วิธีปรับขนาดภาพประกอบหรือภาพถ่ายจำนวนมากใน WordPress (2 โซลูชั่น)
เผยแพร่แล้ว: 2023-09-11การค้นพบวิธีปรับขนาดรูปภาพจำนวนมากใน WordPress นั้นมีประโยชน์อย่างเหลือเชื่อหากคุณกำลังยกเครื่องประเภทไซต์ของคุณ นอกจากนี้ยังสามารถช่วยคุณเพิ่มประสิทธิภาพประสิทธิภาพโดยรวมของไซต์ของคุณโดยการลดความละเอียดการแสดงผลปกติบนหน้าเว็บของคุณ ซึ่งสามารถช่วยเพิ่มความเร็วในการโหลดได้
แม้ว่า WordPress จะไม่เสนอฟังก์ชันที่สร้างขึ้นเพื่อปรับขนาดรูปภาพจำนวนมาก แต่คุณสามารถทำได้อย่างรวดเร็วด้วยปลั๊กอินในอุดมคติ มีความเป็นไปได้มากมายที่สามารถทำให้งานเสร็จสมบูรณ์ได้ อย่างไรก็ตาม บางคนพิจารณาวิธีการที่หลากหลายเพื่อแก้ไขปัญหานี้
เหตุใดจึงต้องใช้ปลั๊กอินเพื่อปรับขนาดภาพจำนวนมากใน WordPress
ดังที่คุณอาจทราบแล้วว่า WordPress มีคุณสมบัติการแก้ไขรูปภาพอย่างง่าย หากคุณตัดสินใจเลือกรูปภาพใดๆ ในไลบรารีสื่อของคุณ คุณจะเห็นความเป็นไปได้ในการแก้ไข:

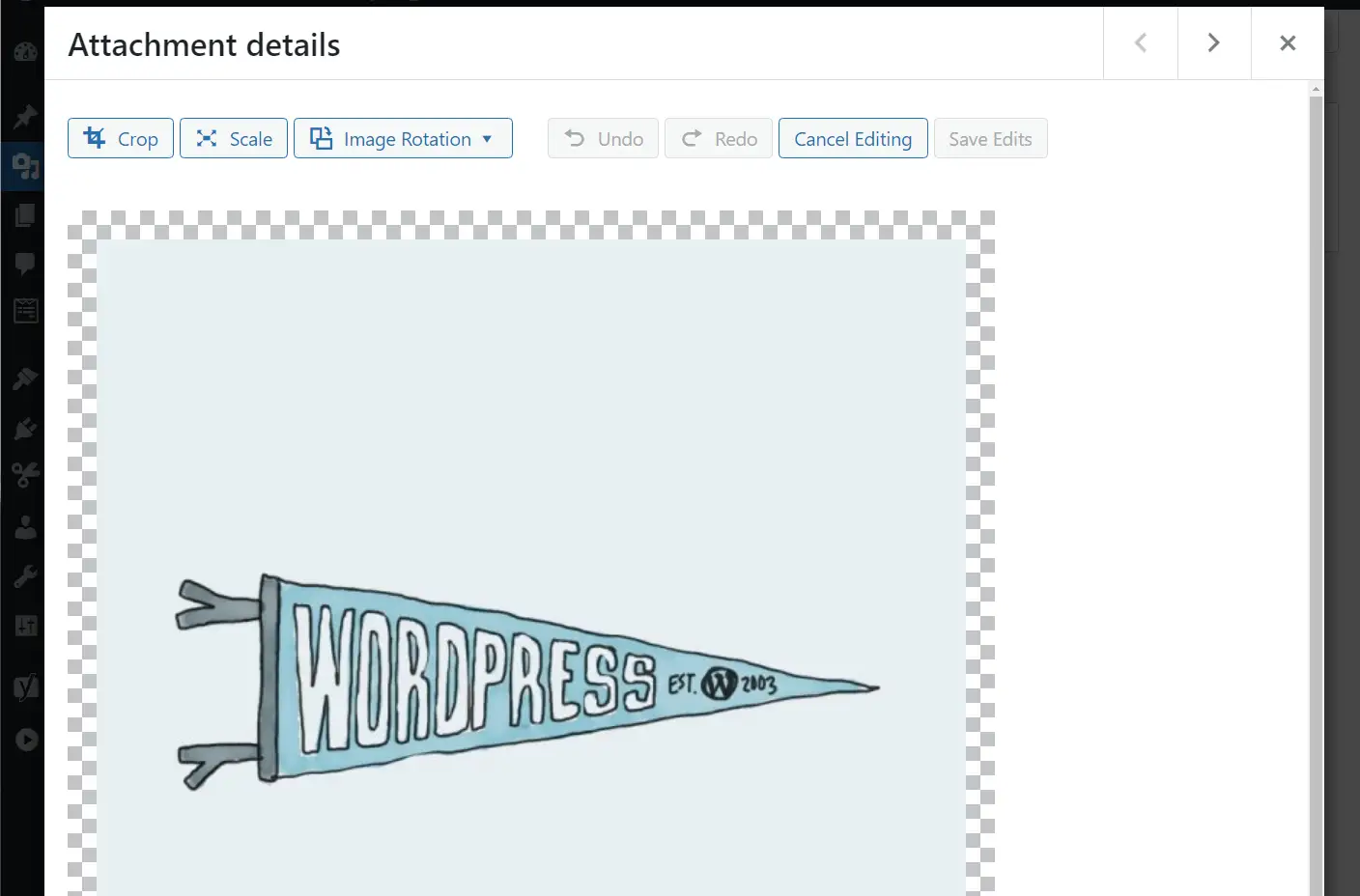
โปรแกรมแก้ไขรูปภาพช่วยให้คุณสามารถครอบตัด หมุน และปรับขนาดรูปภาพได้ ปัญหาคือ คุณสามารถทำได้ทีละไฟล์เท่านั้น:

หากคุณมีไลบรารีไฟล์ข้อมูลสื่อจำนวนมาก และคุณต้องปรับขนาดสำหรับรูปภาพจำนวนหนึ่ง วิธีการนี้อาจพิจารณาได้ว่าจะใช้เมื่อใด อย่างไรก็ตาม อาจจำเป็นหากคุณปรับปรุงการออกแบบไซต์ของคุณและต้องการใช้รูปถ่ายที่มีความละเอียดต่างกัน
มีเครื่องมือที่คุณสามารถใช้เพื่อปรับขนาดรูปภาพเป็นกลุ่ม นอก WordPress ได้ แต่นั่นประกอบด้วยการอัปโหลดข้อมูลซ้ำและแทรกข้อมูลเหล่านั้นลงในไซต์ด้วยตนเอง ในทางกลับกัน ปลั๊กอินสามารถช่วยให้คุณปรับขนาดรูปภาพจำนวนมากใน WordPress ได้โดยไม่จำเป็นต้องใช้แรงงานคนมากนัก ต่อไปนี้เป็นวิธีการทำงาน:
วิธีปรับขนาดภาพจำนวนมากใน WordPress
ในส่วนนี้ เรากำลังพูดถึงสองวิธีในการปรับขนาดรูปภาพจำนวนมากใน WordPress ปลั๊กอินตัวแรกจะปรับขนาดรูปภาพตามระดับเซิร์ฟเวอร์ ในขณะที่ปลั๊กอินตัวถัดไปจะปรับขนาดรูปภาพได้ทันที ขึ้นอยู่กับความละเอียดของอุปกรณ์ของคุณ
- ใช้ปลั๊กอิน Bulk Graphic Resizer
- ใช้ปลั๊กอิน Optimol
1. ใช้ปลั๊กอิน Bulk Impression Resizer
การปรับขนาดรูปภาพในระยะเซิร์ฟเวอร์จะดีกว่าในสภาวะประสิทธิภาพทั่วไป ทันทีหลังจากการปรับขนาด ข้อมูลกราฟิกควรมีน้ำหนักน้อยลงอย่างมาก ซึ่งช่วยประหยัดพื้นที่เซิร์ฟเวอร์ นอกจากนี้ยังมีความตึงเครียดบนเซิร์ฟเวอร์น้อยลงอย่างมากเกี่ยวกับการแสดงภาพ
