วิธีสร้างแกลเลอรีรูปภาพที่ได้รับแรงบันดาลใจจาก Airbnb ใน WordPress
เผยแพร่แล้ว: 2023-01-04คุณเป็นผู้ใช้ WordPress และสังเกตเห็นว่าแกลเลอรีรูปภาพที่ใช้โดย Airbnb แพลตฟอร์มให้เช่ายอดนิยมนั้นดูดีเพียงใด หากคุณต้องการทำซ้ำบนเว็บไซต์ของคุณ ไม่ต้องมองหาที่ไหนอีกแล้ว! คุณสามารถทำซ้ำได้อย่างรวดเร็วด้วยเครื่องมือที่เหมาะสมและขั้นตอนง่ายๆ ไม่กี่ขั้นตอนในเวลาไม่ถึง 10 นาที
ไม่ว่าคุณจะเป็นผู้ใช้ WordPress ที่มีประสบการณ์หรือเป็นมือใหม่ บทช่วยสอนนี้จะให้ทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้นใช้งาน!
สารบัญ
- การออกแบบแกลเลอรีของ Airbnb
- สร้างแกลเลอรีรูปภาพที่สวยงามเหมือนใน Airbnb
- ️ ติดตั้งโมดูลาร์
- ️สร้างแกลเลอรี่ภาพ
- ️ แก้ไขแกลเลอรี่ภาพ
- ️แสดงแกลเลอรีของคุณ
- ผลลัพธ์สุดท้าย
- ความคิดสุดท้าย
บทความนี้จะสอนคุณดังต่อไปนี้:
- วิธีการ ติดตั้งโมดูลาร์
- วิธี สร้างแกลเลอรีรูปภาพในโมดูลา
- วิธี ปรับแต่งแกลเลอรีรูปภาพให้ดูเหมือนแกลเลอรีรูปภาพ Airbnb
- และ อื่น ๆ …
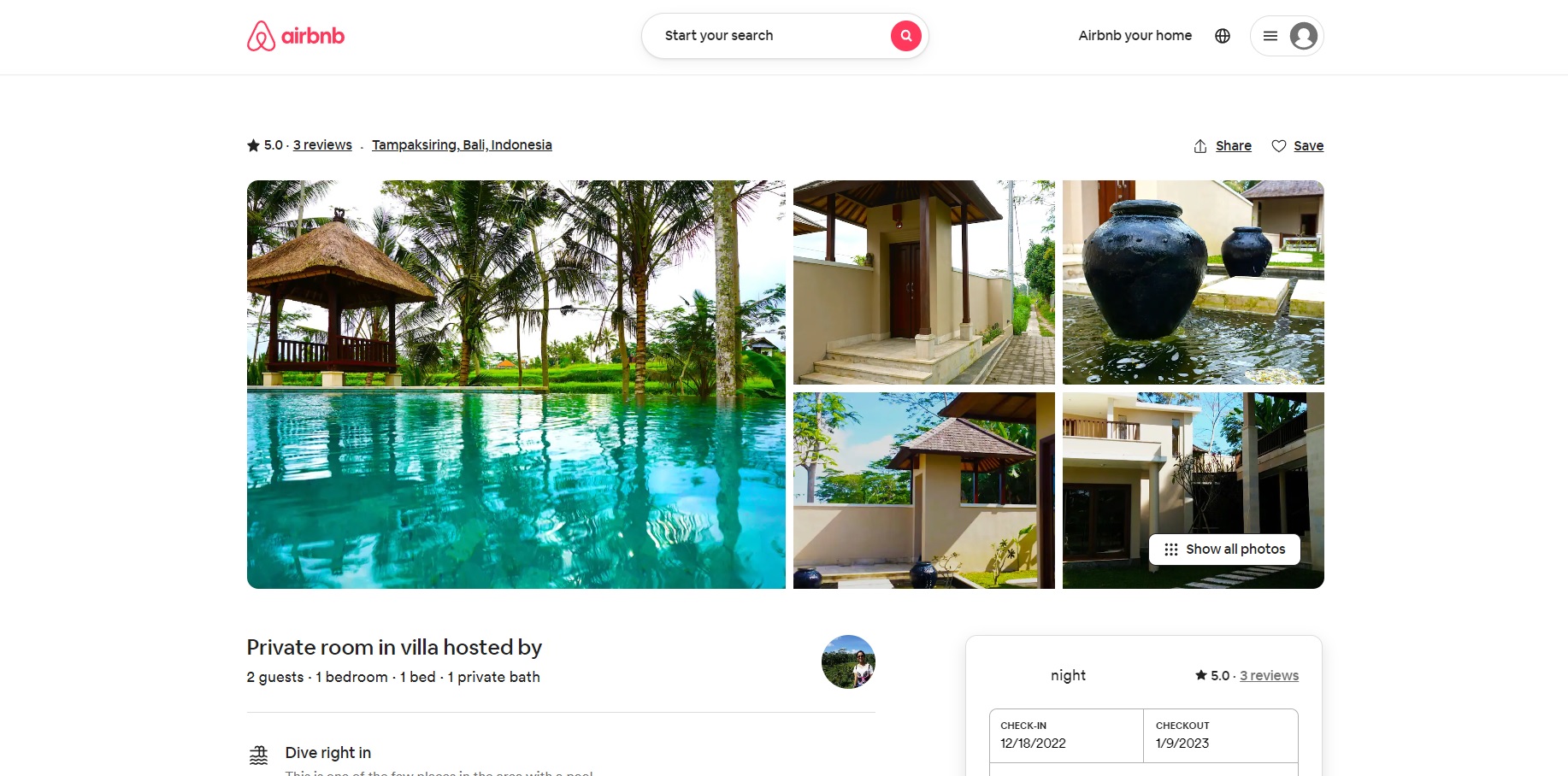
การออกแบบแกลเลอรีของ Airbnb
การออกแบบเว็บไซต์ที่รัดกุมและรัดกุมเป็นสิ่งสำคัญสำหรับความสำเร็จในการสร้างคอนเวอร์ชั่นและเปลี่ยนลูกค้าให้เป็นลูกค้าที่กลับมาซื้อซ้ำ และนั่นคือสิ่งที่ Airbnb มุ่งหวังด้วยแกลเลอรีรูปภาพที่พัก
มาดูกันว่าทำไมแกลเลอรีรูปภาพ Airbnb ถึงได้รับความนิยม:
- ภาพสถานที่ระดับมืออาชีพคุณภาพสูง
- การจัดวางรูปภาพหลักที่เรียบง่าย สะอาดตา และเป็นมิตรกับผู้ใช้
- การแสดงผลที่สมบูรณ์ของแกลเลอรีทั้งหมด
- ความสามารถในการเลื่อนดูรูปภาพทั้งหมดได้อย่างง่ายดายผ่านไลท์บ็อกซ์
- การแสดงคำบรรยายหรือคำอธิบายสำหรับแต่ละภาพ
- เอฟเฟกต์การเปลี่ยนภาพไลท์บ็อกซ์
- ตัวเลือกการแชร์แกลเลอรีผ่านช่องทางต่างๆ
- ลูกศรนำทาง

โชคดีที่คุณสามารถสร้างรูปภาพสไตล์แกลเลอรี Airbnb บน WordPress ได้อย่างง่ายดายด้วยปลั๊กอิน Modula ปรับแต่งการตั้งค่าง่ายๆ ไม่กี่อย่าง แค่นั้น! อ่านต่อไป แล้วคุณจะเห็นว่ามันง่ายเพียงใดที่จะทำและเปลี่ยนแกลเลอรีรูปภาพของคุณให้เป็นแกลเลอรีภาพที่เหมือน Airbnb
สร้างแกลเลอรีรูปภาพที่สวยงามเหมือนใน Airbnb
คุณต้องมีเว็บไซต์ WordPress และผู้ให้บริการโฮสติ้งเพื่อตั้งค่าแกลเลอรีรูปภาพของคุณ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องคำนึงถึงเรื่องนี้ก่อนที่จะดำเนินการตามขั้นตอนต่างๆ คุณสามารถสร้างเว็บไซต์ได้อย่างรวดเร็วหากคุณยังไม่มี โดยทำตามคำแนะนำในคู่มือการติดตั้ง WordPress
เมื่อเว็บไซต์ของคุณเปิดใช้งานแล้ว คุณจะต้องเลือกปลั๊กอินเพื่อช่วยในการสร้างแกลเลอรีรูปภาพของคุณ แม้ว่าจะมีปลั๊กอินแกลเลอรีรูปภาพอื่นๆ ในที่เก็บ WordPress แต่โมดูลาก็เป็นปลั๊กอินที่เราแนะนำให้ใช้ ปลั๊กอินนี้มีตัวเลือกการปรับแต่งมากมาย เป็นเวอร์ชันฟรีพร้อมคุณสมบัติพื้นฐาน และใช้งานง่าย
การสร้างแกลเลอรีรูปภาพประเภทนี้ต้องมีการตั้งค่าบางอย่างที่คุณสามารถปลดล็อกได้โดยการซื้อแผน เริ่มต้น ที่ราคา $39 เมื่อคุณทำการซื้อแล้ว มีสี่ขั้นตอนหลักในการสร้างและแสดงแกลเลอรีเหมือนใน Airbnb
️ ติดตั้งโมดูลาร์
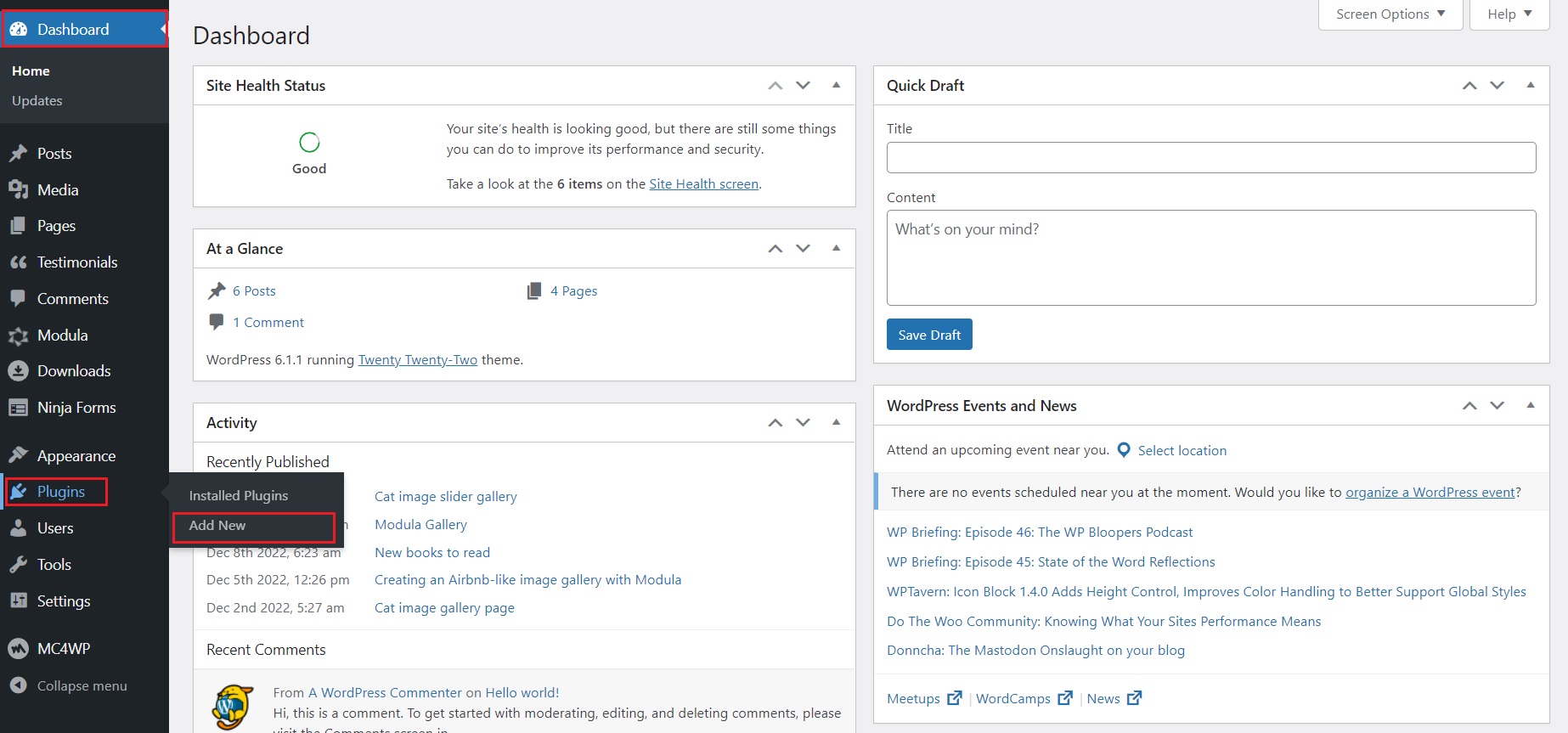
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งานโมดูลา โดยไปที่ WordPress Dashboard > Plugins > Add New

