วิธีสร้างการ์ดรีวิวหนังสือและหนังสือด้วย WordPress Blocks
เผยแพร่แล้ว: 2022-04-02ฉันอยู่ในระบบบล็อกอย่างลึกซึ้งในช่วงหลายเดือนก่อนที่จะเปิดตัวในปี 2018 สิ่งนี้ก็เกิดขึ้นพร้อมกับเดือนพฤศจิกายนแรกของเดือนที่ฉันเขียนนวนิยายแห่งชาติซึ่งเป็นความท้าทาย 30 วันในการเขียน 50,000 คำ ร่างแรกของนวนิยาย ฉันได้รับรางวัลเป็นครั้งที่สองในปี 2564
ในฐานะนักประพันธ์ผู้มีดวงตาที่แจ่มใสและอยากเป็นนักเขียน สิ่งแรกที่ทำให้ฉันตื่นเต้นเกี่ยวกับระบบบล็อกคือการที่นักเขียนสามารถอวดหนังสือของพวกเขาด้วย WordPress แน่นอน ฉันไม่มีทางเลือกอื่นนอกจากต้องสร้างกลุ่มบล็อกแบบกำหนดเองเพื่อแสดงต้นฉบับที่ฉันจัดการได้ภายในหนึ่งเดือน

นี่คือยุคก่อนรูปแบบของ WordPress อินเทอร์เฟซเป็น clunky สิ่งต่าง ๆ ดูเหมือนจะแตกเป็นเสี่ยง ๆ เครื่องมือออกแบบแทบไม่มีเลย แต่มีเวทย์มนตร์อยู่ในอากาศ ไม่เคยมีประวัติของแพลตฟอร์มใดที่ผู้ใช้สามารถสร้างเลย์เอาต์ง่ายๆ ด้วย WordPress ได้ สำหรับความผิดพลาดทั้งหมดในช่วงเบต้า นี่เป็นช่วงเวลาที่ฉันกลายเป็นแฟนบอยบล็อก
