วิธีสร้าง Mega Menu ใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2023-02-13เมนู WordPress เริ่มต้นดีแค่ไหน? อนุญาตให้คุณใช้เพจ โพสต์ หมวดหมู่ และ URLเป็นรายการเมนูและเมนูย่อย ยิ่งไปกว่านั้น เมนูแบบเลื่อนลงแบบคอลัมน์เดียวที่ตรงไปตรงมาเป็นประเภทเมนูย่อยเดียวที่คุณมีได้
ซึ่งหมายความว่าเมนูเริ่มต้นของ WordPress มีข้อ จำกัด สำหรับการเพิ่มและปรับแต่งรายการ เนื่องจากเมนูการนำทางเป็นส่วนสำคัญของเว็บไซต์ของคุณ สิ่งสำคัญคือต้องแน่ใจว่าเมนูนี้ช่วยให้คุณได้รับประโยชน์สูงสุดจากสถานะออนไลน์ของคุณ
โดยเฉพาะอย่างยิ่งสิ่งนี้ใช้กับไซต์ประเภทต่างๆ เช่น ร้านค้าอีคอมเมิร์ซและบล็อก ซึ่งคุณอาจต้องการเน้นผลิตภัณฑ์หรือโพสต์ที่เฉพาะเจาะจงโดยใช้เมนูย่อยที่มีภาพสมบูรณ์
นี่คือเมื่อปลั๊กอินเมนูขนาดใหญ่สำหรับ WordPress เข้ามามีบทบาท
ดังนั้นเราจึงเตรียมบทความนี้เพื่อแนะนำคุณผ่านเมนูขนาดใหญ่ WordPress บทช่วยสอน เคล็ดลับ ปลั๊กอินเมนูขนาดใหญ่ที่ดีที่สุด และตัวอย่างการนำทางขนาดใหญ่
เมกะเมนูคืออะไร?
เมนูเด่นใน WordPress คืออะไร? ตามชื่อของมัน เมนูขนาดใหญ่เป็นเวอร์ชันที่มีประสิทธิภาพมากกว่าของเมนูย่อยแบบดั้งเดิม โดยให้ข้อมูลที่จัดหมวดหมู่จำนวนมากแก่ผู้ใช้ในเมนูแบบเลื่อนลงเมนูเดียว
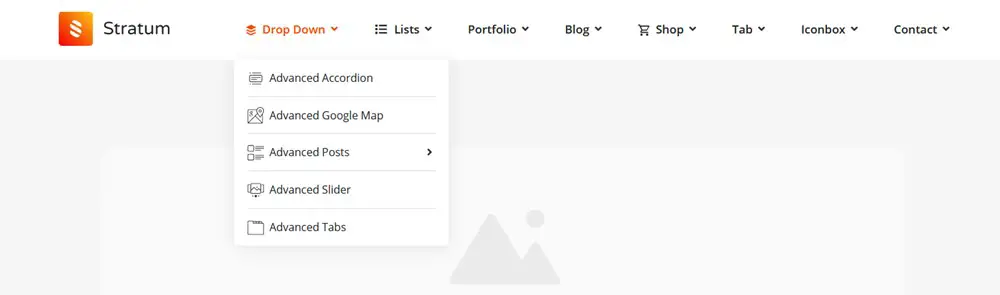
เพื่อให้คุณเปรียบเทียบ นี่คือเมนูแบบเลื่อนลงแบบหนึ่งคอลัมน์แบบดั้งเดิม ซึ่งค่อนข้างตรงไปตรงมา:

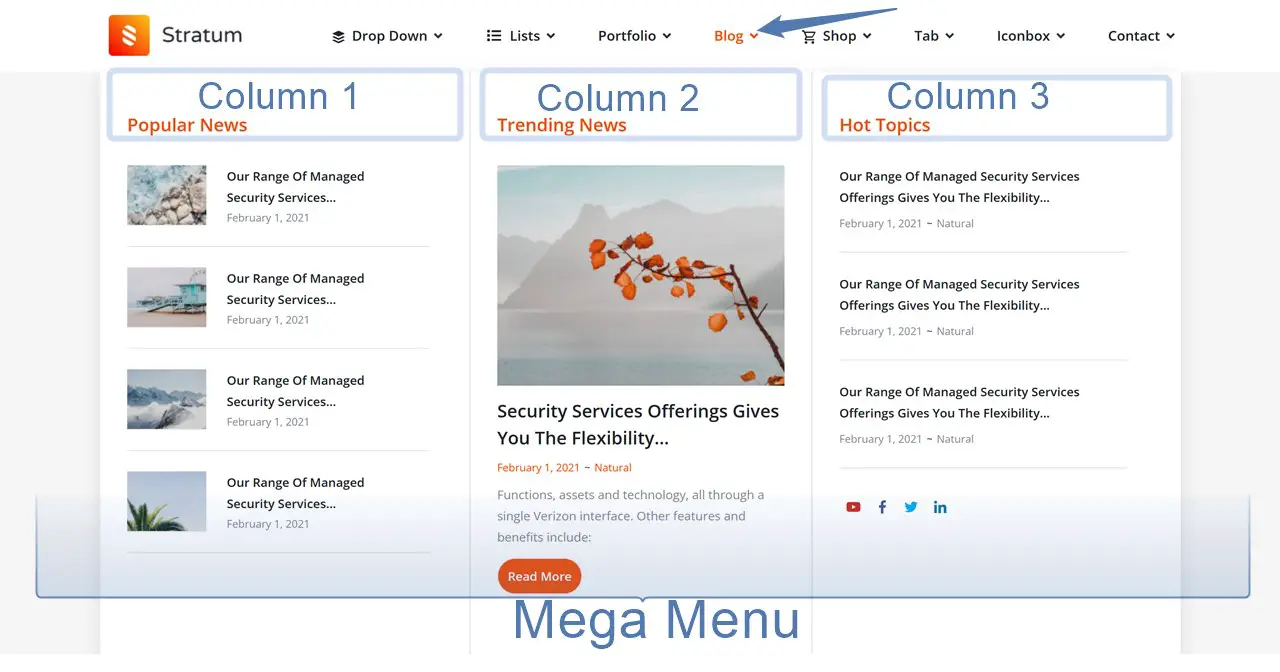
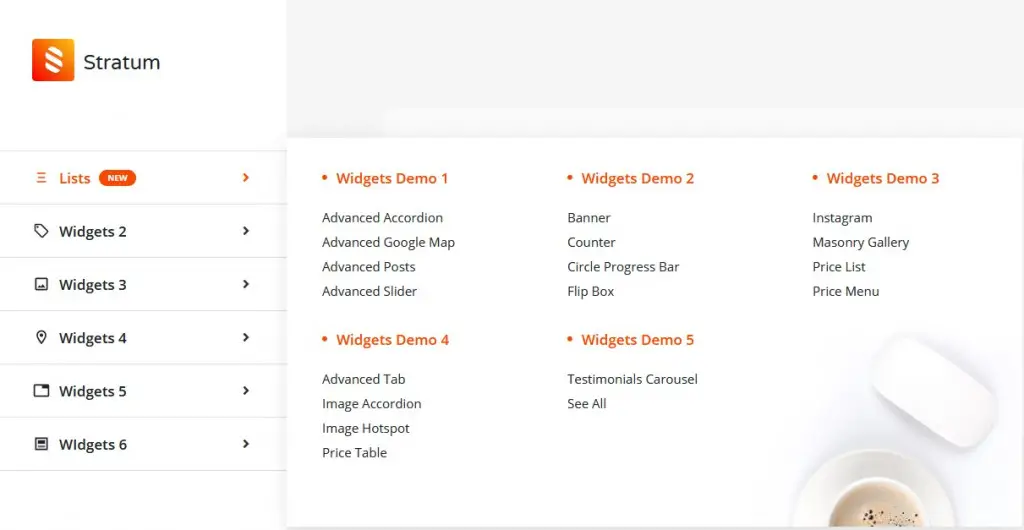
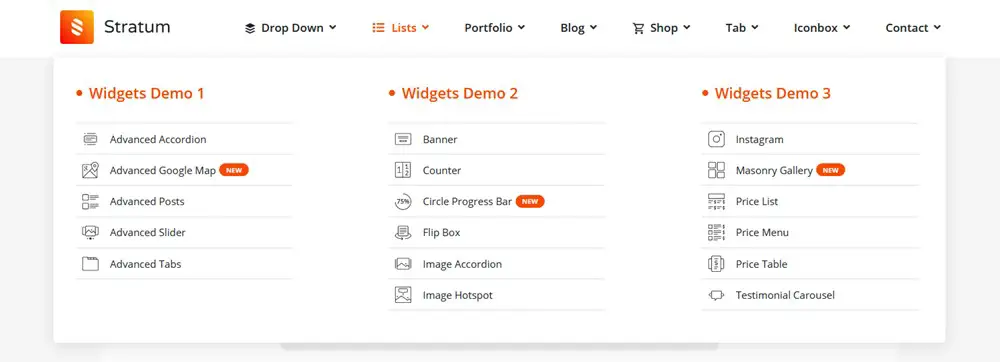
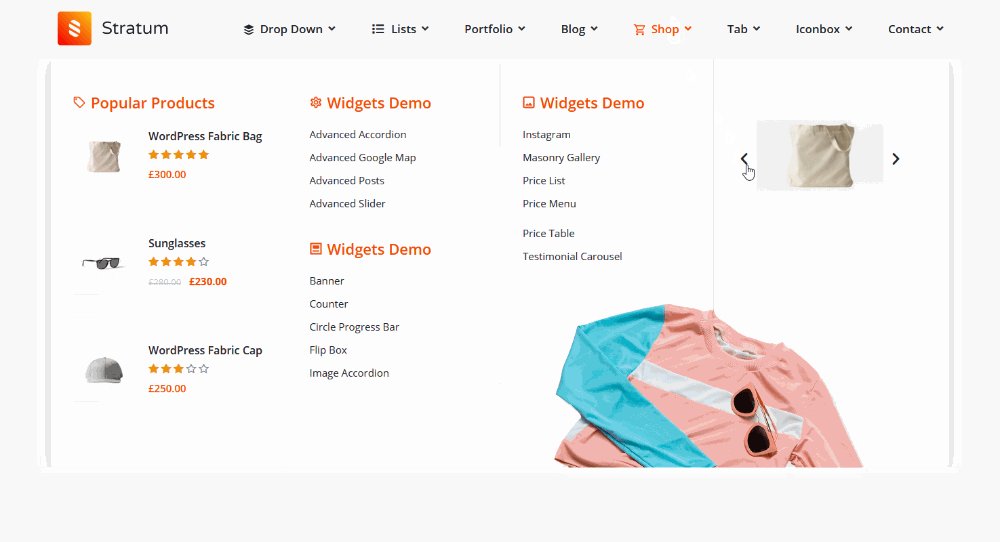
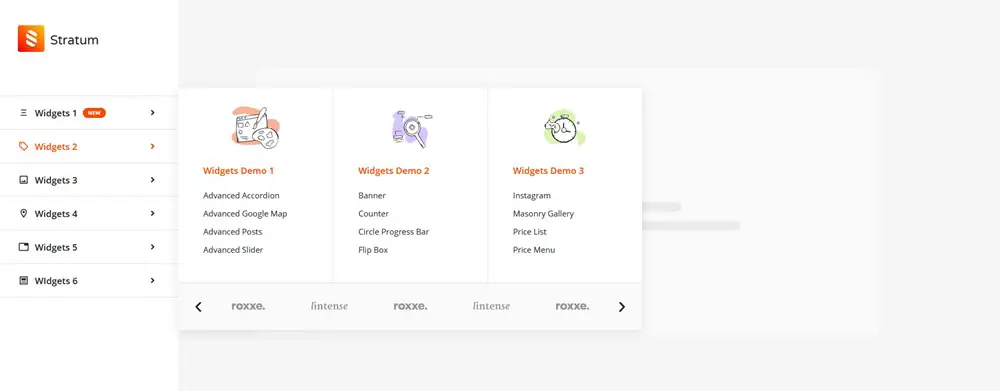
ในทางตรงกันข้าม เมนูขนาดใหญ่มักประกอบด้วยหลายคอลัมน์ซึ่งอาจรวมถึงองค์ประกอบมัลติมีเดียใดๆ เช่น รูปภาพ วิดีโอ และไอคอน ทั้งหมดนี้ช่วยให้คุณปรับปรุงประสบการณ์ผู้ใช้และแสดงภาพข้อมูลบนเว็บไซต์ของคุณได้ดียิ่งขึ้น

ไม่เพียงเพิ่มประเภทเนื้อหาที่หลากหลายลงในเมนูย่อยของคุณเท่านั้น แต่ปลั๊กอิน megamenu เหล่านี้ยังมีประโยชน์มากสำหรับการปรับแต่งเล็กน้อยในเมนูหลัก ตัวอย่างเช่น การเพิ่มป้ายและแท็กที่กำหนดเอง การเปลี่ยนสีพื้นหลัง เป็นต้น
สิ่งทั้งหมดของเมนูขนาดใหญ่คือการให้อิสระแก่คุณมากขึ้นว่าเมนูของคุณสามารถบรรจุอะไรได้บ้างและหน้าตาเป็นอย่างไร
ฉันจะเพิ่มเมนูขนาดใหญ่ในเว็บไซต์ของฉันได้อย่างไร
วิธีง่ายๆ ในการเพิ่มเมนูขนาดใหญ่ในไซต์ของคุณคืออะไร คุณต้องใช้รหัสที่กำหนดเองหรือปลั๊กอินเฉพาะ ไม่ต้องสงสัยเลยว่าปลั๊กอินเป็นวิธีที่ง่ายกว่าและมีวิธีแก้ไขมากมาย
อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่าปลั๊กอินบางตัวไม่ได้ถูกสร้างขึ้นมาเท่ากันทั้งหมด ตามกฎแล้ว แต่ละอันได้รับการปรับแต่งให้ทำงานกับตัวสร้างเนื้อหาเฉพาะ ไม่ว่าจะเป็นElementor, ตัวแก้ไขบล็อก/ WordPress แบบคลาสสิก, Divi,Avada หรืออย่างอื่นทั้งหมด โดยทั่วไปแล้วส่วนขยายดังกล่าวจะมีบทช่วยสอนเพื่อช่วยให้ผู้ใช้เริ่มต้นใช้งานและใช้งานได้
นั่นเป็นเหตุผลที่การเริ่มต้นการค้นคว้าของคุณเป็นสิ่งสำคัญโดยระบุว่าตัวสร้างเนื้อหาใดที่คุณกำลังใช้อยู่ จากนั้นค้นหาส่วนขยายที่เข้ากันได้ ตัวอย่างเช่น เมนูขนาดใหญ่ของ Elementor หรือเมนูขนาดใหญ่ของ Avada วิธีการนี้ช่วยให้มั่นใจได้ว่าคุณจะสามารถรวมเมนูขนาดใหญ่เข้ากับการออกแบบที่มีอยู่ของคุณได้อย่างราบรื่น
WordPress เมนู mega ที่ดีที่สุดคืออะไร?
มีปลั๊กอิน WordPress ที่ดีหรือไม่? ดังที่เราได้กล่าวไปแล้ว ปลั๊กอินเมนูขนาดใหญ่ของ WordPress แต่ละรายการเสนอชุดตัวเลือกตามตัวสร้างที่ปรับให้เหมาะสม สิ่งนี้ทำให้เราเชื่อว่ามีเหตุผลมากที่สุดที่จะเปรียบเทียบโซลูชันระหว่างโซลูชันที่ใกล้เคียงที่สุด
ที่กล่าวว่านี่คือปลั๊กอินเมนูยอดนิยมของ WordPress สำหรับกรณีต่างๆ
- ปลั๊กอิน Max Mega Menu รวมเข้ากับระบบเนทีฟของเมนู WordPress แบบคลาสสิกโดยตรง ซึ่งจะเปลี่ยนเมนูของคุณให้เป็นเมนูขนาดใหญ่โดยอัตโนมัติเป็นหนึ่งในปลั๊กอินที่ยืดหยุ่นและเป็นที่นิยมมากที่สุดที่คุณสามารถดาวน์โหลดได้ฟรี รองรับ WooCommerce, EasyDigitalDownloads และมีน้ำหนักเบามาก
| ปลั๊กอินเมนู Mega | การติดตั้ง/การขาย | ทำเพื่อ |
|---|---|---|
| เมนู Max Mega | 400K+ | WordPress แบบคลาสสิกรองรับ Elementor |
2.Stratum Mega Menu เป็นส่วนเสริมระดับพรีเมียมสำหรับสร้างเมนูย่อยอันทรงพลังโดยใช้วิดเจ็ต Elementorหากคุณมีร้านค้า WooCommerce มันจะช่วยคุณสร้างเมนูที่ยอดเยี่ยมซึ่งมีผลิตภัณฑ์ในเมนูย่อย
3.บล็อก WordPress Mega Menu เป็นรุ่นเบต้าของเมนู mega สำหรับตัวแก้ไขบล็อกคุณสามารถใช้เพื่อเพิ่มเมนูในโพสต์ เพจ หรือแม้แต่ทดสอบในการแก้ไขแบบเต็มไซต์
4. HT Menu Lite เป็นส่วนเสริมปลั๊กอิน WordPress เมนูขนาดใหญ่สำหรับ Elementor ที่สร้างขึ้นมาโดยเฉพาะสำหรับความต้องการสร้างเมนูและเมนูขนาดใหญ่
| ปลั๊กอินเมนู Mega | การติดตั้ง/การขาย | ทำเพื่อ |
|---|---|---|
| HT Menu Lite | 2K+ | ธาตุ |
5. ในฐานะปลั๊กอินพรีเมียม เมนู Uber มอบชุดเครื่องมือที่มีคุณสมบัติครบถ้วนสำหรับการสร้างและปรับแต่งเมนูขนาดใหญ่ประเภทใดก็ได้ทำให้ง่ายต่อการแก้ไขทุกรายการในเมนูของคุณ
| ปลั๊กอินเมนู Mega | การติดตั้ง/การขาย | ทำเพื่อ |
|---|---|---|
| เมนูอูเบอร์ | 87K+ | เวิร์ดเพรสคลาสสิค |
ส่วนเสริมเมนู WordPress mega โดย Stratum: คำแนะนำทีละขั้นตอน

