วิธีสร้างส่วนหัวของโพสต์เดี่ยวแบบสองคอลัมน์ด้วย WordPress Site Editor
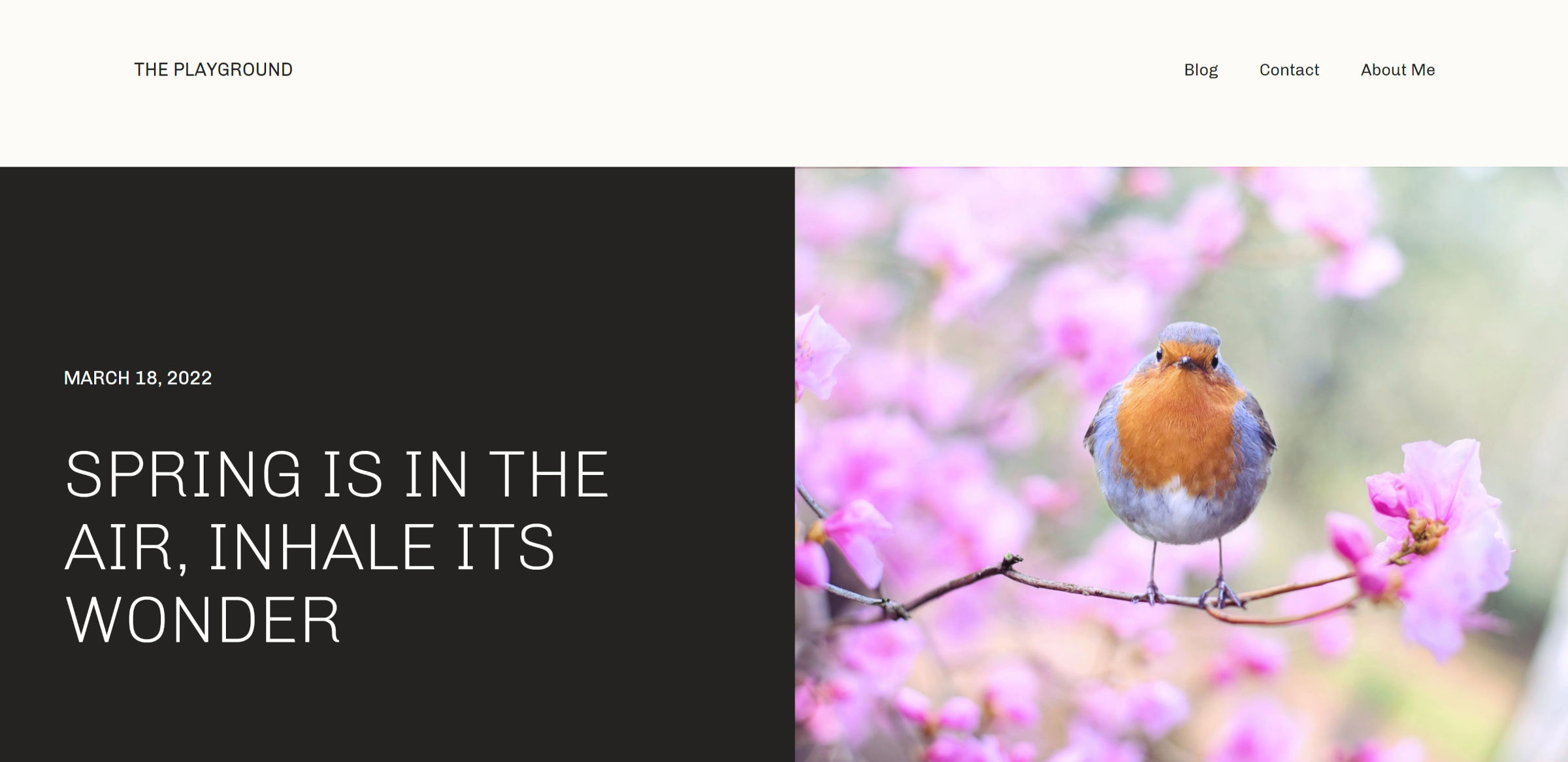
เผยแพร่แล้ว: 2022-03-25หนึ่งในคุณสมบัติที่ฉันชอบเกี่ยวกับธีม Archeo ของ Automattic ที่ฉันตรวจสอบเมื่อต้นสัปดาห์นี้คือส่วนหัวของโพสต์เดี่ยวแบบแบ่งหน้าจอ ฉันชอบที่ผู้เขียนกำลังทำอะไรบางอย่างที่แตกต่างออกไปเล็กน้อยกับบล็อกรูปภาพเด่น ทำให้ผู้ใช้มีความหลากหลาย
การออกแบบนั้นเรียบง่าย มันคือส่วนสองคอลัมน์ที่มีรูปภาพอยู่ด้านขวาและชื่อโพสต์และวันที่ทางด้านซ้าย

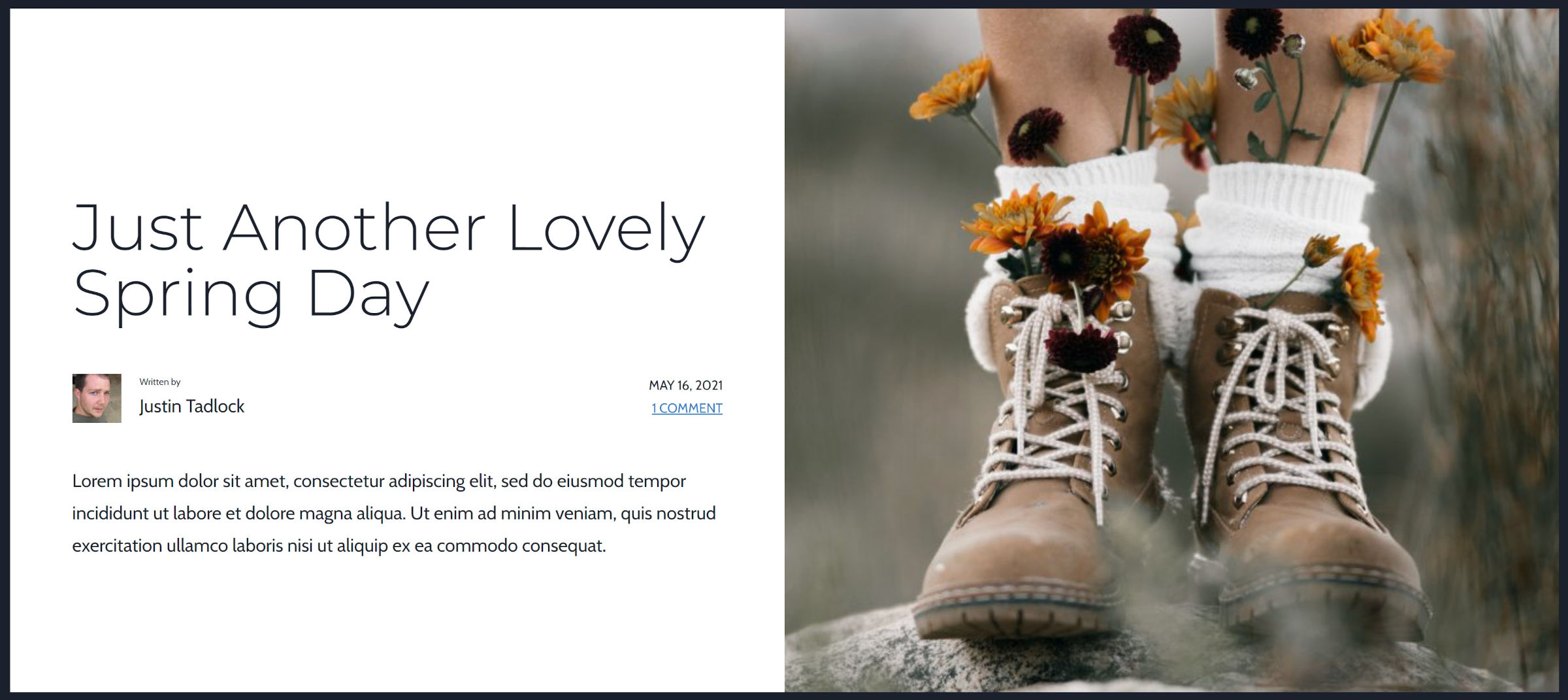
มันเตือนให้ฉันปัดฝุ่นหนึ่งในโฟลเดอร์ "ความคิด" ที่นับไม่ถ้วนในคอมพิวเตอร์ของฉัน ฉันรู้ว่าฉันได้สร้างสิ่งที่คล้ายกันเมื่อปีที่แล้ว ฉันแค่ต้องการหามัน
