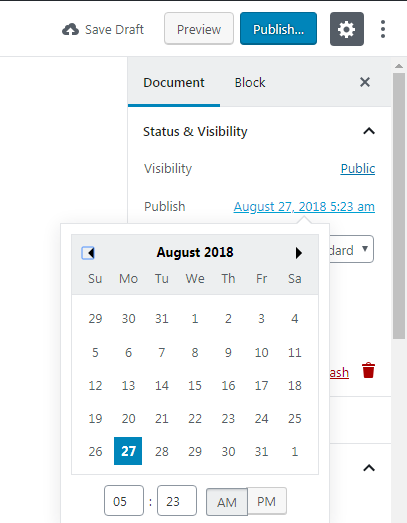
ตอนนี้ คุณยังสามารถเลือกวันที่เผยแพร่ในปฏิทินได้

ตัวเลือกใหม่:
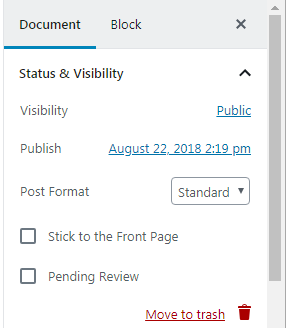
ตอนนี้ตัวเลือก Stick to the Front Page และ Pending Review จะพร้อมใช้งานในส่วนเอกสารพร้อมกับตัวเลือกสถานะและการมองเห็น วันที่เผยแพร่ และตัวเลือกรูปแบบโพสต์

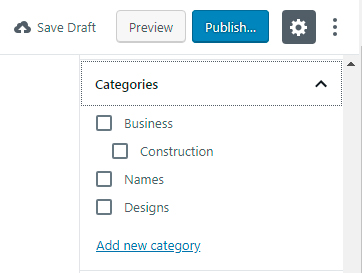
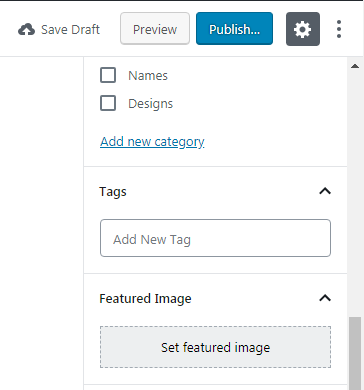
ที่นี่คุณยังสามารถเลือกหมวดหมู่ที่โพสต์ของคุณเหมาะสำหรับ

เพิ่มแท็ก ตั้งค่ารูปภาพเด่น

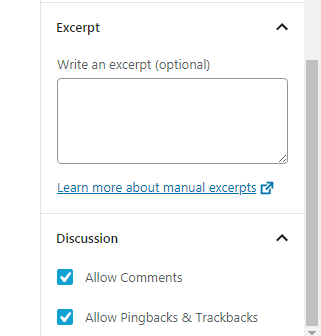
เขียนข้อความที่ตัดตอนมาและอนุญาตหรือปิดใช้งานความคิดเห็นรวมทั้งอนุญาตหรือไม่อนุญาตการปิงและการติดตาม

โปรแกรมแก้ไขภาพและข้อความ – ซ่อนอยู่ตอนนี้
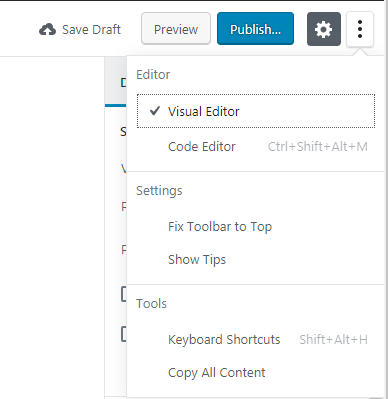
หากคุณเป็นมือใหม่ คุณจะไม่สามารถคาดเดาได้ ซึ่งคุณสามารถสลับไปมาระหว่างวิชวลและตัวแก้ไขข้อความได้ ดูปุ่มเผยแพร่ของคุณด้านบน: เมนูแฮมเบอร์เกอร์ใกล้กับไอคอนรูปเฟืองมีตัวเลือกให้เลือกตัวแก้ไข Visual หรือ Code รวมถึงจัดการการตั้งค่าและเครื่องมือ อย่างไรก็ตาม คุณสามารถคลิกไอคอนรูปเฟืองเพื่อซ่อนหรือแสดงแถบด้านข้างพร้อมตัวเลือกต่างๆ ได้

