วิธีสร้างหน้า WordPress 404: คำแนะนำเชิงลึก
เผยแพร่แล้ว: 2021-12-18แม้ว่า URL ของไซต์ส่วนใหญ่จะสามารถอ่านและพิมพ์ได้ง่าย แต่ก็ไม่มีการคำนึงถึงข้อผิดพลาดของมนุษย์ แม้แต่คนที่ดีที่สุดของเราในบางครั้งก็พิมพ์ URL ผิด และจบลงที่ตำแหน่งบนเว็บที่เราไม่ได้คาดหวัง หน้า WordPress 404 ช่วยให้ผู้ใช้เข้าใจว่าพวกเขาทำผิดพลาด แม้ว่าจะสามารถช่วยรักษาผู้ใช้ที่หายไปในไซต์ของคุณและนำพวกเขาไปยังหน้าที่ต้องการได้
เราจะอธิบายเพิ่มเติมเกี่ยวกับสิ่งที่ 404 คืออะไรและทำในหัวข้อต่อไป กล่าวโดยย่อ เป็นหน้าเว็บที่แสดงรหัสข้อผิดพลาด แต่เว็บไซต์จำนวนมากตระหนักดีว่าเป็นวิธีที่ดีในการนำเสนอข้อมูลเพิ่มเติมแก่ผู้ใช้ ดังนั้น คุณจะพบว่าหน้าเหล่านี้มีเอกลักษณ์เฉพาะตัวและมีประโยชน์ในตัวของมันเอง
ในตอนต่อไปเราจะแสดงวิธีสร้างหน้า WordPress 404 ซึ่งจะรวมตัวอย่างบางส่วนจากในเว็บ สิ่งที่ควรมี และอื่นๆ อีกมากมาย
หน้า 404 คืออะไร (และทำ)
ในการเริ่มต้น เรามาคุยกันว่าหน้า WordPress 404 คืออะไร สำหรับผู้ที่ไม่รู้ตัว 404 เป็นหนึ่งใน 'รหัสสถานะการตอบสนอง HTTPS' จำนวนมาก มีกลุ่มรหัสที่แตกต่างกันตามข้อมูลที่พวกเขาบอกคุณ และเราได้กล่าวถึงบล็อกมากมายในอดีต ตัวอย่างเช่น ช่วงตัวเลข 500 จะแสดงข้อผิดพลาดของเซิร์ฟเวอร์:
ช่วง 400 ครอบคลุมการตอบสนองข้อผิดพลาดของไคลเอ็นต์ - เวลาที่ฝั่งเบราว์เซอร์ส่งข้อผิดพลาด ตัวอย่างเช่น ข้อผิดพลาด 413 Request Entity Too Large , ข้อผิดพลาด 429 Too Many Requests และ (แน่นอน) ข้อผิดพลาด 404
ในแง่ของคนธรรมดา หากคุณพบข้อผิดพลาด 404 หน้าเว็บนั้นจะไม่มีอยู่ที่ URL ที่คุณกำลังนำทางไป เป็นข้อผิดพลาดทั่วไปเนื่องจากการพิมพ์ผิดอย่างง่าย อันที่จริง เว็บไซต์จำนวนมากรู้จักสิ่งนี้ แม้ว่าข้อผิดพลาดส่วนใหญ่จะไม่มีหน้าเฉพาะ แต่ข้อผิดพลาด 404 จะทำได้ วิธีนี้ทำให้คุณสามารถเก็บผู้ใช้ไว้บนไซต์ และเปลี่ยนเส้นทางพวกเขากลับไปยังไซต์ของคุณได้อย่างเหมาะสม
ในส่วนถัดไป เราจะมาดูกันว่าไซต์อื่นๆ แสดงข้อผิดพลาด 404 ต่อผู้ใช้อย่างไร เพื่อเป็นแรงบันดาลใจของคุณเอง
ตัวอย่าง 404 เพจจากทั่วทั้งเว็บ
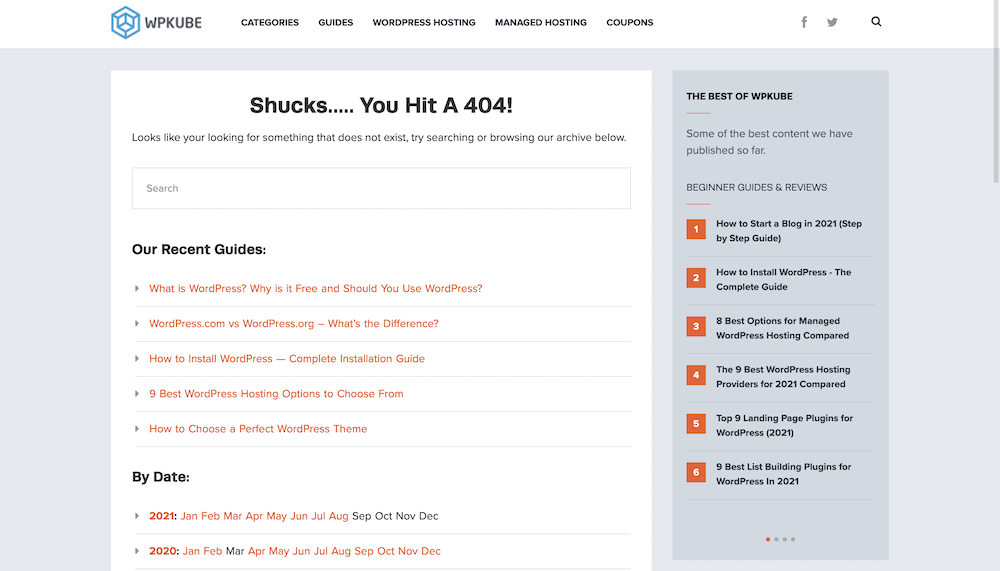
เราสามารถเริ่มต้นด้วยหน้า 404 สำหรับ WPKube มันมีเลย์เอาต์ที่ใช้งานได้ พร้อมข้อความสั้นๆ ที่บอกว่าหน้านั้นไม่มีอยู่:

มีช่องค้นหาเพื่อช่วยให้ผู้ใช้ค้นหาโพสต์หรือเพจที่ถูกต้อง และรวบรวมบทความอื่นๆ ที่จัดเรียงตามวันที่และหมวดหมู่ นี่คือทั้งหมดที่คุณต้องใช้เพื่อให้ผู้ใช้กลับไปยังที่ที่พวกเขาจากมา บางไซต์ใช้ไมล์พิเศษผ่าน
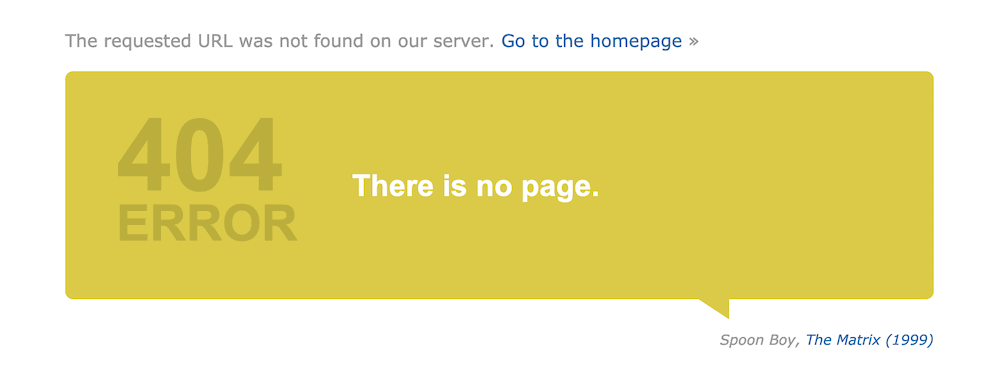
ตัวอย่างเช่น Internet Movie Database (IMDB) ใช้ราคาฟิล์มเพื่อช่วยในการยืนยันปัญหา พร้อมกับลิงก์กลับไปยังโฮมเพจ:

ซึ่งช่วยให้เพจอยู่ในแบรนด์ หน้า Elementor 404 ยังมีเนื้อหาเกี่ยวกับแบรนด์อีกด้วย คราวนี้ในรูปแบบของลิงก์ไปยังบทความที่เกี่ยวข้อง:

เราชอบแนวทางนี้ เพราะมันให้คำแนะนำในการสร้างเพจที่คุณกำลังดูอยู่ ซึ่งไม่เพียงแต่ให้คุณค่าเท่านั้น นอกจากนี้ยังมีข้อพิสูจน์ว่า Elementor ทำอะไรได้บ้าง
ในการวิจัยของเรา มีเว็บไซต์เพียงไม่กี่แห่งที่ทำการเปลี่ยนเส้นทางแบบเต็มไปยังโฮมเพจเมื่อต้องเผชิญกับข้อผิดพลาด 404 มีเหตุผลที่ดีสำหรับสิ่งนี้ และเราจะพูดถึงมันต่อไป
ทำไมคุณถึงต้องการสร้างหน้า WordPress 404 แบบกำหนดเอง
ถึงตอนนี้ คุณจะเข้าใจว่าหน้า WordPress 404 สามารถเป็นทรัพย์สินที่มีค่าได้ เพื่อให้ข้อมูลเฉพาะเจาะจง ต่อไปนี้คือเหตุผลที่คุณต้องการรวมเข้าด้วยกัน:
- เป็นวิธีที่ดีและเน้นผู้ใช้เป็นหลักในการช่วยเหลือผู้ที่นำทางไปยังหน้าที่ไม่คุ้นเคย
- คุณสามารถรักษาอัตราตีกลับให้ต่ำได้ ซึ่งจะช่วยให้ Search Engine Optimization (SEO) ของคุณ
- การพูดนั้น หากคุณออกแบบหน้า 404 อย่างถูกต้อง คุณยังสามารถปรับปรุง SEO ได้ในระดับหนึ่ง
- คุณสามารถดำเนินการสร้างแบรนด์ของคุณต่อไปได้แม้ในขณะที่ผู้ใช้อยู่ในที่ที่พวกเขาไม่คาดหวังบนไซต์ของคุณ
โดยรวมแล้ว หน้า WordPress 404 ให้คุณนำเสนอองค์ประกอบ 'มนุษย์' ให้กับเว็บไซต์ของคุณ ในสถานการณ์ที่คุณอาจคาดหวังว่าจะสูญเสียผู้ใช้ไป ดังนั้น อย่าประมาทคุณค่าทางจิตวิทยาของสิ่งนี้ อาจเป็นความแตกต่างระหว่างผู้ใช้ที่ถูกตีกลับและการพัฒนาผู้มีโอกาสเป็นลูกค้า
วิธีสร้างหน้า WordPress 404
ในตอนต่อไปเราจะแสดงวิธีสร้างหน้า WordPress 404 ในความเห็นของเรา มีสามขั้นตอนที่คุณต้องดำเนินการ:
- คิดดูว่าคุณจะสร้างเพจอย่างไร ไม่ว่าจะเป็นการใช้โค้ด เทมเพลต WordPress ที่มีอยู่ ปลั๊กอิน หรือตัวสร้างเพจ
- เพิ่มองค์ประกอบที่คุณต้องการในหน้าของคุณ และปรับแต่งการสร้างแบรนด์และการออกแบบจนกว่าคุณจะพอใจกับผลลัพธ์
- ตรวจสอบว่าไซต์ของคุณดำเนินการเปลี่ยนเส้นทางไปยังหน้า WordPress 404 ของคุณหรือไม่
งานแรกของคุณคือการตัดสินใจ ลองดูรายละเอียดเพิ่มเติมตอนนี้
1. ตัดสินใจว่าคุณจะสร้างหน้า 404 อย่างไร
ตามที่คุณคาดหวัง มีหลายวิธีในการสร้างหน้า WordPress 404 ของคุณ แนวทางของคุณจะขึ้นอยู่กับเป้าหมายและทักษะที่คุณมี ต่อไปนี้คือข้อมูลสรุปโดยย่อของวิธีการต่างๆ ที่คุณสามารถใช้ได้:
- คุณสามารถใช้ไฟล์ PHP เปล่าและเขียนโค้ดหน้า WordPress 404 ตั้งแต่เริ่มต้น
- การติดตั้ง WordPress แต่ละครั้งมีเทมเพลตหน้า 404 ที่ใช้งานได้ คุณสามารถใช้สิ่งนี้และพัฒนาหน้าของคุณเองบนโค้ดที่มีอยู่
- ตัวสร้างเพจส่วนใหญ่มีเทมเพลตที่จะช่วยคุณสร้างหน้า 404 สำหรับไซต์ของคุณ หากคุณใช้เครื่องมือสร้างเพจ เช่น GeneratePress, Elementor, Beaver Builder หรืออื่นๆ วิธีนี้เหมาะสมอย่างยิ่ง
- นอกจากนี้ยังมีปลั๊กอินที่จะช่วยให้คุณสร้างหน้า 404 ได้อย่างรวดเร็ว
สำหรับบทความนี้ เราจะเน้นที่การสร้างเพจและแนวทางของปลั๊กอิน เนื่องจากจะเป็นวิธีการที่เข้าถึงได้มากที่สุดสำหรับผู้ใช้ส่วนใหญ่ นอกจากนี้ หากคุณอยู่ในขั้นตอนที่คุณต้องการเขียนโค้ดหน้า 404 คุณจะมีความรู้มากมายที่ต้องการแล้ว
การใช้ปลั๊กอินเพื่อสร้างหน้า WordPress 404
ก่อนที่เราจะเข้าสู่แนวทางการสร้างเพจ – จุดสนใจหลักสำหรับบทความนี้ – คุณควรสังเกตว่ามีตัวเลือกปลั๊กอินด้วย แม้ว่าจะมีวิธีแก้ปัญหาเพียงวิธีเดียวที่ควรพิจารณาที่นี่: 404page:

อันที่จริง ปลั๊กอินนี้ไม่ได้ให้เครื่องมือในการสร้างเลย์เอาต์ของหน้า มากกว่าที่จะให้คุณตั้งค่าเพจที่คุณพัฒนาเป็นเพจ 404 ของคุณ ปลั๊กอินอื่นๆ จำนวนมากจะเปลี่ยนเส้นทางข้อผิดพลาด 404 ไปยังหน้าอื่น สิ่งนี้ไม่เหมาะสำหรับ SEO ปลั๊กอินนี้ไม่ได้สร้างคำขอเซิร์ฟเวอร์เพิ่มเติมใด ๆ ซึ่งยอดเยี่ยมหากประสิทธิภาพของเว็บไซต์มีความสำคัญต่อคุณ
กระบวนการของปลั๊กอินคือการสร้าง 404 ของคุณโดยใช้ WordPress Block Editor มาตรฐาน ซึ่งจะมอบเครื่องมือทั้งหมดที่จำเป็นสำหรับคุณในการสร้างเพจของคุณ ในขณะที่ยังคงเลย์เอาต์ 'ทำให้เป็นเนื้อเดียวกัน' กับส่วนที่เหลือของไซต์ของคุณ เราจะมีรายละเอียดเพิ่มเติมเกี่ยวกับสิ่งที่จะรวมไว้ในส่วนถัดไป
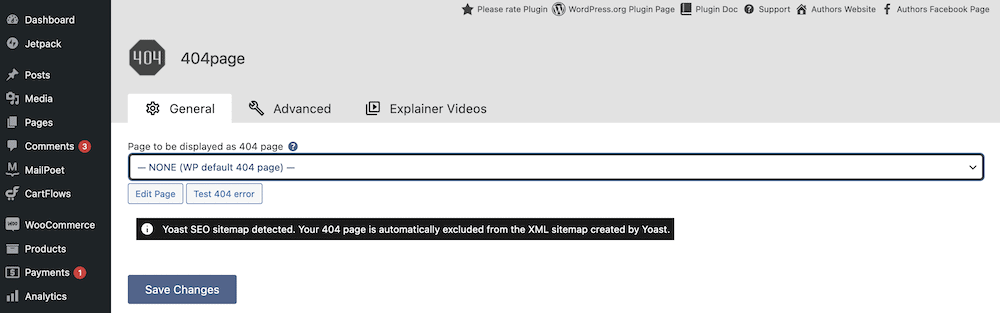
เมื่อคุณออกแบบเสร็จแล้ว คุณจะไปที่หน้าจอ Appearance > 404 Error Page :

วิธีนี้จะช่วยให้คุณเลือกหน้า 404 ที่ถูกต้องจากเมนูแบบเลื่อนลง แต่ยังรวมถึงตัวเลือกอื่นๆ ด้วย:

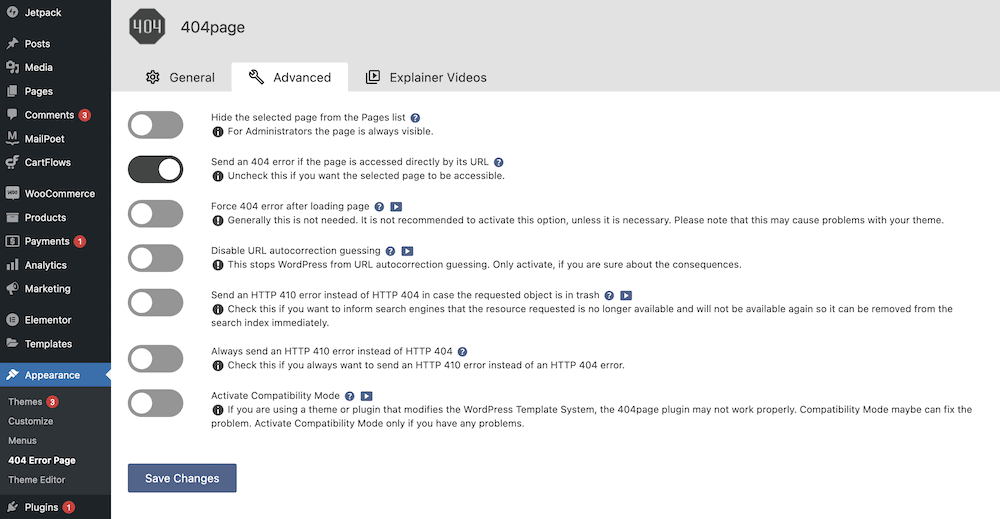
ตัวอย่างเช่น มีแท็บ ขั้นสูง โดยเฉพาะซึ่งมีตัวเลือกที่เป็นประโยชน์ (และทรงพลัง) สำหรับหน้า 404 ของคุณ:


คุณสามารถเลือกจากตัวเลือกต่างๆ เพื่อให้แน่ใจว่าข้อผิดพลาด 404 ของคุณทำงานอย่างถูกต้อง เสิร์ชเอ็นจิ้นใช้คำติชมจากเซิร์ฟเวอร์เพื่อตัดสินใจว่าจะสร้างดัชนีหน้าอย่างไร คุณอาจต้องการใช้รหัสข้อผิดพลาด 410 Gone ในบางกรณี และด้วย 404page คุณจะได้รับตัวเลือกนี้
การใช้ตัวสร้างเพจเพื่อสร้างเพจ WordPress 404
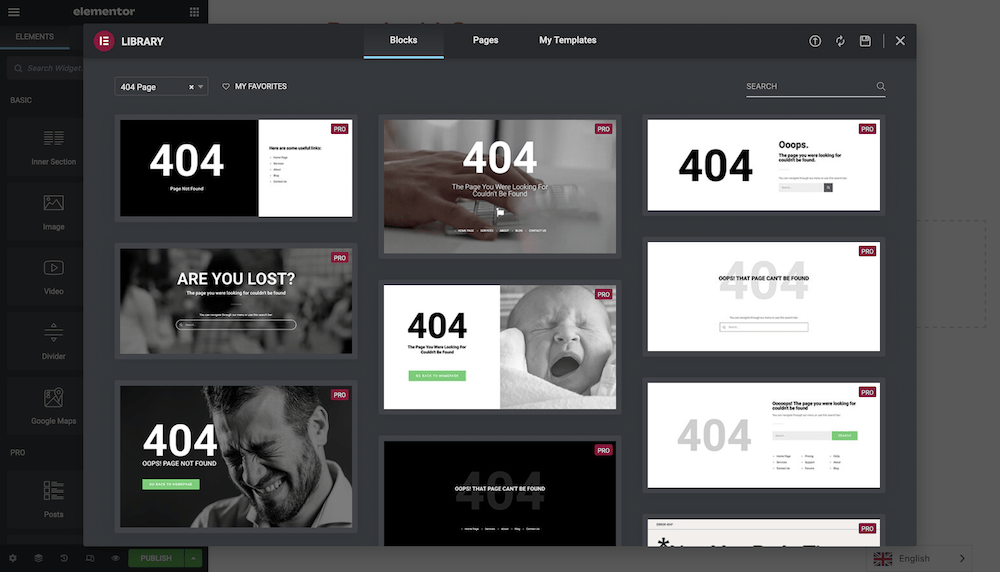
เจ้าของไซต์ส่วนใหญ่จะใช้ตัวสร้างเพจหรือเฟรมเวิร์กของคำอธิบายบางอย่าง ด้วยเหตุนี้ โซลูชันหลักส่วนใหญ่ในตลาดจึงรวมถึงเทมเพลตหรือบล็อกคอลเลกชั่นสำหรับหน้า 404 ของคุณ:

การเพิ่มสิ่งเหล่านี้ควรตรงไปตรงมา อย่างน้อยก็ง่ายเหมือนกับการเพิ่มองค์ประกอบอื่นๆ ในหน้า WordPress 404 ของคุณ อันที่จริง มีเพียงเล็กน้อยที่เราสามารถพูดได้ว่าเป็นเรื่องใหม่ในเรื่องนี้ กระบวนการสำหรับแต่ละโซลูชันจะเป็นส่วนหนึ่งของประสบการณ์โดยรวม
มีหลายสิ่งที่จะพูดเกี่ยวกับองค์ประกอบที่หน้าเว็บของคุณรวมไว้ และเราจะพิจารณากันต่อไป
2. เพิ่มองค์ประกอบที่จำเป็นสำหรับหน้าของคุณ
หากคุณดูหน้า 404 ใดๆ และเราขอแนะนำให้คุณทำเช่นนี้เพื่อการค้นคว้าและสร้างแรงบันดาลใจ คุณจะสังเกตเห็นความคล้ายคลึงกันเล็กน้อยในกระดานทั้งหมด
ที่แกนหลักของหน้า WordPress 404 ประกอบด้วยองค์ประกอบต่อไปนี้:
- ข้อความที่ชัดเจนและตรงถึงผู้ใช้ว่าเกิดข้อผิดพลาด 404
- วิธีกลับไปที่หน้าบนเว็บไซต์ของคุณที่มีอยู่ ซึ่งมักจะเป็นหน้าแรก
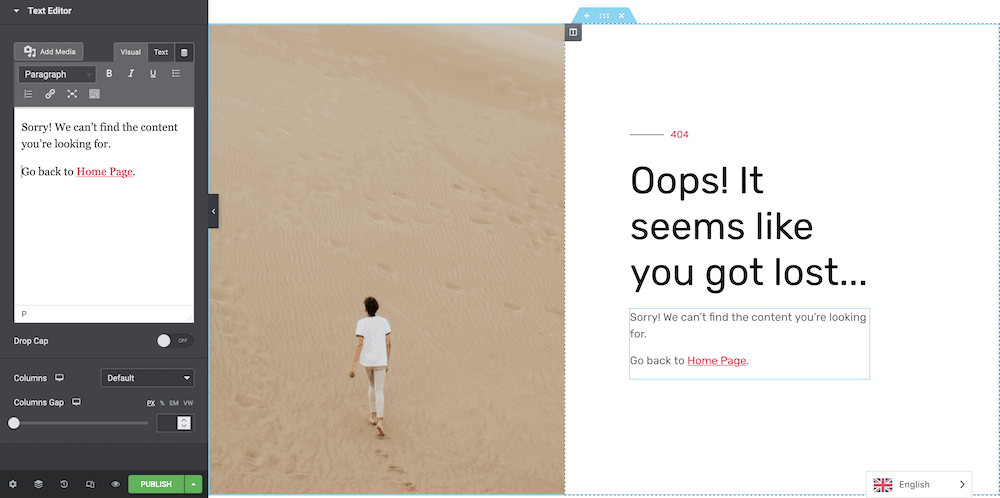
ในตัวอย่างของเรา เรามีองค์ประกอบทั้งสองนี้ พร้อมด้วยการสร้างแบรนด์เบื้องต้นของรูปแบบ Elementor Block:

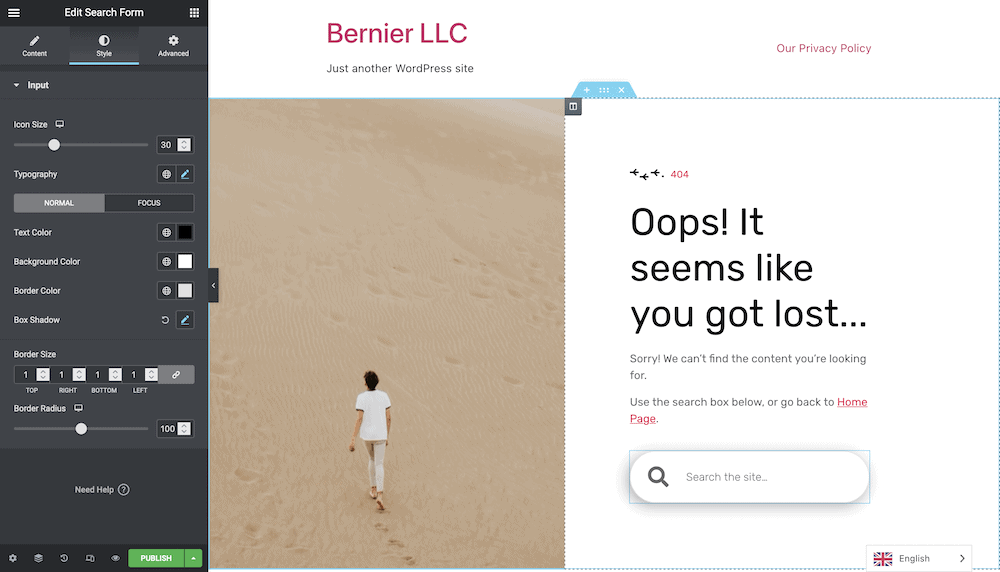
แม้ว่าหากคุณดูตัวอย่างหน้า 404 อื่นๆ ก็มักจะมีวิธีค้นหาหน้าที่ถูกต้องในไซต์ ช่องค้นหาเป็นช่องที่ใช้บ่อยที่สุด และเราสามารถเพิ่มช่องนี้โดยใช้ตัวสร้างเพจของเราได้เช่นกัน:

เราต้องแก้ไขข้อความบางส่วนเพื่อพูดถึงช่องค้นหา และในขณะที่เราอยู่ที่นี่ เราได้เพิ่มรูปแบบบางอย่างเข้าไป มีตัวแบ่งแบบกำหนดเองที่ด้านบนเพื่อทำหน้าที่เป็น 'ขอบเขต' สำหรับข้อความที่เหลือ และช่องค้นหามีรูปลักษณ์ 'กลม' และ '3 มิติ'
เราทำสำเร็จโดยใช้ตัวเลือกการจัดสไตล์ของ Elementor Border Radius ครอบคลุมรูปร่างของพื้นที่ค้นหา และ Box Shadow ช่วยให้องค์ประกอบมีความลึก เราได้ทำทั้งหมดนี้โดยไม่มีโค้ดตัวอักษรเดียว แต่ฟังก์ชันและค่าของหน้า 404 นั้นมองเห็นได้ชัดเจน
จากที่นี่ คุณสามารถเพิ่มองค์ประกอบอื่นๆ ที่คิดว่าจะเป็นประโยชน์ได้เกือบทุกอย่าง เว็บไซต์จำนวนมากใช้รายการโพสต์ อื่นๆ จะเพิ่มแบบฟอร์มการติดต่อ และโลกใบนี้คือหอยนางรมของคุณ คำแนะนำของเราคือให้ผู้ใช้อยู่ในไซต์ ด้วยเหตุนี้ เราจึงละเว้นลิงก์โซเชียลมีเดีย และยึดติดกับสิ่งที่เว็บไซต์ของคุณมีอยู่ สิ่งนี้จะทำหน้าที่เป็นหน้าเก็บถาวรหลอกซึ่งจะช่วย SEO ของคุณ
3. ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณเปลี่ยนเส้นทางไปยังหน้า 404 ของคุณ
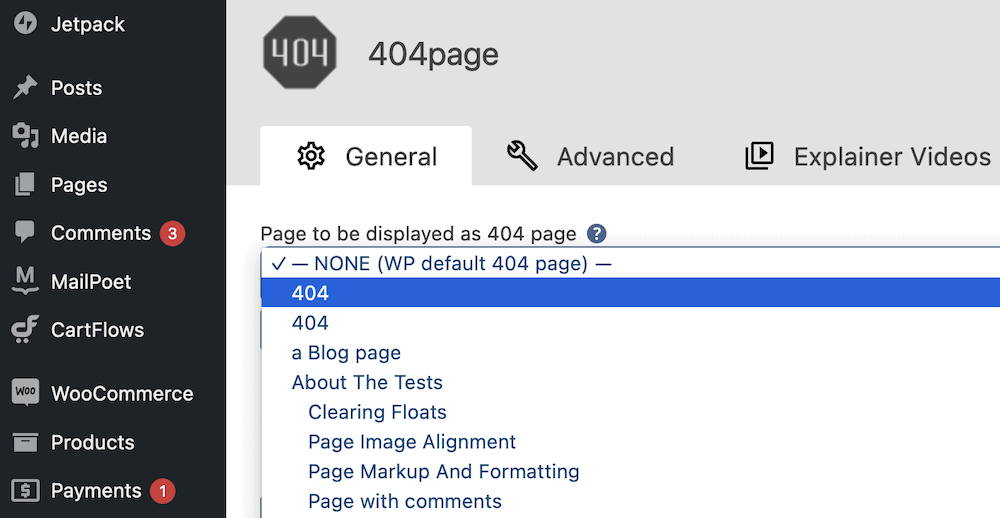
ขั้นตอนสุดท้ายคือการทำให้แน่ใจว่าไซต์ของคุณใช้หน้าใหม่แทนเทมเพลตเริ่มต้น หากคุณกำลังใช้ปลั๊กอิน เช่น 404page นี่เป็นเรื่องง่าย ไปที่ ลักษณะที่ ปรากฏ > 404 หน้าข้อผิดพลาด และค้นหาหน้าที่ถูกต้องจากเมนูแบบเลื่อนลง:

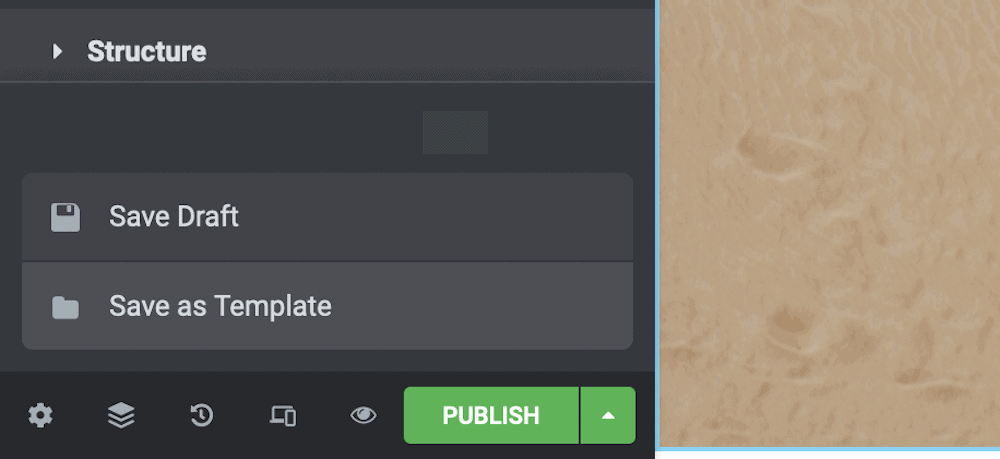
เมื่อคุณบันทึกการเปลี่ยนแปลง งานจะเสร็จสมบูรณ์ สำหรับ Elementor คุณจะต้องตั้งค่าเพจของคุณเป็นเทมเพลต หากคุณยังไม่ได้ดำเนินการนี้ ให้ขยายปุ่ม เผยแพร่ สีเขียวโดยใช้ลูกศร แล้วเลือกบันทึกเป็นเทมเพลต:

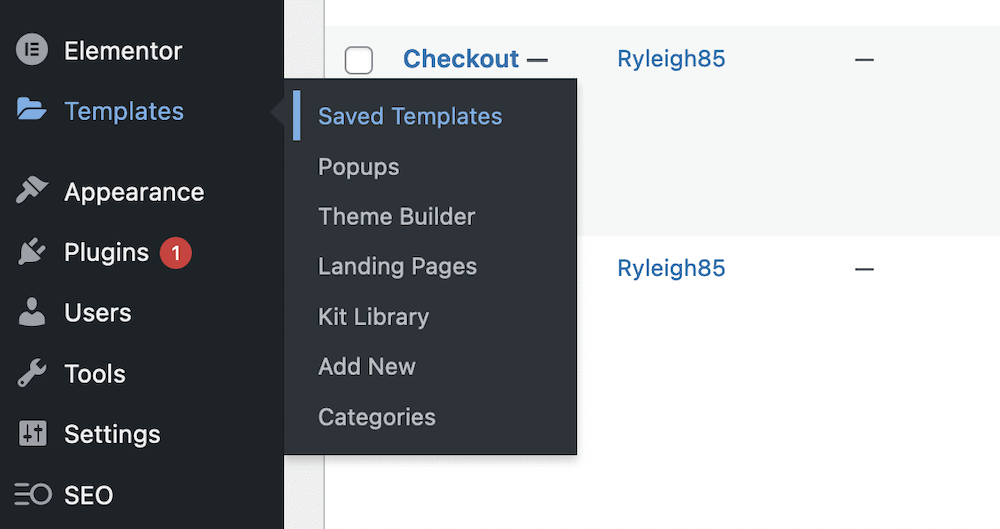
เมื่อคุณตั้งชื่อเทมเพลตแล้ว คุณก็พร้อมแล้ว จากที่นี่ ให้กลับไปที่แดชบอร์ดของ WordPress และไปที่หน้า เทมเพลต > เทมเพลตที่บันทึกไว้ :