ในที่สุดฉันก็เจอมันหลังจากควานหา — ฉันต้องเรียนรู้วิธีตั้งชื่อสิ่งต่าง ๆ เพื่อให้ค้นหาได้ง่ายขึ้น :

วิธีการแก้ปัญหาของฉันแตกต่างออกไป และฉันจำได้ว่าเหตุใดปัญหาจึงเกิดขึ้นที่กองขยะ ใช้บล็อกสื่อและข้อความแทนคอลัมน์ จากนั้น และยังคงเป็นเช่นนี้ เป็นไปไม่ได้ที่จะใช้ภาพเด่นในสื่อและข้อความ
บล็อกคอลัมน์เป็นตัวเลือกที่สองที่ดี แต่จะวางซ้อนกันในมุมมองมือถือต่างกัน โดยคอลัมน์แรกจะเชื่อมโยงไปถึงด้านบนเสมอ รูปภาพมีความสำคัญเหนือกว่าเมื่อใช้บล็อกสื่อและข้อความ โดยไม่คำนึงถึงตำแหน่งแนวนอนในมุมมองเดสก์ท็อป
มีตั๋วเปิดเพื่อใช้รูปภาพเด่นของโพสต์ภายในบล็อกสื่อและข้อความ มีตั๋วที่คล้ายกันสำหรับการใช้งานภายในปก