วิธีการเปลี่ยนสีข้อความของปุ่มในธีม WordPress ใจบุญสุนทาน
เผยแพร่แล้ว: 2022-10-19หากคุณต้องการเปลี่ยนสีข้อความของปุ่มในธีม WordPress เพื่อการกุศล คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้กฎ CSS ที่กำหนดเอง อีกวิธีหนึ่งคือการใช้ WordPress Customizer หากคุณต้องการใช้กฎ CSS ที่กำหนดเอง คุณสามารถเพิ่มสิ่งต่อไปนี้ในสไตล์ชีตของธีมของคุณ: .button { color: #ff0000; } สิ่งนี้จะทำให้ปุ่มทั้งหมดบนไซต์ของคุณเป็นสีแดง หากคุณต้องการเปลี่ยนสีของ ปุ่มบางปุ่ม เท่านั้น คุณสามารถเพิ่มคลาสหรือ ID ให้กับกฎ CSS ตัวอย่างเช่น หากคุณต้องการเปลี่ยนสีของปุ่มในหน้าแรกเท่านั้น คุณสามารถใช้ CSS: #homepage-button { color: #ff0000; } หากคุณต้องการเปลี่ยนสีข้อความของปุ่มใน WordPress Customizer คุณสามารถไปที่ Appearance > Customize จากนั้น คุณสามารถคลิกที่ส่วน "สี" จากที่นี่ คุณสามารถเปลี่ยน "สีข้อความของปุ่ม" เป็นสีใดก็ได้ที่คุณต้องการ
สีของปุ่ม WooCommerce ถูกกำหนดโดยธีมบนเว็บไซต์ของคุณ ในแดชบอร์ด ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง คุณสามารถเปลี่ยนปุ่มทั้งหมดของไซต์ของคุณได้อย่างง่ายดายโดยทำตามขั้นตอนเหล่านี้ คุณอาจต้องปรับแต่งปุ่มในบางโอกาส ในไดเร็กทอรีปลั๊กอิน WordPress คุณสามารถค้นหาปลั๊กอิน PPWP ได้ฟรี การออกแบบปลั๊กอินนี้ช่วยให้คุณสร้างรหัสผ่านรูปแบบเดียว ทั่วทั้งไซต์ หรือบางส่วนได้ ลักษณะที่ปรากฏเป็นที่ที่คุณจะพบ CSS เพิ่มเติม
คุณจะต้องใส่ข้อมูลโค้ดต่อไปนี้ ที่ส่วนหน้าของหน้า ปุ่มของคุณจะเป็นสีเดียวกับปุ่มนี้ เป็นนโยบายเริ่มต้นสำหรับเนื้อหาของคุณได้รับการป้องกันด้วยรหัสผ่านโดยแบบฟอร์มนี้ ไปที่ ลักษณะที่ปรากฏ > ปรับแต่งแดชบอร์ด WordPress ของคุณ คุณมีสามตัวเลือกในการเปลี่ยน สีปุ่ม เปลี่ยนสีของปุ่มทั้งหมดในธีมของคุณ หรือเฉพาะบางปุ่มใน WooCommerce
ฉันจะเปลี่ยนสีของข้อความปุ่มใน WordPress ได้อย่างไร

