วิธีสร้างแบบฟอร์มการติดต่อใน WordPress
เผยแพร่แล้ว: 2019-04-30เว็บไซต์ทุกประเภทรวมถึงร้านค้าออนไลน์ บล็อก บริษัท หรือตัวแปรอื่น ๆ มักจะมีโครงสร้างบางอย่างที่ประกอบด้วยหน้าหลักจำนวนหนึ่ง เว็บไซต์ธุรกิจทั่วไปมักจะมีหน้าแรก เกี่ยวกับเพจ ส่วนทีมหรือพนักงาน บล็อก และแน่นอน หน้าติดต่อที่ผู้เยี่ยมชมสามารถค้นหาที่อยู่อีเมล หมายเลขโทรศัพท์ หรือที่อยู่จริงเพื่อติดต่อกับเจ้าของเว็บไซต์ .
หน้า 'ผู้ติดต่อ' ทุกหน้ามักจะมีแบบฟอร์มการติดต่อซึ่งมีฟิลด์ที่ต้องกรอกจำนวนมาตรฐาน และปุ่ม 'ส่ง' เพื่อส่งคำถาม จำนวนและประเภทของฟิลด์เหล่านี้อาจแตกต่างกันไปขึ้นอยู่กับความชอบของเจ้าของเว็บไซต์
มีคนต้องการทราบที่ตั้งของผู้มาเยี่ยมที่ติดต่อมา จึงใส่ช่องทำเครื่องหมายที่จำเป็นลงในแบบฟอร์มการติดต่อ คนอื่นๆ ต้องการทราบอายุ เพศ อาชีพ เหตุผลในการติดต่อ หรือข้อมูลอื่นๆ จึงเพิ่ม ช่องที่ต้องกรอกเพื่อให้ผู้เข้าชมกรอกข้อมูลส่วนตัวก่อนคลิกปุ่ม 'ส่ง'
ในโพสต์นี้ ฉันจะแสดงวิธีสร้างแบบฟอร์มการติดต่อโดยใช้โซลูชัน 2 แบบที่แตกต่างกัน ฉันจะใช้ปลั๊กอิน Contact Form 7 แบบดั้งเดิมซึ่งรวมอยู่ในชุดของธีม WP พรีเมียมที่ทันสมัยที่สุดและปลั๊กอิน WP Forms ที่มีอยู่ในที่เก็บ WordPress อย่างเป็นทางการ
การสร้างแบบฟอร์ม 'ติดต่อ' ด้วยแบบฟอร์มการติดต่อ 7
ดังนั้น เช่นเคย เราเริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอินทั้งสอง เริ่มจากการติดตั้งอันแรก จากนั้นไปที่ Contact -> Add New เพื่อสร้างแบบฟอร์มการติดต่อใหม่
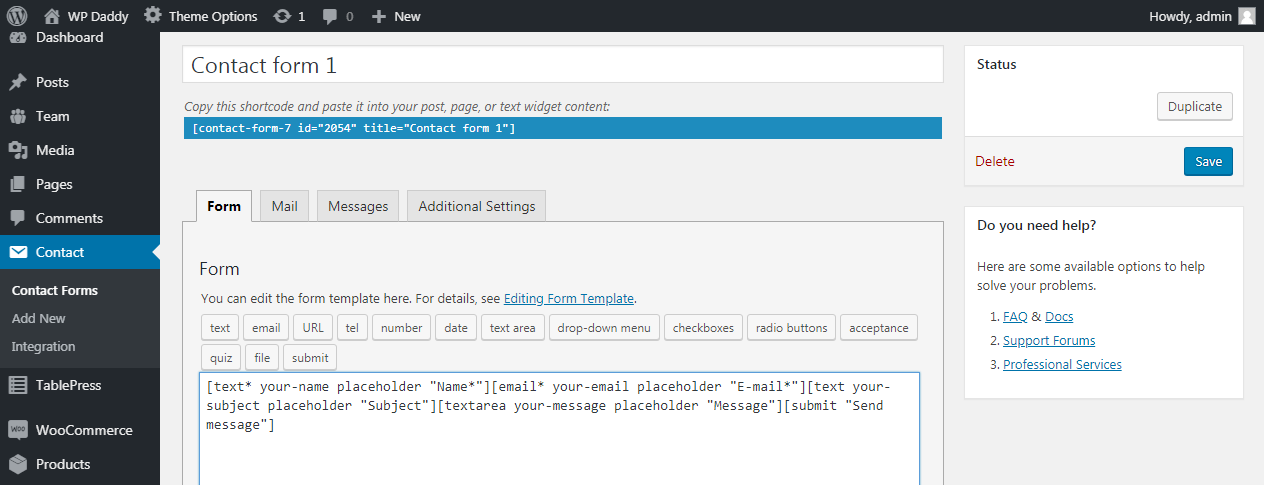
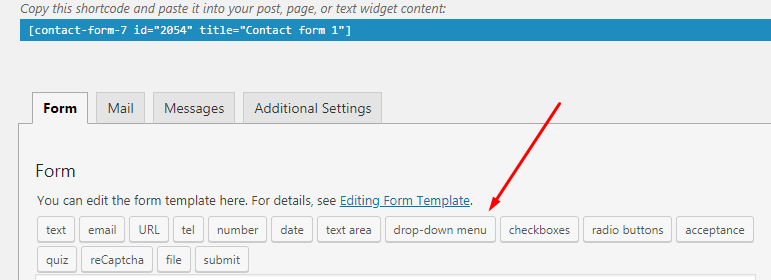
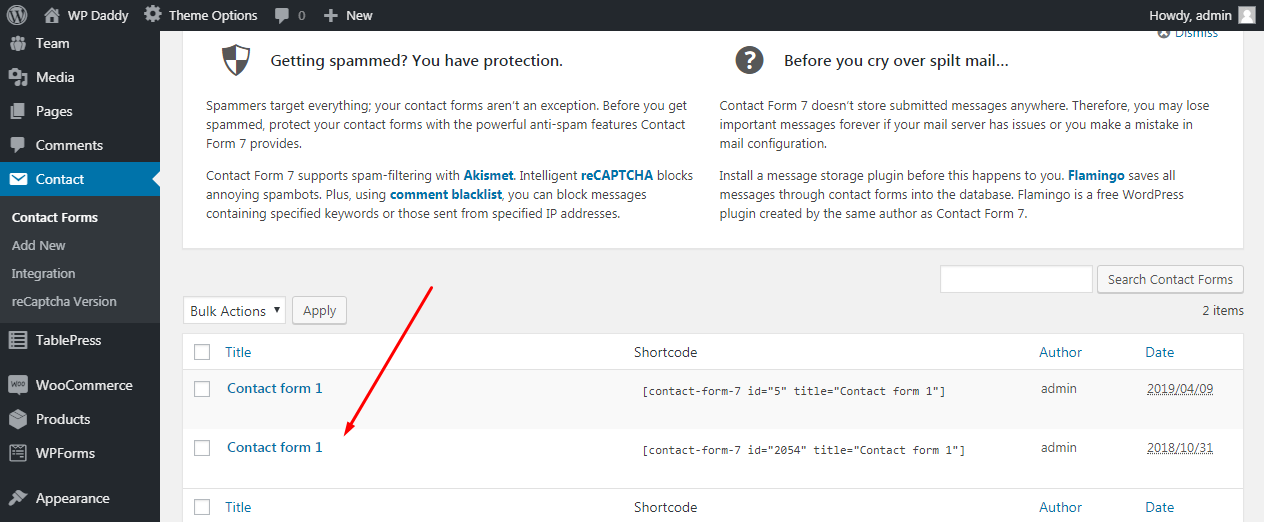
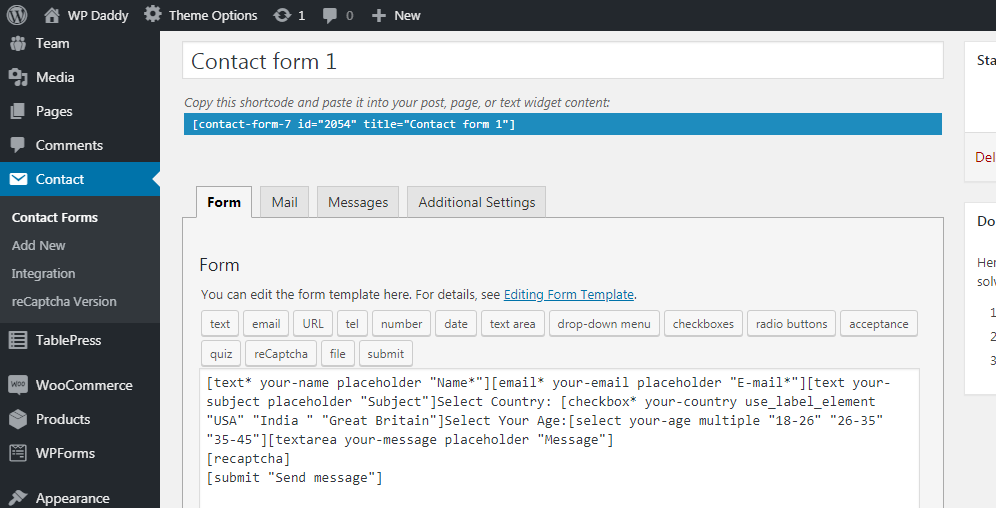
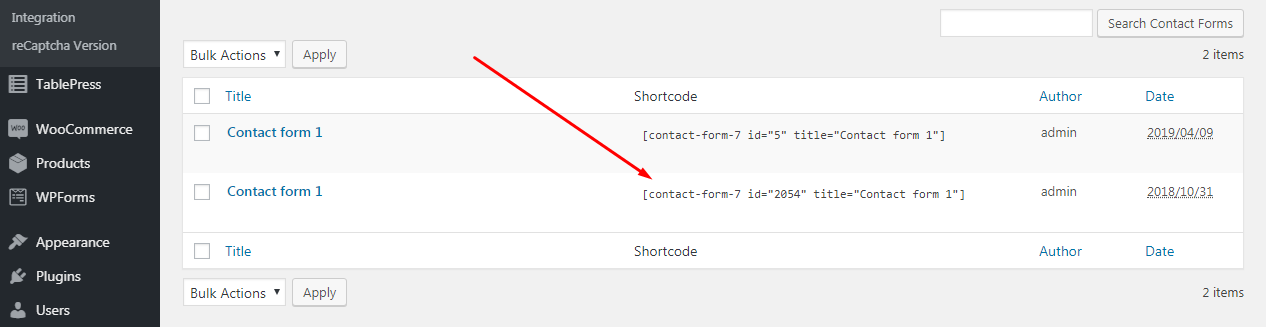
ตามค่าเริ่มต้น คุณมีตัวอย่างแบบฟอร์มติดต่อสองแบบใน Contact -> Contact Forms อยู่แล้ว แบบฟอร์มการติดต่อมาตรฐานมีลักษณะดังนี้: นี่คือชุดรหัสย่อซึ่งสร้างโครงสร้างของแบบฟอร์มที่คุณมักจะเห็นในหน้ารายชื่อติดต่อ