ดังนั้นในโพสต์นี้ เราจะเข้าสู่กระบวนการสร้างเมนูการนำทาง WP ด้วยส่วนเสริม Stratum Mega Menu สำหรับ Elementor ซึ่งเป็นปลั๊กอินเมนูขนาดใหญ่ของ WordPress สำหรับสร้างเมนูที่มีเนื้อหาหลากหลายโดยใช้ วิดเจ็ต Elementor และเครื่องมือปรับแต่งขั้นสูง
ก็เหมือนกับเมนูขนาดใหญ่อื่น ๆ ของ WordPress Elementor ส่วนเสริมนี้เปิดโอกาสมากมายในการ 'แฮ็ค' ในเมนู WordPress เริ่มต้นของคุณ
โดยเฉพาะอย่างยิ่ง ปลั๊กอินช่วยให้คุณ:
- แสดงวิดเจ็ต Elementor พร้อมเนื้อหาของคุณในเมนูย่อย รวมถึงในรูปแบบคอลัมน์
- เพิ่มแท็กและไอคอนที่กำหนดเองในเมนูระดับบนสุด
- เปลี่ยนรูปแบบการมองเห็นของเมนูระดับบนสุดและเมนูย่อยของคุณ
- สร้างเมนูนำทางทั้งแนวตั้งและแนวนอน
- ปรับแต่งเมนูตอบสนองสำหรับอุปกรณ์เคลื่อนที่
- ทำให้เมนูย่อยของคุณปรากฏขึ้นพร้อมกับเอฟเฟ็กต์ภาพเคลื่อนไหวต่างๆ
เนื่องจากเป็นโซลูชันระดับพรีเมียม คุณจะเสียค่าใช้จ่ายอย่างน้อย $39 ในขณะนี้ ในเวลาเดียวกัน ปลั๊กอิน Mega Menu สามารถดาวน์โหลดได้ฟรีสำหรับสมาชิก MotoPress Club
ตอนนี้เรามาดูวิธีการทำงานในตัวอย่างในชีวิตจริงและดูบทช่วยสอนเกี่ยวกับเมนูขนาดใหญ่ของ WordPress
คุณยังสามารถดูวิดีโอสอนของคำแนะนำต่อไปนี้:
ในการสร้างเมนูขนาดใหญ่ใน WordPress จำเป็นต้องมีปลั๊กอิน Elementor หลักและส่วนเสริม Stratum Mega Menu เท่านั้น
ขั้นตอนที่ 1 สร้างหรือเลือกเมนู
ในการเริ่มทำงานกับปลั๊กอิน Elementor จะต้องติดตั้งและเปิดใช้งานแล้ว
ก่อนอื่น ติดตั้งและเปิดใช้งานปลั๊กอิน Stratum Mega Menu
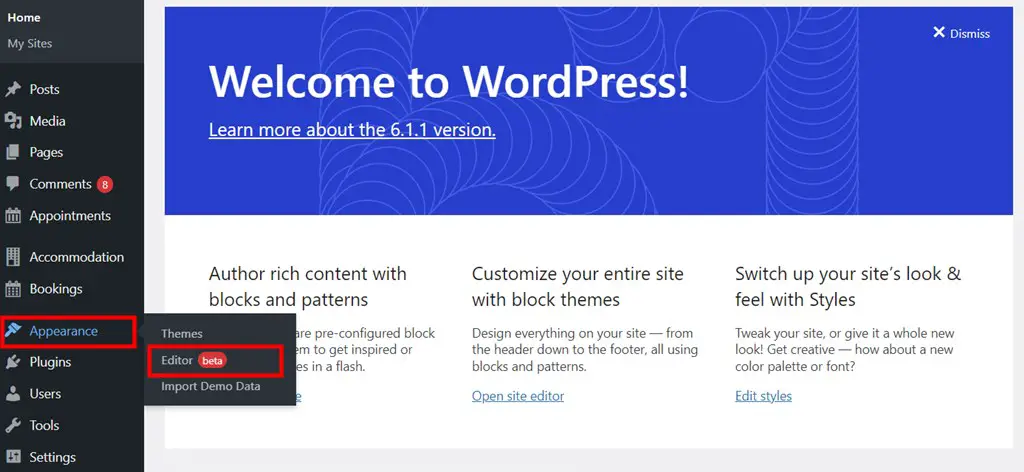
มีบทช่วยสอนเมนู mega สั้น ๆ ที่คุณสามารถมีได้ตลอดเวลา: ไปที่ Dashboard > ลักษณะที่ปรากฏ > เมนู Mega เพื่อดู
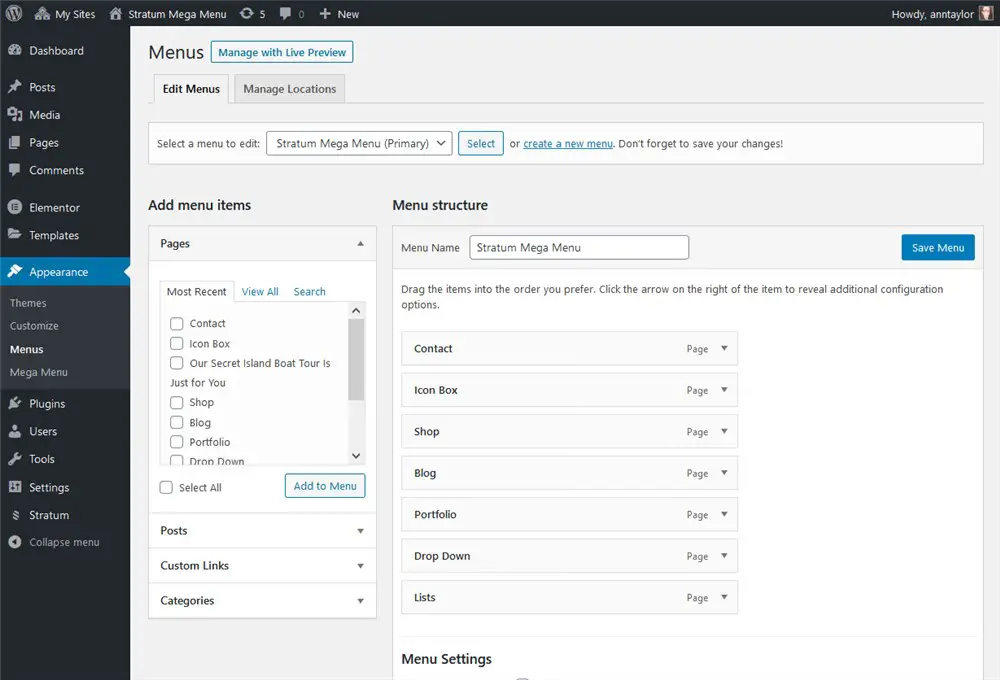
ขั้นตอนแรกของบทช่วยสอนนี้ขอให้คุณไปที่แดชบอร์ด > ลักษณะที่ปรากฏ > เมนู
ในเมนู คุณต้องเลือกเมนูปัจจุบัน (ในกรณีที่คุณมีไซต์และเมนูที่ใช้งานอยู่) หรือสร้างใหม่โดยใช้เครื่องมือเริ่มต้นของ WordPress นั่นคือโดยการเพิ่มรายการเมนู อย่าลืมจำชื่อเมนูของคุณ!

ขั้นตอนที่ 2 ปรับแต่งเมนู Elementor ระดับบนสุดของคุณ
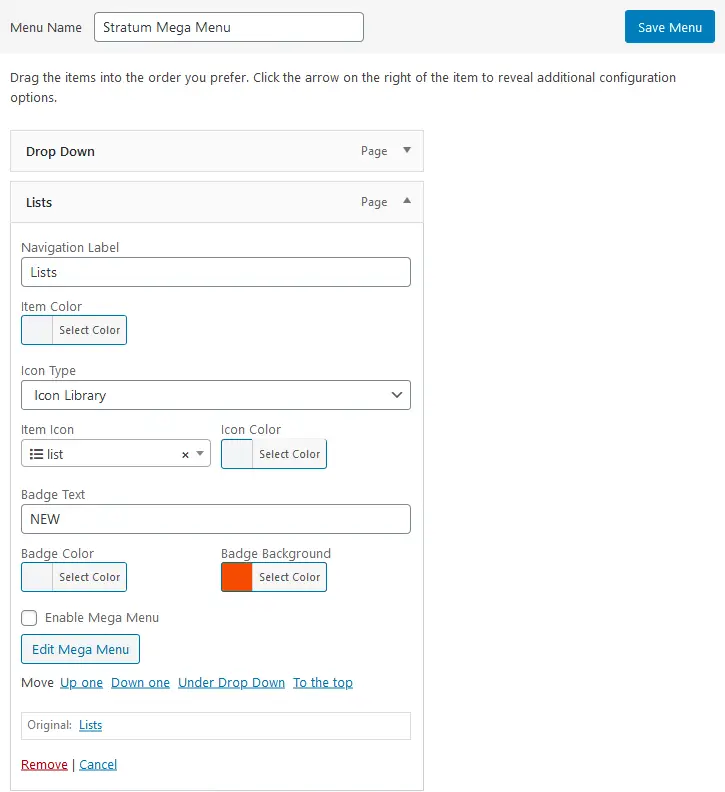
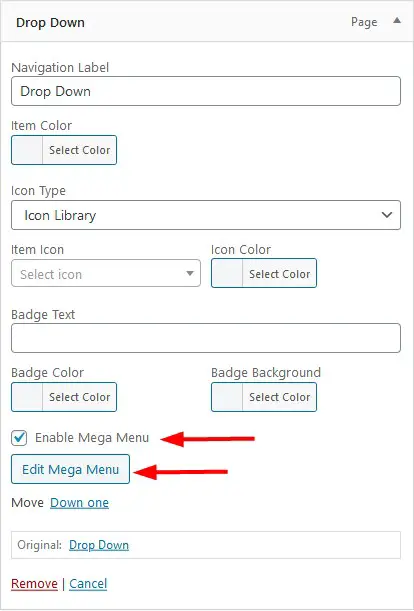
สำหรับแต่ละรายการเมนู คุณจะเห็นความสามารถในการเพิ่มไอคอนและตรา
ไอคอน
สำหรับไอคอน คุณสามารถอัปโหลดไอคอน SVG ที่คุณกำหนดเองหรือเลือกจากไลบรารีก็ได้ คุณจะสามารถตั้งค่าสีไอคอนได้เช่นกัน

ป้าย
สำหรับป้าย คุณสามารถเพิ่มข้อความที่คุณกำหนดเอง ใส่ข้อความและสีพื้นหลังได้อย่างง่ายดาย

แน่นอน คุณไม่สามารถเพิ่มสิ่งเหล่านี้ได้ หากคุณต้องการปรับปรุงเฉพาะเมนูย่อย
ขั้นตอนที่ 3 สร้างเมนูขนาดใหญ่สำหรับรายการเมนูที่เลือก
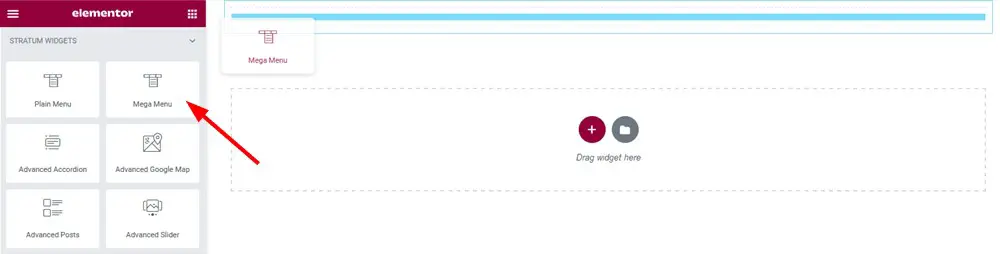
หากคุณต้องการสร้างเมนูแบบเลื่อนลงที่มีเนื้อหามากมาย อย่าลืมคลิกช่องเปิดใช้เมนู Mega แล้วคลิกปุ่มแก้ไขเมนู Mega:

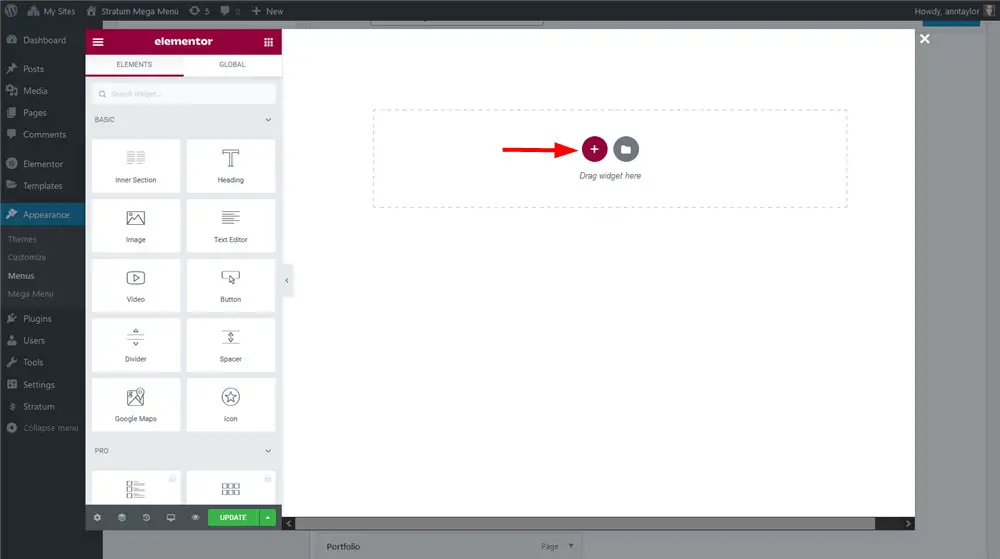
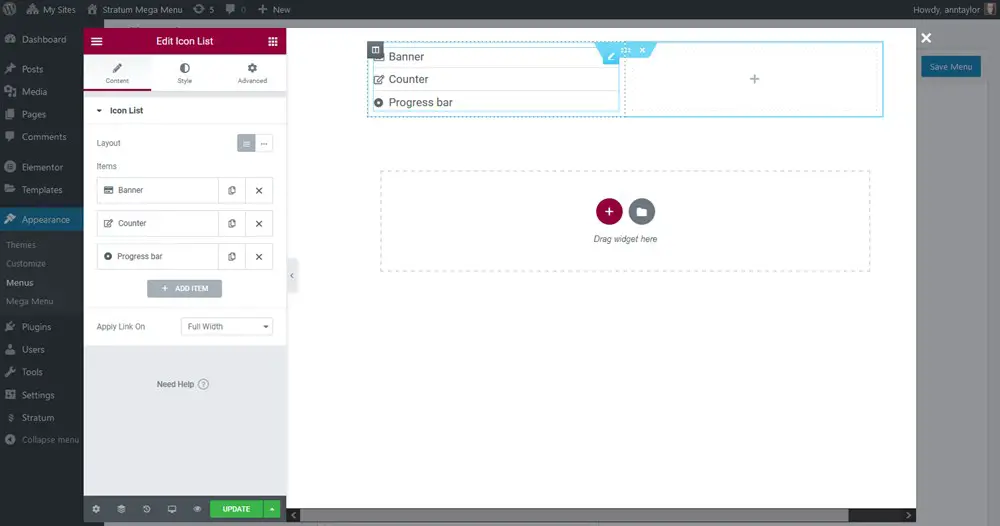
อินเทอร์เฟซตัวสร้างภาพ Elementor เริ่มต้นจะเปิดขึ้น คุณจะสามารถสร้างเมนูย่อยสำหรับรายการเมนูที่คุณเลือกได้ที่นี่
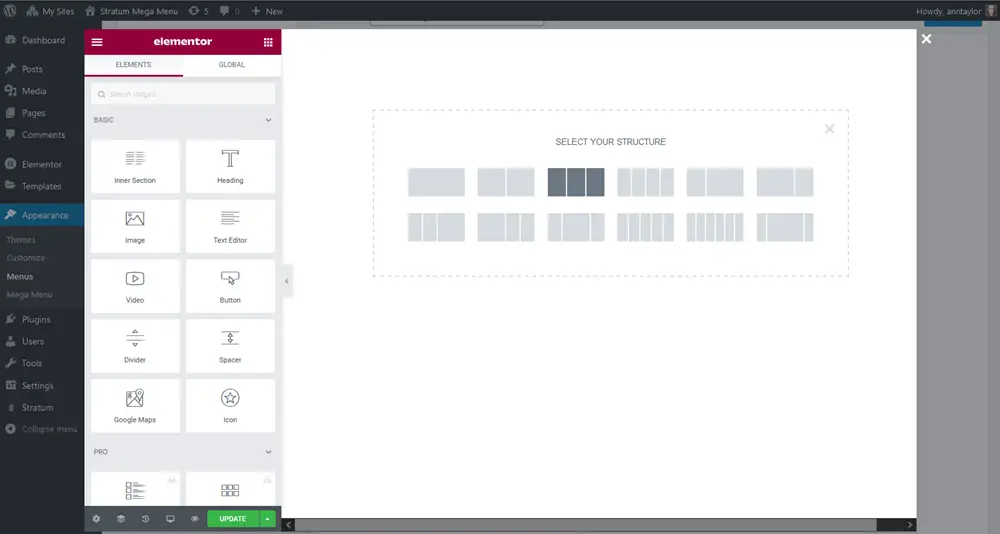
- เริ่มต้นด้วยการเพิ่มส่วน

2. จัดระเบียบคอลัมน์ (ถ้าจำเป็น) ตัวอย่างเช่น คุณอาจต้องการคอลัมน์หากคุณต้องการแสดงรายการ/หน้า/ผลิตภัณฑ์/รูปภาพจำนวนมากในเมนูย่อย

3. ใช้สีพื้นหลังที่ต้องการ (หากจำเป็น)
4. เพิ่มวิดเจ็ต Elementor ที่จำเป็นลงในคอลัมน์/คอลัมน์ และปรับแต่งรูปลักษณ์ของวิดเจ็ตเหล่านั้นผ่านแท็บสไตล์ของ Elementor

วิดเจ็ตแต่ละรายการมีการตั้งค่าสไตล์ของตัวเองขึ้นอยู่กับประเภทของวิดเจ็ต
คุณสามารถสร้างเมนูขนาดใหญ่ด้วย Elementor สำหรับรายการเมนูใดๆ ที่คุณเลือก รวมทั้งออกแบบและจัดรูปแบบตามที่คุณต้องการ
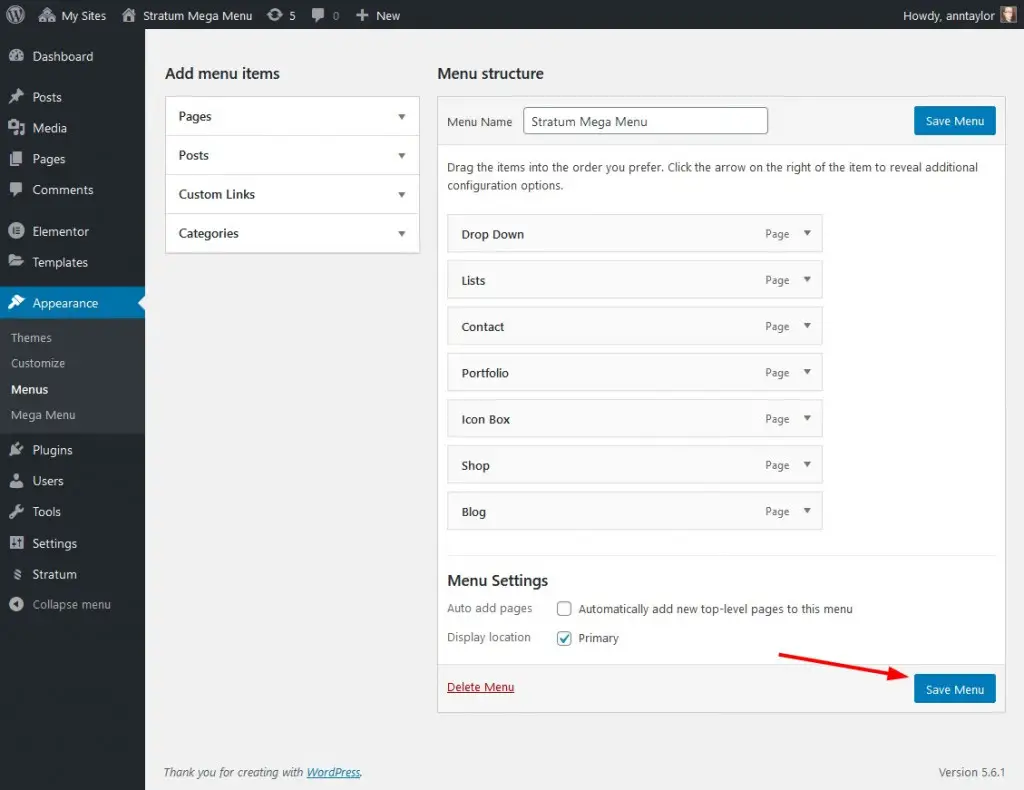
เมื่อเสร็จแล้ว ให้อัปเดตหน้าใน Elementor > กลับไปที่เมนูใน WordPress > เมนูบันทึก

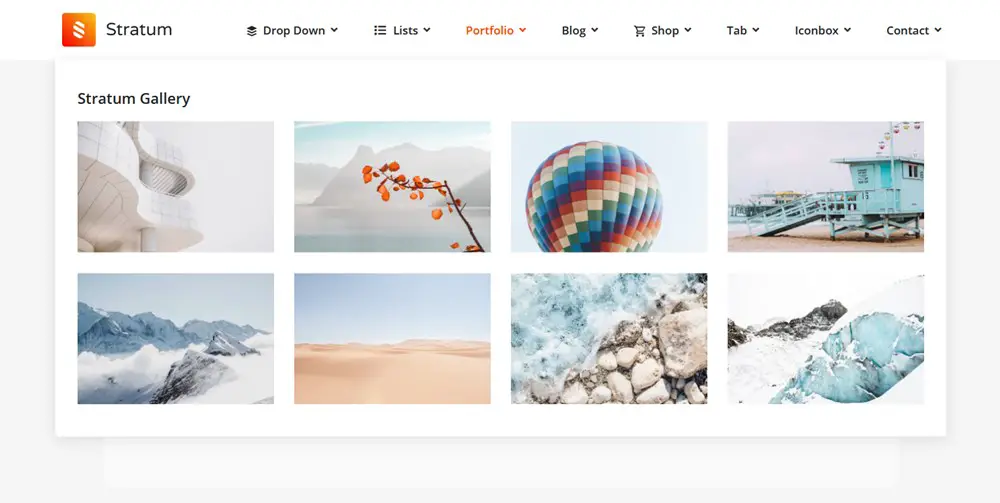
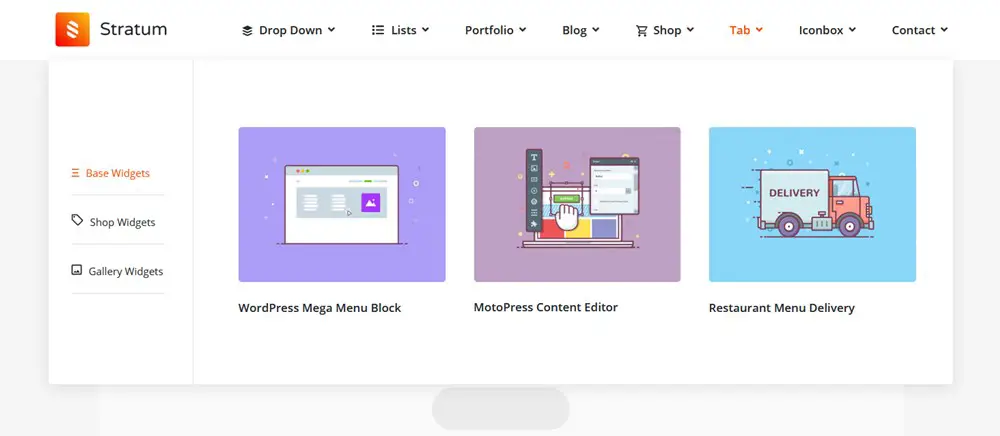
ตัวอย่างเช่น มาดูตัวอย่างบางส่วนที่เราสร้างด้วยปลั๊กอินเมนูขนาดใหญ่ของ Stratum เพื่อจุดประสงค์ในการสาธิต มีวิดเจ็ตและคอลัมน์ Elementor ต่างๆ ที่ใช้ในเมนูย่อย:
- เมนูย่อยแบบหนึ่งคอลัมน์: วิดเจ็ตรายการไอคอนพร้อมไอคอนและลิงก์ที่ปรับเปลี่ยน:

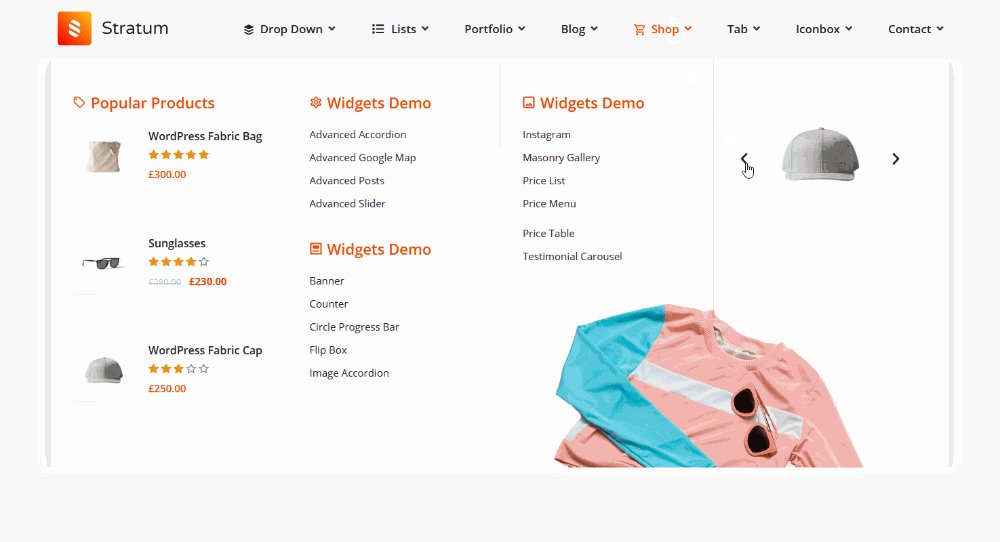
และเค้าโครงสามคอลัมน์พร้อมการปรับแต่งเพิ่มเติมอีกเล็กน้อย:


ด้วยวิดเจ็ตแกลเลอรี Masonry ของ Stratum คุณสามารถทำให้แกลเลอรีของคุณดูหรูหราและสวยงามอย่างแท้จริง
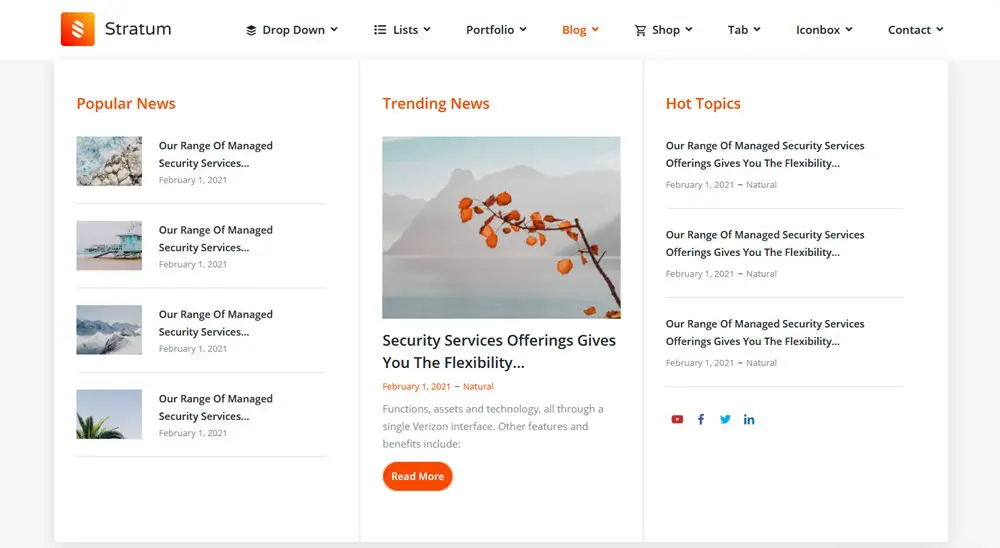
- โพสต์บล็อกในเมนูย่อยที่ขับเคลื่อนโดยเลย์เอาต์และเอาต์พุตข้อมูลเมตาที่แตกต่างกัน:

- ซื้อสินค้าและการนำเสนอผลิตภัณฑ์ที่ขับเคลื่อนโดยวิดเจ็ต WooCommerce และวิดเจ็ตตัวเลื่อน:

คุณสามารถดูตัวอย่างเพิ่มเติมในการสาธิต WordPress Megamenu
ในขั้นตอนนี้ รูปลักษณ์ของเมนูของคุณขึ้นอยู่กับความคิดสร้างสรรค์ที่คุณจะได้รับจาก Elementor และวิดเจ็ตใดที่คุณสามารถเข้าถึงได้
ขั้นตอนที่ 4 แทนที่เมนูธีมเริ่มต้นด้วยเมนู WordPress mega
จะเพิ่มเมนูใน Elementor ได้อย่างไร?
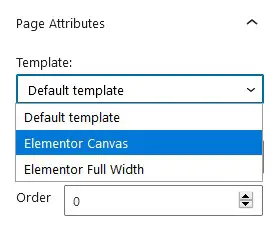
หากต้องการใช้เมนู WordPress megamenu ที่คุณสร้างขึ้นแทนค่าเริ่มต้นที่มีให้โดยธีม WordPress ของคุณ คุณต้องซ่อนเมนูหลัง หนึ่งในวิธีที่ง่ายที่สุดคือการใช้เทมเพลต Canvas ของ Elementor ที่ไม่ใช้เมนู:
หลังจากเลือกเทมเพลตที่ต้องการในเมนู 'แอตทริบิวต์ของเพจ' ให้เปิดตัวแก้ไข Elementor และเพิ่มเมนูขนาดใหญ่ที่คุณสร้างขึ้นในเพจ:

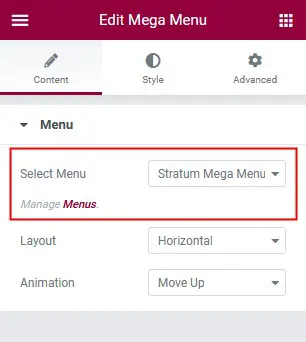
จากนั้นเลือกเมนูที่คุณสร้าง:

นอกจากนี้ เลือกว่าต้องการให้เป็นแนวตั้งหรือแนวนอน:
แนวนอน

แนวตั้ง

คุณยังสามารถใช้เอฟเฟ็กต์ภาพเคลื่อนไหวลักษณะที่ปรากฏของเมนูย่อยที่เป็นค่าเริ่มต้นได้อีกด้วย
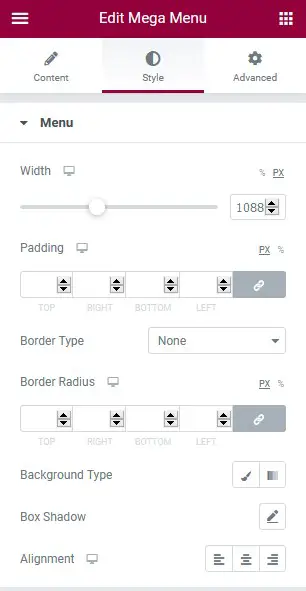
ตอนนี้คุณสามารถปรับแต่งสไตล์สำหรับเมนูทั้งหมดได้ทั่วโลก ส่วนเสริม Mega Menu Elementor โดย Stratum ค่อนข้างใจกว้างที่นี่! ตัวอย่างเช่น ลองมาดูแท็บสไตล์ให้ละเอียดยิ่งขึ้นเพื่อดูว่าคุณสามารถแก้ไขอะไรได้บ้าง
เมนูทั่วโลก
- ความกว้าง ช่องว่างภายใน เส้นขอบ ประเภทพื้นหลัง (แบบคลาสสิกหรือแบบไล่ระดับสี)
- การจัดตำแหน่งและเงา
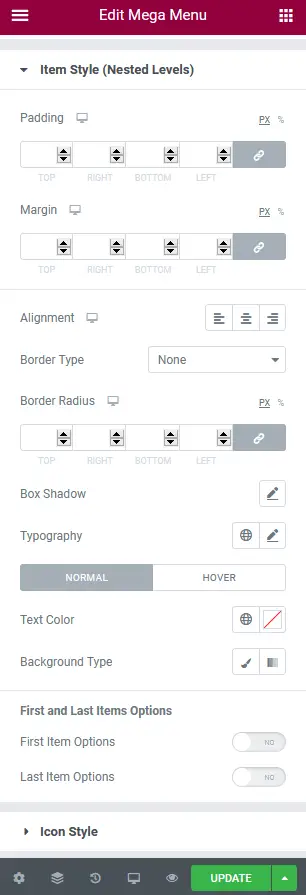
ลักษณะรายการ (ระดับแรกและระดับซ้อน)
- คุณสามารถปรับแต่งการจัดตำแหน่ง เพิ่มเส้นขอบ และนำเงากล่องที่ต้องการไปใช้ได้
- เปลี่ยนรูปแบบตัวอักษร สีข้อความ และอื่นๆ
สไตล์ไอคอนและลูกศร
- เปลี่ยนระยะห่าง การจัดตำแหน่ง ขนาด และสี
รูปแบบป้าย (ระดับแรกและระดับซ้อน)
- ปรับแต่งช่องว่างภายใน ระยะขอบ เงาของกล่อง ประเภทเส้นขอบ รัศมีเส้นขอบ รูปแบบตัวอักษร สีพื้นหลัง ฯลฯ
สไตล์แบบเลื่อนลง (ระดับแรกและระดับที่ซ้อนกัน)
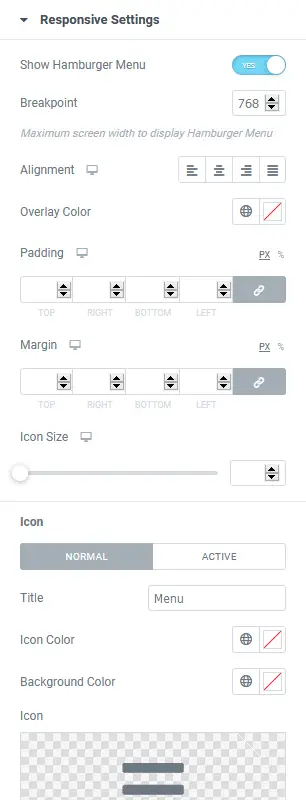
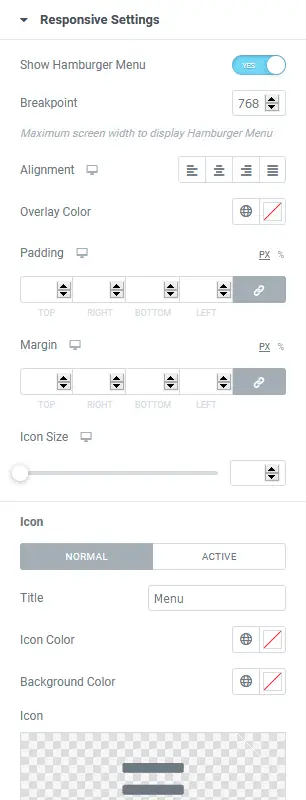
การตั้งค่าที่ตอบสนอง
- เลือกเปิดเมนูแฮมเบอร์เกอร์สำหรับอุปกรณ์พกพา
- เปลี่ยนการจัดตำแหน่งและสไตล์สำหรับเมนู
เมนู WP mega จะถูกแปลงเป็นเมนูแฮมเบอร์เกอร์ Elementor ที่มีประโยชน์บนอุปกรณ์มือถือ:
เมื่อคุณใช้การตั้งค่าที่จำเป็นทั้งหมดและพอใจกับเมนูของคุณแล้ว เพียงบันทึกหน้า
ความยุ่งยากเพียงอย่างเดียวของวิธีนี้คือคุณจะต้องทำขั้นตอนเพิ่มเติมหนึ่งขั้นตอน – เมนูนี้ที่น่าสนใจ – ด้วยตนเองสำหรับแต่ละหน้าของไซต์ที่คุณต้องการให้ปรากฏ
แต่นั่นยังช่วยให้คุณใช้เมนูต่างๆ ในหน้าต่างๆ ได้ เนื่องจากคุณสามารถสร้างเมนูแยกกันได้ หรืออีกทางหนึ่ง คุณสามารถสร้างส่วนหัวของ Elementor แบบกำหนดเองด้วยเครื่องมือสร้างธีมของ Elementor และใช้เมนู Elementor แบบกำหนดเองของคุณทั่วโลกได้โดยใช้ความพยายามน้อยลง
เรายังมีวิดีโอแนะนำวิธีใช้วิดเจ็ตนี้สำหรับสร้างเมนูสำหรับร้านค้า eccommece:
วิธีแก้ไขเมนู mega ใน WordPress
ในส่วนนี้ เราจะบอกคุณถึงวิธีเพิ่มและแก้ไขเมนูขนาดใหญ่ใน WordPress โดยไม่ต้องใช้Elementor
อย่างไรก็ตาม ในสถานการณ์นี้ คุณไม่สามารถเข้าถึงได้หากไม่มีส่วนขยาย หากคุณต้องการสร้างเมนูการนำทางที่ยืดหยุ่น อย่างน้อยก็ไม่ใช่ตอนนี้ เมื่อการแก้ไขไซต์แบบเต็มของ WordPress ยังไม่เปิดตัวอย่างเต็มรูปแบบ ซึ่งหมายความว่าไม่มีโซลูชันเมนูขนาดใหญ่แบบเนทีฟ
คุณมีตัวเลือกมากมายที่นี่เช่นกัน แต่สำหรับบทช่วยสอนนี้ เราจะใช้บล็อกเมนูขนาดใหญ่ของ WordPressฟรีซึ่งสร้างขึ้นและปรับให้เหมาะสมที่สุดสำหรับเครื่องมือแก้ไขบล็อก
บล็อคนี้เอาไว้ทำอะไร? ปลั๊กอินเมนูขนาดใหญ่ฟรีใน WordPress ให้การผสานรวมแบบบล็อกกับเทคโนโลยี WP ดั้งเดิม ซึ่งหมายความว่าคุณสามารถเพิ่มเมนูขนาดใหญ่ได้อย่างง่ายดายโดยใช้พลังของตัวแก้ไขบล็อกร่วมกับบล็อกเมนูขนาดใหญ่เพิ่มเติมของ WordPress
สำหรับ บล็อกธีม WordPressคุณสามารถใช้บล็อกเมนูขนาดใหญ่นี้ได้ในตัวแก้ไขธีม สำหรับธีมอื่นๆ คุณสามารถใช้ธีมนี้ในเพจและโพสต์ทั่วไปได้ (มีเคล็ดลับเล็กน้อย คุณสามารถทำให้มันทำงานเป็นเมนูปกติได้)
ก่อนอื่นมาทำความเข้าใจเกี่ยวกับกายวิภาคพื้นฐานของบล็อกเมนูขนาดใหญ่ที่จัดส่งโดยปลั๊กอินของเรา
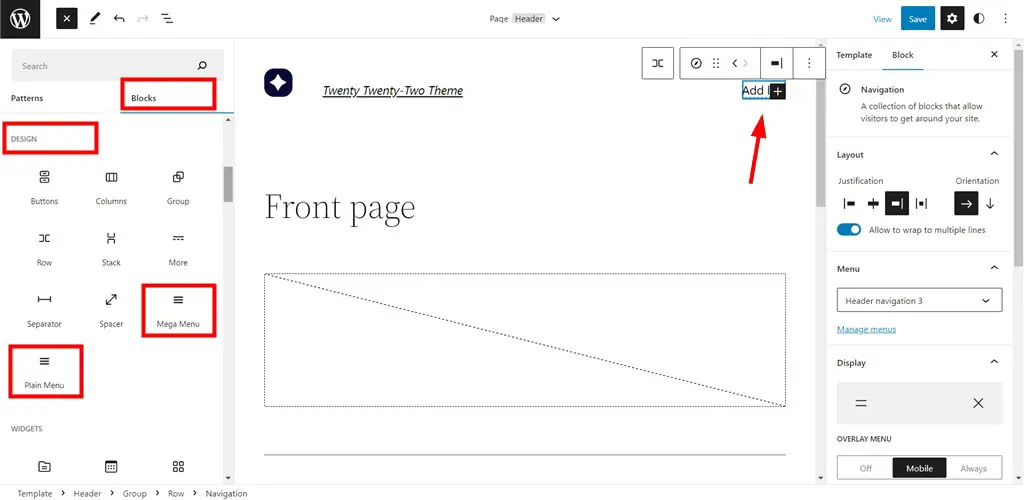
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินบล็อกเมนู mega แล้ว คุณจะเห็นบล็อกเฉพาะใหม่สองบล็อกเพิ่มเข้าในไลบรารีบล็อกเริ่มต้นของคุณ:

- บล็อกเมนู Mega : อนุญาตให้คุณแทรกใด ๆ (พลังของระบบบล็อก!) บล็อก WordPress ลงในเมนูย่อย
- บล็อกเมนูธรรมดา : ช่วยให้คุณสามารถเพิ่มลิงก์ธรรมดาลงในเมนูย่อย และสร้างเมนูย่อยสองสามระดับ

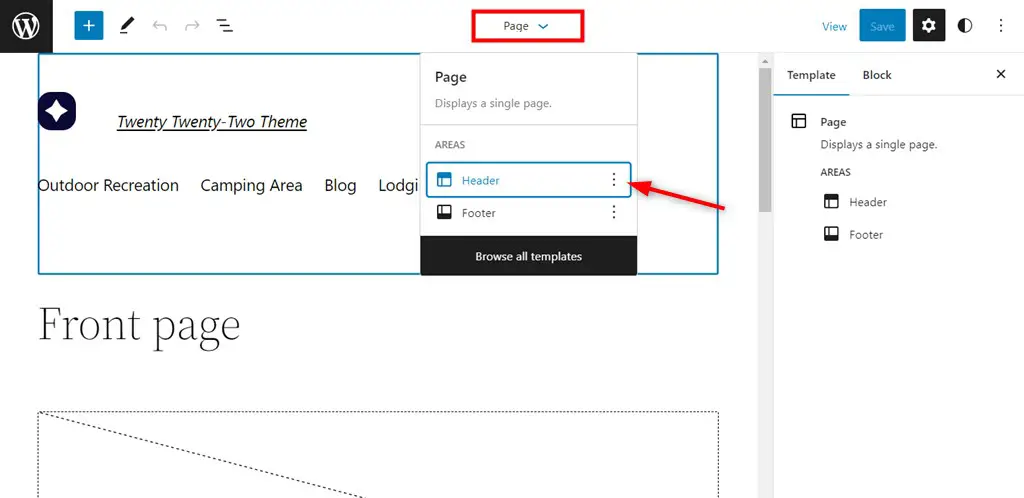
ตัวอย่างเช่น ฉันกำลังทำงานในธีม Twenty Twenty-Two เพื่อเป็นตัวอย่างตัวเลือกของบล็อก

ธีมนี้รองรับการแก้ไขไซต์แบบเต็มเวอร์ชันเบต้า ซึ่งทำให้ฉันมีโอกาสแก้ไขบล็อกเมนูขนาดใหญ่ตรงส่วนหัวของไซต์ได้โดยตรง

อย่างไรก็ตาม ฉันจะเพิ่มเมนูลงในเพจโดยตรงด้วยเหตุผลสองประการ: มันจะครอบคลุมสถานการณ์กรณีผู้ใช้มากขึ้นและทำงานได้อย่างราบรื่นยิ่งขึ้นด้วยวิธีนี้ (ในขณะที่การแก้ไขทั้งไซต์อยู่ในรุ่นเบต้าและการบล็อกของเราไม่ได้ปรับให้เหมาะกับมันอย่างสมบูรณ์)
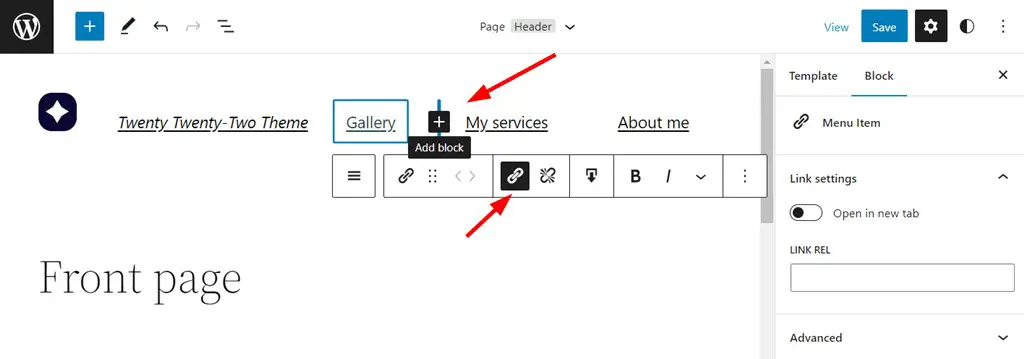
ไม่ว่าคุณจะสร้างเมนูบนหน้าหรือในพื้นที่ส่วนหัว หากต้องการสร้างเมนูระดับบนสุด (แถวแรกที่มองเห็นของลิงก์) เพียงเพิ่มลิงก์เมนูขนาดใหญ่ทีละรายการ:
ขั้นตอนที่ 1. กดไอคอน '+' > เลือกบล็อกเมนูเมกะ > เพิ่มลงในเพจ > ตั้งชื่อและเพิ่มลิงค์