ทำไมคุณถึงคิดว่าการสลับซ่อนอยู่ภายใต้เมนูตอนนี้? ฉันเดาว่ามันถูกสร้างขึ้นมาเพื่อปรับปรุง UX กระจายพื้นที่แก้ไข และเพิ่มพื้นที่สำหรับการสร้างสรรค์ ผู้ใช้ที่มีประสบการณ์จะพบตัวเลือกการสลับนี้ได้อย่างง่ายดายในคราวเดียว และมือใหม่ส่วนใหญ่ไม่มีอะไรทำในโปรแกรมแก้ไขโค้ด อย่างไรก็ตาม มือใหม่ยังสามารถค้นหาการเปลี่ยนได้อย่างง่ายดายหากเขา/เธอใช้ตัวแก้ไขที่คล้ายกันใน CMS อื่น ๆ
ตัวเลือกบล็อก
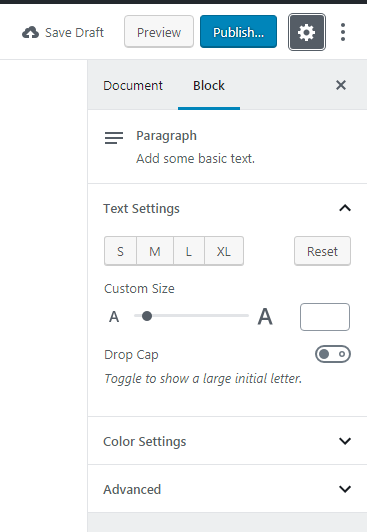
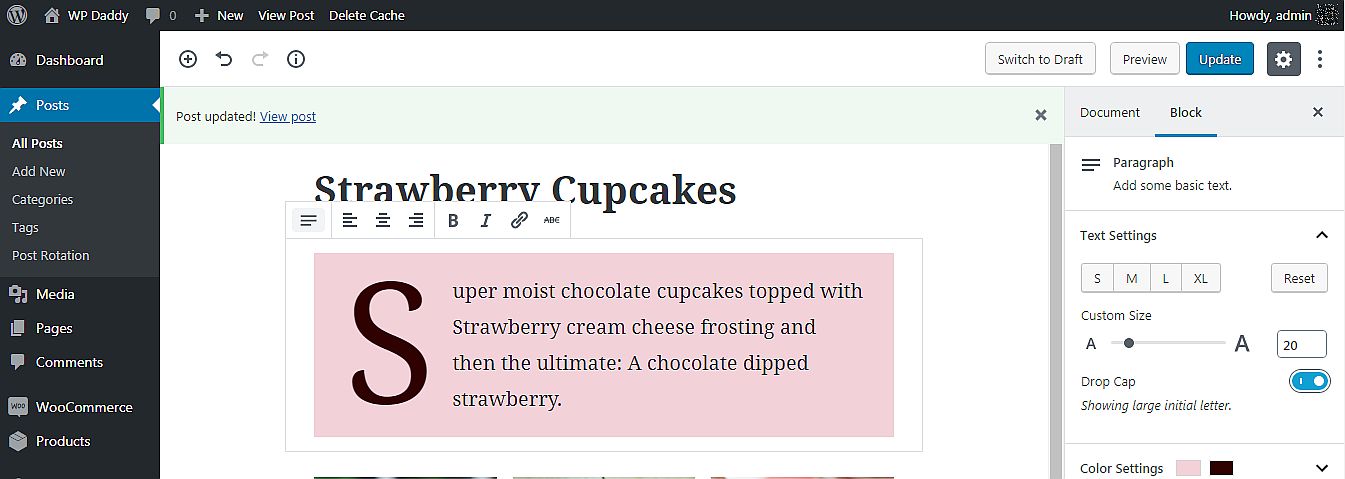
เมื่อมีการสร้างบล็อกใดบล็อกหนึ่งแล้ว คุณสามารถคลิกส่วนบล็อกในแถบด้านข้างทางขวาและจัดการตัวเลือกของบล็อกนี้ได้ หากเป็นบล็อกข้อความ การตั้งค่าข้อความจะรวมถึงขนาดต่างๆ ของขนาด S, M, L และ XL หรือคุณสามารถเลือกขนาดที่กำหนดเองได้หากต้องการ ที่นี่คุณจะพบปุ่มสลับเพื่อแสดงตัวอักษรเริ่มต้นขนาดใหญ่ ดังนั้นคุณสามารถเปิดหรือปิดได้ตามความต้องการของคุณ

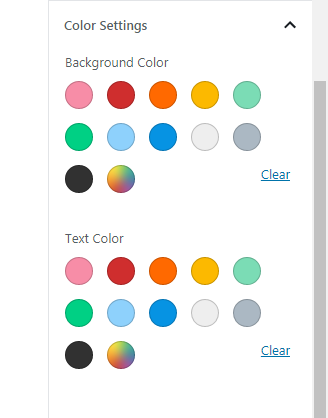
คุณยังสามารถเลือกสีพื้นหลังและข้อความของโพสต์ได้


รวมทั้งเพิ่มคลาส CSS เพิ่มเติมหากจำเป็น

มาสร้างโพสต์แกลเลอรี่กันเถอะ!
เลยอยากลองสร้างโพสต์กับ Gutenberg แล้วเพิ่มบล็อกใหม่ทันที

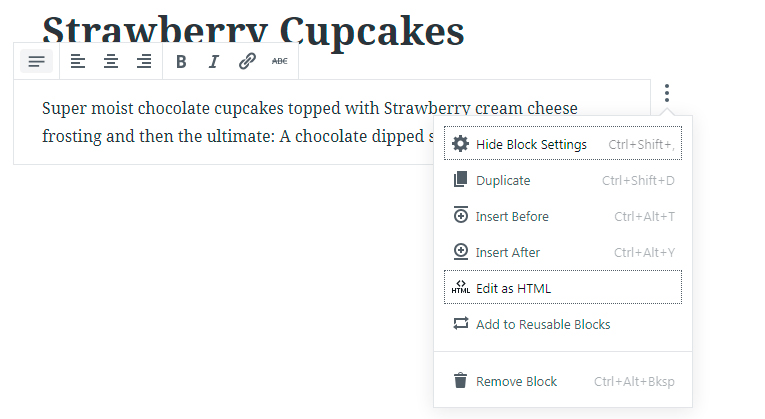
ตอนนี้เมนูใกล้กับบล็อกใหม่อนุญาตให้ทำซ้ำ ลบออก เพิ่มในบล็อกที่นำกลับมาใช้ใหม่ได้ หรือทำการปรับแต่งอื่นๆ อีกมาก