ไม่ถึงเดือนต่อมาที่ฉันปล่อยธีมสำหรับนักประพันธ์ มันเป็นลูกของอีกโครงการหนึ่งที่ยังไม่ได้เปิดตัว
สำหรับรายการนี้ในซีรี่ส์ Building with Blocks ฉันต้องการแนะนำผู้อ่านเกี่ยวกับการสร้างรูปแบบหนึ่งในรูปแบบที่เป็นแรงบันดาลใจให้ฉันออกแบบและพัฒนาต่อไปด้วยระบบบล็อก นอกจากนี้ ฉันยังจะแสดงวิธีสร้างรูปแบบการรีวิวหนังสือเป็นโบนัสอีกด้วย
ฉันใช้ธีม Archeo โดย Automattic ตลอดบทช่วยสอนนี้ อย่างไรก็ตาม ควรทำงานกับธีมที่รองรับการบล็อก คุณจะได้รับไมล์สะสมมากขึ้นจากธีมบล็อก
บัตรหนังสือ
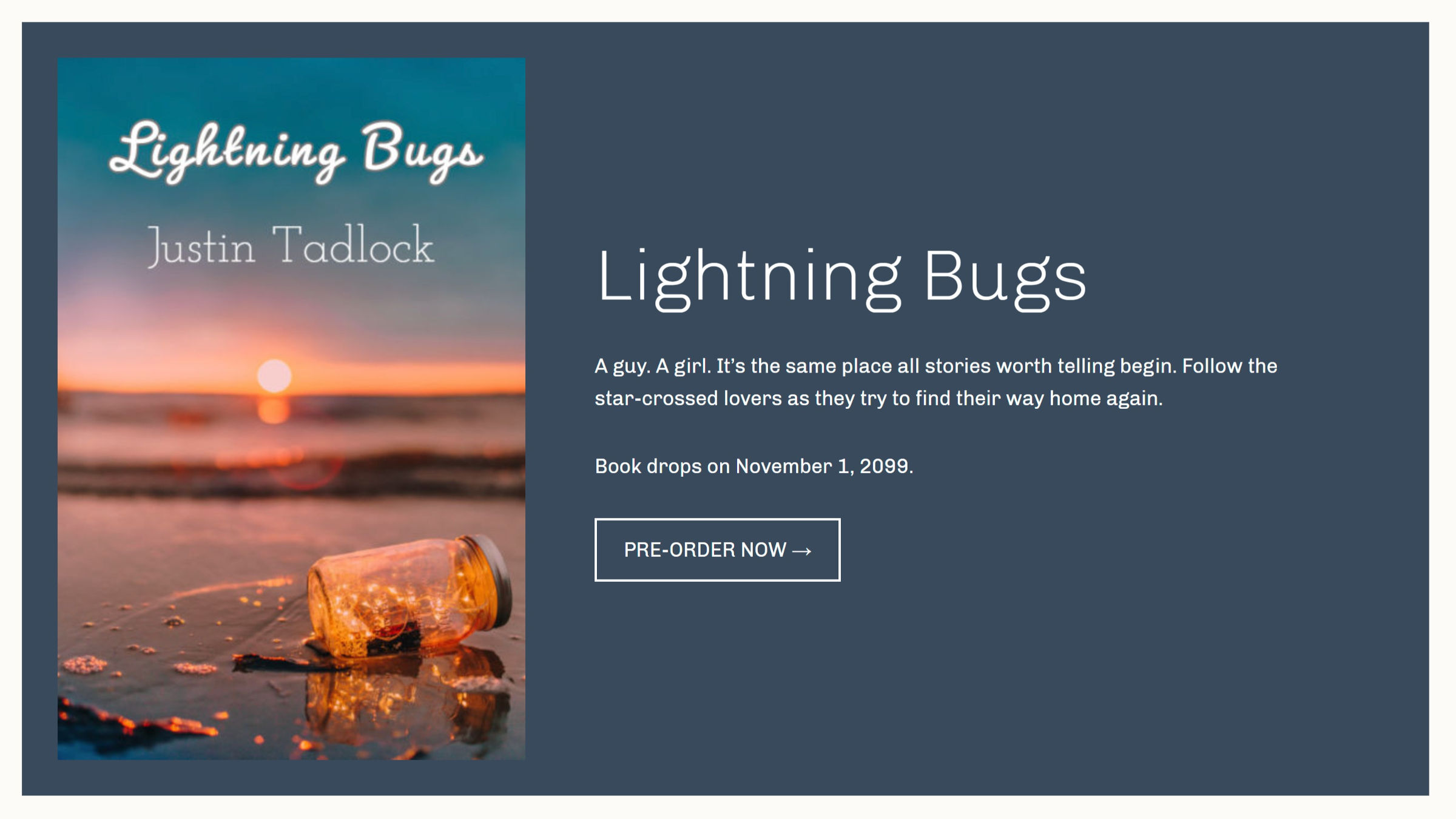
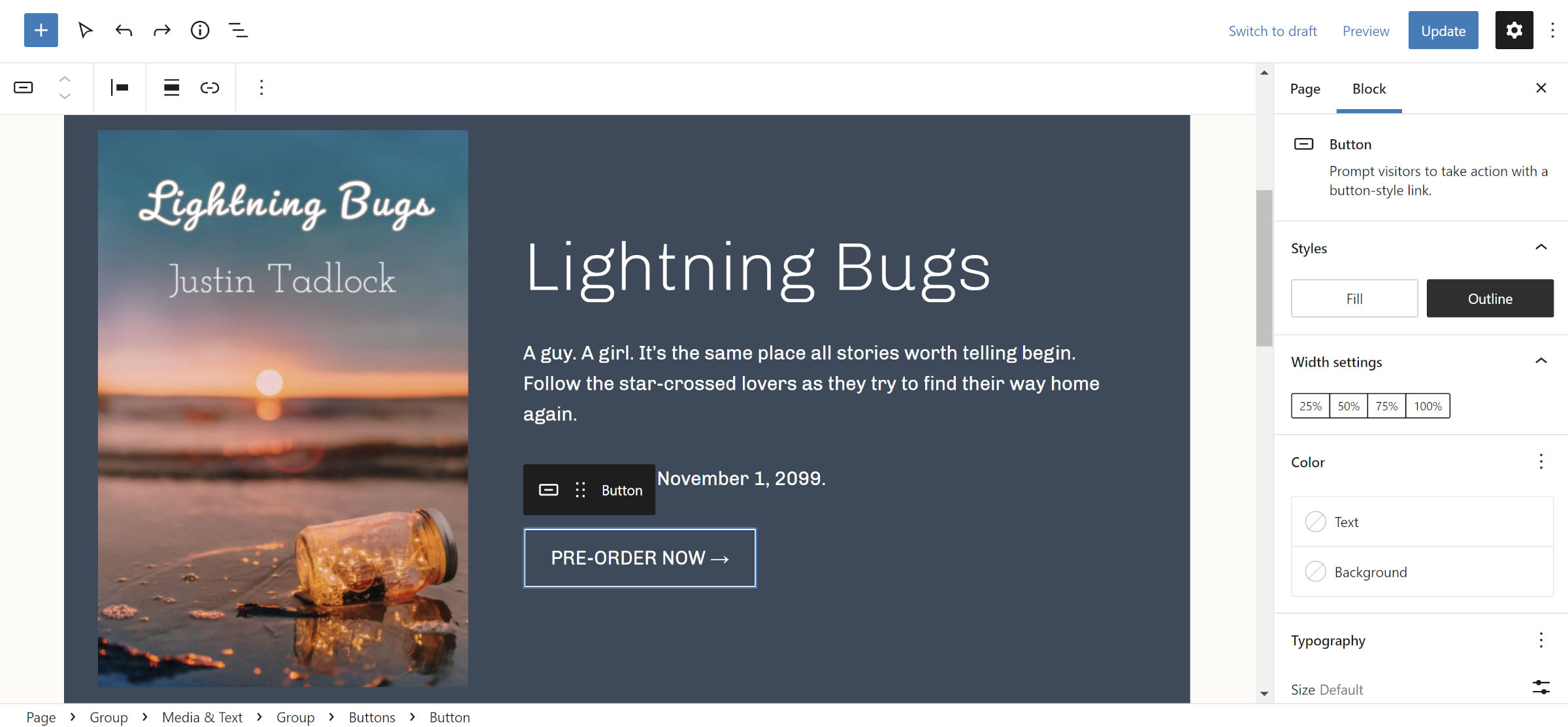
การ์ดใบนี้มีไว้เพื่อเป็นจุดเริ่มต้นสำหรับผู้แต่งที่ต้องการแสดงหนังสือเล่มใดเล่มหนึ่งของตน แต่สามารถนำไปใช้กับผลิตภัณฑ์ใดก็ได้ มีหลายวิธีที่คุณสามารถเปลี่ยนแปลงสิ่งนี้ได้ และฉันขอแนะนำให้ทุกคนปรับแต่งเมื่อทำตามขั้นตอนต่างๆ แล้ว ผลลัพธ์ที่ได้ควรมีลักษณะดังนี้:

โค้ด HTML บล็อกสุดท้ายมีอยู่ใน Gist คุณสามารถคัดลอกและวางลงในเครื่องมือแก้ไขได้ แต่ขอแนะนำให้คุณลองสร้างรอบแรกตั้งแต่เริ่มต้น ชุดนี้เกี่ยวกับการเรียนรู้การสร้างด้วยบล็อก รหัสพร้อมคัดลอกมีไว้ในกรณีที่คุณติดขัด
ขั้นตอนที่ 1: กลุ่มคอนเทนเนอร์ (ไม่บังคับ)

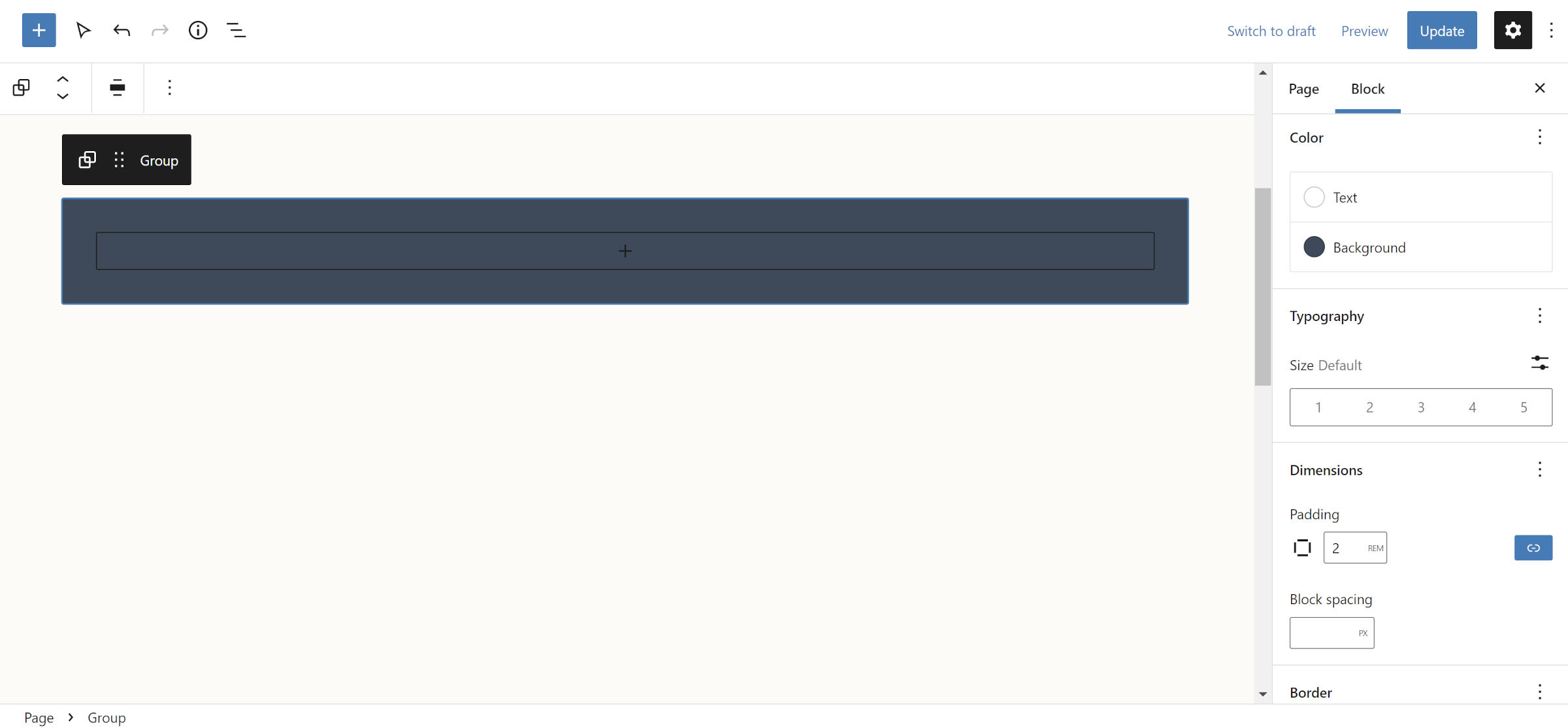
ตามกฎแล้ว ฉันเริ่มต้นด้วยบล็อกกลุ่มเมื่อสร้างรูปแบบหรือส่วนของบล็อก ฉันเลือกที่จะเพิ่มมันในครั้งนี้เพราะฉันต้องการพื้นหลังสีเข้มและมีช่องว่างภายในการ์ด คุณสามารถเลือกไม่รับสิ่งนี้ได้หากต้องการ
เมื่อบล็อกเข้าที่แล้ว ให้เพิ่มสีข้อความ สีพื้นหลัง และช่องว่างภายในบล็อก ฉันเลือก 2rem สำหรับการเติมเพราะค่าเริ่มต้นของธีมที่ทำงานอยู่ของฉันไม่สอดคล้องกันในทุกด้าน