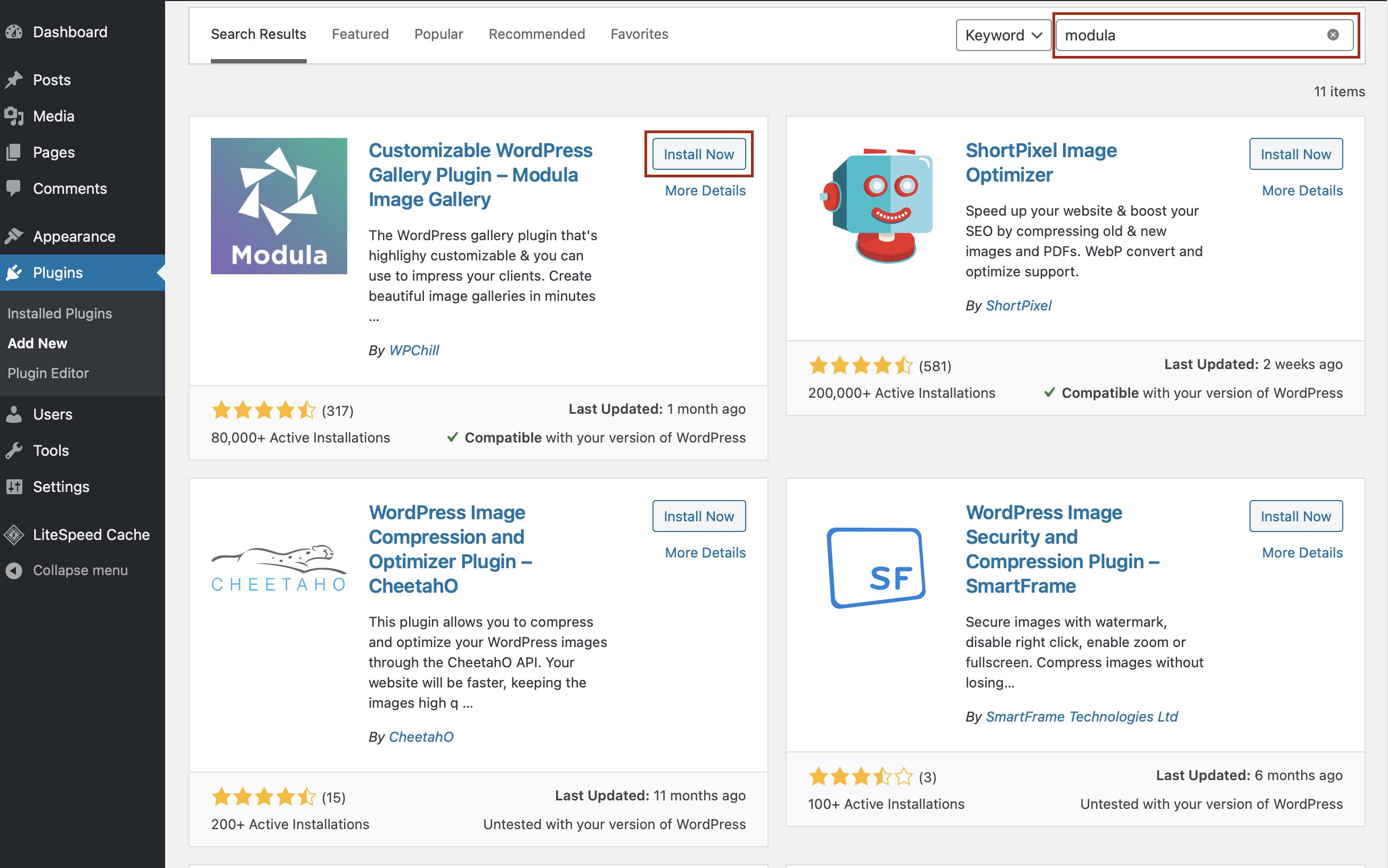
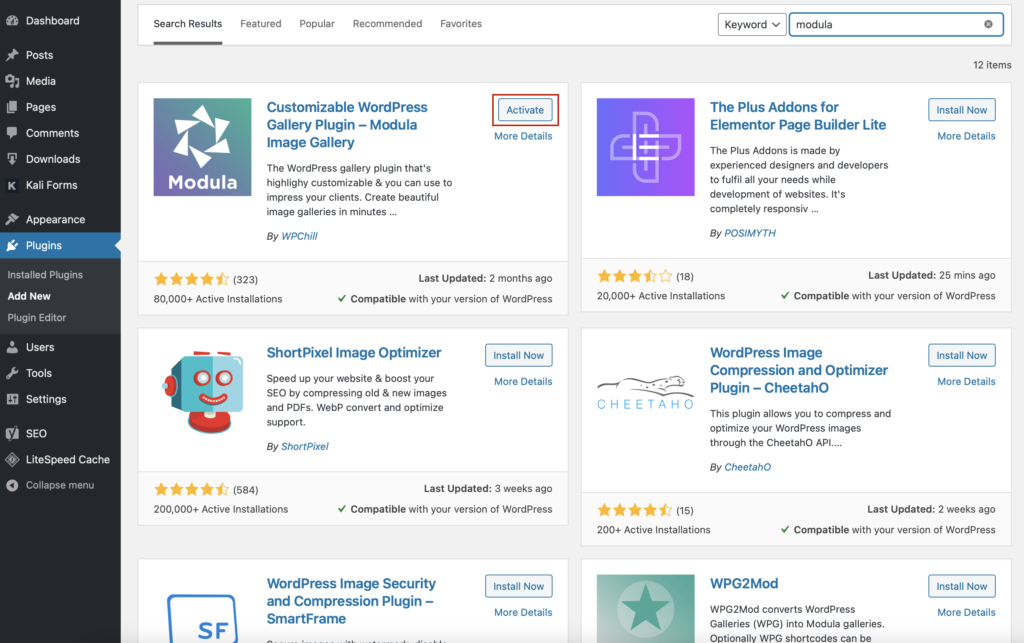
คุณจะสังเกตเห็นแถบค้นหาที่มุมขวาบนของหน้าที่เพิ่งเปิดใหม่ เมื่อคุณพิมพ์ 'Modula' มันจะปรากฏในผลการค้นหาแรกอย่างรวดเร็ว คลิกที่ปุ่ม ติดตั้ง ทันที เพื่อเริ่มการติดตั้ง


️สร้างแกลเลอรี่ภาพ
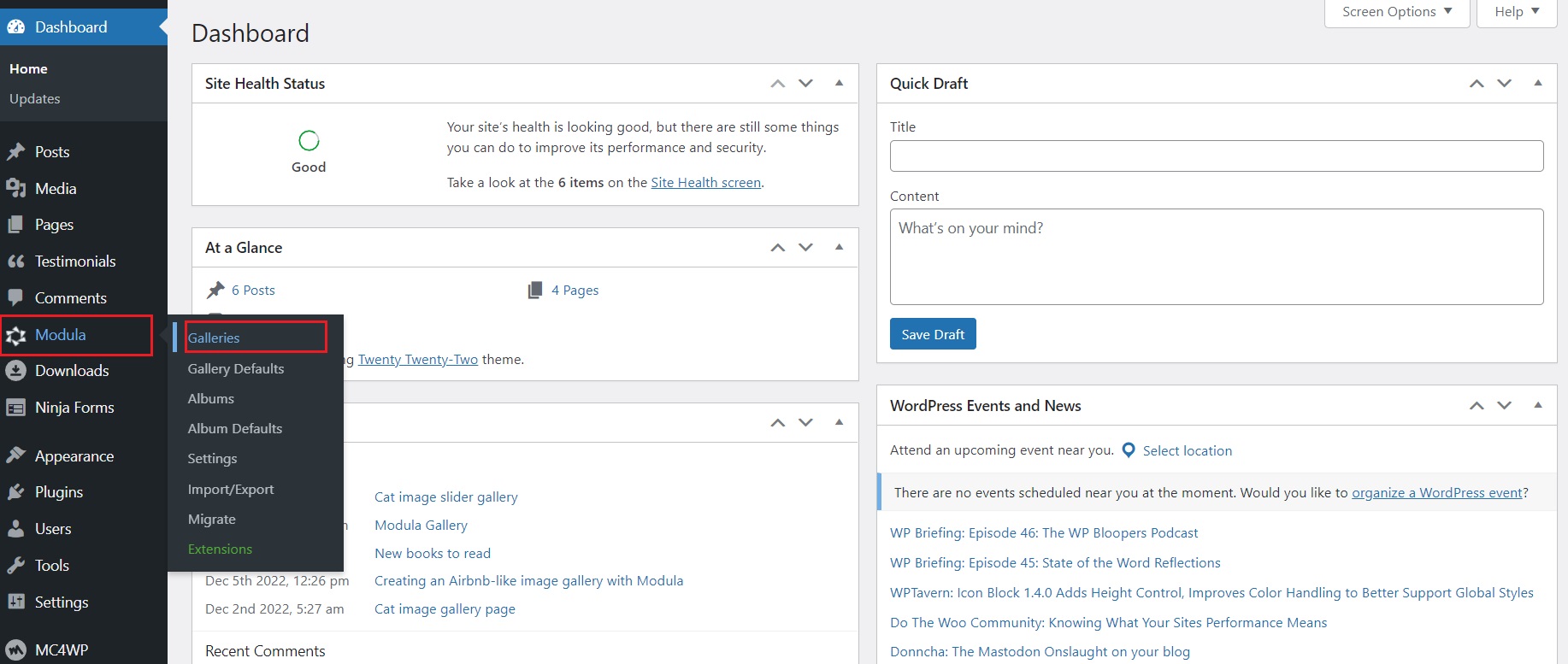
เมื่อคุณติดตั้งและเปิดใช้งานโมดูลาแล้ว ก็ถึงเวลาสร้างแกลเลอรีแบบ Airbnb ของคุณ ตรงไปที่แดชบอร์ด WordPress ของคุณ จากนั้นเลือก โมดูลา > แกลเลอรี