ทั้งสองจะได้รับการแก้ไขโดยแก้ไขปัญหาที่จะเข้าถึงได้ไกลกว่าด้วยการอนุญาตให้บล็อกทั่วไปใช้ไซต์หรือโพสต์ข้อมูลเมตา
อย่างน้อยตอนนี้ เราต้องทำงานกับเครื่องมือที่เรามี
สำหรับรายการนี้ในซีรีส์ Building with Blocks ฉันจะแนะนำคุณเกี่ยวกับการปรับเปลี่ยนเทมเพลตโพสต์เดียวของ Twenty Twenty-Two เพื่อสร้างเลย์เอาต์ที่คล้ายกัน
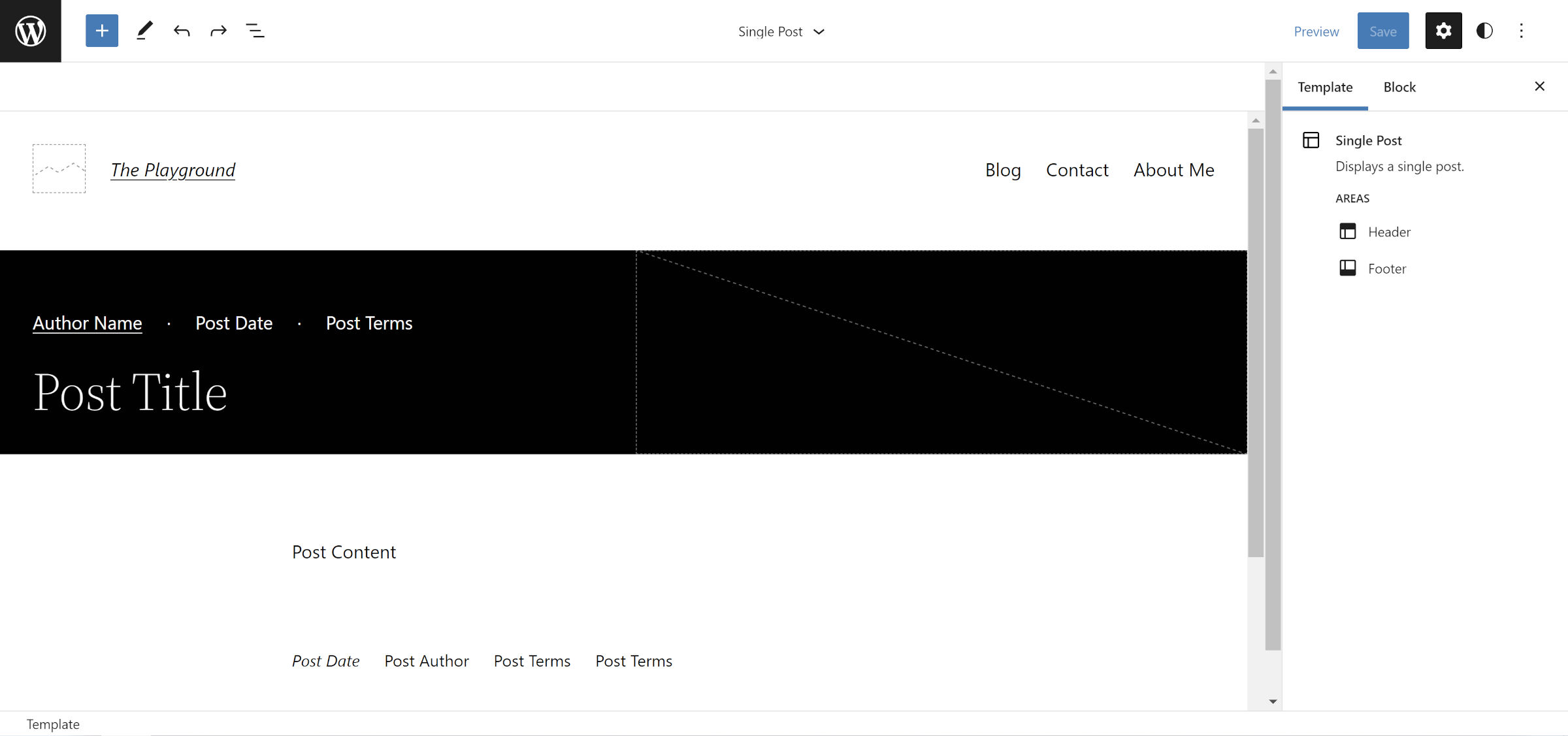
เป็นเรื่องยากสำหรับบางคนที่จะเห็นภาพผลลัพธ์โดยไม่มีข้อมูลโพสต์ ตามที่แสดงในภาพหน้าจอต่อไปนี้ ตัวแก้ไขมีตัวยึดตำแหน่ง:

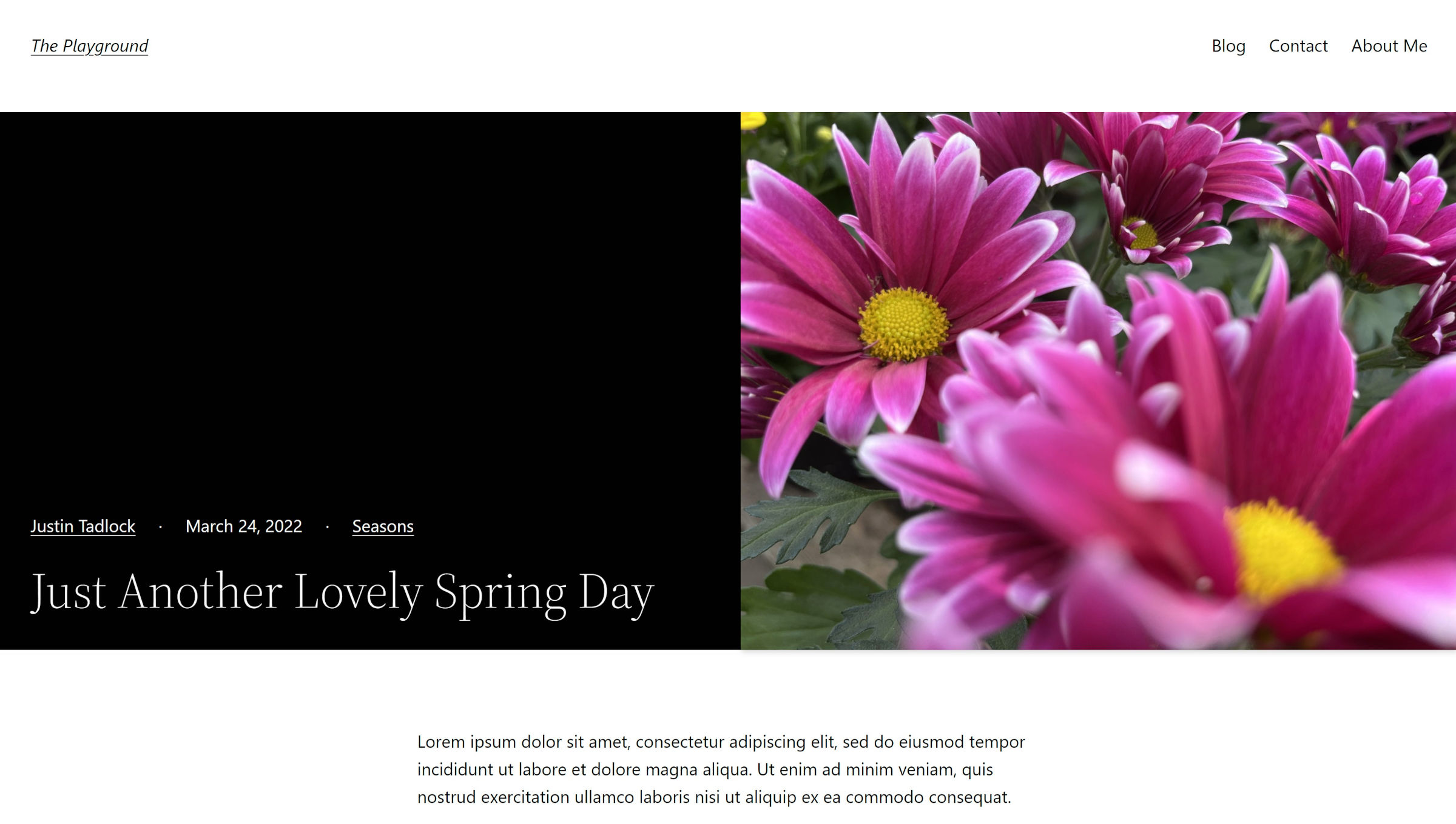
อย่างไรก็ตาม ตัวยึดตำแหน่งเหล่านั้นจะเปลี่ยนที่ส่วนหน้า เราจะรู้ได้อย่างไรว่าสิ่งที่เราเห็นจะแปลได้อย่างถูกต้องและออกมาดังนี้?