ในทางกลับกัน ข้อเสียก็คือ คุณจะสูญเสียรูปถ่ายต้นฉบับ (ไม่ปรับขนาด) ดังนั้นหากคุณต้องการคืนค่ารูปแบบที่แท้จริงเหล่านั้นเมื่อใดก็ตาม ก็เป็นเรื่องยาก
Bulk Picture Resizer เป็นปลั๊กอินที่อนุญาตให้คุณปรับขนาดรูปภาพทั้งหมดในไลบรารีสื่อของคุณได้ด้วยการคลิกเพียงครั้งเดียว คุณสามารถค้นหาความละเอียดที่คุณต้องการตั้งค่าสำหรับภาพถ่ายและเริ่มขั้นตอนการปรับขนาดได้ตลอดเวลา
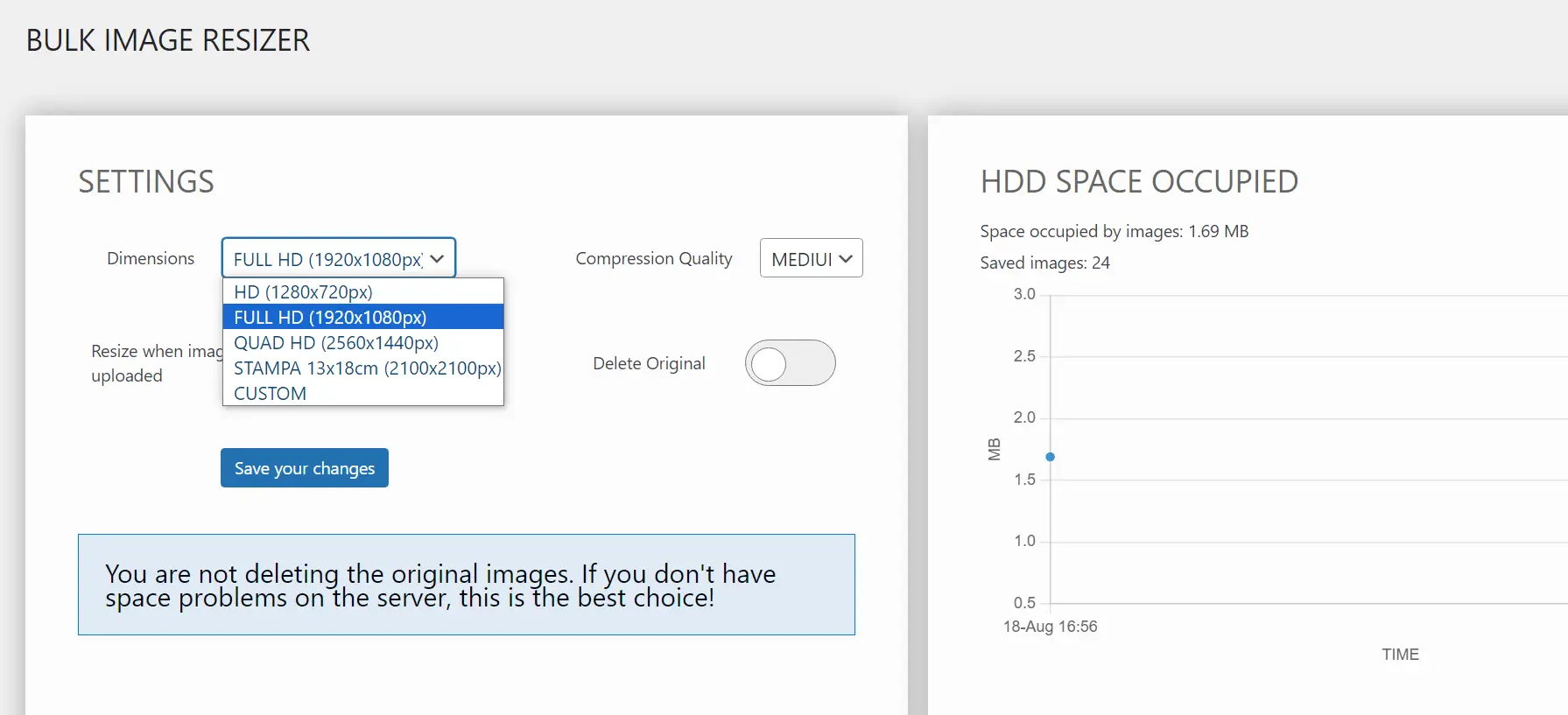
หากต้องการใช้ปลั๊กอิน ให้ติดตั้งและเปิดใช้งานก่อน ไปที่ เครื่องมือ → ตัวปรับขนาดการแสดงผลเป็นกลุ่ม และตั้งค่าความละเอียดที่คุณต้องการปรับขนาดรูปภาพ ปลั๊กอินมีตัวเลือกคุณภาพสูงที่ตั้งไว้ล่วงหน้าและการบีบอัดจำนวนหนึ่ง:

ในแง่ของคุณภาพการแสดงผลที่ดี คุณจะได้รับผลลัพธ์ที่ดีที่สุดด้วยสัดส่วน ความคมชัดสูงเต็มรูปแบบ และการตั้งค่าการบีบอัด ระดับปานกลาง ที่ยอดเยี่ยม
คุณยังสามารถเลือกที่จะลบเอกสารรูปภาพแรกหลังจากปรับขนาดได้ อย่างไรก็ตาม เราขอแนะนำในสถานการณ์ที่คุณต้องการนำสิ่งของเดิมกลับมาใช้ใหม่ ณ จุดใดจุดหนึ่ง หากคุณเข้าใกล้การดำเนินการนี้ ให้สำรองข้อมูลไซต์ทั้งหมดล่วงหน้าก่อนที่จะลบไฟล์ข้อมูล