จากนั้นเลือก เพิ่มใหม่ เพื่อเริ่มสร้างแกลเลอรีของคุณ
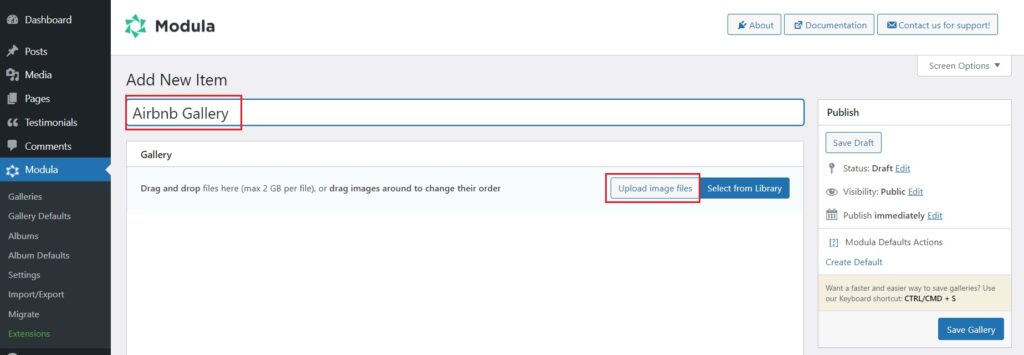
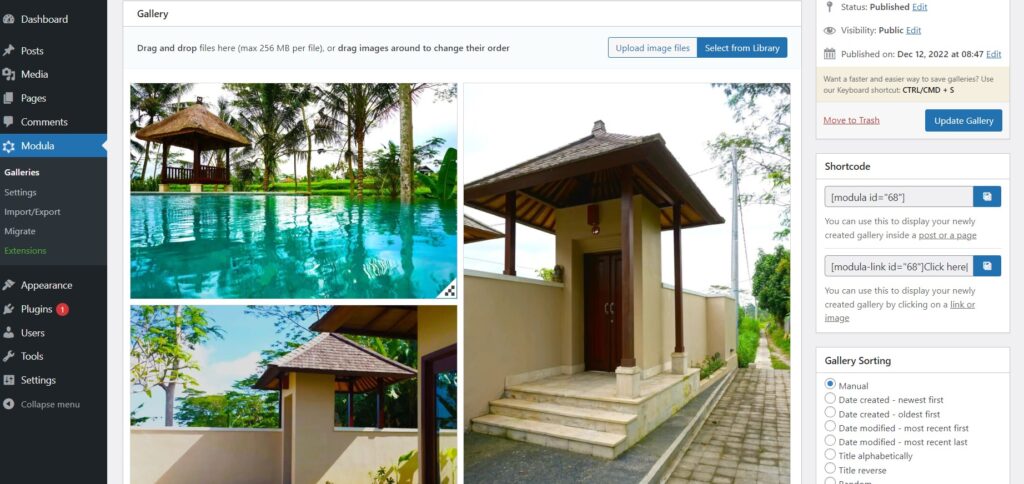
คุณจะถูกนำไปยังหน้าต่างใหม่ซึ่งคุณสามารถเพิ่ม ชื่อเรื่อง ในแกลเลอรีของคุณ และเลือก อัปโหลดไฟล์รูปภาพ หากคุณต้องการอัปโหลดรูปภาพใหม่หรือ เลือกจากไลบรารี หากคุณใช้รูปภาพที่นำเข้าแล้ว

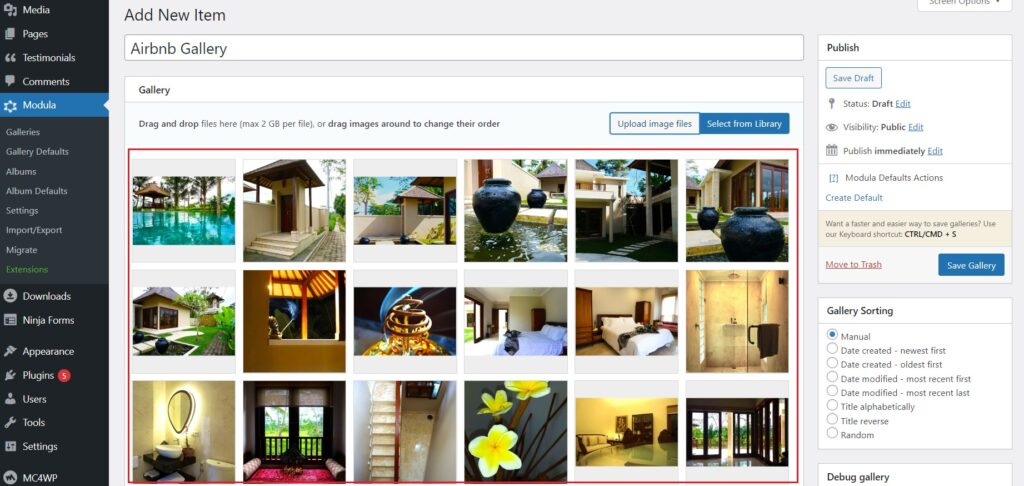
เมื่อเพิ่มรูปภาพของคุณลงในแกลเลอรีแล้ว คุณจะเห็นรูปภาพเหล่านี้ในลักษณะนี้ จากตรงนี้ เราสามารถเริ่มปรับแต่งแกลเลอรีและทำให้ใกล้เคียงกับแกลเลอรีรูปภาพของ Airbnb มากที่สุด

️ แก้ไขแกลเลอรี่ภาพ
มาถึงส่วนที่สนุก โมดูลามีตัวเลือกการปรับแต่งมากมาย ดังนั้นการทำให้ใกล้เคียงกับการออกแบบแกลเลอรีรูปภาพของ Airbnb จึงค่อนข้างตรงไปตรงมา
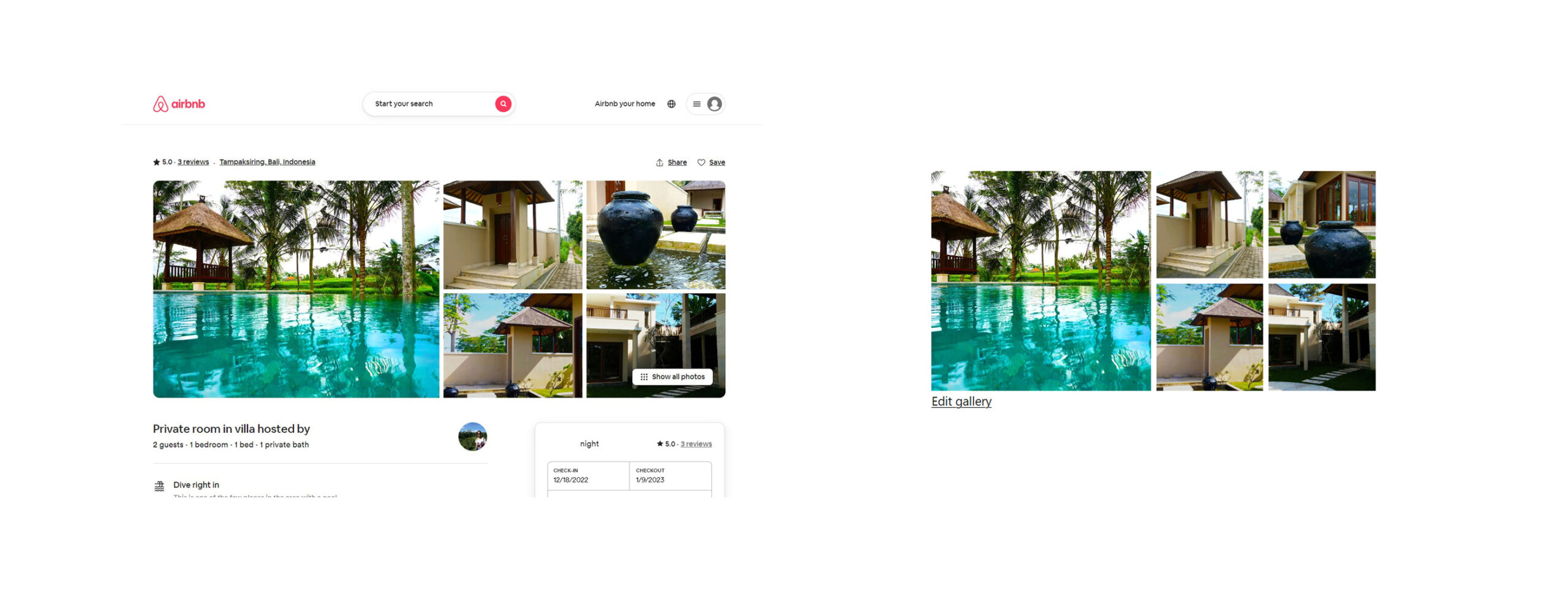
ประการแรก เมื่อคุณคลิกที่พัก Airbnb คุณจะพบกับรูปภาพจำนวนจำกัด – ห้ารูปเท่านั้น – ซึ่งเปิดไลท์บ็อกซ์ที่มีรูปภาพในแกลเลอรีทั้งหมดเมื่อคลิก หากต้องการสร้างใหม่ ให้เลื่อนลงมาในโหมดแก้ไขแกลเลอรีโมดูลาและดูการตั้งค่าการปรับแต่งทั้งหมดของโมดูลา
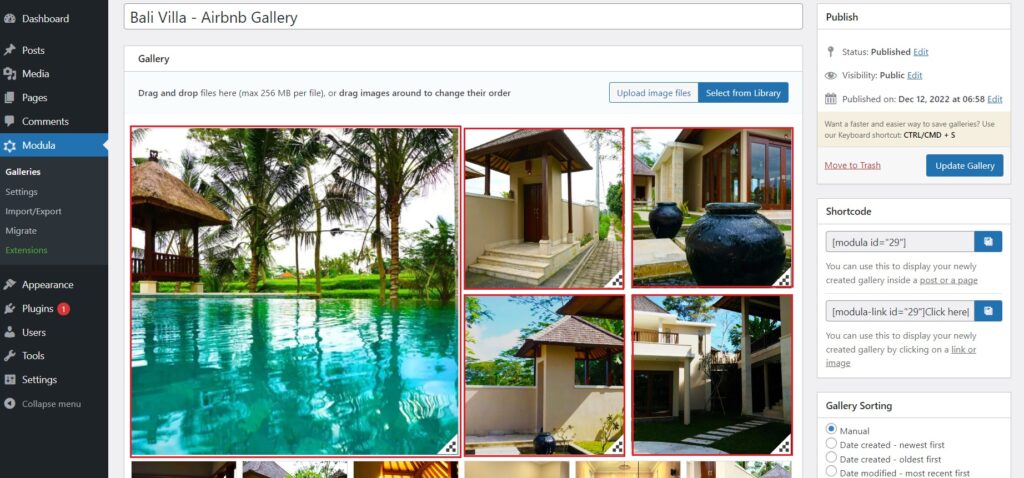
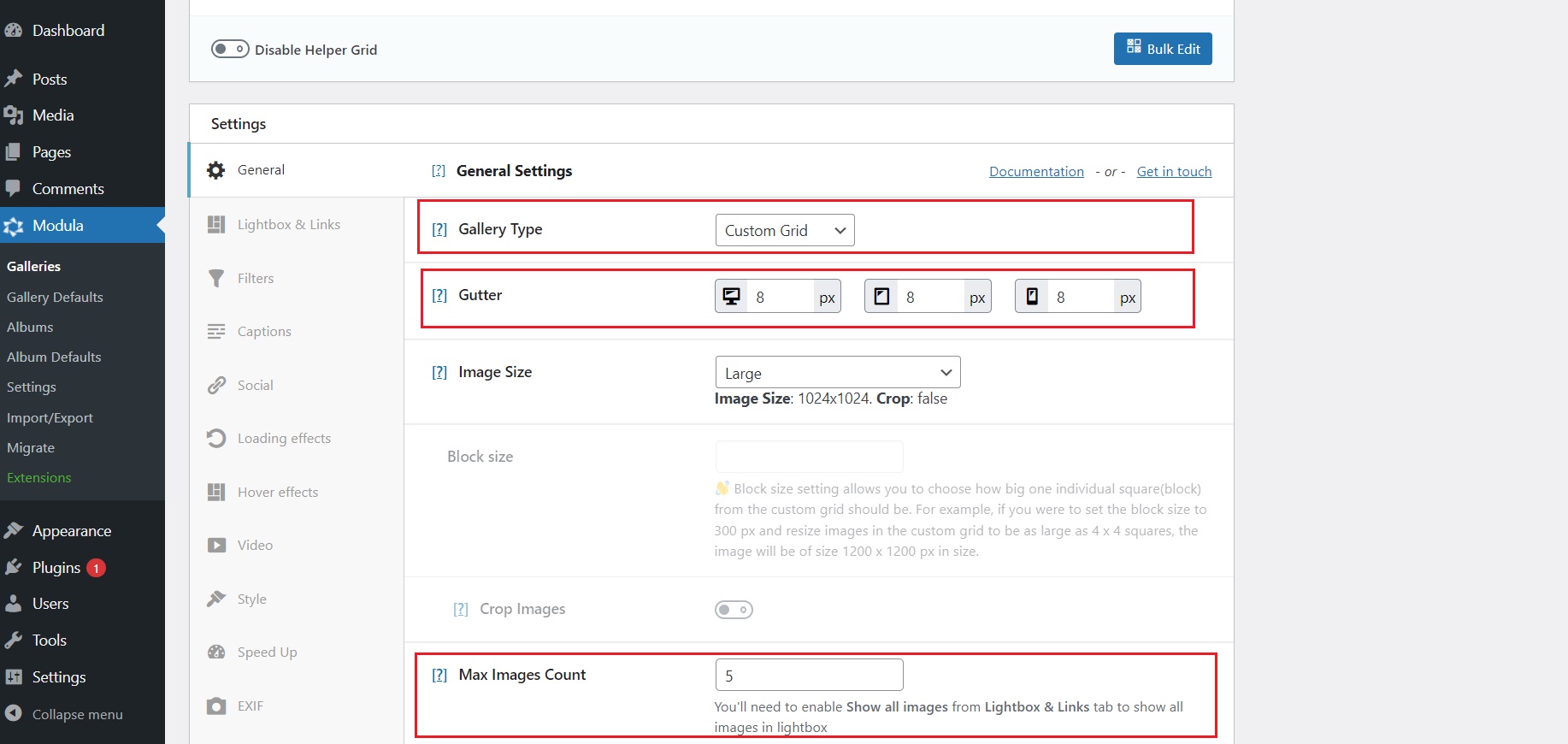
ตามค่าเริ่มต้น ประเภทแกลเลอรีจะถูกตั้งค่าเป็น Creative Gallery แต่ตอนนี้เราต้องตั้งค่าเป็น Custom Grid จากนั้น ลากมุมของภาพห้าภาพแรกแล้วขยายเพื่อให้เต็มแบบนี้