แม้แต่ฉันก็ต่อสู้กับการแสดงภาพข้อมูลนี้ในบางครั้ง ตัวยึดตำแหน่งที่ใช้สำหรับบล็อก Post* ไม่ได้ให้คำติชมโดยตรงเพียงพอ ดังนั้นฉันจึงมักจะรีเฟรชโพสต์ตัวอย่างที่ส่วนหน้าขณะที่ฉันสร้างเลย์เอาต์แบบนี้ ฉันต้องการทราบสิ่งนี้ในกรณีที่มันทำให้สับสนหรือแม้กระทั่งโยนคนอื่นออก การบันทึกและตรวจสอบงานในส่วนหน้าเป็นเรื่องปกติเมื่อคุณทำสิ่งนี้
หมายเหตุด้านข้าง: ฉันชอบที่จะเห็นปลั๊กอินที่เพิ่มข้อมูลโพสต์จำลองแทนตัวยึดเริ่มต้น
ขั้นตอนที่ 1: เลือกเทมเพลตโพสต์เดียว

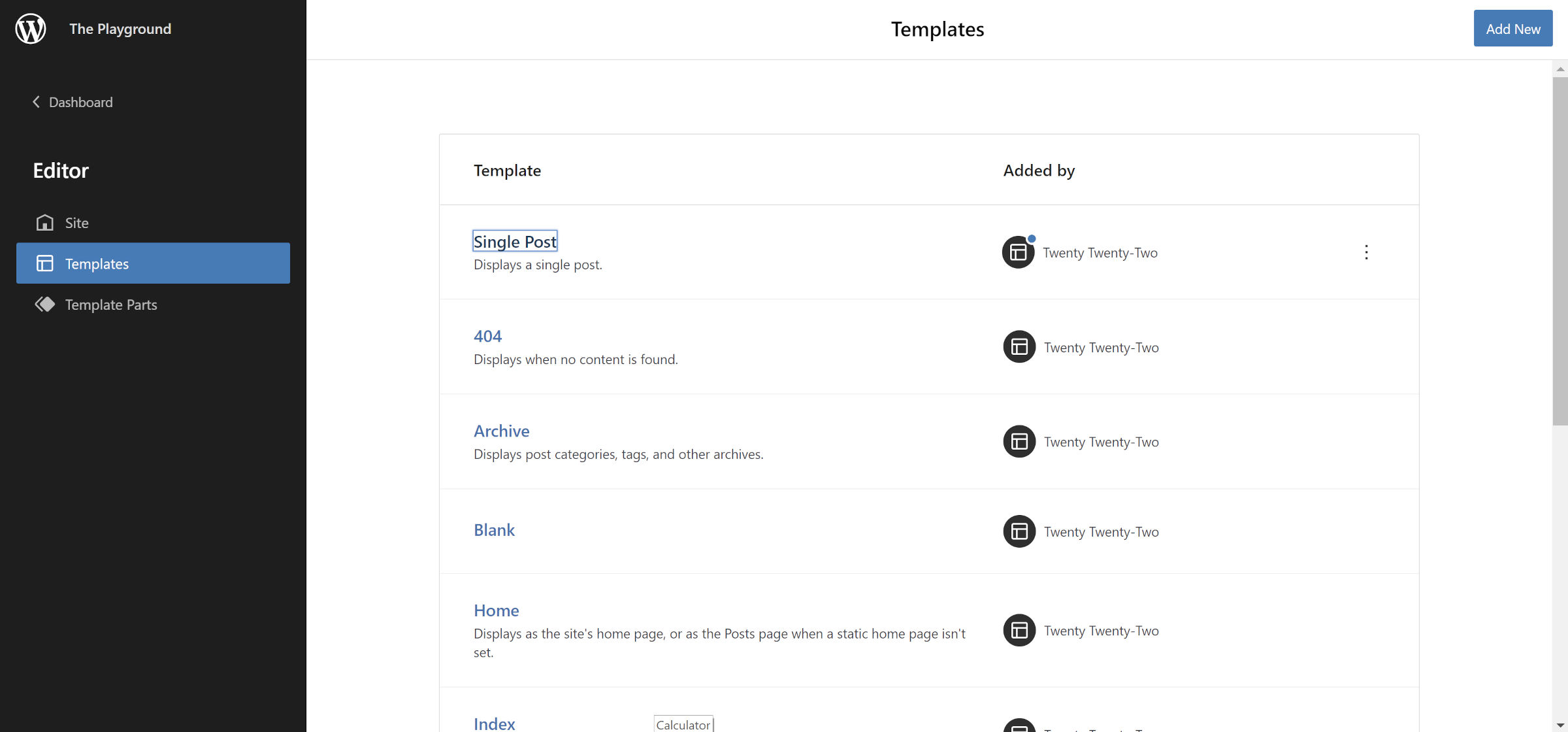
หากต้องการเปลี่ยนเลย์เอาต์นี้สำหรับโพสต์เดียวทั้งหมด คุณต้องไปที่ตัวแก้ไขไซต์ผ่าน ลักษณะที่ปรากฏ > ตัวแก้ไข ในส่วนผู้ดูแลระบบ เลือกโลโก้/ไอคอน WordPress ที่มุมซ้ายบนเพื่อเปิดแผงสไลด์ออก จากนั้นคลิกลิงก์เทมเพลต หน้าจอถัดไปควรแสดงรายการเทมเพลตที่แก้ไขได้ เลือก "โพสต์เดียว"
หากคุณต้องการให้เทมเพลตนี้เป็นเทมเพลตทางเลือก คุณควรสร้างสิ่งนี้จากตัวแก้ไขเทมเพลต กระบวนการนี้คล้ายคลึงกัน แต่ UI มีความแตกต่างบางประการ