ด้วยวิธีนี้คุณจะมีลิงก์เว็บไซต์ปกติในเมนูการนำทาง
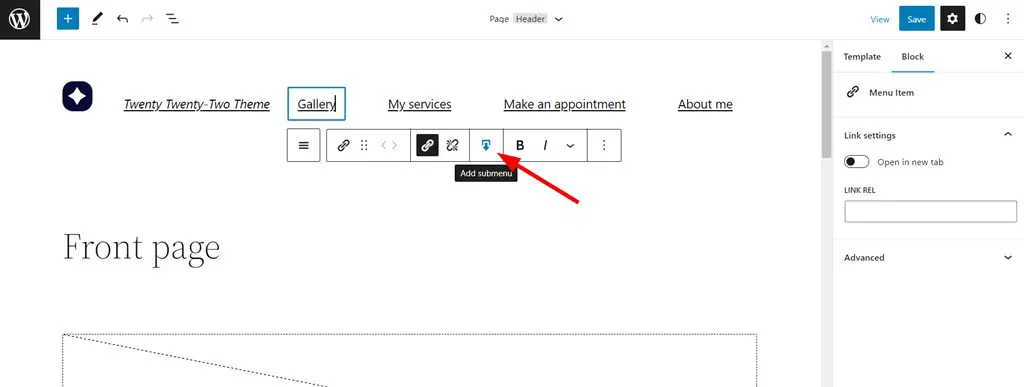
ขั้นตอนที่ 2 หากต้องการเพิ่มเมนูย่อยที่ซับซ้อนมากขึ้นในเมนูระดับบนสุด ก่อนอื่นให้เลือกลิงก์เมนู > จากนั้นคลิก 'เพิ่มเมนูย่อย'

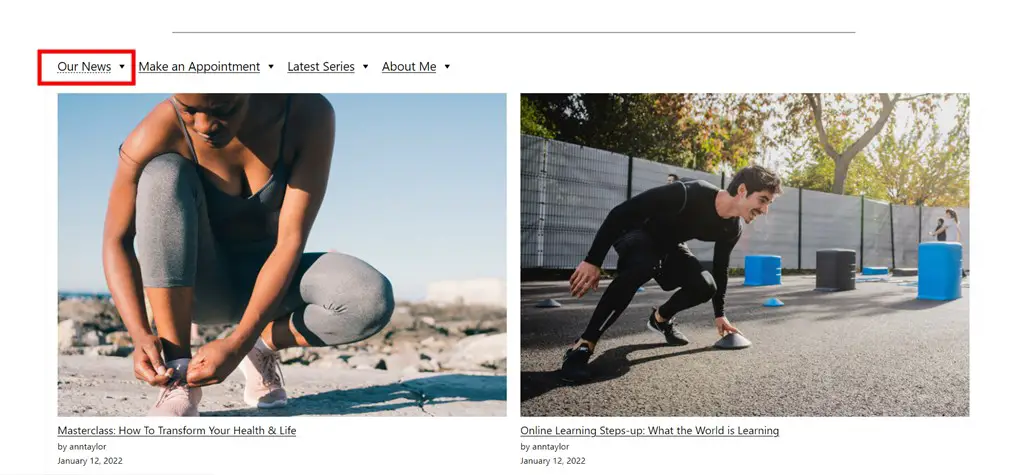
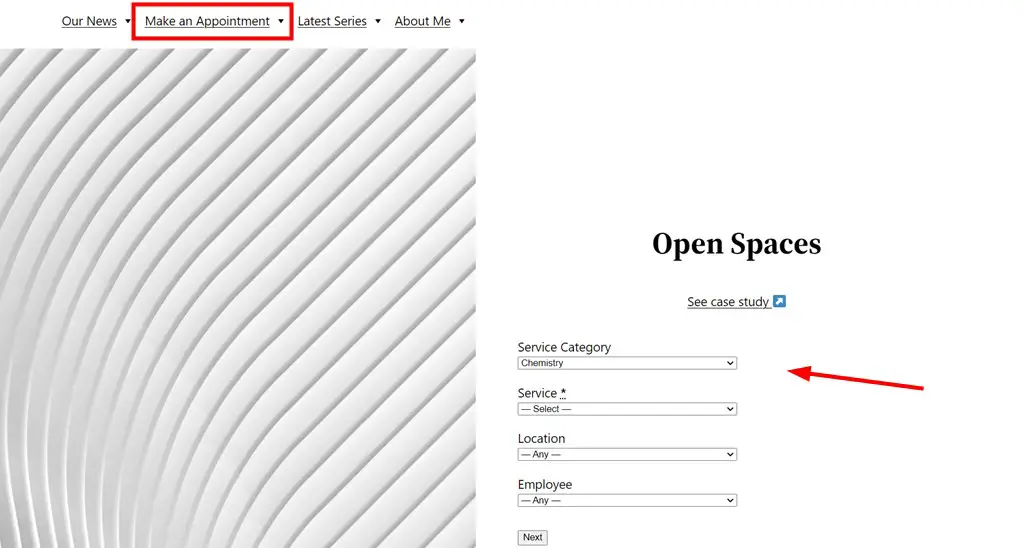
ขั้นตอนที่ 3 เพิ่มบล็อกที่มีในเมนู ตั้งแต่รูปภาพธรรมดาและแกลเลอรีไปจนถึงวิดเจ็ตการจองตัวอย่างเช่น:
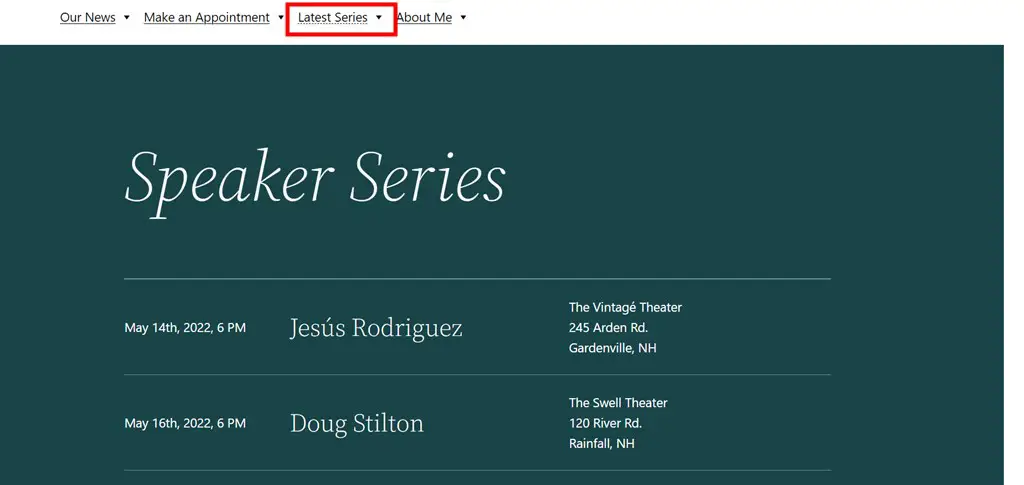
- ฉันได้เพิ่มบล็อกโพสต์ล่าสุดเป็นเมนูย่อย ซึ่งอาจเหมาะสำหรับเมนูขนาดใหญ่สำหรับบล็อกและเว็บไซต์นิตยสาร

- วิดเจ็ตการจองแบบฟอร์มการนัดหมายที่มาจากปลั๊กอินกำหนดการนัดหมายของ WordPress (เนื่องจากไม่ได้จัดรูปแบบสำหรับธีมนี้โดยเฉพาะ จึงดูค่อนข้างเป็นค่าเริ่มต้นเกินไป) ฉันซ้อนวิดเจ็ตนี้ไว้ในรูปแบบการออกแบบ WordPress เริ่มต้นอื่น