หากต้องการจำกัดจำนวนภาพที่คุณจะเห็นในแวบแรก คุณจะพบส่วนจำนวน รูปภาพสูงสุด t ใต้แท็บ ทั่วไป ไปข้างหน้าและตั้งค่าเป็นห้า
ต่อไปเราจะสังเกตเห็นช่องว่างระหว่างรูปภาพแกลเลอรี Airbnb เพื่อให้ได้สิ่งที่คล้ายกัน ให้ลดค่า Gutter ลงสองสามพิกเซล โดยค่าเริ่มต้นจะตั้งค่าเป็น 10px แต่คุณสามารถลดค่าเดสก์ท็อปลงเหลือ 8 ได้ คุณยังสามารถลองเล่นกับค่าแท็บเล็ตและโทรศัพท์เพื่อดูว่าค่าใดดีกว่ากัน

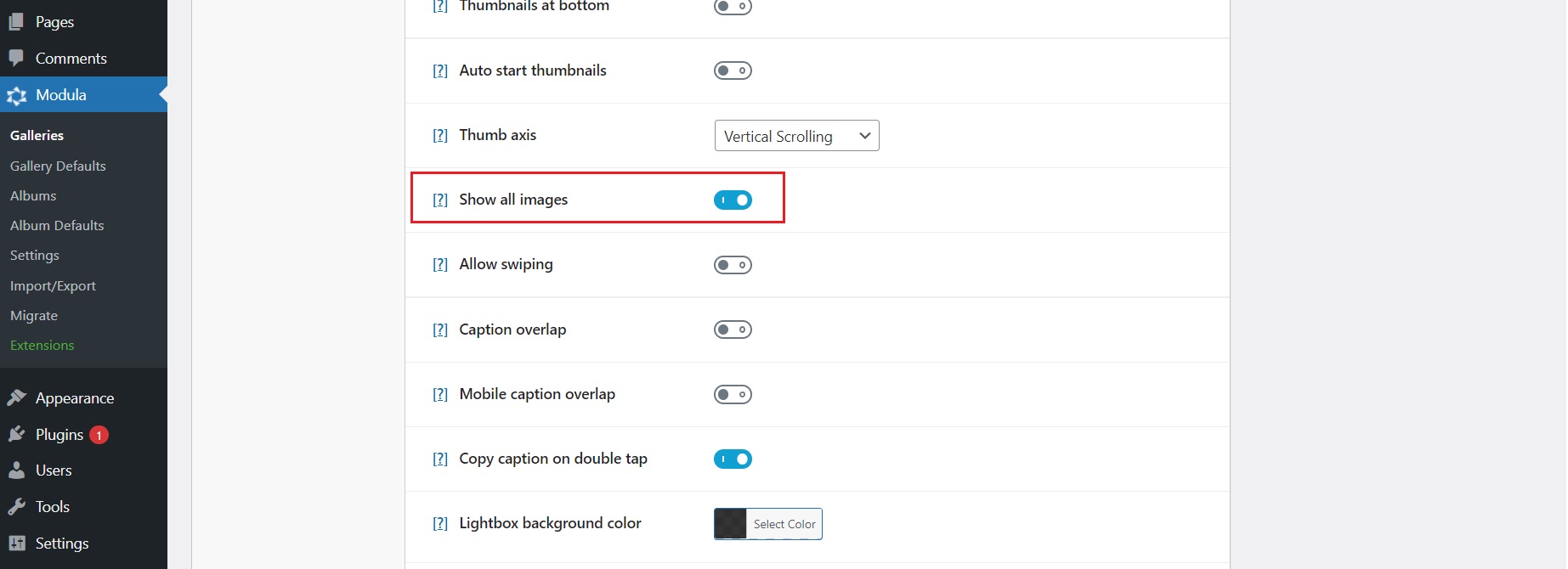
หลังจากนั้น ตรงไปที่แท็บ ไลท์บ็อกซ์และลิงก์ และเปิดใช้งานปุ่ม แสดงภาพทั้งหมด เพื่อแสดงภาพแกลเลอรีทั้งหมดของคุณเมื่อคุณเปิดไลท์บ็อกซ์ หากคุณข้ามขั้นตอนนี้ ไลท์บ็อกซ์ของคุณจะวนผ่านห้าภาพแรกเท่านั้น

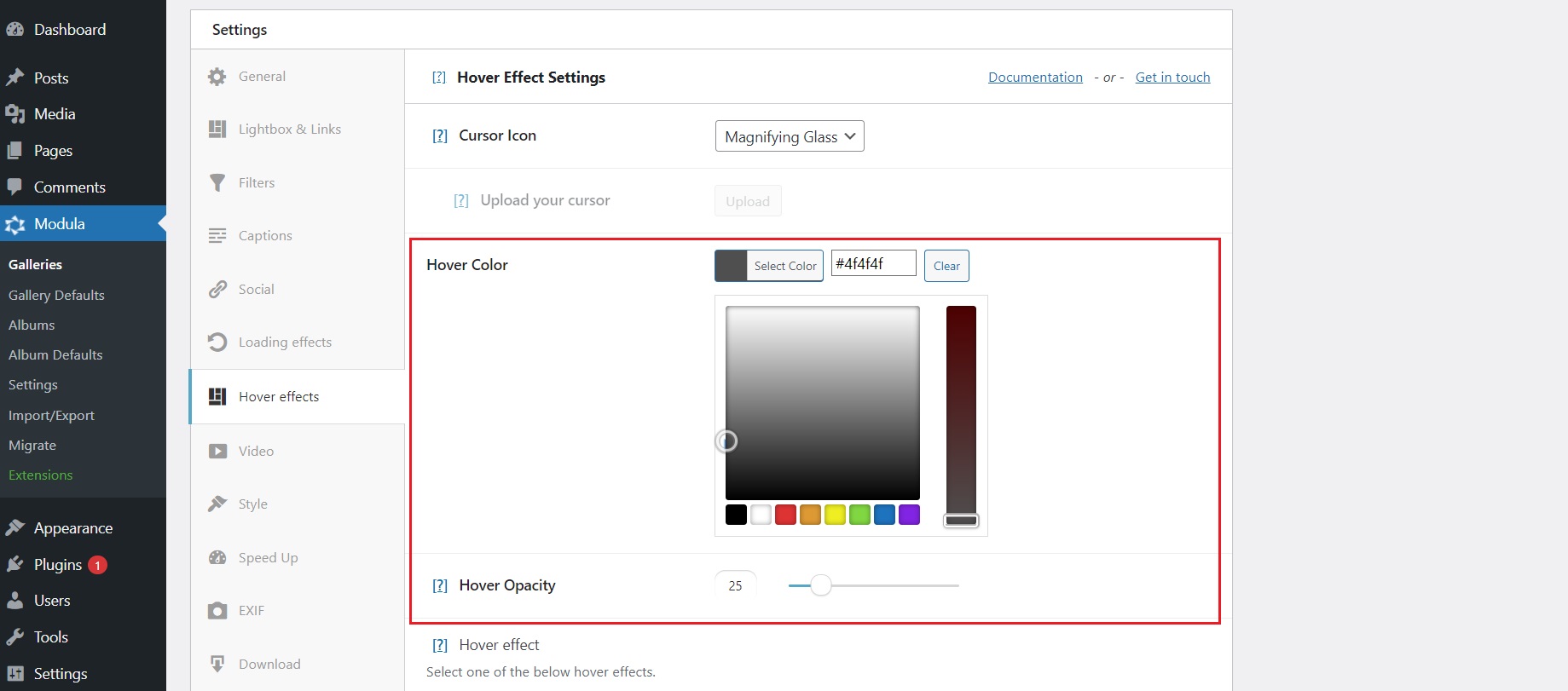
ต่อไป เราจะสังเกตเห็นเอฟเฟ็กต์โฮเวอร์ที่สวยงามเมื่อคุณวางเมาส์เหนือแกลเลอรี Airbnb ด้วยโมดูลา คุณสามารถแก้ไขลักษณะการเลื่อนเมาส์ได้ ไปที่แท็บเอ ฟเฟกต์โฮเวอร์ ตั้งค่าสีโฮเวอร์เป็นสีเทาเข้ม และลดความทึบลงเหลือ 25%
คุณยังสามารถเปลี่ยน ไอคอนเคอร์เซอร์ เมื่อวางเมาส์เหนือรูปภาพให้เป็นไอคอนตัวชี้เหมือนบน Airbnb