ฉันใส่ชื่อและเพิ่มคำอธิบายเล็กๆ ลงในบล็อกข้อความ ฉันยังจัดการการตั้งค่าบางอย่าง เช่น การเพิ่ม Drop Cap การเปลี่ยนพื้นหลังและสีข้อความ

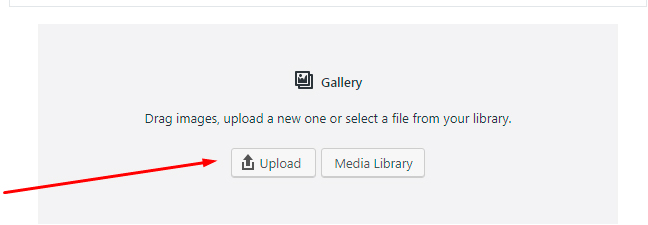
จากนั้นฉันก็เพิ่มบล็อกแกลเลอรีและเลือกว่าจะอัปโหลดรูปภาพจากพีซีของฉันหรือเลือกจากไลบรารีสื่อ

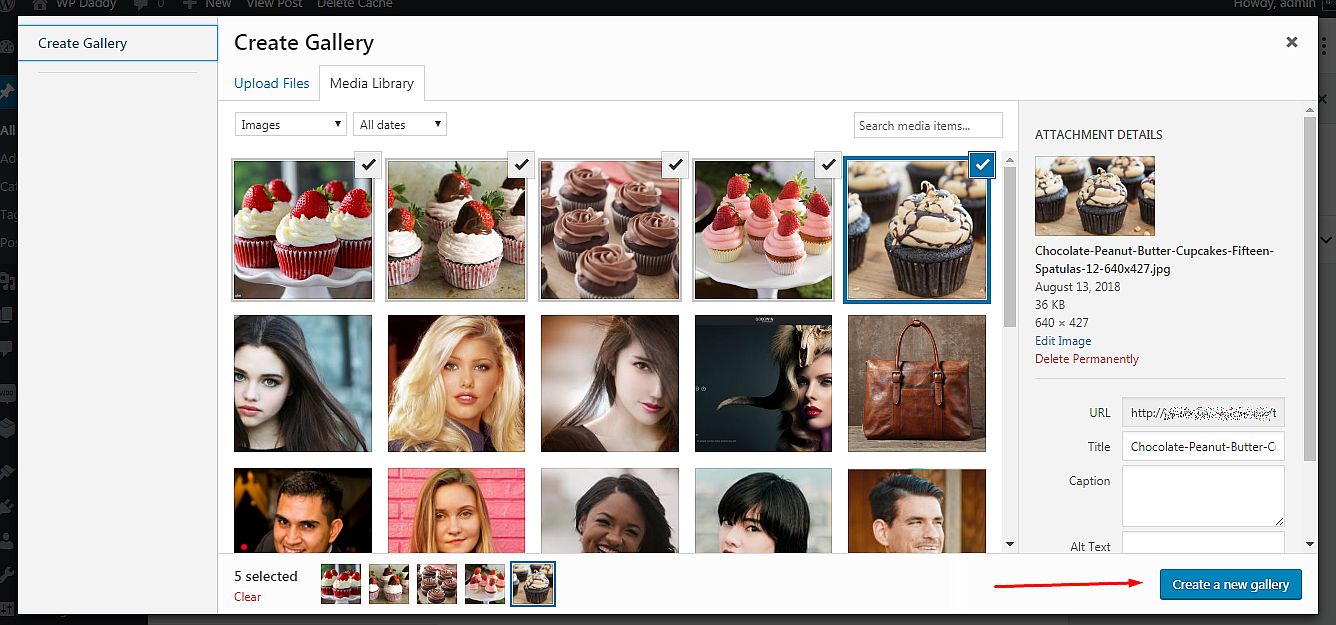
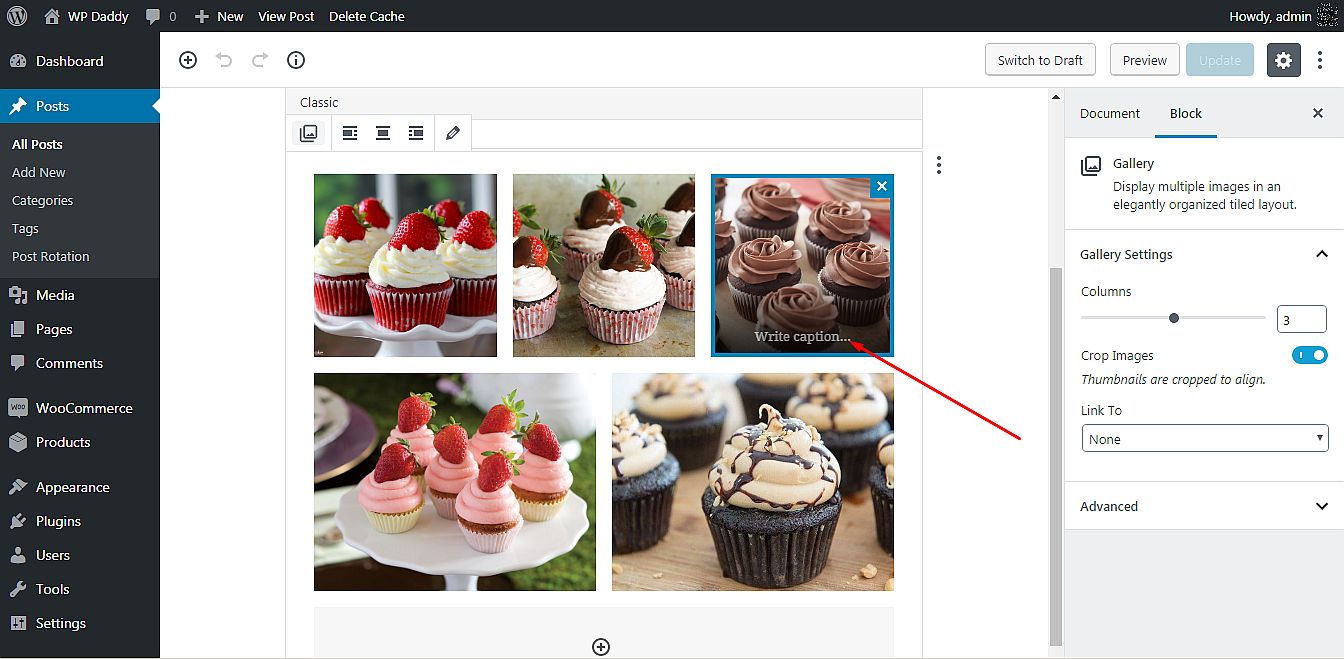
ฉันเลือกไลบรารีสื่อแล้วเลือกรูปภาพจากที่นั่น คลิกปุ่มสร้างแกลเลอรีใหม่และไปที่ส่วนแก้ไขแกลเลอรี