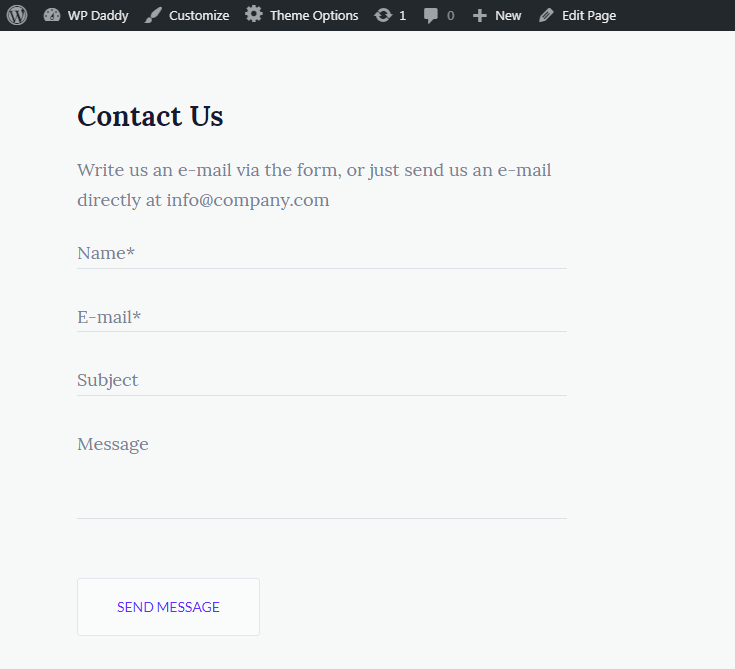
นี่คือแบบฟอร์มการติดต่อสด ประกอบด้วยช่องต่างๆ เช่น ชื่อ อีเมล หัวเรื่อง ข้อความ และปุ่ม 'ส่งข้อความ' แบบฟอร์มการติดต่อสั้นๆ ดังกล่าวเป็นวิธีที่ง่ายที่สุดในการติดต่อกับคุณ