ขั้นตอนที่ 2: การเพิ่มสื่อ

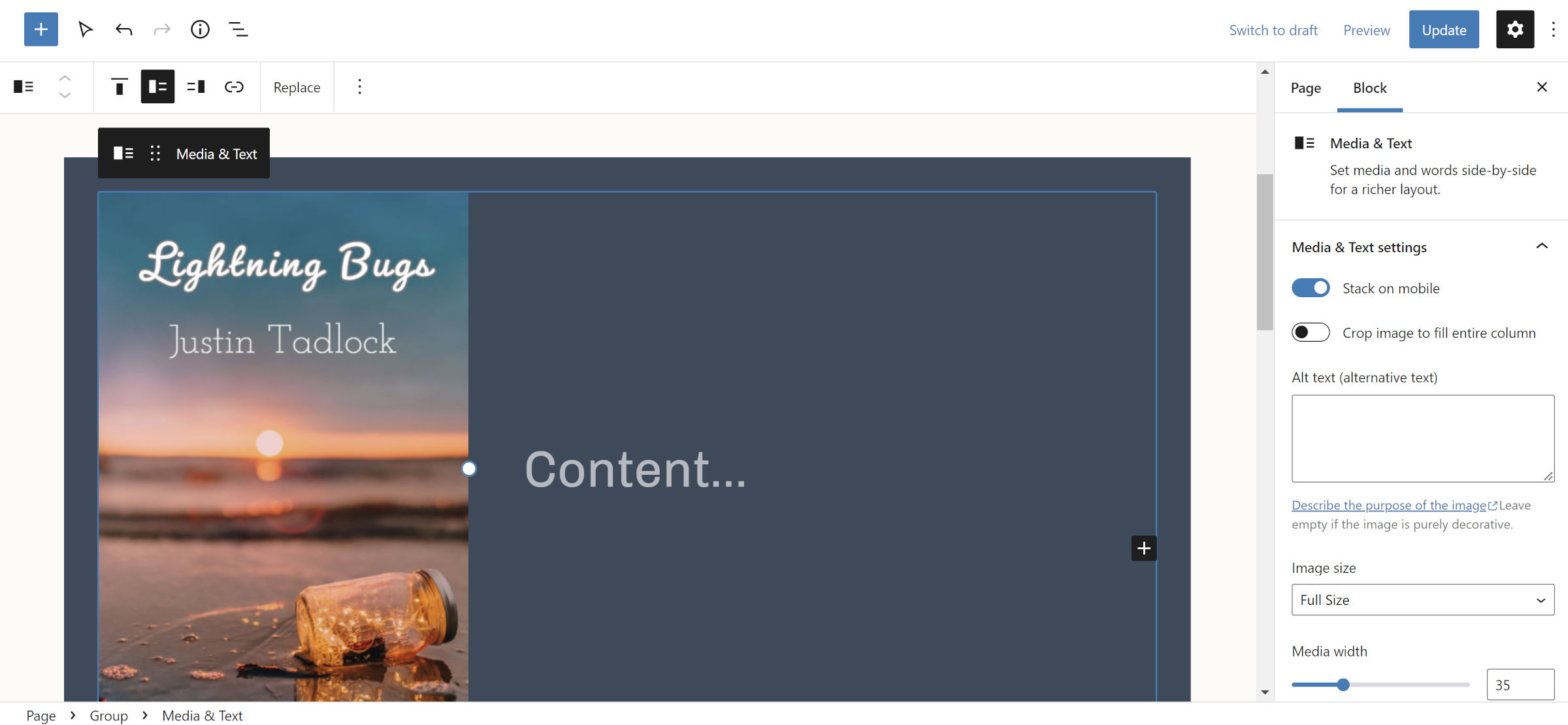
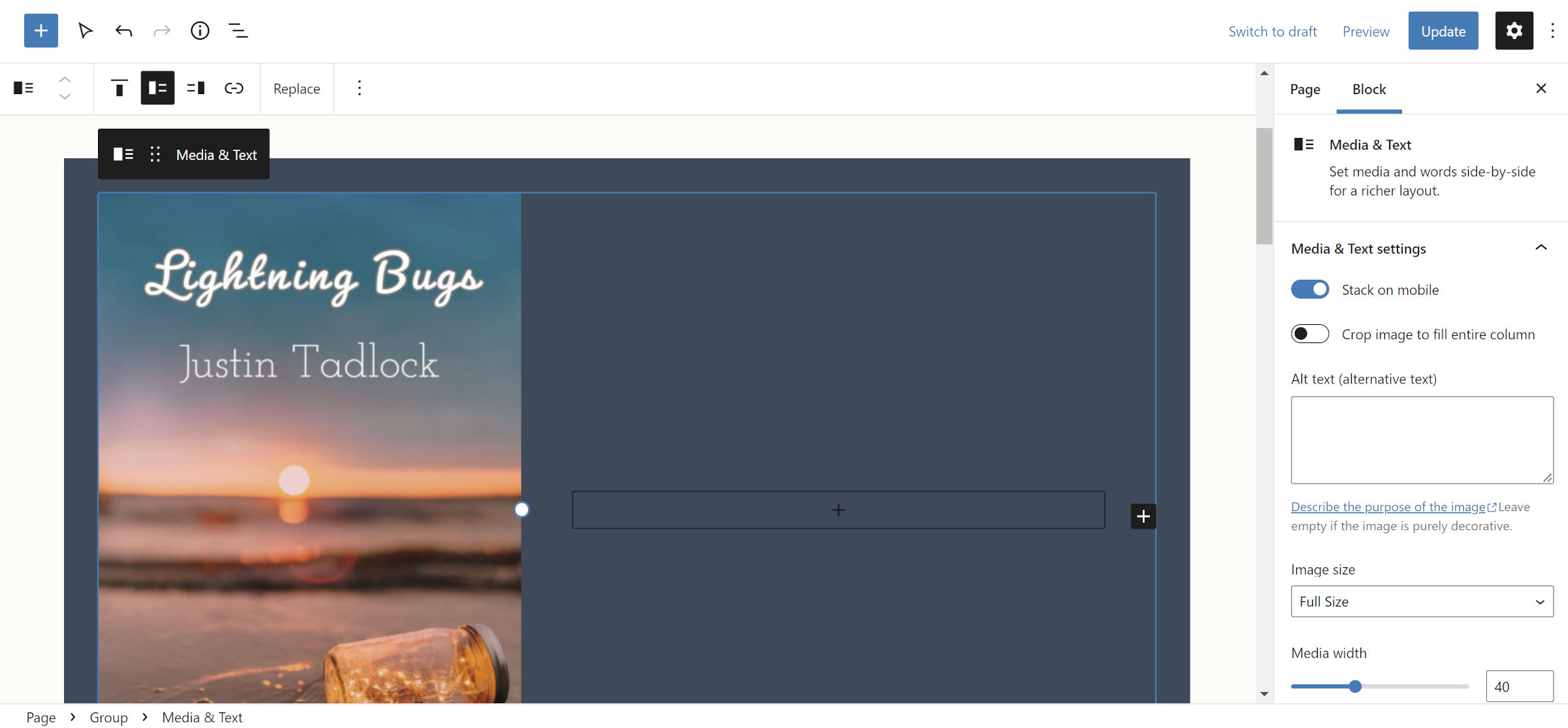
หนึ่งในบล็อกที่ฉันโปรดปรานใน WordPress คือ Media & Text มีกรณีการใช้งานมากมาย และมันเหมือนกับรูปแบบมินิทั้งหมดด้วยตัวมันเอง ด้านหนึ่งคุณวางสื่อของคุณ ในอีกทางหนึ่ง คุณเพิ่มเนื้อหาอะไรก็ได้ที่คุณต้องการ
ภายในบล็อกกลุ่มจากขั้นตอนที่ 1 ให้แทรกสื่อและข้อความ ไปข้างหน้าและคว้าภาพที่คุณเลือก ไดเร็กทอรีรูปภาพ WordPress มีมากมายหากคุณไม่มี
การเปลี่ยนแปลงเพียงอย่างเดียวที่ฉันทำกับบล็อกนี้คือการตั้งค่าตัวเลือก "ความกว้างสื่อ" เป็น 35 ในแถบด้านข้างตัวเลือกบล็อก คุณอาจเลือกตัวเลือกอื่น ทั้งนี้ขึ้นอยู่กับขนาดของรูปภาพของคุณ เพียงให้แน่ใจว่าได้ให้พื้นที่สำหรับเนื้อหาของคุณ
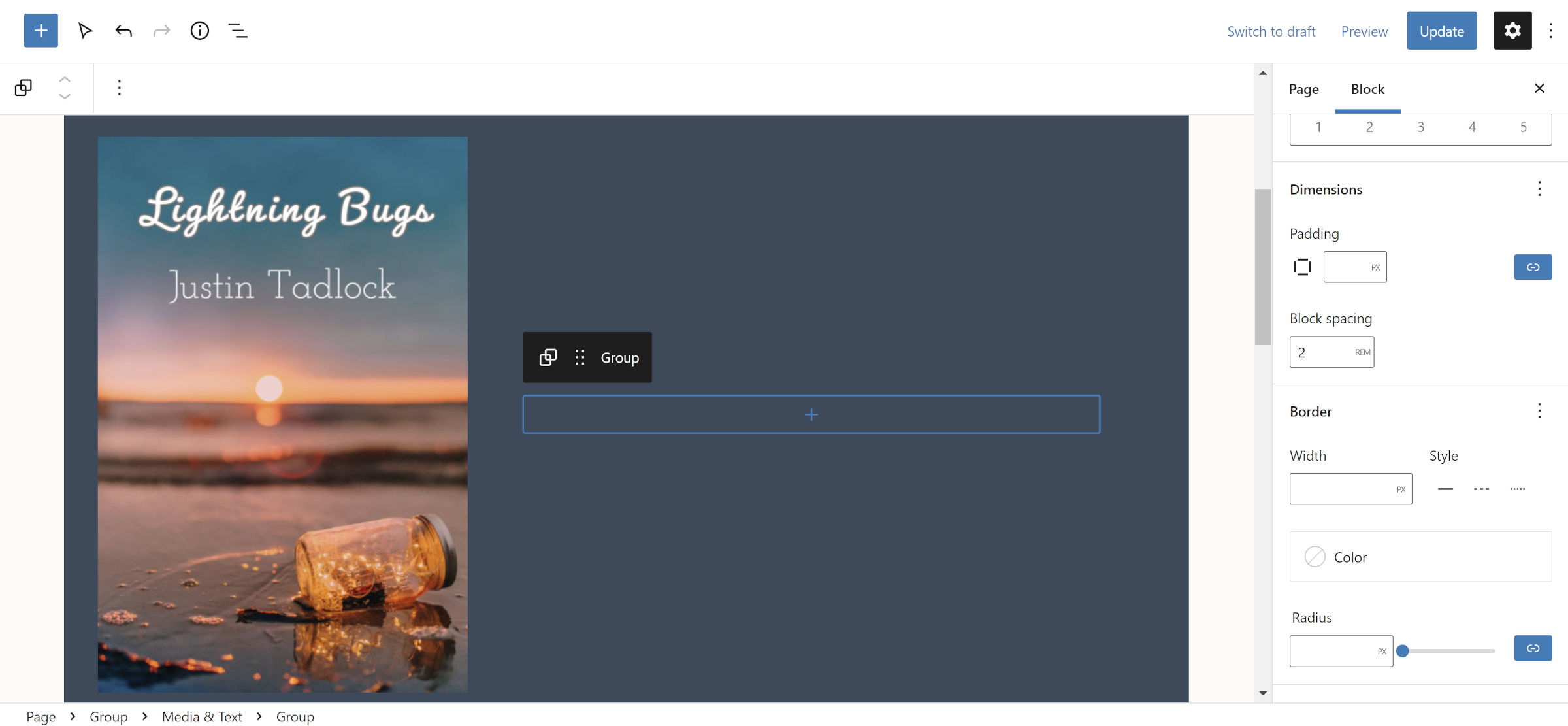
ขั้นตอนที่ 3: กลุ่ม (ไม่บังคับ)