เพื่อให้ผู้คนวนดูภาพได้ง่ายขึ้น คุณสามารถเปิดการตั้งค่าต่อไปนี้ภายใต้ไลท์บ็อกซ์และลิงก์: ปุ่ม ภาพขนาดย่อ ภาพขนาดย่อเริ่มอัตโนมัติ ภาพขนาด ย่อที่ด้านล่าง

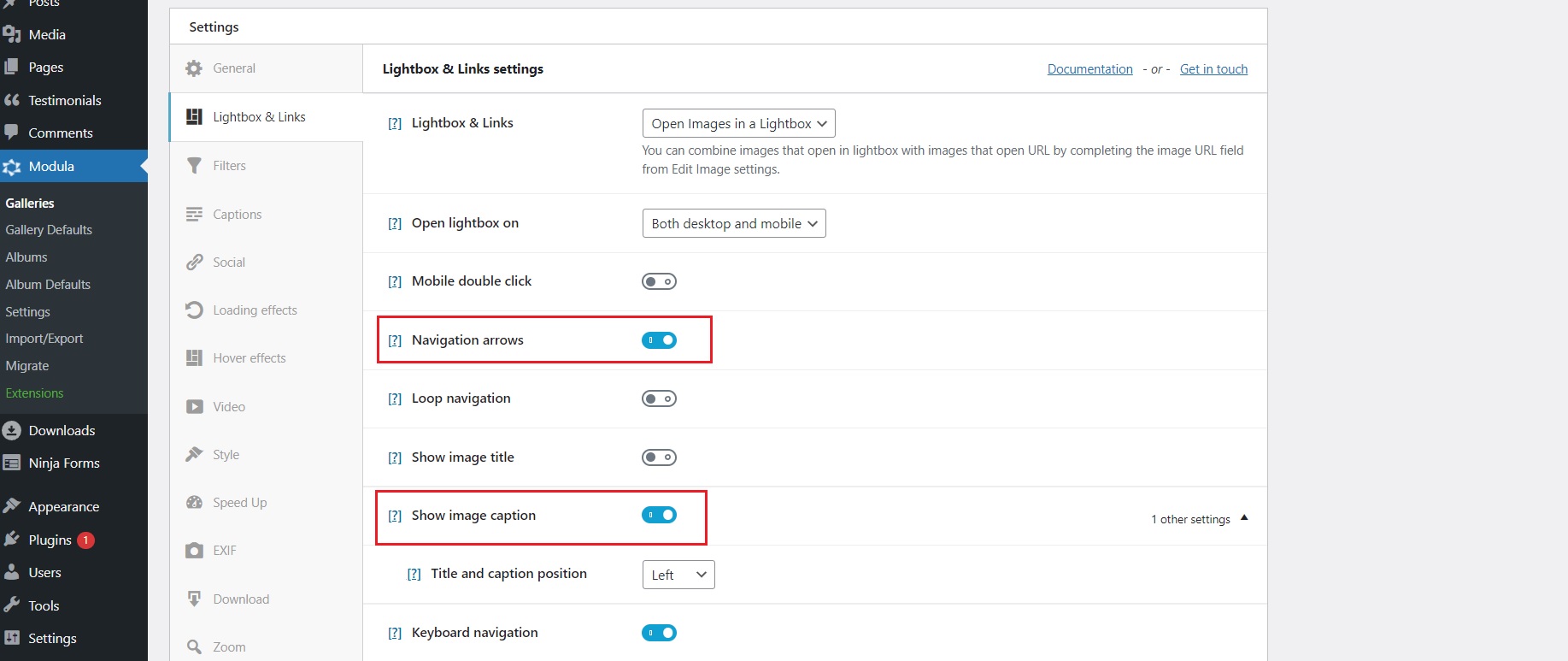
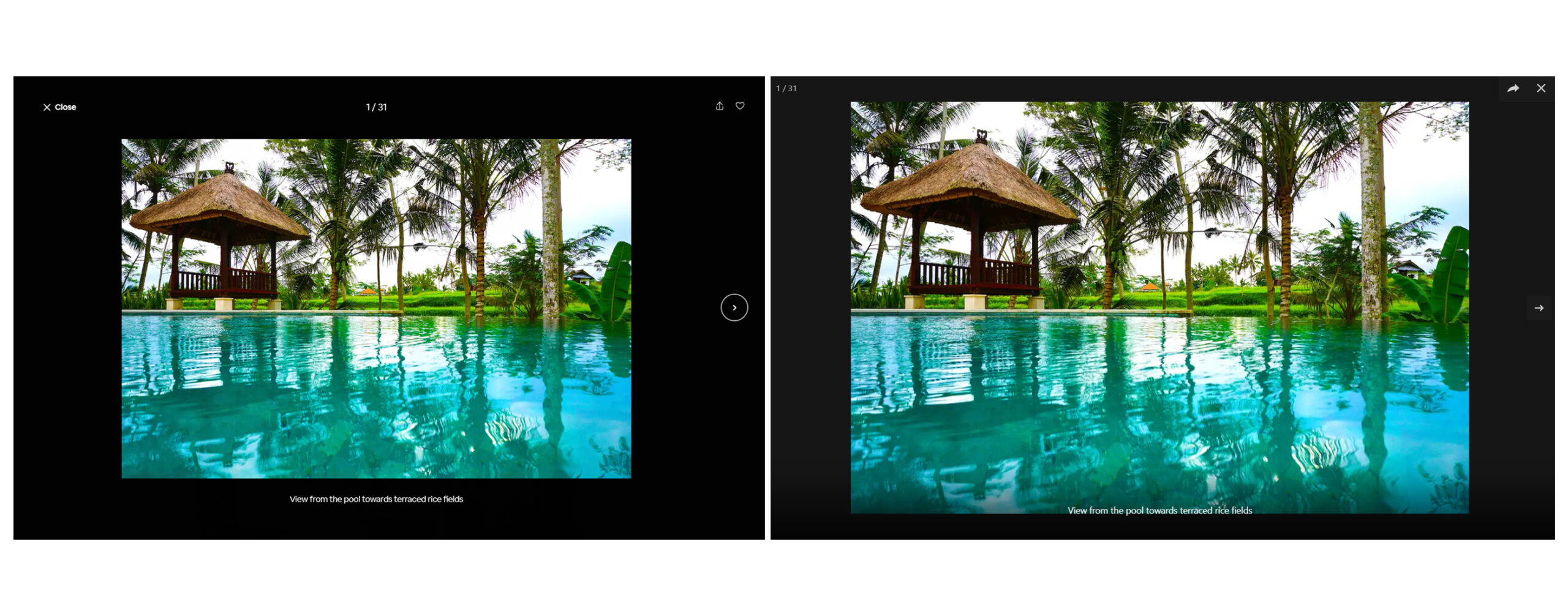
ที่พัก Airbnb บางแห่งสามารถแสดงคำบรรยายใต้ภาพทุกภาพได้ โมดูลาช่วยให้คุณกำหนดคำบรรยายได้อย่างง่ายดาย อย่าลืมคลิกที่ แสดงคำอธิบายภาพ ใต้การตั้งค่าไลท์บ็อกซ์และลิงก์ คุณยังสามารถกำหนดตำแหน่งของคำอธิบายภาพที่จะแสดงทางด้านซ้าย ด้านขวา หรือตรงกลางของไลท์บ็อกซ์ ภายใต้แท็บ คำบรรยาย คุณจะมีตัวเลือกเพิ่มเติมในการแก้ไขคำบรรยายของคุณ คุณสามารถตั้งค่าสี ฟอนต์ ขนาดฟอนต์ สไตล์ฟอนต์ และแม้แต่ขนาดฟอนต์สำหรับเวอร์ชันมือถือ
เมื่อคุณเปิดไลท์บ็อกซ์ในแกลเลอรี Airbnb คุณจะสังเกตเห็นปุ่มนำทางเพื่อช่วยให้คุณวนดูแกลเลอรีรูปภาพ โมดูลาเสนอฟังก์ชันนี้ให้คุณเช่นกัน สลับการตั้งค่า ปุ่มการนำทาง ใต้แท็บไลท์บ็อกซ์และลิงก์

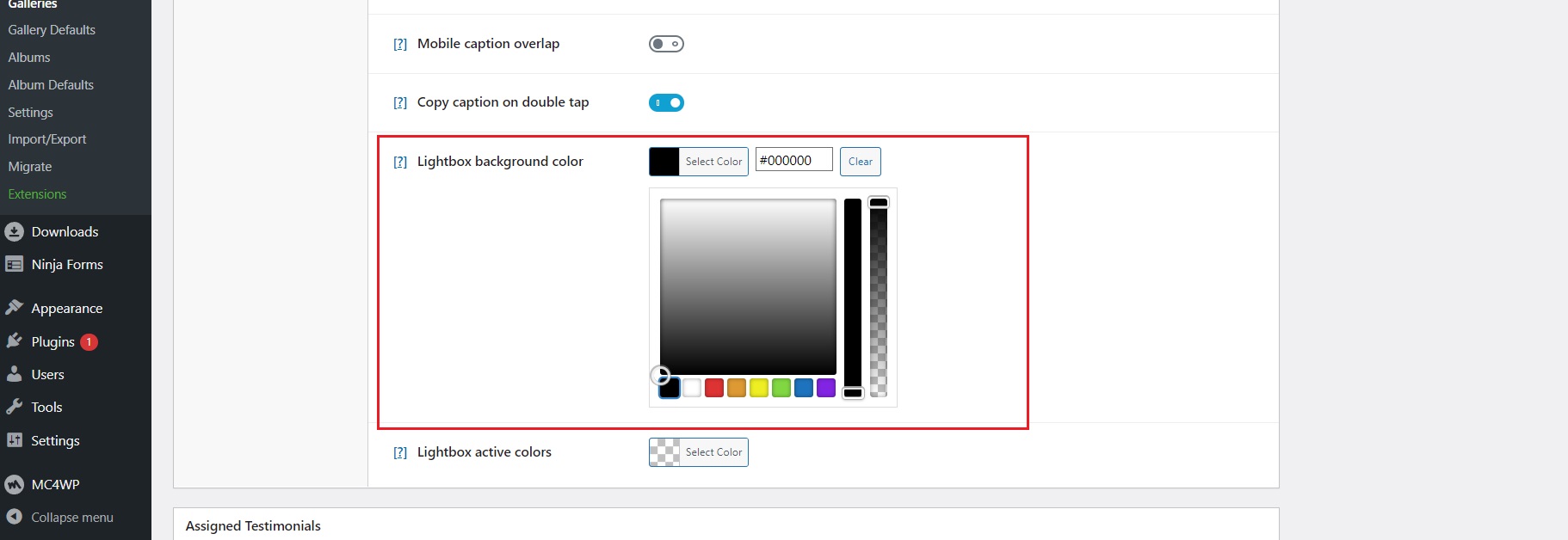
เมื่อพูดถึงไลท์บ็อกซ์บน Airbnb คุณจะสังเกตเห็นพื้นหลังสีดำทึบ คุณสามารถทำได้ด้วยโมดูลา ภายใต้แท็บไลท์บ็อกซ์และลิงก์เดียวกัน ให้เลื่อนลงจนกว่าคุณจะเห็น สีพื้นหลังของไลท์บ็อกซ์ ที่นี่คุณสามารถตั้งค่าสีใดก็ได้ที่คุณต้องการและระบุความทึบหรือทำให้เป็นสีทึบ