ผู้เข้าชมไม่จำเป็นต้องกรอกข้อมูลจำนวนมากซึ่งอาจเป็นเรื่องที่น่าเบื่อสำหรับพวกเขา เพื่อให้พวกเขาสามารถติดต่อกับคุณได้อย่างง่ายดายและรวดเร็วเพียงแค่กรอกแบบฟอร์มการติดต่อที่จำเป็นสองสามฟิลด์ภายในไม่กี่นาที
ดังที่เราได้กล่าวไปแล้ว บางครั้งจำเป็นต้องมีฟิลด์เพิ่มเติม ดังนั้นคุณสามารถเพิ่มฟิลด์เหล่านี้ในแบบฟอร์มการติดต่อของคุณได้อย่างง่ายดายโดยใช้รหัสย่อเพิ่มเติมของแบบฟอร์มการติดต่อ 7
การเพิ่มช่องทำเครื่องหมายในแบบฟอร์มการติดต่อของคุณ
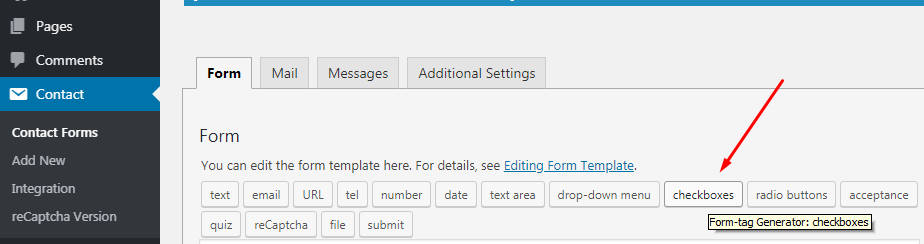
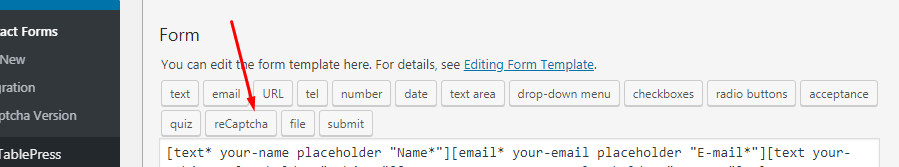
ตัวอย่างเช่น ฉันต้องการเพิ่มช่องทำเครื่องหมายการเลือกประเทศลงในแบบฟอร์มการติดต่อของฉัน ดังนั้นฉันจึงเลือกช่องทำเครื่องหมายรหัสย่อ และตอนนี้ตัวสร้างแท็กแบบฟอร์มก็เปิดอยู่

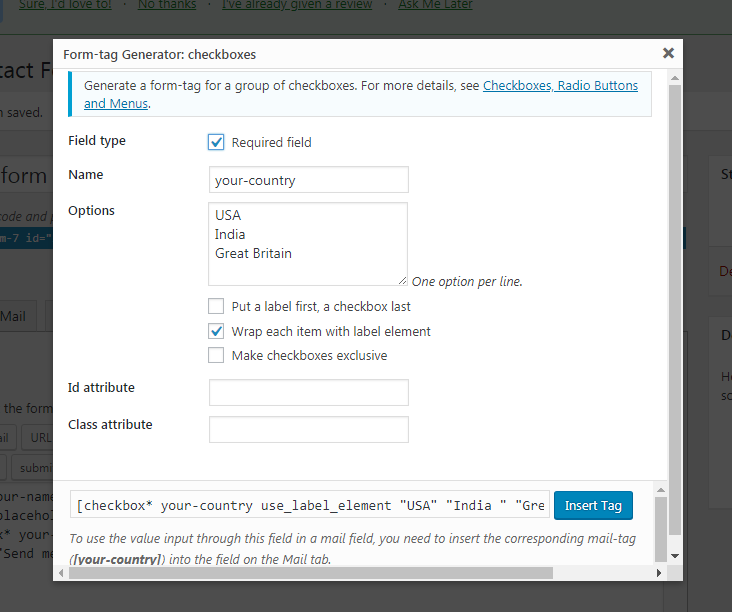
ฉันทำเครื่องหมายที่ช่อง 'ฟิลด์ที่จำเป็น' เพื่อให้ฟิลด์นี้เป็นฟิลด์บังคับที่ต้องกรอกก่อนส่งข้อความ จากนั้นฉันเลือกชื่อช่องทำเครื่องหมายของฉัน เช่น "ประเทศของคุณ" และใส่ 3 ตัวเลือกลงในหน้าต่าง "ตัวเลือก" เพื่อให้ผู้เยี่ยมชมของฉันเลือกรูปแบบที่ถูกต้องจาก 3 ตัวเลือกที่มี (ฉันคาดว่าผู้เยี่ยมชมของฉันจะมาจากสหรัฐอเมริกา อินเดีย หรือบริเตนใหญ่)

แน่นอน คุณสามารถเพิ่มตัวเลือกเพิ่มเติมเพื่อเลือกรวมทั้งแทรกตัวเลือก "อื่นๆ" แทนชื่อประเทศที่แน่นอนได้
หลังจากนั้น ฉันเลือกตัวเลือก 'ห่อแต่ละรายการด้วยองค์ประกอบป้ายกำกับ' และด้วยเหตุนี้ ฉันจึงได้รับรหัสย่อดังนี้: [ช่องทำเครื่องหมาย* ประเทศของคุณ use_label_element “USA” “อินเดีย ” “บริเตนใหญ่”] อย่างที่คุณเห็น ช่องทำเครื่องหมายนี้เป็นช่องที่จำเป็น (แท็กมีเครื่องหมาย *) ซึ่งรวมชื่อและสามตัวเลือกให้เลือก
การเพิ่มเมนูแบบเลื่อนลง
หากคุณต้องการทราบอายุของผู้ใช้ที่ติดต่อกับคุณ คุณสามารถเลือกรหัสย่อของเมนูแบบเลื่อนลงที่ขึ้นต้นด้วยแท็ก 'เลือก'