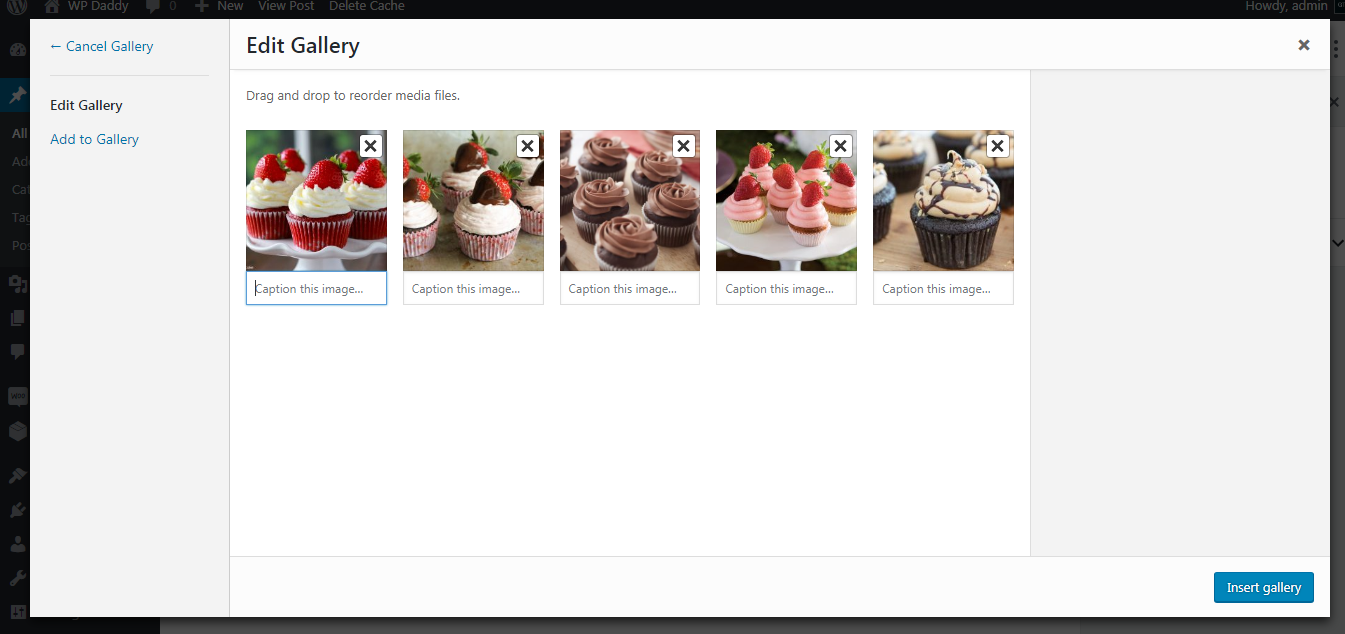
ตอนนี้ฉันสามารถเพิ่มคำอธิบายภาพให้กับรูปภาพที่เลือกแต่ละภาพแล้วคลิกปุ่มแทรกแกลเลอรี