ขั้นตอนที่ 2: การปรับส่วนหัวของไซต์ (ไม่บังคับ)

ส่วนหัวของ Twenty Twenty-Two ใช้ไม่ได้กับประเภทของเลย์เอาต์ที่เรากำลังสร้าง มีช่องว่างภายในมากมายที่ด้านล่าง และความกว้างมีจำกัด คุณจะต้องทำการเปลี่ยนแปลงเล็กน้อยเพื่อการออกแบบในอุดมคติยิ่งขึ้น โปรดทราบว่าการดำเนินการนี้จะเปลี่ยนส่วนหัวทั่วทั้งไซต์ เว้นแต่คุณจะบันทึกเป็นส่วนเทมเพลตแยกต่างหาก ขั้นตอนนี้เป็นทางเลือก แต่ผลลัพธ์สุดท้ายจะดูดีขึ้น

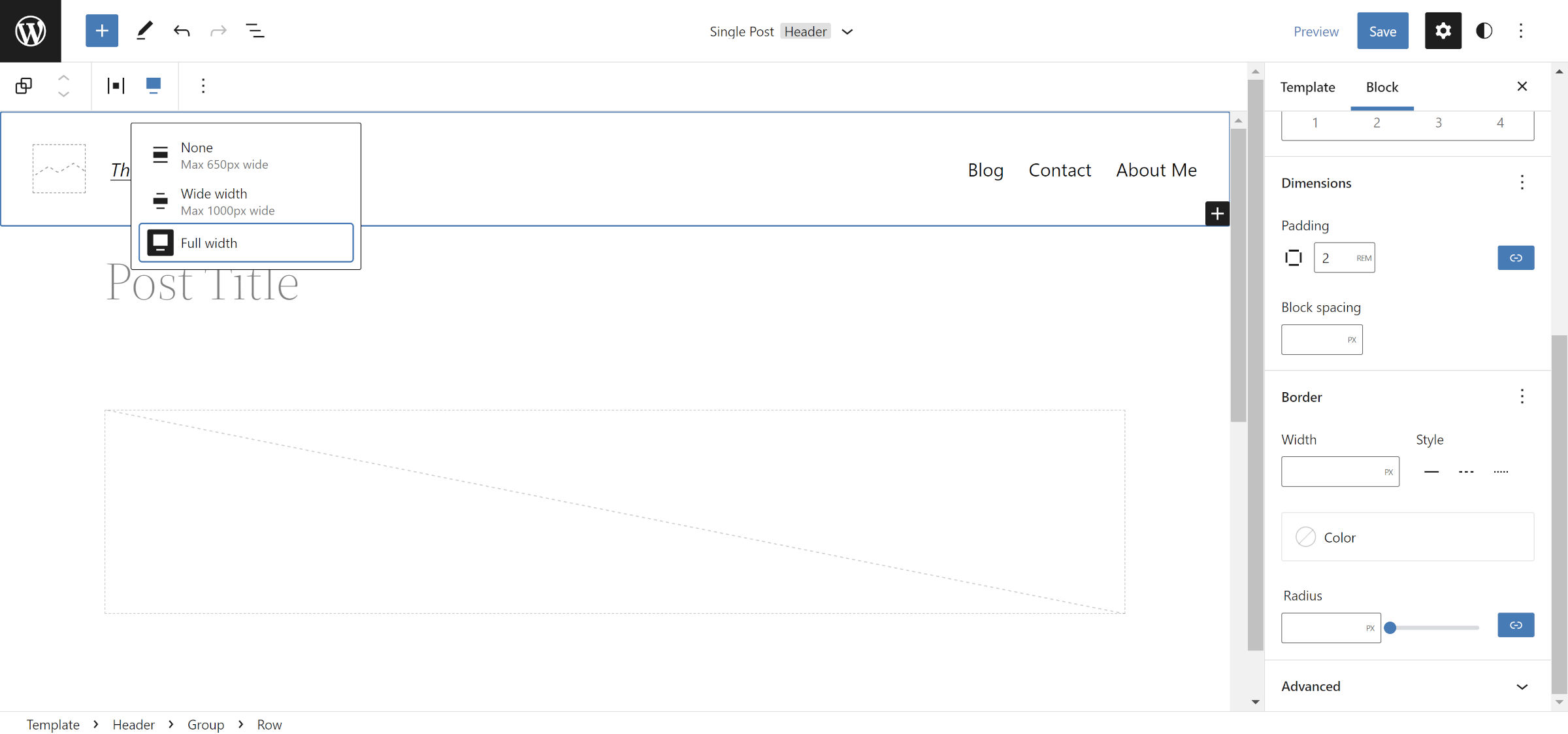
ในพื้นที่ส่วนหัวของตัวแก้ไข ให้เลือกบล็อกแถวที่เก็บบล็อกชื่อไซต์และการนำทาง จากแถบเครื่องมือ ให้เลือกตัวเลือกการจัดตำแหน่ง "เต็มความกว้าง" ในแผงแถบด้านข้างบล็อกทางด้านขวา ให้ตั้งค่าตัวเลือก "Padding" เป็น 2rem หรือค่าที่คุณต้องการ
ขั้นตอนที่ 3: การสร้างคอลัมน์

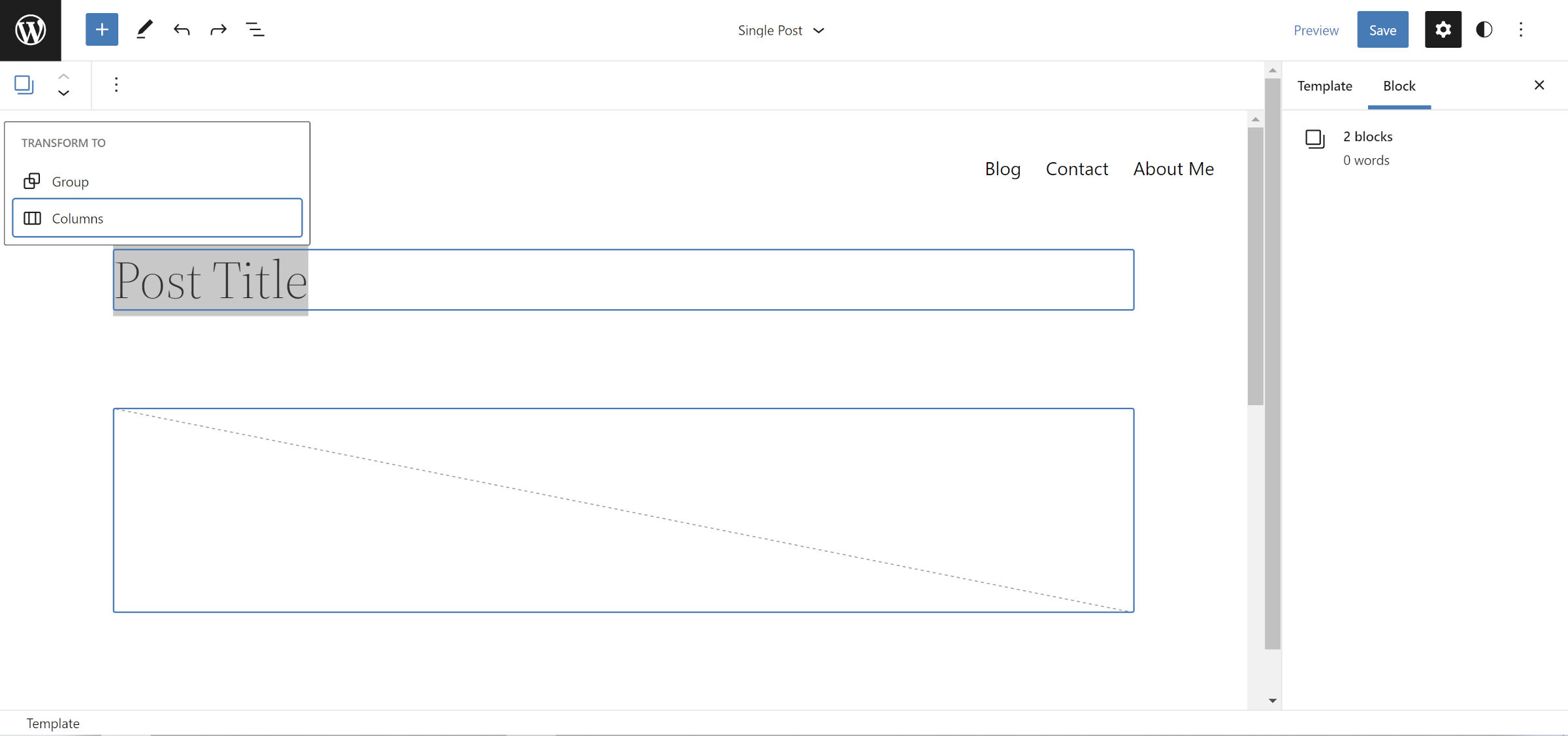
เนื่องจาก Twenty Twenty-Two มีบล็อกชื่อโพสต์และบล็อกรูปภาพเด่นของโพสต์ที่จัดกลุ่มไว้ด้วยกันอยู่แล้ว จึงไม่จำเป็นต้องเริ่มต้นจากศูนย์ที่นี่ เลือกทั้งสองอย่างด้วยเมาส์หรือคีย์บอร์ดของคุณ คลิกปุ่ม "แปลงเป็น" ในแถบเครื่องมือ แล้วเลือกตัวเลือกคอลัมน์