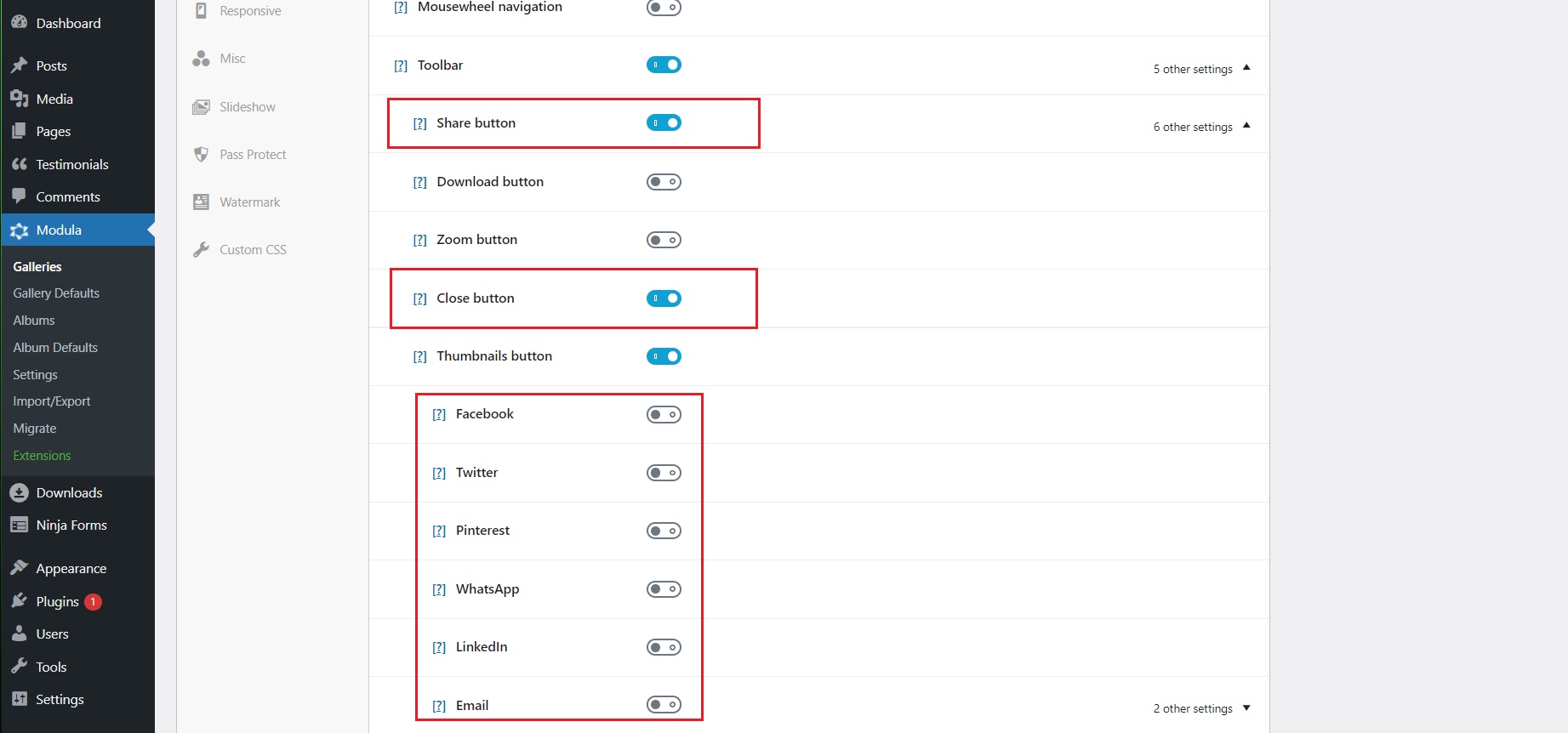
Airbnb มีปุ่มแชร์บนไลท์บ็อกซ์เพื่อแชร์ที่พักบนช่องทางโซเชียลต่างๆ โมดูลายังมีฟังก์ชันนี้ซึ่งให้การเข้าถึงแพลตฟอร์มยอดนิยมบางส่วน ภายใต้แท็บไลท์บ็อกซ์และลิงก์เดียวกัน เมื่อคุณเปิดใช้งานตัวเลือก ปุ่มแชร์ คุณจะเห็นตัวเลือกการแชร์ใหม่หกตัวเลือกปรากฏขึ้น: Facebook, Twitter, Pinterest, WhatsApp, LinkedIn และอีเมล คุณสามารถเลือกทีละรายการที่คุณต้องการให้ปรากฏในแกลเลอรีของคุณ
ไลท์บ็อกซ์บน Airbnb มีปุ่มปิดที่มองเห็นได้ ซึ่งผู้ใช้คลิกเพื่อปิดแกลเลอรีไลท์บ็อกซ์ได้ คุณสามารถแสดง ปุ่มปิด ด้วยโมดูลาได้เช่นกัน

สุดท้าย อย่าลืมคลิก Update Gallery เพื่อบันทึกการตั้งค่า
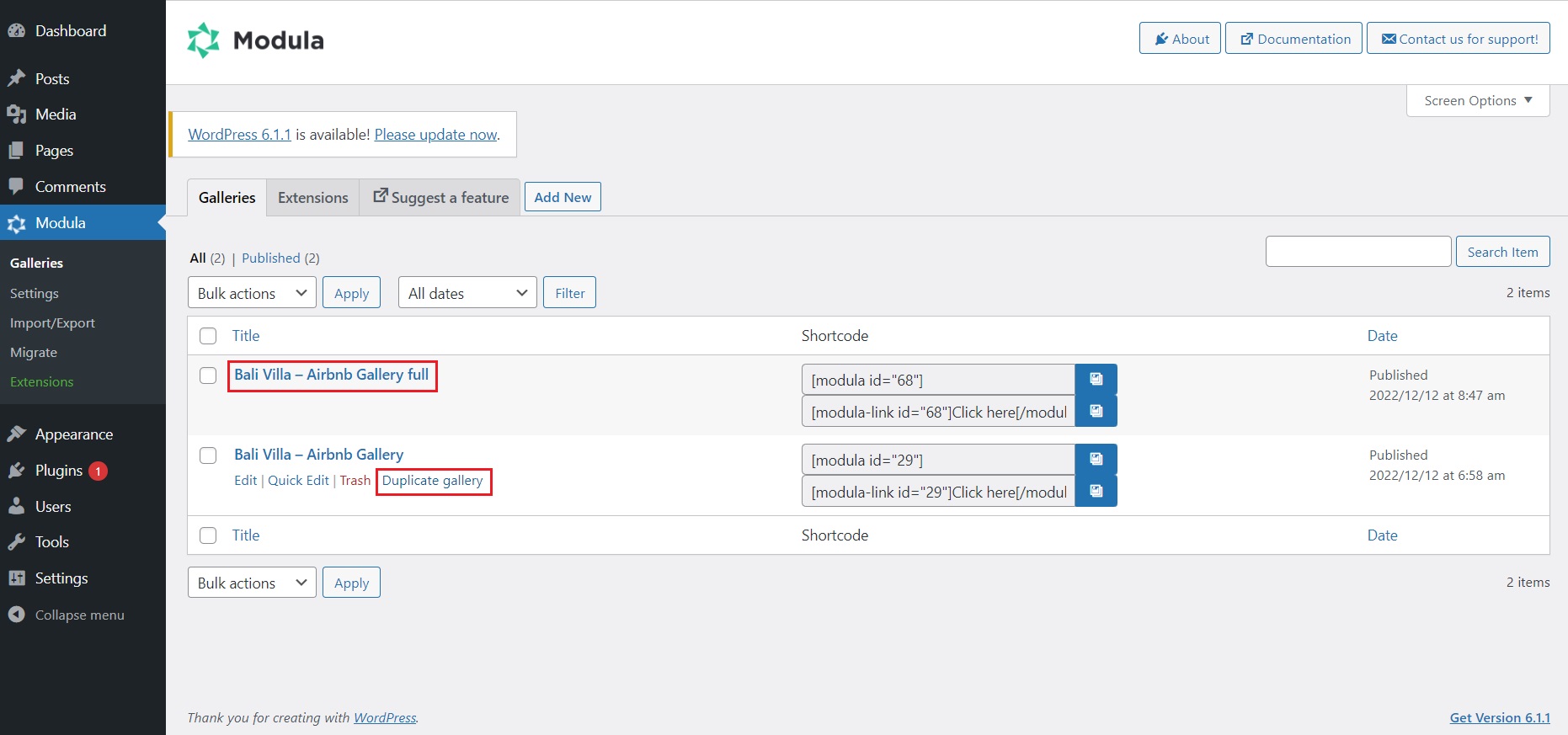
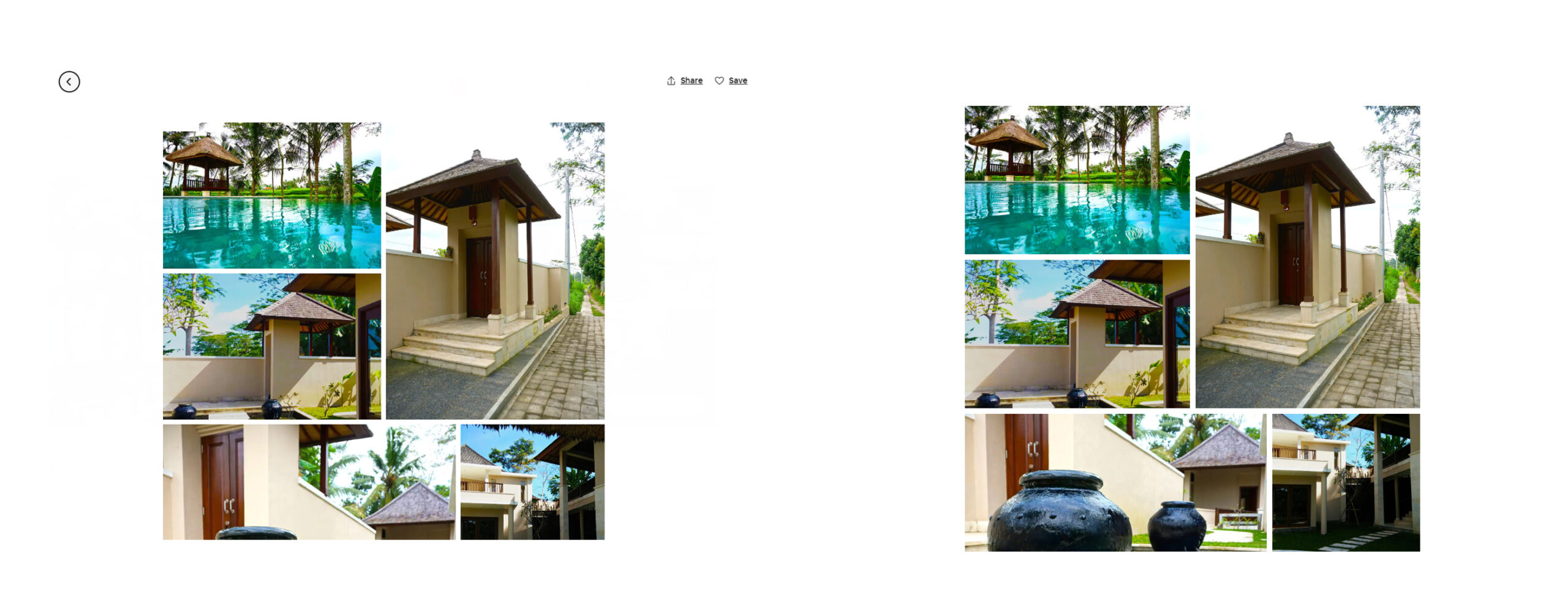
เมื่อคุณคลิกหนึ่งในห้ารูปภาพชั้นนำที่แสดงบน Airbnb คุณจะถูกนำไปยังแกลเลอรีรูปภาพทั้งหมด หลังจากที่คุณคลิกที่ภาพใดภาพหนึ่งอีกครั้ง ไลท์บ็อกซ์จะปรากฏขึ้น เพื่อให้บรรลุเป้าหมายนั้นด้วยโมดูลา คุณสามารถไปที่ แกลเลอรี และเลือก ทำซ้ำแกลเลอรี ในแกลเลอรีที่คุณเพิ่งสร้างขึ้น รายการใหม่จะปรากฏขึ้น และเราสามารถปรับแต่งรายการนั้นต่อไปได้