ตอนนี้แกลเลอรี่ก็พร้อมแล้ว

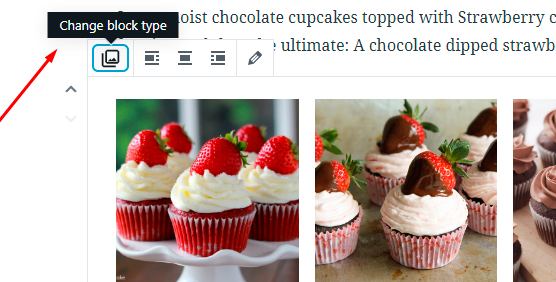
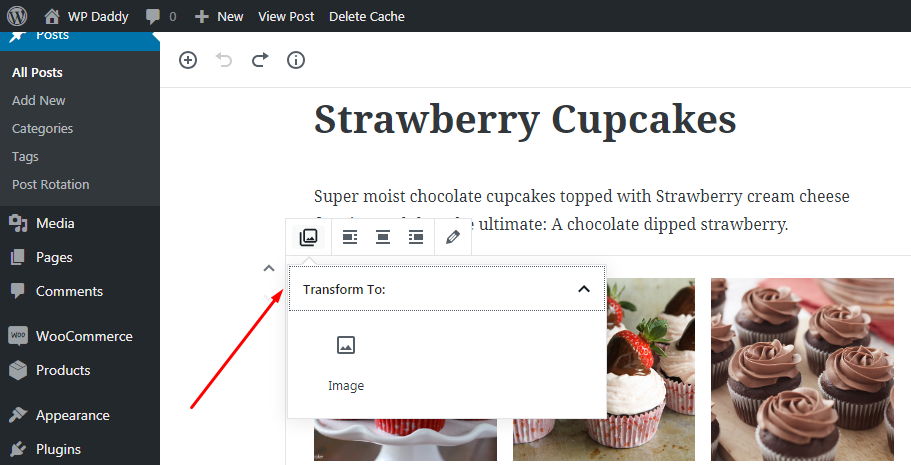
คุณสามารถเปลี่ยนประเภทบล็อกได้ทันที

และแปลงแกลเลอรี่เป็นภาพ

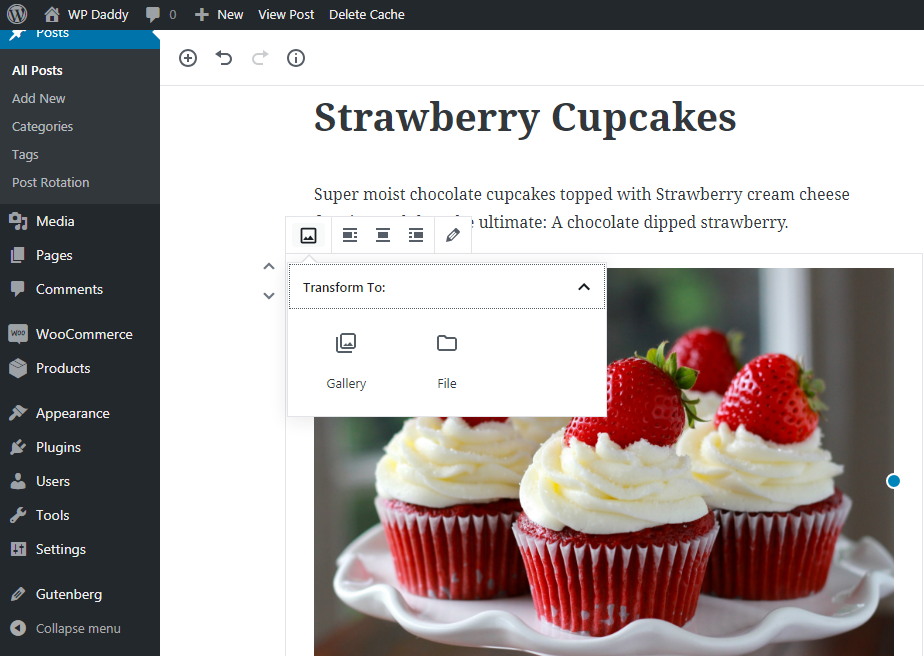
เช่นเดียวกับ – รูปภาพไปยังแกลเลอรี่หรือไฟล์

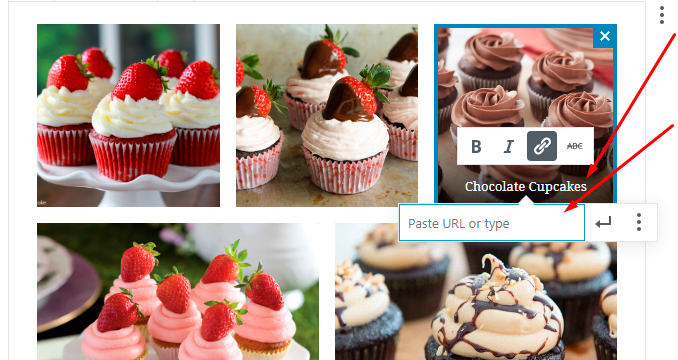
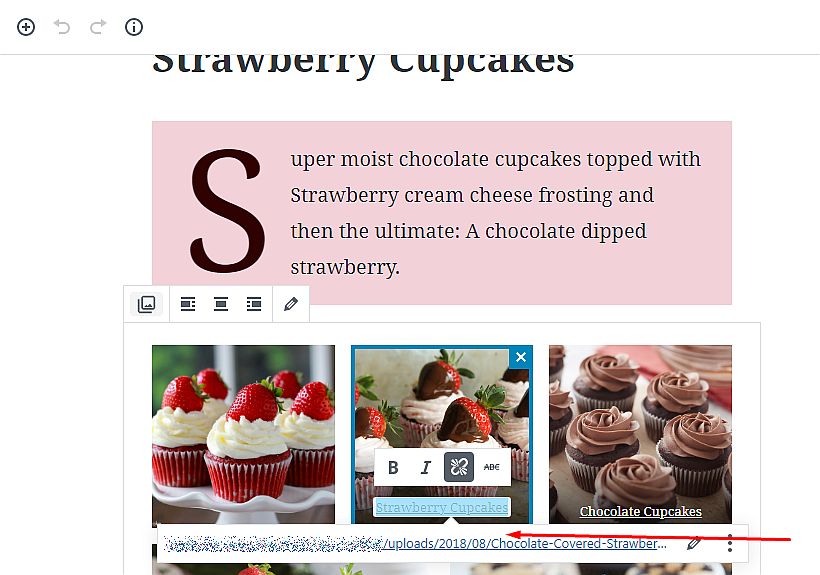
ยกเว้นความสามารถในการเพิ่มคำอธิบายภาพให้กับรูปภาพในแกลเลอรี คุณสามารถทำให้คำอธิบายภาพนี้สามารถคลิกได้โดยการเพิ่ม URL ลงไป ซึ่งหมายความว่าคุณสามารถเปลี่ยนคำอธิบายภาพให้เป็นไฮเปอร์ลิงก์ได้