หากทำงานจากธีมที่มีเลย์เอาต์อื่น คุณสามารถเพิ่มบล็อกคอลัมน์ด้วยตนเองด้วยการตั้งค่า 50/50 แล้วแทรกบล็อกชื่อโพสต์และโพสต์รูปภาพเด่นในสองคอลัมน์
ขั้นตอนที่ 4: การออกแบบคอลัมน์

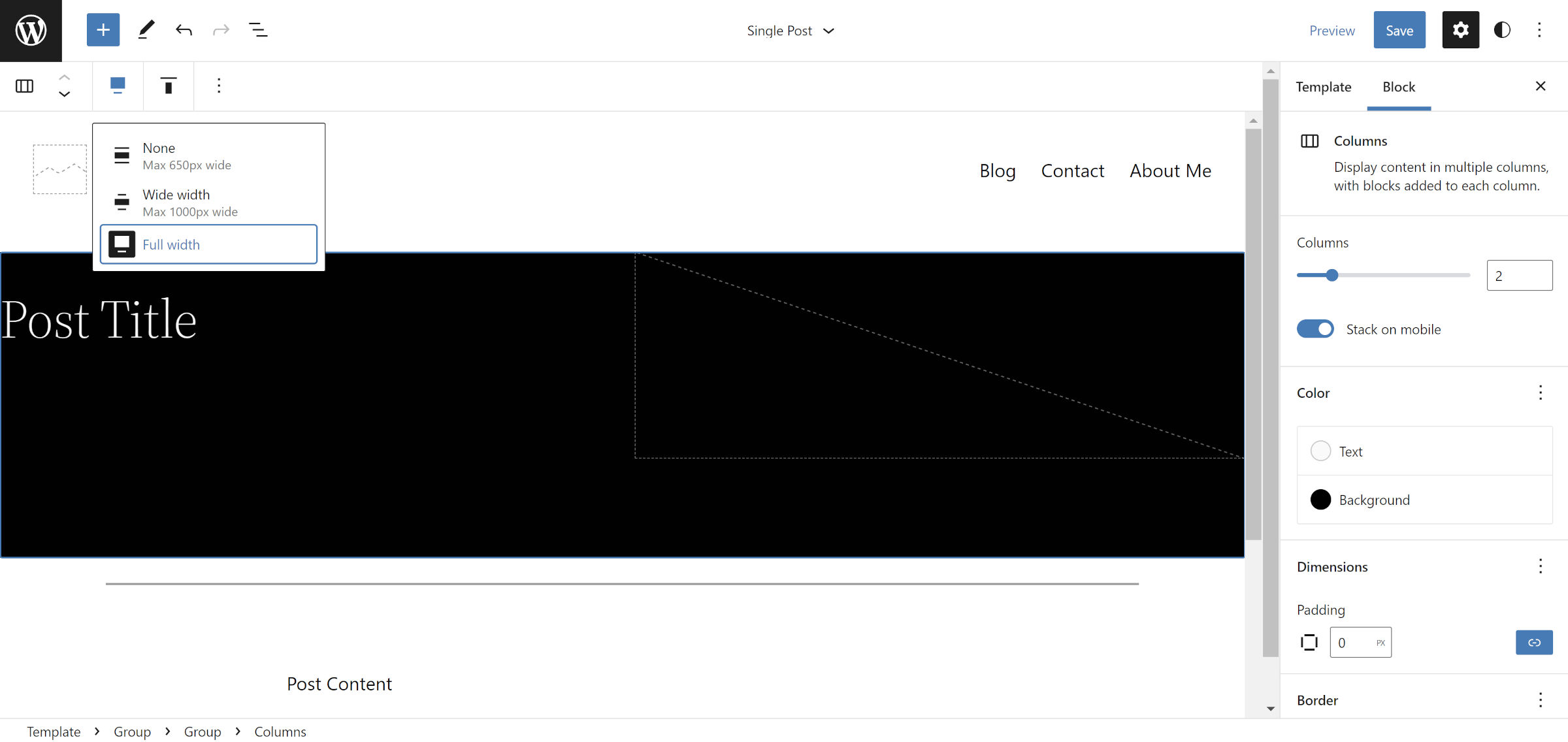
เราได้นำเค้าโครงที่น่าเบื่อออกไปให้พ้นทางแล้ว ตอนนี้คุณสามารถเริ่มเพิ่มแบรนด์ศิลปะของคุณเองลงในสิ่งนี้ได้ ฉันเลือกพื้นหลังสีดำและข้อความสีขาวสำหรับบล็อกคอลัมน์ อย่างไรก็ตาม คุณสามารถเพิ่มสีอะไรก็ได้ที่คุณต้องการ อาจลองใช้ตัวเลือกเส้นขอบเพื่อผสมผสาน
กลับไปที่การปรับเลย์เอาต์ที่น่าเบื่อ
เพื่อให้เลย์เอาต์นี้ใช้งานได้ มีการเปลี่ยนแปลงสองอย่างที่คุณควรทำกับบล็อกคอลัมน์ ขั้นแรก เลือกการจัดตำแหน่ง "เต็มความกว้าง" จากแถบเครื่องมือ
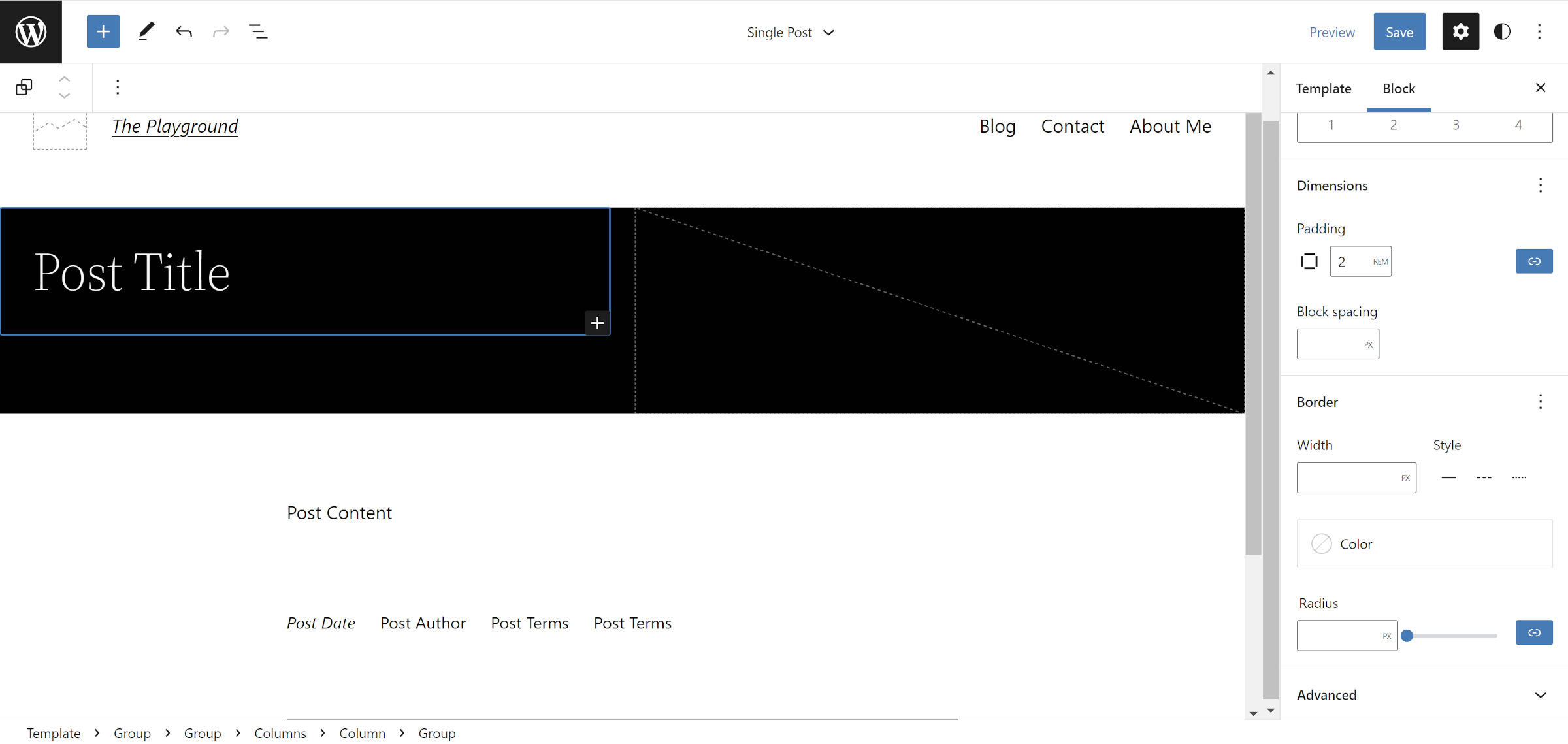
จากนั้น เปลี่ยนตัวเลือก “Padding” ในแถบด้านข้างของบล็อกเป็น 0 การลดค่าศูนย์จะทำให้รูปภาพเด่นขยายไปถึงขอบได้ นี่ไม่ใช่ข้อกำหนดที่ยากหากคุณต้องการพื้นที่เล็กๆ รอบๆ
ขั้นตอนที่ 5: กลุ่มชื่อเรื่อง