หลังจากกำหนดค่าปลั๊กอินแล้ว ให้คลิกที่ เริ่มการปรับขนาด เพื่อเริ่มการพัฒนา สิ่งนี้อาจได้รับเมื่อขึ้นอยู่กับจำนวนภาพในไลบรารีสื่อ
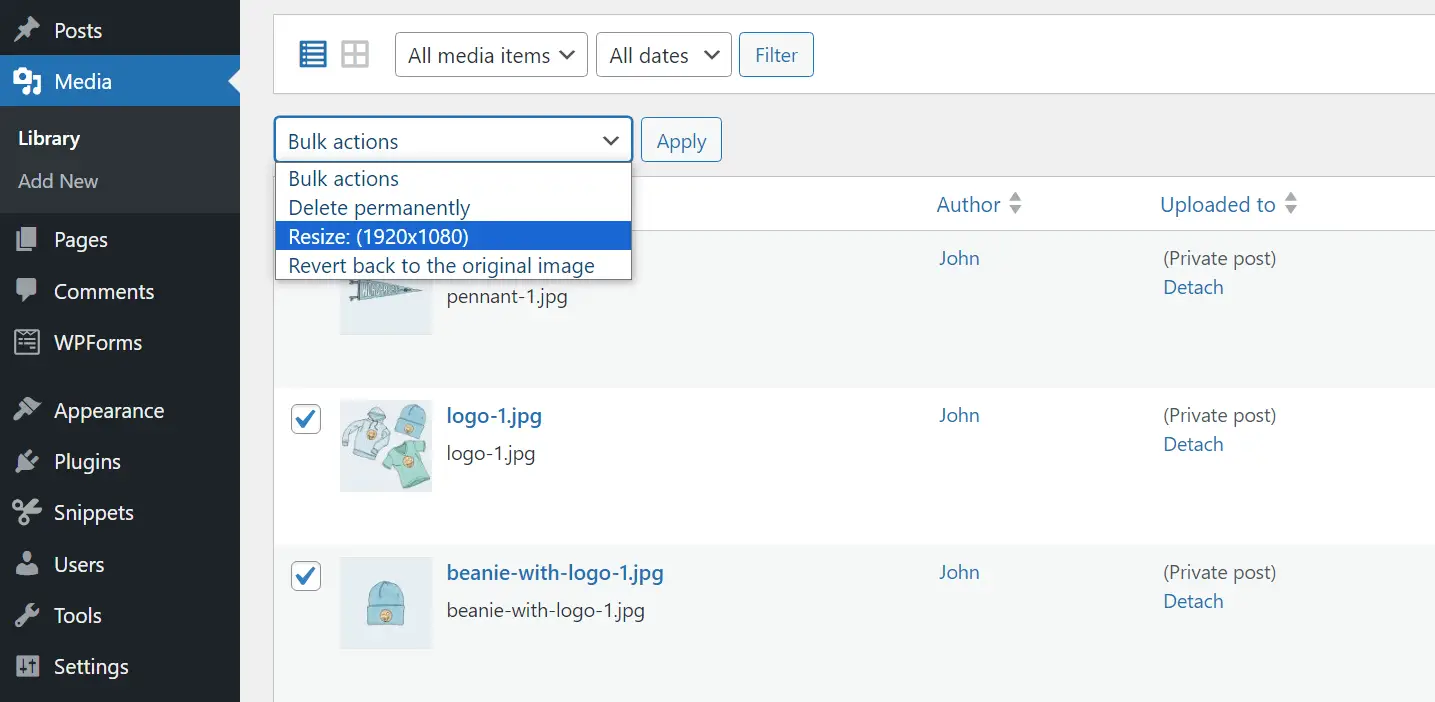
หากคุณต้องการปรับขนาดรูปภาพเพียงไม่กี่ภาพ ให้ตรงไปที่ไลบรารีสื่อแล้วใช้โซลูชันการค้นหาจำนวนมากเพื่อเลือกประเภทที่คุณต้องการแก้ไข คุณจะเห็นตัวเลือกเพื่อปรับขนาดให้น้อยกว่าเมนูขั้นตอนแบบกลุ่ม:

ขึ้นอยู่กับความสามารถของเซิร์ฟเวอร์ของคุณ คุณอาจประสบปัญหาหากคุณพยายามปรับขนาดรูปภาพจำนวนมากเกินไปในคราวเดียว หากระบบล้มเหลว (โดยปกติแล้วเป็นเพราะเซิร์ฟเวอร์ของโฮสต์มีข้อจำกัด) เราขอแนะนำให้คุณพยายามปรับขนาดรูปภาพทีละจำนวน
2. ใช้ปลั๊กอิน Optimole
Optimole เป็นปลั๊กอินเพิ่มประสิทธิภาพกราฟิกที่คุณสามารถใช้เพื่อปรับขนาดไฟล์ได้ทันที เมื่อมีบุคคลอื่นเข้าชมเว็บเพจที่มีรูปภาพบนหน้าเว็บของคุณ Optimole จะตรวจจับความละเอียดที่ดีที่สุดสำหรับเครื่องของผู้ใช้นั้นทันทีและปรับขนาดเอกสารให้พวกเขา