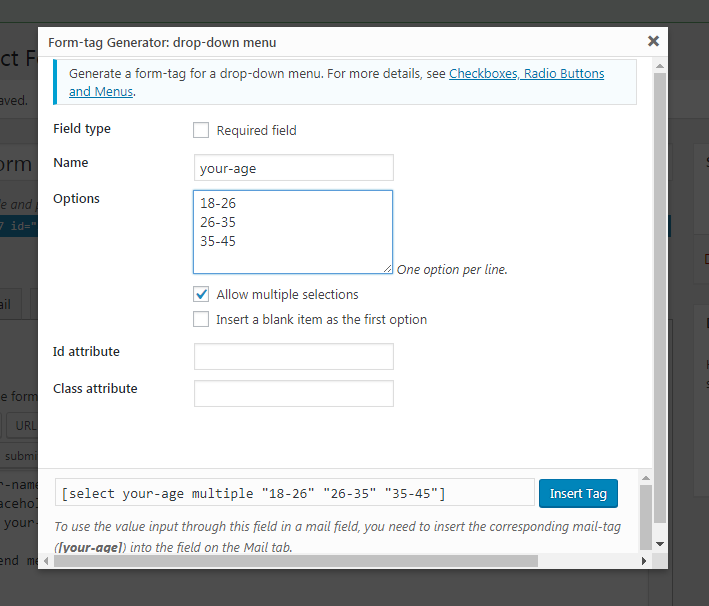
ตัวสร้างแท็กรูปแบบยังประกอบด้วยชื่อเมนูของคุณ ตัวเลือก และคุณลักษณะบางอย่างที่คุณสามารถเลือกได้

ฉันเพิ่มชื่อ บางตัวเลือกให้เลือกแล้วคลิกตัวเลือก "อนุญาตการเลือกหลายรายการ" นี่คือลักษณะที่รหัสย่อของเมนูแบบเลื่อนลงของฉันดูเหมือน [เลือกอายุของคุณหลายรายการ “18-26” “26-35” “35-45”]
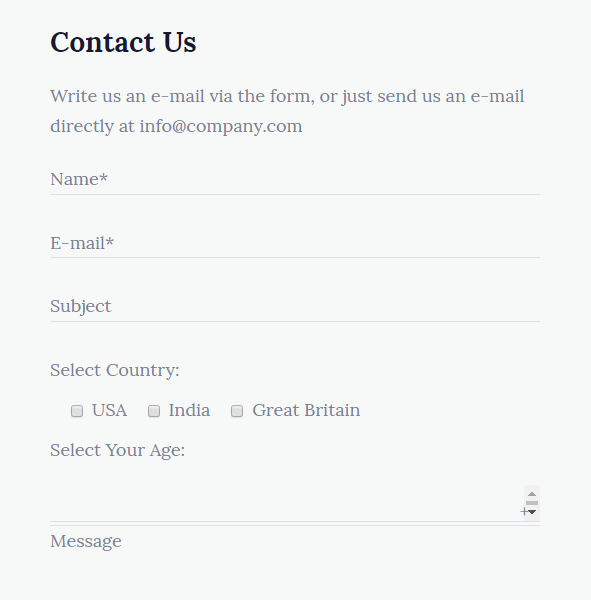
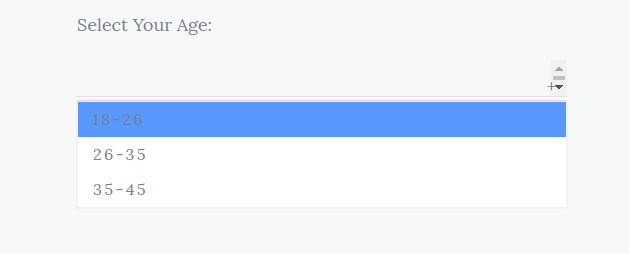
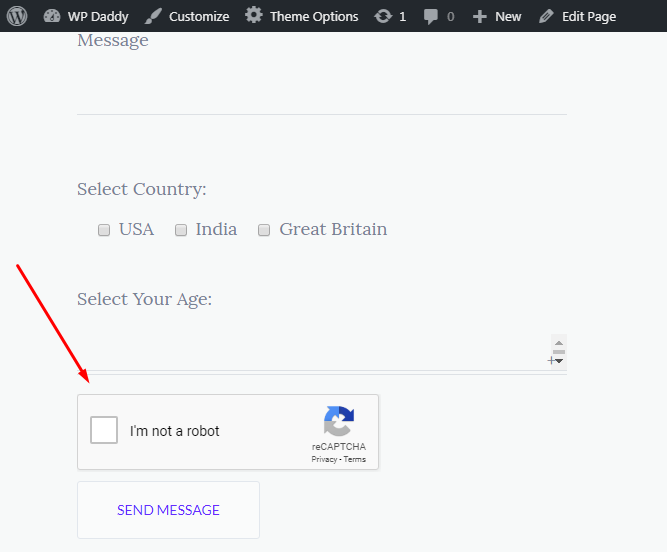
และนี่คือลักษณะแบบฟอร์มการติดต่อของฉันพร้อมช่องทำเครื่องหมายเพิ่มเติมที่ฉันเพิ่งสร้างขึ้น หากคุณต้องการเพิ่มปุ่มตัวเลือกหรือฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อของคุณ โปรดอ่านรายละเอียดเพิ่มเติมที่นี่


การเพิ่ม reCaptcha
เมื่อสร้างแบบฟอร์มการติดต่อ แน่นอนว่าคุณต้องการปกป้องเว็บไซต์ของคุณจากการลงทะเบียนปลอมและกิจกรรมของหุ่นยนต์ นี่คือเวลาที่ reCaptcha มีประโยชน์

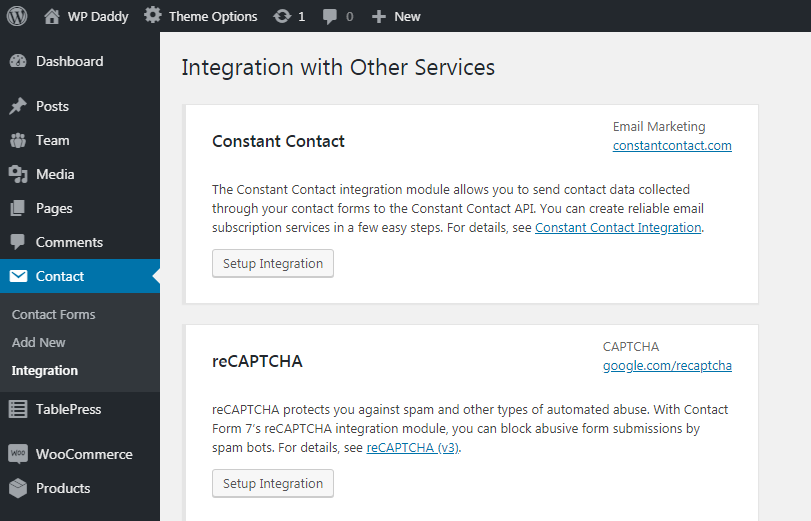
อย่าลังเลที่จะติดตั้งและเปิดใช้งาน Contact Form 7 – reCaptcha v2 plugin จากนั้นไปที่ Contact -> Integration และคลิกปุ่ม 'Setup Integration'