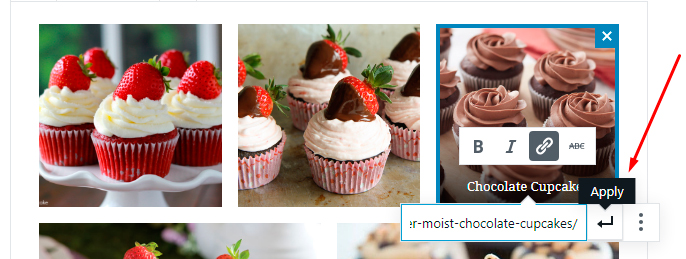
ดังนั้นเพียงไฮไลต์คำอธิบายภาพ -> คลิกตัวเลือกไฮเปอร์ลิงก์ในแถบเครื่องมือป๊อปอัป -> เพิ่มลิงก์ไปยังฟิลด์ผู้ติดต่อ -> คลิกไอคอนใช้


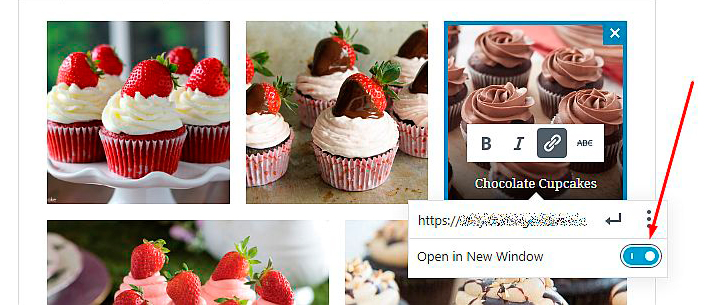
หลังจากที่คุณคลิกไฮเปอร์ลิงก์นี้แล้ว และในกรณีที่ลิงก์นี้นำไปสู่หน้าใหม่หรือเว็บไซต์บุคคลที่สาม ลิงก์นั้นจะเปิดขึ้นในแท็บใหม่โดยอัตโนมัติ หากคุณต้องการให้ลิงก์ของคุณเปิดในหน้าต่างใหม่ ให้คลิกเมนูแฮมเบอร์เกอร์ใกล้กับไอคอนใช้ แล้วเปิดตัวเลือก 'เปิดในหน้าต่างใหม่'

ตอนนี้เมื่อคุณถ่ายทอดสด (คลิกปุ่มดูโพสต์ -> จะเป็นการเปิดโพสต์ในแท็บเดียวกัน)

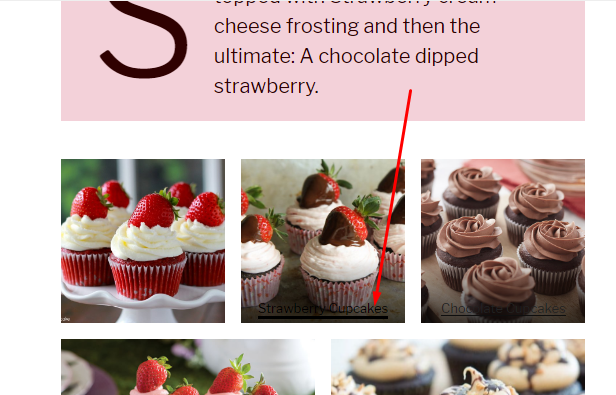
คุณจะสามารถคลิกรูปภาพใดก็ได้ในแกลเลอรี และจะเปิดลิงก์ที่คุณเพิ่มไว้

หากคุณได้เชื่อมโยงรูปภาพของคุณกับที่อยู่ URL ของตัวเองในไลบรารีสื่อ การคลิกที่ไฮเปอร์ลิงก์จะเป็นการเปิดรูปภาพในแท็บเดียวกันและในขนาดเต็ม
เพิ่มประสิทธิภาพการทำงาน
ฉันไม่เห็นตัวเลือกในการขยายทุกภาพในแกลเลอรีเมื่อคลิก ยังไม่มีให้บริการที่นี่ แต่ฉันต้องการให้รูปภาพของฉันเปิดเป็นป๊อปอัปในแท็บเดียวกันเพื่อให้ผู้ใช้คลิกรูปภาพใดก็ได้ในแกลเลอรีและเปิดในรูปแบบตัวอย่างขนาดใหญ่
เพื่อจุดประสงค์ของฉัน ฉันใช้ปลั๊กอิน Easy FancyBox ซึ่งไม่ต้องการการกำหนดค่าเฉพาะเพื่อเริ่มทำงาน ดังนั้นฉันจึงเชื่อมโยงรูปภาพของฉันกับ URL ของตัวเองในไลบรารีสื่อและอัปเดตโพสต์ในแกลเลอรีของฉัน