ภายในบล็อก Media & Text ฉันได้เพิ่มกลุ่มอื่น ช่วยให้มีระยะห่างที่สอดคล้องกัน ซึ่ง WordPress ไม่ได้ใช้กับพื้นที่ "เนื้อหา" ของบล็อก Media & Text ด้วยเหตุผลบางประการ นี่เป็นขั้นตอนที่ไม่บังคับ แต่ให้การควบคุมการออกแบบได้มากขึ้น

หากคุณรู้สึกไม่ดีกับระยะห่างของธีม คุณสามารถเปลี่ยนตัวเลือก "ระยะห่างระหว่างบล็อก" ในแถบด้านข้างตัวเลือกบล็อกได้ ฉันปรับสิ่งนี้เป็น 2rem แต่จะขึ้นอยู่กับธีมที่ใช้งาน
นอกเหนือจากนี้ รายละเอียดเหล่านี้เป็นรายละเอียดที่ฉันไม่ค่อยเห็นในบทช่วยสอนอื่นๆ เช่น "gotchas" และปัญหาอื่นๆ ที่คุณอาจพบ ฉันรู้สึกว่าสิ่งเหล่านี้มีประโยชน์ แต่อาจน่าเบื่อเล็กน้อย โปรดแจ้งให้เราทราบในความคิดเห็นหากคุณต้องการให้ฉันอธิบายรายละเอียดในระดับนี้ต่อไป
ขั้นตอนที่ 4: เนื้อหาในการ์ด

ขั้นตอนสุดท้ายในการสร้างบัตรหนังสือควรค่อนข้างตรงไปตรงมา ฉันรวมหัวเรื่อง สองย่อหน้า และบล็อกปุ่ม ฉันสนับสนุนการทดลอง