เข้าสู่ระบบ WordPress เพื่อเปลี่ยนสีของปุ่มหรือลิงก์สำหรับทั้งเว็บไซต์ของคุณ
คุณสามารถสร้างปุ่มต่างๆ ทั้งใน HTML และ CSS ได้อย่างง่ายดาย หากคุณไม่ต้องการปุ่มสีเทาตามปกติ บทความนี้จะสอนวิธีเปลี่ยนสีปุ่ม HTML ของเว็บไซต์ของคุณ คุณสามารถสร้างสีที่กำหนดเองได้โดยการเลือก ชื่อสี หรือรหัสฐานสิบหก สร้างเซมิโคลอน (;) ถ้าสีหรือรหัสฐานสิบหกของคุณขึ้นต้นด้วยตัวอักษร โปรดป้อนข้อมูลนี้โดยพิมพ์ลงในองค์ประกอบที่อยู่ติดกับสีพื้นหลังของสไตล์ชีตปุ่ม: ด้วยเหตุนี้ สีพื้นหลังของข้อความปุ่มจะถูกกำหนด ควรพิมพ์บรรทัดแยกต่างหากภายในสไตล์ชีตสำหรับปุ่ม
สตริงนี้มีชื่อสีหรือรหัสฐานสิบหก รวมทั้งเครื่องหมายอัฒภาค (;) สีของข้อความภายในปุ่มจะถูกกำหนดโดยสิ่งนี้ ปิดเอกสาร HTML ของคุณโดยพิมพ์สตริง </head> ในบรรทัดแยก คุณสามารถเข้าสู่เนื้อหาของเพจด้วยแบบฟอร์มดังต่อไปนี้:
ชื่อปุ่ม ที่มีแท็ก HTML ปุ่ม WooCommerce ต้องมีป้ายกำกับ style=background-color: พร้อมแท็ก style=background-color: เพื่อเปลี่ยนสี แท็กนี้ต้องเขียนด้วยเครื่องหมายคำพูด และต้องมีสีหรือรหัสฐานสิบหกในเนื้อหา
ประโยชน์ของการนอนหลับฝันดี ความสำคัญของการนอนหลับฝันดี

ฉันจะเปลี่ยนข้อความปุ่มบนธีม WordPress ได้อย่างไร

ในการเปลี่ยนข้อความของปุ่มในธีม WordPress คุณจะต้องเข้าถึงโค้ดของธีมนั้น เมื่อคุณเข้าถึงรหัสได้แล้ว คุณจะต้องค้นหาบรรทัดของรหัสที่ควบคุมข้อความของปุ่ม เมื่อคุณพบโค้ดบรรทัดนั้นแล้ว คุณจะต้องเปลี่ยนข้อความเป็นสิ่งที่คุณต้องการให้ปุ่มพูด
ง่ายต่อการเปลี่ยนเนื้อหาเกือบทั้งหมดบนไซต์ WordPress ของคุณด้วยฟังก์ชันการแปลและการดำเนินการที่ผสานรวม SayWhat เป็นปลั๊กอิน WordPress ฟรีที่คุณสามารถใช้เพื่อเพิ่มโค้ด PHP ของคุณเอง เพียงป้อนวลีที่คุณต้องการแทนที่ในแบบฟอร์มก่อนหน้า หากคุณมีความสามารถ เราขอแนะนำให้คุณใช้ Say ปลั๊กอินนี้เหมาะสำหรับผู้ที่ไม่สะดวกในการใช้ PHP เท่านั้น ตัวอย่างด้านล่างยังสามารถใช้เพื่อแทนที่ข้อความโดยวางไว้ในไฟล์ function.php สิ่งแรกที่คุณควรทำคือค้นหาว่าสตริงนั้นใช้ทำอะไร นี่คือบทช่วยสอนที่ฉันสร้างขึ้นเพื่อการใช้งานส่วนตัวและไม่มีการให้ความช่วยเหลือใดๆ