ด้วยแกลเลอรีที่สร้างขึ้นใหม่ ไปข้างหน้าและเล่นกับกริดแบบกำหนดเองจนกว่าคุณจะได้เค้าโครงที่คุณต้องการ

อย่าลืมเลื่อนลงไปที่การตั้งค่า ทั่วไป และลบ 5 ใน Max Images Count บันทึกแกลเลอรีที่แก้ไขใหม่และคัดลอกรหัสย่อทางด้านขวา
️แสดงแกลเลอรีของคุณ
การแสดงผลแรกที่เราจะทำคือแกลเลอรี่เต็มรูปแบบ
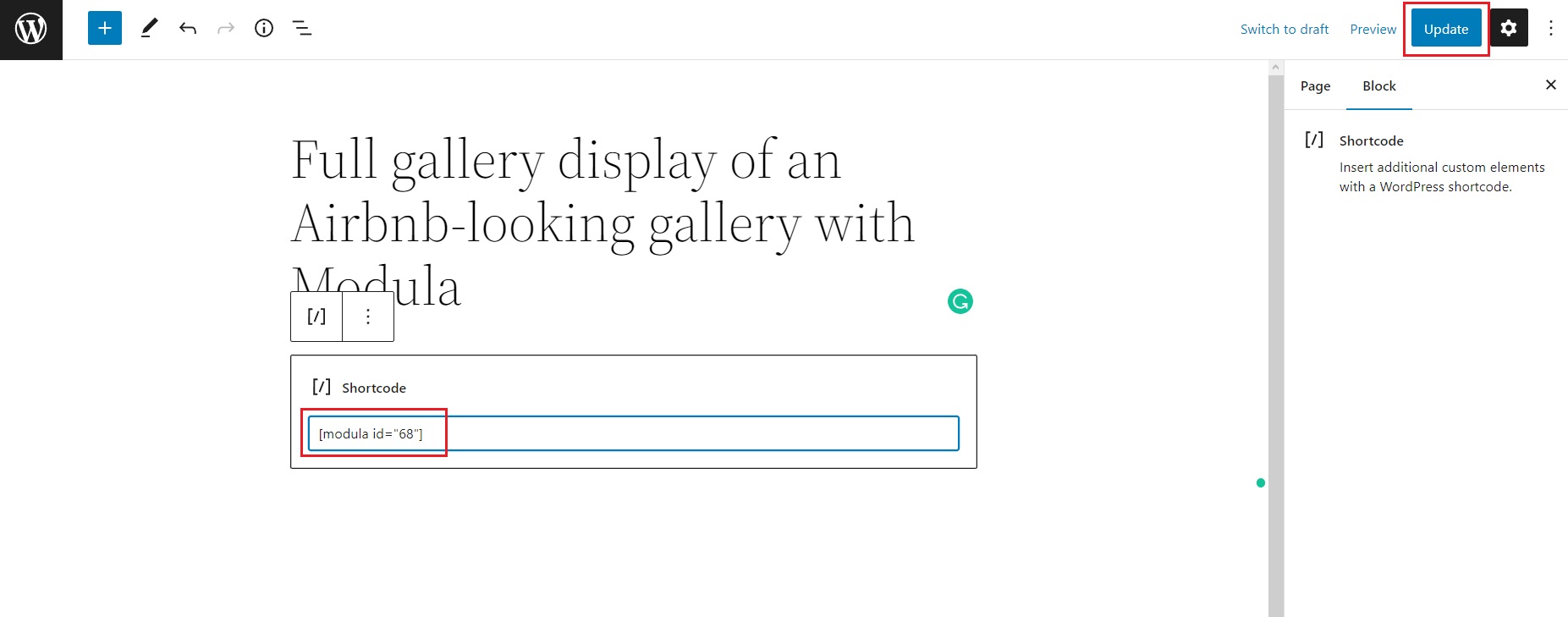
ตรงไปที่ แดชบอร์ด WordPress ของคุณแล้วเลือก หน้า > เพิ่มใหม่ หน้านี้จะทำหน้าที่เป็นส่วนแสดงแกลเลอรีรูปภาพทั้งหมด ตั้งชื่อที่มีการชี้นำทางเพศและวาง รหัสย่อ ในบล็อครหัสย่อ

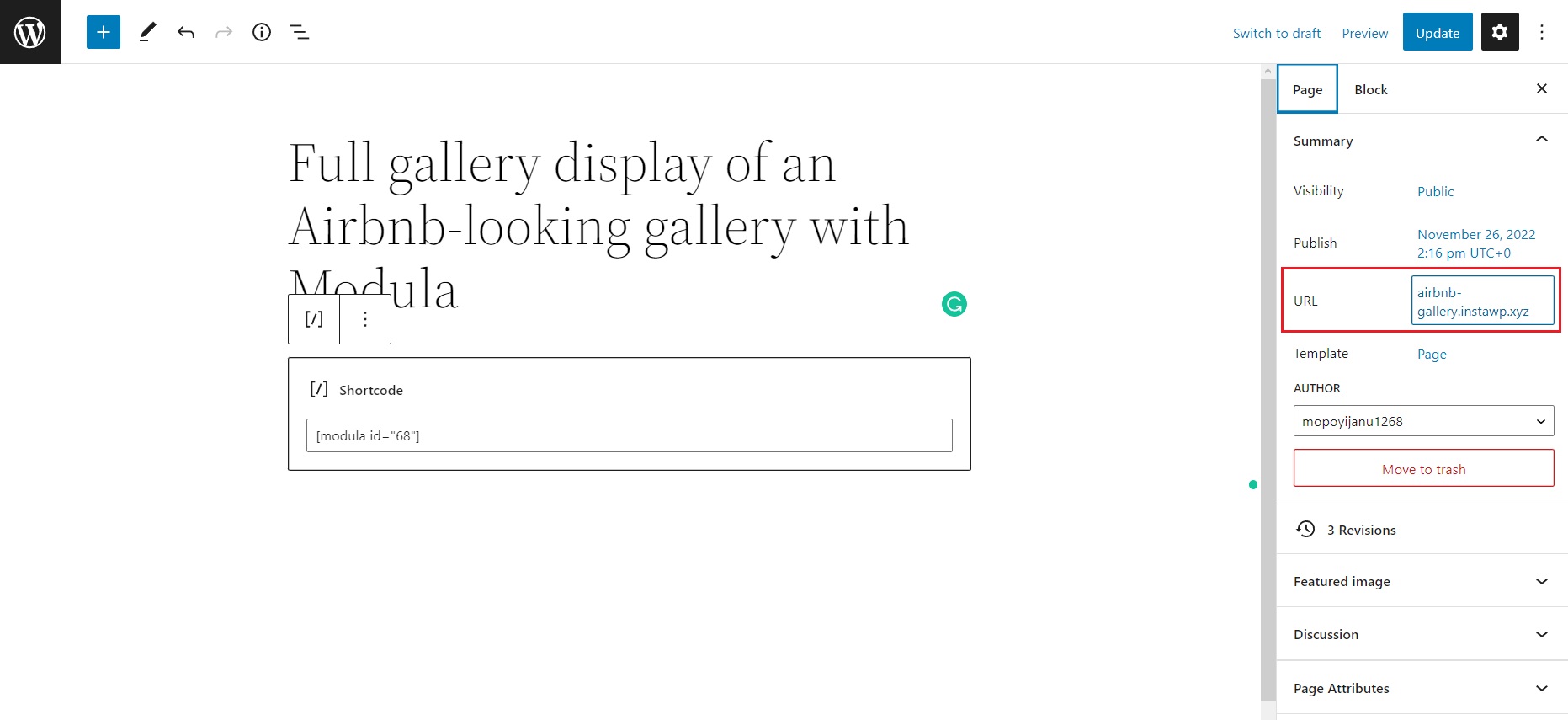
จากนั้น กดปุ่ม เผยแพร่ หรือ อัปเดต หลังจากนั้น ให้คัดลอก URL ของหน้านี้ เราต้องการ URL นี้ในอีกสักครู่

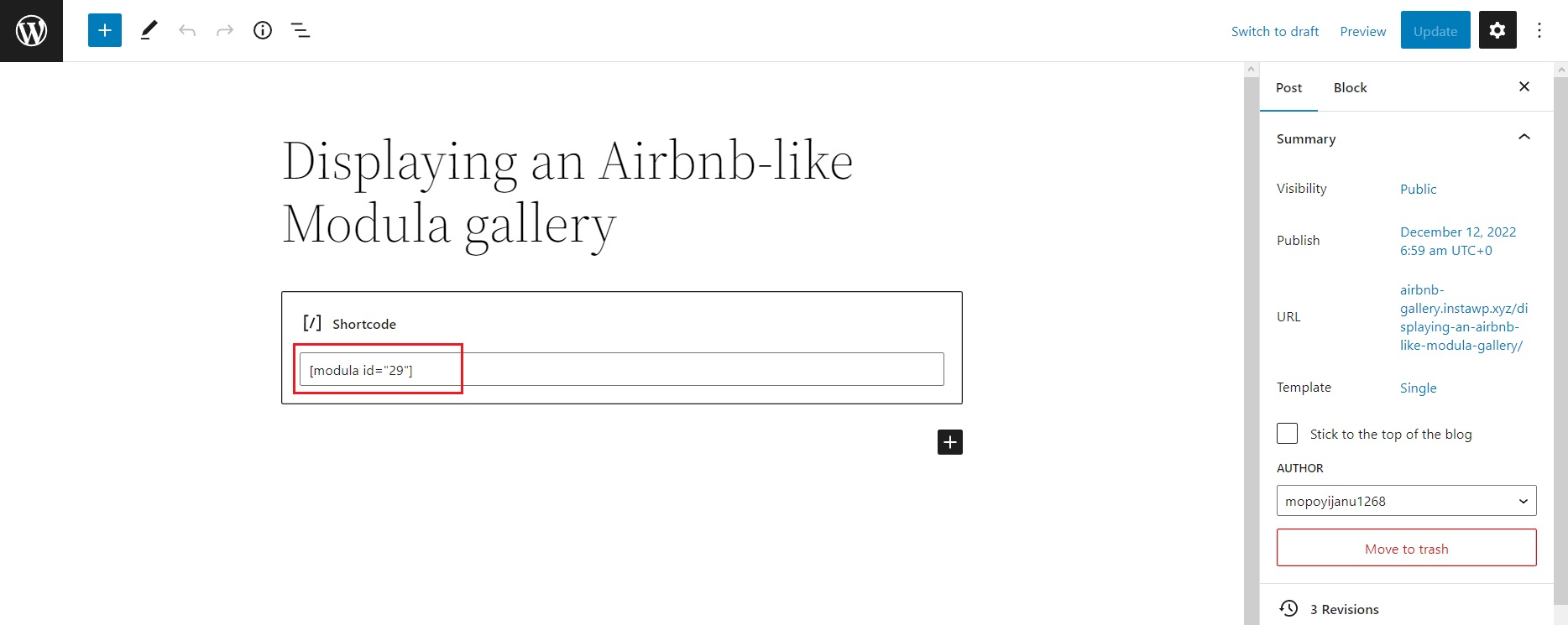
ตรงไปที่หน้าที่คุณต้องการให้แสดงแกลเลอรีภาพที่เหมือน Airbnb และวางรหัสย่อของแกลเลอรีแรกที่เราสร้างขึ้น