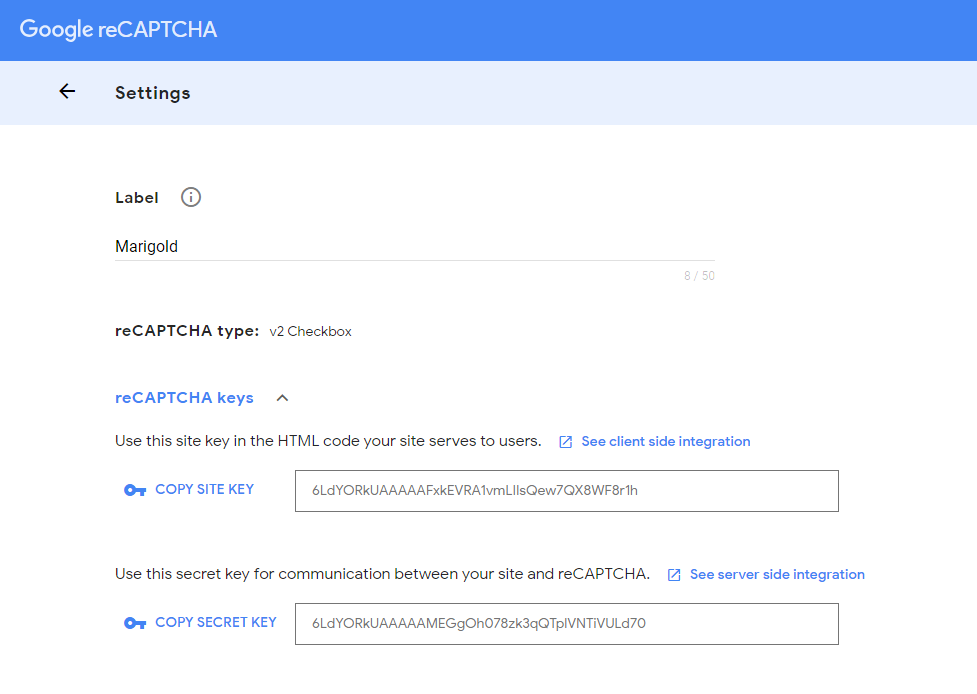
ไปที่ Google Console -> Settings เพื่อค้นหาไซต์และ Secret Keys สำหรับ reCaptcha

หากคุณยังไม่ได้เพิ่มเว็บไซต์ WP ของคุณลงใน Google และคุณไม่มีบัญชีใน Google Console โปรดดูรายละเอียดเกี่ยวกับวิธีการลงทะเบียนเว็บไซต์ของคุณใน Google ที่นี่
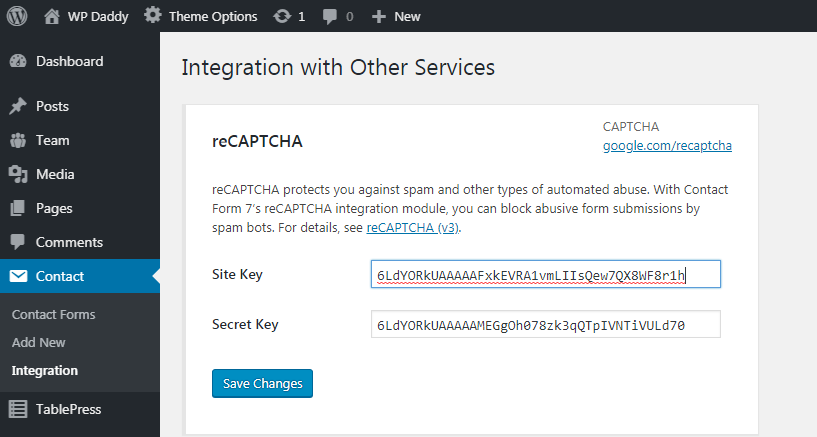
คัดลอกคีย์และวางลงในฟิลด์ผู้ติดต่อในแดชบอร์ดของคุณ คลิกปุ่มบันทึกการเปลี่ยนแปลงเพื่อให้ reCaptcha ของคุณทำงาน

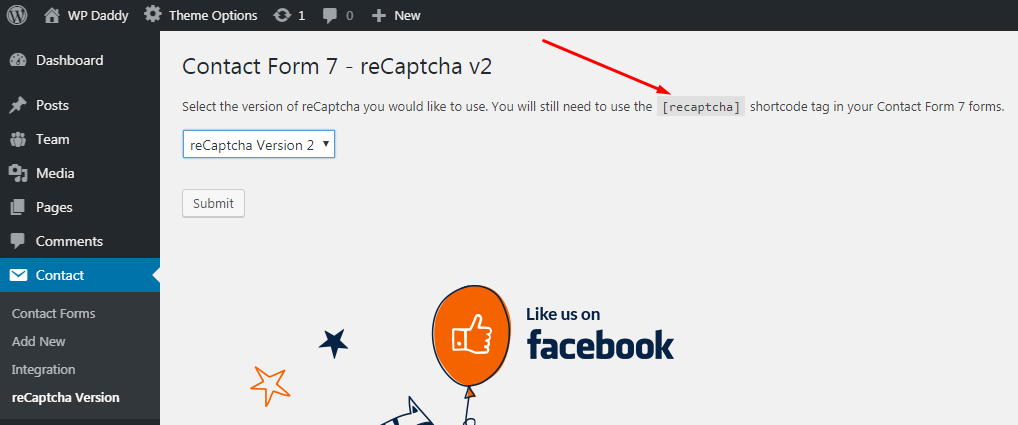
เมื่อตั้งค่าการรวมแล้ว ให้ไปที่ Contact -> reCaptcha version และเลือก reCaptcha Version 2 แทน Default Usage