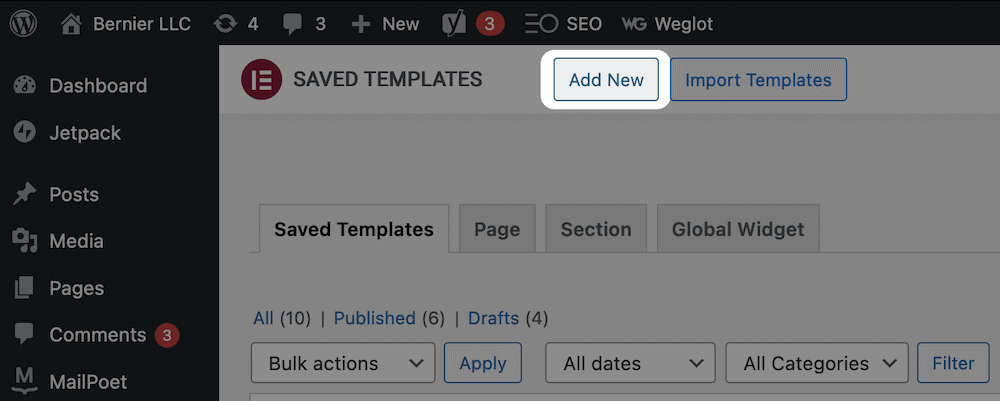
วิธีแก้ปัญหาที่นี่ค่อนข้างยุ่งยาก แต่ก่อนอื่นคุณควรสร้างเทมเพลตใหม่โดยใช้ปุ่ม เพิ่มใหม่ :

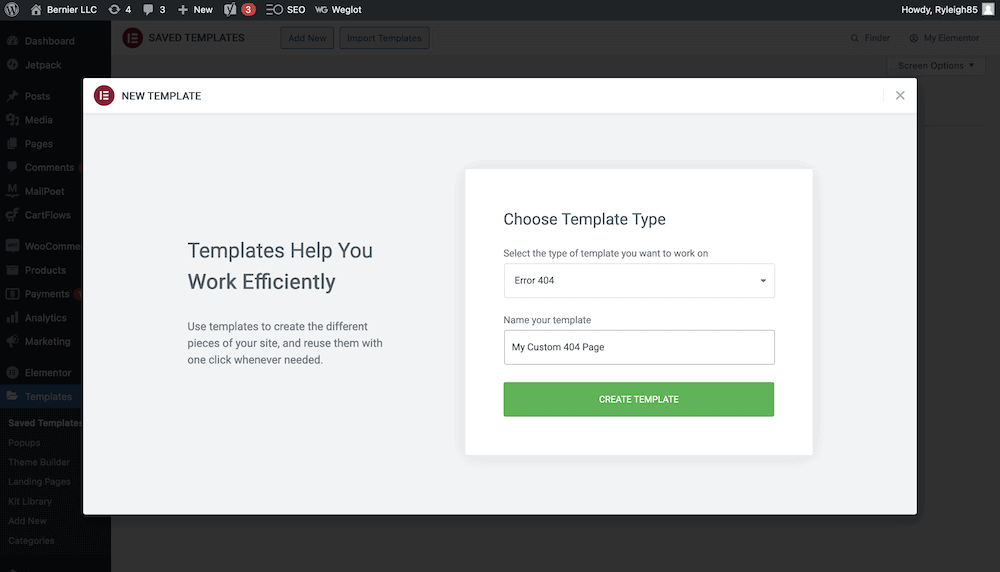
ในหน้าจอถัดไป ให้ตั้งชื่อเทมเพลตของคุณและเลือกประเภท Error 404 :

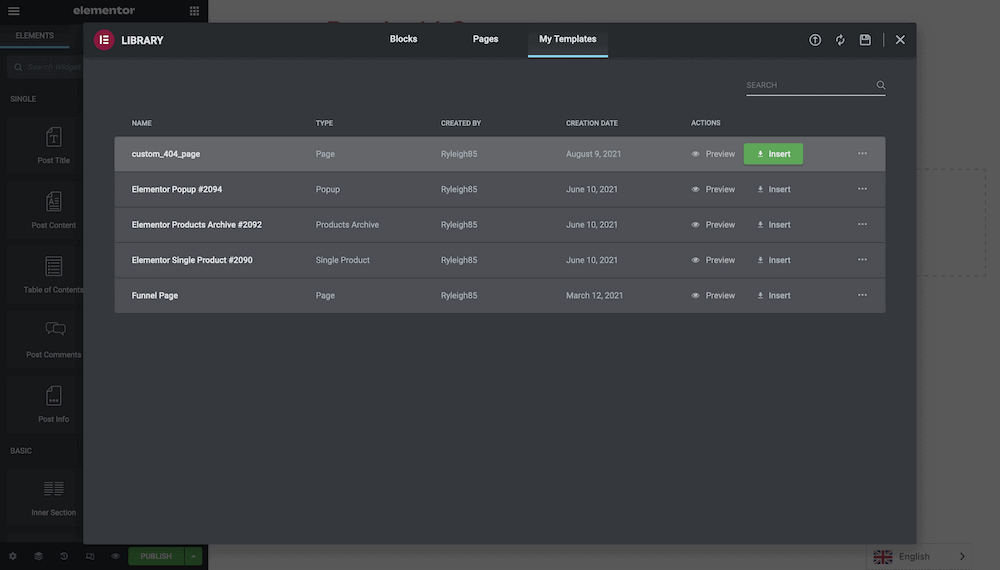
คุณจะมาที่ป๊อปอัปซึ่งคุณจะแทรกเทมเพลตหน้า WordPress 404 ของคุณ:

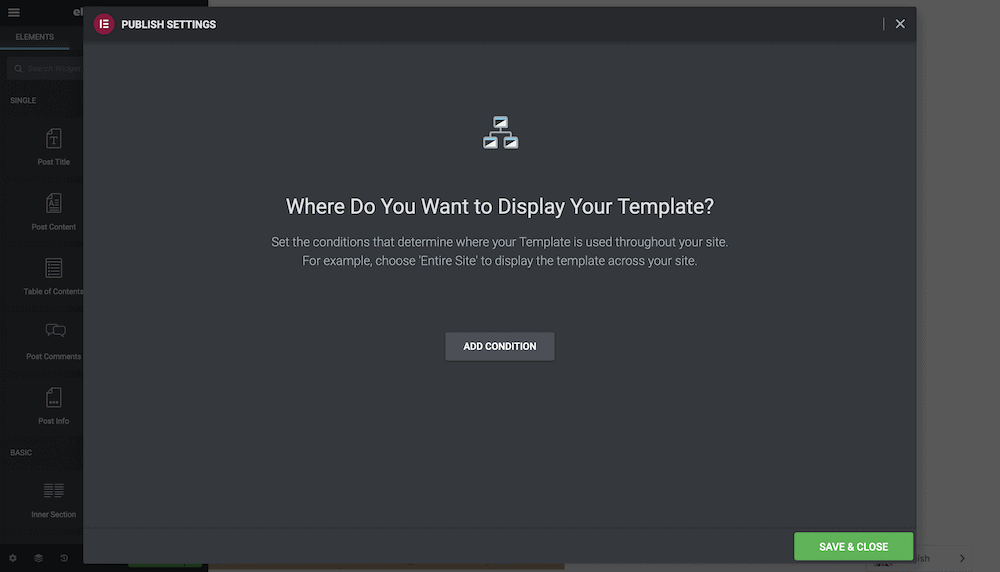
การดำเนินการนี้จะนำคุณกลับไปที่หน้าจอแก้ไข Elementor และเมื่อคุณคลิก เผยแพร่ คุณจะมาที่หน้าจอโต้ตอบที่ขอให้คุณเลือก 'เงื่อนไข':

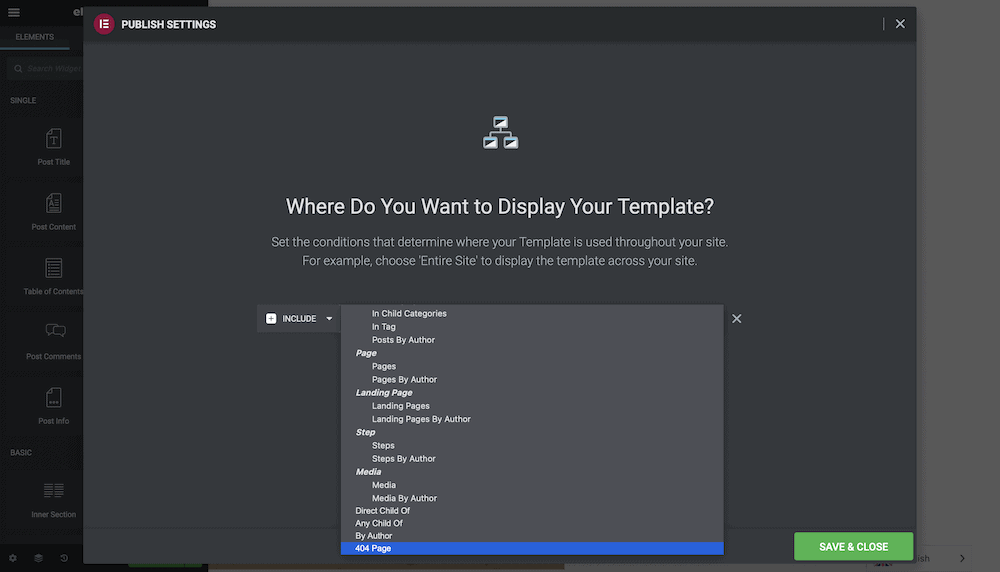
วิธีนี้ช่วยให้คุณระบุเวลาและตำแหน่งที่หน้า 404 จะแสดงได้ เราสามารถทำให้ทุกอย่างง่ายขึ้นและเลือก รวม และ 404 หน้า :

เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว เว็บไซต์ของคุณจะแสดงหน้า WordPress 404 ที่คุณกำหนดเอง
สรุป
หากคุณต้องการเส้นทางในสถานที่ขนาดใหญ่ที่ไม่คุ้นเคย คุณมักจะมองหาแผนที่หรือป้ายบอกทางเพื่อทราบว่าคุณอยู่ที่ไหน หน้า WordPress 404 นั้นใกล้เคียงกับคำว่า “You Are Here!” เครื่องหมาย เป็นวิธีการบอกผู้ใช้ว่า URL ที่พิมพ์ไม่มีอยู่จริง ไซต์จำนวนมากไม่ได้หยุดอยู่แค่การแสดงข้อผิดพลาด หน้าเหล่านี้กลายเป็นส่วนหนึ่งของแบรนด์ของไซต์ และช่วยให้ผู้ใช้กลับมายังที่ที่คุ้นเคยมากขึ้นในไซต์ของคุณ
ตลอดบทความนี้ เราได้ดูวิธีสร้างหน้า WordPress 404 ไม่ยากเกินไปโดยไม่คำนึงถึงวิธีการของคุณ ธีมส่วนใหญ่จะมาพร้อมกับเทมเพลตหน้า 404 ที่ใช้งานได้ แม้ว่าคุณจะจับคู่สิ่งนี้กับเครื่องมือสร้างเพจโดยเฉพาะ เช่น GeneratePress, Elementor หรือ Beaver Builder คุณสามารถสร้างหน้า 404 ที่ใช้งานได้อย่างสมบูรณ์ซึ่งให้คุณค่าแก่เว็บไซต์ของคุณ
คุณต้องการสร้างหน้า WordPress 404 และบทความนี้จะช่วยคุณหรือไม่? แบ่งปันความคิด คำถาม และแนวคิดของคุณในส่วนความคิดเห็นด้านล่าง!