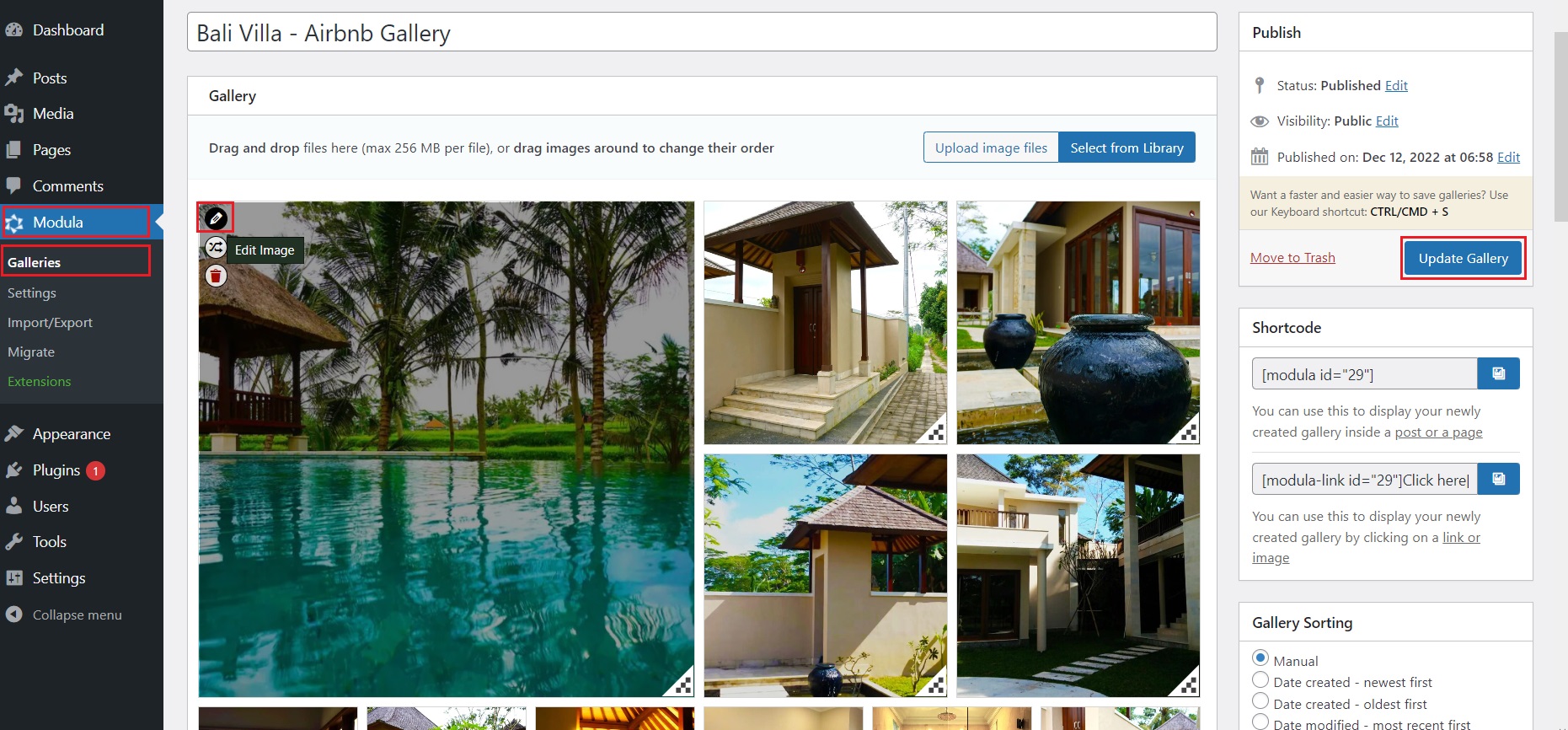
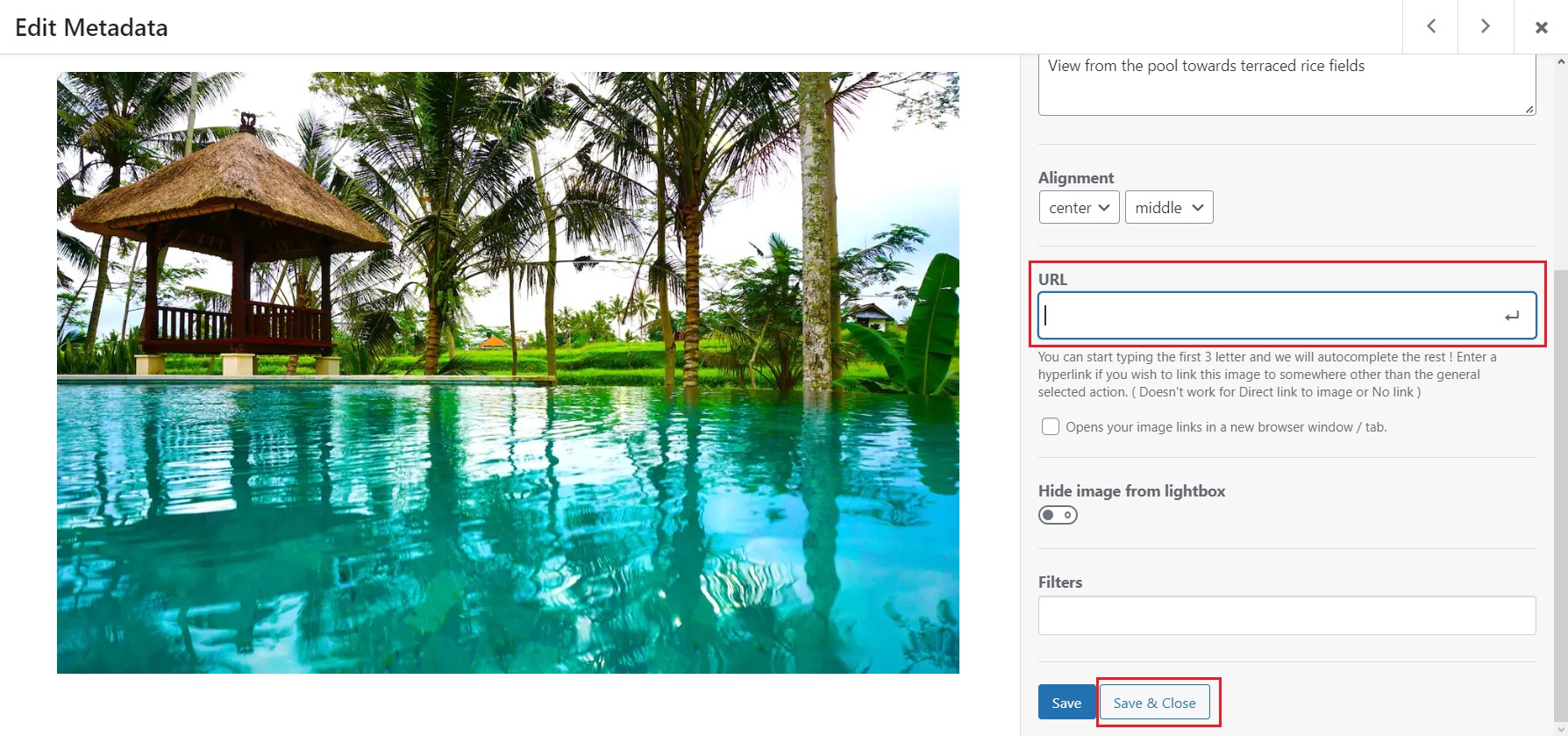
สิ่งสุดท้ายที่เราต้องทำคือเชื่อมโยงแกลเลอรีทั้งสองนี้ ตรงไปที่โมดูลา > แกลเลอรี แล้วเลือกแกลเลอรีแรกที่เราสร้างขึ้น คลิกที่ไอคอนดินสอเพื่อแก้ไขภาพแรก

เมื่ออยู่ในส่วนการแก้ไข ให้วาง URL ของหน้าแกลเลอรีแบบเต็มในช่อง URL คลิกปุ่มบันทึก&ปิด

ทำขั้นตอนนี้ซ้ำกับภาพสี่ภาพต่อไปนี้ และอย่าลืมคลิกที่ปุ่มอัปเดตแกลเลอรี
ตรงไปที่เพจของคุณแล้วดูแกลเลอรีภาพที่เหมือน Airbnb ที่สร้างขึ้นใหม่
ผลลัพธ์สุดท้าย

อย่างที่คุณเห็น คุณสามารถเข้าใกล้การออกแบบแกลเลอรีรูปภาพของ Airbnb ได้มากด้วย Modula ตั้งแต่เค้าโครงภาพห้าภาพที่มีการเว้นระยะห่างเล็กน้อยไปจนถึงไลท์บ็อกซ์พร้อมคำอธิบายภาพ ลูกศรนำทาง ปุ่มแบ่งปันทางสังคม และแม้แต่หน้าสื่อกลางซึ่งมีภาพทั้งหมดที่แสดงในตารางแบบกำหนดเอง

Modula เป็นปลั๊กอินแกลเลอรีรูปภาพอเนกประสงค์ที่นอกเหนือไปจากคุณสมบัติและการตั้งค่าที่มากขึ้น เพื่อยกระดับแกลเลอรีรูปภาพของคุณไปอีกขั้น

ความคิดสุดท้าย
เว็บไซต์ที่ออกแบบมาอย่างดีสามารถมีอิทธิพลอย่างมากต่อจำนวนผู้เยี่ยมชมที่แปลงและใช้บริการของคุณอีกครั้ง ด้วยปลั๊กอินที่เหมาะสมและขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณจะสามารถสร้างแกลเลอรีรูปภาพ WordPress ที่ได้รับแรงบันดาลใจจาก Airbnb ได้อย่างรวดเร็ว แกลเลอรีประเภทนี้เป็นวิธีการที่ยอดเยี่ยมในการแสดงรูปภาพคุณภาพสูงและมอบประสบการณ์การใช้งานที่เป็นมิตรแก่ผู้เข้าชมเว็บไซต์ของคุณ
ไม่ว่าคุณจะใช้แกลเลอรีของคุณสำหรับที่พักตากอากาศ รายการอสังหาริมทรัพย์ หรือเหตุผลอื่นใด Modula คือปลั๊กอิน WordPress ที่ดีที่สุดสำหรับการสร้างแกลเลอรีรูปภาพที่ได้รับแรงบันดาลใจจาก Airbnb ซึ่งจะดึงดูดและดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ
รับโมดูลาวันนี้และเริ่มปรับแต่งแกลเลอรีรูปภาพของคุณ!