- ฉันได้แทรกส่วนของหน้าทั้งหมดจากรูปแบบเริ่มต้นของ WordPress เพื่อให้เปิดในเมนู

หากคุณต้องการใส่หลายคอลัมน์ลงในเมนูย่อย เพียงเพิ่มบล็อกคอลัมน์เริ่มต้นลงในเมนูย่อยโดยใช้ปลั๊กอินเมนูขนาดใหญ่สำหรับ WordPress จากนั้นใส่บล็อกที่จำเป็นภายในคอลัมน์
โปรดทราบว่าคุณอาจต้องใช้เทมเพลตผ้าใบ/เปล่า หากคุณจำเป็นต้องใช้เมนูประเภทนี้ เพื่อให้สามารถแทนที่เมนูเริ่มต้นของธีม WordPress ของคุณได้
ฉันจะจัดรูปแบบเมนูขนาดใหญ่ใน WordPress ได้อย่างไร
หากต้องการจัดรูปแบบเมนูที่คุณสร้างด้วยบล็อกเมนูขนาดใหญ่ คุณสามารถใช้ทั้งสองอย่าง: การตั้งค่าโดยรวมของเมนูและการตั้งค่าส่วนบุคคลสำหรับทุกบล็อกที่คุณใส่ลงในเมนูย่อย
หากต้องการใช้การตั้งค่าส่วนกลาง ให้คลิกเมนูด้านขวาในตัวแก้ไข > รับแผงการตั้งค่าจากทางด้านขวา
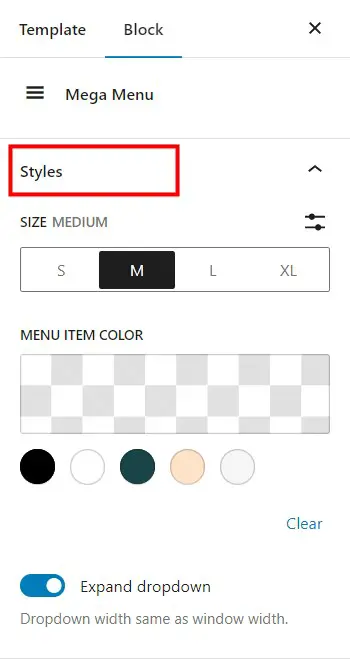
แท็บสไตล์
- เลือกขนาดของไอคอนเมนู เช่น เล็ก กลาง เป็นต้น
- เลือกสี ซึ่งมักจะมาจากสีของธีมหลักที่คุณลงทะเบียนไว้
- เลือกกำหนดความกว้างของเนื้อหาเมนูแบบเลื่อนลงให้พอดีกับความกว้างของอุปกรณ์
จะจัดรูปแบบแต่ละบล็อกในเมนูย่อยได้อย่างไร? เพียงเลือกบล็อกที่ต้องการและแก้ไขส่วนต่างๆ ผ่านเมนูด้านขวามือ แผงการตั้งค่าจะขึ้นอยู่กับประเภทบล็อกเอง
ฉันจะทำให้เมนูขนาดใหญ่เต็มความกว้างได้อย่างไร
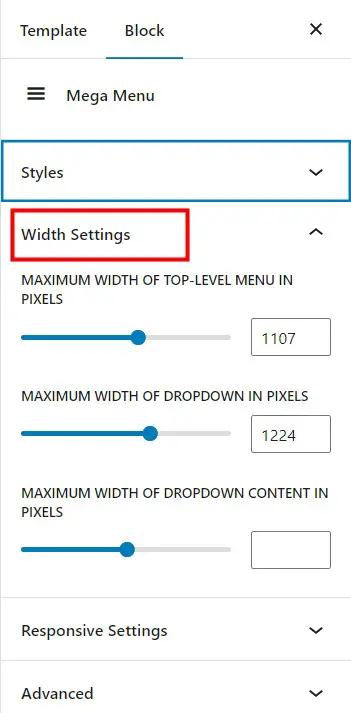
วิธีทำให้เมนูเต็มความกว้างของหน้าจอ หากต้องการแก้ไขความกว้างของเมนู ให้ไปที่แผงการตั้งค่าความกว้างของบล็อกเมนู
เมื่อใช้แผงการตั้งค่านี้ คุณสามารถเลือกความกว้างสำหรับเมนูการนำทางระดับบนสุด (มองเห็นได้เสมอ) รวมทั้งเมนูย่อย (แบบเลื่อนลง)
โดยเฉพาะอย่างยิ่งคุณสามารถระบุความกว้างที่ต้องการสำหรับเมนูไซต์เป็นพิกเซล:
- ความกว้างสูงสุดของเมนูระดับบนสุด
- ความกว้างสูงสุดของเมนูแบบเลื่อนลง
- ความกว้างสูงสุดของเนื้อหาแบบเลื่อนลง
ในการตั้งค่าตัวเลขที่เหมาะสม คุณควรตรวจสอบการตั้งค่าเริ่มต้นของคอนเทนเนอร์ความกว้างของธีม WordPress ที่คุณใช้ เพื่อให้เมนูเหมาะสมหากคุณต้องการตั้งค่าความกว้างเต็มสำหรับมัน
ฉันจะทำให้เมนูขนาดใหญ่ตอบสนองได้อย่างไร
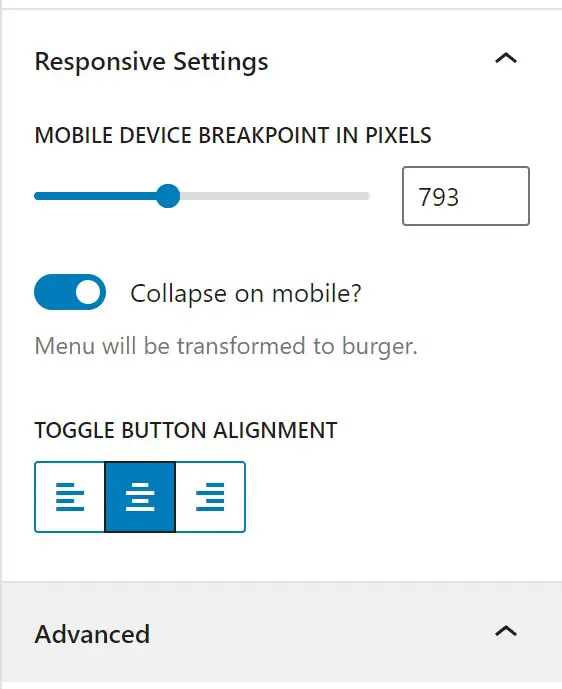
คุณจะสร้างเมนูขนาดใหญ่ที่ตอบสนองต่อการมอบประสบการณ์ผู้ใช้ที่ดีที่สุดบนอุปกรณ์ต่างๆ ได้อย่างไร ใช้การตั้งค่าการตอบสนองสำหรับการตั้งค่านี้ในแผงการปรับแต่งด้านขวาของบล็อกเมนูขนาดใหญ่
คุณต้องตั้งค่าที่เรียกว่า 'จุดพัก' สำหรับการออกแบบที่ตอบสนองเป็นพิกเซล จุดพักหมายถึงจุดที่เนื้อหาและการออกแบบของเว็บไซต์ปรับให้พอดีกับขนาดหน้าจอเฉพาะ
เมื่อการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ (ในกรณีของเราคือเมนูขนาดใหญ่) ถึงค่าพิกเซลที่คุณตั้งไว้ การเปลี่ยนแปลงจะมองเห็นได้ เพื่อให้สามารถดูเมนูได้อย่างง่ายดายบนวิวพอร์ตใดๆ
คุณยังสามารถเลือกที่จะ 'ยุบ' เมนูบนโทรศัพท์มือถือ ซึ่งหมายความว่ามันจะกลายเป็นไอคอนเมนูแฮมเบอร์เกอร์ที่คุณเคยเห็นในหลาย ๆ ไซต์อย่างแน่นอน ในการตั้งค่าบล็อก คุณสามารถระบุตำแหน่งของไอคอนเมนู (ซ้าย ขวา หรือกลาง)
เมนูขนาดใหญ่ที่ตอบสนองมีความสำคัญต่อประสบการณ์ของผู้ใช้เช่นเดียวกับ SEO
วิธีนำเข้าเมนู mega เข้าสู่ WordPress
คุณต้องการนำเข้าเมนูขนาดใหญ่ไปยัง WordPress จากที่ใด คุณสามารถนำเข้าจากการติดตั้ง WordPress อื่น เช่นเดียวกับ Blogger, LiveJournal หรือแพลตฟอร์มอื่นๆ
เมนูของคุณจะต้องบันทึกไว้ในหน้า โพสต์ หรือประเภทโพสต์ที่กำหนดเองเพื่อให้สามารถนำเข้า WordPress ได้
หากคุณมีเมนูที่บันทึกไว้ในอุปกรณ์ของคุณจากแพลตฟอร์มต้นทาง ให้ไปที่WordPress > เครื่องมือ > นำเข้า > เลือกแพลตฟอร์มของคุณ > เรียกใช้ตัวนำเข้า และทำตามขั้นตอน
หมายเหตุ :
- หากคุณนำเข้าเมนูของคุณจากเว็บไซต์ WordPress อื่น คุณอาจต้องติดตั้งปลั๊กอินเพิ่มเติมที่คุณใช้ในการสร้างเมนูขนาดใหญ่นั้น มิฉะนั้นอาจทำงานไม่ถูกต้อง
- ปลั๊กอินที่แตกต่างกันอาจมีวิธีแก้ปัญหาที่แตกต่างกันสำหรับการนำเข้าเมนูขนาดใหญ่ และคุณสมบัติการนำเข้าเริ่มต้นอาจทำงานได้ไม่สมบูรณ์สำหรับทุกสถานการณ์
ยิ่งไปกว่านั้น หากต้องการนำเข้าเมนูภายในการติดตั้ง WordPress เดียวกัน ให้ใช้ฟังก์ชันเริ่มต้นของตัวแก้ไข เราสามารถคิดถึงการพลิกกลับเท่านั้น
ในการนำเข้าเมนูขนาดใหญ่ไปยังหน้า WordPress อื่นหรือโพสต์ในการติดตั้งปัจจุบัน เราจำเป็นต้องทำให้บล็อกเมนูนั้น ใช้ซ้ำได้
เมนูขนาดใหญ่สำหรับ WordPress ที่เราใช้ในโพสต์นี้ขาดคุณลักษณะนี้ในขณะนี้ ดังนั้นเรามาใช้วิธีพลิกกลับกัน:
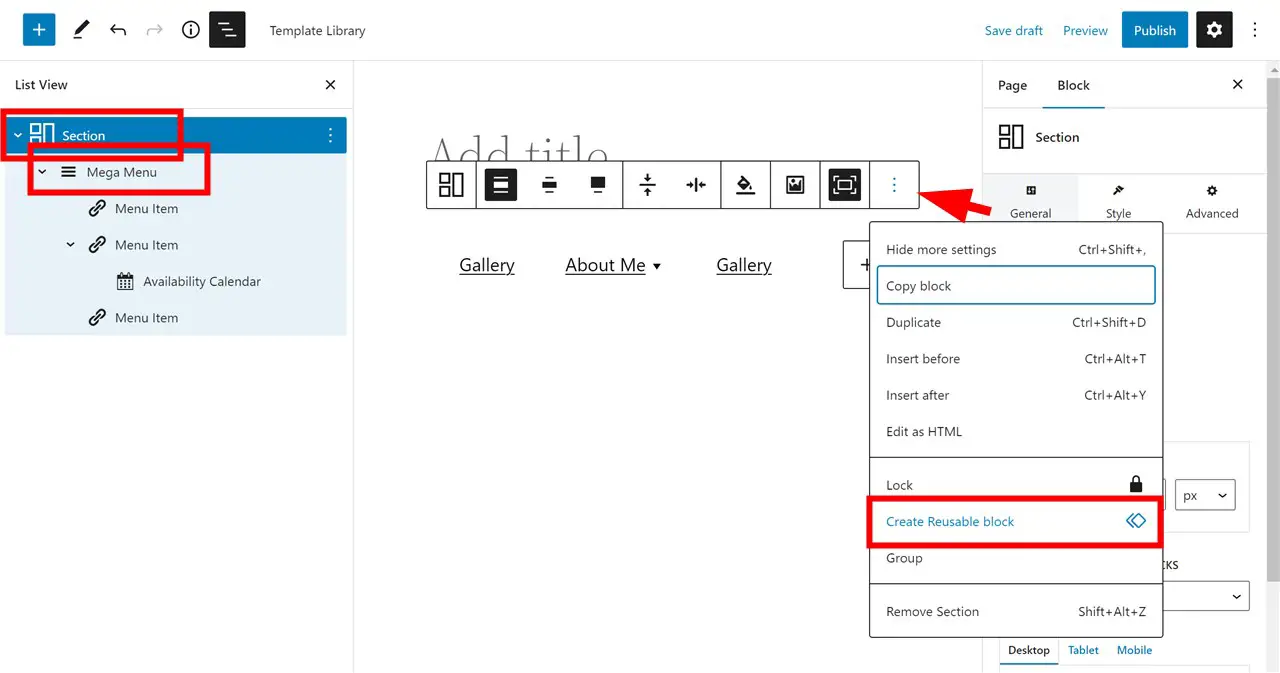
- เพิ่มบล็อกส่วน (บล็อกคอนเทนเนอร์โดยปลั๊กอิน Getwid ที่สามารถซ้อนบล็อกอื่นๆ ได้)
- วางบล็อกเมนู mega ในส่วน
- และสุดท้ายให้บันทึกบล็อกนั้นใช้ซ้ำได้
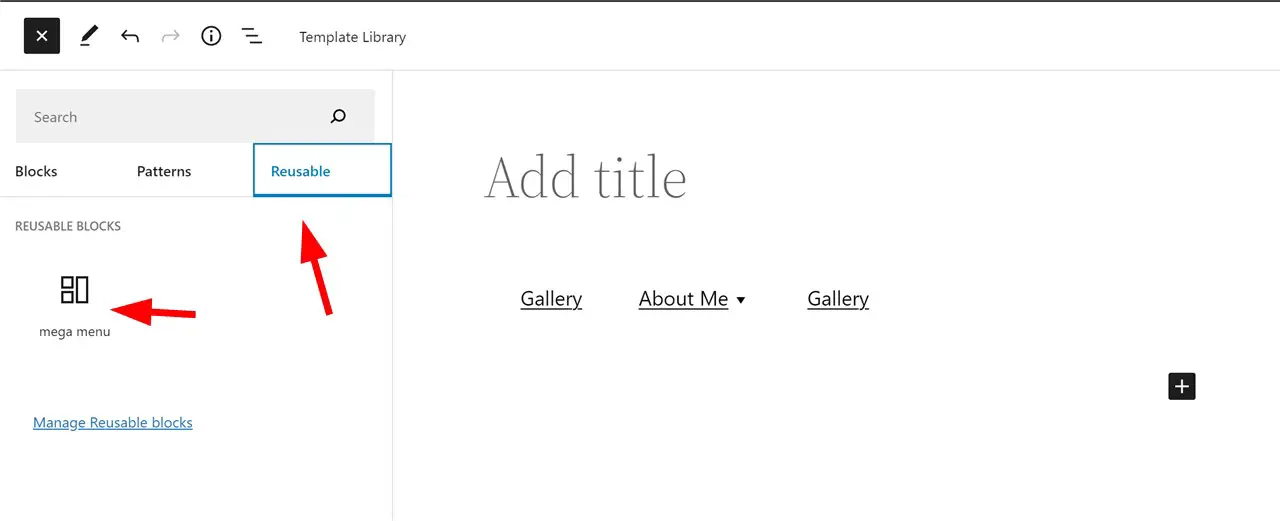
4. เพิ่มไปยังหน้าที่ต้องการ
จุดประสงค์ของเมนู mega คืออะไร?
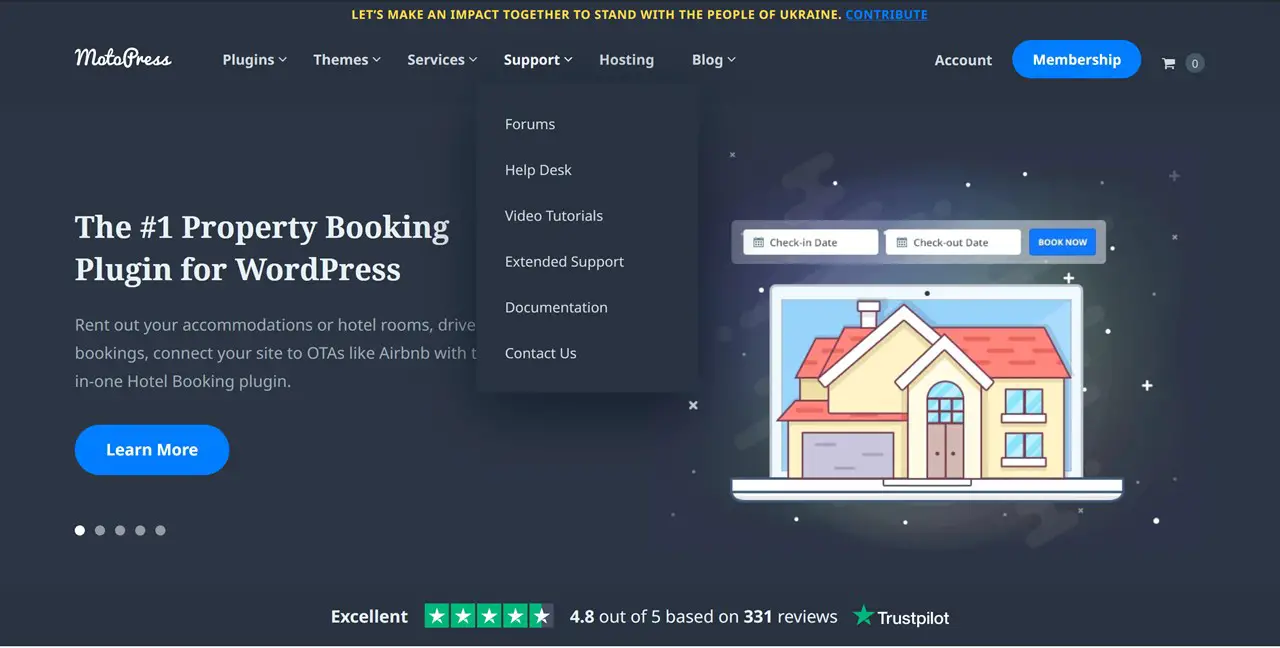
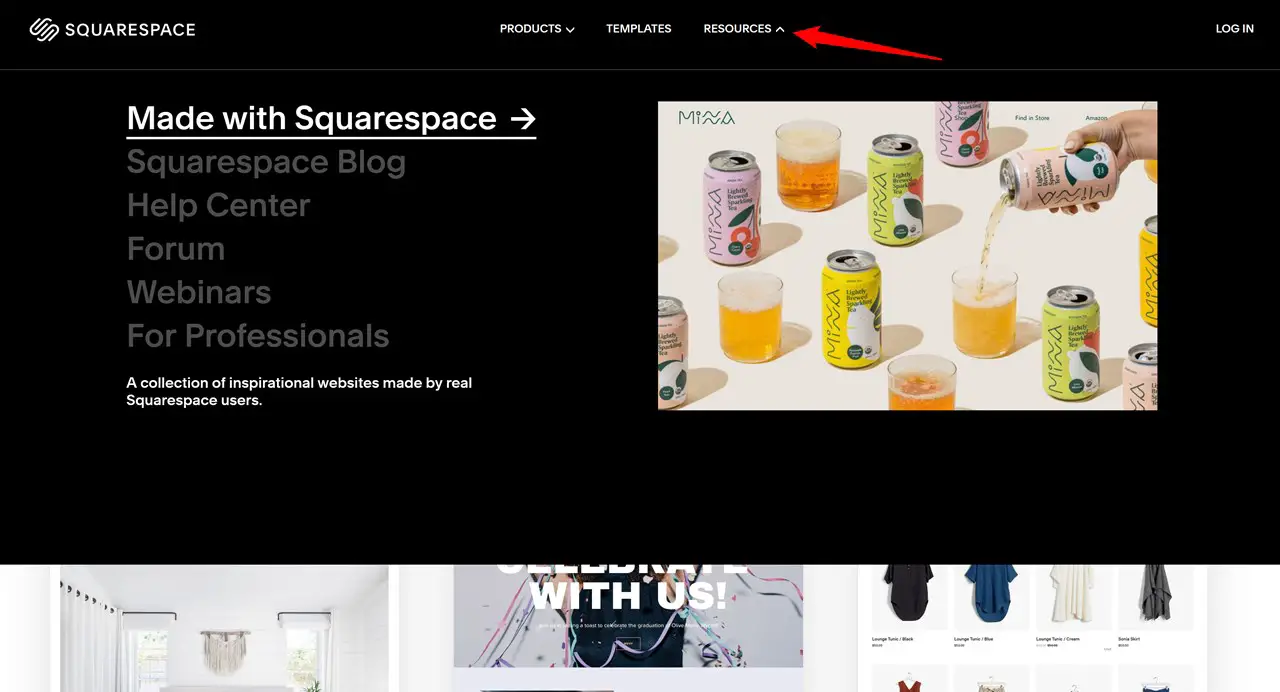
เหตุใดเว็บไซต์ยอดนิยมระดับโลกจำนวนมาก รวมถึงแพลตฟอร์ม CMS เช่น Squarespace หรือ Wix จึงเลือกใช้เมนูขนาดใหญ่บนเว็บไซต์ของตน