เนื่องจากเราทำให้ช่องว่างภายในเป็นศูนย์ในขั้นตอนก่อนหน้า ตอนนี้บล็อกชื่อโพสต์จะชนกับด้านข้างของเลย์เอาต์ ข้อความต้องการพื้นที่ในการออกแบบเสมอ ดังนั้นเราจึงต้องแก้ไขปัญหานี้ที่เราสร้างขึ้นเพื่อตัวเราเอง
มีสองวิธีในการดำเนินการเกี่ยวกับเรื่องนี้ อย่างแรกคือเพียงแค่เพิ่มช่องว่างภายในบล็อกคอลัมน์ที่มีชื่อโพสต์ สิ่งนี้น่าจะใช้ได้ดี แต่ WordPress ไม่สามารถจัดการได้ดี (แต่ไม่ได้ใช้ box-sizing: border-box สำหรับบล็อกคอลัมน์) หากคุณเพิ่มช่องว่างภายในที่นี่ จะทำให้ด้านซ้ายกว้างกว่าด้านขวา น่าเสียดาย นี่เป็นเรื่องแปลกเล็กน้อยที่สร้างงานพิเศษ
ตัวเลือกที่ดีที่สุดคือเลือกชื่อโพสต์และแปลงเป็นกลุ่ม จากนั้นค้นหาตัวควบคุม "Padding" ในแถบด้านข้างและเปลี่ยนเป็น 2rem หรือค่าที่คุณต้องการ
บางธีมอาจแก้ไขปัญหาการเติมคอลัมน์ได้ ดังนั้นให้เลือกตัวเลือกแรกหากใช้อย่างอื่นที่ไม่ใช่ Twenty Twenty-Two
ขั้นตอนที่ 6: การปรับรูปภาพเด่น

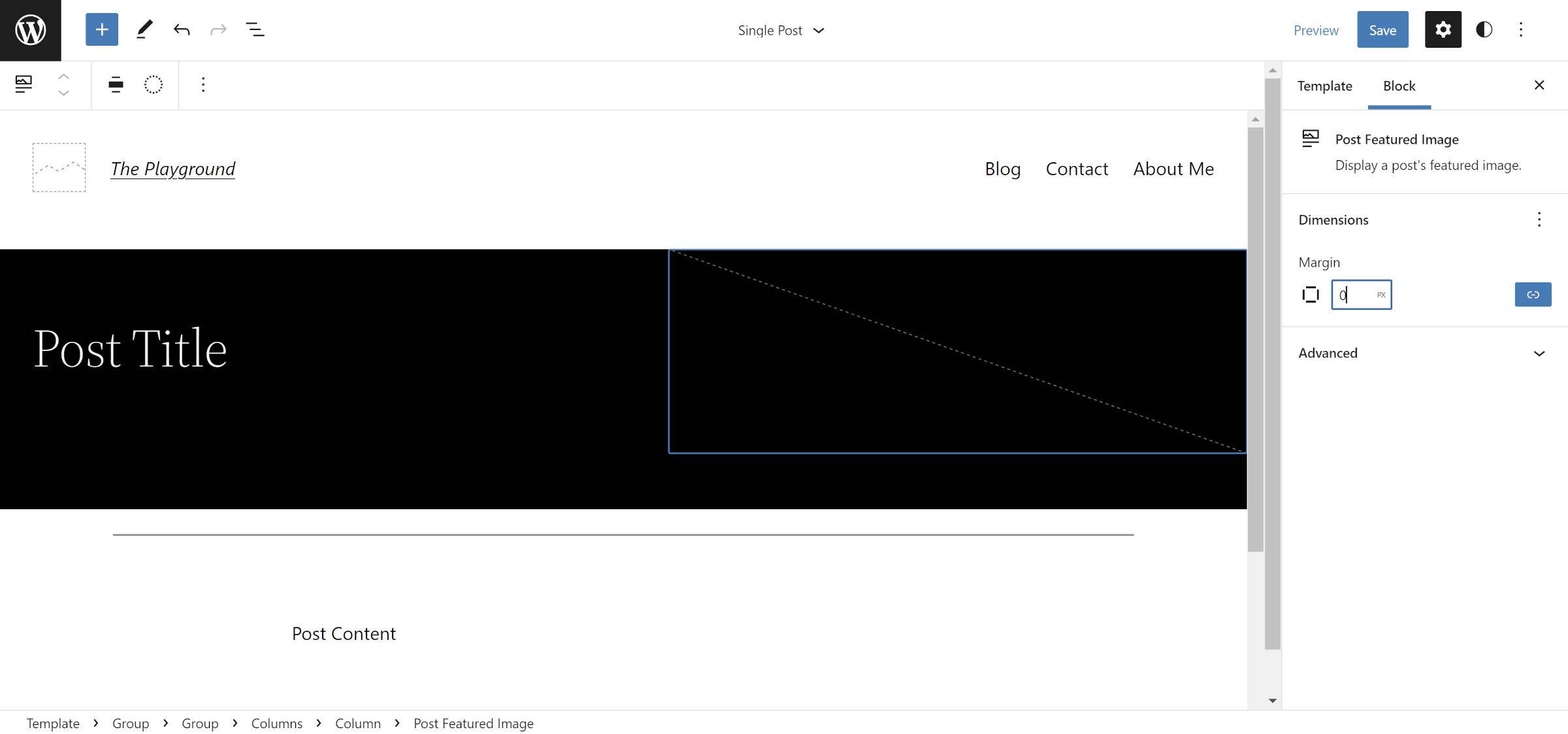