ฉันไม่ได้ทำการเปลี่ยนแปลงบล็อกหัวเรื่องและย่อหน้า อย่างไรก็ตาม ฉันเลือกรูปแบบ "โครงร่าง" สำหรับปุ่มเดียว
และนั่นก็คือ! การรวมบล็อกสื่อและข้อความในตัวทำให้ง่ายกว่าการสร้างร่วมกับผู้อื่น อ่านต่อหากคุณต้องการทบทวนหนังสือมากกว่าเขียนและขาย
การ์ดแนะนำบทวิจารณ์หนังสือ
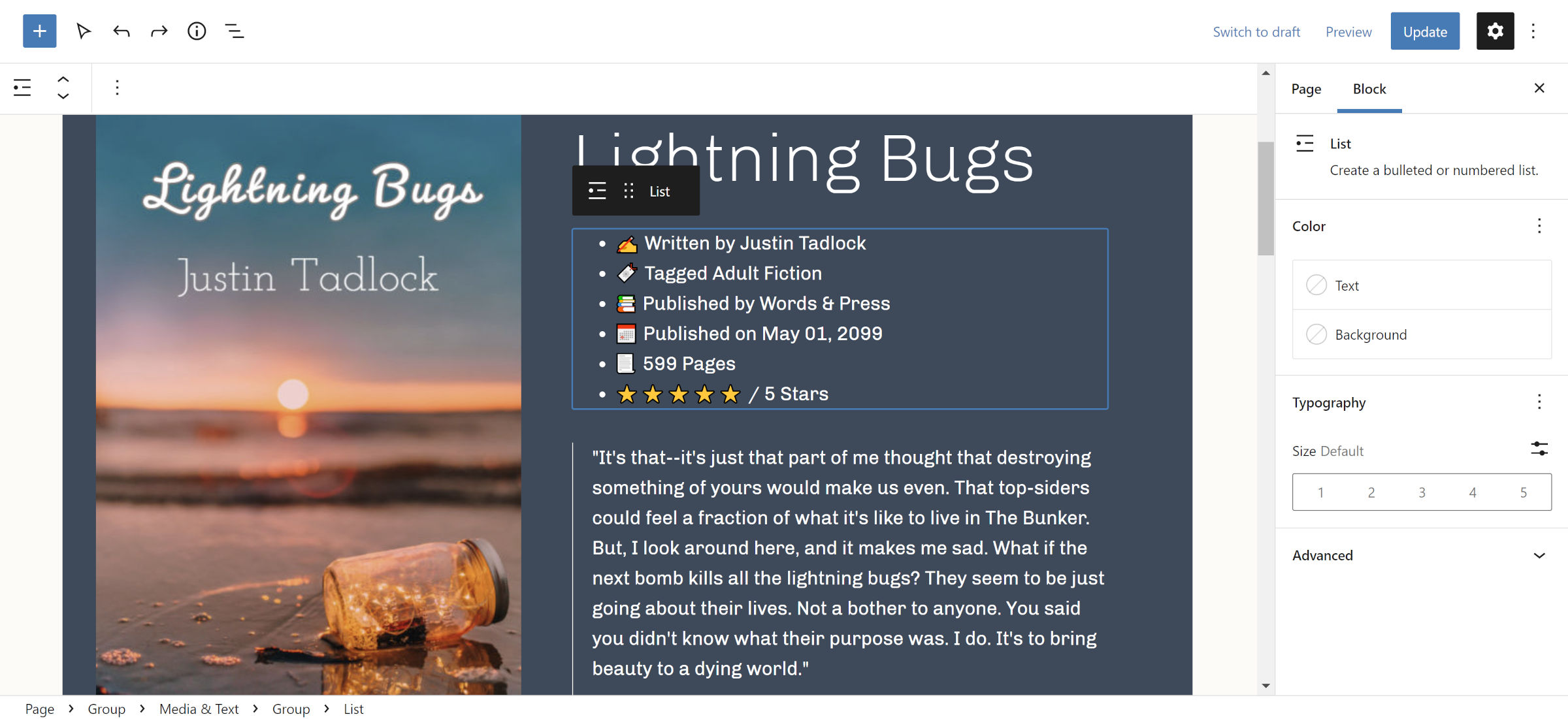
คำแนะนำนี้จะนำคุณไปสู่การสร้างการ์ดบทวิจารณ์หนังสือ (หรือบทนำบทวิจารณ์) เช่นเดียวกับเมื่อก่อน คุณสามารถขัดขวาง HTML บล็อกแบบเต็มจาก Gist ผลลัพธ์ควรมีลักษณะดังนี้:

ด้วยความยุ่งยากทั้งหมดเกี่ยวกับบทแนะนำการ์ดสูตรอาหารก่อนหน้านี้ ให้ฉันนำส่วนนี้ด้วยข้อความสั้นๆ ชุดบทช่วยสอนนี้เป็นการเรียนรู้การสร้างด้วยบล็อก ไม่ใช่การสร้างโซลูชันที่ครบถ้วนสำหรับทุกสถานการณ์ที่เป็นไปได้
สำหรับคนเหล่านั้นที่ต้องการมากขึ้น มีวิธีแก้ไขที่มีอยู่ บล็อกรีวิวหนังสือของ Donna Peplinskie เป็นตัวเลือกที่ยอดเยี่ยม มีการผสานรวม ISBN ทบทวน Schema และระฆังและนกหวีดอื่น ๆ มากมาย ฉันยังเขียนเกี่ยวกับเรื่องนี้ในปี 2020