องค์ประกอบที่น่าตื่นเต้นคือสิ่งนี้ไม่ได้ทำให้หน้าเว็บของคุณช้าลงแต่อย่างใด Optimole ใช้ประโยชน์จาก Content Delivery Network (CDN), การโหลดแบบ Lazy Loading และการเพิ่มประสิทธิภาพอื่นๆ เพื่อทำ Conversion ที่มีประสิทธิภาพ ผลลัพธ์ก็คือรูปภาพจะโหลดได้รวดเร็วและมีความละเอียดที่ถูกต้องสำหรับผู้ใช้แต่ละคน

ข้อดีเพิ่มเติมคือ Optimole จะไม่เขียนทับรูปแบบที่แท้จริงของรูปภาพของคุณ สิ่งนี้บ่งชี้ว่าโดยทั่วไปคุณสามารถกลับมาร่วมงานกับพวกเขาได้อีกครั้งหากคุณต้องการ นอกจากนี้ คุณสามารถดาวน์โหลดต้นฉบับจากเซิร์ฟเวอร์ของคุณได้ตลอดเวลา
ประเด็นก็คือ Optimole เป็นบริษัทฟรีเมียม มันให้ระบบฟรีที่ให้บริการภาพประกอบหรือภาพถ่ายที่ปรับให้เหมาะสมแก่แขกมากถึง 5,000 คนต่อเดือน แต่นอกเหนือจากนั้น ตัวเลือกคุณภาพสูงสุดเริ่มต้นที่มากกว่า $20 ทุกๆ สามสิบวัน หากคุณใช้งานเว็บไซต์ที่มีปริมาณการเข้าชมเว็บไซต์เพียงเล็กน้อย ระบบฟรีนั้นก็น่าจะมีปริมาณการใช้งานมากมาย
หลังจากที่คุณติดตั้งและเปิดใช้งาน Optimole ไม่นาน ปลั๊กอินจะสอบถามคุณเกี่ยวกับอีเมลของคุณเพื่อพัฒนาบัญชีหรือ API ที่สำคัญหากคุณมีอยู่แล้ว ขั้นตอนการสร้างบัญชีนั้นรวดเร็ว ในขณะที่คุณจะต้องป้อนอีเมลเพื่อขอรับการสนับสนุนเท่านั้น:

หลังจากที่ปลั๊กอินใช้งานได้แล้ว คุณก็สามารถออกจากปลั๊กอินนั้นเพื่อทำคุณสมบัติได้ ในทางกลับกัน เราขอแนะนำให้ตรวจสอบแท็บ Optimole เพื่อดูว่าคุณอยู่ใกล้กับขีดจำกัดโควต้ารายเดือนของคุณหรือไม่
โปรดทราบว่า Optimole จะไม่ปรับขนาดรูปภาพตามจำนวนเซิร์ฟเวอร์ เหมือนกับที่ปลั๊กอินก่อนหน้านี้ทำ นั่นหมายความว่ารูปภาพของคุณจะยังคงไม่เปลี่ยนแปลง หากโควต้าทุกเดือนของคุณหมดลง ผู้เยี่ยมชมจะกลับไปโหลดภาพตามความละเอียดเริ่มต้นอีกครั้ง
สรุป
ปลั๊กอินทำให้การปรับขนาดภาพประกอบหรือรูปภาพจำนวนมากใน WordPress เป็นเรื่องง่าย อุปสรรคที่ยิ่งใหญ่ที่สุดอยู่ที่การเลือกปลั๊กอินและเทคนิคที่คุณต้องการได้รับสำหรับความยากลำบาก
ปลั๊กอินบางตัวปรับขนาดรูปภาพจำนวนมากในระดับเซิร์ฟเวอร์ ในขณะที่ปลั๊กอินบางตัวใช้ CDN และการปรับขนาดแบบทันทีเพื่อให้รูปถ่ายมีความละเอียดสูงสำหรับลูกค้าแต่ละราย
คำแนะนำปลั๊กอินสองรายการของเราเพื่อแก้ไขปัญหานี้มีดังต่อไปนี้:
- ใช้ปลั๊กอิน Bulk Picture Resizer (ปรับขนาดรูปภาพในระดับเซิร์ฟเวอร์)
- ใช้ปลั๊กอิน Optimole (ปรับขนาดรูปภาพได้ทันที)
คุณมีคำถามใด ๆ เกี่ยวกับวิธีปรับขนาดรูปภาพจำนวนมากใน WordPress หรือไม่? มาพูดคุยเกี่ยวกับพวกเขาในส่วนรีวิวด้านล่าง!