ทั้ง WordPress และ Twenty Twenty-Two ไม่ได้เพิ่มการจัดการระยะขอบเริ่มต้นสำหรับบล็อกโพสต์รูปภาพเด่น องค์ประกอบการห่อ <figure> จะถอยกลับไปเป็นค่าเริ่มต้นของเบราว์เซอร์ (โดยทั่วไปเบราว์เซอร์จะเพิ่มระยะขอบบางส่วนที่ด้านบนและด้านล่าง)
เพื่อให้แน่ใจว่ารูปภาพไม่มีการเว้นวรรคเพิ่มเติม ให้เลือกในโปรแกรมแก้ไข ค้นหาการตั้งค่า "ระยะขอบ" ในแถบด้านข้าง และตั้งค่าเป็น 0
ขั้นตอนที่ 7: ขอให้สนุก

รากฐานของเลย์เอาต์อยู่ในสถานที่แล้ว การปรับช่องว่างภายใน ระยะขอบ และการตั้งค่าที่คล้ายคลึงกันคือภูเขายักษ์ที่คุณต้องพิชิตเพื่อทำ สิ่ง เจ๋ง ๆ ที่เป็นไปได้ ฉันไม่ต้องการที่จะจำกัดผู้คนด้วยการออกแบบที่เหลือและอยากให้ทุกคนได้ลองคิดดู
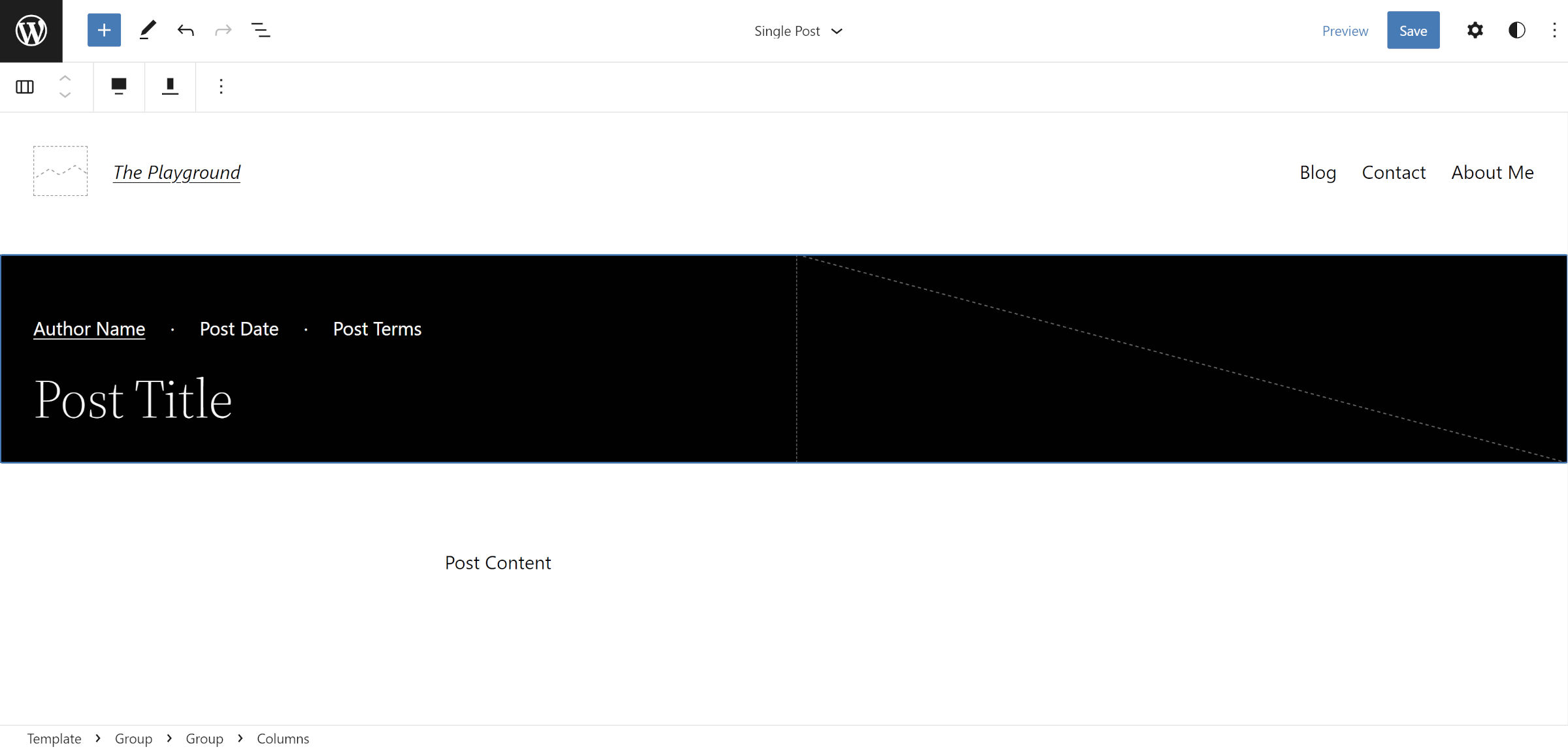
ฉันเปลี่ยนการจัดแนวแนวตั้งบนบล็อกคอลัมน์เป็นการตั้งค่า "จัดแนวด้านล่าง" สำหรับเลย์เอาต์ของฉัน เหนือชื่อโพสต์ ฉันได้เพิ่มแถวที่มีบล็อกชื่อผู้โพสต์ วันที่โพสต์ และหมวดหมู่โพสต์ ฉันยังลบตัวคั่นที่ Twenty Twenty-Two เพิ่มก่อนเนื้อหา
โปรดแบ่งปันการปรับแต่งที่คุณทำในความคิดเห็นหากคุณติดตามพร้อมกับบทช่วยสอนนี้