มีเหตุผลสำคัญบางประการที่ทำให้ไซต์ของคุณต้องมีเมนูขนาดใหญ่:
- เพิ่มประสบการณ์การท่องเว็บไซต์ให้กับผู้เยี่ยมชมโดยเฉพาะเว็บไซต์ขนาดใหญ่
- ช่วยให้ผู้คนเห็นหน้าเว็บไซต์และข้อเสนอที่สำคัญทั้งหมดในคราวเดียว
- ลดโอกาสที่ลูกค้าจะหลงทางและผิดหวังให้น้อยที่สุด
- เพิ่มความคล่องตัวในกระบวนการสำรวจผลิตภัณฑ์สำหรับผู้ซื้อ
- ทำให้การค้นหาบนเว็บไซต์ของคุณรวดเร็วและสะดวกสบายยิ่งขึ้น
- ทำให้เมนูเว็บไซต์ของคุณดูเป็นมืออาชีพและดึงดูดสายตามากขึ้น
- เพิ่มอันดับ SEO ด้วยโครงสร้างข้อมูลและคำหลักที่ดีขึ้น
เมนู Mega ดีต่อ SEO หรือไม่?
เมนูขนาดใหญ่ดีสำหรับ SEO หรือไม่ หากทำถูกต้อง ไม่ต้องสงสัยเลยว่าจะเป็นประโยชน์สำหรับ SEO ประโยชน์หลักคือช่วยให้ผู้คนได้รับประสบการณ์และสำรวจไซต์ของคุณอย่างไร ระยะเวลาที่พวกเขาอยู่ มีส่วนร่วมกับไซต์ ฯลฯ และสิ่งเหล่านี้เป็นสัญญาณที่ Google สามารถพิจารณาได้
ยิ่งกว่านั้น การรวมเมนูย่อยและหมวดหมู่ย่อยเข้าด้วยกัน แสดงว่าคุณส่งสัญญาณให้ Google และเครื่องมือค้นหาอื่นๆ ว่าไซต์ของคุณมีโครงสร้างที่เหมาะสมและให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ ด้วยการรวมคำหลักอย่างชาญฉลาด (หลีกเลี่ยงการใช้คำหลักมากเกินไป) ในเมนูขนาดใหญ่ โปรแกรมรวบรวมข้อมูลของ Google สามารถตรวจจับคำหลักเหล่านั้นได้ ซึ่งก็เป็นประโยชน์ทั้งสองฝ่าย
หากคุณต้องการให้เมนูของคุณดีต่อผู้คนและบอท SEO อย่าเพิ่มเมนูย่อยมากเกินไปและปรับให้เหมาะสมสำหรับอุปกรณ์ต่างๆ
สามารถเข้าถึงเมนูขนาดใหญ่ได้หรือไม่?
เราสามารถเรียกเมนู mega ได้หรือไม่? เรามานิยามคำว่าการช่วยสำหรับการเข้าถึงเพื่อตอบคำถามนี้กัน รหัสที่เข้าถึงได้ทำให้ผู้พิการสามารถใช้และเข้าถึงเนื้อหาบนอินเทอร์เน็ตได้
เพื่อให้แน่ใจว่าสามารถเข้าถึงได้ โค้ดสำหรับเมนูขนาดใหญ่ของคุณ (HTML, CSS และ Jquery) ไม่ว่าจะสร้างโดยปลั๊กอินหรือสร้างขึ้นด้วยตนเอง จะต้องเป็นไปตามมาตรฐานการเข้ารหัสการเข้าถึงของ WordPress
หากคุณไม่สามารถประเมินรหัสหรือประสบการณ์ของผู้ใช้ด้วยตนเอง ต่อไปนี้เป็นบางสิ่งที่คุณสามารถทำได้:
- ถามผู้ให้บริการปลั๊กอินว่าโซลูชันของพวกเขาตรงตามมาตรฐานแนวทางการเข้าถึงเนื้อหาเว็บหรือไม่ (หรือศึกษาเอกสารของพวกเขา)
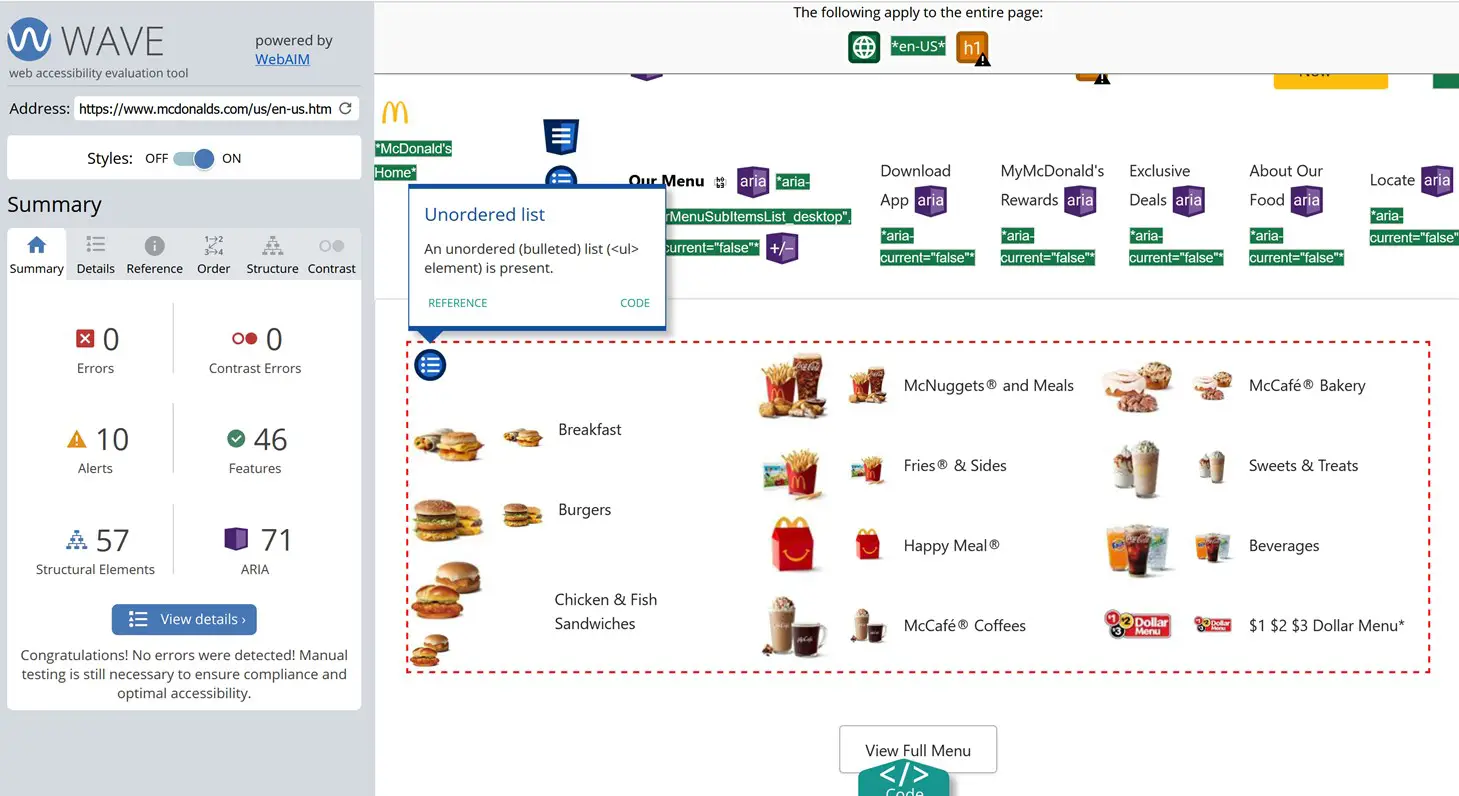
- ใช้เครื่องมือประเมินการเข้าถึง เช่น Wave หรือ Lighthouse (เครื่องมือ Chrome DevTools ของ Google)
- ถามผู้เชี่ยวชาญ

ตัวอย่างเมนู mega ที่ดีที่สุด
คุณกำลังมองหาตัวอย่างเมนูเด่นๆ ที่ดีที่สุดอยู่หรือเปล่า? ดังที่เราได้ค้นพบแล้ว เมนูขนาดใหญ่มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่มีโครงสร้างซับซ้อน เช่น ไซต์อีคอมเมิร์ซ การศึกษา นิตยสาร และไซต์สร้างสรรค์
บางส่วนต้องการการจัดหมวดหมู่ในระดับที่ดี บางส่วนต้องการพื้นที่เพิ่มเติมสำหรับแสดงแถบเลื่อน รูปภาพ วิดีโอ และไอคอน
ตอนนี้ มาดูกันว่าเว็บไซต์ประเภทต่างๆ จัดการกับความท้าทายนี้อย่างไรโดยการสำรวจตัวอย่างเมนูขนาดใหญ่ที่ตอบสนอง และลองมาดูเว็บไซต์ที่มีชื่อเสียงระดับโลกสักสองสามแห่ง (ใช่ พวกเขาใช้เมนูขนาดใหญ่!)
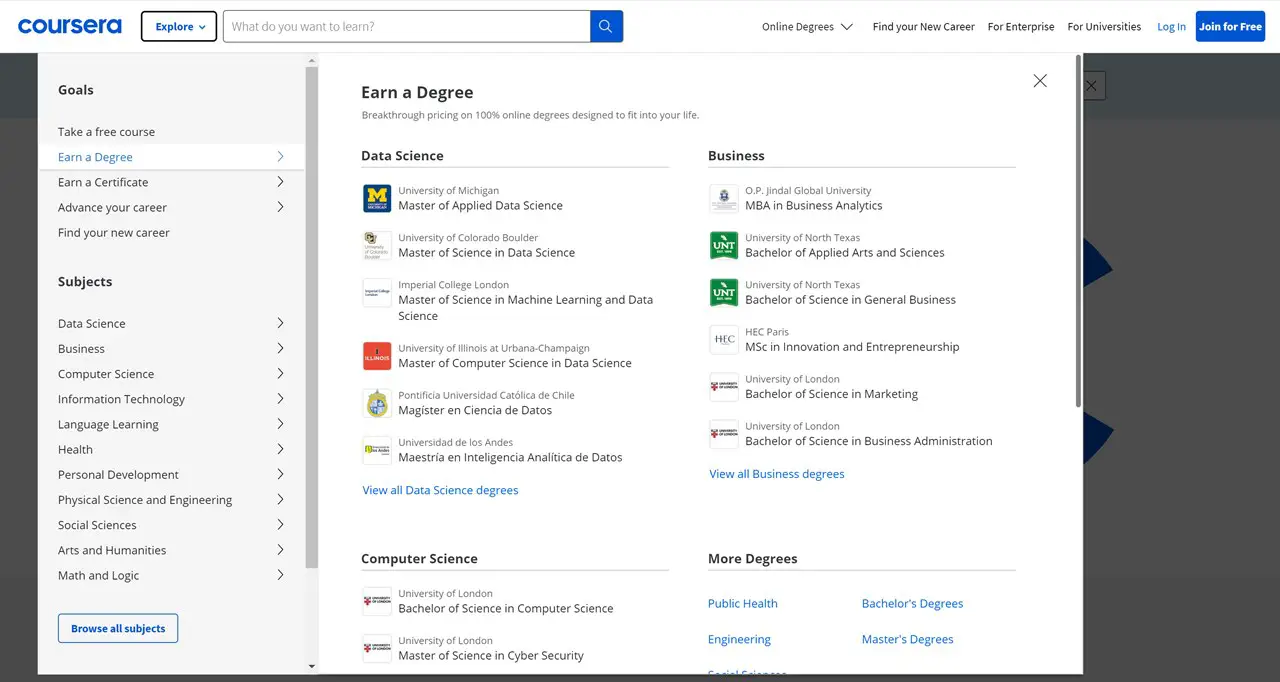
การศึกษา: Coursera

เว็บไซต์ Coursera ใช้เมนูขนาดใหญ่ทั้งแนวนอนและแนวตั้งอย่างชาญฉลาดเพื่อสร้างโฟกัสสองประเภทที่แตกต่างกันสำหรับผู้ใช้ โดยเฉพาะอย่างยิ่งเมนูแนวตั้งเป็นคุณสมบัติที่โดดเด่น โดยเสนอเมนูขนาดใหญ่ที่กว้างขวางและจัดหมวดหมู่อย่างระมัดระวัง พร้อมด้วยไอคอนที่สะดุดตาสำหรับการแสดงภาพที่ดีขึ้น รวมถึงคอลัมน์หลายคอลัมน์
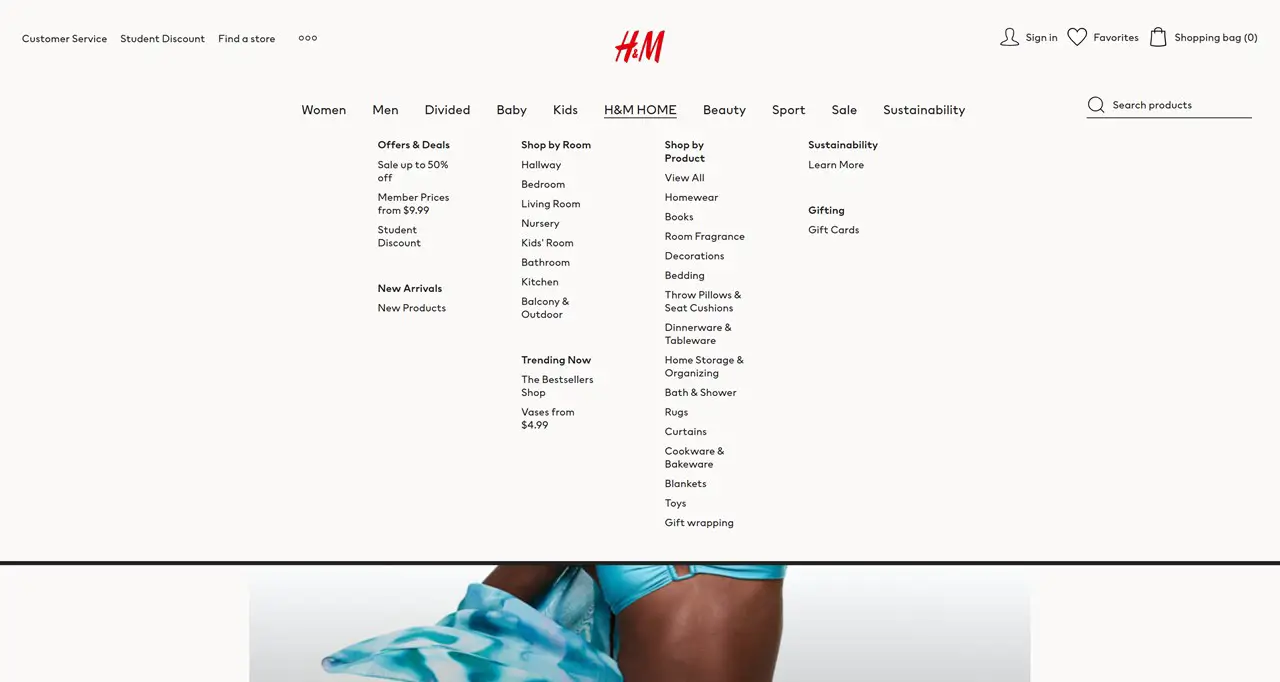
อีคอมเมิร์ซ: H&M

เว็บไซต์อีคอมเมิร์ซของ H&M ใช้วิธีการที่เรียบง่ายขึ้นใหม่โดยยึดเฉพาะเนื้อหาข้อความในคอลัมน์ภายในเมนูขนาดใหญ่ การตัดสินใจในการออกแบบนี้ทำให้มั่นใจได้ว่าผู้ซื้อสามารถค้นหาสินค้าแฟชั่นที่ทันสมัยและราคาไม่แพงของ H&M ได้อย่างง่ายดาย
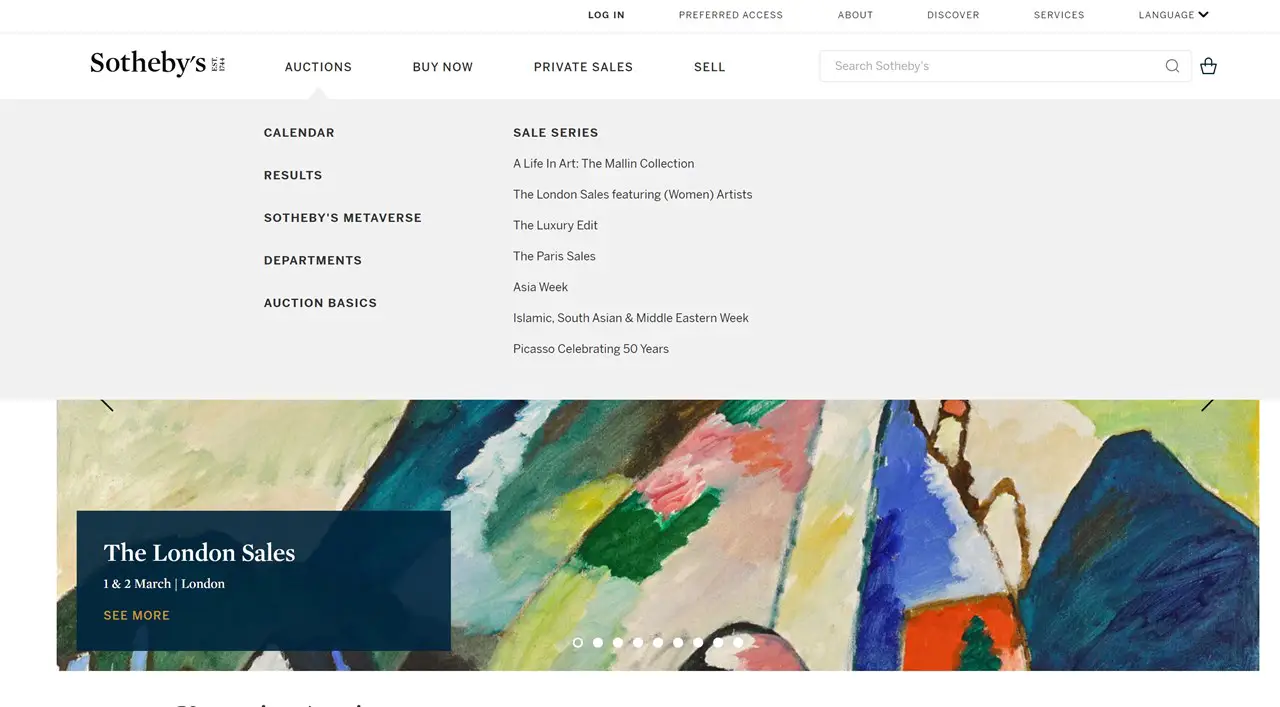
นายหน้าซื้อขายงานศิลปะ: Sotheby's