เมื่อเปิดใช้งานปลั๊กอินแล้ว ฉันสามารถคลิกรูปภาพใดก็ได้ในแกลเลอรีของฉัน

และเปิดเป็นป๊อปอัปในแท็บเดียวกัน

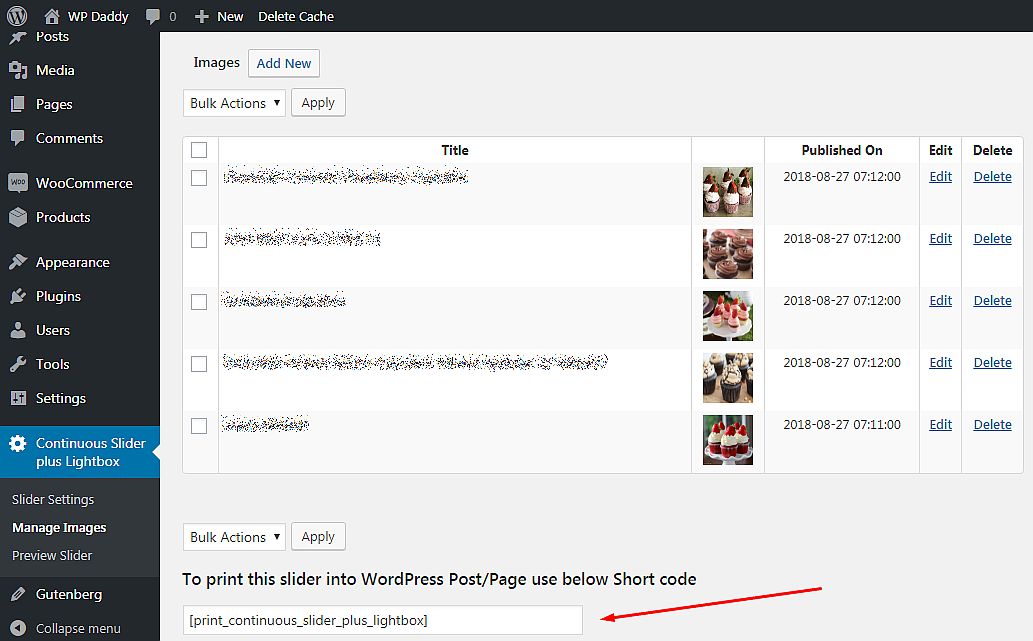
และตอนนี้ ฉันต้องการให้แกลเลอรีของฉันดูเหมือนภาพหมุนที่ไหลลื่นเล็กน้อย ดังนั้นฉันจะใช้ปลั๊กอินภาพหมุนแบบต่อเนื่องพร้อมไลท์บ็อกซ์เพื่อบรรลุวัตถุประสงค์ของฉัน หลังจากเปิดใช้งานปลั๊กอินแล้ว ฉันไปที่ Continuous Slider plus Lightbox -> Manage Images ในแดชบอร์ดผู้ดูแลระบบของฉัน และเพิ่ม 5 ภาพไปยัง Carousel ในอนาคตของฉันจากไลบรารีสื่อ
หากต้องการเพิ่มทีละรายการ ให้คลิกปุ่มเพิ่มใหม่ ->

-> คลิกลิงก์ 'คลิกที่นี่เพื่อเพิ่มรูปภาพ' ->

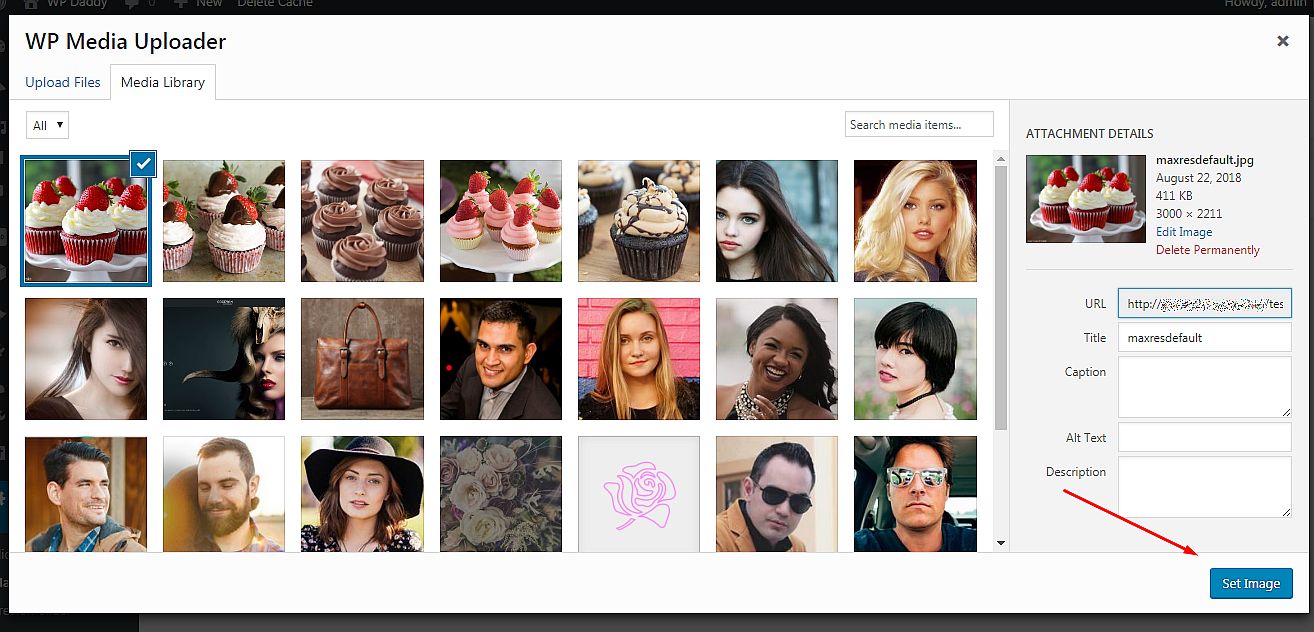
-> เลือกรูปภาพจากไลบรารีสื่อ -> และคลิกปุ่มตั้งค่ารูปภาพ