ข้อมูลนี้มีไว้สำหรับนักวิจารณ์หนังสือใน บางครั้ง ผู้ที่ไม่ได้เริ่มต้นเว็บไซต์เขียนรีวิว หรือผู้ที่ต้องการรับคำแนะนำ
ขั้นตอนที่ 1-3: ล้างและทำซ้ำ

ขั้นตอนเหล่านี้เหมือนกับการ์ดหนังสือด้านบนอย่างแท้จริง: เพิ่มบล็อกกลุ่ม เพิ่มสื่อและข้อความ และซ้อนกลุ่มอื่นไว้ในพื้นที่เนื้อหา การเปลี่ยนแปลงเพียงอย่างเดียวที่ฉันทำคือขยายส่วนสื่อเป็น 40 (เมื่อก่อน 35 )
รู้สึกอิสระที่จะผสมผสานสิ่งนี้และลองสิ่งใหม่ ๆ ข้ามบล็อกกลุ่มเริ่มต้นหากคุณไม่ต้องการพื้นหลังที่มีเบาะ
ขั้นตอนที่ 4: เนื้อหาในการ์ด

เช่นเดียวกับบัตรหนังสือเล่มก่อนหน้า ให้เพิ่มบล็อกหัวเรื่องสำหรับชื่อหนังสือ สิ่งนี้ไปภายในกลุ่มที่ซ้อนกันภายในบล็อกสื่อและข้อความ
ส่วนต่อไปของเนื้อหาเป็นที่ที่สิ่งต่าง ๆ เบี่ยงเบนความสนใจ สำหรับหนังสือ "ข้อมูล" คุณต้องใส่บล็อกรายการ จากนั้นกรอกรายละเอียดที่คิดว่าเกี่ยวข้อง เช่น