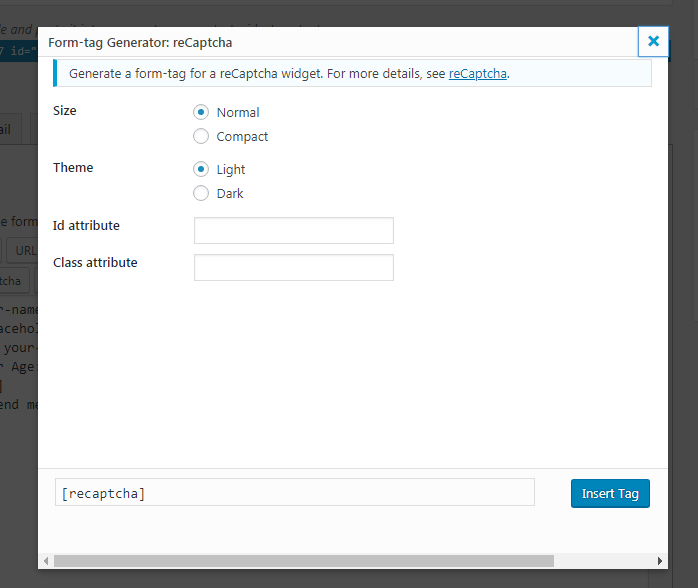
ที่นี่คุณจะพบรหัสย่อ reCaptcha ที่คุณควรใช้เพื่อแทรก reCaptcha ของคุณเมื่อจำเป็น สิ่งนี้ได้รับการจัดการผ่านตัวสร้างแท็กแบบฟอร์ม

ดังนั้น เมื่อคุณไปที่แบบฟอร์มติดต่อที่เพิ่งสร้างขึ้นในรายการติดต่อ -> แบบฟอร์มติดต่อ แล้วคลิกแบบฟอร์มที่เลือกเพื่อเปิด

คุณจะเห็นรหัสย่อ reCaptcha ปรากฏขึ้น

ตอนนี้คุณสามารถแทรกก่อนปุ่ม 'ส่ง' เพื่อให้ผู้เยี่ยมชมของคุณยืนยันว่าพวกเขาเป็นมนุษย์ก่อนที่จะส่งข้อความ

นี่คือลักษณะที่ reCaptcha ของคุณดูสด

เมื่อคุณแก้ไขแบบฟอร์มการติดต่อเสร็จแล้ว คุณสามารถคัดลอกรหัสย่อแล้ววางลงในหน้ารายชื่อติดต่อของคุณโดยใช้เมนู Pages -> All Pages หรือ Pages -> Add New หากหน้ารายชื่อติดต่อของคุณยังไม่ได้สร้าง

การสร้างแบบฟอร์มการติดต่อด้วยแบบฟอร์ม WP
หลักการสร้างแบบฟอร์มการติดต่อด้วยโซลูชัน WP Forms WordPress มีความคล้ายคลึงกันเล็กน้อยถึงแม้จะง่ายกว่าเล็กน้อยก็ตาม
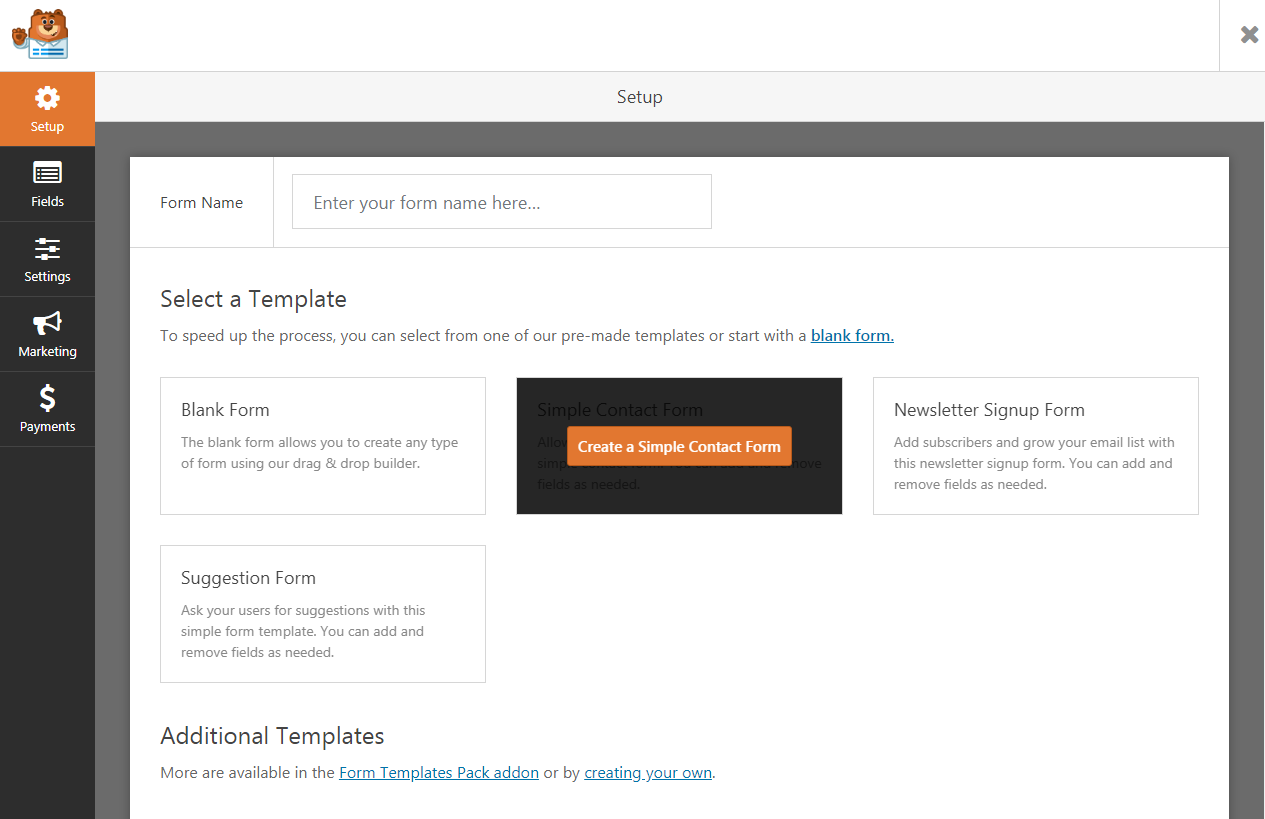
ไปที่แบบฟอร์ม WP -> เพิ่มใหม่ แล้วเลือกแบบฟอร์มจากตัวแปรที่มีอยู่ ดังนั้น คุณสามารถเลือกแบบฟอร์มเปล่า แบบฟอร์มติดต่อธรรมดา แบบฟอร์มสมัครรับจดหมายข่าว หรือแบบฟอร์มข้อเสนอแนะ ฉันเลือกแบบฟอร์มการติดต่ออย่างง่ายเพื่อดำเนินการต่อ