หลังจากนั้นฉันบันทึกการเปลี่ยนแปลงและรูปภาพจะถูกบันทึก

เมื่ออัปโหลดรูปภาพทั้งหมดแล้ว ฉันจะคัดลอกรหัสย่อของภาพหมุน

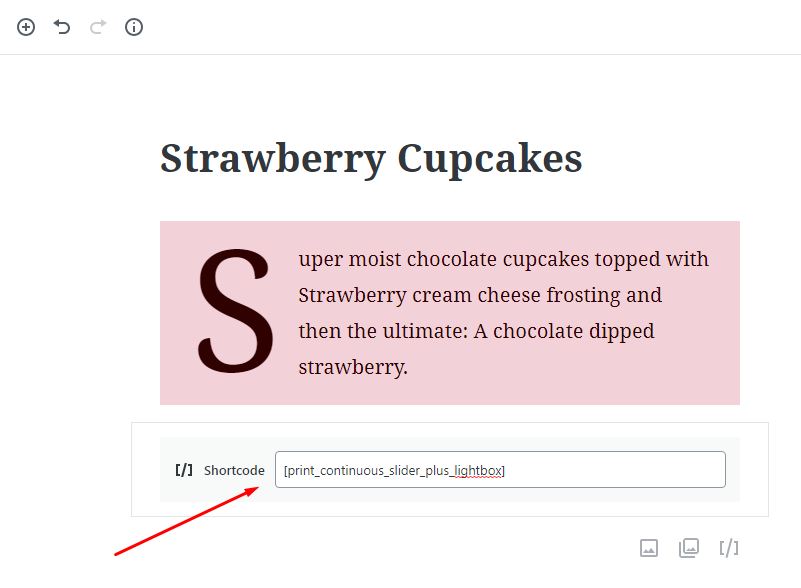
และแทรกไว้ใต้บล็อกข้อความในโพสต์ที่สร้างด้วยตัวแก้ไข Gutenberg

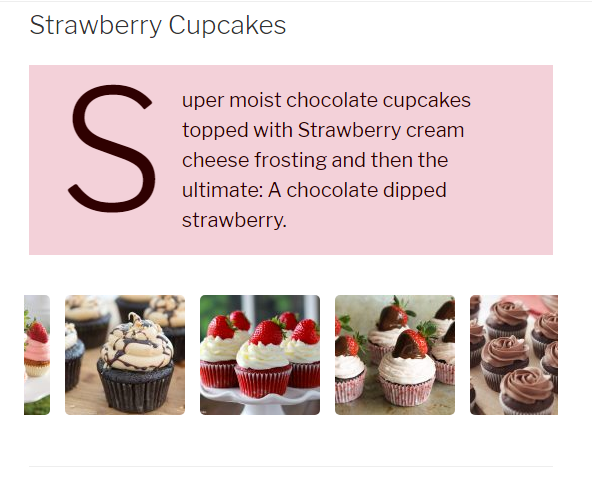
ฉันอัปเดตโพสต์และดูตัวอย่าง ดังนั้นตอนนี้ฉันสามารถเห็นรูปภาพของฉันไหลในแถบเลื่อนภาพหมุน

มันดูน่ากลัวจริงๆ

นี่ไม่ใช่จุดจบ ฉันอยากจะพูดว่า "เพื่อดำเนินการต่อ ... " - เพราะฉันจะทดสอบบล็อก Gutenberg เพิ่มเติมจำนวนมากที่ออกแบบโดยนักพัฒนาซอฟต์แวร์จำนวนมากและพร้อมสำหรับการขยายการทำงานเริ่มต้นของ Gutenberg โพสต์ถัดไปของฉันจะเน้นไปที่บล็อกของ Gutenberg ของอีคอมเมิร์ซ แล้วพบกันใหม่
เมลานี เอช.
PS
ฉันหวังว่าคุณจะกรุณาแสดงความคิดเห็นและความคิดเห็นของคุณเกี่ยวกับสิ่งที่คุณต้องการอ่านในโพสต์ถัดไปเกี่ยวกับ Gutenberg โปรดพูดทุกอย่างที่คุณต้องการในความคิดเห็นด้านล่าง ขอบคุณล่วงหน้า!