องค์ประกอบ input> ใช้ในตัวอย่างด้านล่างเพื่อสร้างปุ่มที่มีการป้อนข้อความ ประเภทปุ่ม=”ปุ่ม”>คลิกข้อความ[/ปุ่ม]ป้อนข้อความ องค์ประกอบ button> สามารถใช้เพื่อสร้างปุ่มที่แสดงข้อความ หากต้องการส่งออก ให้พิมพ์ *ปุ่ม type=button ข้อความเอาต์พุต=ปุ่ม และปุ่มเอาต์พุต type=button
วิธีเปลี่ยนข้อความของปุ่มบนไซต์ WordPress
คุณสามารถใช้ jQuery prop() และ html() เพื่อเปลี่ยนข้อความของปุ่ม WordPress ที่โฮสต์อยู่บนเซิร์ฟเวอร์ของคุณแล้ว ในทางกลับกัน วิธี HTML() ให้คุณเปลี่ยนข้อความของปุ่มโดยใช้ ปุ่มองค์ประกอบ
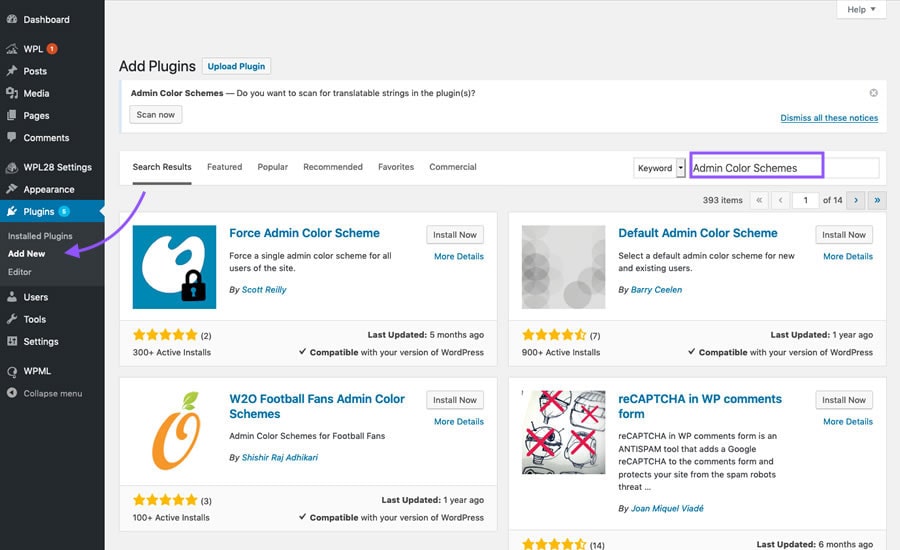
ฉันจะเปลี่ยนสีไอคอนของฉันใน WordPress ได้อย่างไร

เลือกสีโดยไปที่การตั้งค่า > AddToAny > ลักษณะไอคอน จากนั้นเปลี่ยนพื้นหลังเดิมจากเดิมเป็นแบบกำหนดเอง หากไอคอนมีพื้นหลังโปร่งใส สามารถเปลี่ยนพื้นหลังจากดั้งเดิมเป็นโปร่งใสได้
เปลี่ยนสีของไอคอนในรายการไอคอน? สนใจติดต่อ [email protected] เมื่อวันที่ 18 มิถุนายน 2557 เวลา 10.00 น. ได้มีการแถลงข่าว ฉันจะเปลี่ยนสีของไอคอนไอคอนได้อย่างไร
ฉันจะเปลี่ยนสีของปุ่มใน WordPress Css ได้อย่างไร
คุณสามารถเปลี่ยนสีของปุ่มผ่านธีมได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม บนแดชบอร์ดผู้ดูแลระบบของคุณ โค้ดด้านล่างคือตัวอย่างโค้ด CSS ที่คุณสามารถใช้เปลี่ยนสีปุ่มทั้งหมดของเว็บไซต์ได้ คุณยังสามารถเปลี่ยนสีของลิงก์และเมนูบนเว็บไซต์ของคุณเป็นโบนัสได้อีกด้วย
ฉันจะเปลี่ยนสีของแถบด้านบนใน WordPress ได้อย่างไร
จากนั้นในหน้าต่างลักษณะที่ปรากฏ ให้คลิกที่ปุ่มสี สไตล์ชีต (style. css) สามารถใช้เพื่อค้นหา รหัสสี ; จากนั้นหากต้องการ คุณสามารถวางรหัสฐานสิบหกใหม่และบันทึกได้ ขั้นตอนการเปลี่ยนระบบจะใช้เวลาประมาณ 10 นาที โปรดยอมรับความคิดของฉัน