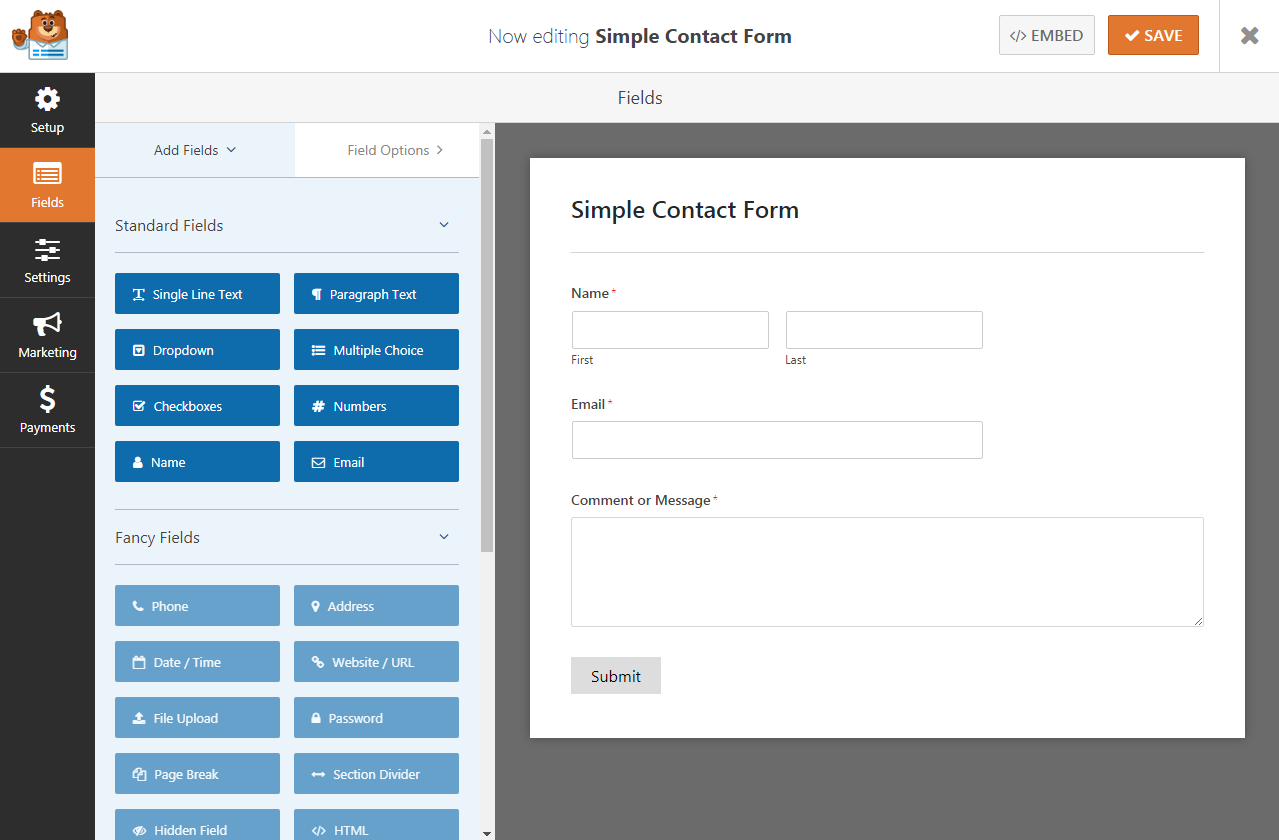
อย่างที่คุณเห็น แบบฟอร์มการติดต่ออย่างง่ายประกอบด้วยฟิลด์สำหรับชื่อและนามสกุล ฟิลด์สำหรับอีเมล ฟิลด์สำหรับข้อความ และปุ่ม 'ส่ง' คุณสามารถเสริมแบบฟอร์มการติดต่อของคุณด้วยช่องทำเครื่องหมาย การเลือกเมนูแบบเลื่อนลง และตัวเลือกอื่น ๆ อีกมากมาย

เพียงเลือกโมดูลที่ต้องการแล้วลากและวางเพื่อใส่ลงในแบบฟอร์มการติดต่อของคุณเมื่อจำเป็น

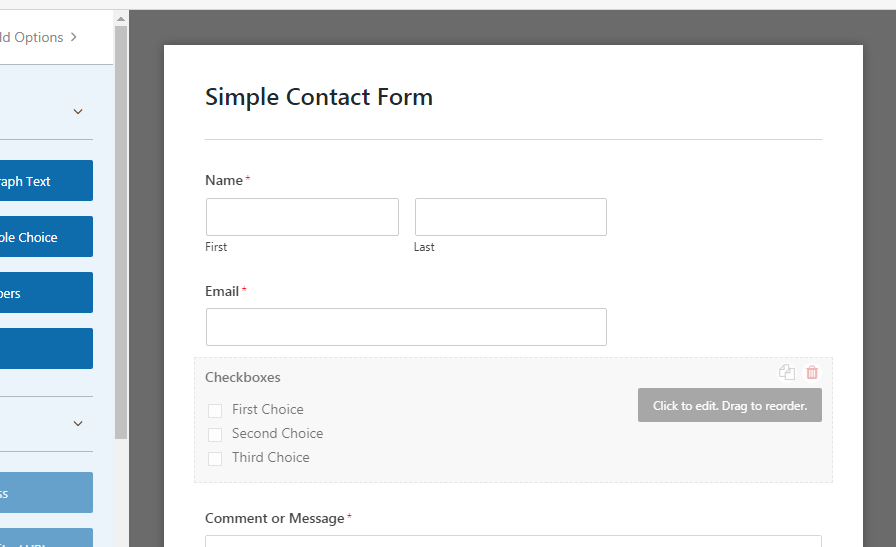
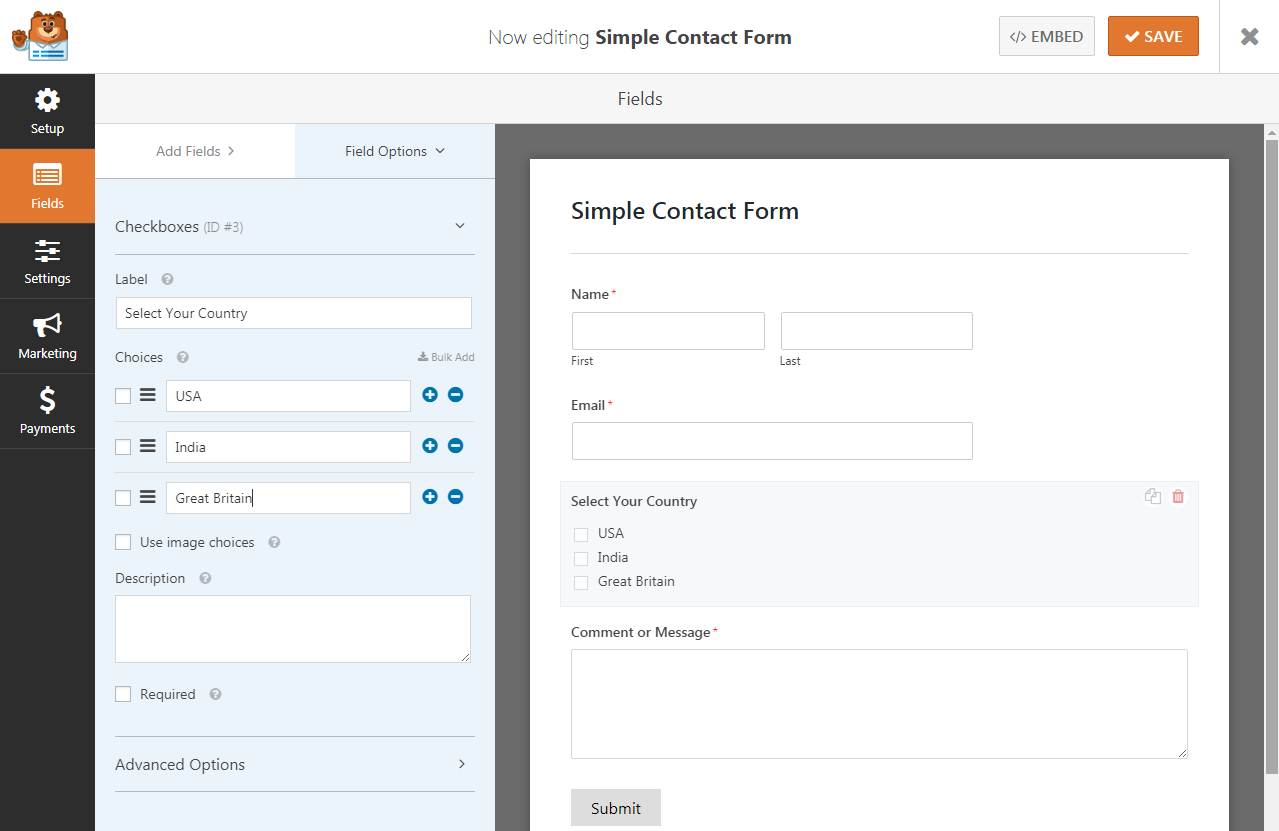
นี่คือลักษณะที่ช่องทำเครื่องหมายการเลือกประเทศของฉัน