- ️ เขียนโดย จัสติน แทดล็อค
- Tagged นิยายสำหรับผู้ใหญ่
- เผยแพร่โดย Words & Press
- เผยแพร่เมื่อวันที่ 01 พฤษภาคม 2099
- 599 หน้า
- / 5 ดาว
ฉันต้องการเพิ่มสีสันด้วยอีโมจิสองสามตัว ถ้านั่นไม่ใช่ของคุณ ก็ไม่จำเป็นต้องรวมไว้
ในโครงการในโลกแห่งความเป็นจริง ฉันจะใส่สไตล์ "ไม่มีเครื่องหมาย" สำหรับบล็อกรายการ ซึ่งช่วยให้อีโมจิทำหน้าที่เป็นสัญลักษณ์แสดงหัวข้อย่อย ปลอม อย่างไรก็ตาม ธีมที่ฉันทดสอบไม่มีสไตล์สำหรับสิ่งนี้
นั่นนำเราไปสู่ส่วนสุดท้าย ฉันชอบเปิดบทวิจารณ์หนังสือโดยใส่คำพูดที่ชื่นชอบ มันทำให้ฉันมีอารมณ์ที่จะเขียนเกี่ยวกับหนังสือเล่มนี้และให้ฉันแบ่งปันบางสิ่งจากผู้เขียน ดังนั้นฉันจึงเลือกที่จะวางบล็อคใบเสนอราคาเป็นส่วนสุดท้าย
ทางเลือกอื่นอาจเป็นการสรุปโดยย่อ คุณอาจจะดำดิ่งลงไปในบทวิจารณ์จากที่นั่นหรือปล่อยว่างไว้ เป็นบัตรของคุณและคุณสามารถทำสิ่งที่คุณต้องการด้วย