ตรงกันข้ามกับเว็บไซต์ประมูลอื่น ๆ ตัวอย่างเมนูขนาดใหญ่ของ Sotheby เลือกใช้เมนูย่อยแบบมินิมัลลิสต์ที่สดชื่นซึ่งลืมภาพทั้งหมดไป
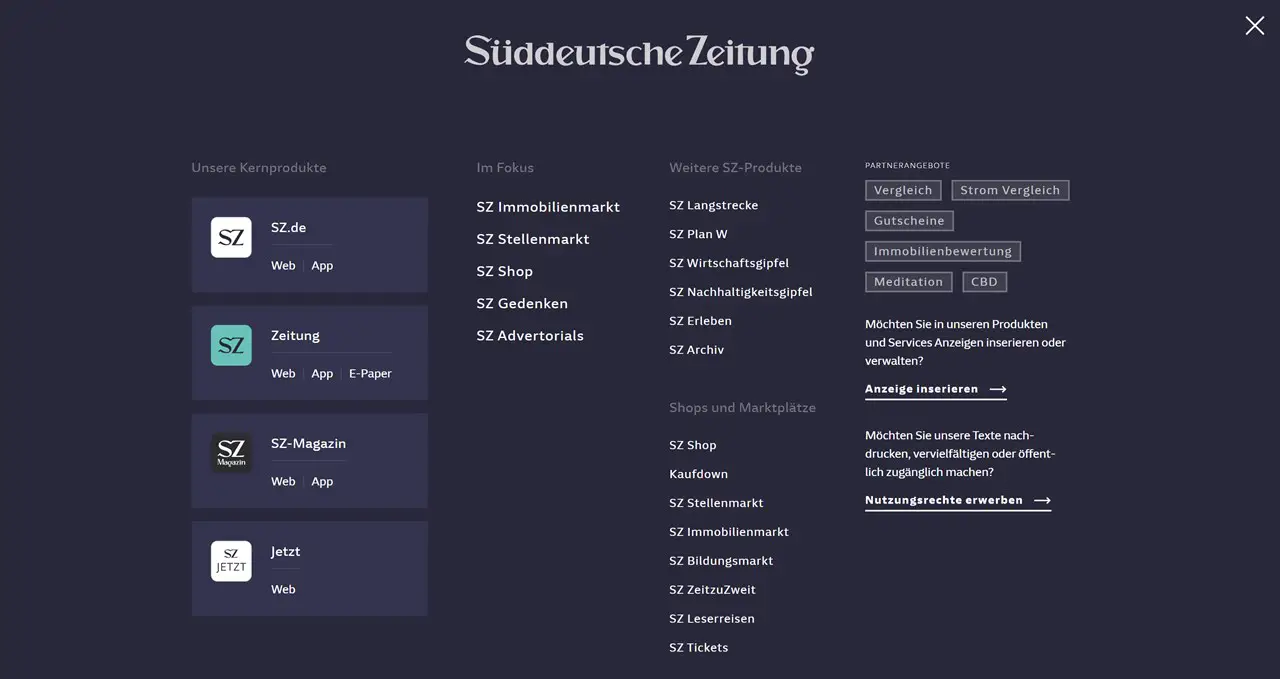
นิตยสาร: Suddeutsche Zeitung

ตัวอย่างเมกาเมนูที่น่าสนใจมาก แม้ว่าหมวดหมู่ส่วนใหญ่ในไซต์จะมีเมนูย่อยมาตรฐาน แต่ก็มีข้อยกเว้นบางประการที่น่าสนใจ สำหรับรายการเมนูที่เลือก เมนูขนาดใหญ่เต็มหน้าจอจะปรากฏขึ้น ทำให้ผู้ใช้ได้รับประสบการณ์ที่สมจริงพร้อมด้วยหมวดหมู่และข้อมูลรายละเอียดต่างๆ
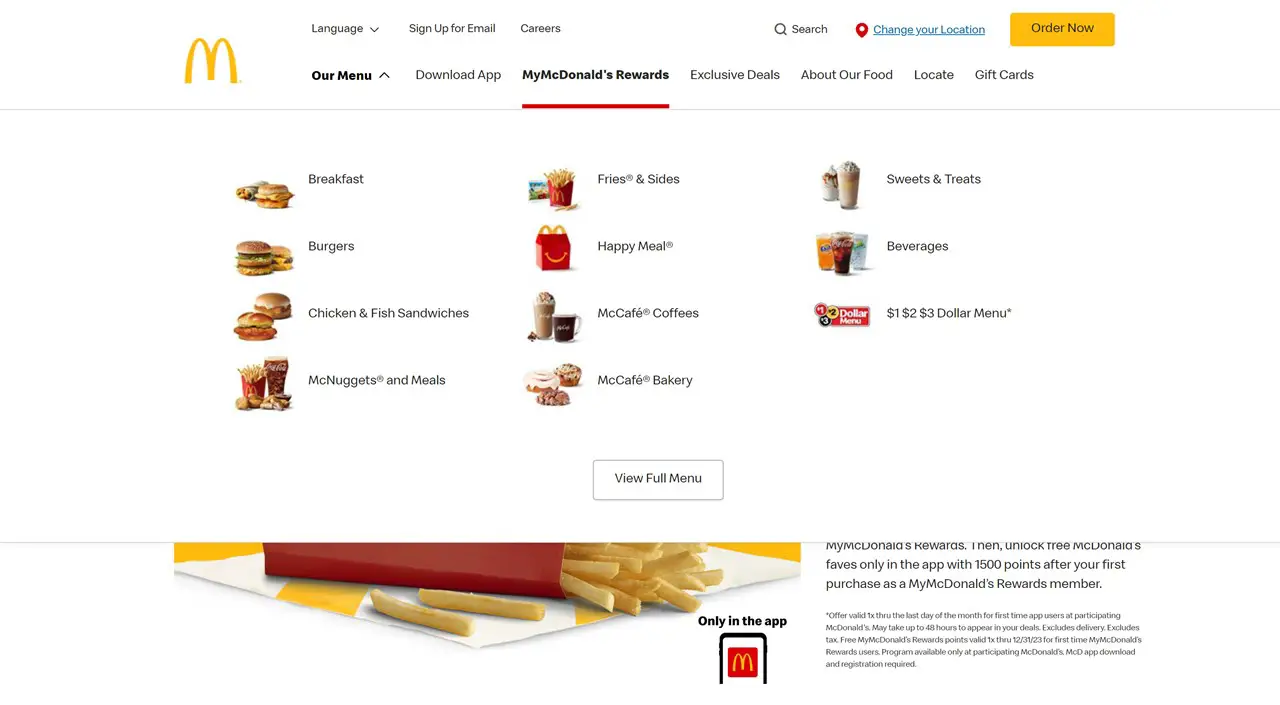
ร้านอาหาร: McDonald's

เมื่อพูดถึงการออกแบบเมนูและผลิตภัณฑ์ McDonald's มีชื่อเสียงในเรื่องการหลีกเลี่ยงข้อความแทนรูปภาพและไอคอนที่สะดุดตา จึงไม่แปลกใจเลยที่เมนูเว็บไซต์ของพวกเขาจะใช้กลยุทธ์ที่คล้ายกัน โดยมีเมนูขนาดใหญ่ที่เต็มไปด้วยภาพที่ดูน่ารับประทาน
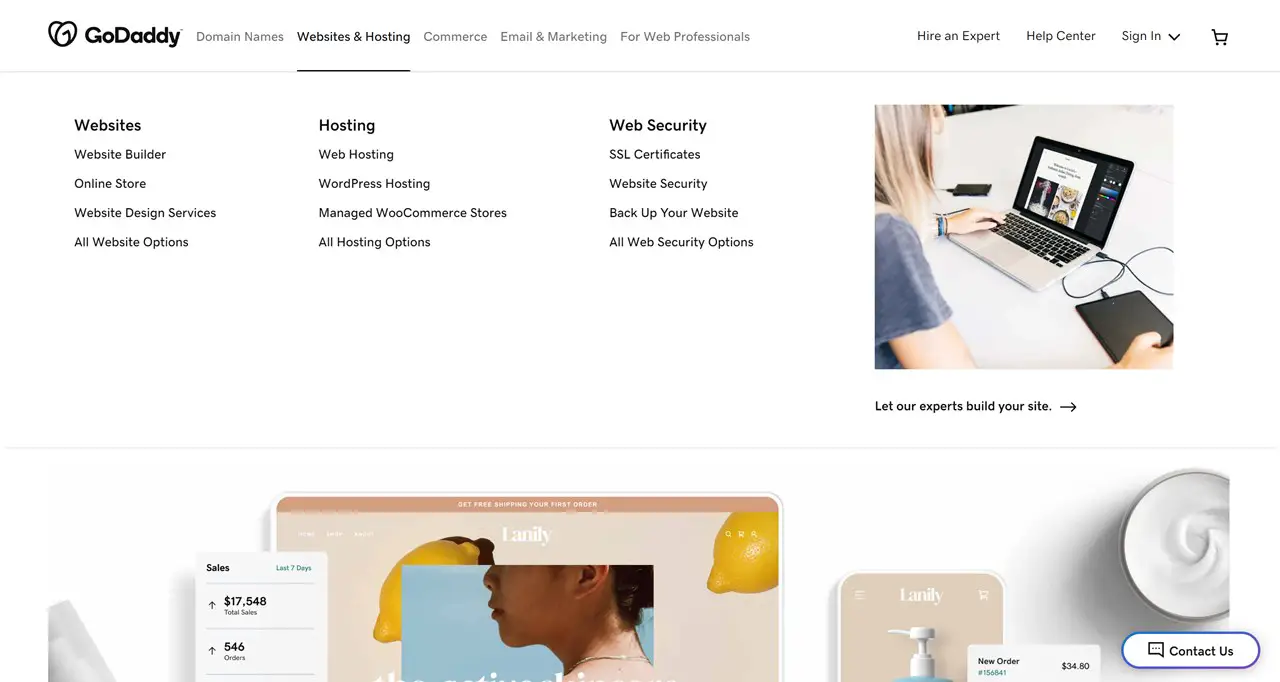
เทคโนโลยี: GoDaddy

การออกแบบเมนูขนาดใหญ่บนเว็บไซต์ของ GoDaddy มีการผสมผสานที่ลงตัวของภาพที่สะดุดตาและข้อความที่เป็นประโยชน์ ทำให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย
หวังว่าตัวอย่างเมนูเด่นเหล่านี้จะช่วยให้คุณได้รับแรงบันดาลใจในการสร้างสรรค์เมนูของคุณเอง สำหรับข้อมูลเพิ่มเติม โปรดดูคอลเล็กชันตัวอย่างเมนูเด่นของ WordPress ที่ดีที่สุด
ข้อสังเกตสุดท้าย
อย่าปิดกั้นคุณด้วยสไตล์เมนูธีมเริ่มต้น หากคุณต้องการสร้างเมนู Elementor แบบกำหนดเองโดยไม่จำเป็นต้องให้ผู้เชี่ยวชาญทางเทคนิคเข้ามาเกี่ยวข้อง ส่วนเสริมของ Stratum Mega Menu เป็นโซลูชันที่ตอบโจทย์ มีราคาค่อนข้างย่อมเยา แต่ทรงพลังมาก และมีคุณลักษณะมากมาย นำเสนอคุณสมบัติการปรับแต่งไม่จำกัดสำหรับทุกส่วนของเมนูของคุณ ช่วยคุณปรับปรุงเมนูการนำทางระดับบนสุด และสร้างเมนูย่อยที่ยอดเยี่ยมซึ่งนำเสนอเนื้อหาใด ๆ ในแง่ที่ดีที่สุด
เมื่อคุณต้องการทำงานกับ WordPress แบบคลาสสิก Max Mega Menu เป็นอีกหนึ่งโซลูชันที่ยอดเยี่ยม หากต้องการสร้างเมนูขนาดใหญ่ด้วยบล็อก คุณสามารถใช้บล็อกเมนูขนาดใหญ่ของ WordPress ได้ แม้ว่าอาจมีข้อจำกัดบางประการ
การเปิดเผยข้อมูล: บทความนี้อาจมีลิงค์พันธมิตรสำหรับผลิตภัณฑ์ของบุคคลที่สาม หากคุณคลิกลิงก์และทำการซื้อในภายหลัง เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรซึ่งไม่ส่งผลให้คุณเสียค่าใช้จ่ายเพิ่มเติม
คำถามที่พบบ่อย
ฉันจะสร้างเมนูขนาดใหญ่ที่กำหนดเองได้อย่างไร
คุณต้องเขียนโค้ดด้วยตัวเองหรือใช้ปลั๊กอินเมนูขนาดใหญ่ที่คุณเลือก ปลั๊กอินนำเสนอเครื่องมือปรับแต่งมากมายที่ให้คุณสร้างเมนูย่อยที่มีหลายคอลัมน์ ไอคอน รูปภาพ และอื่นๆ อีกมากมาย
ฉันจะสร้างเมนูขนาดใหญ่ใน WooCommerce ได้อย่างไร
หากคุณเขียนโค้ดเองไม่ได้ คุณต้องหาปลั๊กอินที่รองรับ WooCommerce ซึ่งจะทำให้คุณสามารถนำเสนอผลิตภัณฑ์และวิดเจ็ต WooCommerce อื่นๆ ในเมนูย่อยได้อย่างง่ายดาย ตัวอย่างเช่น Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu และอื่น ๆ ได้รวมการสนับสนุน WooCommerce
ฉันจะเพิ่มเมนูขนาดใหญ่ในเว็บไซต์ของฉันได้อย่างไร
ขึ้นอยู่กับโซลูชันที่คุณใช้ ตามกฎแล้ว คุณจะเพิ่มเมนูขนาดใหญ่ลงในเว็บไซต์ WordPress ของคุณผ่านทางเมนูนำทางแบบคลาสสิกผ่านทางลักษณะที่ปรากฏ > เมนูบนแดชบอร์ด WordPress หรือผ่านทางอินเทอร์เฟซของตัวสร้างเนื้อหา
ฉันจะสร้างเมนูขนาดใหญ่ใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
ในการสร้างเมนูขนาดใหญ่ของ WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณต้องเขียนโค้ดที่กำหนดเอง คุณมีบทช่วยสอนที่เป็นประโยชน์มากมายเกี่ยวกับ Envato Tuts+ และเว็บไซต์อื่นๆ