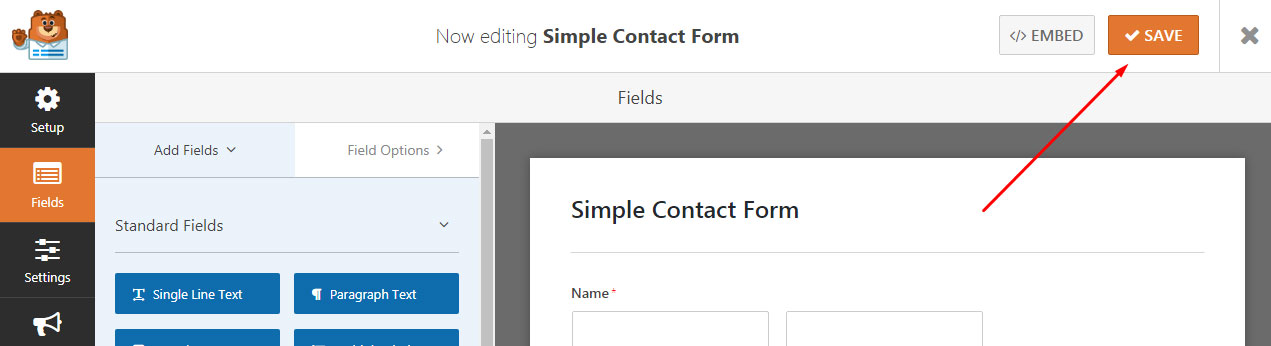
เมื่อทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกปุ่ม 'บันทึก' เพื่อเก็บไว้

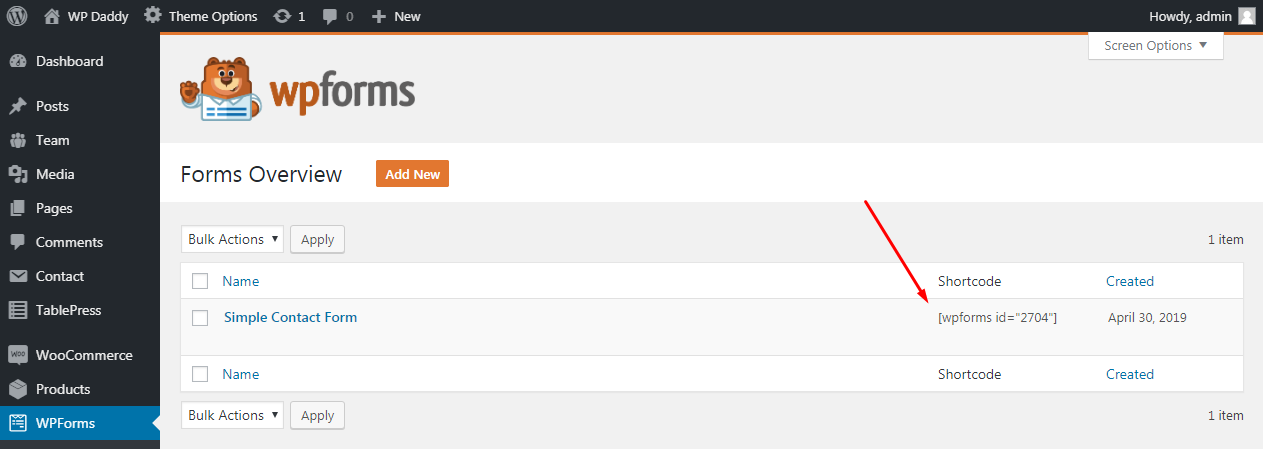
และคัดลอกรหัสย่อของแบบฟอร์มติดต่อที่สร้างขึ้นใหม่เพื่อใส่ลงในหน้าใดก็ได้ที่คุณต้องการ

อย่างที่คุณเห็นทุกอย่างค่อนข้างง่าย
หากคุณมีข้อกังวลใด ๆ โปรดทิ้งไว้ในความคิดเห็น
หวังว่านี่จะเป็นประโยชน์
เมลานี เอช.
